【実行環境】
PC:Windows10
開発環境:Visual Studio2019 Community
C#フレームワーク:ASP.Net Core (version 2.1)
第1回目に続き第2回目の記事を公開します。
なぜ同じような記事を投稿するのか?という疑問があると思いますが、回答としてはGetまたはPost通信する方法(AjaxやXMLhttpRequest、fetch APIとか)は複数あるため、それらに対応したコードが書ければある程度の対応力が身に付くと考えたからです。
今回のASP.Net Coreを使ってHTMLフォームからサーバへリクエストパラメータを送信する方法はなかなか見当たりませんでした。
なので私自身の備忘録として読者のみなさんのすこしでも助けになれれば...とおもいシリーズ化しています(^^)
さてさて本題に戻ります。
ASP.Net Core(version 2.1)でのHTMLフォーム画面から登録内容を入力してPost通信してサーバ側に送る、という一連のサンプルコードがなかなか見当たらないので作ってみました。
今回ははHTMLの「form」タグを使ってPost通信する方法を考えてみました。
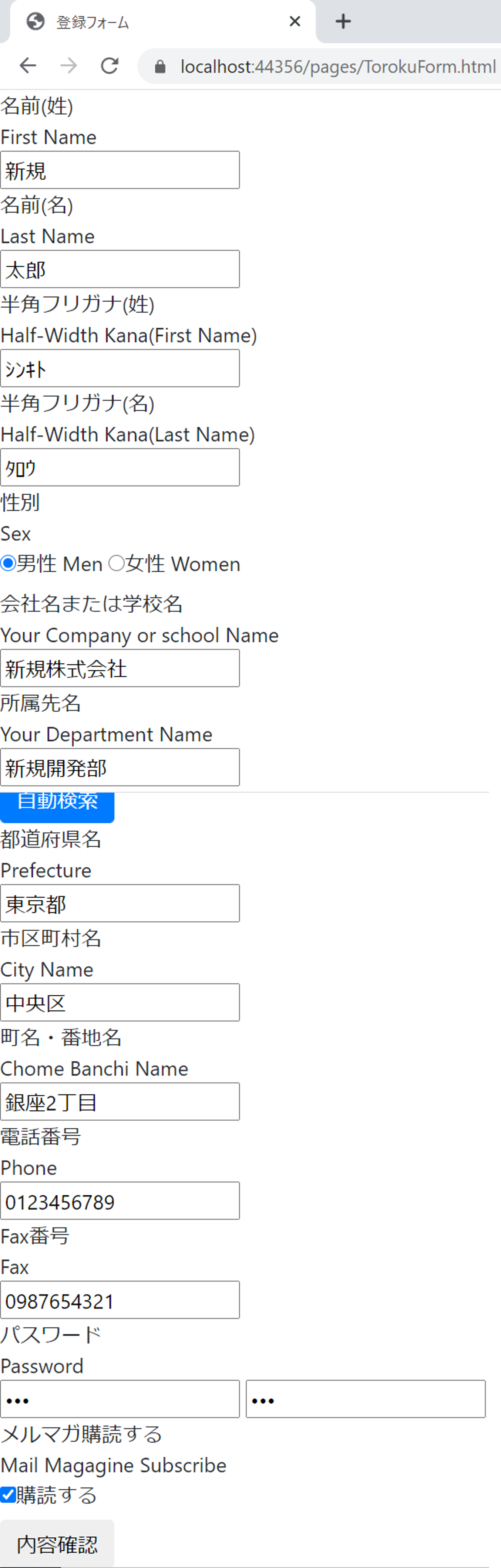
入力画面と確認画面は以下の通り。
【★入力画面★】

プロジェクトのディレクトリ構造は以下の通り。
【ディレクトリ構造】
Project
├ wwwroot
│ ├ js
│ │ ├ TorokuForm.js
│ │ └ TorokuFormConfirm.js
│ ├ lib
│ │ ├ bootstrap
│ │ │ ├ js
│ │ │ │ └ bootstrap.min.js
│ │ │ └ css
│ │ │ └ bootstrap.min.css
│ │ ├ jquery
│ │ │ └ jquery.min.js
│ │ └
│ └ pages
│ ├ TorokuForm.html
│ └ TorokuFormConfirm.html
├ Controllers
│ └ TorokuFormController.cs
└ Dto
└ TorokuFormEntity.cs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登録フォーム</title>
<!--共通ライブラリ-->
<link rel="stylesheet" href="../lib/bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../lib/jquery/jquery.min.js"></script>
<!--個別ファイル-->
<script type="text/javascript" src="../js/TorokuForm.js"></script>
</head>
<body>
<form class="tourokuForm" id="form-element" enctype="multipart/form-data">
<!--名前(姓)-->
<div class="nameSeiArea">
<div class="nameSeiLabelTitle">
名前(姓)<br />First Name
</div>
<div class="nameSeiInputTitle">
<input type="text" class="nameSeiInputClass" name="nameSei" id="nameSeiInputId" data-toggle="tooltip" title="名前(姓)を入力してください" required />
</div>
</div>
<!--名前(名)-->
<div class="nameMeiArea">
<div class="nameMeiLabelTitle">
名前(名)<br />Last Name
</div>
<div class="nameMeiInputTitle">
<input type="text" class="nameMeiInputClass" name="nameMei" id="nameMeiInputId" data-toggle="tooltip" title="名前(名)を入力してください" required />
</div>
</div>
<!--半角フリガナ(姓)-->
<div class="hankakuHuriganaSeiArea">
<div class="hankakuHuriganaSeiLabelTitle">
半角フリガナ(姓)<br />Half-Width Kana(First Name)
</div>
<div class="hankakuHuriganaSeiInputTitle">
<input type="text" class="hankakuHuriganaSeiInputClass" name="hankakuHuriganaSei" id="hankakuHuriganaSeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--半角フリガナ(名)-->
<div class="hankakuHuriganaMeiArea">
<div class="hankakuHuriganaMeiLabelTitle">
半角フリガナ(名)<br />Half-Width Kana(Last Name)
</div>
<div class="hankakuHuriganaMeiInputTitle">
<input type="text" class="hankakuHuriganaMeiInputClass" name="hankakuHuriganaMei" id="hankakuHuriganaMeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--性別-->
<div class="sexArea">
<div class="sexLabelTitle">
性別<br />Sex
</div>
<div class="sexInputTitle">
<label class="radioBtnClass" id="radioBtnClassId">
<input type="radio" name="sex" class="sexClass" value="男性" id="sexMen" checked />男性 Men
<input type="radio" name="sex" class="sexClass" value="女性" id="sexWomen" />女性 Women
