本記事ではPythonの開発環境をWindowsとVS Codeで構築してみます。
今回利用する環境
- Windows 10 21H2
- Python 3.10.4
- VS Code 1.66.2
- Python extension for Visual Studio Code v2022.4.1(VS Code拡張)
各種ドキュメント
- Python
- Python 3.10.4 ドキュメント
- Python チュートリアル
- Windows で Python を使う
- Python For Beginners
- BeginnersGuide
- Python Packaging User Guide
- Getting Started with Python in VS Code
- Python extension for VS Code
Pythonのインストール
Windows端末にPythonをインストールする手段としてはマイクロソフトストアやwingetを利用する方法もありますが、今回はpython.orgの完全インストーラーからインストールする方法を利用します。
なお公式ドキュメントにWindows向けの説明があるのでこちらを参照してPythonをインストールします。
インストールするバージョンについて
記事執筆時点では、Python v3.10.4 64bitがダウンロードできたためこちらをインストールします。
なおWindows環境ではv3.9.0より前はpython.orgでデフォルトでダウンロードされるインストーラーは32bit版だったようですが、v3.9.0からは64bit版がデフォルトになったようです。
ダウンロードしたインストーラーを実行してインストール
ダウンロードしたインストーラを実行します。
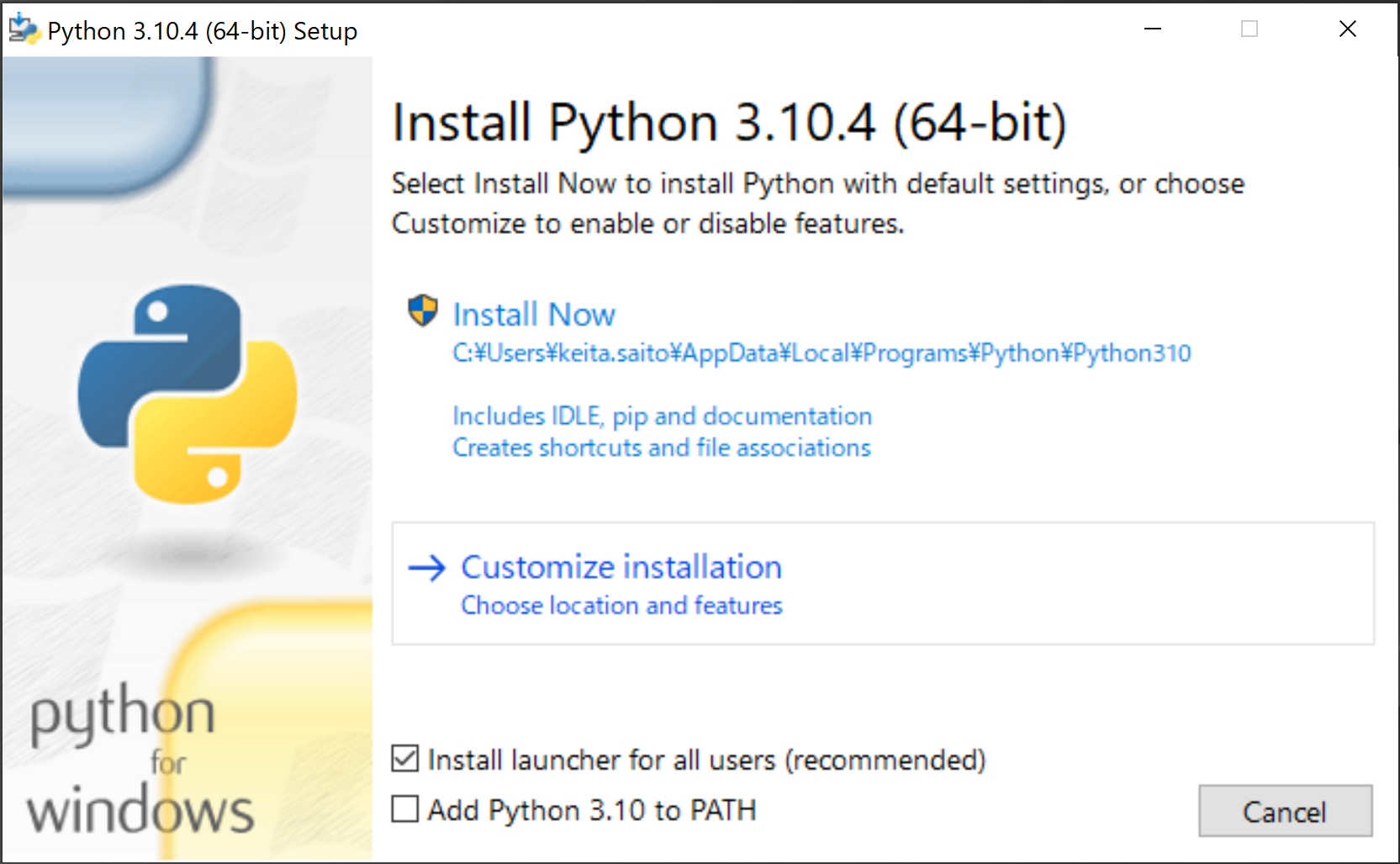
今回、特にデフォルト設定から変更せずにインストールしますが、Customze installationでどんな項目があるか確認してインストールしていきます。
なお、Python 3.10.4では環境変数PATHにpython.exeを追加しない設定が、インストーラデフォルトの設定となっており、本手順ではpython.exeをPATHに追加しないでpyランチャー(py.exe)を利用する方針でインストールします。
Install Python 3.10.4(64-bit)
Customize installationを選択
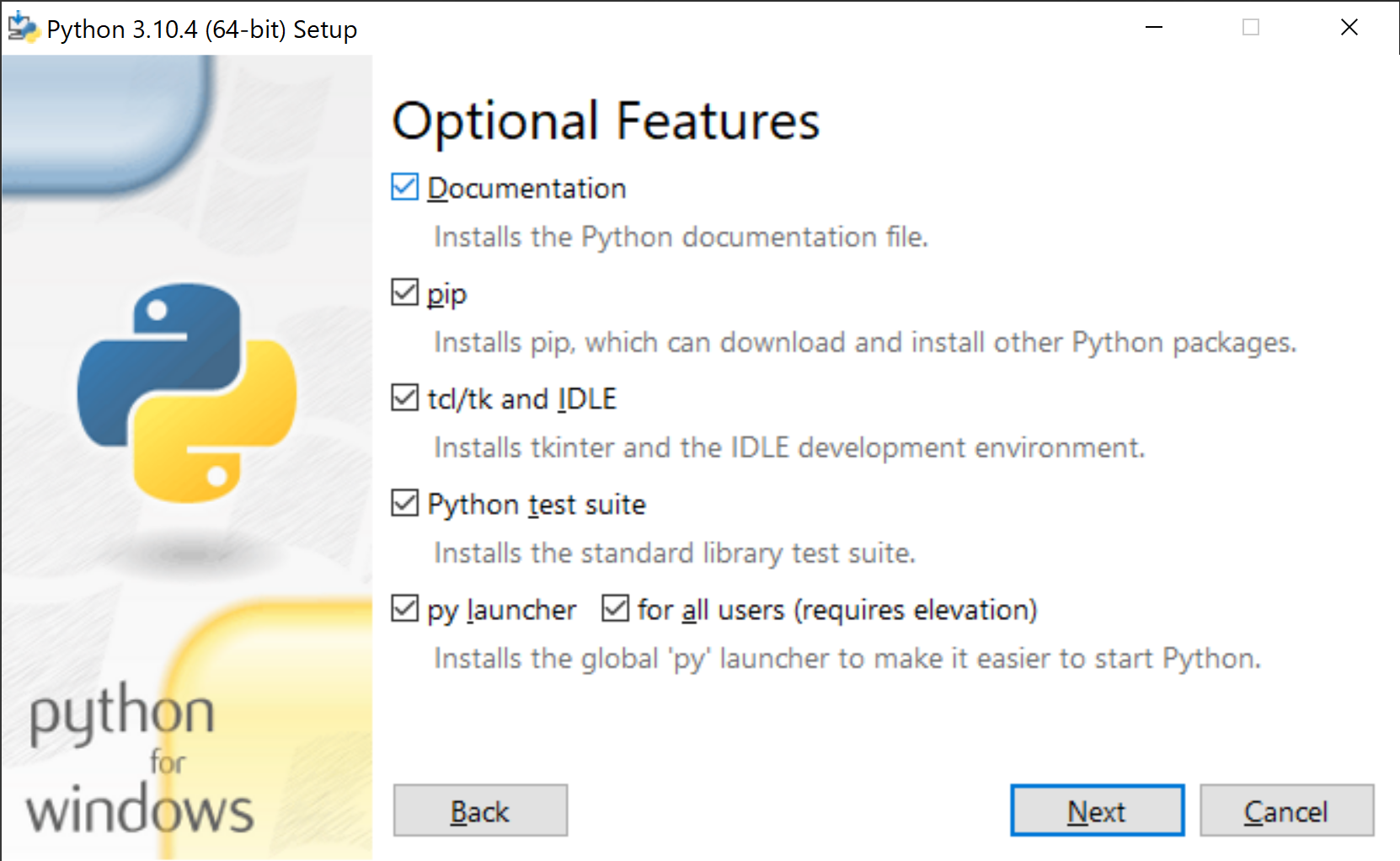
Optional Features
Windowsだとマニュアルやpipやtcl/tk(GUI)やIDLEやテストスイートがデフォルトでチェックされていました。
本記事では、pipとpy launchしか使いませんがこのままNextを選択。
