初めに
今回はマテリアルについての記事になります。
Unityでもマテリアルを少し触った経験はあるのですが、Unityよりも難しいと感じたため基本的なところも含めて投稿していこうと思います!
目次
-
マテリアルの作成方法
- フォルダ作成
- マテリアルを作成
-
マテリアルをいじってみよう
マテリアルの作成方法
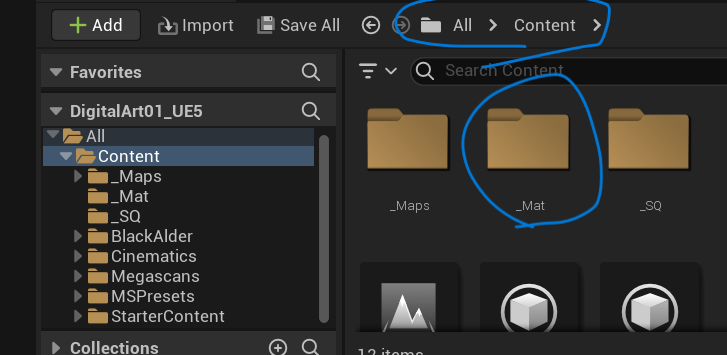
まずフォルダを作成していきます。
こちらは別に作成する必要もないのですが、大規模な開発を行う場合などにフォルダを作成せずに丸裸でおいているとほかのアセットなどとごちゃごちゃになって非常に見栄えも悪いですし何より時間が無駄です(こんなこと言ってますがゲーム制作をちゃんと学ぶ前まで全部一緒にしていました...)。
では作成していきたいのですが、基本的にフォルダにしてもマテリアルにしてもちゃんとした名前を付けましょう。おそらくすべてで共通した名前があるわけではないのですが、ある程度固定されていると思います。
では今回はマテリアルのフォルダということでAll/Contentの中に_Matというフォルダを作成していきます。ここの "Mat" はMaterialという意味です。
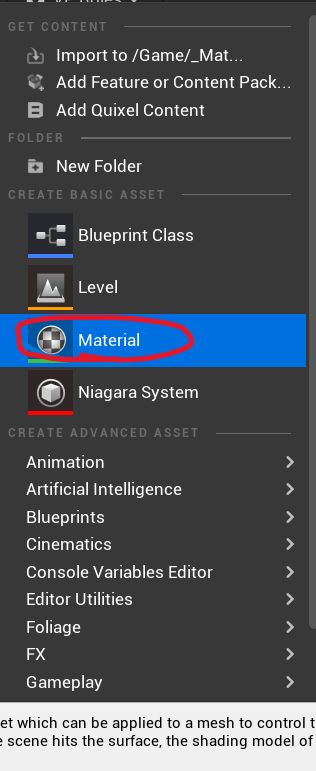
新しく作成したフォルダの中で、右クリックをし【Material】をクリックします
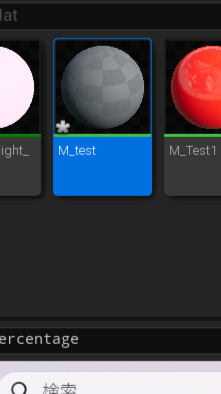
その時に名前を付けるのですが、M_(名前)にします。ここでのMは先ほどと同じ理由なのですが、なぜここでは "Mat"じゃなくて "M" なのかというところなんですが、おそらくさきほどのフォルダ内にはMapsやMegasacansといったほかにMがつくフォルダがあるためだと思います。
マテリアルをいじってみよう
試しにどのレベルでもいいのでSphereを設置してマテリアルを適用してみましょう
適用させる方法はいくつかあり、
- マテリアルを選択しドラッグアンドドロップでアクターに適用
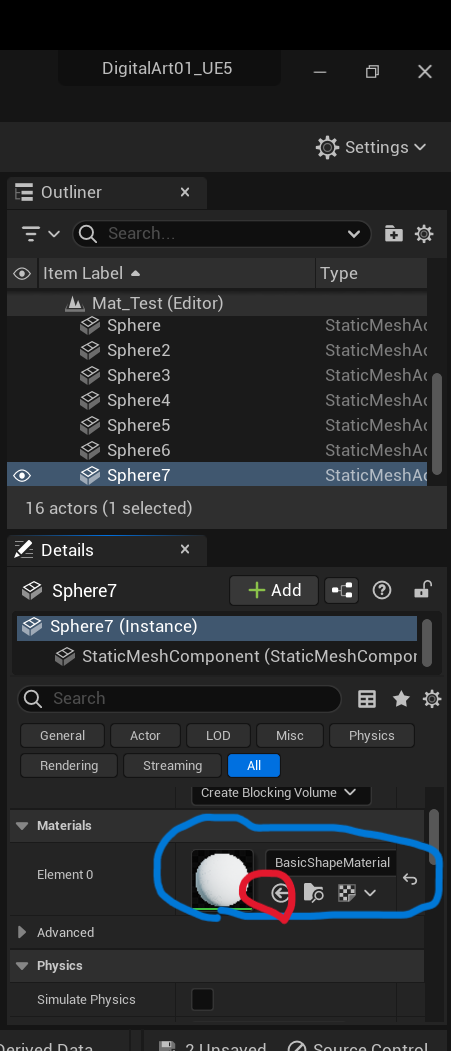
- Sphereを選択しDetailsの【Materials】の【Element】にドラッグアンドドロップ
- Sphereとマテリアルを選択し、【Material】の【Element】の右にある矢印のアイコンをクリック
どれでもお好きなものを選べばいいと思います。マテリアルの量やレベル上のアセットが増えてくるにつれてやりやすい方法を試してみてください!