</label>
</div>
</div>
<!--会社名または学校名-->
<div class="comnanySchoolNameArea">
<div class="comnanySchoolNameLabelTitle">
会社名または学校名<br />Your Company or school Name
</div>
<div class="comnanySchoolNameInputTitle">
<input type="text" class="comnanySchoolNameInputClass" name="comnanySchoolName" id="comnanySchoolNameInputId" data-toggle="tooltip" title="会社名または学校名を入力してください" required />
</div>
</div>
<!--所属先名-->
<div class="departmentNameArea">
<div class="departmentNameLabelTitle">
所属先名<br />Your Department Name
</div>
<div class="departmentNameInputTitle">
<input type="text" class="departmentNameInputClass" name="departmentName" id="departmentNameInputId" data-toggle="tooltip" title="所属先名を入力してください" required />
</div>
</div>
<!--メールアドレス-->
<div class="emailAddressArea">
<div class="emailAddressLabelTitle">
メールアドレス<br />E-mail Address
</div>
<div class="emailAddressInputTitle">
<input type="text" class="emailAddressInputClass" name="emailAddress" id="emailAddressInputId" data-toggle="tooltip" title="メールアドレスを入力してください" required />
</div>
</div>
<!--郵便番号-->
<div class="addressArea">
<div class="addressLabelTitle">
郵便番号<br />Post Address
</div>
<div class="addressInputTitle">
<input type="text" class="addressInputClass" name="address" id="addressInputId" data-toggle="tooltip" title="郵便番号を入力してください" required />
</div>
<div class="addressBtnArea">
<button class="btn btn-primary" id="addressBtnId">自動検索</button>
</div>
</div>
<!--都道府県名-->
<div class="prefectureArea">
<div class="prefectureLabelTitle">
都道府県名<br />Prefecture
</div>
<div class="prefectureInputTitle">
<input type="text" class="prefectureInputClass" name="prefecture" id="prefectureInputId" />
</div>
</div>
<!--市区町村名-->
<div class="cityNameArea">
<div class="cityNameLabelTitle">
市区町村名<br />City Name
</div>
<div class="cityNameInputTitle">
<input type="text" class="cityNameInputClass" name="cityName" id="cityNameInputId" />
</div>
</div>
<!--町名・番地名-->
<div class="chomeBanchiNameArea">
<div class="chomeBanchiNameLabelTitle">
町名・番地名<br />Chome Banchi Name
</div>
<div class="chomeBanchiNameInputTitle">
<input type="text" class="chomeBanchiNameInputClass" name="chomeBanchiName" id="chomeBanchiNameInputId" />
</div>
</div>
<!--電話番号-->
<div class="phoneArea">
<div class="phoneLabelTitle">
電話番号<br />Phone
</div>
<div class="phoneInputTitle">
<input type="text" class="phoneInputClass" name="phone" id="phoneInputId" data-toggle="tooltip" title="電話番号を入力してください" required />
</div>
</div>
<!--FAX-->
<div class="faxArea">
<div class="faxLabelTitle">
Fax番号<br />Fax
</div>
<div class="faxInputTitle">
<input type="text" class="faxInputClass" name="fax" id="faxInputId" />
</div>
</div>
<!--パスワード-->
<div class="passwordArea">
<div class="passwordLabelTitle">
パスワード<br />Password
</div>
<div class="passwordInputTitle">
<input type="password" class="passwordOneceInputClass" name="password" id="passwordOneceInputId" data-toggle="tooltip" title="パスワードを入力してください" required />
