【実行環境】
PC:Windows10
開発環境:Visual Studio2019 Community
C#フレームワーク:ASP.Net Core (version 2.1)
第2回に続いてです。
今回のASP.Net Coreを使ってHTMLフォームからサーバへリクエストパラメータを送信する方法を書きます。
第2回よりも短く・スッキリとした方法がありましたので紹介します。
ディレクトリ構造は以下の通り。
【ディレクトリ構造】
Project
├ wwwroot
│ ├ js
│ │ ├ TorokuForm1.js
│ │ └ TorokuFormConfirm1.js
│ ├ lib
│ │ ├ bootstrap
│ │ │ ├ js
│ │ │ │ └ bootstrap.min.js
│ │ │ └ css
│ │ │ └ bootstrap.min.css
│ │ ├ jquery
│ │ │ └ jquery.min.js
│ │ └
│ └ pages
│ ├ TorokuForm1.html
│ └ TorokuFormConfirm1.html
├ Controllers
│ └ TorokuForm1Controller.cs
└ Dto
└ TorokuForm1Entity.cs
TorokuForm1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登録フォーム</title>
<!--共通ライブラリ-->
<link rel="stylesheet" href="" />
<script type="text/javascript" src="../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../lib/jquery/jquery.min.js"></script>
<!--個別ファイル-->
<script type="text/javascript" src="../js/TorokuForm1.js"></script>
</head>
<body>
登録フォーム1
<form class="tourokuForm" id="form-element" enctype="multipart/form-data">
<!--名前(姓)-->
<div class="nameSeiArea">
<div class="nameSeiLabelTitle">
名前(姓)<br />First Name
</div>
<div class="nameSeiInputTitle">
<input type="text" class="nameSeiInputClass" name="nameSei" id="nameSeiInputId" data-toggle="tooltip" title="名前(姓)を入力してください" required />
</div>
</div>
<!--名前(名)-->
<div class="nameMeiArea">
<div class="nameMeiLabelTitle">
名前(名)<br />Last Name
</div>
<div class="nameMeiInputTitle">
<input type="text" class="nameMeiInputClass" name="nameMei" id="nameMeiInputId" data-toggle="tooltip" title="名前(名)を入力してください" required />
</div>
</div>
<!--半角フリガナ(姓)-->
<div class="hankakuHuriganaSeiArea">
<div class="hankakuHuriganaSeiLabelTitle">
半角フリガナ(姓)<br />Half-Width Kana(First Name)
</div>
<div class="hankakuHuriganaSeiInputTitle">
<input type="text" class="hankakuHuriganaSeiInputClass" name="hankakuHuriganaSei" id="hankakuHuriganaSeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--半角フリガナ(名)-->
<div class="hankakuHuriganaMeiArea">
<div class="hankakuHuriganaMeiLabelTitle">
半角フリガナ(名)<br />Half-Width Kana(Last Name)
</div>
<div class="hankakuHuriganaMeiInputTitle">
<input type="text" class="hankakuHuriganaMeiInputClass" name="hankakuHuriganaMei" id="hankakuHuriganaMeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--性別-->
<div class="sexArea">
<div class="sexLabelTitle">
性別<br />Sex
</div>
<div class="sexInputTitle">
<label class="radioBtnClass" id="radioBtnClassId">
<input type="radio" name="sex" class="sexClass" value="男性" id="sexMen" checked />男性 Men
<input type="radio" name="sex" class="sexClass" value="女性" id="sexWomen" />女性 Women
</label>
</div>
</div>
<!--会社名または学校名-->
<div class="comnanySchoolNameArea">
<div class="comnanySchoolNameLabelTitle">
会社名または学校名<br />Your Company or school Name
</div>
<div class="comnanySchoolNameInputTitle">
<input type="text" class="comnanySchoolNameInputClass" name="comnanySchoolName" id="comnanySchoolNameInputId" data-toggle="tooltip" title="会社名または学校名を入力してください" required />
</div>
</div>
<!--所属先名-->
<div class="departmentNameArea">
<div class="departmentNameLabelTitle">
所属先名<br />Your Department Name
</div>
