素材

今回はTwitterの公式から提供されている「Twitter logo」をSFSymbol化していこうと思います。
手順1
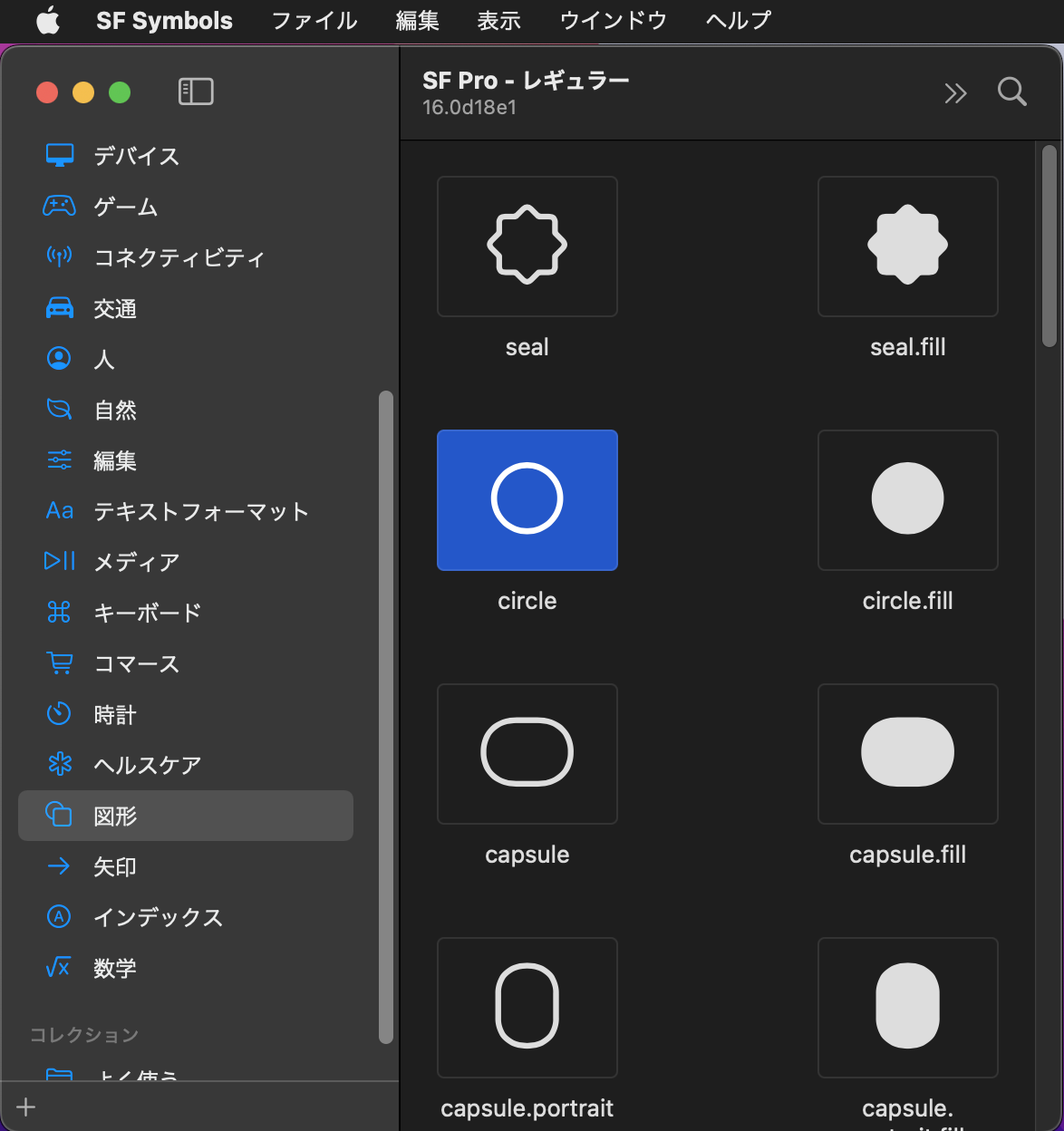
初めに「circle」を選択します。
「circle」を選択した状態で
