こんなTips要らないだろって人も多いと思うんですが
こんな基本的なことも分からなかったので備忘録しておきます。
CraftにおけるWISYWIG
リッチテキストとしてスタイルを変えたりImageを挿入したり出来るウィジウィグですが
本家Pixel & TonicからはRedactorもしくはCKEditorというやつが公開されてます。
Redactor導入
Craft2.xの時はRedactor標準装備だったのですが、Craft3からはそうでなくなったようなのでプラグインストアから導入します。

裏でcomposerが動いて勝手に入れてくれます。便利。楽。
プラグインをゲットする
Redactorの公式?サイトのプラグインライブラリで欲しいものをゲットします。
RedactorPlugins
これもcomposerとかで出来るんでしょうけど
よく分かんなかったのでzipをダウンロード、サーバにアップという手順を踏みました。
今回はfontの色とサイズ、alignの3つです、中にはjsが入ってるっぽいです。

解凍するとそのままアップ出来る形になってるのでそのままアップします。
プラグインをアップロード
が
どこにアップすればいいのか分からない問題
色々調べた結果
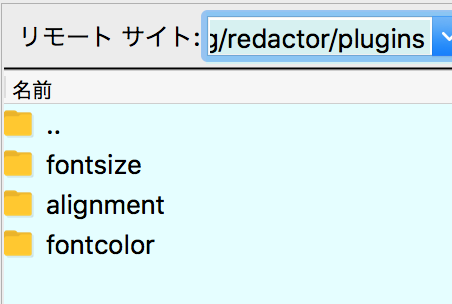
cd craft/config/redactor/
mkdir plugins
とディレクトリを切ってあげて、この中に放り込めばいいそうです。

確認
Redactorタイプのフィールドを追加して確認します。

出来ました。
終わり。