ただ今の状態だと何も色がついていないのでマテリアルに変更を加えていきます!
まず、Content Browserウインドウより先ほど作成したマテリアルをダブルクリックします。
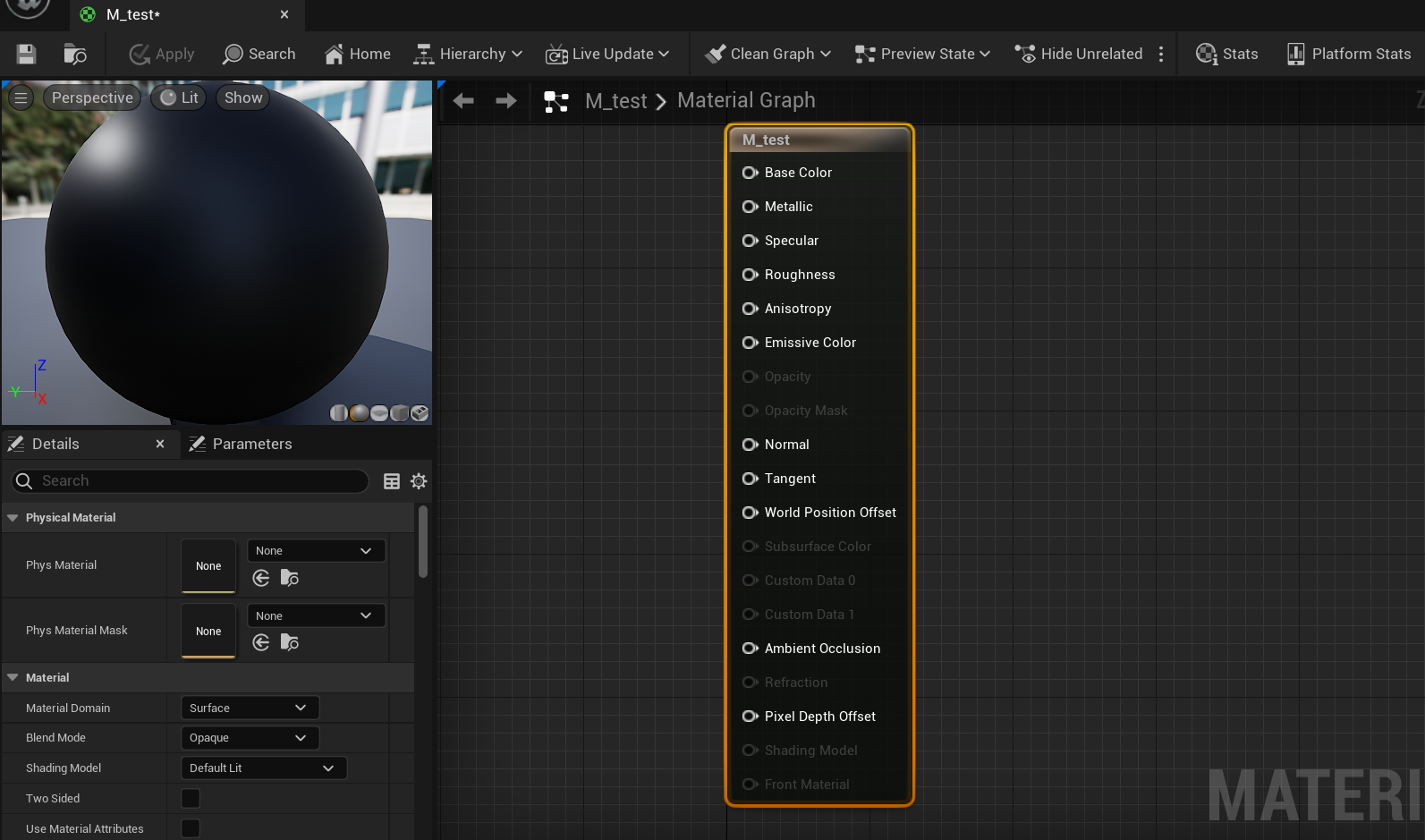
そうするとマテリアルグラフという画面に変わると思います。ここでノードと呼ばれるものを使って色を変更していきます。
ちなみに左上の球が移っている画面右下のアイコンを変更すると平面や円柱にすることができますが、今回は触りません。今後何か使う機会があれば追加していきます!