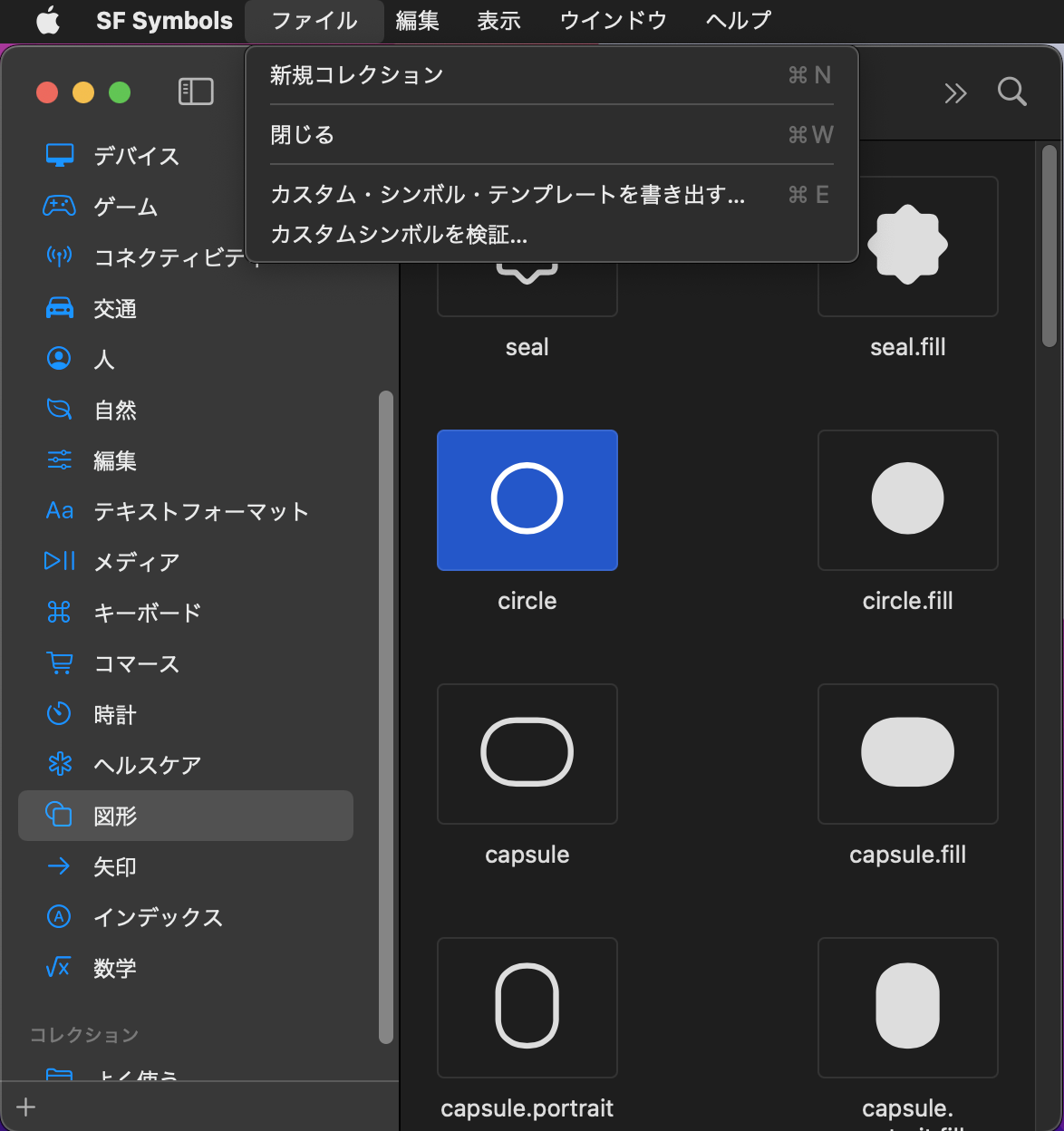
ファイル → カスタム・シンボル・テンプレートを書き出す
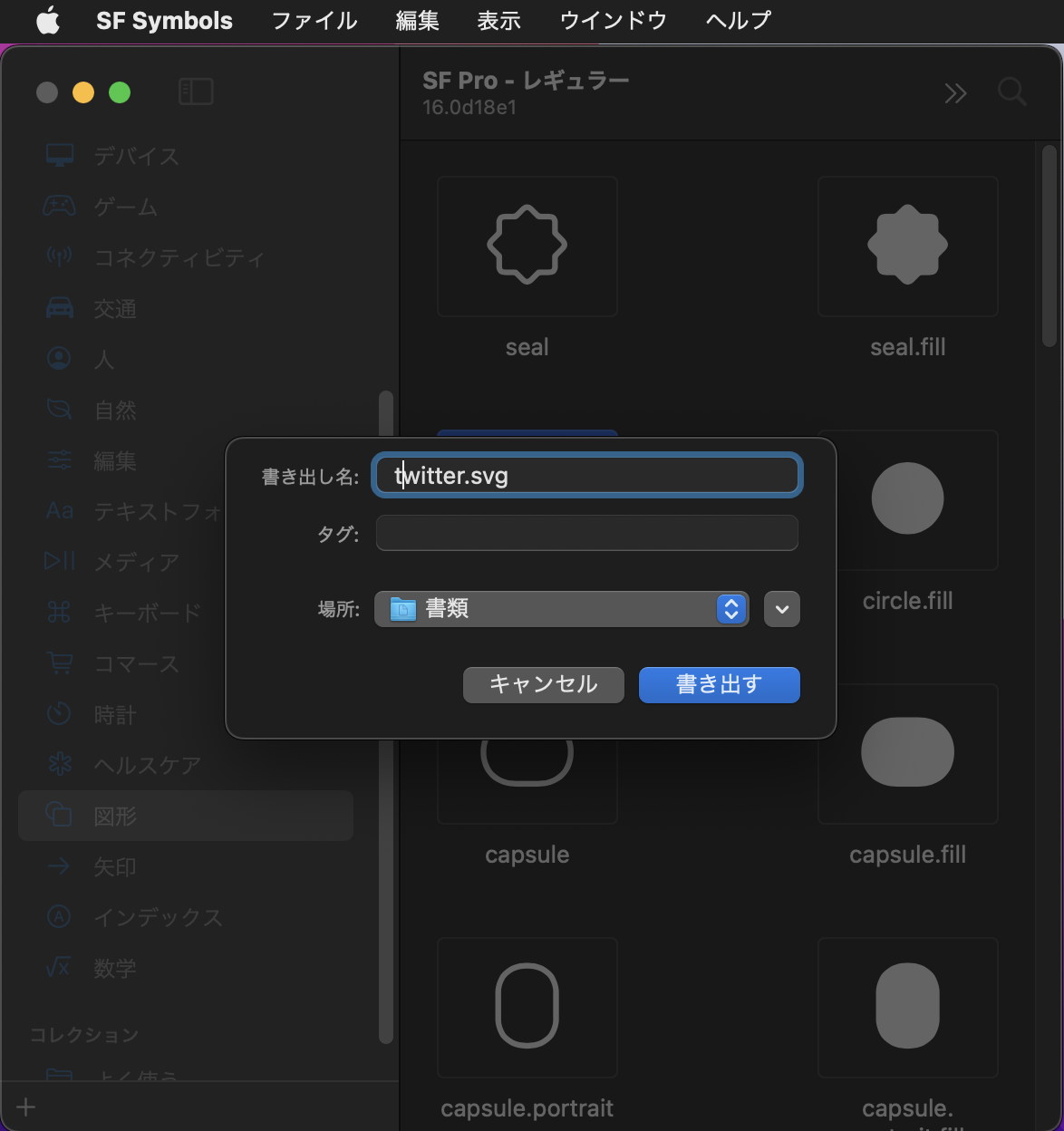
実行してファイルを保存しましょう。
私は「twitter.svg」で保存しました。
手順2