<input type="password" class="passwordTwiceInputClass" name="password" id="passwordTwiceInputId" data-toggle="tooltip" title="パスワードをもう一度入力してください" required />
</div>
</div>
<!--メルマガ購読-->
<div class="mailMagagineArea">
<div class="mailMagagineLabelTitle">
メルマガ購読する<br />Mail Magagine Subscribe
</div>
<div class="mailMagagineInputTitle">
<label class="mailMagagineLabel">
<input type="checkbox" class="mailMagagineInputClass" name="mailMagagine" id="mailMagagineInputId" />購読する
</label>
</div>
</div>
</form>
<div class="contentsCheckBtnArea">
<button class="btn contentsCheckBtnClass" id="contentsCheckBtnId">内容確認</button>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登録フォーム(確認画面)</title>
<!--共通ライブラリ-->
<link rel="stylesheet" href="../lib/bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../lib/jquery/jquery.min.js"></script>
<!--個別ファイル-->
<script type="text/javascript" src="../js/TorokuFormConfirm.js"></script>
</head>
<body>
<form class="tourokuForm" method="post" id="form-element" enctype="application/x-www-form-urlencoded">
<!--名前(姓)-->
<div class="nameSeiArea">
<div class="nameSeiLabelTitle">
名前(姓)<br />First Name
</div>
<div class="nameSeiInputTitle">
<input type="text" class="nameSeiInputClass" name="nameSei" id="nameSeiInputId" data-toggle="tooltip" title="名前(姓)を入力してください" required />
</div>
</div>
<!--名前(名)-->
<div class="nameMeiArea">
<div class="nameMeiLabelTitle">
名前(名)<br />Last Name
</div>
<div class="nameMeiInputTitle">
<input type="text" class="nameMeiInputClass" name="nameMei" id="nameMeiInputId" data-toggle="tooltip" title="名前(名)を入力してください" required />
</div>
</div>
<!--半角フリガナ(姓)-->
<div class="hankakuHuriganaSeiArea">
<div class="hankakuHuriganaSeiLabelTitle">
半角フリガナ(姓)<br />Half-Width Kana(First Name)
</div>
<div class="hankakuHuriganaSeiInputTitle">
<input type="text" class="hankakuHuriganaSeiInputClass" name="hankakuHuriganaSei" id="hankakuHuriganaSeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--半角フリガナ(名)-->
<div class="hankakuHuriganaMeiArea">
<div class="hankakuHuriganaMeiLabelTitle">
半角フリガナ(名)<br />Half-Width Kana(Last Name)
</div>
<div class="hankakuHuriganaMeiInputTitle">
<input type="text" class="hankakuHuriganaMeiInputClass" name="hankakuHuriganaMei" id="hankakuHuriganaMeiInputId" data-toggle="tooltip" title="半角フリガナ(姓)を入力してください" required />
</div>
</div>
<!--性別-->
<div class="sexArea">
<div class="sexLabelTitle">
性別<br />Sex
</div>
<div class="sexInputTitle">
<input type="text" class="sexClass" name="sex" id="sexId" />
</div>
</div>
<!--会社名または学校名-->
<div class="comnanySchoolNameArea">
<div class="comnanySchoolNameLabelTitle">
会社名または学校名<br />Your Company or school Name
</div>
<div class="comnanySchoolNameInputTitle">
<input type="text" class="comnanySchoolNameInputClass" name="comnanySchoolName" id="comnanySchoolNameInputId" data-toggle="tooltip" title="会社名または学校名を入力してください" required />
