1.Reactのデータグリッドライブラリは意外と使いやすいものが少ない
ExcelやGoogleスプレッドシートみたいに、表形式で値を表示してくれるデータグリッド。
これをゼロから作るのは大変です。なので、ライブラリをつかって実装するのが効率的だと思います。
React製のデータグリッドライブラリには、いくつか有名なものがあります。ただ、ライセンスの問題があったり、カスタマイズがめんどくさかったりします。
有名なライブラリについては、生成AIサービスのPerplexityやGenSparkで「有名なReact製のデータグリッドライブラリを教えて」と質問すればでてくると思います。
Perplexityの回答内に、ライセンスもMITで、カスタマイズもしやすく、意外と多機能で使いやすい「react-data-grid」というのがありました。Githubのスターも6.9kと意外と評価が高いです。
この記事では、このライブラリの紹介を行います。
もし、これに相当するぐらい使いやすいのがあれば、コメントにて教えて頂ければありがたいです。
2.react-data-gridの良さ
WebサイトはGithubしかなく、デモサイトがあるだけです。
なので公式の情報発信としては弱いなという気がします。
あとドキュメントも少ないです。ここがデメリットだと思います。
ですが、とりあえずサンプルコードを見れば実装はできます。
2.一般的に実装したいと思う機能が比較的簡単に実装できる
機能的には意外と豊富だなと思います。