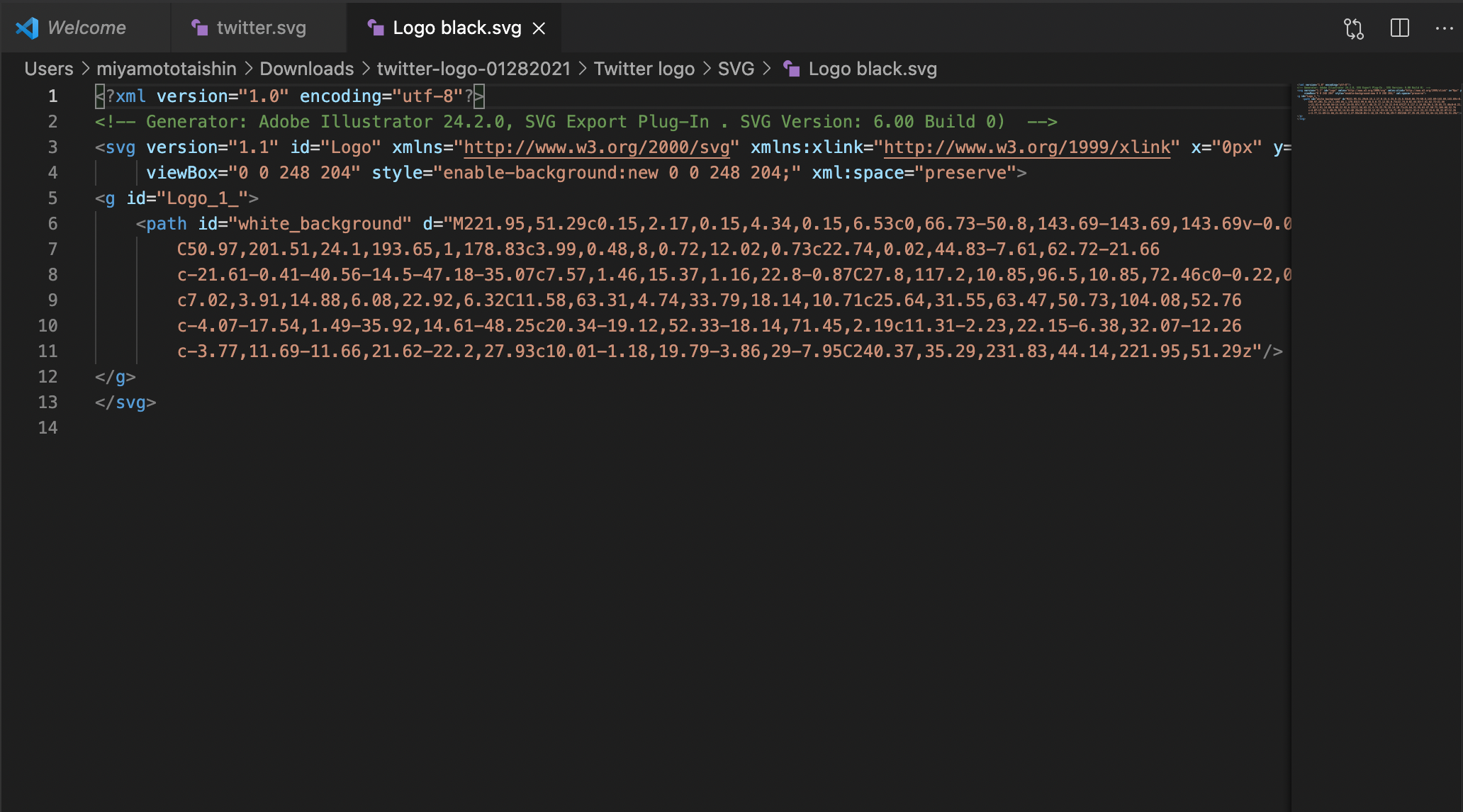
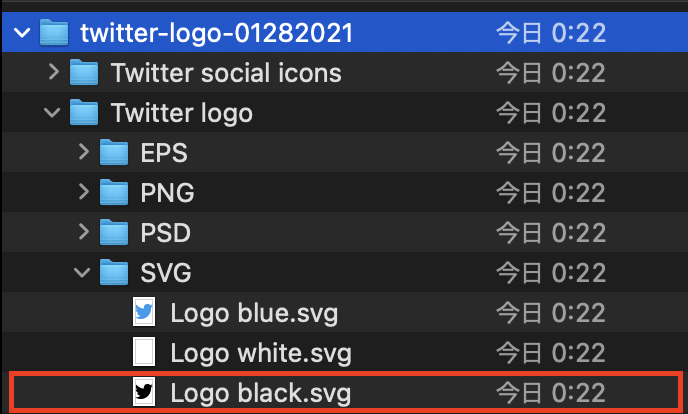
Twitter公式からダウンロードしたデータの「Logo black.svg」を使用します。

「Logo black.svg」を開くとこのようになっています。