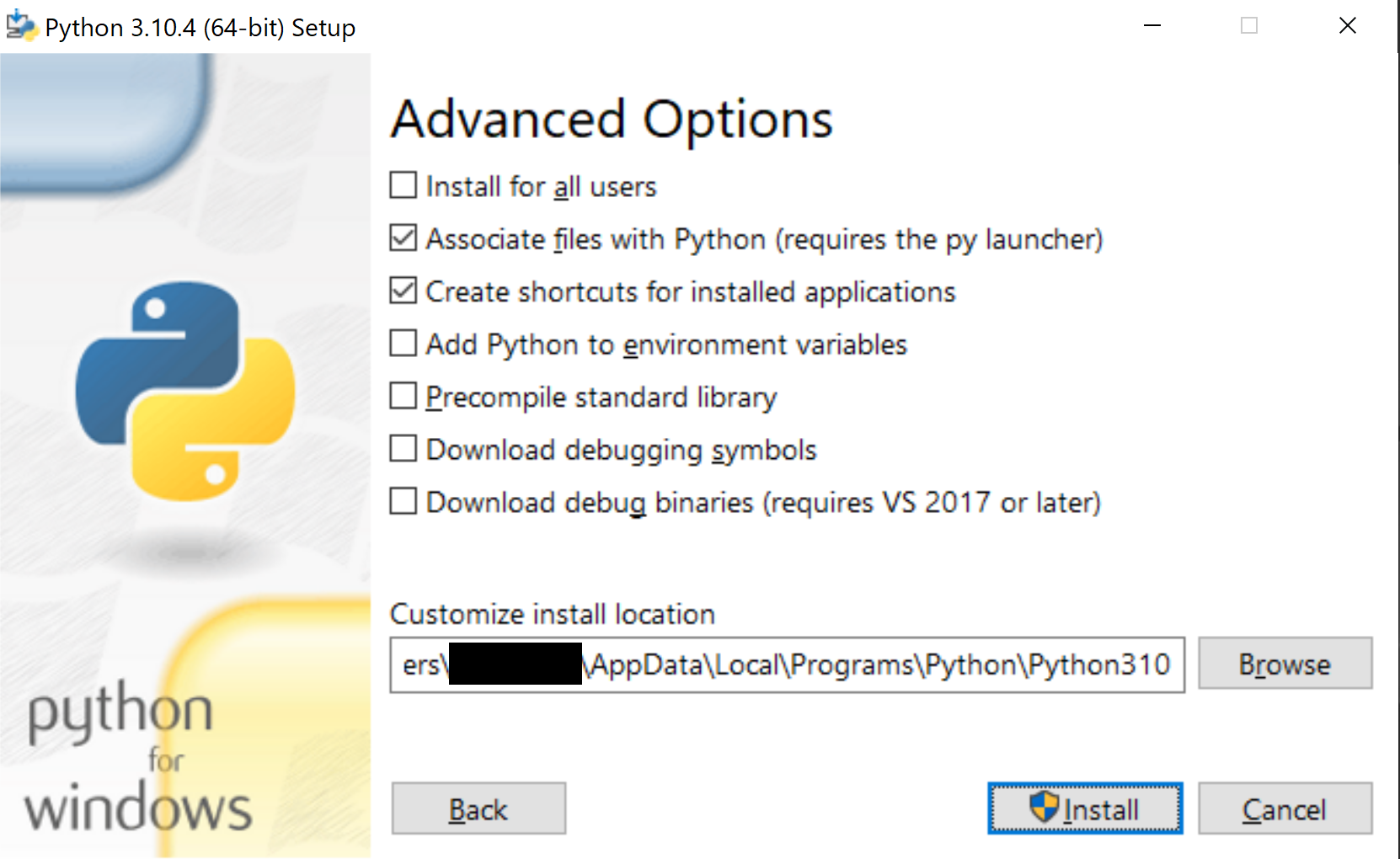
Advanced Options
デフォルトでは
- Associate files with Python(Requires the py launcher)
- Create shortcuts for installed applications
pyファイルの関連付けとショートカット作成にチェックが入っている状態となっていました。
このままInstallを選択
なお最初の選択画面で、Add Python 3.10 to PATHにチェックを入れていない場合でも。
Advanced OptionsでAdd Python to environment variablesにチェックを入れると連動してチェックが入るようです。
Setup was successfull
Closeを選択
インストール完了。
下記ページにWindowsでPythonを利用する際の諸々が書いてるので目を通しておくと色々と捗ります。
Pythonランチャとバージョン確認
まずはインストールされたPythonのバージョンを確認します。
今回はインストールオプションでAdd Python 3.10 to PATHにチェックを入れてないため、python.exeにPATHが通っていません。
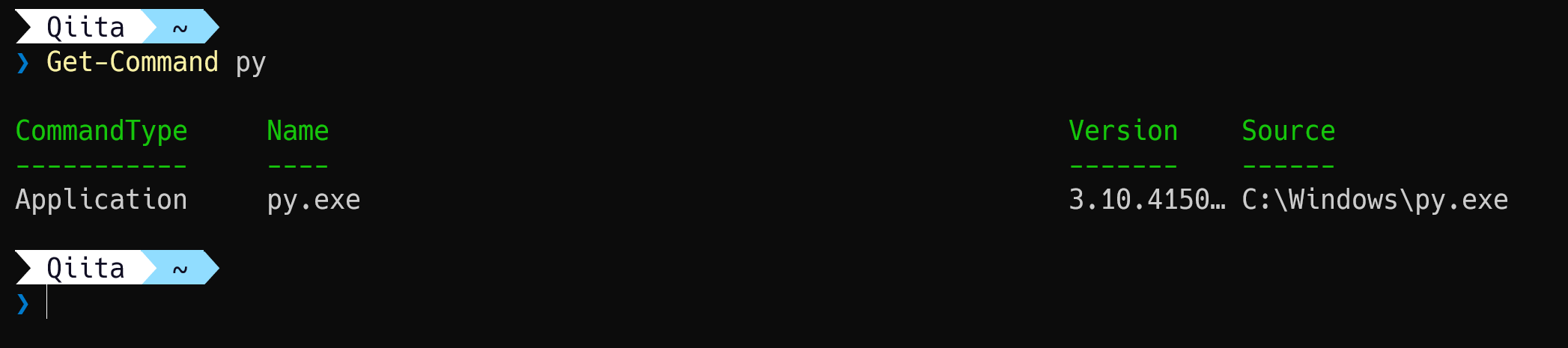
インストール時のオプションでpy launcherにチェックをつけてインストールしましたが、py launcher(py.exe)はC:\WINDOWS\py.exeにインストールされます。
このため別途環境変数を追加する事なく、pyだけで実行できる状態となります。
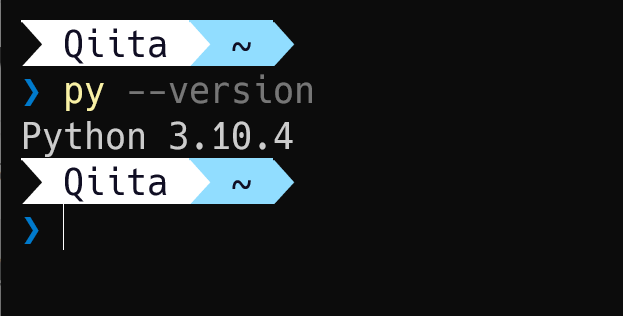
ここではpy --versionでインストールされているPythonのバージョンを確認します。
バージョンの確認
py.exeのインストール場所確認
Pythonを対話モード(REPL)で起動してみる
pyをオプション指定なしで実行すればREPL(Read eval print loop:対話的実行環境)でPythonが起動し対話式で逐次処理を実行します。
なおRFPLを終了する場合はexit() と入力するか CTRL-Z -> Enter と入力すれば終了できます。
【余談】Pythonコマンドがインストールされてない状態でpythonコマンドを実行すると
Windows 10でPythonコマンドを実行するとブラウザが起動して、マイクロソフトストアのPythonインストール画面が表示されます。
これは、Windows 10 May 2019 Update(バージョン 1903)から追加された機能で、この動作については下記にドキュメントがあります。
python.exe を実行すると Microsoft Store が開くのはなぜですか?