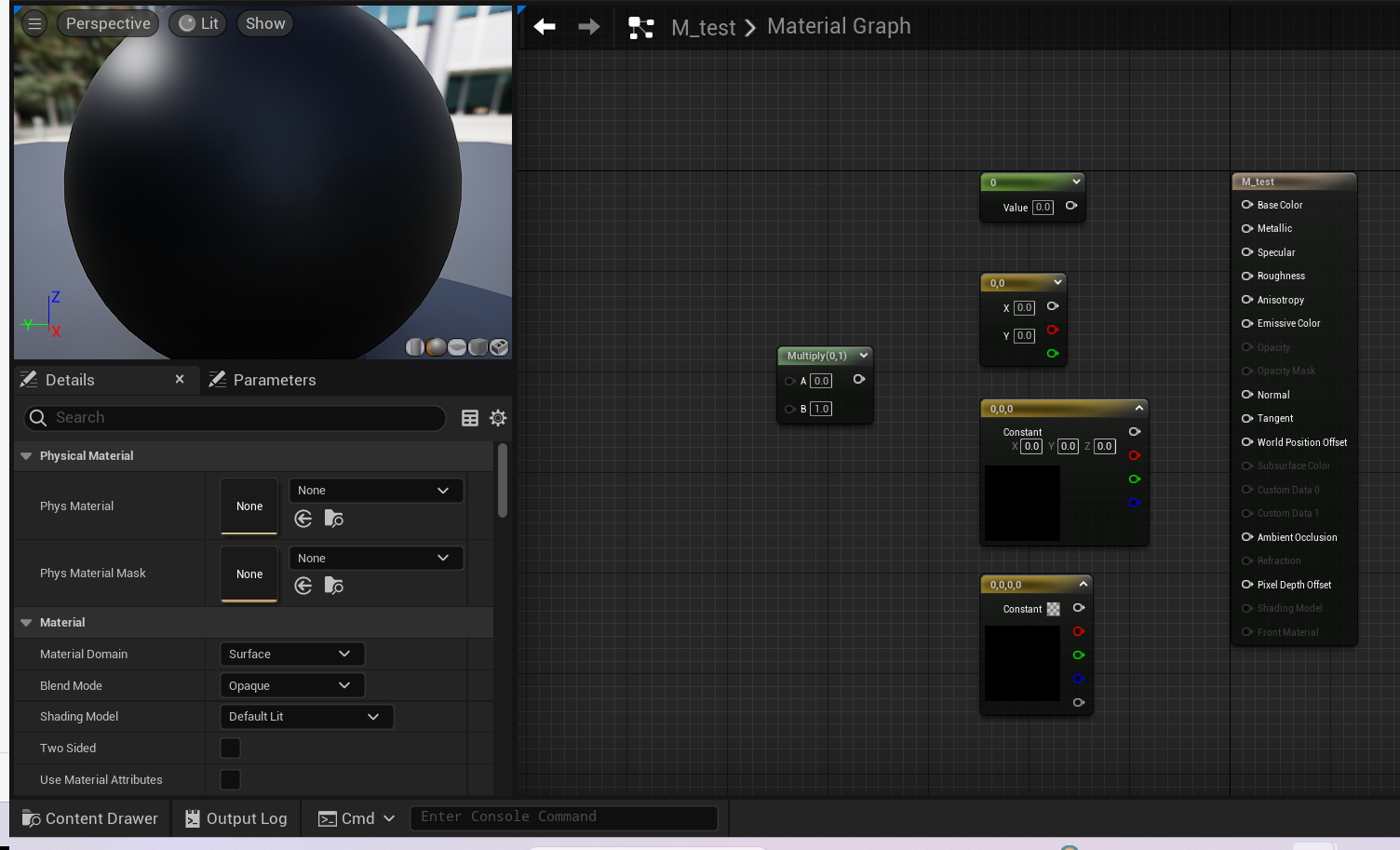
まずこのグラフ上でよく使うノードを紹介します。
ちなみにノードの出し方ですが右クリックを押すと検索することができるのでそこで出したいノードを検索するという感じです。
-
Constantノード
これは絶対といってもいいほど使います。
ConstantとConstant(2,3,4)Vectorと分かれています。