<path>がSVGの形を作っています。
こちらをコピーしてください。
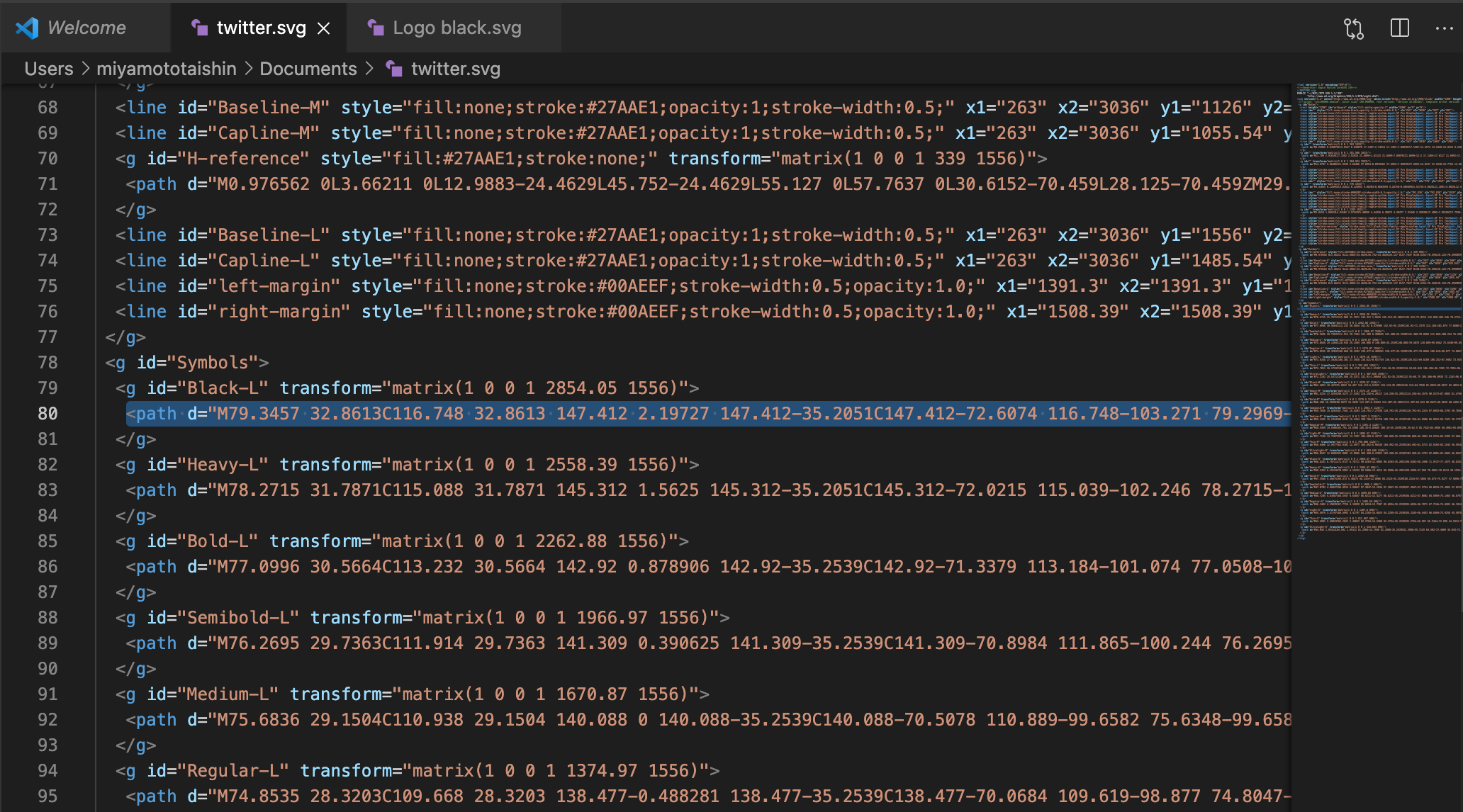
続いてSFSymbolsで書き出したファイルを開いてください。
下の画像で選択している箇所に先ほどコピーしたものをペーストしましょう

