対象読者
- フォトショで動画作ろうっていうニッチな方
- フレームアニメーション、トゥイーンという用語だけは聞いたことあるよ、という方
今回作る動画の完成図

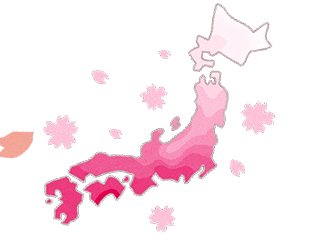
このご時世なのでなかなか日本へ来てくださる方も少ないですが、このような動画をPhotoshopで作ってみましょう。
※素材はいらすとやさんから
作業環境
- Photoshop 2022 23.0.1(←このバージョンである必要はないです)
作成手順
冒頭のgifは「日本列島を表示→桜吹雪が左から右へ→扇子の表示」というのが一連の流れとなっています。
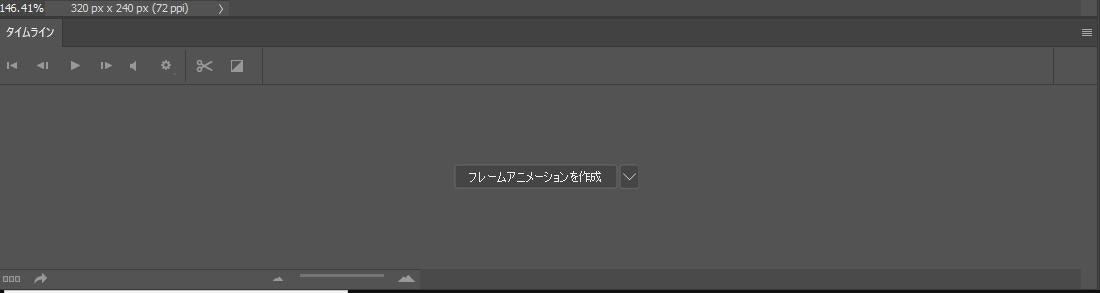
- 素材を読み込み、ウィンドウ > タイムラインを選択し、「フレームアニメーションを作成」を押下

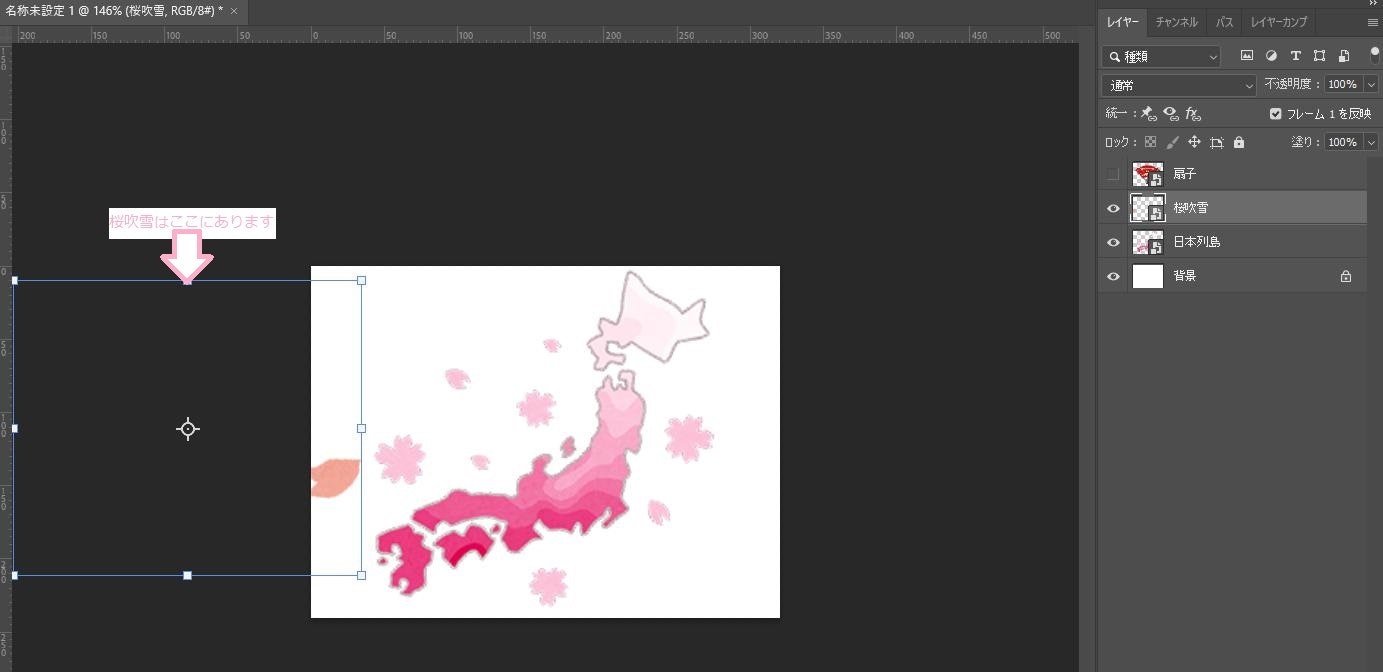
- 動画の開始部分を作成します。日本列島と桜吹雪を表示状態にし、桜吹雪を左端へ移動

