CSSを学習する上で最低限必要な知識をまとめました。
「これからプログラミングを学習する方」や「基礎知識復習したいわ!」
って方の参考になればと思います!
CSSって覚えてもすぐ忘れてしまいますよね、、、
忘れてもすぐ取り出せるように、ここにまとめておきます!!
都度学んだことを更新していきます。
基礎知識
【CSS(Cascading Style Sheets)】
HTMLに**「装飾」**を加えるための言語です。
「〇〇.css」 という名前のファイルに記述します(例:style.css)。
CSSの文法
<link rel="stylesheet" href="style1-1.css">
⬇︎ ⬇︎
(CSSファイルとの関係を表す) (CSSファイルの場所を表す)
【link要素】
link要素はHTMLのファイルから外部情報(CSSファイル)を関連付けする際に記載します。
rel属性、href属性と一緒に使用するのが一般的です。
【rel属性】
rel属性は、参照先のファイルが現在のファイルとどのような**「関係」であるのかを明らかにします。
属性値には決められたキーワードを記載します。
今回は”stylesheet”**というキーワードを指定することでCSS(Cascading Style Sheets)を参照することを表しています。
【href属性】
href属性は、参照先の外部ファイルの**「場所」**を明らかにします。
属性値にはファイルの場所、ファイル名を記載します。
CSSの記述名
body{
background-color: blue;
}
【セレクタ】
セレクタとは、CSSによる装飾を、**「どの部分のHTMLに適用するか」**を選択するための記述です。
【プロパティ】
プロパティとはセレクタで指定したHTMLの「何を変えるのか」を選択するための記述です。背景の色や文字の大きさ、要素同士の余白など様々なプロパティが用意されています。
【値】
プロパティで設定する内容を決めるための記述。
プロパティと値の間は**「コロン( : )」で区切り、値の後にはセミコロン「( ; )」**を入力します。
(⬇︎#セレクタ)
body{
background-color: blue;
} (⬆︎#プロパティ) (⬆︎#値)
【colorプロパティ】
colorプロパティは、値によって自由に**「文字の色」**を指定することができます。
p{
color: blue;
}
【font-sizeプロパティ】
font-sizeプロパティとは**「文字の大きさ」を指定するプロパティです。
文字の大きさを調整するときに、単位として「px」**が頻繁に使用されます。
p{
font-size: 20px;
}
【class属性】
class属性とは**「HTML要素に対して個別に名前を指定する」ことができる属性です。
class属性の属性値を「class名」**といいます。
<p class="first-text">
(⬆︎class属性) (⬆︎class名)
【classセレクタ】
HTMLで指定したclass名をCSSのセレクタとして使用することができます。classセレクタを指定する場合は、**「.クラス名」**の形でCSSファイルに記述します。
.first-text {
color: blue;
}
class属性とclassセレクタの他にも、特定の要素を装飾する方法があります。
それは、**「id属性」と「idセレクタ」**です。
【id属性】
id属性とは特定のHTML要素のみに対して、名前を指定することができる属性です。
id属性の属性値をid名といいます。
<p id="second-text">
(⬆︎id属性) (⬆︎id名)
【idセレクタ】
HTMLで指定したid名をCSSのセレクタとして使用することができます。
idセレクタを指定する場合は、**「#id名」**の形でCSSファイルに記述します。
# second-text {
color: blue;
}
idセレクタを使うことによって、特定のHTMLだけに装飾をすることができます。
テキストの一部にCSSを指定する方法
テキストの一部だけに、CSSを指定することもできます。
そのためによく使用する要素が、span要素です。
【span要素】
span要素は、テキストの一部だけを装飾するために使用される要素です。
部分的にテキストの**「フォント調整、文字色・背景色」**を変更するのに頻繁に使用されます。
<span class="green">Qitta</span>を投稿します
.green {
color: green;
}
こうすることで、文字は**「Qitta」の部分だけ文字色が緑**になります。
ブロックレベル要素の横並び
HTMLの構成における「積み木」はブロックレベル要素という要素でした。
ブロックレベル要素は、通常は**「縦に積み重なる」**ため、横並びにするために工夫が必要です。