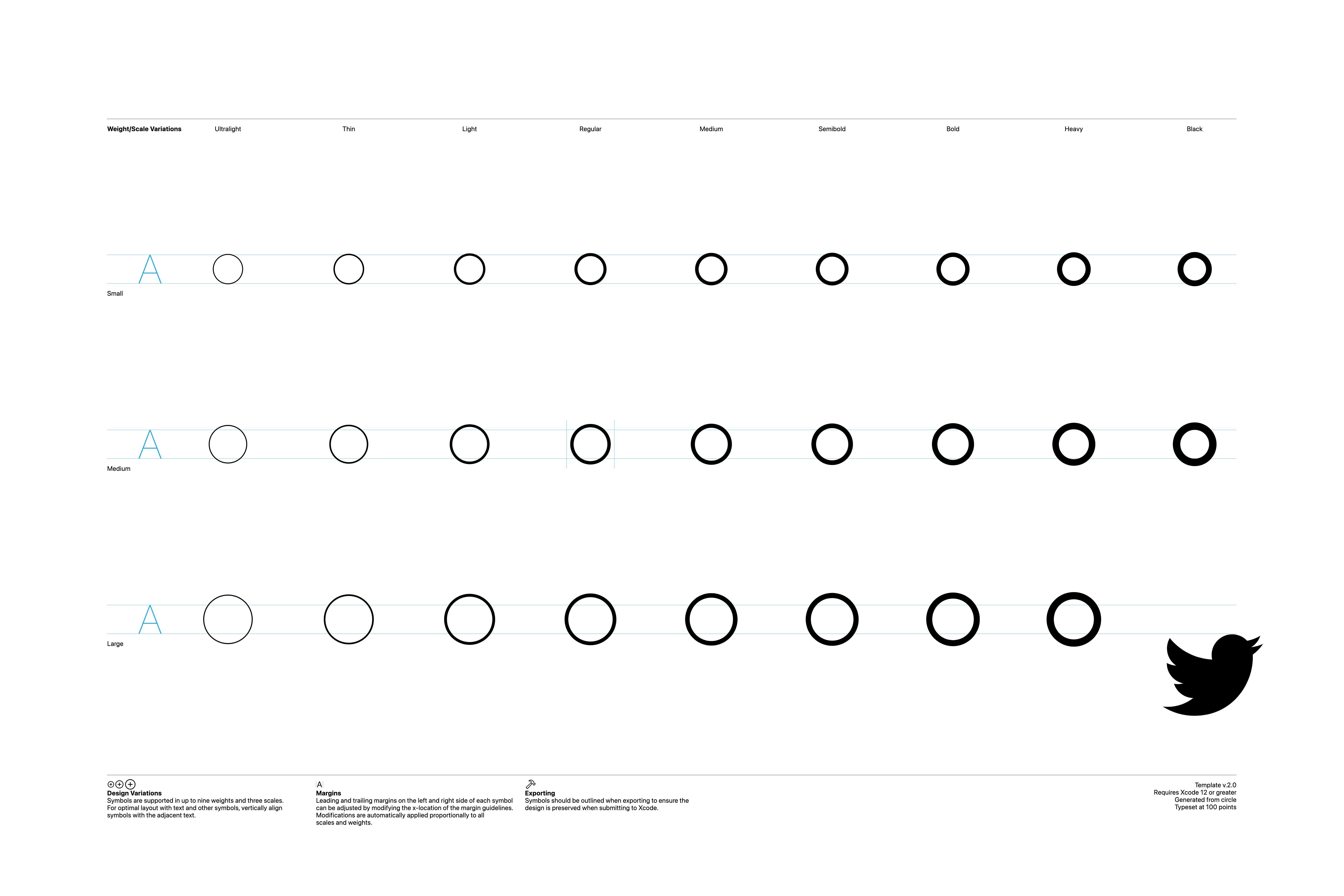
このようになったはずです。
高さと大きさがおかしいですね
調節していきます。

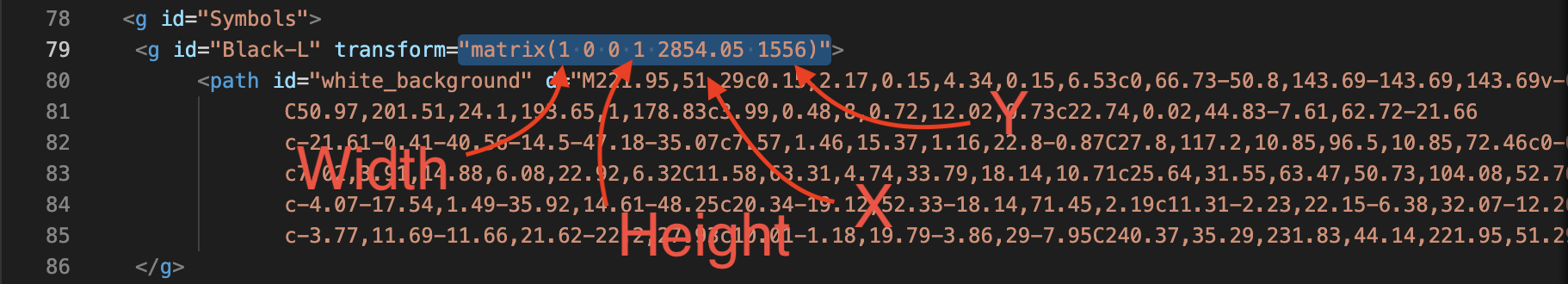
下の画像で選択している箇所で大きさと位置を決めています。

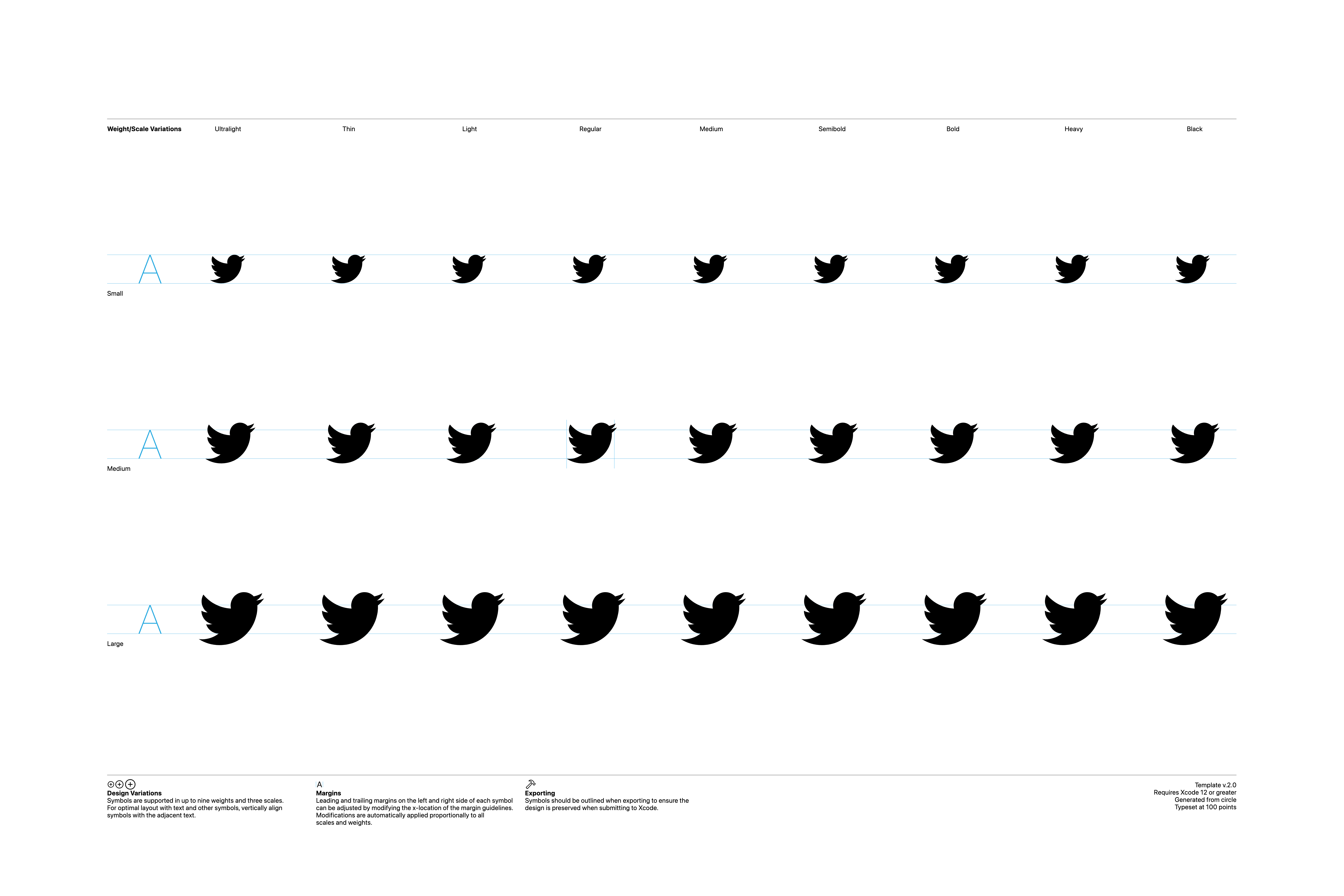