個人的に業務アプリをつくるうえでよく使う機能や便利だなと思ったものを紹介します。
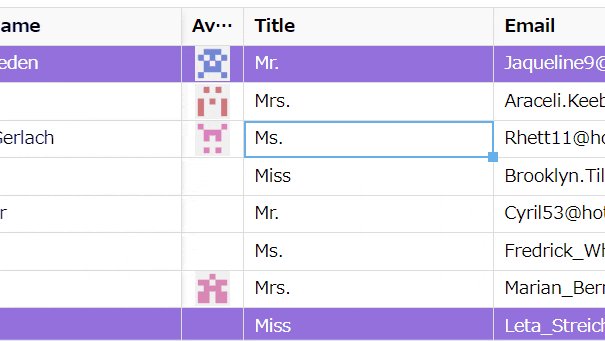
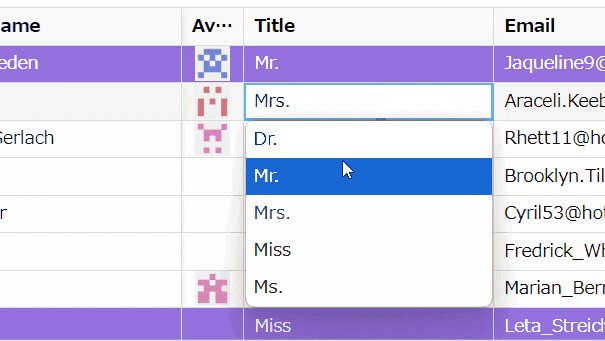
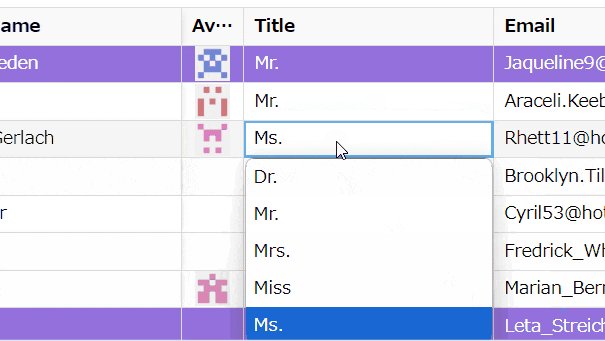
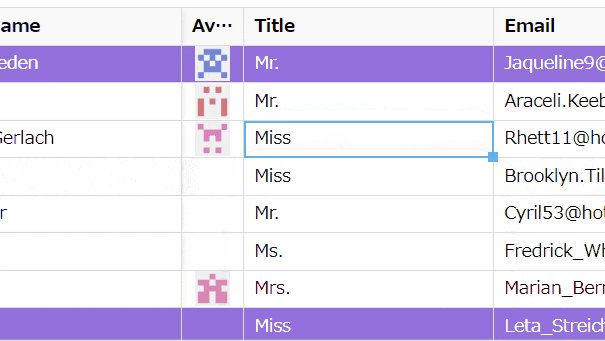
セレクトボックス
意外と無料だと使えないものがあったりします。
カスタマイズのセルエディタが必要ですが、比較的簡単に実装できます。
実装は、以下のサンプルコードに従えばできます。
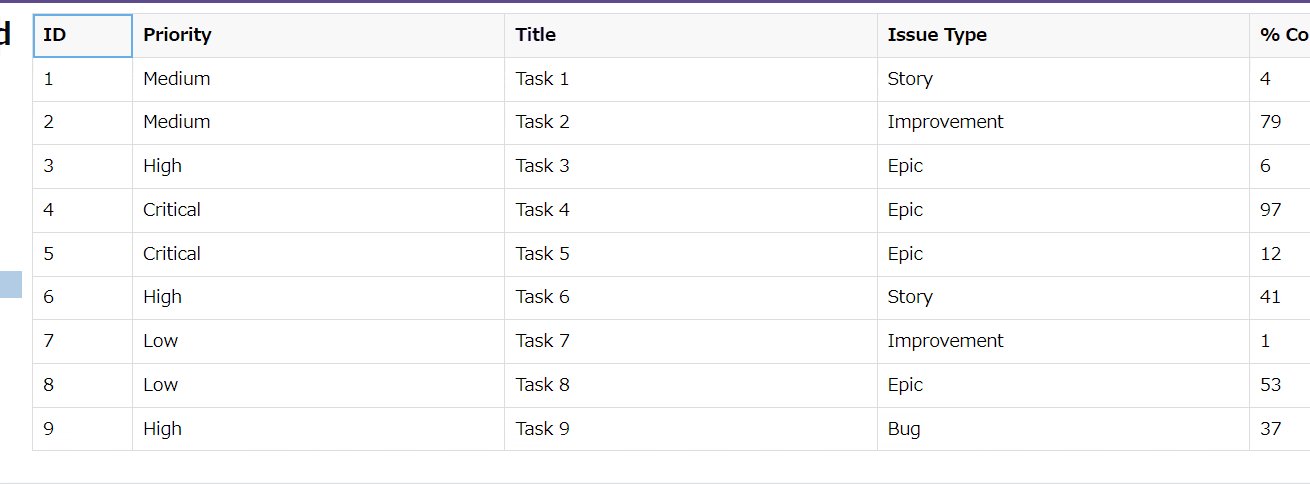
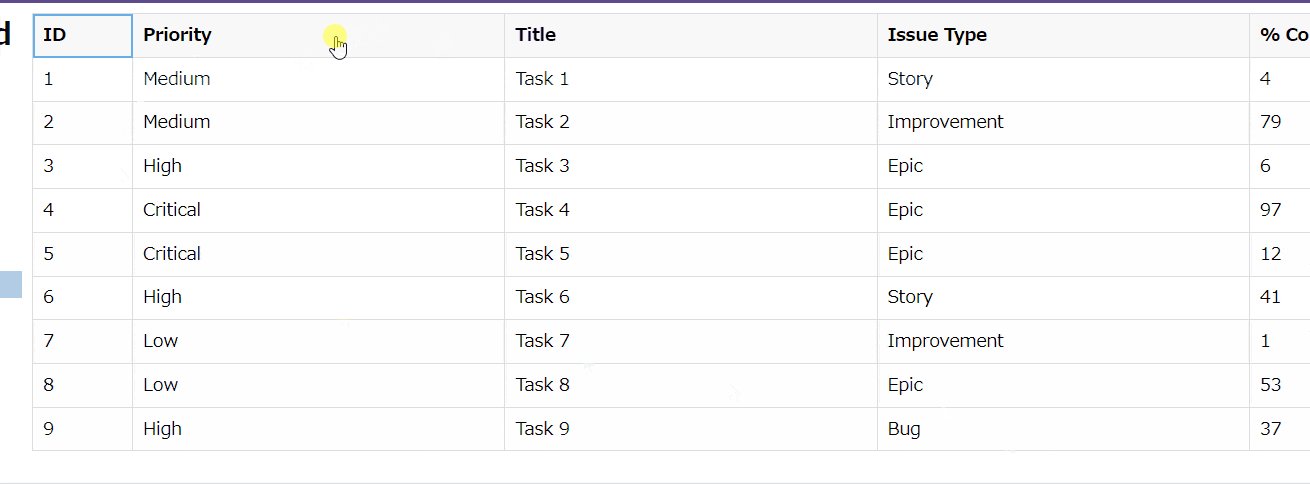
