4回生の夏〜秋にかけてある学生イベントの宣伝、予約の受付を目的としたホームページを作成しました。
この記事ではその中での経験を振り返りたいと思います。
つまずいた点や気づいたことがたくさんあったので、今後同じような開発をする人に少しでもお役に立てればと思います。
自己紹介
こんな人が開発したというお話です。ご参考までに。- 文系学部4回生
- 2回生のとき興味でプログラミングを始める
- 個人開発でアプリを数個作った
- 普段はフロントエンドを触ることが多い
背景
大学の授業の一環で、子どもを対象とした異文化体験イベントを開催することになりました。その活動が始まったのが4月。そこから具体的なイベント内容を練って、日程と会場を決定、体験ブースの準備をして11月に本番という流れです。
そして、ここにもう一つ広報活動という重要な作業がありました。
このイベントは地域貢献目的なので利益は必要ありませんでしたが、それでも開催する以上は来てもらわないと意味がありませんね。
- 興味を持った人がイベントの詳細を見られるようにしたい
- 定員のあるブースや開催コストの大きいブースは予約を受け付けられるようにしたい(予算が多くないので、、泣)
あわよくばエンジニアとして何か経験を活かせないかな、とか思っていた私は予約フォームを兼ねたホームページを提案し、色々と相談した結果、開発を担当させてもらうことになりました。(もちろん他の作業もそれまで通りやっていましたよ)
制作物
ランディングページ
予約ページ
予約が完了するとメールが送られる
使用した技術
後日追記します。反省点と気づいたこと
-
ターゲットをよく考えて開発する
- 一番大事です。
- 特にデザイン面は今回の大きな反省点です。個人開発とは違って、ただ自分の思う「オシャレ」なデザインを見せつける場ではないです。自己満足的なデザインから抜け出せない形になってしまいました。
- 「子ども向けのポップな感じを残しつつ大人が見やすいシンプルなもの」を意識したが、逆に整い過ぎていて(商業的すぎる?)学生イベントならではの身近さを感じられない、親しみを持ちづらいものになってしまいました。
- 何が求められているかをエゴ抜きで考えるのは難しい。
-
優先順位を明確にする
- 組織の一部としてやる以上優先順位をつけて作らないとみんなに迷惑をかけます。
- 予約フォームの実装が求められているのに、過剰なレスポンシブ対応で公開を遅らせてしまったりしました、、
- 何が求められているかをエゴ抜きで考えるのは難しい。
-
作業の締め切りを早めに設定する
- 最初から完璧な見積もりを立てるのは難しいので遅れが生じても問題ないような計画にするべきでした。
- 急な変更や機能追加の要望が出てきたりします。修正とかも。
- 純粋な開発以外にやるべきことが次から次へと出てきます。ロゴの使用申請で数日待ったり、各体験ブース担当のメンバーにブース紹介文を募ったり、公開にあたって各所から許可待ち、、などやはり自分の都合では進められない場面が多かったです。
- 何気に画像探しにすごく時間がかかりました。デザインの時点で使う画像を決め切っておいた方がいいです。
-
あれこれ付け足さない、必要最低限(MVP)を心がける
- 今回特に反省しています。MVP(Minimal Viable Product)については散々聞いていましたが、どこか他人事でした。。
- 十分必要最低限に削ぎ落としたつもりでしたが、「ホームページとして公開する以上恥ずかしくないものを作らないと」という思いが捨てきれませんでした。
- その結果、公開前にいやあれも、と付け足しを繰り返し、予定よりも1ヶ月程度遅い後悔となりました。
- 本当にこれだけでいいの?という時点で公開してしまう方が良かったと思います。そこから相談して付け足していく感じで。
個人的な一番の学びは、普段の個人開発から上記の点を心がけていないと、必要な時にいきなり実践できないということですかね。正直今回の反省点のほとんどが普段から「そんなの当たり前やん」と思いつつ、個人開発ではそこまで気にしなくてもいいやと蔑ろにしていたものした。必要に迫られればできるものだと思っていましたが、やはり日常的な実践が必要ですね。
ホームページに「集客効果」はあったのか?