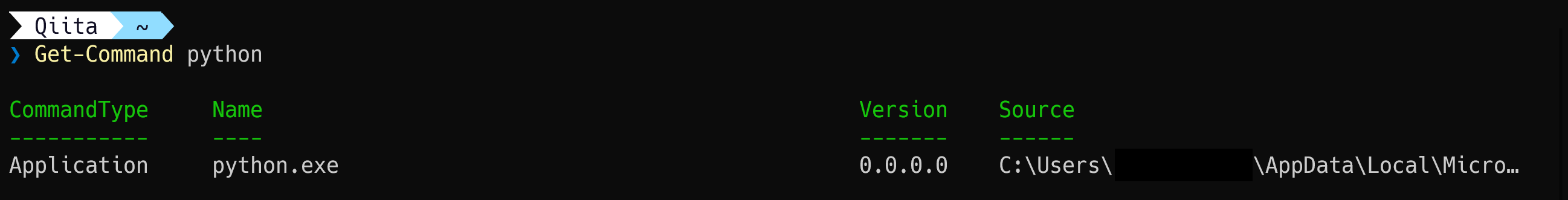
実体としてどのような仕組みで動作しているか確認すると下記のようになっており。
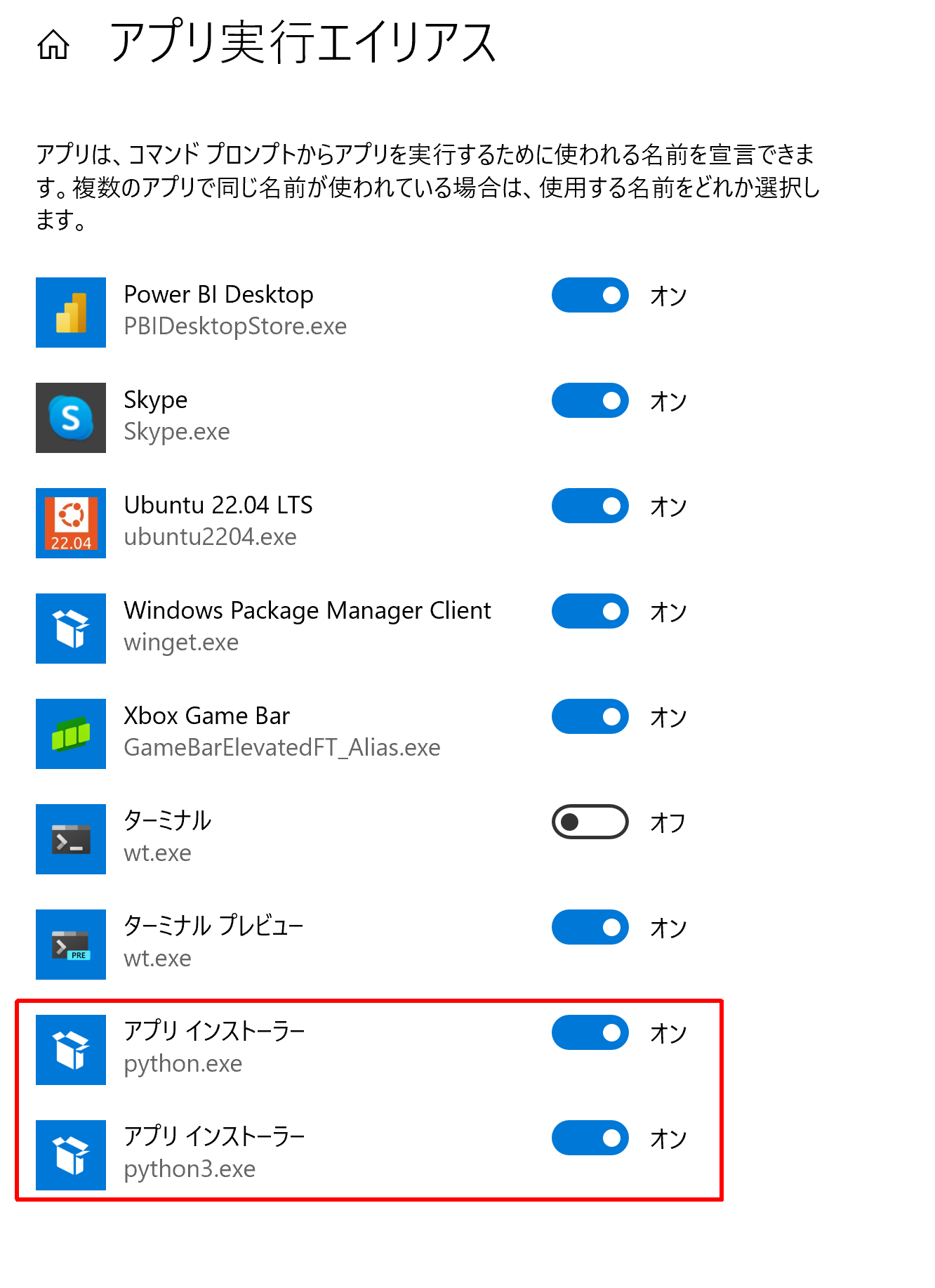
このpython.exeはどこで制御されているかといえば、アプリと機能のアプリ実行エイリアスで制御されている項目になります。
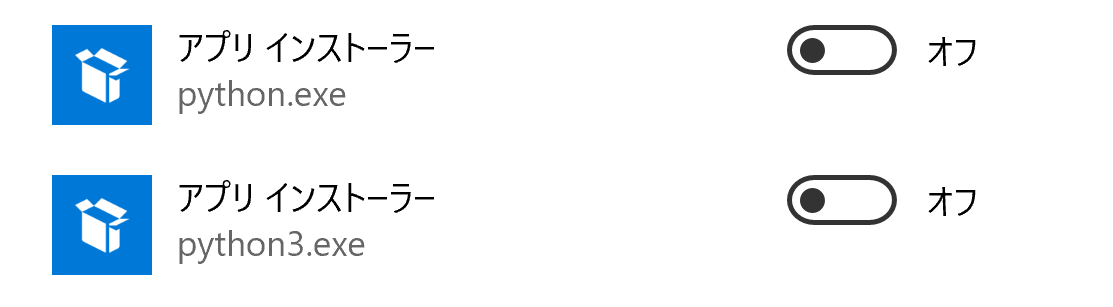
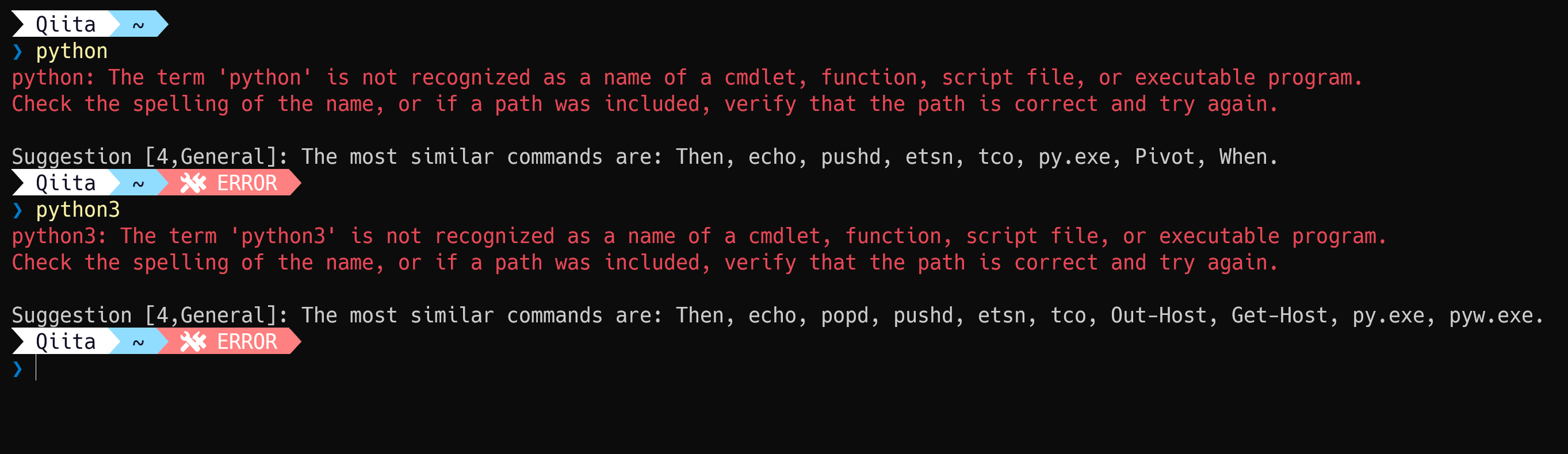
本記事ではPythonはインストールしましたが、python.exeに環境変数PATHを通していないため、間違えてpythonと実行するたびにマイクロソフトストアが開くのも微妙なためアプリ実行エイリアスはオフにします。
これでpython,python3実行時にコマンドが見つからないとエラーになります。
VS Codeのインストール
公式のセットアップガイドに従いインストールします。
VS Code Python拡張機能の設定
本記事では下記ドキュメントの記事を参照して設定してみます。