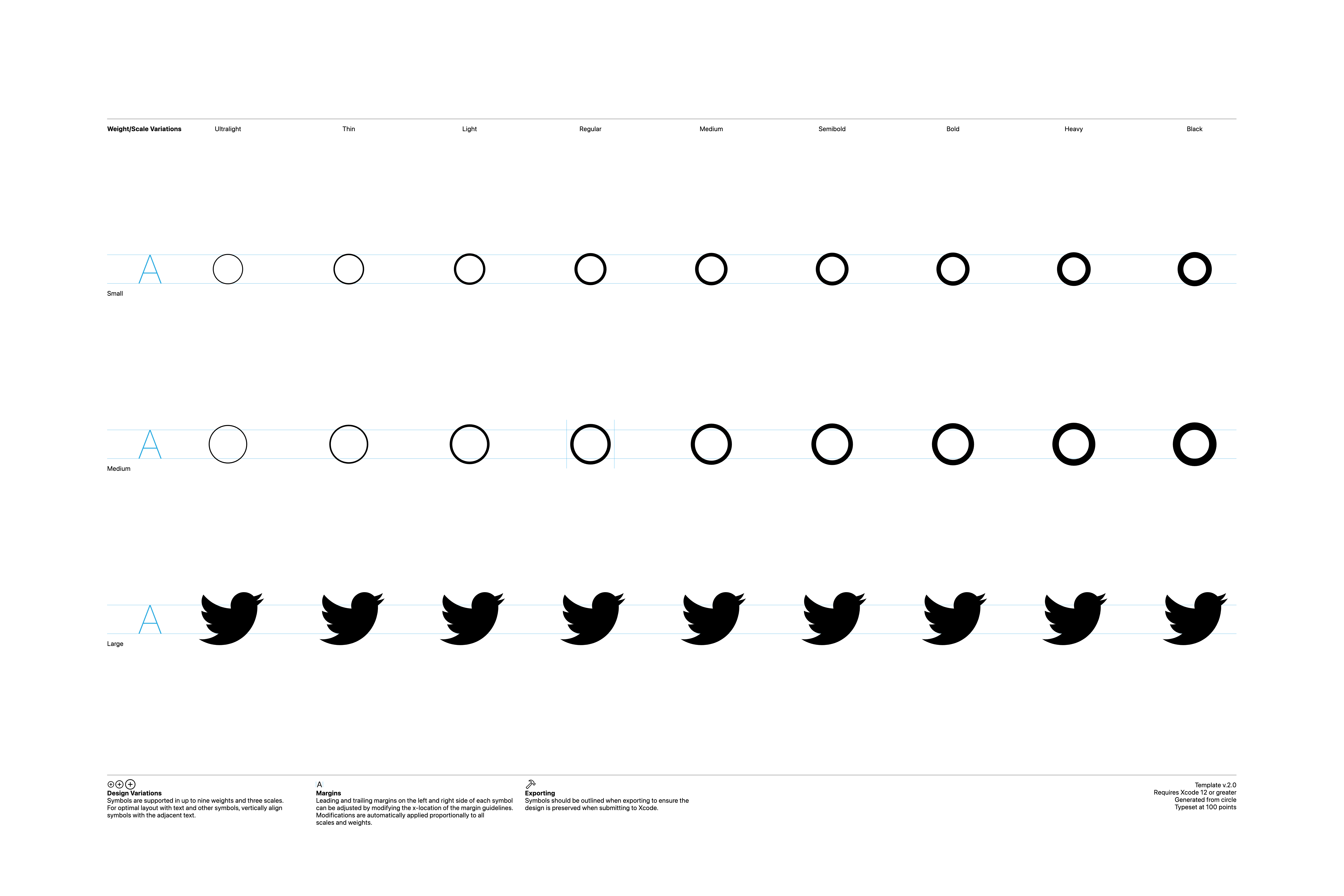
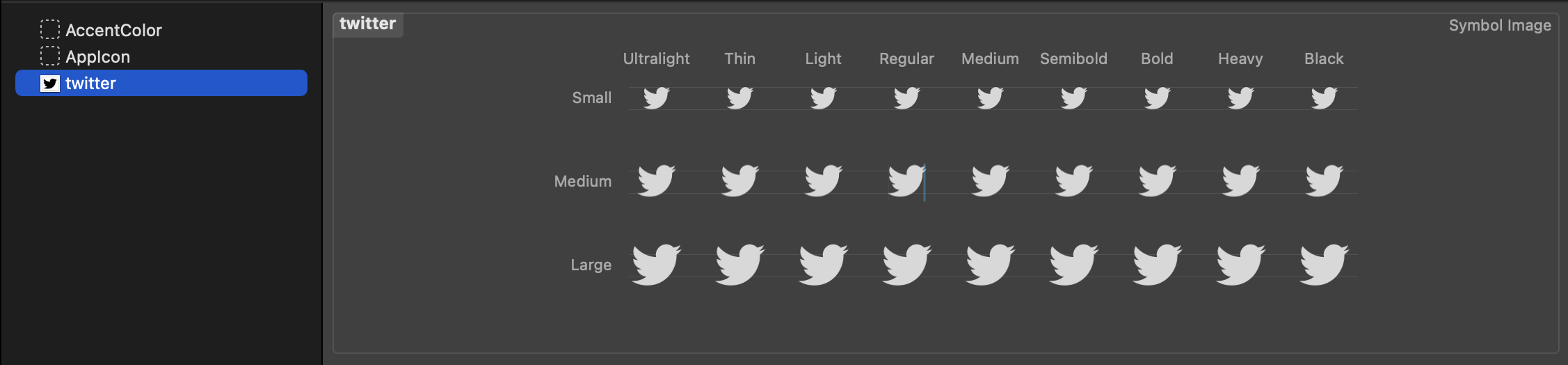
調節が終わるとこんな感じになります。
今回はWeightの違いはないので全て同じにしています。