<div class="departmentNameInputTitle">
<input type="text" class="departmentNameInputClass" name="departmentName" id="departmentNameInputId" data-toggle="tooltip" title="所属先名を入力してください" required />
</div>
</div>
<!--メールアドレス-->
<div class="emailAddressArea">
<div class="emailAddressLabelTitle">
メールアドレス<br />E-mail Address
</div>
<div class="emailAddressInputTitle">
<input type="text" class="emailAddressInputClass" name="emailAddress" id="emailAddressInputId" data-toggle="tooltip" title="メールアドレスを入力してください" required />
</div>
</div>
<!--郵便番号-->
<div class="addressArea">
<div class="addressLabelTitle">
郵便番号<br />Post Address
</div>
<div class="addressInputTitle">
<input type="text" class="addressInputClass" name="address" id="addressInputId" data-toggle="tooltip" title="郵便番号を入力してください" required />
</div>
<div class="addressBtnArea">
<button class="btn btn-primary" id="addressBtnId">自動検索</button>
</div>
</div>
<!--都道府県名-->
<div class="prefectureArea">
<div class="prefectureLabelTitle">
都道府県名<br />Prefecture
</div>
<div class="prefectureInputTitle">
<input type="text" class="prefectureInputClass" name="prefecture" id="prefectureInputId" />
</div>
</div>
<!--市区町村名-->
<div class="cityNameArea">
<div class="cityNameLabelTitle">
市区町村名<br />City Name
</div>
<div class="cityNameInputTitle">
<input type="text" class="cityNameInputClass" name="cityName" id="cityNameInputId" />
</div>
</div>
<!--町名・番地名-->
<div class="chomeBanchiNameArea">
<div class="chomeBanchiNameLabelTitle">
町名・番地名<br />Chome Banchi Name
</div>
<div class="chomeBanchiNameInputTitle">
<input type="text" class="chomeBanchiNameInputClass" name="chomeBanchiName" id="chomeBanchiNameInputId" />
</div>
</div>
<!--電話番号-->
<div class="phoneArea">
<div class="phoneLabelTitle">
電話番号<br />Phone
</div>
<div class="phoneInputTitle">
<input type="text" class="phoneInputClass" name="phone" id="phoneInputId" data-toggle="tooltip" title="電話番号を入力してください" required />
</div>
</div>
<!--FAX-->
<div class="faxArea">
<div class="faxLabelTitle">
Fax番号<br />Fax
</div>
<div class="faxInputTitle">
<input type="text" class="faxInputClass" name="fax" id="faxInputId" />
</div>
</div>
<!--パスワード-->
<div class="passwordArea">
<div class="passwordLabelTitle">
パスワード<br />Password
</div>
<div class="passwordInputTitle">
<input type="password" class="passwordOneceInputClass" name="password" id="passwordOneceInputId" data-toggle="tooltip" title="パスワードを入力してください" required />
<input type="password" class="passwordTwiceInputClass" name="password" id="passwordTwiceInputId" data-toggle="tooltip" title="パスワードをもう一度入力してください" required />
</div>
</div>
<!--メルマガ購読-->
<div class="mailMagagineArea">
<div class="mailMagagineLabelTitle">
メルマガ購読する<br />Mail Magagine Subscribe
</div>
<div class="mailMagagineInputTitle">
<label class="mailMagagineLabel">
<input type="checkbox" class="mailMagagineInputClass" name="mailMagagine" id="mailMagagineInputId" />購読する
</label>
</div>
</div>
</form>
<div class="contentsCheckBtnArea">
<button class="btn contentsCheckBtnClass" id="contentsCheckBtnId">内容確認</button>
</div>
</body>
</html>
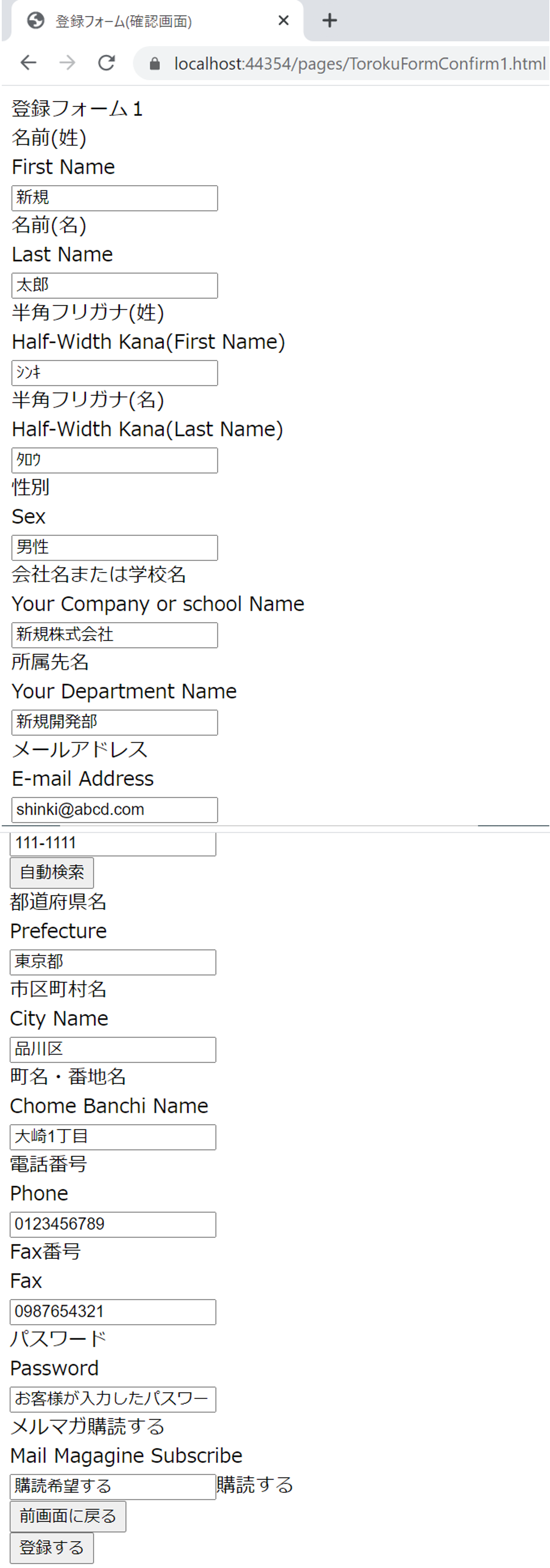