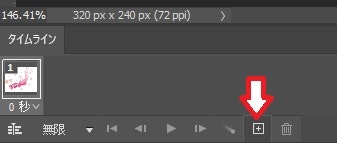
- フレームの複製をします。タイムライン上で「選択したフレームを複製」を押す

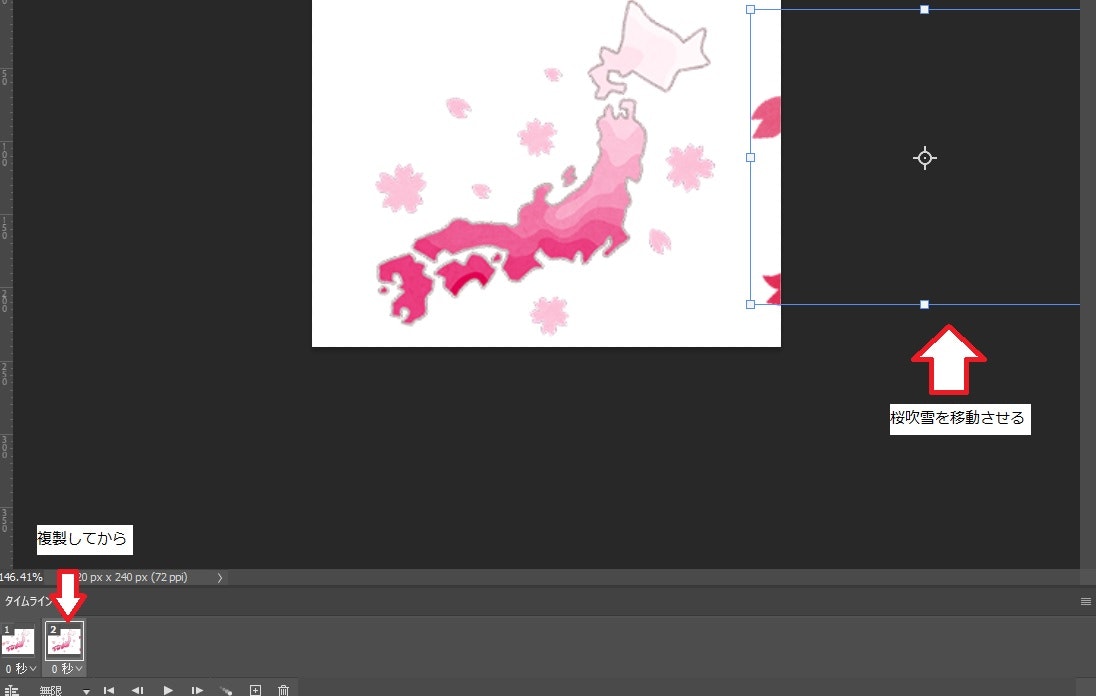
- 桜吹雪の移動後の状態を作成します。複製したフレームを選択して桜吹雪を右側へ移動します

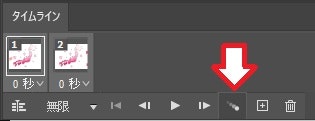
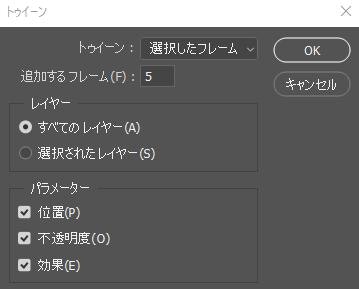
- 中間フレームの作成をします。タイムライン上の1と2のフレームを選択し、トゥイーンを押す

追加したいフレーム数を入力します(今回は5)

