この記事は obniz Advent Calendar 13日目の記事です。
非常にありがたいことにヒーローズリーグの決勝に残りobniz賞を頂けました。審査員のお四方にもアプリケーション例としての発展性をコメント頂き嬉しいです。ありがとうございます!
Chair Personとは
上着を掛けると背もたれにネクタイが現れさりげなくおしゃれ演出をする椅子のプロトタイプを作りました。
つい椅子の背もたれに上着を掛けてしまう人間の無意識の行動に着目しています。
椅子が上着掛けになるアフォーダンスを持っていることを利用したインタラクションデザイン作品です。
上着を掛けた椅子が乱雑に見えない
上着を椅子にかけても乱雑な印象を与えず、むしろおしゃれ演出のアイテムになります。

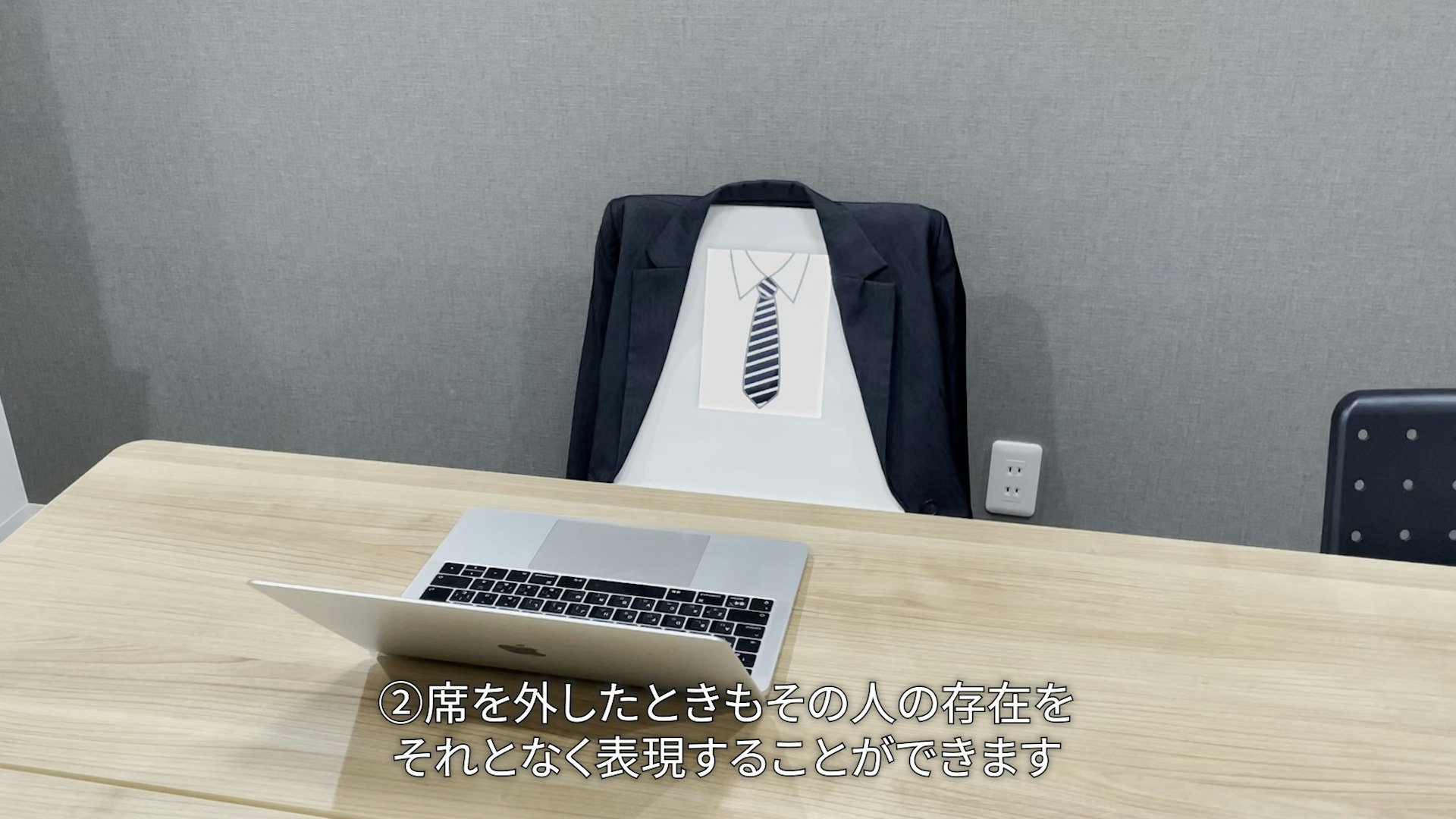