Getting Started with Python in VS Code
拡張機能のインストール
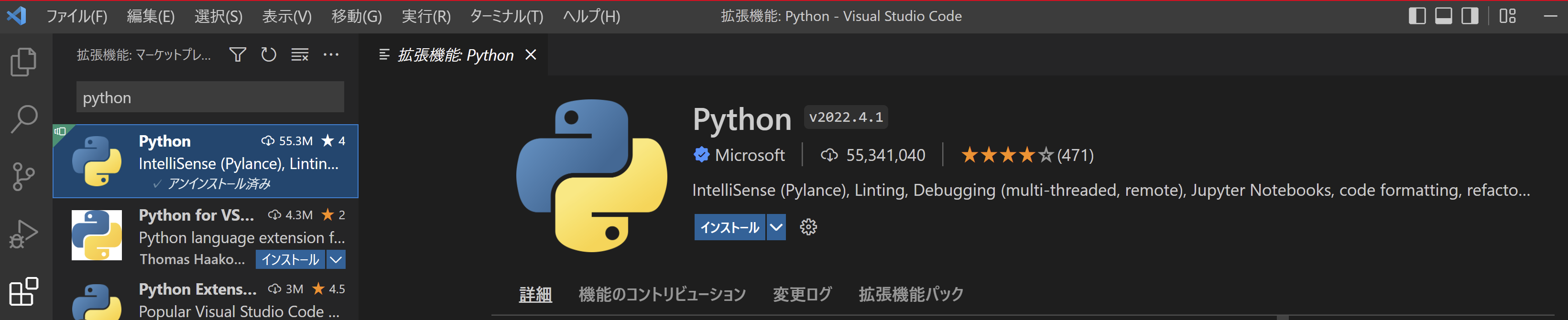
Microsoftが提供しているPython拡張機能をインストール。
この拡張機能は、Python開発を便利にするインテリセンス(Pylance)、lint、デバック、コードナビゲーション、コードフォーマット等々を提供してくれます。
なお今回インストールする、拡張機能のバージョンではv2022.4.1では下記の拡張機能も一緒にインストールされるようです。
プロジェクトフォルダの作成
Start VS Code in a project (workspace) folder
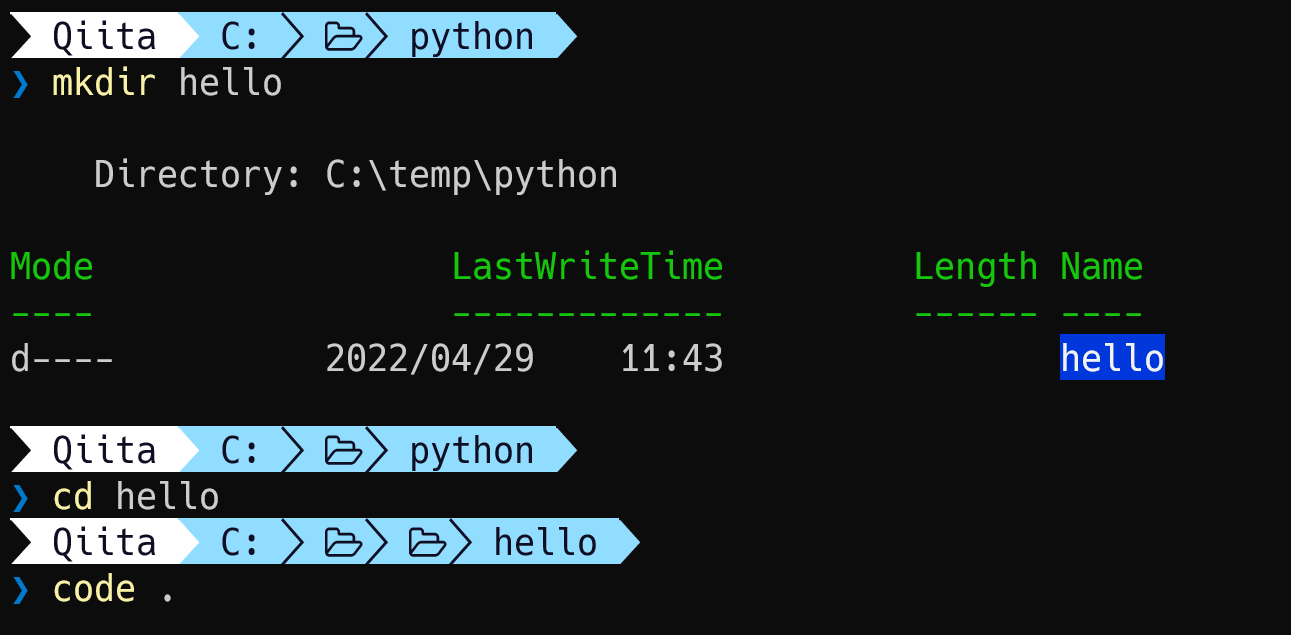
下記のコマンドを実行してhelloというディレクトリを作成しVS Codeで開く。
今回はプロジェクトフォルダとしてc:\temp\python\helloディレクトリを作成しました。
mkdir hello
cd hello
code .