</div>
</div>
<!--所属先名-->
<div class="departmentNameArea">
<div class="departmentNameLabelTitle">
所属先名<br />Your Department Name
</div>
<div class="departmentNameInputTitle">
<input type="text" class="departmentNameInputClass" name="departmentName" id="departmentNameInputId" data-toggle="tooltip" title="所属先名を入力してください" required />
</div>
</div>
<!--メールアドレス-->
<div class="emailAddressArea">
<div class="emailAddressLabelTitle">
メールアドレス<br />E-mail Address
</div>
<div class="emailAddressInputTitle">
<input type="text" class="emailAddressInputClass" name="emailAddress" id="emailAddressInputId" data-toggle="tooltip" title="メールアドレスを入力してください" required />
</div>
</div>
<!--郵便番号-->
<div class="addressArea">
<div class="addressLabelTitle">
郵便番号<br />Post Address
</div>
<div class="addressInputTitle">
<input type="text" class="addressInputClass" name="address" id="addressInputId" data-toggle="tooltip" title="郵便番号を入力してください" required />
</div>
<div class="addressBtnArea">
<button class="btn btn-primary" id="addressBtnId">自動検索</button>
</div>
</div>
<!--都道府県名-->
<div class="prefectureArea">
<div class="prefectureLabelTitle">
都道府県名<br />Prefecture
</div>
<div class="prefectureInputTitle">
<input type="text" class="prefectureInputClass" name="prefecture" id="prefectureInputId" />
</div>
</div>
<!--市区町村名-->
<div class="cityNameArea">
<div class="cityNameLabelTitle">
市区町村名<br />City Name
</div>
<div class="cityNameInputTitle">
<input type="text" class="cityNameInputClass" name="cityName" id="cityNameInputId" />
</div>
</div>
<!--町名・番地名-->
<div class="chomeBanchiNameArea">
<div class="chomeBanchiNameLabelTitle">
町名・番地名<br />Chome Banchi Name
</div>
<div class="chomeBanchiNameInputTitle">
<input type="text" class="chomeBanchiNameInputClass" name="chomeBanchiName" id="chomeBanchiNameInputId" />
</div>
</div>
<!--電話番号-->
<div class="phoneArea">
<div class="phoneLabelTitle">
電話番号<br />Phone
</div>
<div class="phoneInputTitle">
<input type="text" class="phoneInputClass" name="phone" id="phoneInputId" data-toggle="tooltip" title="電話番号を入力してください" required />
</div>
</div>
<!--FAX-->
<div class="faxArea">
<div class="faxLabelTitle">
Fax番号<br />Fax
</div>
<div class="faxInputTitle">
<input type="text" class="faxInputClass" name="fax" id="faxInputId" />
</div>
</div>
<!--パスワード-->
<div class="passwordArea">
<div class="passwordLabelTitle">
パスワード<br />Password
</div>
<div class="passwordInputTitle">
<input type="text" class="passwordOneceInputClass" name="password" id="passwordOneceInputId" data-toggle="tooltip" title="パスワードを入力してください" required />
</div>
</div>
<!--メルマガ購読-->
<div class="mailMagagineArea">
<div class="mailMagagineLabelTitle">
メルマガ購読する<br />Mail Magagine Subscribe
</div>
<div class="mailMagagineInputTitle">
<input type="text" class="mailMagagineInputClass" name="mailMagagine" id="mailMagagineInputId" />購読する
</div>
</div>
