こんにちは。モチベーションクラウドのUX/UIデザイナーをしている鈴木です。
フロントエンドエンジニアのみなさん。必然とやり取りが多くなるデザイナーと日々気持ちよく連携されていますか?
ここでは、コンポーネント名の命名を通して、フロントエンドエンジニアとデザイナーの関係性をより良くするために大事だと感じたことについてお伝えしたいと思います。
ワークフローで関係性を良くする方法はこちらがおすすめ。
関係性が良いとは?の具体例はこちらで。
※この記事は モチベーションクラウドシリーズ Advent Calendar 2021 の19日目の記事です。
すれ違うふたり(フロントエンドエンジニアとデザイナー)
デザイナー**「ここの空きがそろってないな、なんでデザイン通りに作ってくれないんだろう...」**
エンジニア**「見栄えはいいけど、この表現は本当に必要な要素?既に同じようなパーツが他にあるのにどうしよう、工数も限られているのになぁ...」**
のようなすれ違いは、良くありそうです。
より良い関係には「対話」と「言葉選び」そして何より「相手に興味を持っていること」が重要なのですが、デザイナーがフロントエンドの実装に興味がない状態だと次のようなことが起きるかもしれません。
1.画面デザインを引き渡すときになって、はじめてわかるすれ違い
もちろん画面デザインを引き渡すときには、一定のすり合わせは必要ですが、デザイナーのルールだけで画面設計が行われると、既存の実装状況を考慮していないデザインが提示されやすくなります。
2.なんかちょっとずつ違う
あまり分類や整理が得意ではないデザイナーの場合、その時の事情によって、少しずつ違うだけで似たような要素が提示されるかもしれません。
3.デザインの通りに実装してくれたらそれでいい
精度の高い画面デザインを仕上げたとデザイナー側が勝手に思っている場合、フロントエンド側の事情を考慮せず、渡すところまででデザイナーの仕事は完了と考えているかもしれません。細かい改善サイクルを回していく同士としては、ちょっと嫌なヤツ?と感じることも。