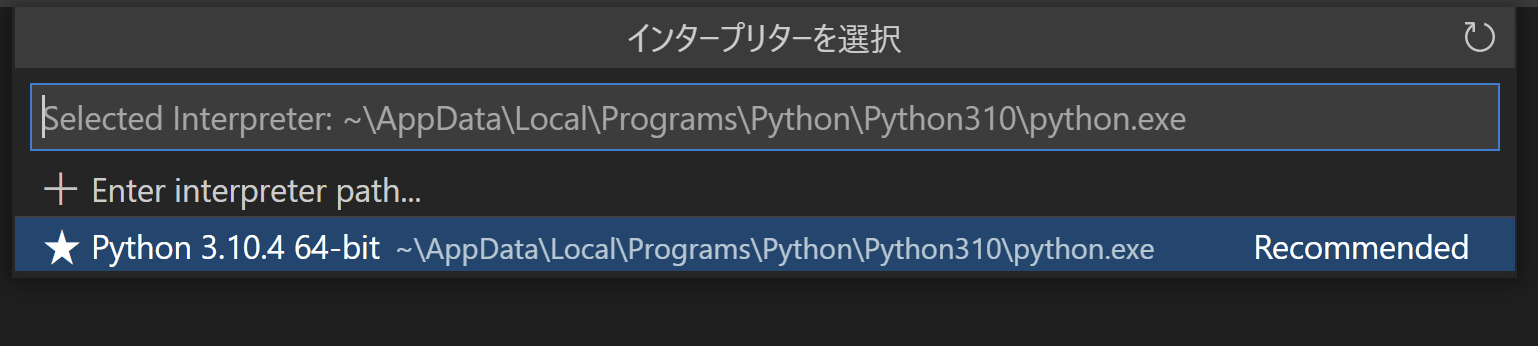
インタープリタの選択
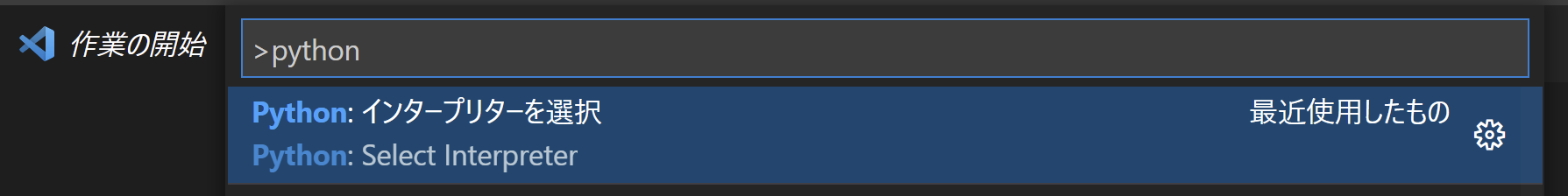
VS Code起動後、コマンドパレット(Ctrl+Shift+P)からPython: Select Interpreterからインタープリタを切り替える事ができます。
いま時点では、先程インストールした3.10.4 64-bitが表示されている事を確認します。
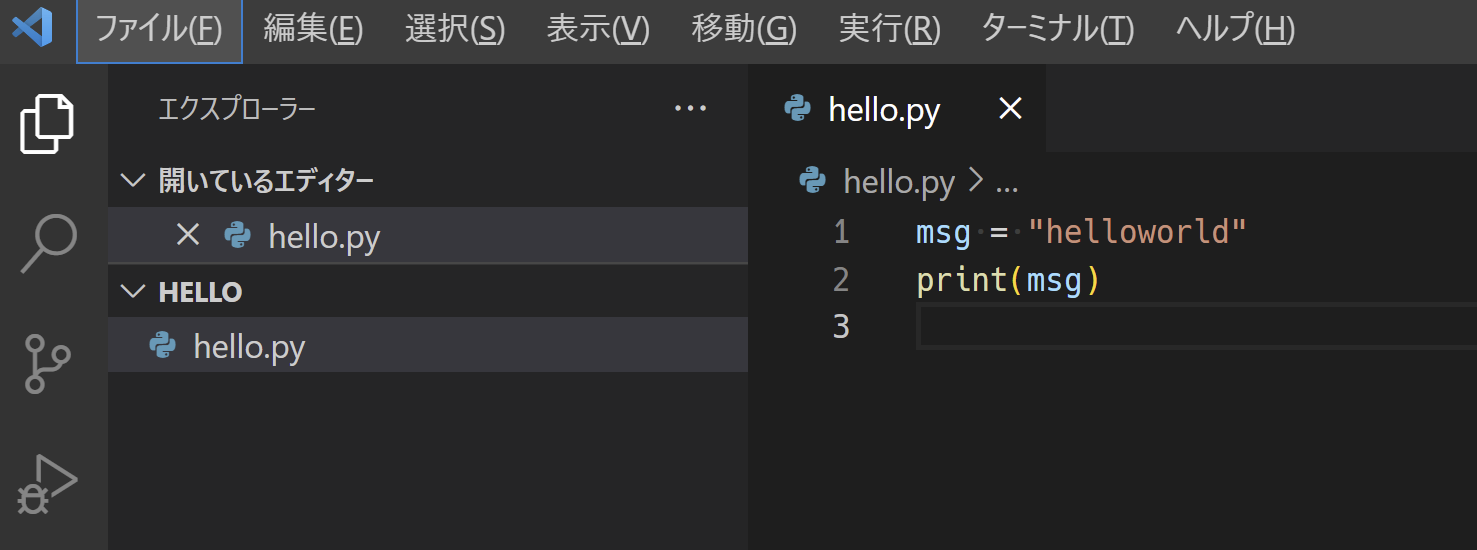
hello.pyの作成
ファイル -> 新規ファイル作成 (ctrl+N)からファイル hello.pyを作成して下記をコーディング。
msg = "Hello World"
print(msg)
これは1行目でmsgに文字列Hello Worldを代入。
2行明でprint関数で変数msgを表示しているプログラムになります。
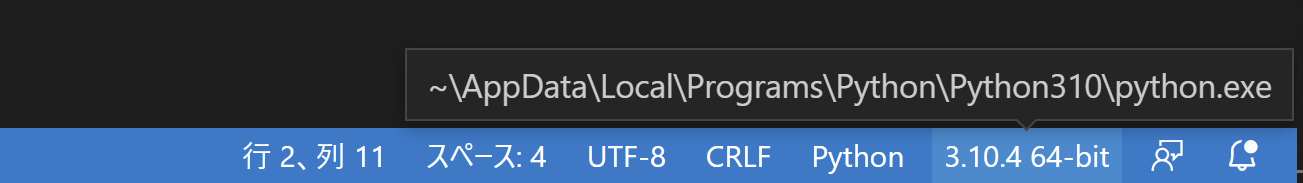
pyファイルをVS Codeで編集していると、ステータスバーの右下に先程確認したインタープリタが表示されているかと思います。
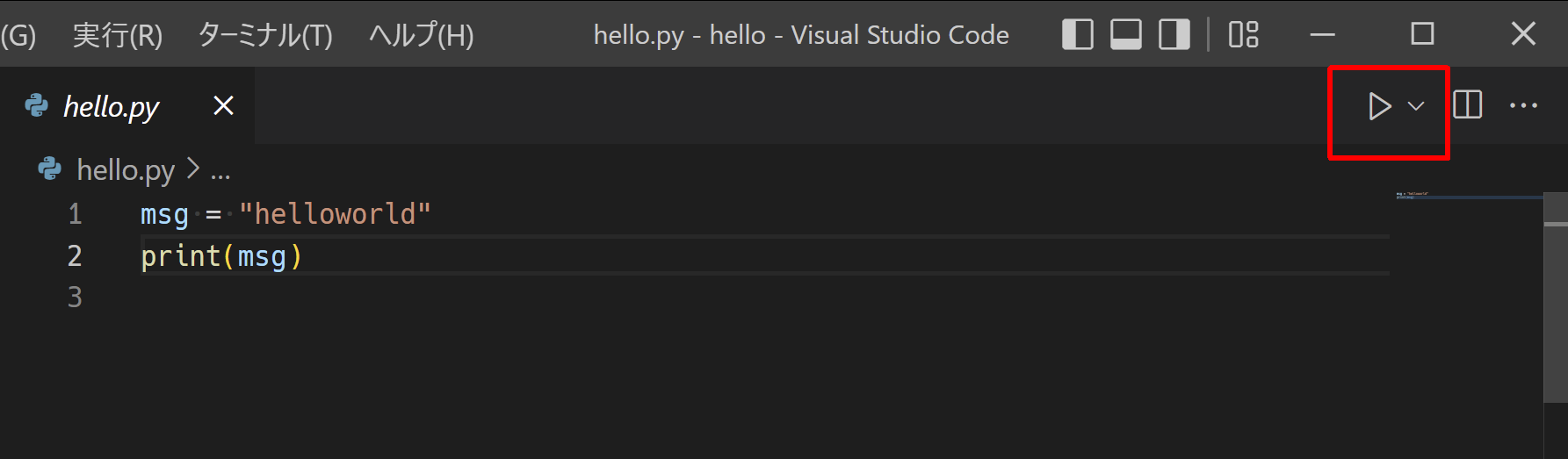
hello.pyの実行
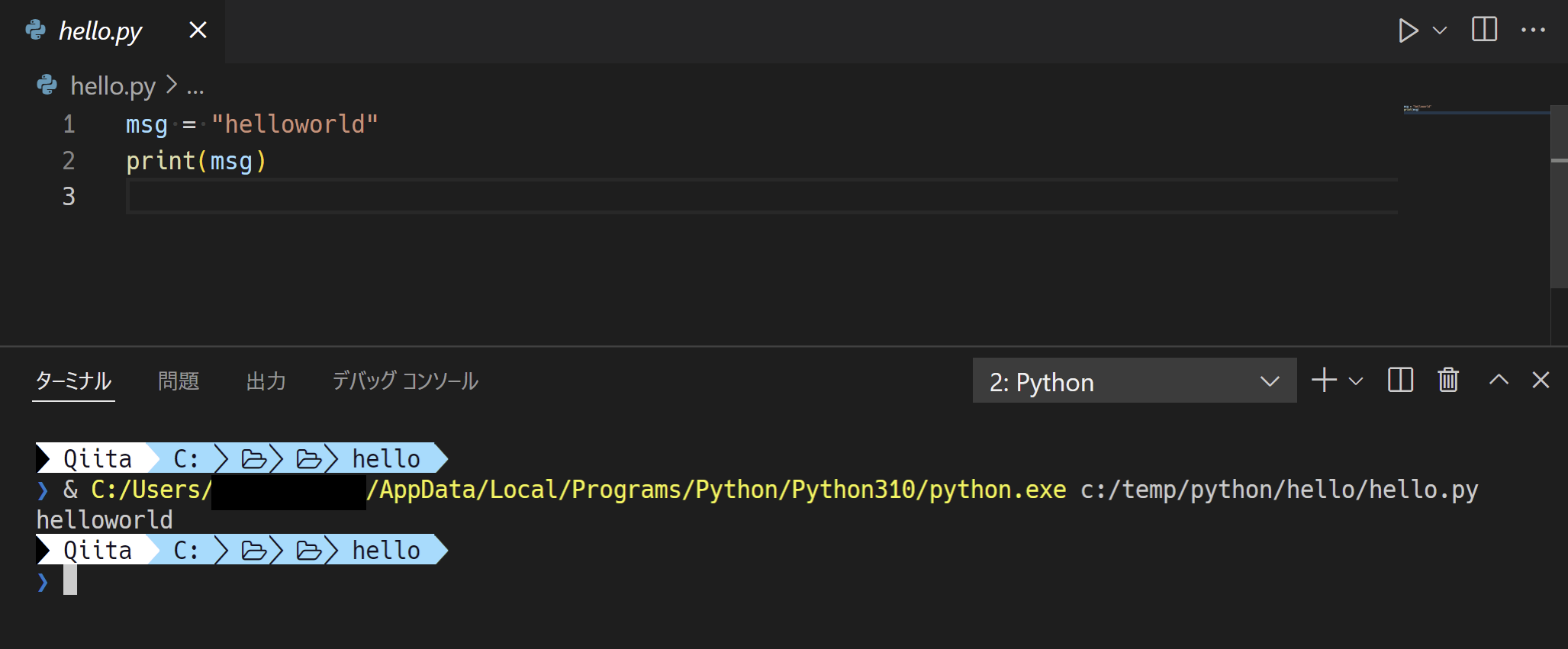
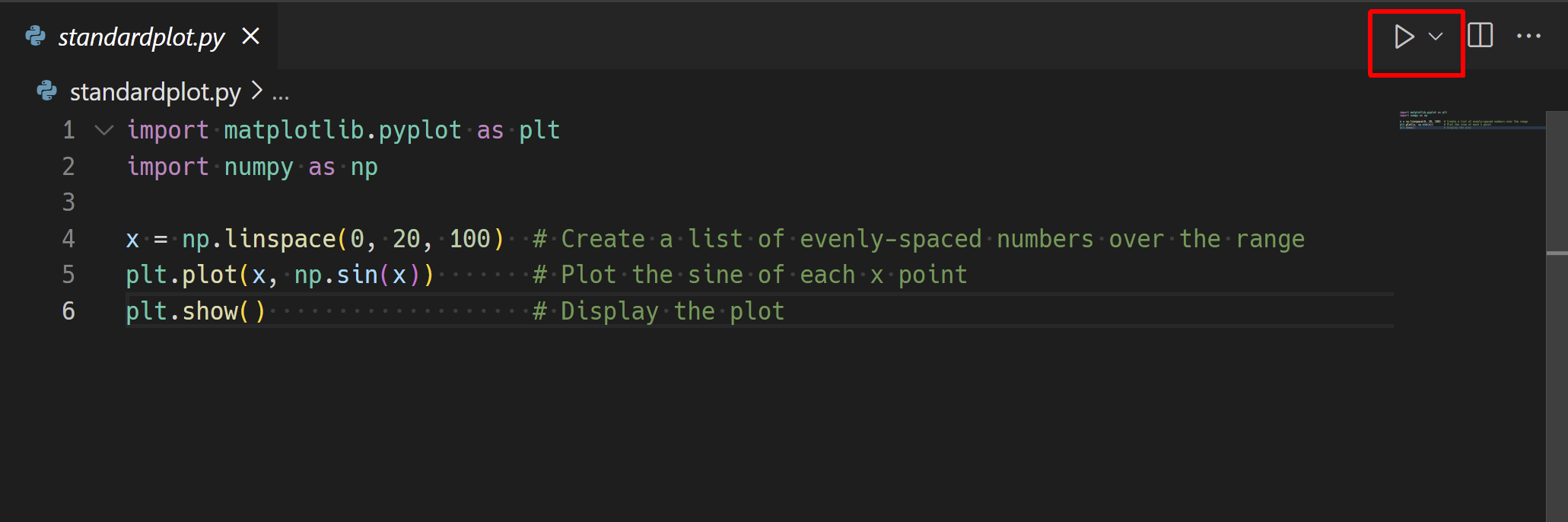
下記画像赤枠の実行ボタンからプログラムを実行します。
ターミナルパネルで実行されます。