TorokuFormConfirm1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登録フォーム(確認画面)</title>
<!--共通ライブラリ-->
<link rel="stylesheet" href="../lib/bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../lib/jquery/jquery.min.js"></script>
<!--個別ファイル-->
<script type="text/javascript" src="../js/TorokuFormConfirm1.js"></script>
</head>
<body>
登録フォーム1
<form class="tourokuForm" method="post" id="form-element" enctype="application/x-www-form-urlencoded">
<!--名前(姓)-->
<div class="nameSeiArea">
<div class="nameSeiLabelTitle">
名前(姓)<br />First Name
</div>
<div class="nameSeiInputTitle">
<input type="text" class="nameSeiInputClass" name="nameSei" id="nameSeiInputId" data-toggle="tooltip" title="名前(姓)を入力してください" required />
</div>
</div>
<!--名前(名)-->
<div class="nameMeiArea">
<div class="nameMeiLabelTitle">
名前(名)<br />Last Name
</div>
<div class="nameMeiInputTitle">
<input type="text" class="nameMeiInputClass" name="nameMei" id="nameMeiInputId" data-toggle="tooltip" title="名前(名)を入力してください" required />
</div>
</div>
<!--半角フリガナ(姓)-->
<div class="hankakuHuriganaSeiArea">
<div class="hankakuHuriganaSeiLabelTitle">
半角フリガナ(姓)<br />Half-Width Kana(First Name)
</div>
<div class="hankakuHuriganaSeiInputTitle">
<input type="text" class="hankakuHuriganaSeiInputClass" name="hankakuHuriganaSei" id="hankakuHuriganaSeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--半角フリガナ(名)-->
<div class="hankakuHuriganaMeiArea">
<div class="hankakuHuriganaMeiLabelTitle">
半角フリガナ(名)<br />Half-Width Kana(Last Name)
</div>
<div class="hankakuHuriganaMeiInputTitle">
<input type="text" class="hankakuHuriganaMeiInputClass" name="hankakuHuriganaMei" id="hankakuHuriganaMeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--性別-->
<div class="sexArea">
<div class="sexLabelTitle">
性別<br />Sex
</div>
<div class="sexInputTitle">
<input type="text" class="sexClass" name="sex" id="sexId" />
</div>
</div>
<!--会社名または学校名-->
<div class="comnanySchoolNameArea">
<div class="comnanySchoolNameLabelTitle">
会社名または学校名<br />Your Company or school Name
</div>
<div class="comnanySchoolNameInputTitle">
<input type="text" class="comnanySchoolNameInputClass" name="comnanySchoolName" id="comnanySchoolNameInputId" data-toggle="tooltip" title="会社名または学校名を入力してください" required />
</div>
</div>
<!--所属先名-->
<div class="departmentNameArea">
<div class="departmentNameLabelTitle">
所属先名<br />Your Department Name
</div>
<div class="departmentNameInputTitle">
<input type="text" class="departmentNameInputClass" name="departmentName" id="departmentNameInputId" data-toggle="tooltip" title="所属先名を入力してください" required />
</div>
</div>
<!--メールアドレス-->
<div class="emailAddressArea">
<div class="emailAddressLabelTitle">
メールアドレス<br />E-mail Address
</div>
<div class="emailAddressInputTitle">
<input type="text" class="emailAddressInputClass" name="emailAddress" id="emailAddressInputId" data-toggle="tooltip" title="メールアドレスを入力してください" required />
</div>
</div>
<!--郵便番号-->
<div class="addressArea">
<div class="addressLabelTitle">
郵便番号<br />Post Address
</div>
<div class="addressInputTitle">