<div class="backToPrePage">
<button class="btn btn-dark backToPrePageClass" id="backToPrePageId">前画面に戻る</button>
</div>
<div class="tourokuToDb">
<button type="button" class="btn btn-primary tourokuToDbClass" id="tourokuToDbId">登録する</button>
</div>
</form>
</body>
</html>
$(document).ready(function () {
//確認画面から戻ってきたときの処理
var localData = localStorage.getItem('form_data'); //ローカルストレージから値を取得する。
localData = JSON.parse(localData); //ローカルストレージから取得した値をオブジェクトデータに戻す。
if (localData !== null) {
for (var index in localData) {
var data = localData[index];
var formName = data['name'];
var formVal = data['value'];
//もう一度値をセットする。
$('[name=' + formName + ']').val(formVal);
}
}
//内容確認ボタンが押下された時の処理
$("#contentsCheckBtnId").click(function () {
var nameSei = $("#nameSeiInputId").val(); //名前(姓)
var nameMei = $("#nameMeiInputId").val(); //名前(名)
var hankakuHuriganaSei = $("#hankakuHuriganaSeiInputId").val(); //半角フリガナ(姓)
var hankakuHuriganaMei = $("#hankakuHuriganaMeiInputId").val(); //半角フリガナ(姓)
var sex = $("input[name='sex']:checked").val(); //性別 var sex = $("input[name='sex']:checked").parent().text();
var comnanySchoolName = $("#comnanySchoolNameInputId").val(); //会社名または学校名
var departmentName = $("#departmentNameInputId").val(); //所属先
var emailAddress = $("#emailAddressInputId").val(); //E-mail
var address = $("#addressInputId").val(); //郵便番号
var prefecture = $("#prefectureInputId").val(); //都道府県名
var cityName = $("#cityNameInputId").val(); //市区町村名
var chomeBanchiName = $("#chomeBanchiNameInputId").val(); //町名・番地名
var phone = $("#phoneInputId").val(); //電話番号
var fax = $("#faxInputId").val(); //Fax番号
var passwordTwice = $("#passwordTwiceInputId").val(); //パスワード
var mailMagagine = ""; //メルマガの購読希望の判定
if ($("#mailMagagineInputId").prop("checked") === true) {
mailMagagine = "購読希望する";
} else {
mailMagagine = "購読希望しない";
}
var sendData = {
nameSeiData: nameSei,
nameMeiData: nameMei,
hankakuHuriganaSeiData: hankakuHuriganaSei,
hankakuHuriganaMeiData: hankakuHuriganaMei,
sexData: sex,
comnanySchoolNameData: comnanySchoolName,
departmentNameData: departmentName,
emailAddressData: emailAddress,
addressData: address,
prefectureData: prefecture,
cityNameData: cityName,
chomeBanchiNameData: chomeBanchiName,
phoneData: phone,
faxData: fax,
passwordTwiceData: passwordTwice,
mailMagagineData: mailMagagine
};
//フォームの内容をJSONデータで一括取得するコード
var form = $(".tourokuForm"); // 値を保存しておきたいフォーム
//var formData = form.serializeArray(); //serializeArray()でフォームの内容をオブジェクト化
//var formJson = JSON.stringify(formData); //JSON.stringifyメソッドでそのデータをJSON化させる
var formJson = JSON.stringify(sendData); //JSON.stringifyメソッドでそのデータをJSON化させる
localStorage.setItem('form_data', formJson); //Jsonデータをローカルストレージに保存する。
location.href="TorokuFormConfirm.html"; //TorokuFormConfirm.htmlへ遷移する。
});
});
//import { parseJSON } from "jquery";
$(document).ready(function () {
var localData = localStorage.getItem('form_data'); //ローカルストレージから値を取り出す。
