はじめに
2020年から小学校でプログラミング教育がはじまります。
いろいろな会社さんや自治体さんなどでも取り組みが始まっています。
私も2017年から、金沢市主催の小学生対象のプログラミング教室の運営にかかわっています。
人気が高く毎回定員を上回る応募があります。
参加するには高倍率の抽選に当選する必要があります。
"もっと気軽に""もっと短時間で"できるプログラミング体験を!
一度のワークショップで体験できる子供の人数が限られているから、抽選しなければなりません。
ならば、うんと短時間でさくっと体験だけできるものがあれば、よいのではないか?
そう考えてこのUnityアプリを作りました。
アプリは、「micro:bitから送られた文字列を大きな画面に表示する」もの。
ユーザーが入力するmicro:bitのプログラミングはシンプルです。
けれど、受信側にプロジェクターなどの画面に大きく表示すれば迫力もあります。
また、micro:bitとタブレット端末に余裕があるなら複数ユーザーでのプレイがも可能です。
開発環境
Window 10
micro:bit 2台
Unity 2017
機器構成
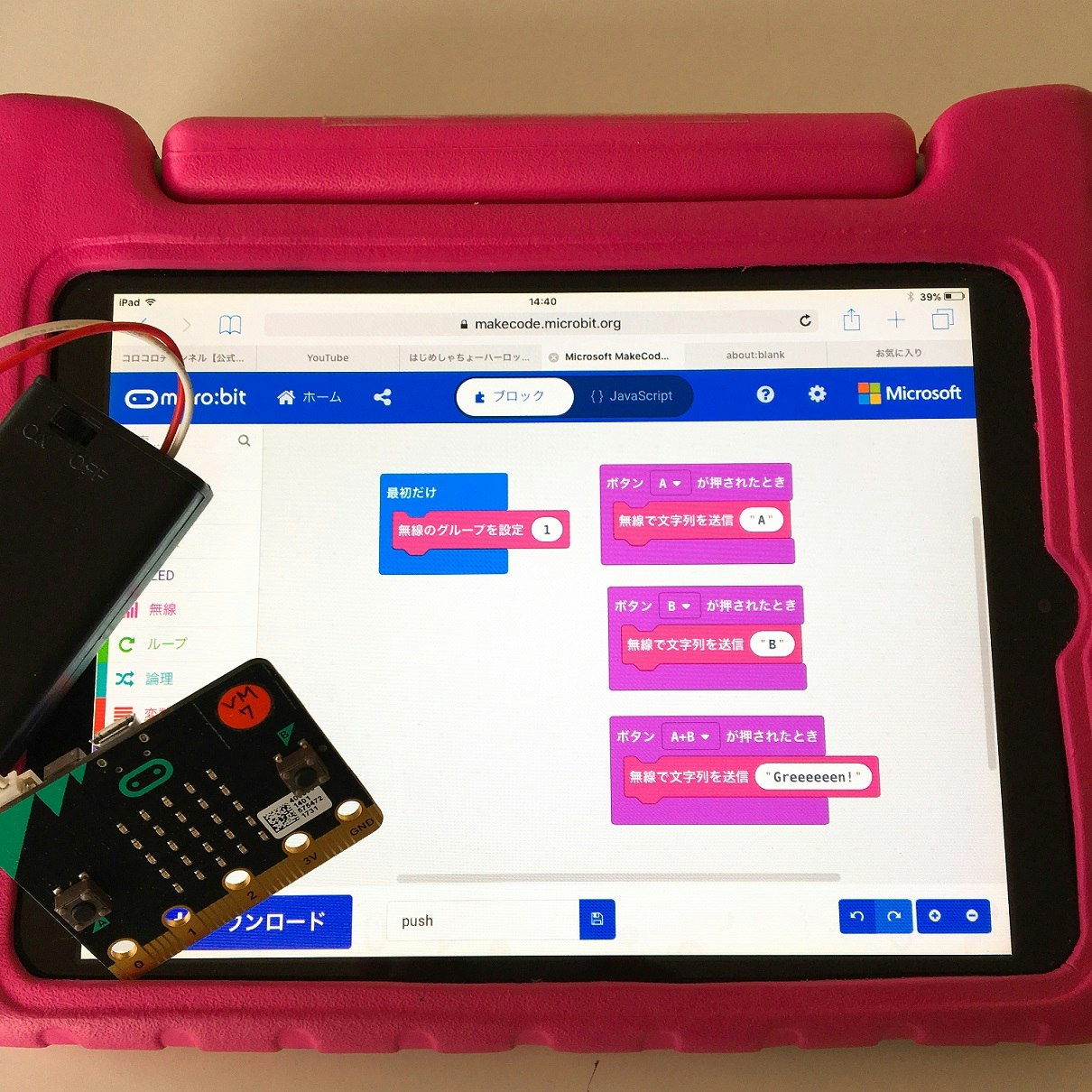
(1)[送信側]iPadでプログラミングし、コードをmicro:bitに書き込む

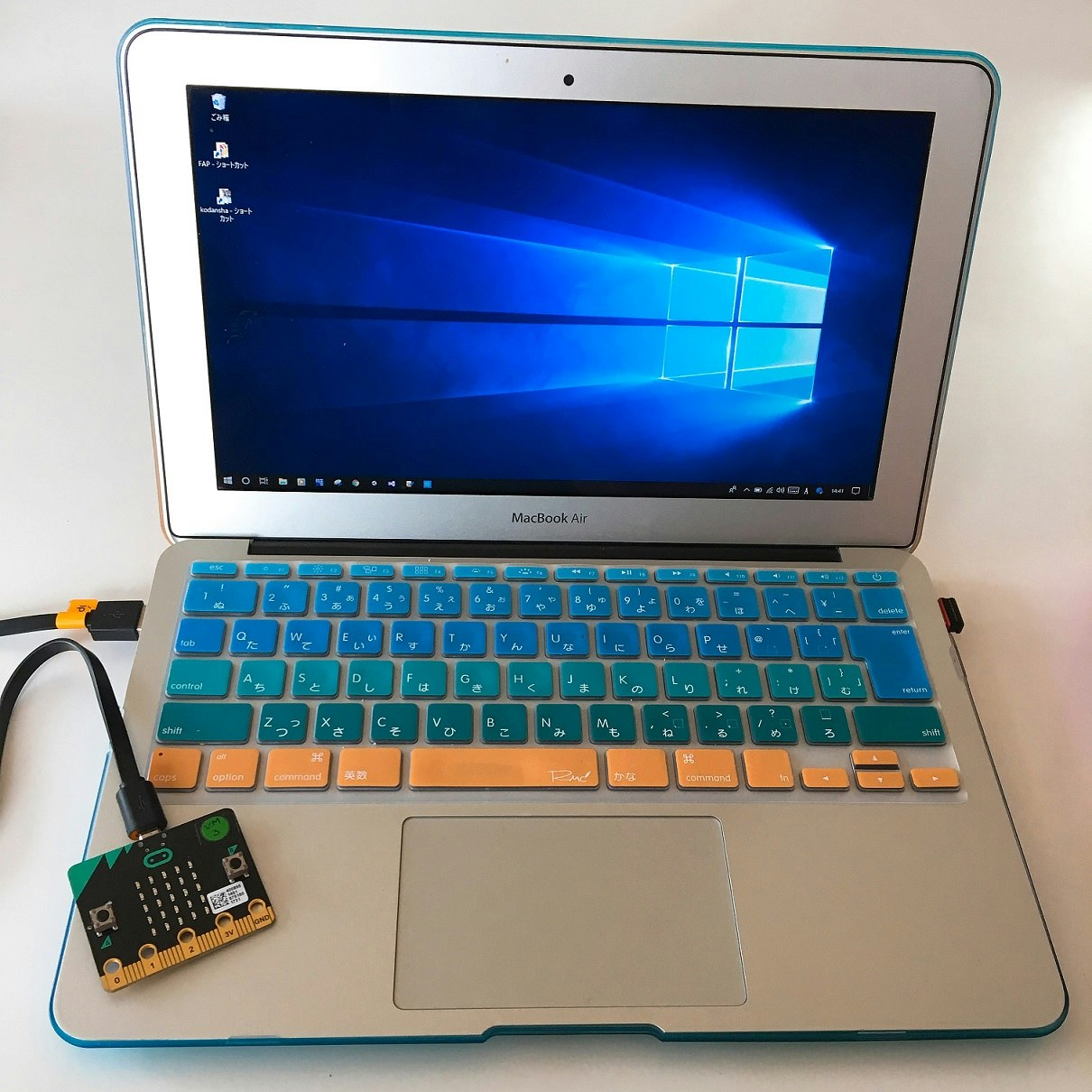
(2)[受信側]micro:bitをUSBポートに挿したPC

出力にプロジェクターを使うとより迫力が出ます。
micro:bitとは
micro:bitはカードサイズのマイコンボードです。英国で開発され、BLEや各種センサーが搭載されています。
プログラミングは、USBポート経由でWindowsやMac、BLEによるペアリング経由でiPadやAndoridタブレットを利用できます。
プログラミングが書き込んであるmicro:bit端末同士でも文字列の送受信が可能です。