<input type="text" class="addressInputClass" name="address" id="addressInputId" data-toggle="tooltip" title="郵便番号を入力してください" required />
</div>
<div class="addressBtnArea">
<button class="btn btn-primary" id="addressBtnId">自動検索</button>
</div>
</div>
<!--都道府県名-->
<div class="prefectureArea">
<div class="prefectureLabelTitle">
都道府県名<br />Prefecture
</div>
<div class="prefectureInputTitle">
<input type="text" class="prefectureInputClass" name="prefecture" id="prefectureInputId" />
</div>
</div>
<!--市区町村名-->
<div class="cityNameArea">
<div class="cityNameLabelTitle">
市区町村名<br />City Name
</div>
<div class="cityNameInputTitle">
<input type="text" class="cityNameInputClass" name="cityName" id="cityNameInputId" />
</div>
</div>
<!--町名・番地名-->
<div class="chomeBanchiNameArea">
<div class="chomeBanchiNameLabelTitle">
町名・番地名<br />Chome Banchi Name
</div>
<div class="chomeBanchiNameInputTitle">
<input type="text" class="chomeBanchiNameInputClass" name="chomeBanchiName" id="chomeBanchiNameInputId" />
</div>
</div>
<!--電話番号-->
<div class="phoneArea">
<div class="phoneLabelTitle">
電話番号<br />Phone
</div>
<div class="phoneInputTitle">
<input type="text" class="phoneInputClass" name="phone" id="phoneInputId" data-toggle="tooltip" title="電話番号を入力してください" required />
</div>
</div>
<!--FAX-->
<div class="faxArea">
<div class="faxLabelTitle">
Fax番号<br />Fax
</div>
<div class="faxInputTitle">
<input type="text" class="faxInputClass" name="fax" id="faxInputId" />
</div>
</div>
<!--パスワード-->
<div class="passwordArea">
<div class="passwordLabelTitle">
パスワード<br />Password
</div>
<div class="passwordInputTitle">
<input type="text" class="passwordOneceInputClass" name="password" id="passwordOneceInputId" data-toggle="tooltip" title="パスワードを入力してください" required />
</div>
</div>
<!--メルマガ購読-->
<div class="mailMagagineArea">
<div class="mailMagagineLabelTitle">
メルマガ購読する<br />Mail Magagine Subscribe
</div>
<div class="mailMagagineInputTitle">
<input type="text" class="mailMagagineInputClass" name="mailMagagine" id="mailMagagineInputId" />購読する
</div>
</div>
<div class="backToPrePage">
<button class="btn btn-dark backToPrePageClass" id="backToPrePageId">前画面に戻る</button>
</div>
<div class="tourokuToDb">
<button type="button" class="btn btn-primary tourokuToDbClass" id="tourokuToDbId">登録する</button>
</div>
</form>
<!--
<div class="backToPrePage">
<button class="btn btn-dark backToPrePageClass" id="backToPrePageId">前画面に戻る</button>
</div>
<div class="tourokuToDb">
<button type="button" class="btn btn-primary tourokuToDbClass" id="tourokuToDbId">登録する</button>
</div>
-->
</body>
</html>
TorokuForm1.js
$(document).ready(function () {
//確認画面から戻ってきたときの処理
var localData = localStorage.getItem('form_data'); //ローカルストレージから値を取得する。
localData = JSON.parse(localData); //ローカルストレージから取得した値をオブジェクトデータに戻す。
if (localData !== null) {
for (var index in localData) {
var data = localData[index];
var formName = data['name'];
var formVal = data['value'];
//もう一度値をセットする。
$('[name=' + formName + ']').val(formVal);
}
}
//内容確認ボタンが押下された時の処理
$("#contentsCheckBtnId").click(function () {
var nameSei = $("#nameSeiInputId").val(); //名前(姓)
var nameMei = $("#nameMeiInputId").val(); //名前(名)