予約フォームとしての役割はしっかりと全うしたこのホームページですが、果たして集客面で効果はあったのでしょうか?結果的には、効果はあったが他の宣伝方法との相乗効果で、手間を考えると効果は薄いといった感じでした。 (効果の薄さはホームページの内容やクオリティのせいでもありますが、、笑)
まず相乗効果という部分。 チラシやSNS → ホームページ → 予約 という流れがある程度成功し、より多くの人に知ってもらうことができました。
特にチラシからホームページへのコンバージョン率は単純計算で5%超え(驚異的)で、チラシで興味を持ってくれた多くの人に対して更なる情報を提供することができました。この点だけでも効果はあったと言えます。 (ただ裏を返せば、ホームページは見てもらうためにもうひと広告必要になります。詳しくは後述します)
が、労力と効果を考えると断然チラシの方がコスパが良かったです。私は開発をしたくてホームページを提案し、他の広報活動に加えて時間外で勝手に作っていたので良かったですが、時間が限られていたらチラシ/SNSを選んでいたと思います。実際来場者はチラシきっかけが大半でした。
ベストな宣伝方法を考える
イベントを終えてみると、宣伝媒体を決める時点で集客勝負の半分ぐらい決まってたのでは?と思います。 マーケティングのプロでもなんでもありませんが、個人的に感じたことを書きます。イベント規模から考える
大規模でない限り、そもそもホームページは本当に必要なのかどうかは最初に考えた方がいいかもしれません。大体の小規模イベント、特に単発開催のものはまず存在を認知してもらうことが何より大事であり、そこが最も優先して取り組まなければならない部分だからです。
ホームページはどうしても受動的なので、まず何かでイベントの存在を知り、そこで興味を持ってくれた人が見てくれます。
ホームページは参加者、関係者からの信頼獲得や、イベントに実際に行く決断をさせるような詳細情報を与えるのには魅力的だと思いますが、そこに誘導するためにはまずチラシやSNSなどで「存在を知ってもらう」広報活動が必須です。それをホームページ開発と両立できる余裕があるかを考えるべきです。
そういった意味で、小規模イベントには要らない場合も多いのかな、と率直に感じました。
逆にいうと、既に認知されているイベント、例えば大学の学祭などはホームページでの集客効果が高いと思います。
ターゲットの性質から考える
ターゲット層となる人の目につく可能性が一番高いのはどこで、どのような情報が最も効果がありそうかに基づいて宣伝方法を選ぶのも手だと思います。今回のイベントの場合来て欲しいのは子ども(特に地域の小学生)で、であればその親御さんがメインのターゲット層です。この「会場付近の小学校に通う子供がいる人」に効果的な宣伝方法を考えた結果、
チラシ/フリーペーパーとSNSで宣伝 → そこからホームページに誘導
という形になりました。
SNSだけでも全国の多くの人に見てもらうことができ有効な宣伝手段だと思いますが、ある地域の人に確実に宣伝するには未だチラシや張り紙が最強だと感じました。渡せさえすれば絶対に狙った層に見てもらえるので小規模イベントでは特に効果大です。実際当日来てくれた方も「チラシ見たよ〜」という人が圧倒的に多かったです。
ホームページについては、小さな子どもを連れていくイベントなので信頼性が必要ではないかという点
ランディングページから予約へのコンバージョン率が低かったことを踏まえると、集客効果自体は正直コスパが悪かったと言えそうですが、
活動にあたり学生の立場から外部組織に協力を依頼したり後援、取材をお願いする機会が多かったため、結果的にはそこでの信頼確保には役立ったかも(?)
学生イベントだと
ちなみに、ホームページを作る場合、改めてターゲットとなる人がページを訪問する場面をしっかり想定してデザインするべきだと感じました。
今回はデザイン段階からモバイルファーストで作りました。
その理由として、ターゲット層の性別や年齢層的にスマホが多そうだったというのに加え、
今回使った宣伝方法のうちチラシが最も効果があると予想していたので、ホームページへもチラシに載っているQRコードからの流入が多そうと踏んでいたのです。(やったね!)
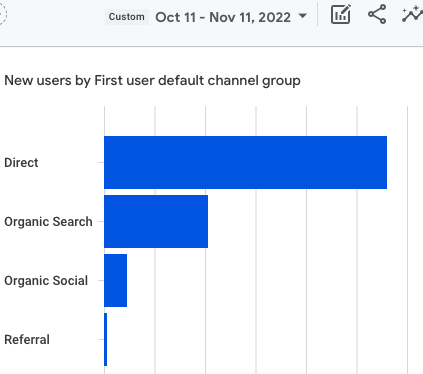
ホームページへの流入経路の割合
Direct:直接来た人
Organic Search:(広告じゃない)検索結果から来た人
Organic Social:(広告じゃない)SNSから来た人
Referral:他ページのリンクから来た人
今回の場合Direct(直アクセス)は基本的にQRコード経由と考えられるので、チラシで興味を持ってくれた人が多いことが分かります。
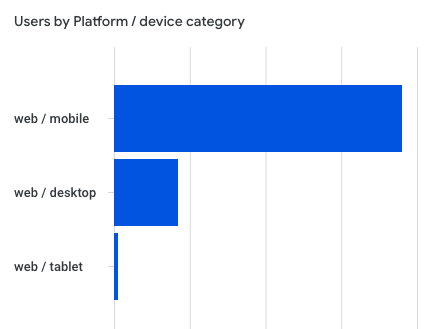
端末タイプによるホームページ閲覧の割合
そして、結果的にモバイル端末からの訪問が多い結果となりました。上記2つのグラフから仮説どおり、
「チラシからのサイト訪問が多く、それはスマホでのQR読み込みによるもの」
だったと推定できます。