席を外してもその人の存在をそれとなくアピール可能
席を外して椅子だけが残った状態の無機質さを和らげることができます。
このご時世フリーアドレスの導入も増えたことですし、自分の席アピールにも使えるかもしれませんね笑

システム
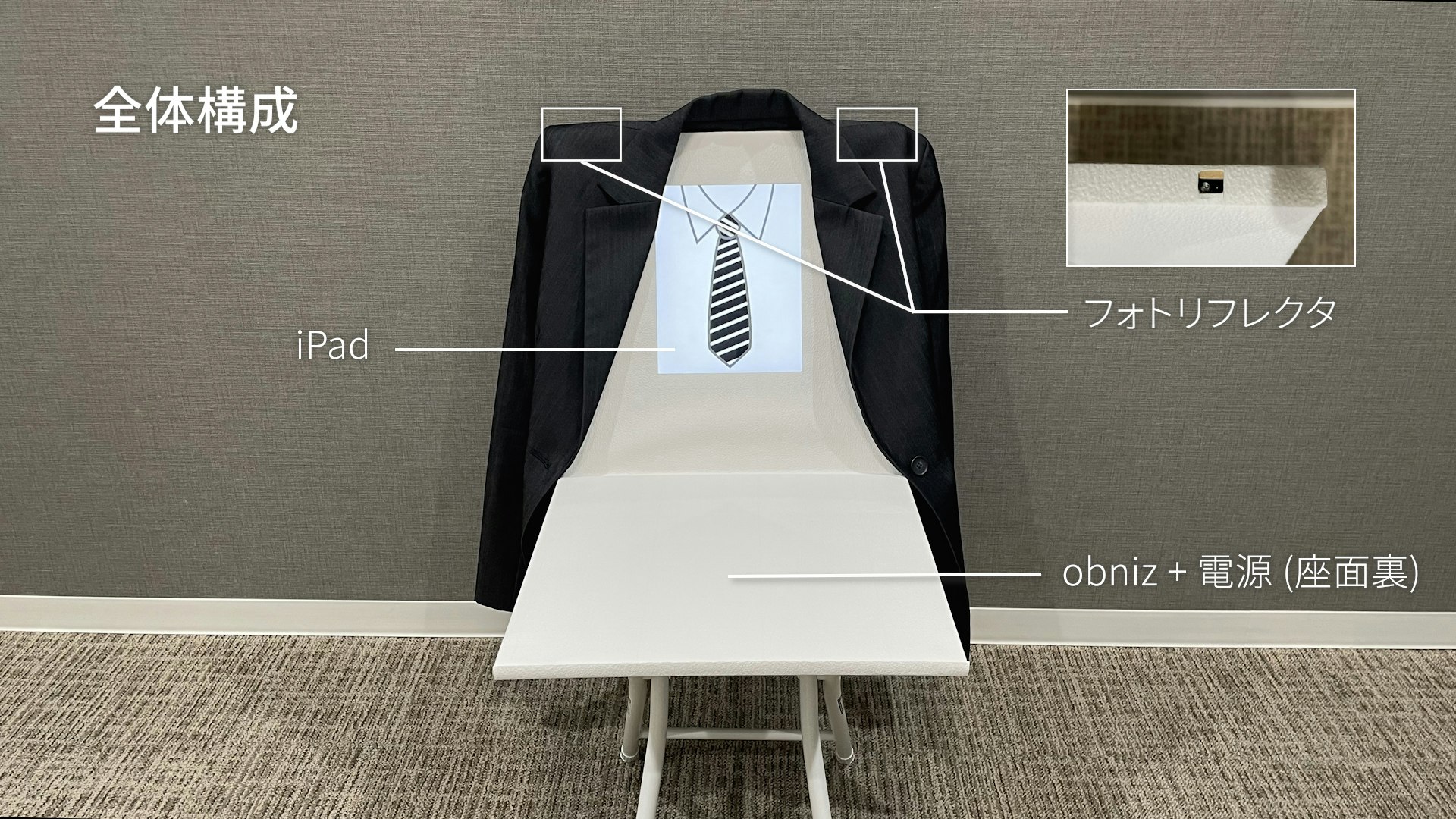
全体構成
obniz画像はこちら、フォトリフレクタ画像はこちらからお借りしています。
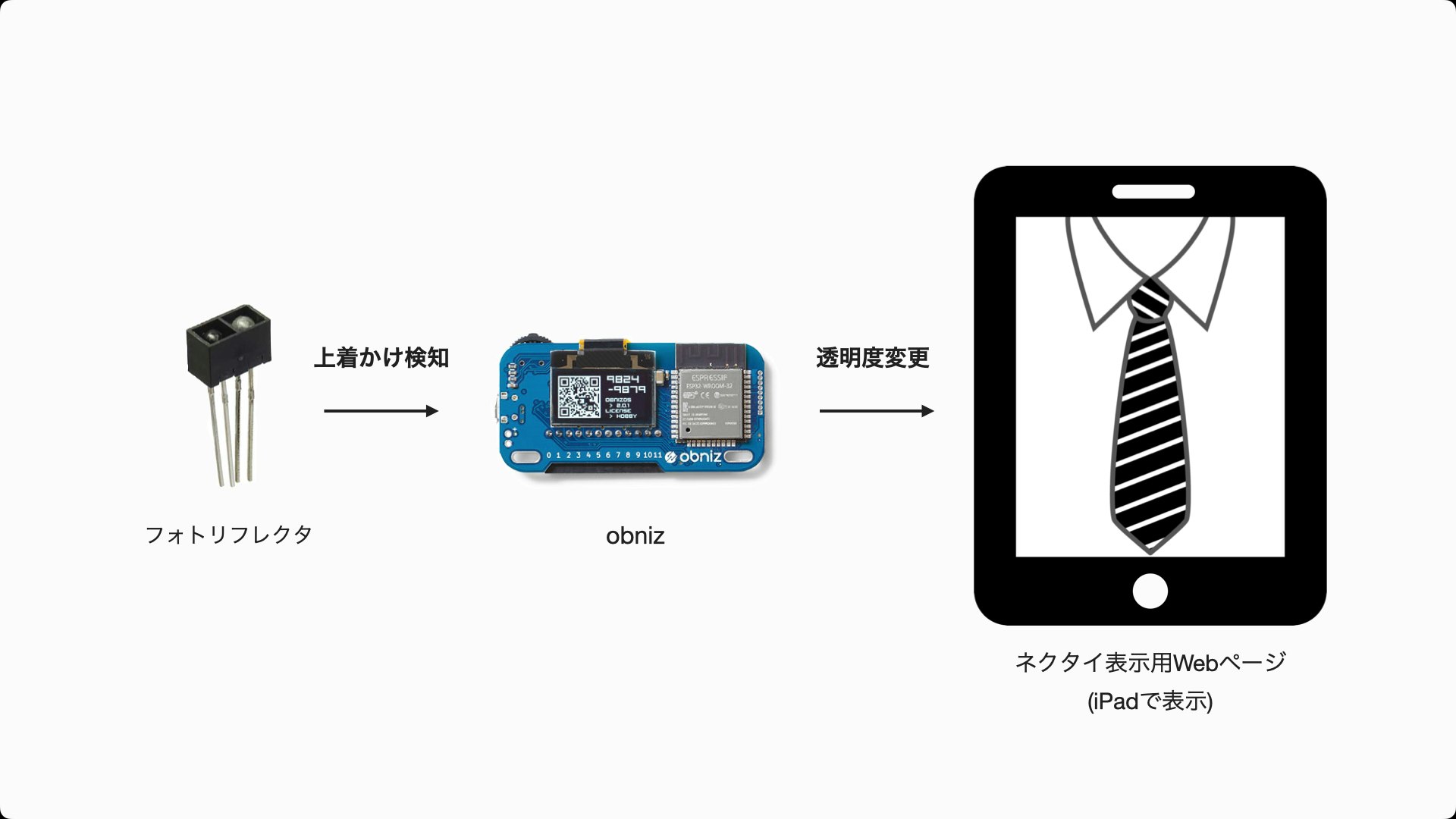
仕組み
- 背もたれの両肩にあるフォトリフレクタで上着がかけられたことを検知
- 背もたれに埋められたiPadにネクタイを表示 (徐々に表示しています)
材料
- obnizと電源
- フォトリフレクタ *2
- 抵抗 (10kΩ *2, 220Ω *2)
- はんだやビニル線
- ベニヤ板
- ニトリで買ったちょうどよく白い椅子