localData = JSON.parse(localData); //ローカルデータから取得したJSONデータをオブジェクトへ戻す
//ローカルストレージにデータがなければ null が返ってくるので、nullで分岐
if (localData !== null) {
$("#nameSeiInputId").val(localData.nameSeiData); //
$("#nameMeiInputId").val(localData.nameMeiData); //
$("#hankakuHuriganaSeiInputId").val(localData.hankakuHuriganaSeiData); //
$("#hankakuHuriganaMeiInputId").val(localData.hankakuHuriganaMeiData); //
$("#sexId").val(localData.sexData);
$("#comnanySchoolNameInputId").val(localData.comnanySchoolNameData); //会社名
$("#departmentNameInputId").val(localData.departmentNameData); //所属先名
$("#emailAddressInputId").val(localData.emailAddressData); //Emailアドレス
$("#addressInputId").val(localData.addressData); //郵便番号
$("#prefectureInputId").val(localData.prefectureData); //都道府県名
$("#cityNameInputId").val(localData.cityNameData); //市町村名
$("#chomeBanchiNameInputId").val(localData.chomeBanchiNameData); //町名・番地名
$("#phoneInputId").val(localData.phoneData); //電話番号
$("#faxInputId").val(localData.faxData); //Fax
$("#passwordOneceInputId").val("お客様が入力したパスワード"); //パスワード
var inputPassWord = localData.passwordTwiceData; //パスワードは確認画面で表示せず、変数inputPassWordに格納する。
$("#mailMagagineInputId").val(localData.mailMagagineData); //メルマガ購読確認
//一連の処理が終わったタイミングなどで、ローカルストレージの情報を削除する。
localStorage.removeItem('form_data');
}
//前画面に戻る時の処理
$("#backToPrePageId").click(function () {
//前画面に戻るボタンを押下したときの処理
backToPrePageSetLocalStorage();
});
//DBに登録するときの処理
$("#tourokuToDbId").click(function () {
torokuToDb();
});
});
//前画面に戻るボタンを押下したときの処理
function backToPrePageSetLocalStorage() {
//フォームの内容をJSONデータで一括取得するコード
var form = $(".tourokuForm");
var formData = form.serializeArray();//serializeArray()でフォームの内容をオブジェクト化
var formJson = JSON.stringify(formData); //JSON.stringifyメソッドでそのデータをJSON化させる
localStorage.setItem('form_data', formJson); //ローカルストレージに保存する。
location.href = "TorokuForm.html";
}
function Data() {
this.name = '';
}
//DBに登録する処理
function torokuToDb() {
// 新規送信用オブジェクトformDataのインスタンスを生成する。
var formData = new FormData();
//formタグのパラメーターをそれぞれの変数に格納する。
var nameSei = $("#nameSeiInputId").val(); //名前(姓)
var nameMei = $("#nameMeiInputId").val(); //名前(名)
var hankakuHuriganaSei = $("#hankakuHuriganaSeiInputId").val(); //半角フリガナ(姓)
var hankakuHuriganaMei = $("#hankakuHuriganaMeiInputId").val(); //半角フリガナ(姓)
var sex = $("#sexId").val(); //性別
var comnanySchoolName = $("#comnanySchoolNameInputId").val(); //会社名または学校名
var departmentName = $("#departmentNameInputId").val(); //所属先
var emailAddress = $("#emailAddressInputId").val(); //E-mail
var address = $("#addressInputId").val(); //郵便番号
var prefecture = $("#prefectureInputId").val(); //都道府県名
var cityName = $("#cityNameInputId").val(); //市区町村名
var chomeBanchiName = $("#chomeBanchiNameInputId").val(); //町名・番地名
var phone = $("#phoneInputId").val(); //電話番号
var fax = $("#faxInputId").val(); //Fax番号
var passwordTwice = $("#passwordTwiceInputId").val(); //パスワード