デザイナーは思うまま最高な画面デザインを作ったら、エンジニアに引き渡してそこですべて完了ではないのです。
コンポーネントを使った開発
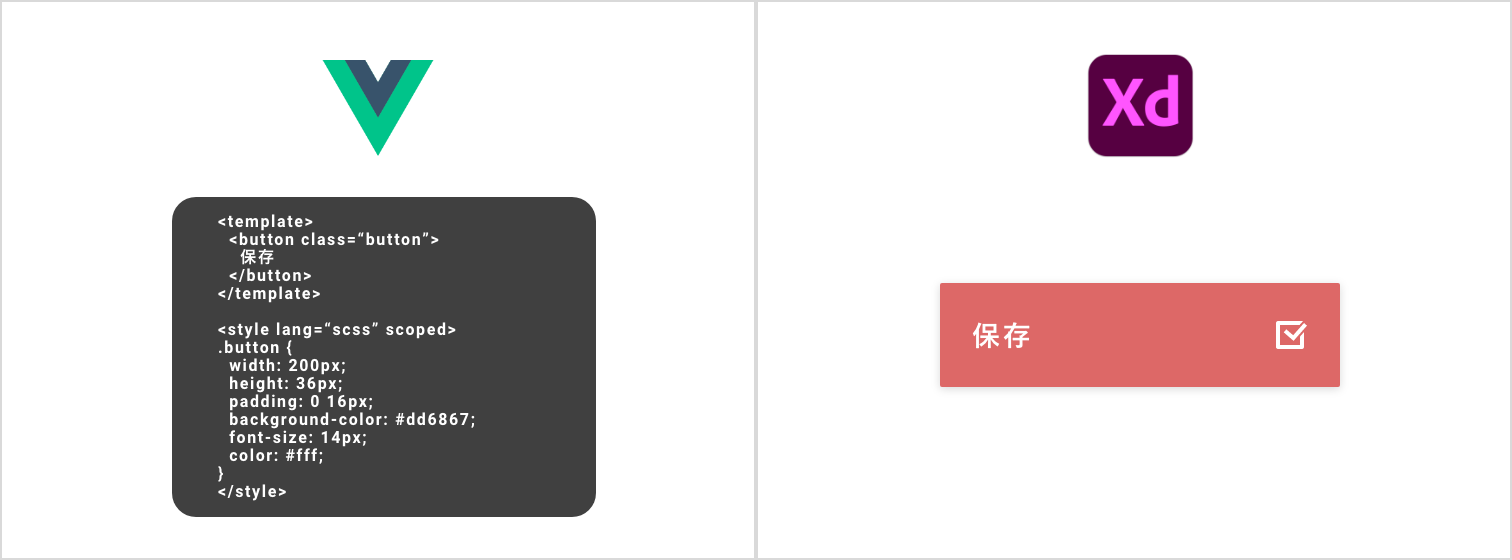
モチベーションクラウドはフロントエンド実装にVue.jsを採用しているので、Vueコンポーネントを使った開発が基本スタイルです。
コンポーネントとは何か?といったテーマは流石にここでは掘り下げませんが、コンポーネントを利用する目的を簡単におさらいします。
1.車輪の再発明をしない
これが一番のキモ。部品を再利用をすることで、機能の再現性が上がったり、テストの負荷が下がったり、良いことづくめ。結果的に開発の生産性を上げて、サービスの改善サイクルをスピード感を持って回していくには必須です。
2.サービス全体での統一性をとりやすく
属人性を減らして、再現性を上げる。統一して規定された部品群を利用した開発をすることで、どのメンバーが開発しても機能の整合性やサービスの世界観が保持されやすくなります。
3.そして仕様をやり取りしやすい
ボタン1つについて言えば、「このボタンがHoverされたらどうなります?」「縦は何ピクセルになりますか?」という会話が必要なくなります。サービス上のボタンが既にキチンと定義されている場合、「プライマリーボタンのサイズMを使って」になります。
コンポーネント名は対話のための大事な言葉の1つ
要件定義書や、画面仕様書、または日々の会話でのミーティングなど、フロントエンドエンジニアとデザイナーが仕様やりとりをする様々なシーンにおいて、そこで使われる**「言葉」は非常に大事だとわかります。そこで頻繁に利用されるであろう「コンポーネント名」**にも気を配っていきたいところです。
名は体を表す