- 白い壁紙シート
- iPad
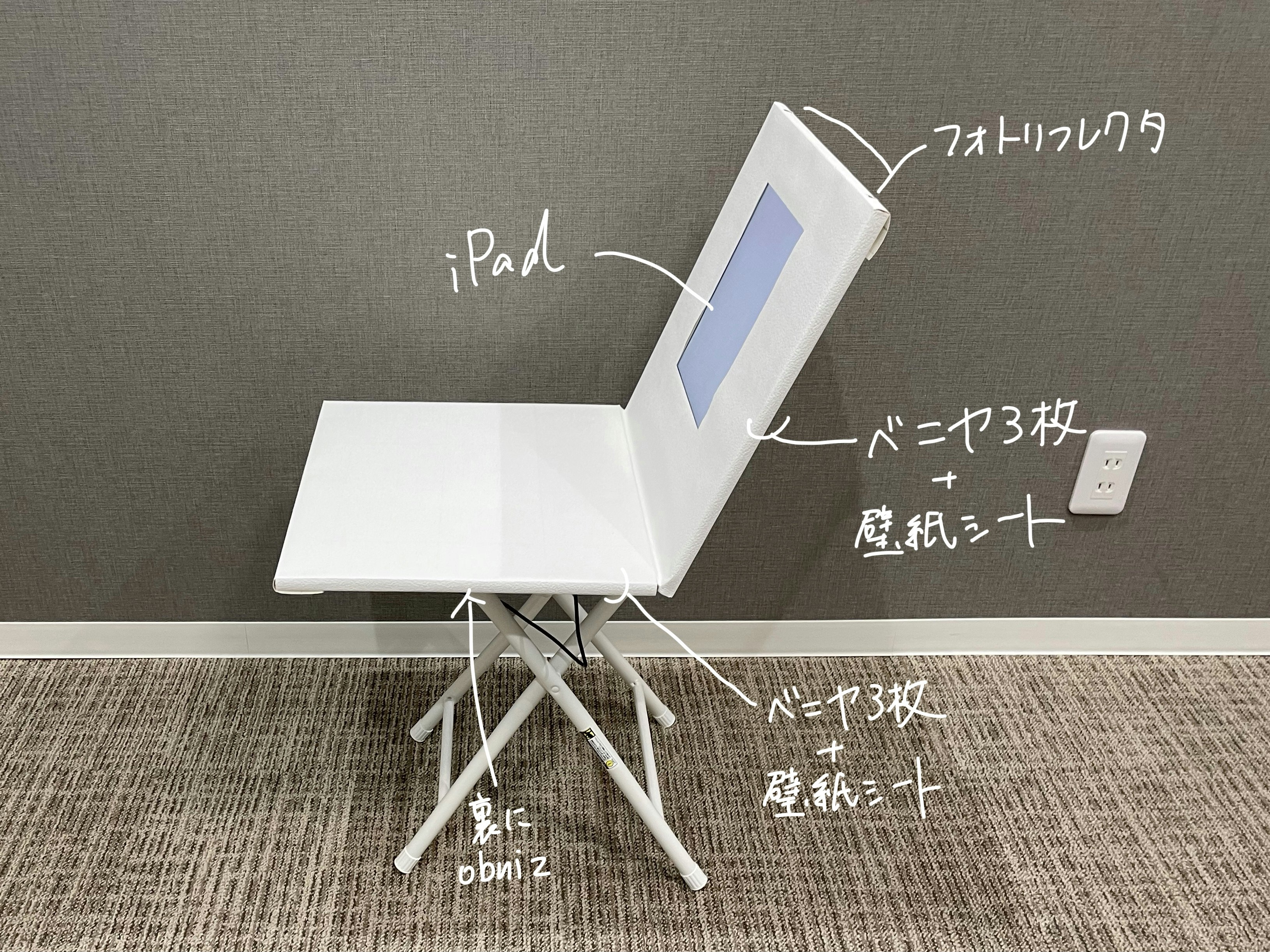
筐体
ニトリの白い椅子をベースに背もたれと座面のみをドッキングしています。

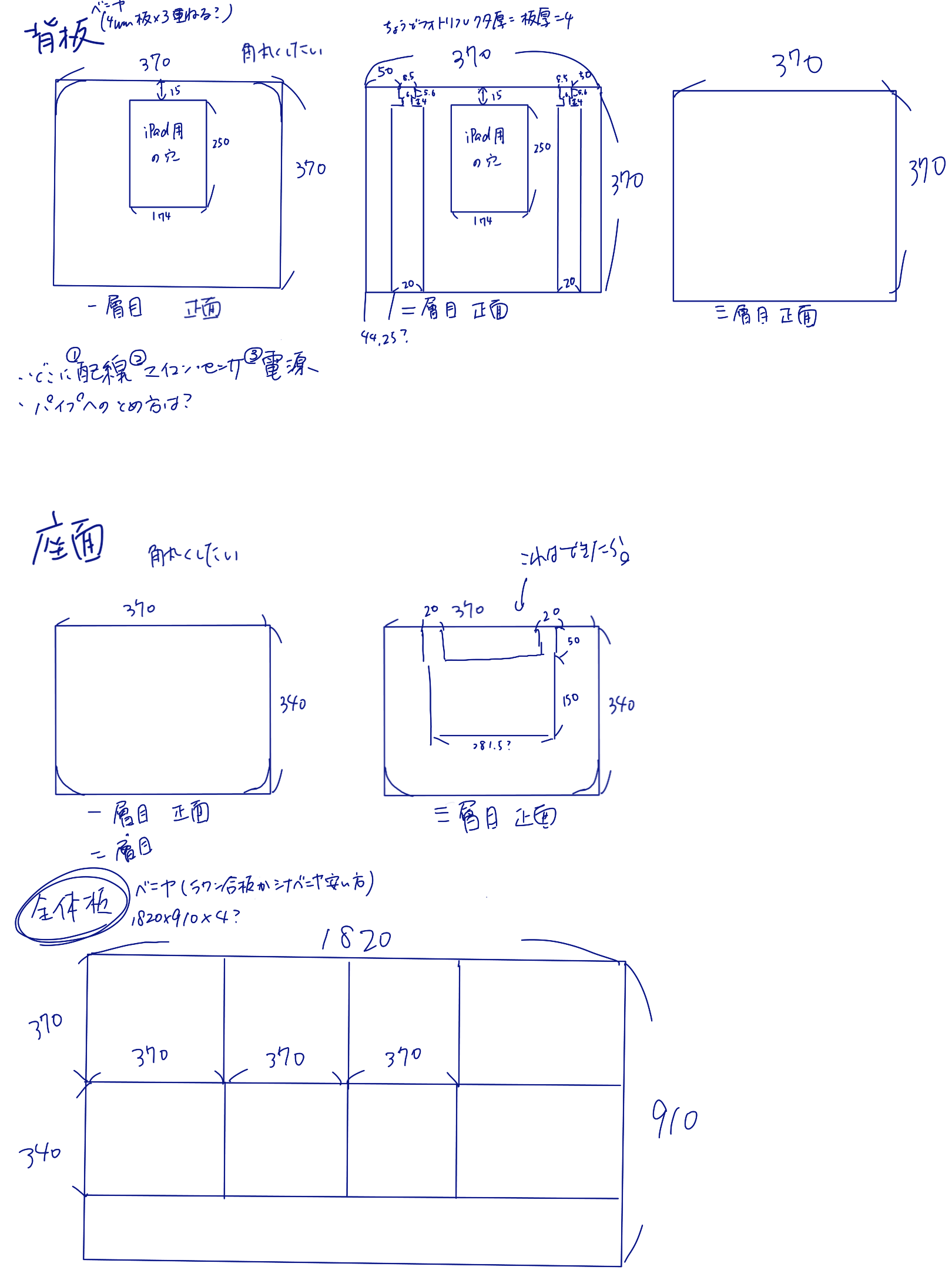
①ベニヤ板をカット
4mm厚のベニヤのサブロク板を購入しレーザーカッターに入る大きさにカットして頂きました。
その後、レーザーカッターでiPad用の穴やらなんやらをカットしました。
背もたれ、背面、共に4mmのベニヤを3枚重ねて構成しています。
↓とても人様にお見せできるものではありませんが当時の図です....

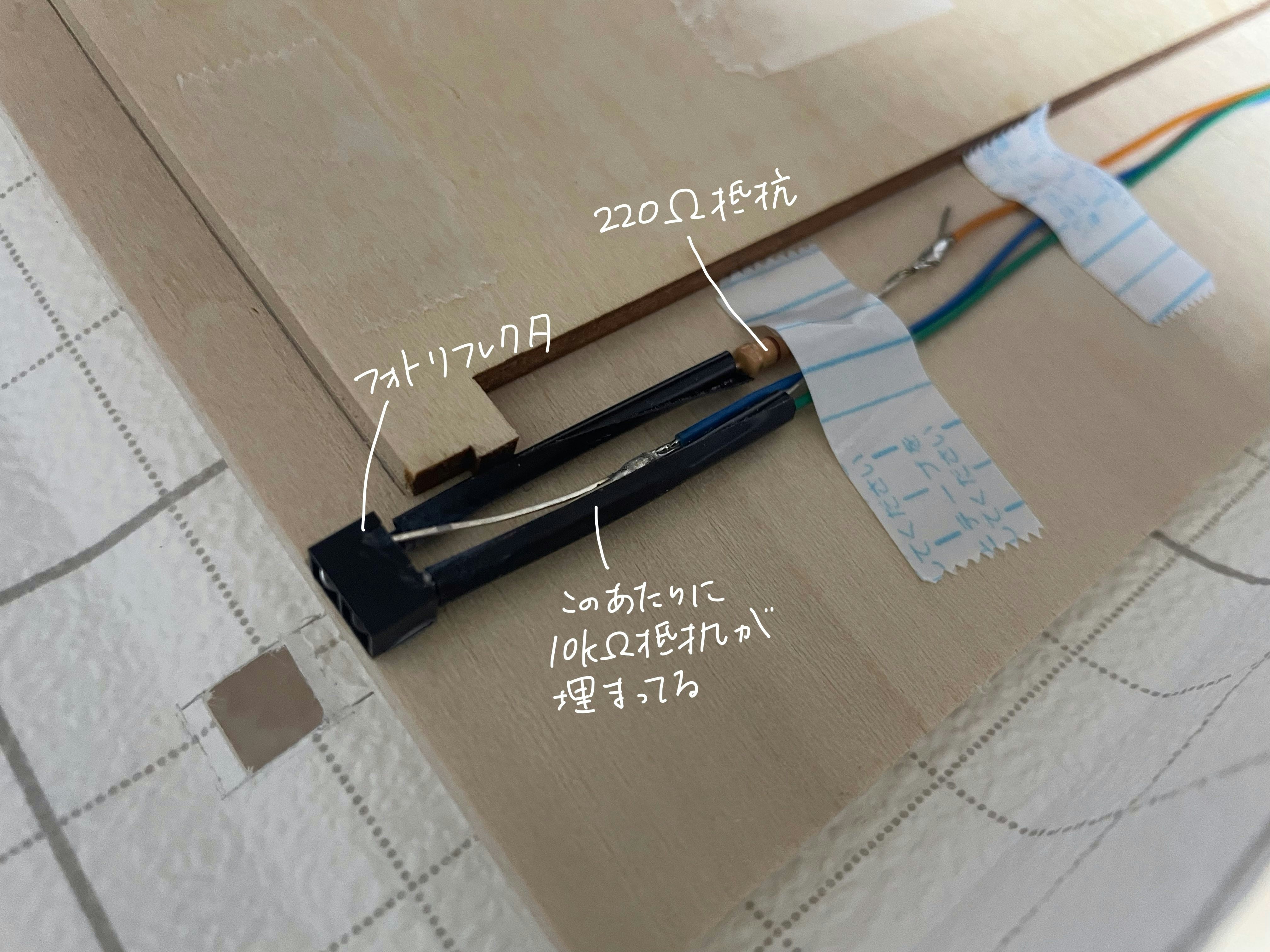
②配線とiPadのはめ込み
肩にフォトリフレクタを配置し、抵抗やビニル線とハンダづけしました。
