1. 最近のアプリアイコン
最近のアプリは以下の画像のようにアプリのアイコンが丸くなっている。

2. しかしPWAの情報には載ってない……?
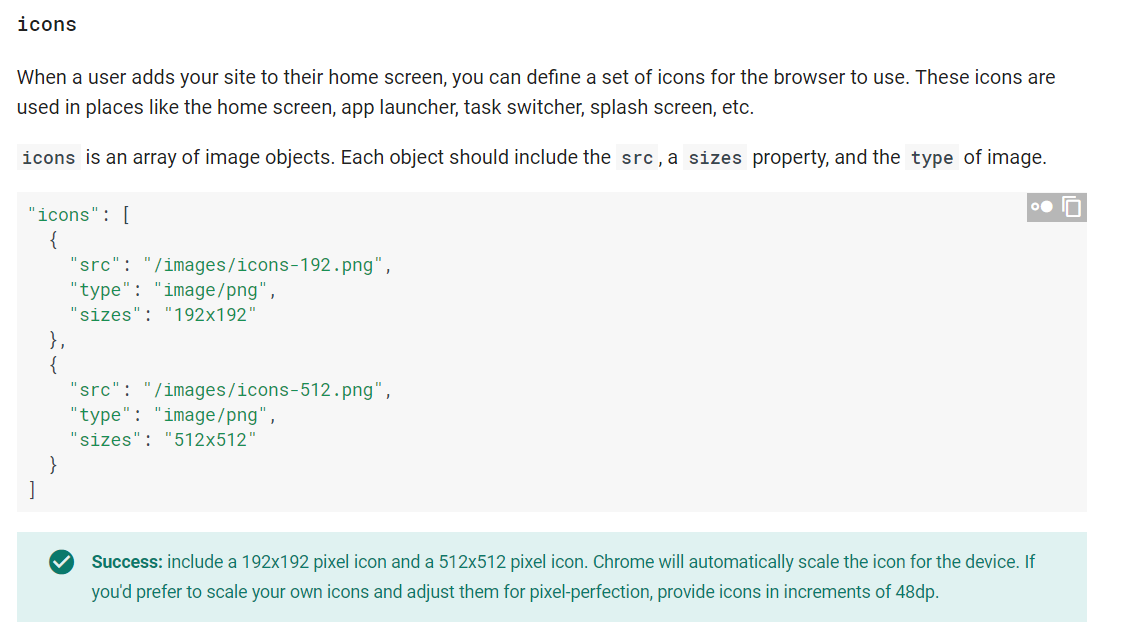
しかし、PWAのアイコンの登録方法には特に方法が書いていない。
https://developers.google.com/web/fundamentals/web-app-manifest/#icons

その為、このようなアイコンになってしまう。

ググっても特に情報がなく、PWAでは出来ないと考えていた。
3. W3Cを見るとあった。
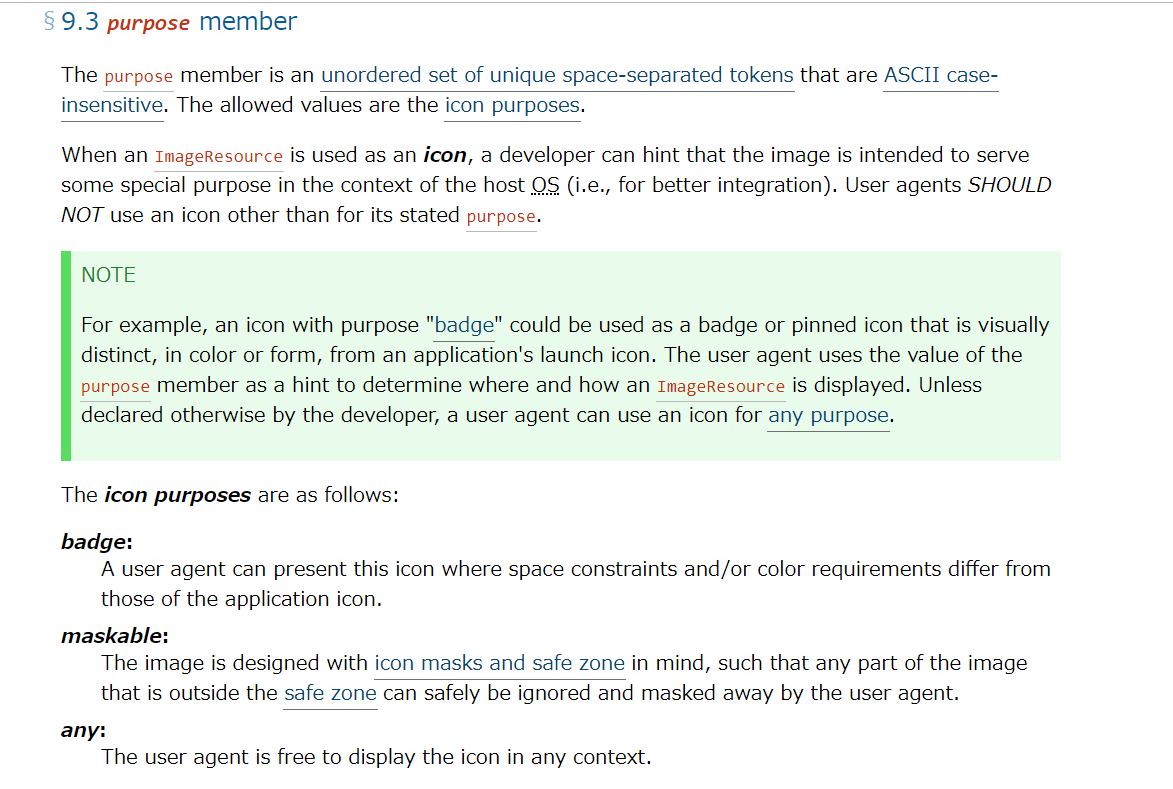
が、W3Cを見るとにそれらしいのが載っていた。
https://www.w3.org/TR/appmanifest/#icons-member
https://www.w3.org/TR/appmanifest/#dom-imageresource

4. PWAで丸いアイコンを利用する方法
2019/09/03、調査の結果以下は不要。
3のURLを参照し、以下のようにmanifest.jsonのicons内にあるpurposeメンバーにmaskableを設定すれば丸くなる。
192x192と512x512の丸いアイコン(不要部分は透過処理)をmanifest.jsonに記載するのみで問題なし。
"icons": [
{
"src": "ico/ico-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "ico/ico-512.png",
"sizes": "512x512",
"type": "image/png"
}]
192x192と512x512の丸アイコンのみ追加した結果、このようになった。

制限事項
2019/09/03 調査結果より削除。
この方法を行うと、「ホーム画面に追加」というポップアップがでなくなり、上のChromeのアイコンも消えない。(挙動としてはスプラッシュ画面が出たり、アドレスバーが出なくなるのでPWAっぽい見た目にはなる。)
理由としては、PWAのiconは
「少なくとも144x144の四角いアイコンが必要※purposeを指定していればanyにする事」
というルールがある為。
しかしルールに則り、144x144の四角(anyか無指定)でアイコンを追加してしまうと、その設定が勝ってしまい丸アイコンとならない。
9/1:追記
ちなみにpurposeは「unordered set of unique space-separated tokens」なので、"purpose":"maskable any"と指定すれば行けるかと思ったがダメだった。
pwaで「インストールを促すポップアップが出る」かつ「アイコンを丸くする」方法を知っていたら誰かコメント下さい。