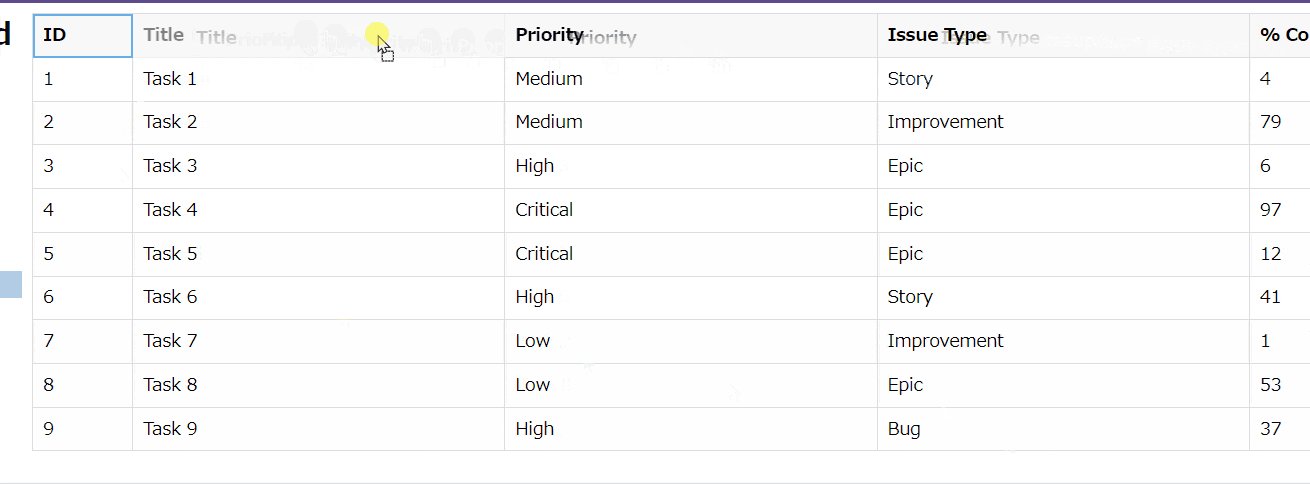
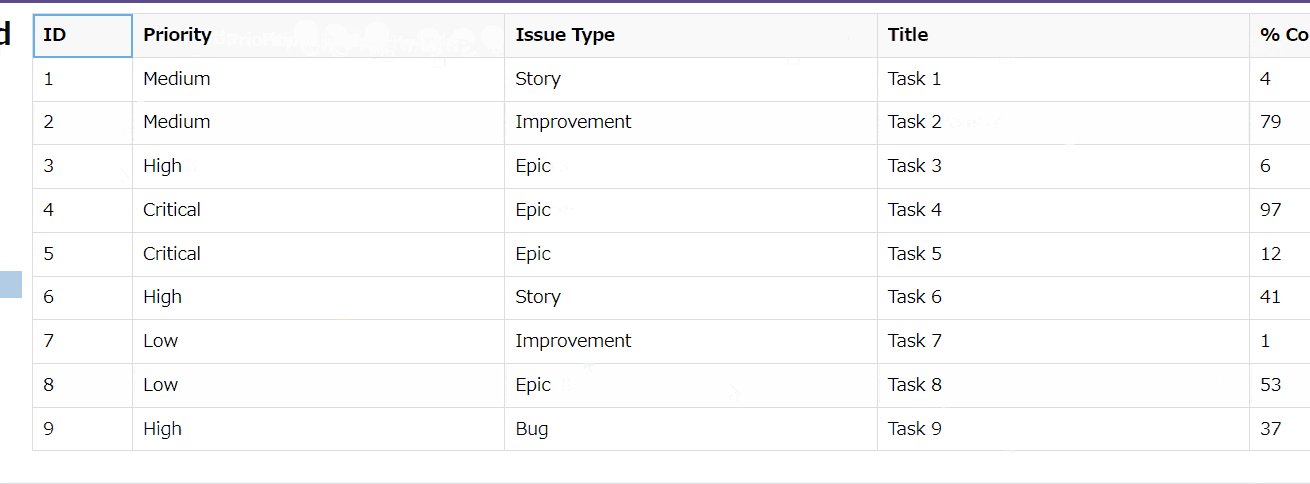
ドラッグ&ドロップで列の並びを変更
デモページは以下。
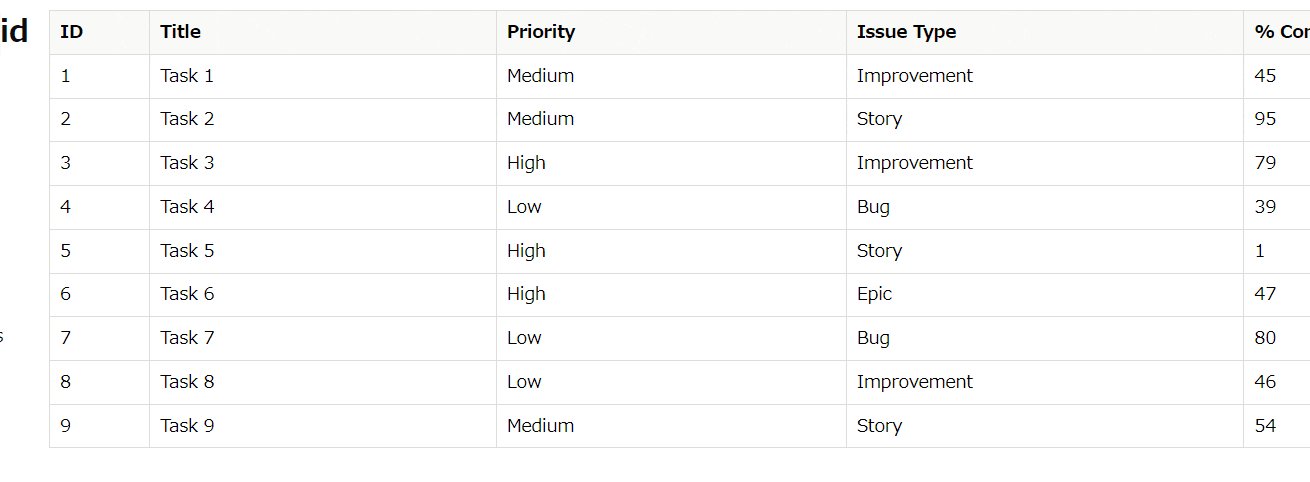
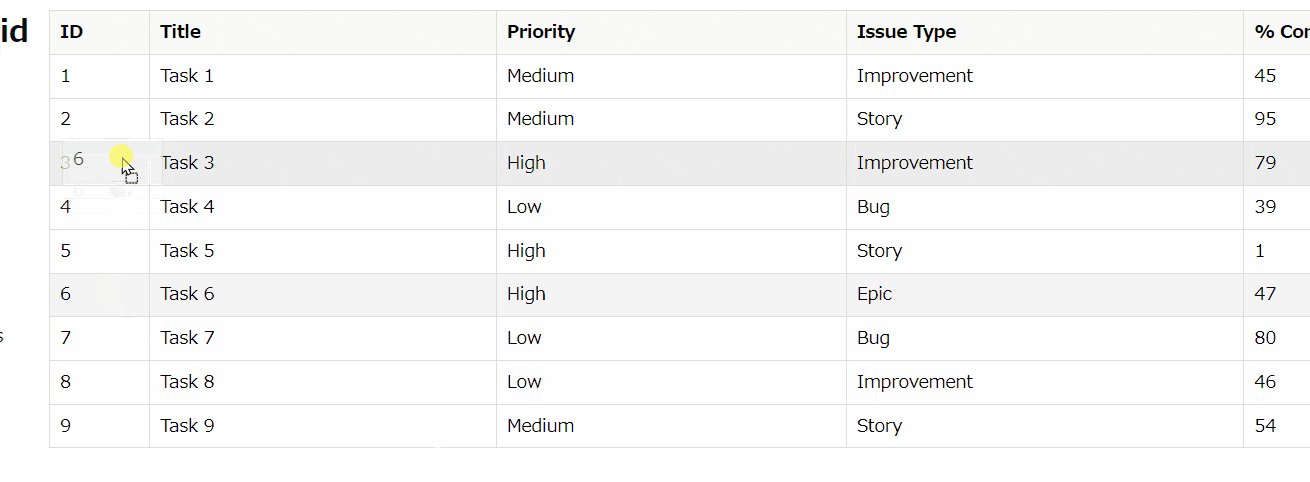
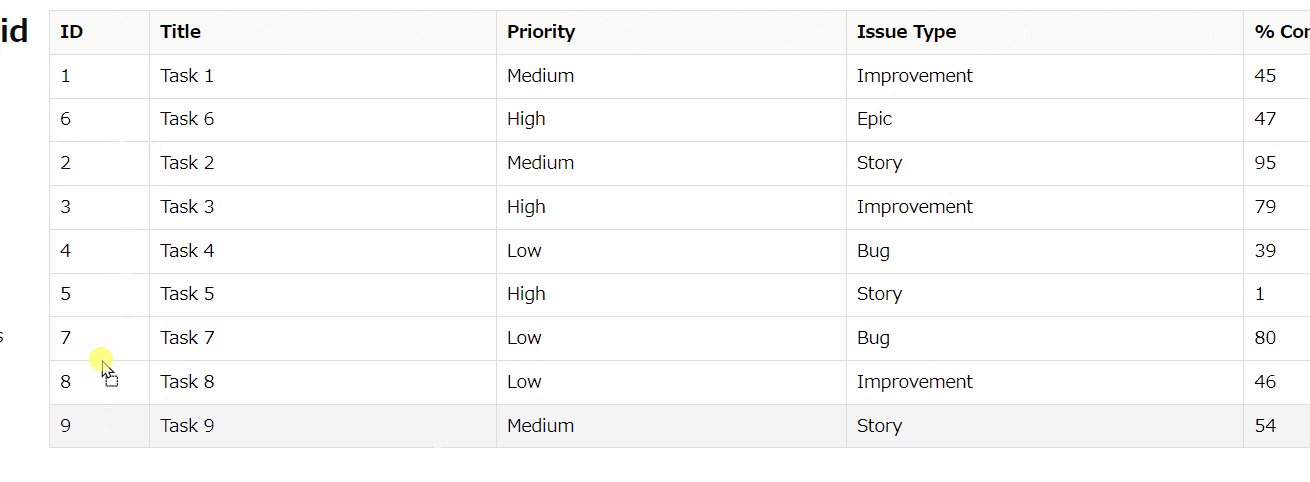
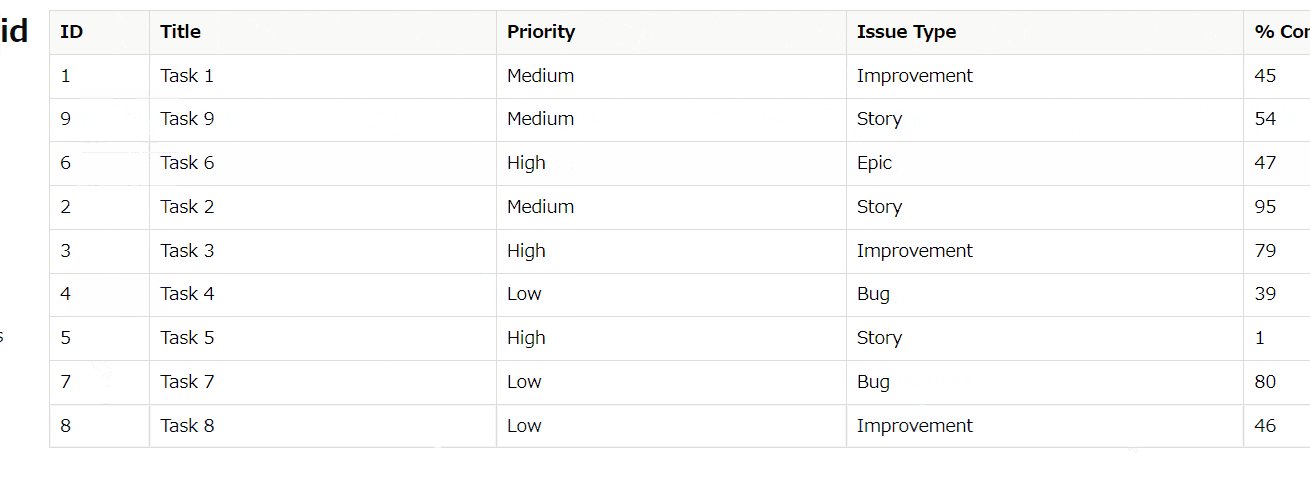
ドラッグ&ドロップで行の並びを変更
デモページは以下。
