えっっ??シンプル...
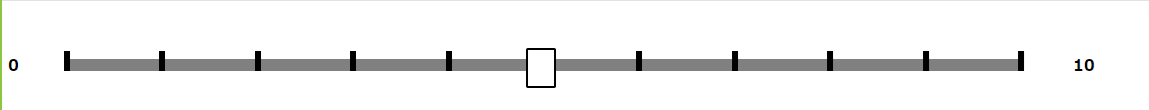
今回は、HTMLとCSSだけでレンジバーを作ってみようの記事です!
「え~、なんかめんどくさそう...」って思った人、手を挙げて~!
視聴者A:「はい!」
視聴者B:「はい!」
視聴者C:「はい!」
視聴者D:「オレも~、はい!」
視聴者E:「私も~、はい!」
視聴者F:「ボクも、はい!」
だよね~...でも、だいじょぶ!下記のソースコードをコピペするだけで作れちゃいます!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>HTMLのレンジバー</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css"/>
</head>
<body>
<div class="container-fluid">
<b>0</b><input id="rangeA" type="range" min="0" max="10" step="1" list="rangebar"><b>10</b>
<datalist id="rangebar">
<option value="0"></option>
<option value="1"></option>
<option value="2"></option>
<option value="3"></option>
<option value="4"></option>
<option value="5"></option>
<option value="6"></option>
<option value="7"></option>
<option value="8"></option>
<option value="9"></option>
<option value="10"></option>
</datalist>
</div>
</body>
</html>