ブロックレベル要素について分からない方は下記の記事を参考にしてください。
【HTML初心者】HTML基礎知識 総まとめ
ブロックレベル要素を横並びにするためには、displayプロパティにflexという値を指定します。
【displayプロパティ】
displayプロパティは、要素の種類(ブロックレベル要素、インライン要素)を変更することができるプロパティです。値には、変更したい要素の種類を設定します。
| 組み合わせ | 説明 |
|---|---|
| display: block; | ブロックレベル要素として表示 |
| display: inline; | インライン要素として表示 |
| display: inline-block; | 並びはインライン要素だが、中身はブロックレベル要素として表示 |
| display: flex; | 親要素に記載することで、子要素が横並びになる |
| display: none; | 非表示になる |
Flexboxを用いた配置の調整
【Flexbox】
**親要素に、display: flex;を付与することで、子要素が横並びになります。その子要素らの並び順や要素同士の幅は、詳細に決めることができます。この調整方法の総称を、「Flexbox」**といいます。
【 justify-contentプロパティ】
「**justify-content: 〇〇;」**といった形で、「**display: flex;」**と併せて使用します。
主軸方向(初期値は水平方向)の配置の詳細を決めることができます。
「**display: flex;」**を付与した親要素に「**justify-content: 〇〇;」**をかけると、子要素の配置を調整できる。
| 組み合わせ | 説明 |
|---|---|
| justify-content: flex-start; | 左寄せ |
| justify-content: flex-end; | 右寄せ |
| justify-content: center; | 中央寄せ |
| justify-content: space-between; | 両端が左右に寄り、等間隔 |
| justify-content: space-around; | 両端が左右に寄り、等間隔。両端の余白と要素間の余白が1:2 |
【主軸方向と交差軸方向】
主軸方向とは、display: flex;を付与して横並びにした要素が並ぶ方向です。(初期値は水平方向)
交差軸方向とは、主軸に直角に交わる方向です。(初期値は垂直方向)
【 align-itemsプロパティ】
**「align-items: 〇〇;」**といった形で、**display: flex;**と併せて使用します。交差軸方向(初期値は垂直方向)の配置の詳細を決めることができます。
「**display: flex;」を付与した親要素に「align-items: 〇〇;」**をかけると、垂直方向の配置を調整できる。
| 組み合わせ | 説明 |
|---|---|
| align-items: flex-start; | 上揃え |
| align-items: flex-end; | 下揃え |
| align-items: center; | 中央揃え |
【flex-directionプロパティ】
要素の主軸方向や並び順を変更するには**「flex-directionプロパティ」**を使用します。
「**display: flex;」を付与した親要素に「flex-direction: 〇〇;」**をかけると、要素の並び順・方向を変えることができる。
| 組み合わせ | 説明 |
|---|---|
| flex-direction: row; | 左から右に並べる |
| flex-direction: row-reverse; | 右から左に並べる |
| flex-direction: column; | 上から下に並べる |
| flex-direction: column-reverse; | 下から上に並べる |
ボックスモデル
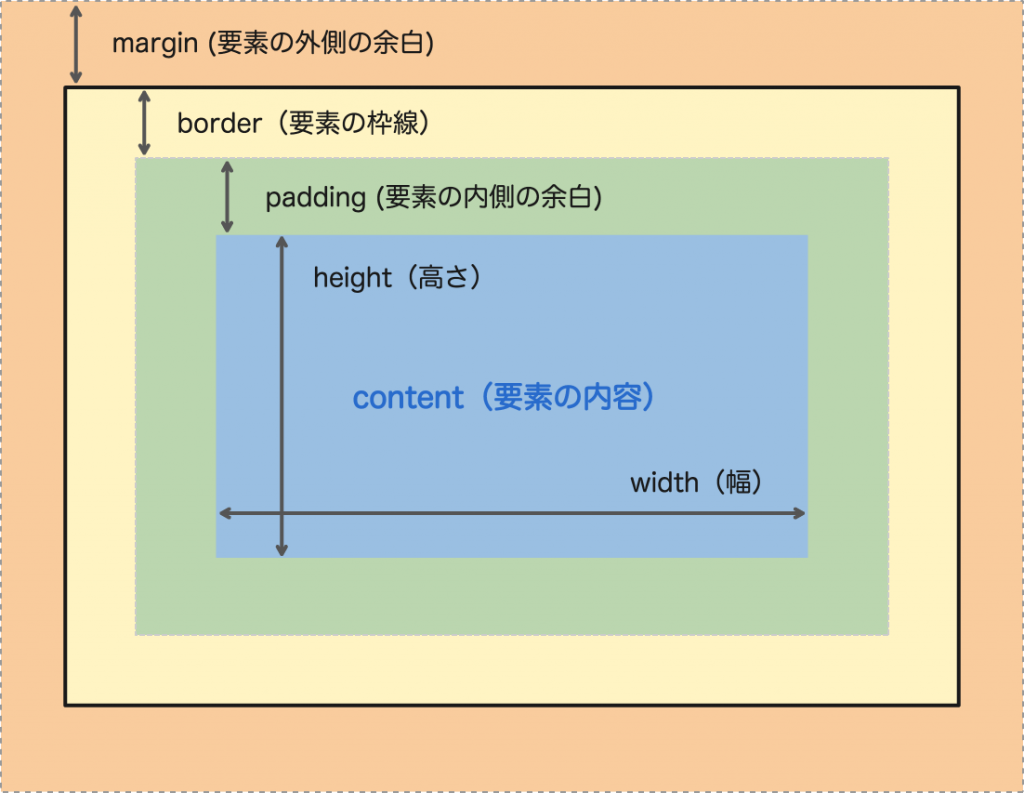
ボックスは以下の図のような、「content」、枠をつける「border」と、内側の余白「padding」、外側の余白「margin」から成り立っています。それぞれ、上下左右の4辺に分けることができ、個別にCSSを適用し、幅や色などを指定できます。
【borderプロパティ】
**「要素の境界線の幅や色」**を変更できます。
# 使用方法
border: 太さ スタイル 色;
上記の書き方をすることで、ボーダーの太さ・スタイル・色をまとめて指定できます。
スタイルには、**solid(1本線)やdouble(2本線)**などがあります。
.text {
border: 1px solid white;