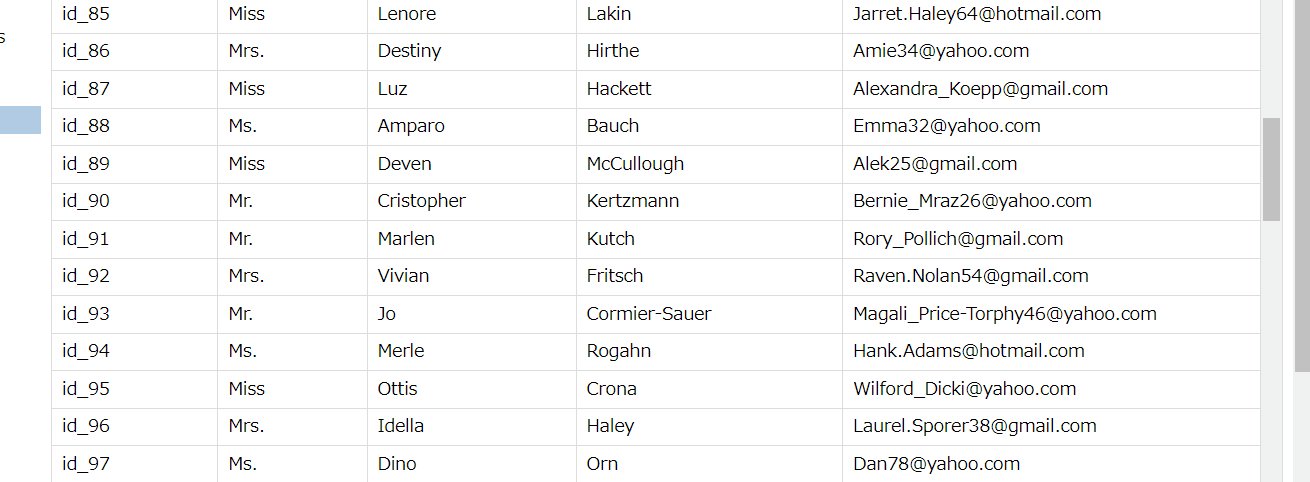
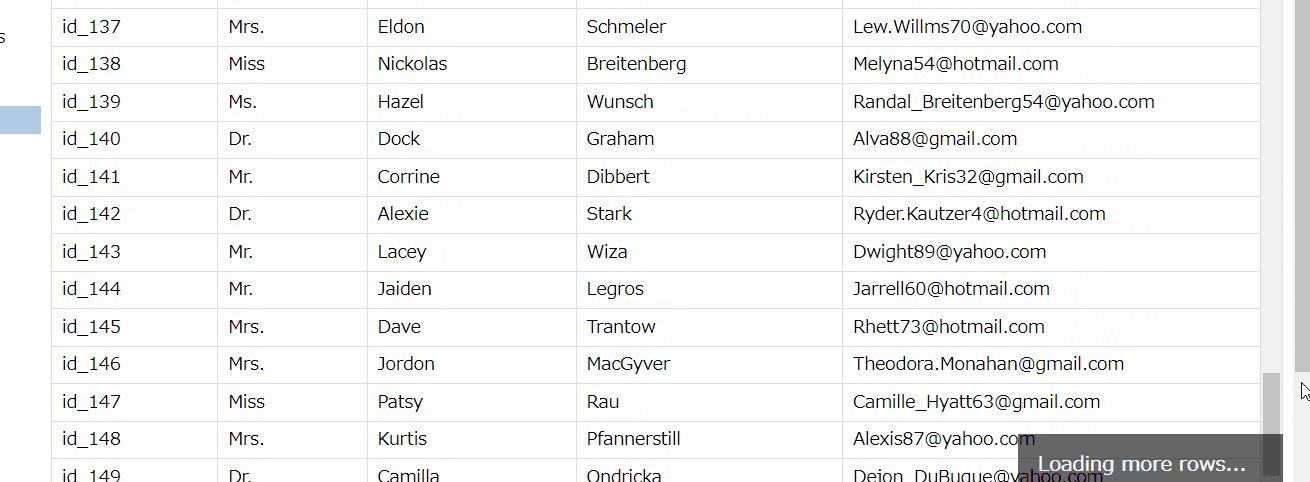
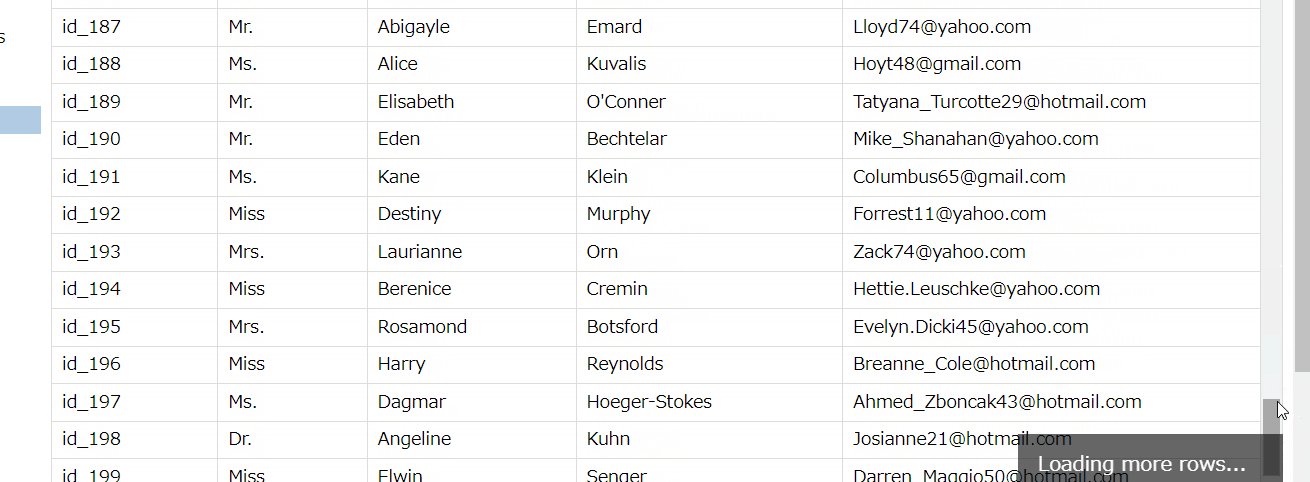
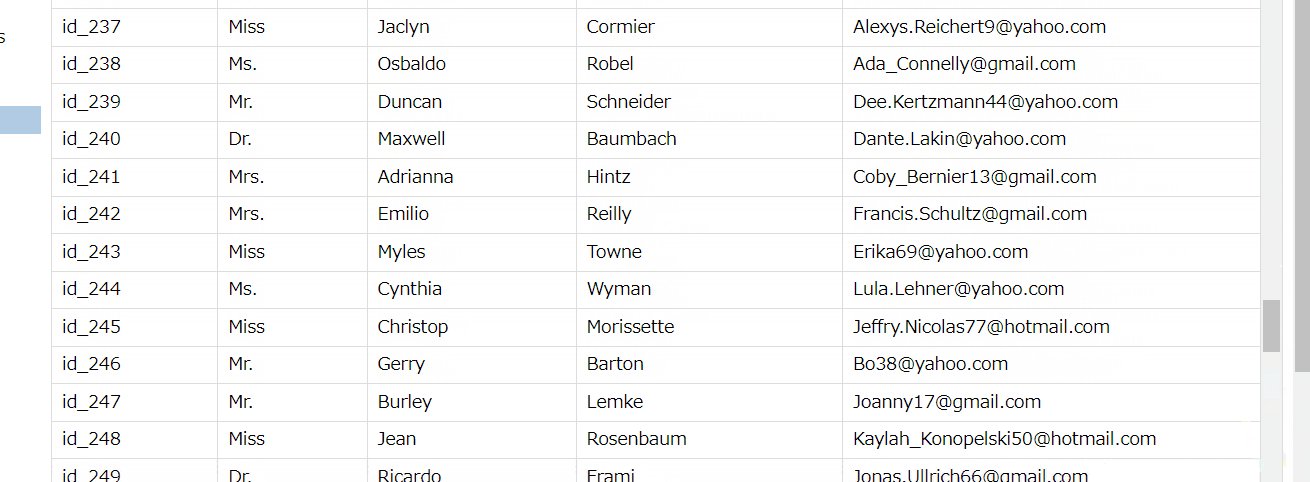
無限スクロール
デモページは以下。
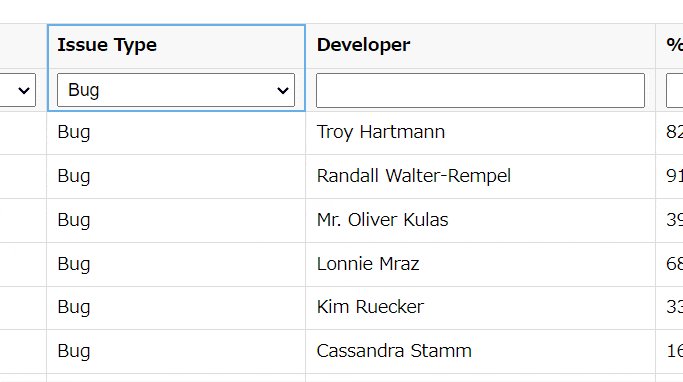
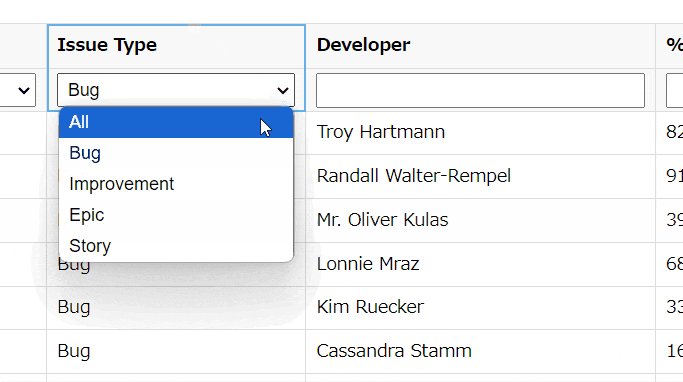
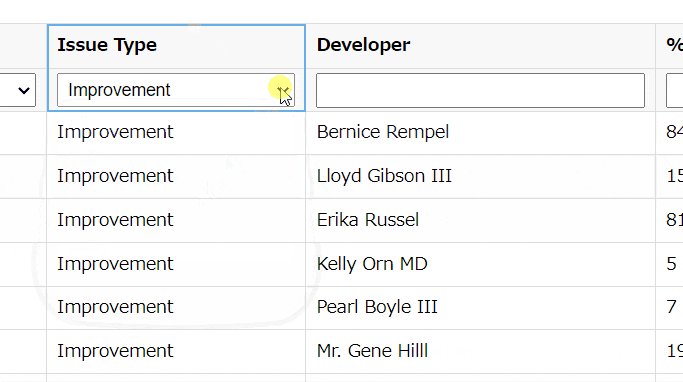
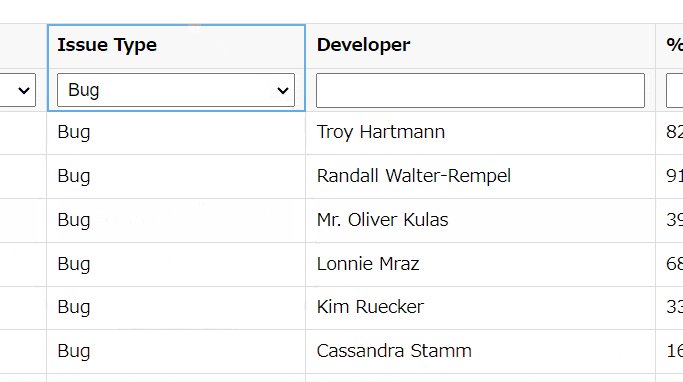
フィルター