上記のように先程、表示されたインタープリタにc:\temp\python\hello\hello.pyを引数として渡して実行している事がわかります。
CUIからhello.pyの実行
VS Code上のRUNボタンからプログラムを実行しましたが。
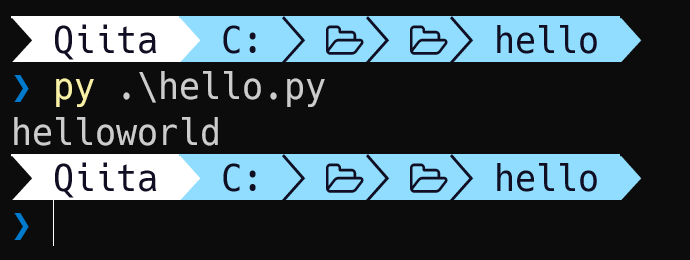
CUIからhello.pyを実行する場合は、Pythonランチャ(py.exe)に引数としてhello.pyを渡して実行します。
hello.pyをデバッカ実行
Configure and run the debugger
ここではhello.pyをデバック実行をしてみます。
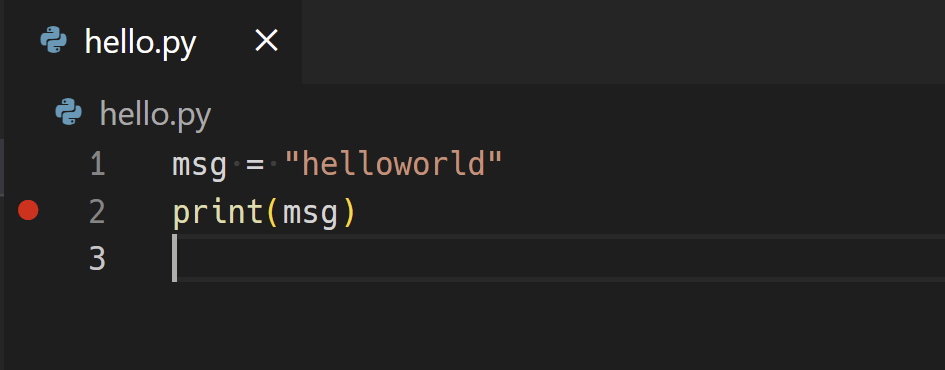
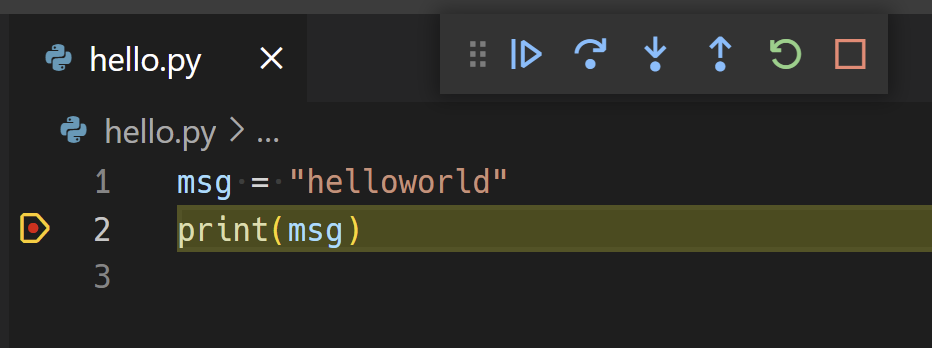
まずはhello.pyのソースコード2行目にカーソルを合わせてF9。
これで2行目にbreak-point(赤丸)が設定されました。
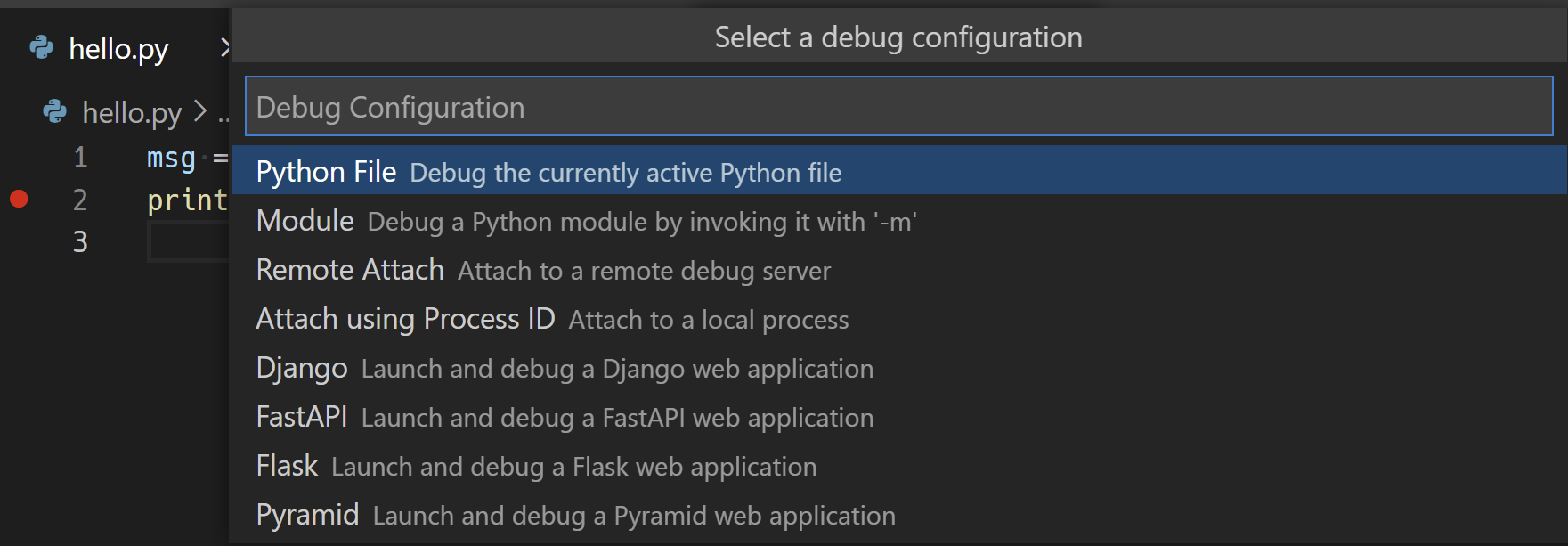
break-pointが設定された状態でF5を選択 -> Python Fileを選択
デバック実行が起動して、break-pointを設定した2行目で処理が停止します。
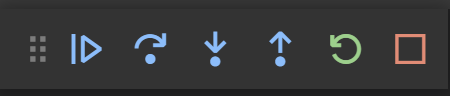
デバック実行をするとデバックツールバーが出てくるので、こちらを利用してデバック処理のステップを進めます。
-
F5キーを実行して中断した処理を継続 -
F10キーを実行してステップ実行 -
F11キーを実行してステップイン実行 -
Shift+F11キーを実行したりステップアウト実行 -