}
【paddingプロパティ】
箱の**「内側」に余白を作成します。
余白の大きさは、「px」**で指定することができます。
| 指定方法 | 説明 |
|---|---|
| padding: 1px; | [上下左右]の内側の余白をまとめて1pxに指定 |
| padding: 1px 1px; | [上下][左右]の内側の余白をそれぞれ1pxに指定 |
| padding: 1px 1px 1px; | [上][左右][下]の内側の余白をそれぞれ1pxに指定 |
| padding: 1px 1px 1px 1px; | [上][右][下][左]の内側の余白をそれぞれ1pxに指定 |
【marginプロパティ】
箱の**「外側」**に余白を作成します。
| 指定方法 | 説明 |
|---|---|
| margin: 1px; | [上下左右] の内側の余白をまとめて1pxに指定 |
| margin: 1px 1px; | [上下][左右] の内側の余白をそれぞれ1pxに指定 |
| margin: 1px 1px 1px; | [上][左右][下] の内側の余白をそれぞれ1pxに指定 |
| margin: 1px 1px 1px 1px; | [上][右][下][左] の内側の余白をそれぞれ1pxに指定 |
| margin-top: ; | [上] の内側の余白を1pxに指定 |
| margin: bottom; | [下] の内側の余白を1pxに指定 |
| margin: left; | [左] の内側の余白を1pxに指定 |
| margin: right; | [右] の内側の余白を1pxに指定 |
| margin: auto; | 余白を自動で算出 |
要素の位置を指定する方法
【positionプロパティ】
positionプロパティとは指定した**「要素の配置方法」**を決めることができるプロパティです。
配置方法としては以下のような方法があります。
| 組み合わせ | 説明 |
|---|---|
| position: relative; | 現在の位置を基準に相対的な位置を決める |
| position: absolute; | 特定の地点を基準に絶対的な位置を決める |
| position: fixed; | 要素を指定した位置に固定する |
【top/right/bottom/leftトプロパティ】
positionプロパティを指定した要素に、基準(上、下、右、左)の距離を指定することができます。
記述の下に基準(上、下、右、左)の距離を指定します。
position: absolute;
message{
position: absolute;
top: 40px;
left: 40px;
}
position: absolute; は他の要素の配置を無視し、左上に配置されます。topプロパティとleftプロパティにそれぞれ40pxを指定しているため、その分余白が残ります。
このように、「絶対位置」 では、HTMLの構造を無視した要素配置がされます。
position: relative;
card{
position: relative;
}
親要素に**「position: relative;」を設定すると、子要素の基準は親要素の左上となり、「相対位置」**をとります。
つまり、親要素に**「position: relative;」を設定し、
子要素に「position: absolute;」**を記述することで、
子要素は親要素の範囲を基準に移動することになります。
【リセットCSS】
リセットCSSとは、各ブラウザに**「デフォルトで設定されているCSSを打ち消す役割」**をもったCSS。
【viewport】
viewportとは**「ブラウザで表示されている領域」を表します。
例えば、PCのブラウザなどでは、ブラウザウインドウの表示領域がviewport**になります。
【vh】
vh(viewport height)は、viewportの**「高さ(height)に対する割合」**のことを指します。1vh と指定した場合は、ブラウザで表示されている高さの 1% です。
/* ブラウザで表示されている高さが、1000pxの場合 */
.hoge {
height: 10vh; => 100px (1vh = 1%)
}
【vw】
vw(viewport width)は、viewportの**「幅(width)に対する割合」のことを指します。1vwと指定した場合は、ブラウザで表示されている幅の1%**です。
/* ブラウザで表示されている高さが、800pxの場合 */
.hoge {
width: 10vh; => 80px (1vw = 1%)
}
最後に
以上になります。
長くなりましたが、CSSの基礎知識はまだまだあります。
今後も学習した内容は更新していきたいと思います。
学習頑張りましょう!!