micro:bitについては、こちらをご覧ください→https://microbit.org/ja/
信号の送受信
(1)(電池ケース接続)micro:bitから無線で文字列送信
↓
<BLE通信:micro:bit標準機能>
↓
(2)(PC接続)micro:bitで無線で文字列受信/PCへUSBでSirial通信送信
↓
<micro:bit→Sirial通信→Unityアプリ>
↓
(3)PC内Unityアプリ
micro:bitをiOSで操作するときの基本操作
動画で説明していますので、参考にしてください
少し手順が変わっているので、明後日のイベント用に新しく撮りなおした。
— SIHO🏃♀️IT系技術者・漆工芸作家 (@SIHO_o) January 31, 2020
[micro:bit]iPadでのペアリング方法 https://t.co/yjpGB2YfFj
[micro:bit]iPadでのプログラミング画面の使い方 https://t.co/pzKwkO1Nd4
— SIHO🏃♀️IT系技術者・漆工芸作家 (@SIHO_o) January 31, 2020
iPadでmicro:bitをプログラミングするときの導入動画を新しくしました。書き込みモードにする手順が少し変更されたので、新しくしましたよ。
— SIHO🏃♀️IT系技術者・漆工芸作家 (@SIHO_o) January 31, 2020
[micro:bit]iPadでのプログラムの書き込み方法 https://t.co/OUOYfGP0Mc
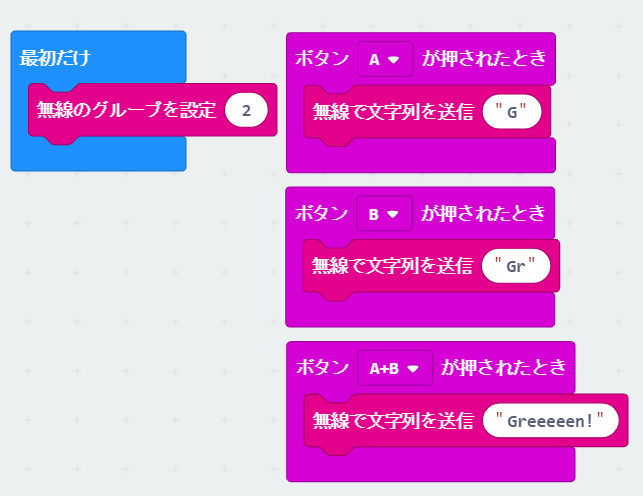
(1)(電池ケース接続)micro:bitから文字列送信
micro:bit⇔micro:bitでの無線通信は、無線グループを指定して行います。

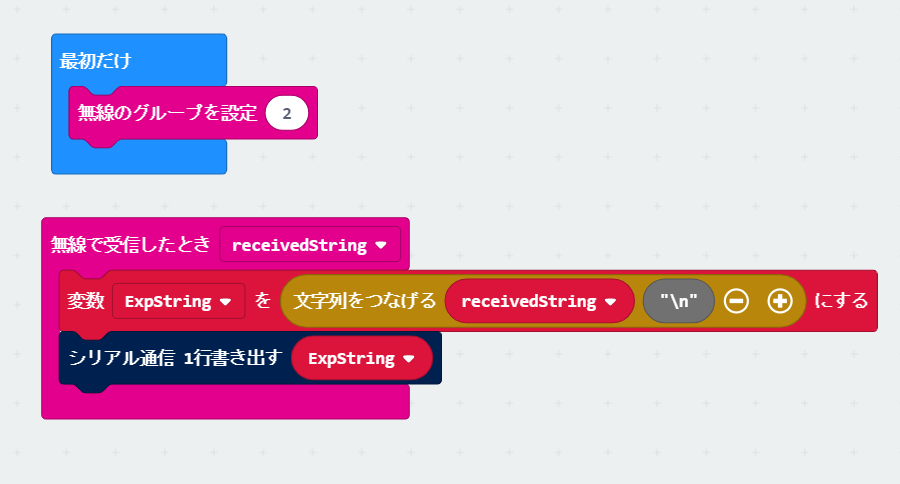
(2)(PC接続)micro:bitで文字列受信/Sirial通信送信