var mailMagagine = $("#mailMagagineInputId").val(); //メルマガの購読希望の判定
//appendメソッドを使って第一引数にkey名、第二引数に値(変数)を指定してformDataインスタンスに格納していく。
formData.append("nameSeiData", nameSei);
formData.append("nameMeiData", nameMei);
formData.append("hankakuHuriganaSeiData", hankakuHuriganaSei);
formData.append("hankakuHuriganaMeiData", hankakuHuriganaMei);
formData.append("sexData", sex);
formData.append("comnanySchoolNameData", comnanySchoolName);
formData.append("departmentNameData", departmentName);
formData.append("emailAddressData", emailAddress);
formData.append("addressData", address);
formData.append("prefectureData", prefecture);
formData.append("cityNameData", cityName);
formData.append("chomeBanchiNameData", chomeBanchiName);
formData.append("phoneData", phone);
formData.append("faxData", fax);
formData.append("passwordTwiceData", passwordTwice);
formData.append("mailMagagineData", mailMagagine);
//コンソールでformDataの中身を確認する。
console.log(formData);
//POST通信を実行する。
$.ajax({
url: "../api/TorokuForm/",
type: "POST",
data: formData,
processData: false, // 【★重要ポイント★】jQuery がデータを処理しないよう指定
contentType: false, // 【★重要ポイント★】jQuery が contentType を設定しないよう指定
cache: false,
success: function (data) {
alert("OK通信");
},
error: function (xhr) {
alert(xhr.status);
}
});
}
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Options;
using WebApplication5.Dto;
using WebApplication5.Setting;
namespace WebApplication5.Controllers
{
[Route("/api/TorokuForm")]
[ApiController]
public class TorokuFormController : ControllerBase
{
/// <summary>
/// 設定記述オブジェクト
/// </summary>
private readonly IOptions<DBSetting> options = null;
/// <summary>
/// インスタンス生成時に設定記述オブジェクトの取り込みを行う。
/// </summary>
public TorokuFormController(IOptions<DBSetting> options)
{
//設定記述子
this.options = options;
}
/// <summary>
/// クライアント側のformDataからPOST送信されてきたリクエストパラメーターをエンティティクラス
/// (コンプレックス型のプロパティ群)とモデンルバインドする。
/// </summary>
/// <param name="formData"></param>
[HttpPost]
public void Post([FromForm] TorokuFormEntity formData) //成功:[FromForm] TorokuFormEntity formData
{
//DB登録等の処理を記述する。
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication5.Dto
{
public class TorokuFormEntity
{
public string nameSeiData { get; set; }
public string nameMeiData { get; set; }
public string hankakuHuriganaSeiData { get; set; }
public string hankakuHuriganaMeiData { get; set; }
public string sexData { get; set; }
public string comnanySchoolNameData { get; set; }
public string departmentNameData { get; set; }
public string emailAddressData { get; set; }
public string addressData { get; set; }
public string prefectureData { get; set; }
public string cityNameData { get; set; }
public string chomeBanchiNameData { get; set; }
public string phoneData { get; set; }
public string faxData { get; set; }
public string passwordTwiceData { get; set; }
public string mailMagagineData { get; set; }
}
}
確認画面の「登録する」ボタンをクリックすると...
無事サーバー側のアクションメソッドにリクエストパラメータを渡すことが出来ました。