今のところは値が1~4つ扱えるんだなと思ってもらえれば大丈夫だと思います。
またショートカットキーが用意されており1(2, 3, 4) + 左クリックで出すことができます -
Multiply
これもよく使います。そのままの意味で値を二つ渡すとそれらをかけた値が出力されます。
こちらもショートカットキーが用意されており、M + 左クリックで出すことができます。
では今画面の右に表示されてあるものについて説明していきます。
- Base Color
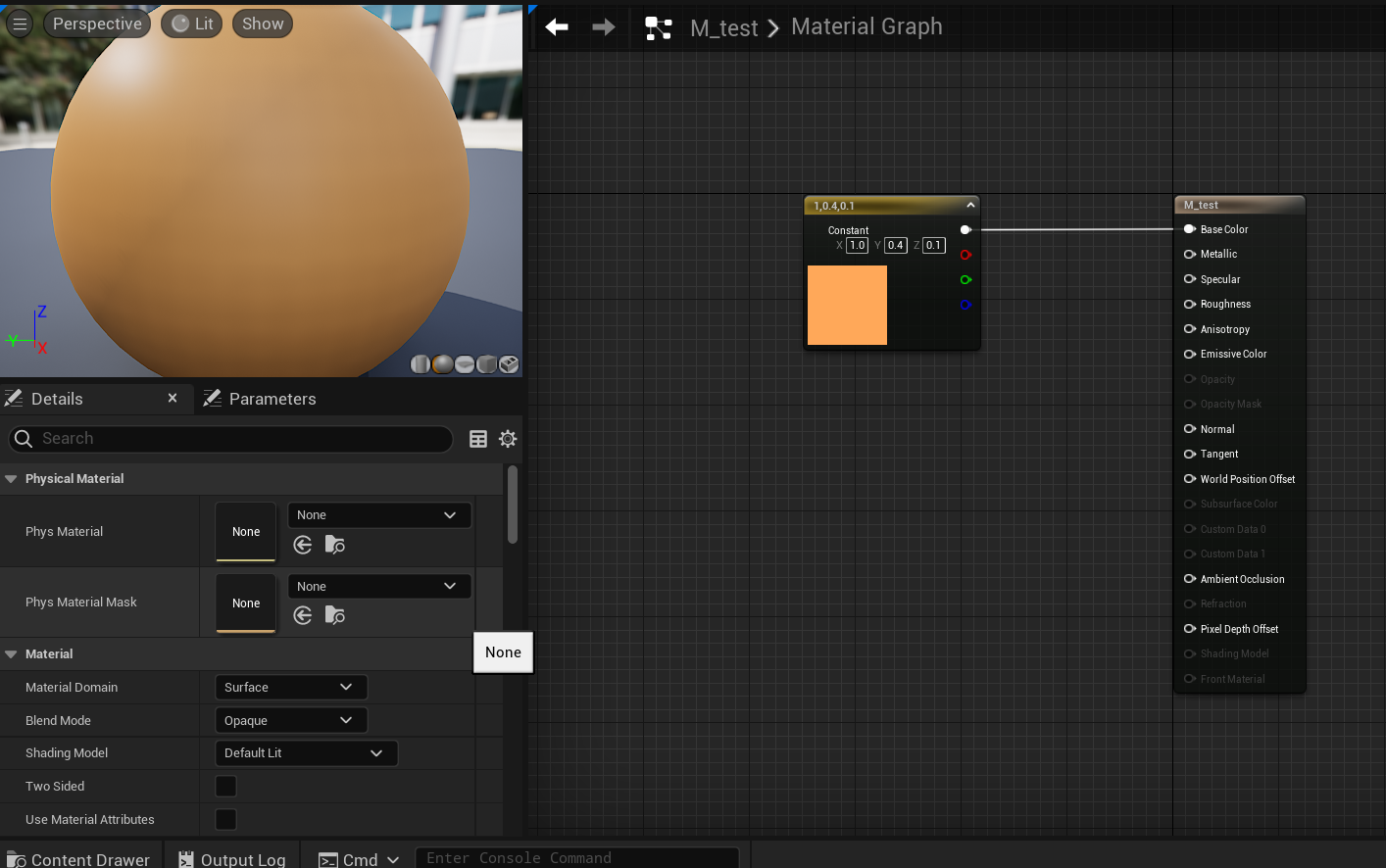
これはそのままですね。色を制御します。よくConstant3Vectorを使います。
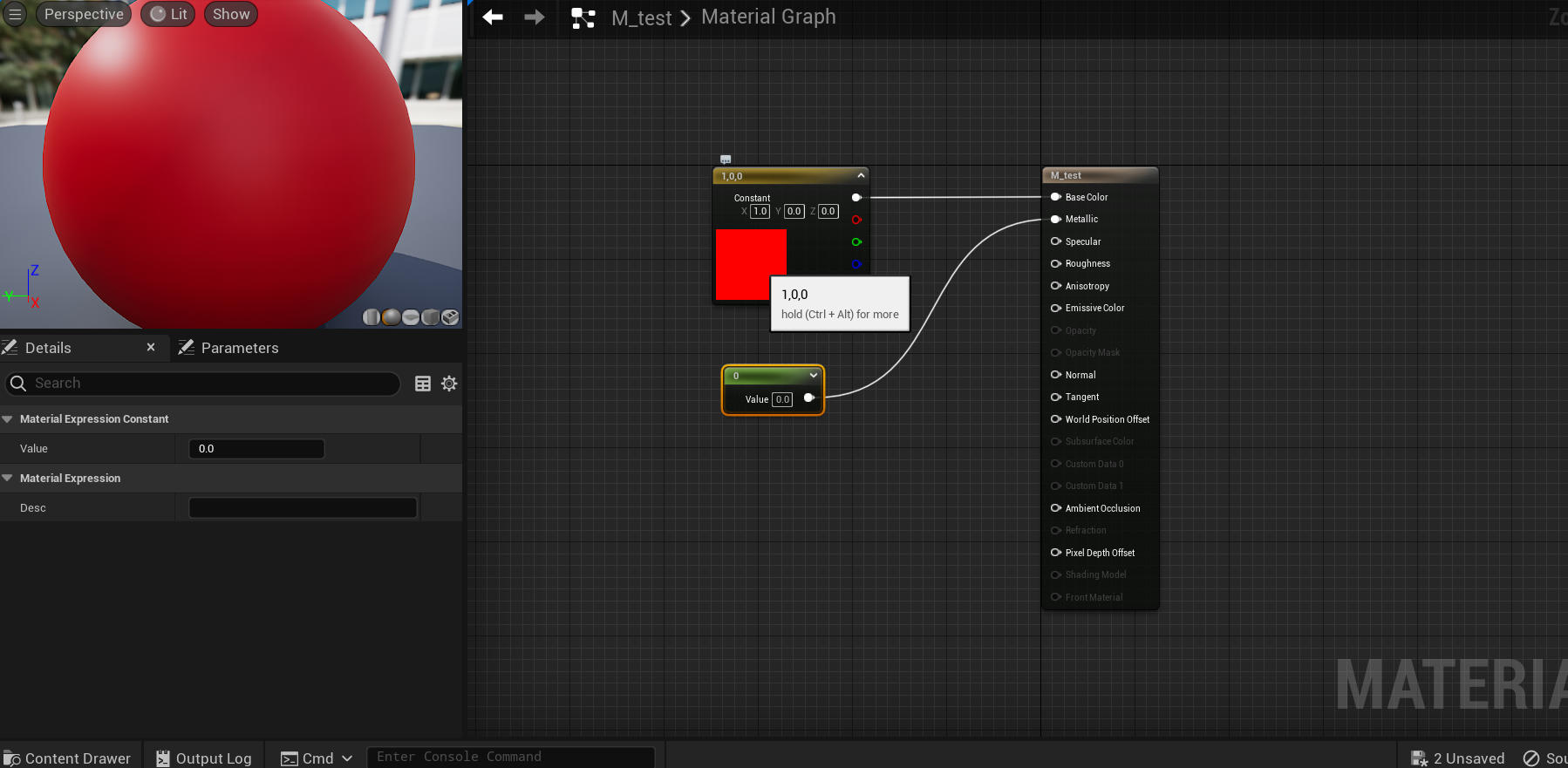
ここでいったんノードのつなげ方と値の変更に関して説明します。