受信側のmicro:bitでも同じ無線グループを指定します。

ワンポイント
「シリアル通信 1行書きだす」を使うと、1行の文字数30byteが書き出されます。
受信した文字が「A」の1文字だけだとしても、空白が29書き出されます。
なので、文字の最後がわかりやすくするために、改行記号を最後に追加してから、シリアル通信に書き出すようにしています。
アプリ側でシリアル通信を受け取った際に、改行までを送信文字列として取り出しています。
(3)PCの準備
micro:bitからのシリアル通信をPCで受信できるようにするには、ドライバーが必要です。
これは、そのままズバリの記事がありましたのでご紹介します。
センサーなどの値をリアルタイムに確認 付録1-3シリアル通信【Windows編】
Unityでのシリアル通信
こちらもズバリの記事がありましたので、ご紹介します。
micro:bitとUnityを無線通信してみる
この記事はMac環境なので、Windows環境のときは、PortNameは「COM4」などになります。
デバイスドライバーを開いてポート番号を確認して適宜変えましょう。
受信した文字のアニメーションにはTypeface Animator
文字を受け取ってただ表示しても面白くないですよね。
せっかくだからダイナミックな演出をしてたい。
ということで、Typeface Animatorを使いました。
インスペクタからも設定できるし、スクリプトからの変更もできる使いやすいコンポーネントです。緩急も付けられるし、スタート時・終了時をトリガーに別のコマンドを実行できるのも楽でよかったです。
詳しくはこちら→【Unity】uGUI のテキストに文字単位のアニメーションを実装できる「Typeface Animator」紹介
Unity内の演出タイミング調整にDOTween
出来上がりの動画です。