var hankakuHuriganaSei = $("#hankakuHuriganaSeiInputId").val(); //半角フリガナ(姓)
var hankakuHuriganaMei = $("#hankakuHuriganaMeiInputId").val(); //半角フリガナ(姓)
var sex = $("input[name='sex']:checked").val(); //性別 var sex = $("input[name='sex']:checked").parent().text();
var comnanySchoolName = $("#comnanySchoolNameInputId").val(); //会社名または学校名
var departmentName = $("#departmentNameInputId").val(); //所属先
var emailAddress = $("#emailAddressInputId").val(); //E-mail
var address = $("#addressInputId").val(); //郵便番号
var prefecture = $("#prefectureInputId").val(); //都道府県名
var cityName = $("#cityNameInputId").val(); //市区町村名
var chomeBanchiName = $("#chomeBanchiNameInputId").val(); //町名・番地名
var phone = $("#phoneInputId").val(); //電話番号
var fax = $("#faxInputId").val(); //Fax番号
var passwordTwice = $("#passwordTwiceInputId").val(); //パスワード
var mailMagagine = ""; //メルマガの購読希望の判定
if ($("#mailMagagineInputId").prop("checked") === true) {
mailMagagine = "購読希望する";
} else {
mailMagagine = "購読希望しない";
}
var sendData = {
nameSeiData: nameSei,
nameMeiData: nameMei,
hankakuHuriganaSeiData: hankakuHuriganaSei,
hankakuHuriganaMeiData: hankakuHuriganaMei,
sexData: sex,
comnanySchoolNameData: comnanySchoolName,
departmentNameData: departmentName,
emailAddressData: emailAddress,
addressData: address,
prefectureData: prefecture,
cityNameData: cityName,
chomeBanchiNameData: chomeBanchiName,
phoneData: phone,
faxData: fax,
passwordTwiceData: passwordTwice,
mailMagagineData: mailMagagine
};
//フォームの内容をJSONデータで一括取得するコード
var form = $(".tourokuForm"); // 値を保存しておきたいフォーム
var formData = form.serializeArray(); //serializeArray()でフォームの内容をオブジェクト化
//var formJson = JSON.stringify(formData); //JSON.stringifyメソッドでそのデータをJSON化させる
var formJson = JSON.stringify(sendData); //JSON.stringifyメソッドでそのデータをJSON化させる
localStorage.setItem('form_data', formJson); //Jsonデータをローカルストレージに保存する。
location.href = "TorokuFormConfirm1.html"; //TorokuFormConfirm1.htmlへ遷移する。
});
});
TorokuFormConfirm1.js
//import { parseJSON } from "jquery";
$(document).ready(function () {
var localData = localStorage.getItem('form_data'); //ローカルストレージから値を取り出す。
localData = JSON.parse(localData); //ローカルデータから取得したJSONデータをオブジェクトへ戻す
//ローカルストレージにデータがなければ null が返ってくるので、nullで分岐
if (localData !== null) {
$("#nameSeiInputId").val(localData.nameSeiData); //
$("#nameMeiInputId").val(localData.nameMeiData); //
$("#hankakuHuriganaSeiInputId").val(localData.hankakuHuriganaSeiData); //
$("#hankakuHuriganaMeiInputId").val(localData.hankakuHuriganaMeiData); //
$("#sexId").val(localData.sexData);
$("#comnanySchoolNameInputId").val(localData.comnanySchoolNameData); //会社名
$("#departmentNameInputId").val(localData.departmentNameData); //所属先名
$("#emailAddressInputId").val(localData.emailAddressData); //Emailアドレス
$("#addressInputId").val(localData.addressData); //郵便番号
$("#prefectureInputId").val(localData.prefectureData); //都道府県名
$("#cityNameInputId").val(localData.cityNameData); //市町村名
$("#chomeBanchiNameInputId").val(localData.chomeBanchiNameData); //町名・番地名
$("#phoneInputId").val(localData.phoneData); //電話番号
$("#faxInputId").val(localData.faxData); //Fax