**「名は体を表す」**との言葉の通り、コンポーネントの責務や振る舞いを反映した名前をコンポーネント名に採用することで、コンポーネントの用途を表すことが可能です。
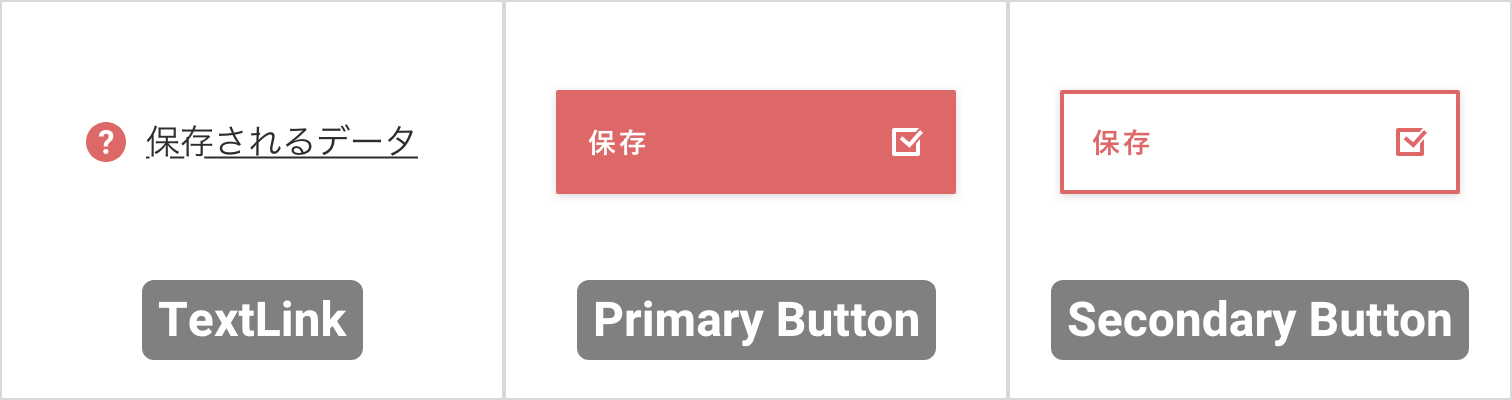
テキストリンクとボタンで言えば、どちらもユーザーのマウス入力(もしくはタップ入力)を受け付けて、URLリクエストなどを呼び出すオブジェクトに変わりはないのですが、表示されたスタイル、入力を受け付けた後の動作を異なるものと定義されていることが多いため、自然と用途も変わってきます。
参考情報: Buttons & Links: The Basics (ボタンとリンク)
(User Experience Office / Research / by Paco Wong / 2019.08.19)
プライマリーとセカンダリーとで言えば、どちらもボタンであることははっきりしていますが、「プライマリー」と「セカンダリー」と名称が分かれていることで、優先したいアクションに利用されるボタンを明示することができます。
つまり、コンポーネント名は「それらは何か」の共通認識を持たせるための**「概念」**を定義していることに他ならないと思います。
新しい「概念」はフロントエンドエンジニアとデザイナーと一緒に決めよう
今年実施された、モチベーションクラウドのサーベイ結果画面のリニューアルに際して、画面の左側に現在選択された情報をさらに掘り下げることのできるメニューを追加しました。これは、いままでになかった**「概念」**です。
これらをなんと呼ぶか、左メニュー? 左ナビゲーション? モチベーションクラウドには既にいくつかの情報階層に応じてヘッダーがあり、それらにナビゲーションが存在してますし、ホームと呼ばれるスタート画面に無数のメニューは存在していました。
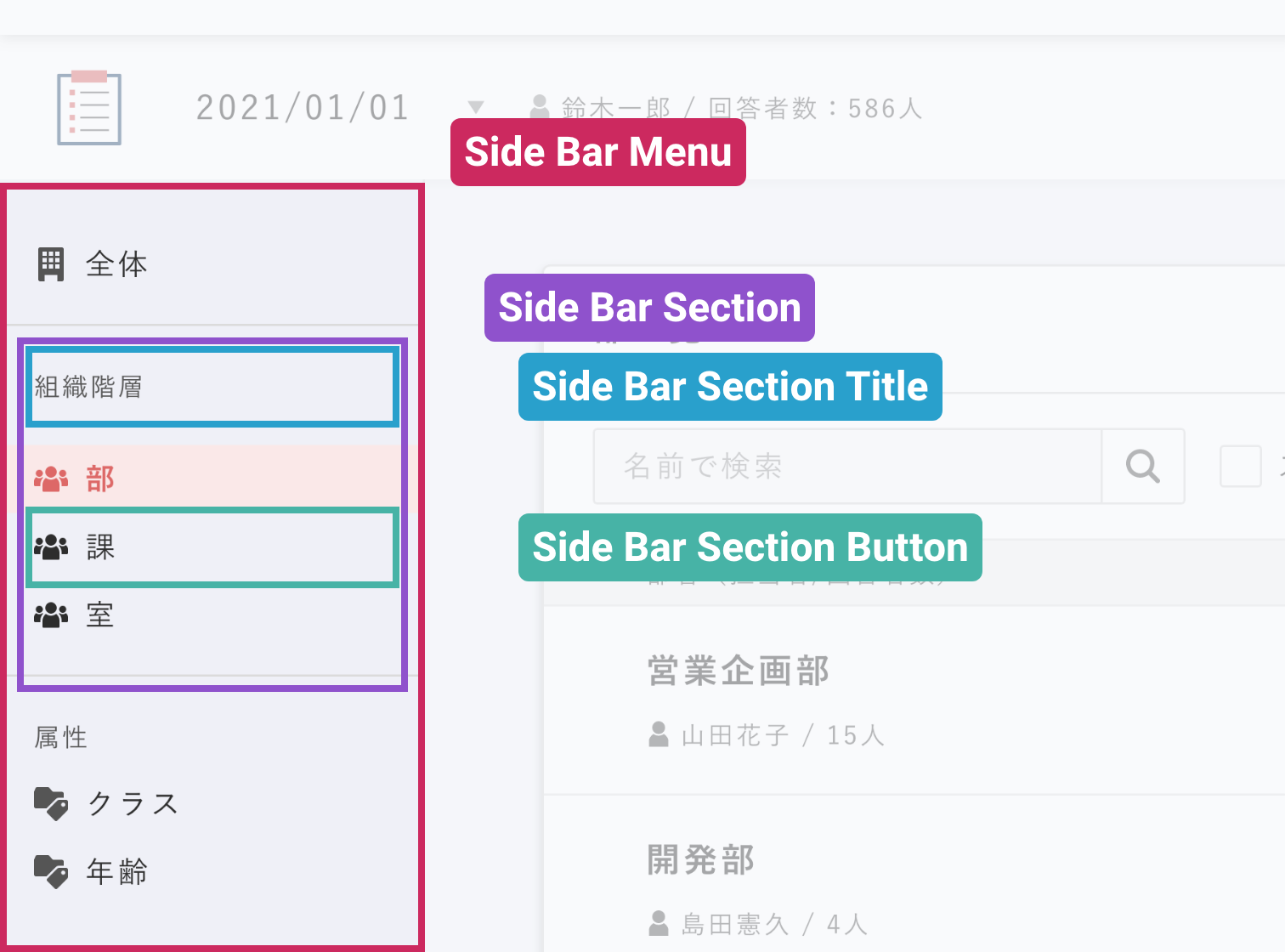
今まで、コンテンツを切り替えるためのエリアを、左右のどちらかサイドで区切ったようなペインは存在しなかったため「Side Bar Menu」と決めました。