まずノードの右にあるつなげたいピン(画像の赤で囲っているもの)を選択し、接続先にピンをドラッグします。解除したい場合はAltキーを押しながら線をクリック、別のところに移動させたい場合はCtrlキーを押しながら線をクリックします。ちなみにピンは一番上のもの以外も接続することができます。
次に値ですがそのまま四角の中をクリックして変更しても可能ですし、ノードをクリックするとConstantノードであれば左にConstantと出てくるのでそこで値を変更します。色がついている部分をダブルクリックしても変更できます。ちなみにここでRGBとはそれぞれRed,Green, Blueを意味しています。
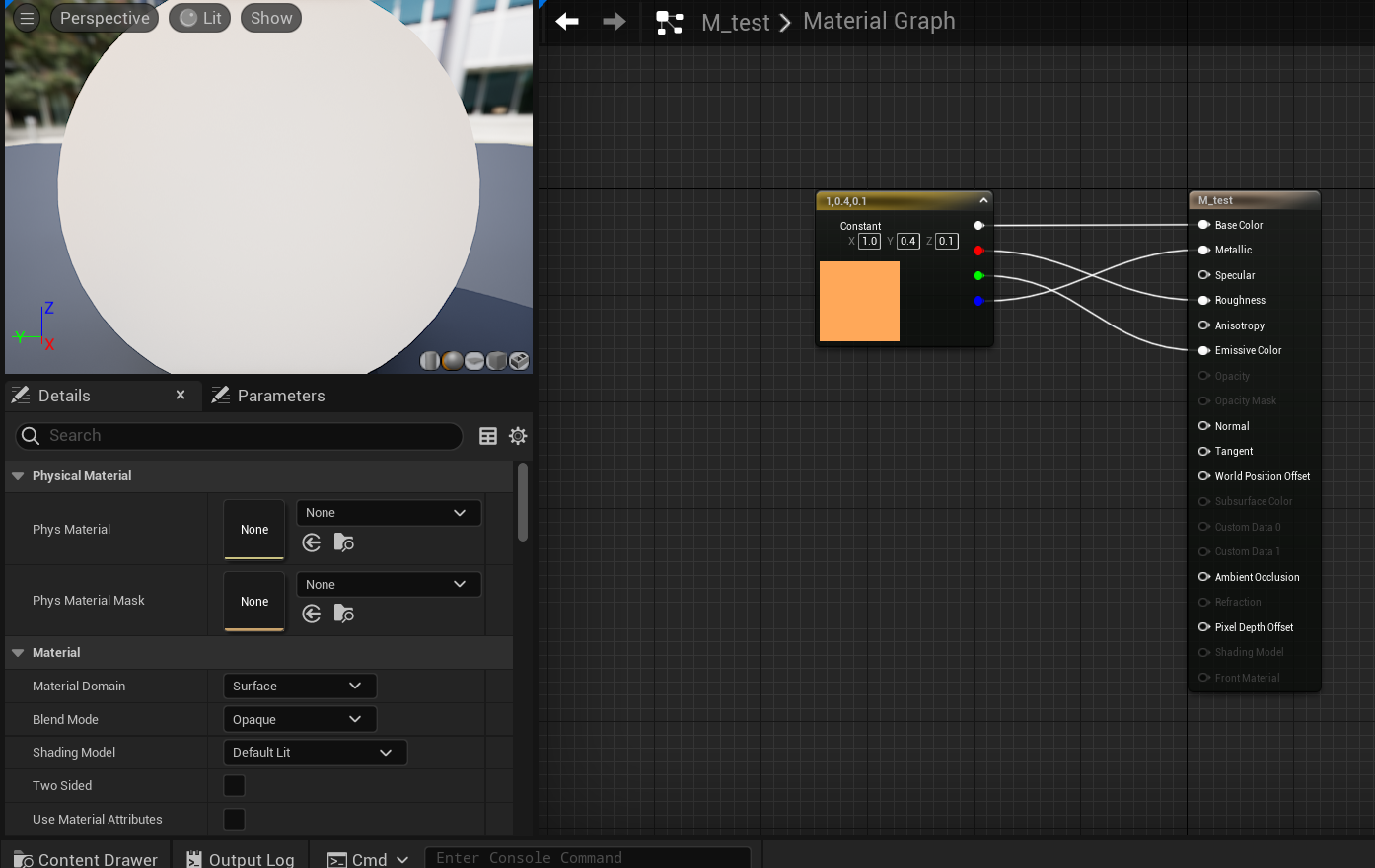
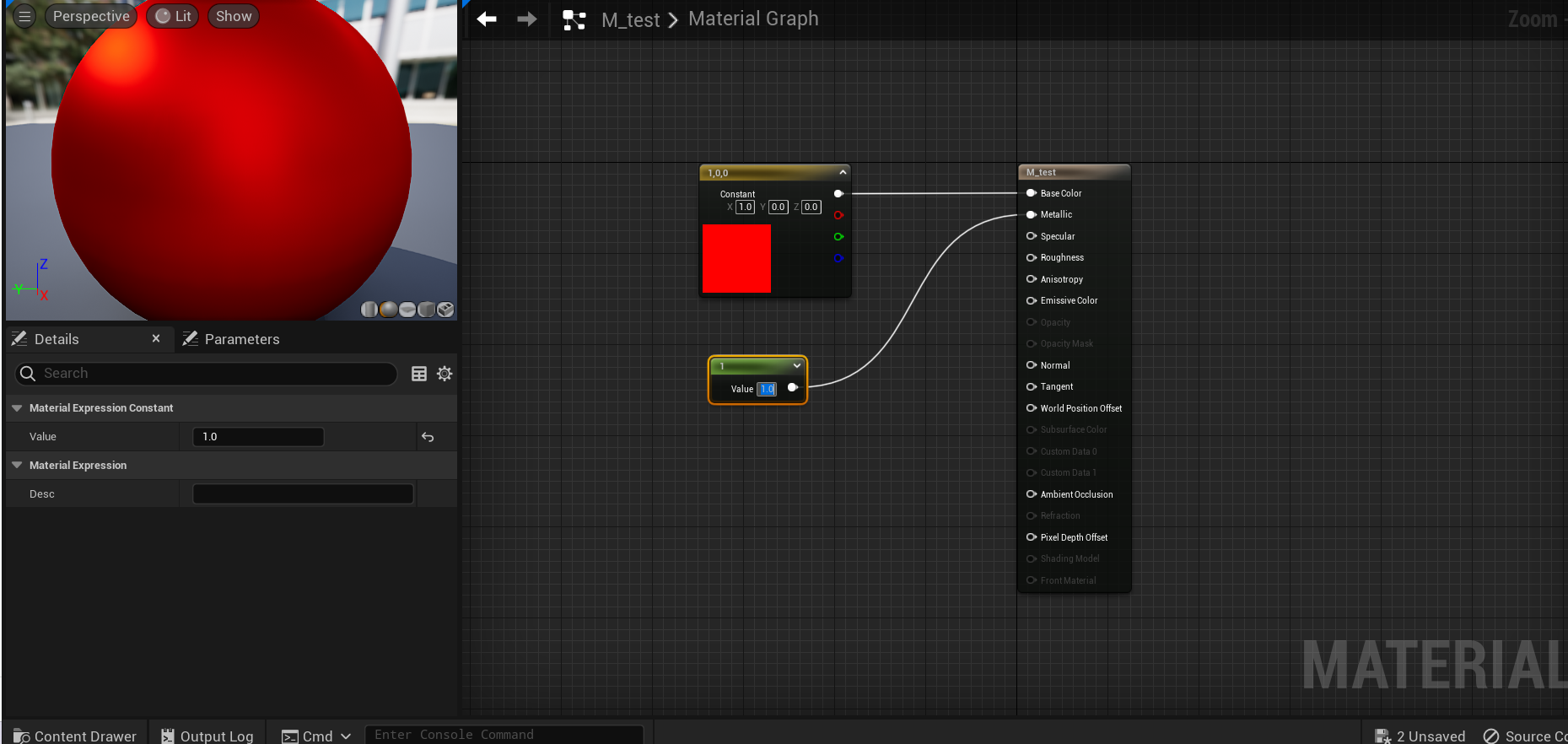