その後、絶縁テープで雑にぐるぐる巻きにしています。どうせ中は見えないので。
(途中で計算ミスに気付いたので、レーザーカットしたフォトリフレクタ用の窪みをガン無視しています笑)


③白い壁紙シートでベニヤを隠して椅子とドッキング
最後にベニヤの部分を壁紙シートで隠して椅子に乗せれば出来上がりです!雑!

プログラム
HTMLで背景にネクタイ画像を表示し、その透明度をフォトリフレクタの値に応じて変更しています。
プロトタイプなので適当に、両肩のフォトリフレクタのsignalの電圧が1V未満になったら上着がかかってる判定にして、ネクタイ画像の透明度をあげています。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<title>Chair Person</title>
</head>
<body style="margin: 0;">
<img src="./tie.jpg" width="100%" style="opacity: 0;">
<script>
$( () => {
let obniz = new Obniz('OBNIZ_ID_HERE');
obniz.onconnect = async () => {
//5VピンとGNDピンの設定
obniz.io0.output(false);
obniz.io1.output(false);
obniz.io10.output(true);
obniz.io11.output(true);
let leftRef = 5;
let rightRef = 5;
let opacity = 0;
obniz.repeat(async ()=>{
//フォトリフレクタの値受け取り
leftRef = await obniz.ad5.getWait();