受信文字列に長さの差があっても、最後にパーティクルを飛ばして「終わった感」を演出したい。 今回はfor文で最後のインスタンスを作ってからアニメーションの秒数だけ遅延させてパーティクルを飛ばすコマンドを発動しました。 そんな時にとっても便利なDOTween。 AssetStoreで無料でダウンロードできます。こちら→[DOTween (HOTween v2)](https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676) 遅延処理はたったこれだけ。プログラミングイベントで使える新作コンテンツを作りましたー。
— SIHO@ままプロ (@SIHO_o) 2018年11月3日
micro:bitで文字を送信するプログラミングをして、ボタン押すと、文字を受け取ったアプリでダイナミックにアニメーションします。
気軽にプログラミングに触れてもらうためのコンテンツです。 pic.twitter.com/LXqeKnU2VG
compP = this.myCapsule.GetComponent<ParticleSystem>();
DOVirtual.DelayedCall ( 0.9f, ()=>compP.Play());
2018.11.05機能アップデート
- 効果音追加 - USBポートを外部ファイルから設定可能 - 色名の文字列を送信すると、その色でテキストが表示されるプログラミングイベントで「手軽に体験できるコンテンツ」として、作ったものをアップデートしました。
— SIHO@ままプロ (@SIHO_o) 2018年11月6日
効果音追加。USBポートも外部テキストにて設定可能。
また、色名が送られてきたら文字色も変わります。英語の授業にも使えるかな? pic.twitter.com/ICrE6CKWXI
まとめとこれから
イベントで子供たちに使ってもらって、問題がなければこちらのアプリをダウンロードできるようにしたいと思います。
ほかにも5~10分程度でサクッと体験できるようなアプリのアイディアがあればお寄せください。