Ctrl+Shift+F5キーを実行してデバッガを再起動 -
Shift+F5キーを実行して停止
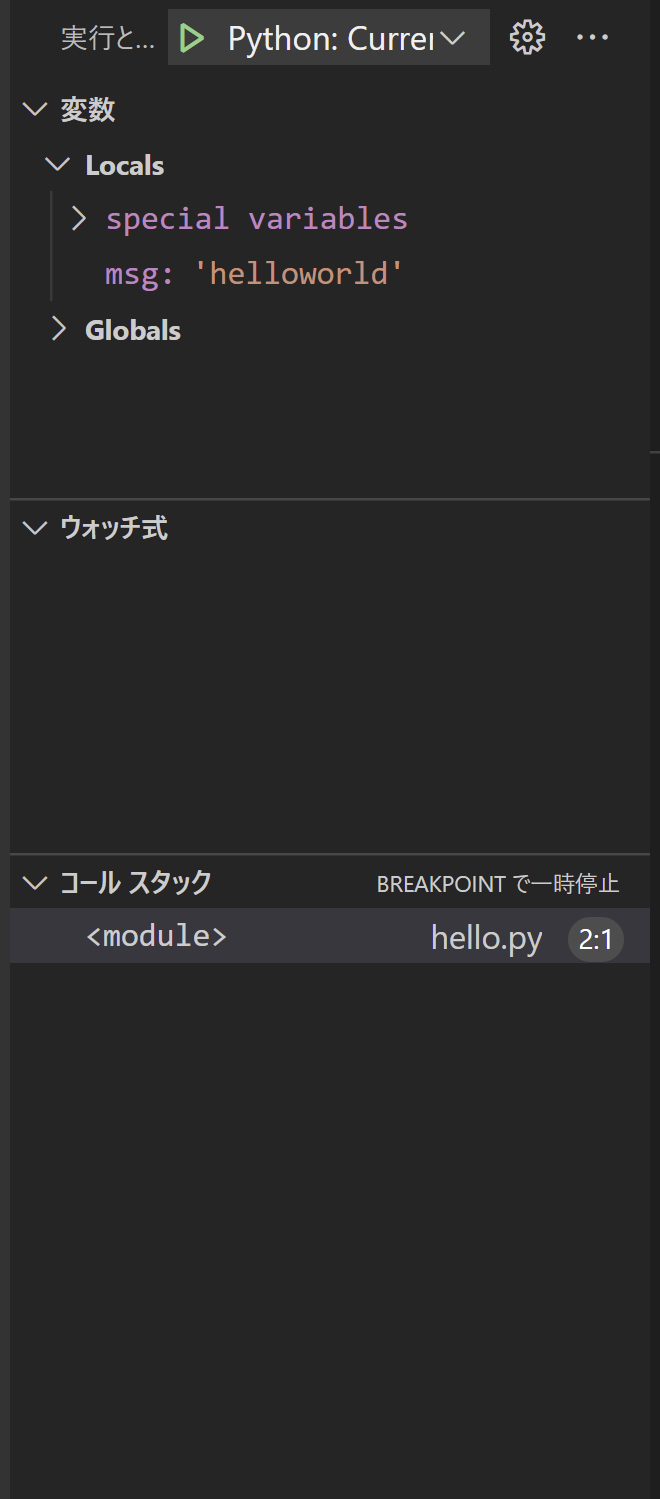
またデバック実行時は、実行時の変数の状態や、ウォッチ式を設定したり諸々のデバック機能が利用できます。
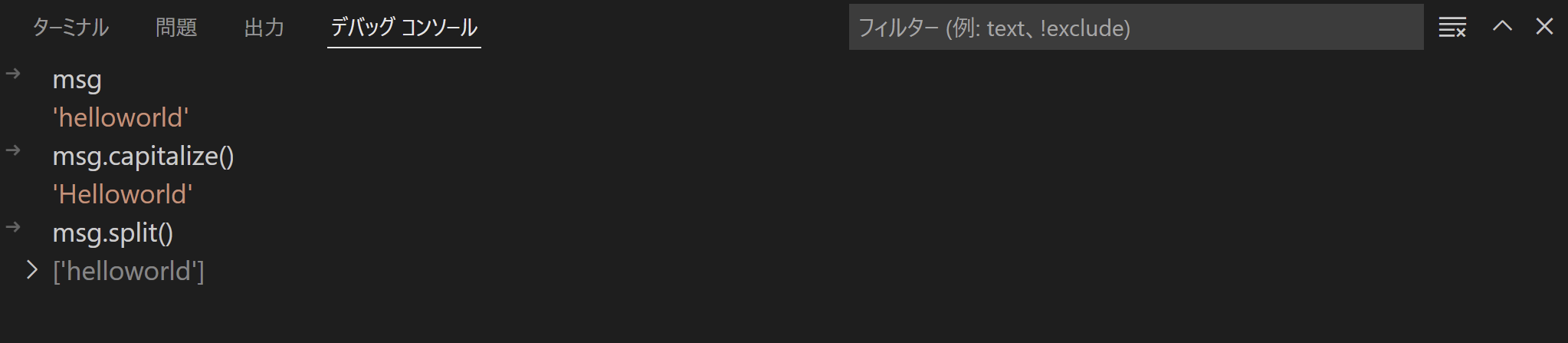
またデバック時にはデバックコンソールパネルで変数を操作したり、式を評価したりできます。
msg
msg.capitalize()
msg.split()
ちなみにVS Codeではlaunch.jsonというファイルを作って、高度なデバック設定をすることができる。
詳細については下記にドキュメントがります。
本記事でも後で触れます。
仮想環境の作成とパッケージのインストール
PyPI - the Python Package Index
Pythonでは様々なパッケージが公開されており、ある時からPython標準になったパッケージマネージャpipを利用することにより手軽に各種パッケージを利用できます。
パッケージは強力で便利ですが、開発環境に無秩序にパッケージを突っ込んでいくと、当然のごとく開発環境がカオスなことになっていきます。
Python 3.3からvenvという仮想環境機能が標準で追加されており。
用途ごとに、仮想環境を作りそこに個別にパッケージをインストールしていくと手法が使えます。
ここではVS Code上で仮想環境.venvを作成してパッケージをインストールしてみます。
仮想環境の作成と有効化
Global, virtual, and conda environments
