Bootstrapの使い方
世の中には読み込むだけですぐに使える『CSSフレームワーク』
Bootstrapは既に用意されたスタイルシートを読み込む
index.html
<h1 class="text-primary text-center font-weight-bold">Hello, world!</h1>
<h1 class="text-secondary text-center font-weight-bold">Hello, world!</h1>
<h1 class="text-success text-center font-weight-bold">Hello, world!</h1>
<h1 class="text-white bg-primary text-center font-weight-bold">Hello, world!</h1>
<h1 class="text-white bg-secondary text-center font-weight-bold">Hello, world!</h1>
<h1 class="text-white bg-success text-center font-weight-bold">Hello, world!</h1>
HTMLのみでフォントカラー、背景色、等の簡単な編集ができる。
Gridレイアウト
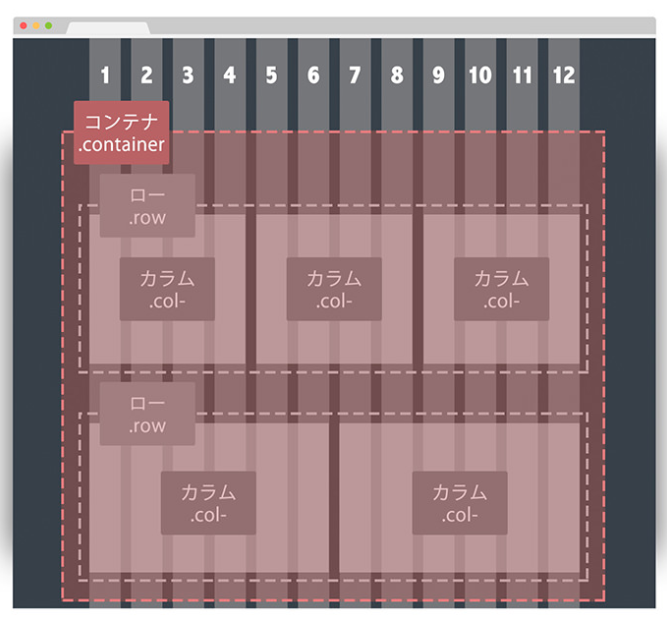
Bootstrapでは12本のグリッドが存在する。 グリッドシステムを支える3つのCSSクラスが以下の画像。
Bootstrapのグリッドシステムはホントによくできています。この3つのクラスを理解しておけば、複雑なレイアウトもレスポンシブも余裕です。
.container
.row
.col
それぞれの使い方を見ていきます。
.container
>コンテナに与えるクラスです。コンテナは格納庫という意味です。上の画像を見ると、.containerは.rowと.colを格納していることがわかります。 .containerは決められた幅を持ちます。レスポンシブデザインは、スマホ、タブレット、パソコンなど異なる画面幅に合わせてレイアウトを切り替えますよね。Bootstrapでは、閲覧側の画面幅を「極小から特大」までの5種類を想定し、.containerの幅も5段階に分け用意されてます。
Extra small / 画面幅 極小(544px未満)
Small / 画面幅 小(544px以上 768px未満)
Medium / 画面幅 中 (768px以上 992px未満)
large / 画面幅 大 (992px以上 1200px未満)
Extra large / 画面幅 特大 (1200px以上)
この5種類の画面幅に対して、.containerの幅も5段階あります。