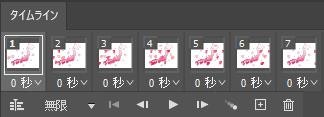
すると、間のフレームを自動補完してくれます。便利。


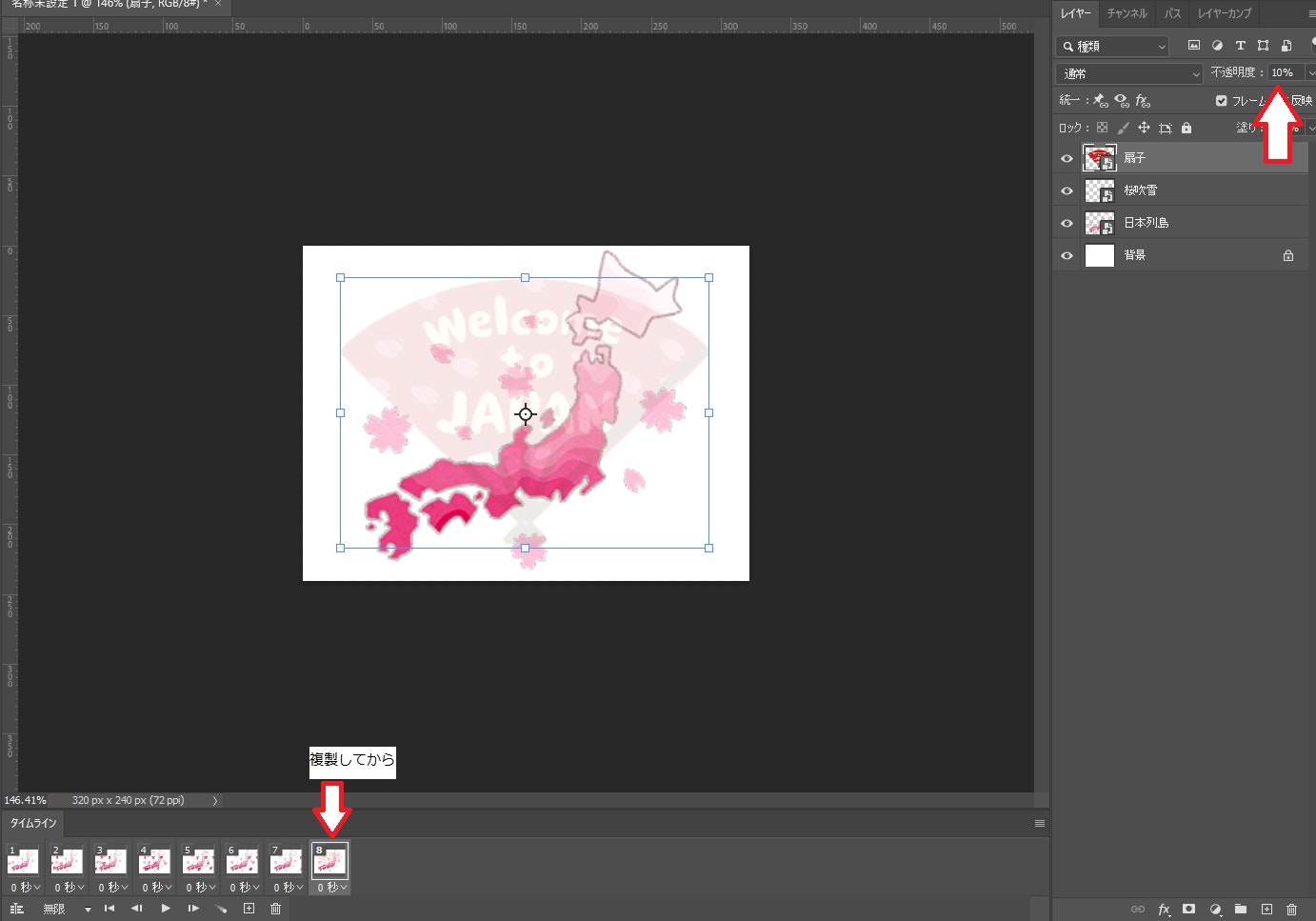
- 2~5の手順と同じ要領で、扇子も同様に作成ができます。フレームを複製してから扇子を表示し、不透明度をつけます