$("#passwordOneceInputId").val("お客様が入力したパスワード"); //パスワード
var inputPassWord = localData.passwordTwiceData; //パスワードは確認画面で表示せず、変数inputPassWordに格納する。
$("#mailMagagineInputId").val(localData.mailMagagineData); //メルマガ購読確認
//一連の処理が終わったタイミングなどで、ローカルストレージの情報を削除する。
localStorage.removeItem('form_data');
}
//前画面に戻る時の処理
$("#backToPrePageId").click(function () {
//前画面に戻るボタンを押下したときの処理
backToPrePageSetLocalStorage();
});
//DBに登録するときの処理
$("#tourokuToDbId").click(function () {
torokuToDb();
});
});
//前画面に戻るボタンを押下したときの処理
function backToPrePageSetLocalStorage() {
//フォームの内容をJSONデータで一括取得するコード
var form = $(".tourokuForm");
var formData = form.serializeArray();//serializeArray()でフォームの内容をオブジェクト化
var formJson = JSON.stringify(formData); //JSON.stringifyメソッドでそのデータをJSON化させる
localStorage.setItem('form_data', formJson); //ローカルストレージに保存する。
location.href = "TorokuForm.html";
}
//DBに登録する処理
function torokuToDb() {
//フォームの内容をJSONデータで一括取得する。
var form = $(".tourokuForm");
//配列オブジェクトobjectを宣言する。
var object = {};
// フォームの内容を取得
// serializeArrayの戻り値は[{key: 'キーの名前', value: '値'}]という形式になっている
$(form.serializeArray()).each(function (i, v) {
object[v.name] = v.value;
});
var jsonData = JSON.stringify(object);
console.log(jsonData);
//POST通信を実行する。
$.ajax({
url: "../api/TorokuForm1/postTorokuData1",
type: "POST",
data: jsonData,
contentType: "application/json; charset=utf-8",
success: function (data) {
alert("OK通信");
},
error: function (xhr) {
alert(xhr.status);
}
});
}
TorokuForm1Controller.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Options;
using WebApplication8.Dto;
using WebApplication8.Setting;
namespace WebApplication8.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TorokuForm1Controller : ControllerBase
{
/// <summary>
/// 設定記述オブジェクト
/// </summary>
private readonly IOptions<DBSetting> options = null;
/// <summary>
/// インスタンス生成時に設定記述オブジェクトの取り込みを行う。
/// </summary>
public TorokuForm1Controller(IOptions<DBSetting> options)
{
//設定記述子
this.options = options;
}
/// <summary>
/// HTMLフォームからのリクエストパラメータとエンティティクラスのプロパティとを
/// モデルバインドして引数にTorokuForm1Entity型の変数jsonDataを渡す。
/// </summary>
/// <param name="jsonData"></param>
/// <returns></returns>
[HttpPost("postTorokuData1")]
public void postTorokuData1([FromBody] TorokuForm1Entity jsonData)
{
//データベース接続処理等を記述する。
}
}
}
TorokuForm1Entity.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication8.Dto
{
public class TorokuForm1Entity
{
//【ポイント】HTMLのFormタグのID名とEntityのプロパティ名を揃えること。
public string nameSei { get; set; }
public string nameMei { get; set; }
public string hankakuHuriganaSei { get; set; }
public string hankakuHuriganaMei { get; set; }
public string sex { get; set; }
public string comnanySchoolName { get; set; }
public string departmentName { get; set; }
public string emailAddress { get; set; }
public string address { get; set; }
public string prefecture { get; set; }
public string cityName { get; set; }
public string chomeBanchiName { get; set; }
public string phone { get; set; }
public string fax { get; set; }
public string passwordTwice { get; set; }
public string mailMagagine { get; set; }
}
}
確認画面の「登録する」ボタンをクリックすると...
無事、アクションメソッドにリクエストパラメータを渡すことが出来ました。