これをあと2行やっていきます。

手順3
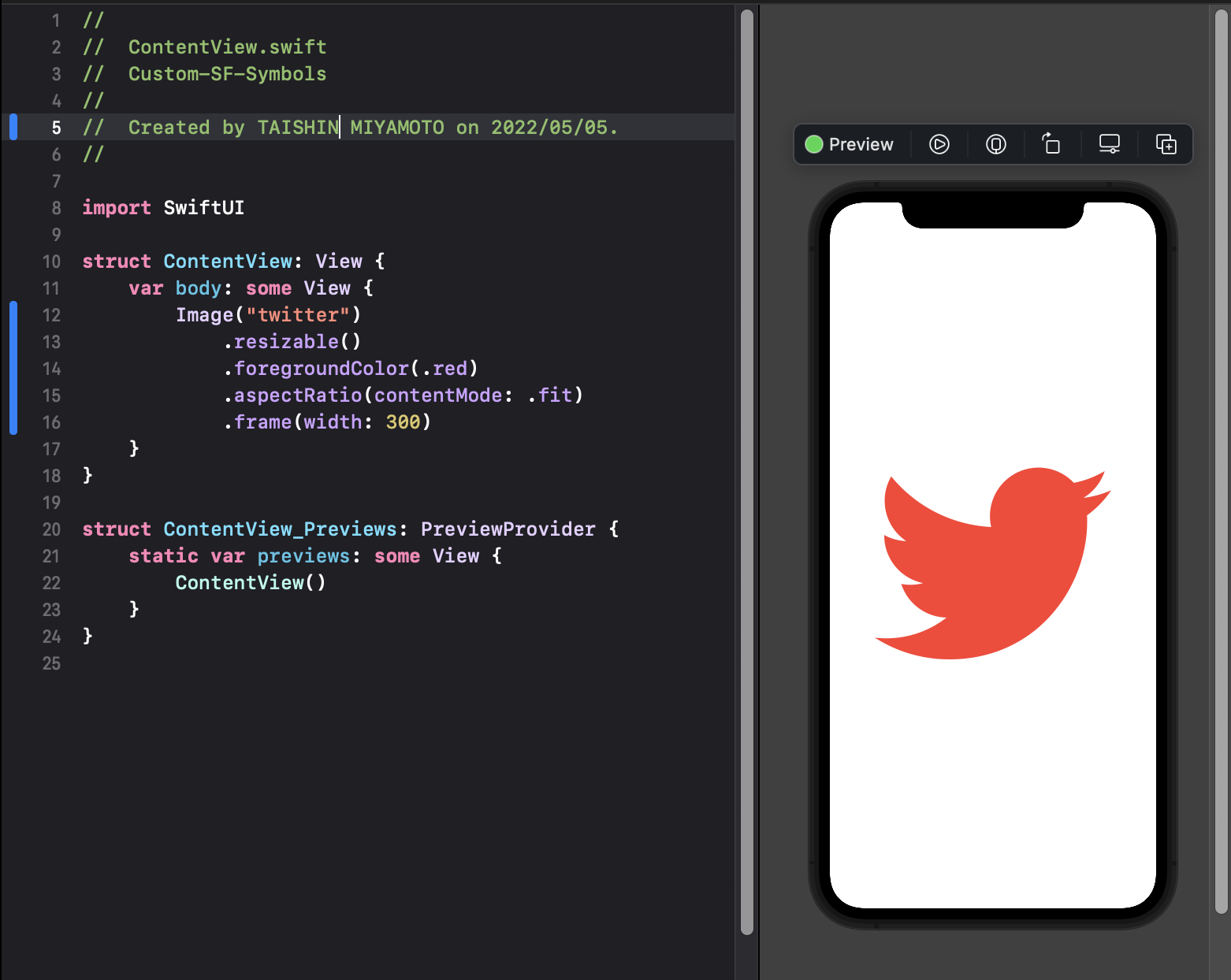
XCodeで読み込んでいきます。
通常の画像と同様に「Assets.xcassets」にドラッグするだけで大丈夫です。

追記
↑ こちらのサイトのアイコン約1200個をSFSymbolにしました。 ↑
↓ ぜひ使ってみてください ↓
おわり
現在、SwiftUIでSVGを扱おうとするとちょっと苦労するのでこれは楽ちんで良いです。
よく使うSVGなどはSFSymbolに変換後、パッケージ化して再利用可能にしておくと開発がスムーズに進んで良いかもしれないですね!
さん
サンプルを上げておくので参考にしてください