デモページは以下。
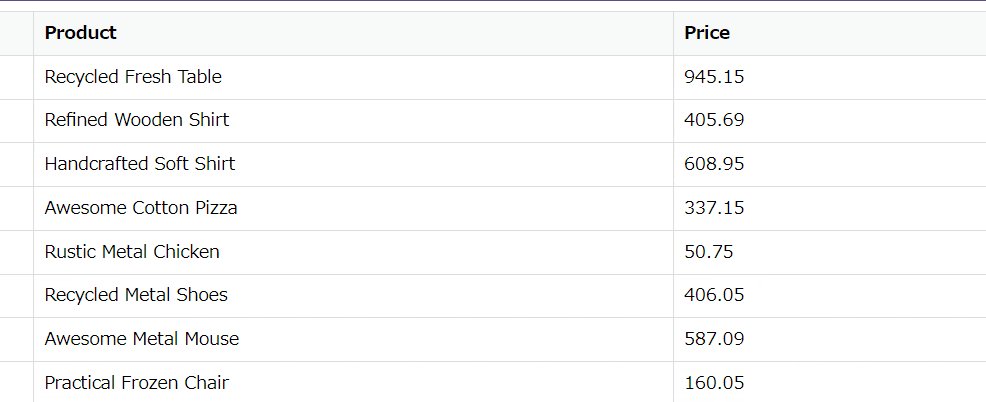
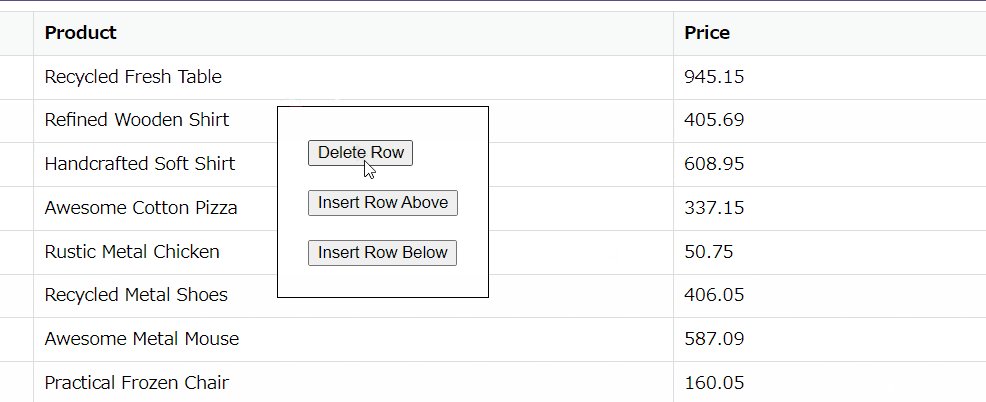
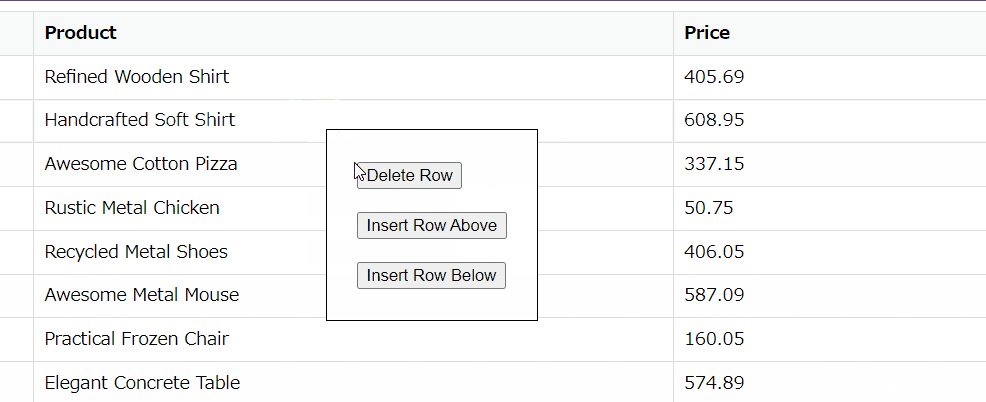
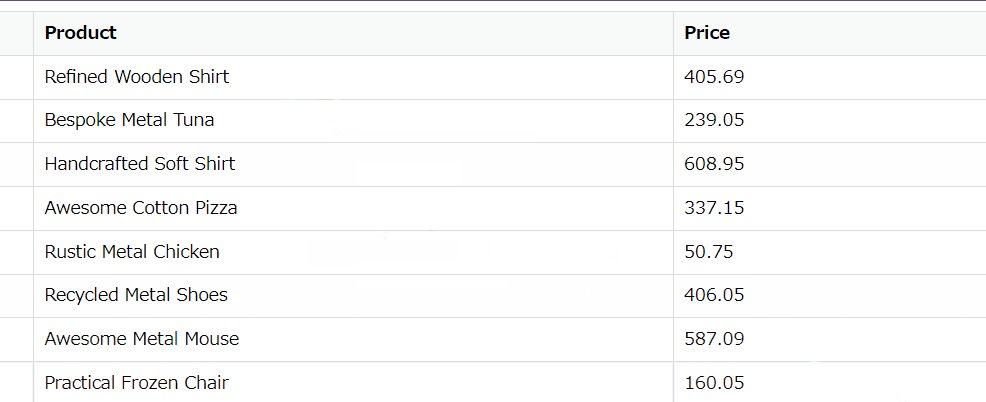
コンテキストメニュー(右クリックで開くメニュー)
デモページは以下。
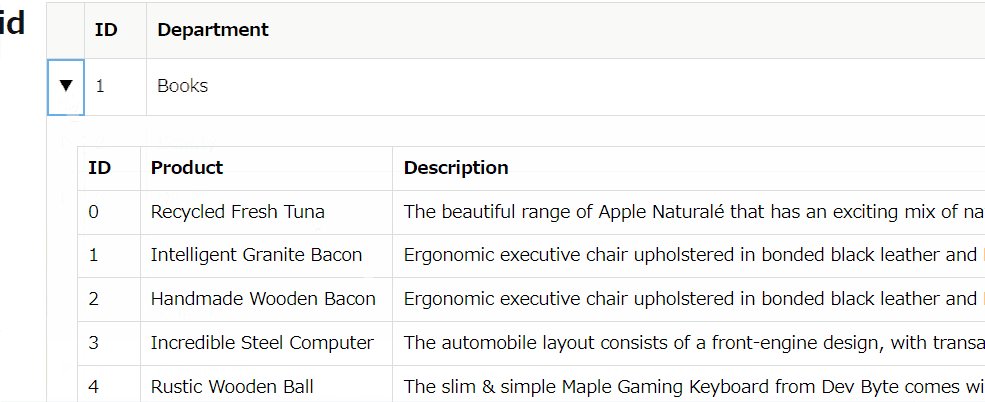
明細テーブル
デモページは以下。
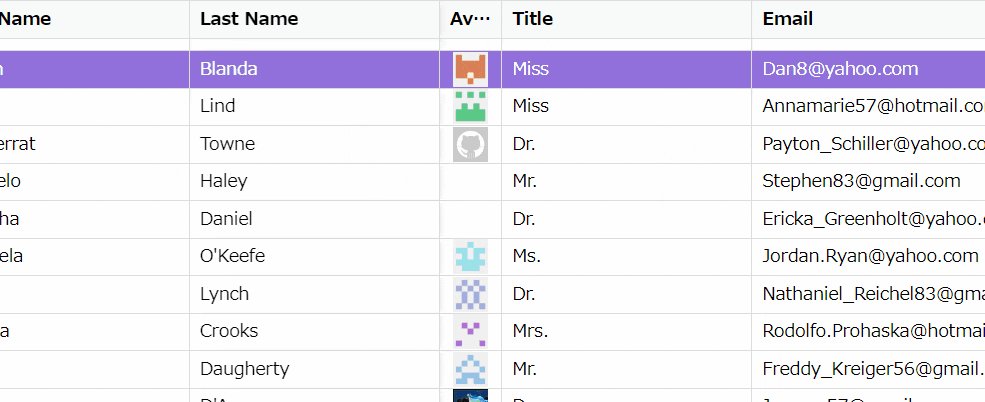
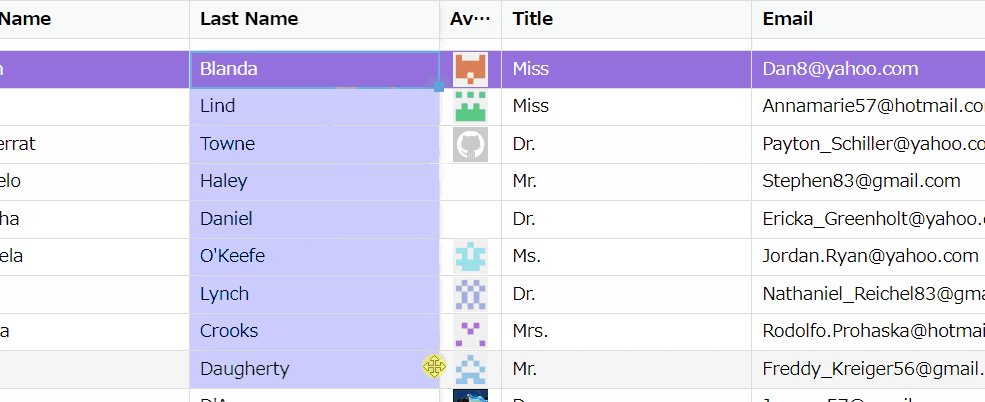