抜け落ちていた概念
当初デザイナー側で想像していた概念はこのようなものでしたが、見てわかる通り、考慮しなければいけない要素が抜け落ちています。コンポーネント構造をすり合わせるMTGで、エンジニアメンバーから指摘をもらいました。
すり合った概念
自分でデザインしていた「セクション」の概念が抜け落ちていました。メニュー項目のかたまりをセクションと定義し、セクションにはそれぞれ「タイトル」と「メニュー項目」を持つという構造になりました。
メニュー項目は明確に「ボタン」と定義することで、選択状態の他、Hover状態、Active状態、Disabled状態を持ち、ユーザーのアクションを受け付けるオブジェクトとして決まりました。
少し冗長ではありますが、「Side Bar Section Title」と「Side Bar Section Button」はそれぞれ「Side Bar Section」に属するものであることが名前から類推でき、「Side Bar」以外の場所では決して利用されることのないボタン形式だというルールの明示にもなっています。
すれ違わないふたり
みなさんのチームのデザイナーは、実際にフロントエンドで実装されているパーツが「何か」を知っていますか?
またその「概念」が、エンジニアとデザイナーで同じもの&同じ名称で統一できているでしょうか?
私自身、コンポーネント名を共に決める過程を通して、「実装されるものに意識を広げられた」と感じられたことが大きく、より良いデザイン〜開発フローへの興味も沸きました。
「見た目がちょっと違うだけの別のパーツの実装をお願いされた」
「既に実装で使っているコンポーネントを利用してデザインしてくれない」
などでお困りの方がいらっしゃったら、デザイナーに一声かけてコンポーネントの命名から巻き込んではいかがでしょうか?
整理・分類好きのデザイナーであれば、きっと一緒に悩んでくれるはずです。