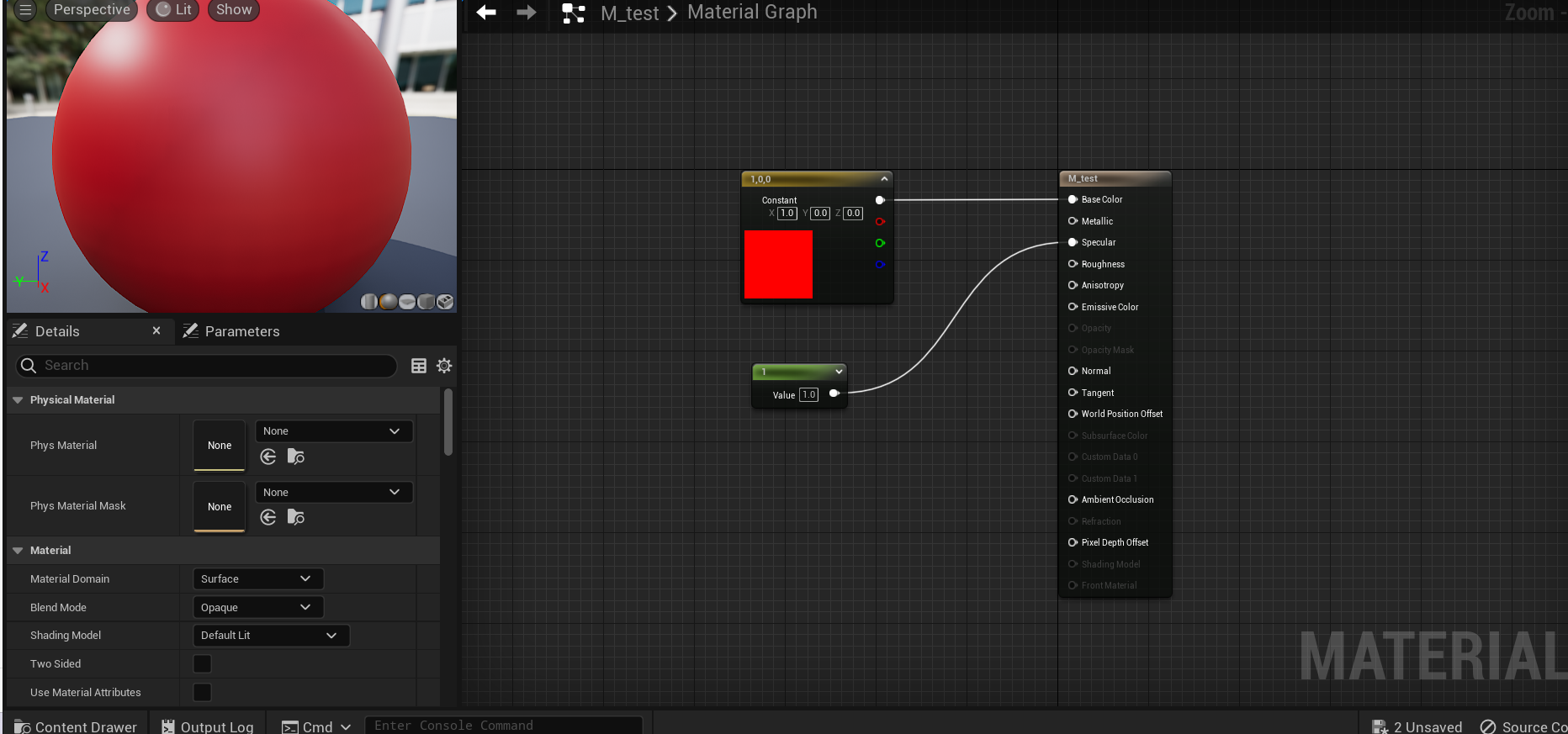
- Metalic
金属感の調整で1に近いほど金属っぽくなります。ここでは1つの値だけを使用するConstanノードをよく使います。
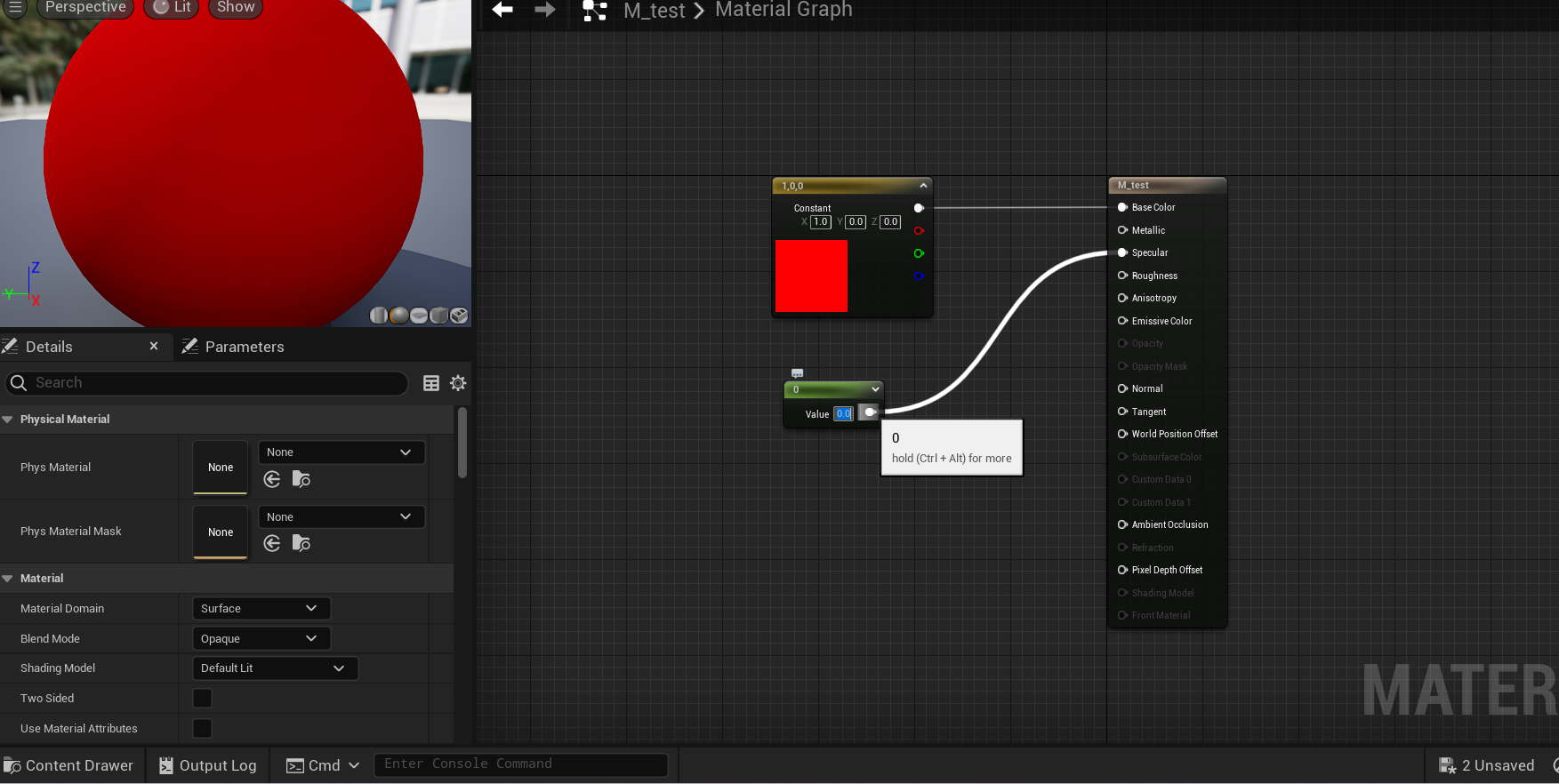
- Specular
どれくらい光などを反射させるかを調整します。値が0だとのっぺりした感じになります。