- 扇子の不透明度100%状態のフレームを作成し、トゥイーンで間を補完すると、冒頭のgifのようになります
補足
トゥイーンですが、拡縮には対応していません。よって「徐々に大きくする」などの補完はできないので注意が必要です
※誰か方法ご存知でしたら教えて頂きたいです
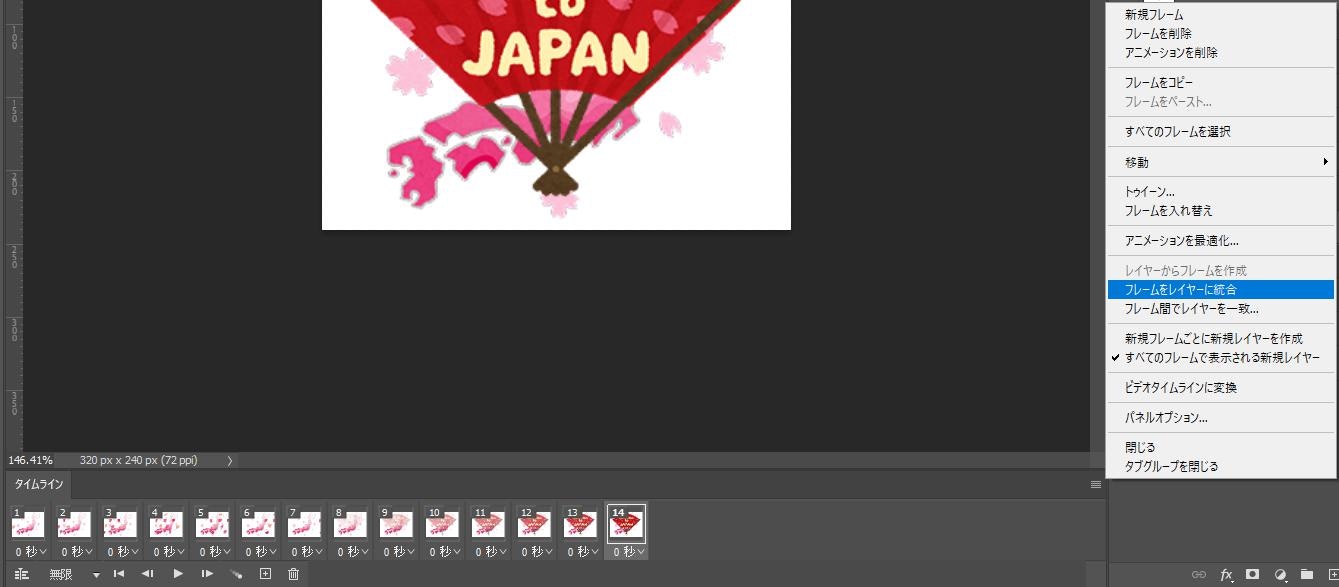
より複雑な動画を作りたい場合は、、
フレームをレイヤーに吐き出して、1枚ずつ調整することも可能です。
タイムライン上のハンバーガーメニュー > フレームをレイヤーに統合 をすることでレイヤーに各フレームの情報が転記されるので、そちらで調整を行うことができます。

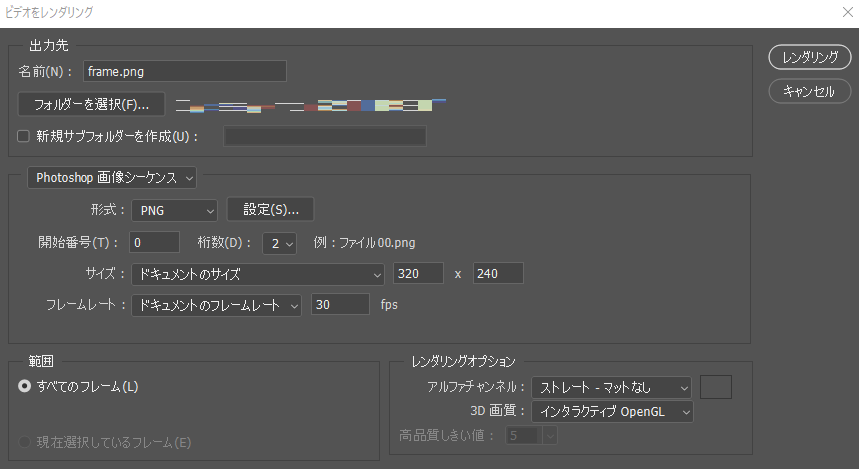
書き出しについて
ファイル > 書き出し > ビデオをレンダリング で書き出しが可能です。
連番pngで書き出す場合は「Photoshop画像シーケンス」を選択した上で書き出すと、名前も指定しやすくてとても便利です。

さいごに。参考URL情報
Photoshopだけで動画を作ろう!と思い立つ方は少ないと思いますが、今回の動画なら15分程度で作成可能です。特にトゥイーン機能がとても便利で、そこだけ作って連番pngで書き出すだけで時短できることもあるので、試してみてください。
本件調査+記事を書くにあたり参考にした情報を掲載して終わりにしたいと思います。ありがとうございました。
M-HAND「【Photoshop】トゥイーン機能を使って滑らかなGIFアニメを作る方法」
日曜アーティストの工房「Photoshopのレイヤーを連番画像として一気に書き出す方法」