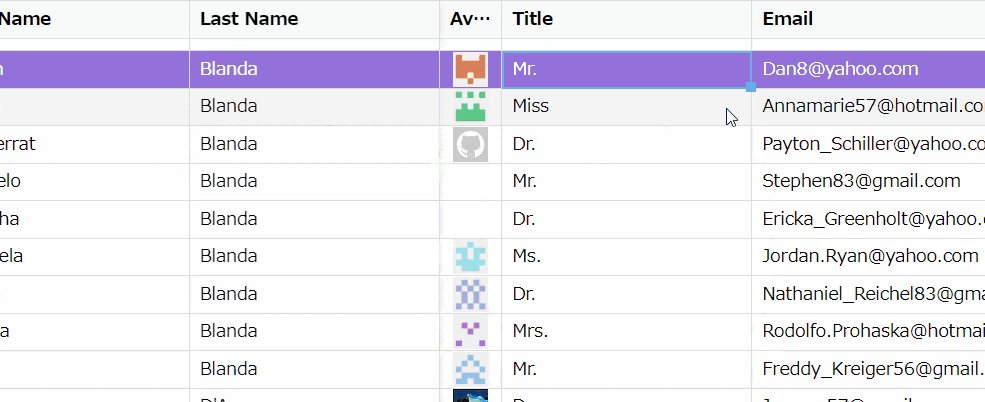
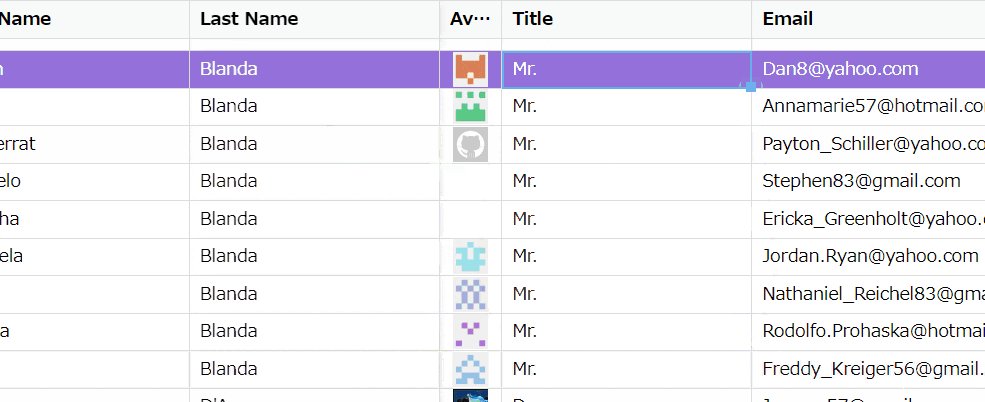
オートフィル(ドラッグして連続貼り付け)
デモページは以下。
依存関係が少なく、比較的コードがわかりやすく、カスタマイズしやすい
有名なものの中には、見た目はいいけど、依存関係の多いものがあります。これはカスタマイズも大変です。react-data-gridは依存関係が少ないです。その代わり、見た目はぱっとしないところがありますのでカスタマイズで見た目を調整する必要があります。
他のデータグリッドライブラリも触ってみたのですが、そもそものコードがわかりにくく、カスタマイズしにくいものもありました。
このライブラリは比較的、元のコードもわかりやすく、サンプルもつけてくれているのでコードが読める人ならカスタマイズはしやすいと思います。
Githubのデモソースが参考になります。
Reactのコンポーネントをラッピングして使えるPython製ライブラリReflexでも取り込めた
最近、業務アプリの開発では、PythonをコーディングするだけでWebアプリが作れるライブラリのReflexを使っています。
こちらのライブラリは、ReactのコンポーネントをラッピングしてPythonのコーディングで使うことができます。
こちらのライブラリでも、react-data-gridは使えました。それはまた別記事で記載します。
以上、react-data-gridの紹介でした。