rightRef = await obniz.ad6.getWait();
//フォトリフレクタのsignal電圧1V未満なら上着がかかっている判定
if((leftRef < 1) && (rightRef < 1)){
//opacityを少しずつ足していく
opacity += 0.2;
if(opacity >= 1){
opacity = 1;
}
//画像の透明度変更
$('img').css('opacity', opacity);
}else{
//opacityを少しずつ減らしていく
opacity -= 0.2;
if(opacity <= 0){
opacity = 0;
}
//画像の透明度変更
$('img').css('opacity', opacity);
}
}, 100);
}
});
</script>
</body>
</html>
obniz使うと簡単にセンサの値に応じてWebコンテンツをいじれるのでありがたいです。
制作秘話?
実はChair Personのアイデア自体は4年前(当時大学生B3)に思いついたものでした。
大学のインタラクションデザインの授業の課題でChair Personの原案を提案したのが今回作ることになったきっかけです。
「人間の無意識の行動を観察し、それに因んだダーティープロトタイプを作ってこい」という課題でした。
ダーティープロトタイプということで、当時は透明なポリ袋に油性ペンでネクタイを描き、椅子に被せていました。
授業の投票では残念ながら1位を取ることができなかったのですが、自分のアイデアを非常に気に入り諦めきれず、実はずっと「いつか動くプロトタイプを作って世にぶん投げるぞ!」と心に誓っていました。
そこから4年経ちやっと実現。長かった...