いきなりですが、皆さんは以下のような画像(資料)を作成する場合、どのような方法で作成しますか?
上記の画像は私が投稿した記事の視聴数を一覧化したもので、おおまかな作成フローは以下の通りです。
1.ブラウザのタブを利用し各記事を表示。
2.タブ毎・記事毎の表示を切り替えながらキャプチャソフトでキャプチャ。
3.キャプチャ画像から資料としてまとめたい部分を切り出し保存。
3.PPTにキャプチャ画像を貼りつけ列挙。(+整形)
4.PNGに保存
この記事ではこの手の画像・資料を作成する際に私がいつも利用する「手順3」の切り出し&保存をJTrimという画像編集ソフトを利用して実現する方法について説明したいと思います。(JTrimを利用することで複数のキャプチャ画像から同じ位置・同じサイズの切り出しが容易に行えます)
利用するJTrimの機能
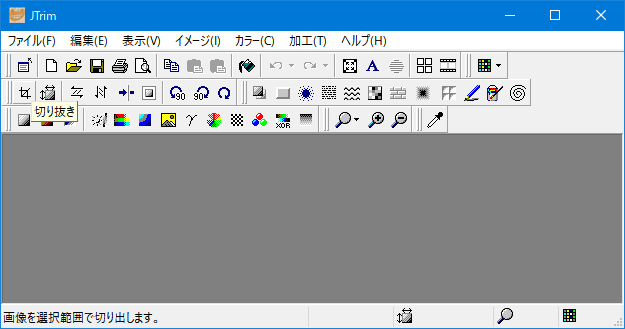
上図にもある「切り抜き」と保存だけです。
準備
手順1~手順2で各記事をキャプチャします。
今回は以下の3枚で説明を進めます。
切り出し(初回のみ)
初回だけ切り出したい位置と範囲を選択します。
1. ツールバー上の「切り抜き」ボタンを選択し、位置と切り出し範囲の決定
※JTrimのウィンドウの中に、キャプチャ画像(Edgeで1つ目のタブ/1ページ目)を表示している画像です。
※画像中のQiitaロゴ~「はじめに」に掛かっているグレーの枠が切り出し位置・範囲を示しています。
2. 「座標指定切り取り」ダイアログの「OK」を選択して切り出し
※上記手順1のグレーの枠内の画像だけに切り出された画像です。
3. 保存
ツールバー上の「保存」アイコンや、ショートカットの「Ctrl+S」を利用して保存します。
切り出し(2回目以降)
あとは「切り出し(初回のみ)」の手順1~3を繰り返すだけになります。
「切り出し(初回のみ)」で実施した位置と切り出し範囲が保持されているため、再度位置と切り出し範囲を決定する必要なく、ボタン ポチポチ(最後はCtrl+Sかも?)だけで終わります。
その時の様子は以下になります。
最後に
紹介しつつ実はこのソフト、随分前から更新が止まっています。(2014年頃から)
以下のように2018年に脆弱性の対応はいただいているようですが。
「WinShot」「JTrim」のインストーラーにDLL読み込みに関する脆弱性 ~ZIP版の利用を - 窓の杜
https://forest.watch.impress.co.jp/docs/news/1109770.html
もし同様の機能が、こんなやり方でできる!などあれば是非教えてください。