まずは仮想環境を作成します。
仮想環境は下記コマンド実行して作成します。
py.exe -m venv .venv
今回は先程作成したhelloというフォルダの配下に.venvという名前で仮想環境を作成しています。
仮想環境は作成しただけでは有効にならず、有効化する必要があります。
有効化を行うにはWindowsの場合はbat用とPowerShell用の下記が用意されています。
それぞれお使いのシェル環境で使い分けて下さい。
- bat:
<<env_dir>>\Scripts\activate.bat - ps1:
<<env_dir>>\Scripts\Activate.ps1
このactivteスクリプトを実行すると仮想環境が有効になります。
また有効になった仮想環境を抜ける場合は環境によって下記を実行して下さい。
- bat:
<<env_dir>>\Scripts\deactivate.bat - ps1:
deactive
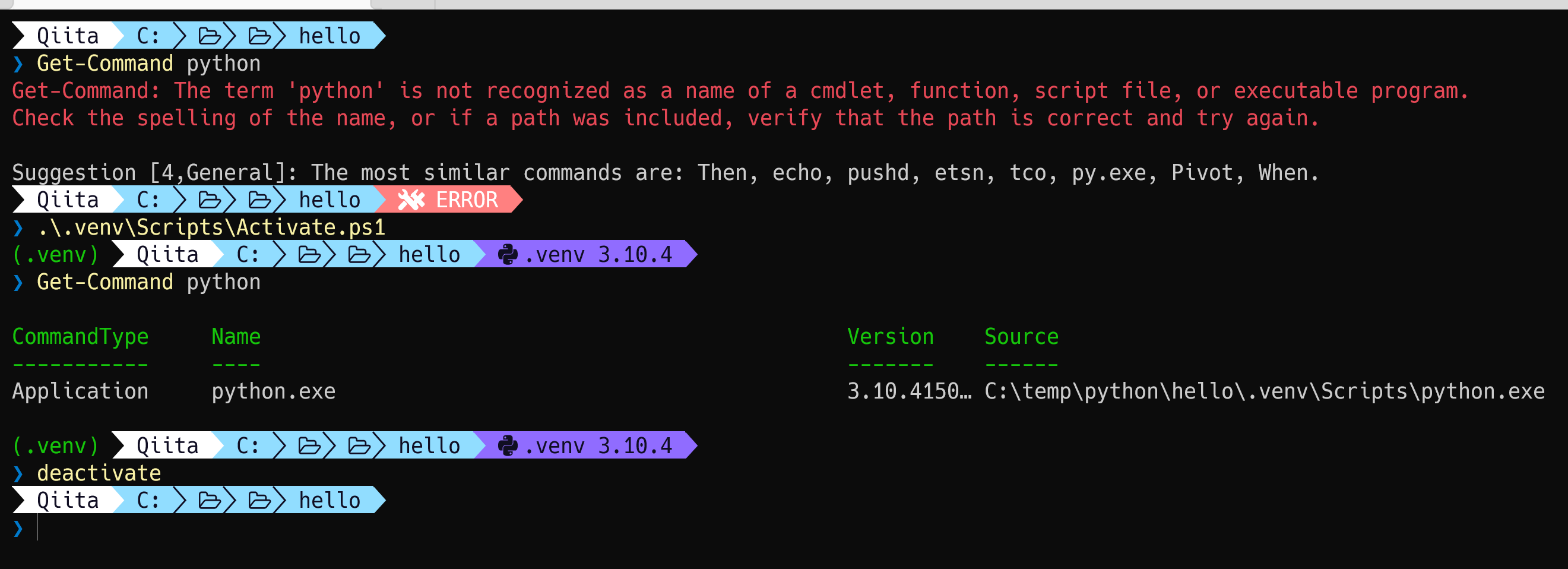
oh-my-poshで表示をカスタマイズしているため分かりづらいかもしれませが。
下記の画像で、(.venv)となっていたり .venv 3.10.4と仮想環境が有効になっているのが確認できます。
Activate.ps1はあるけど、Deactivate.ps1はない?
ps1の方は、batと違いDeactivate.ps1が用意されていない? と疑問に思いましたが、Activate.ps1の中でdeactivateというfunctionを定義しており。
仮想環境有効化時にdeactivateを読み込んでいるので、これを実行して仮想環境を無効化しています。
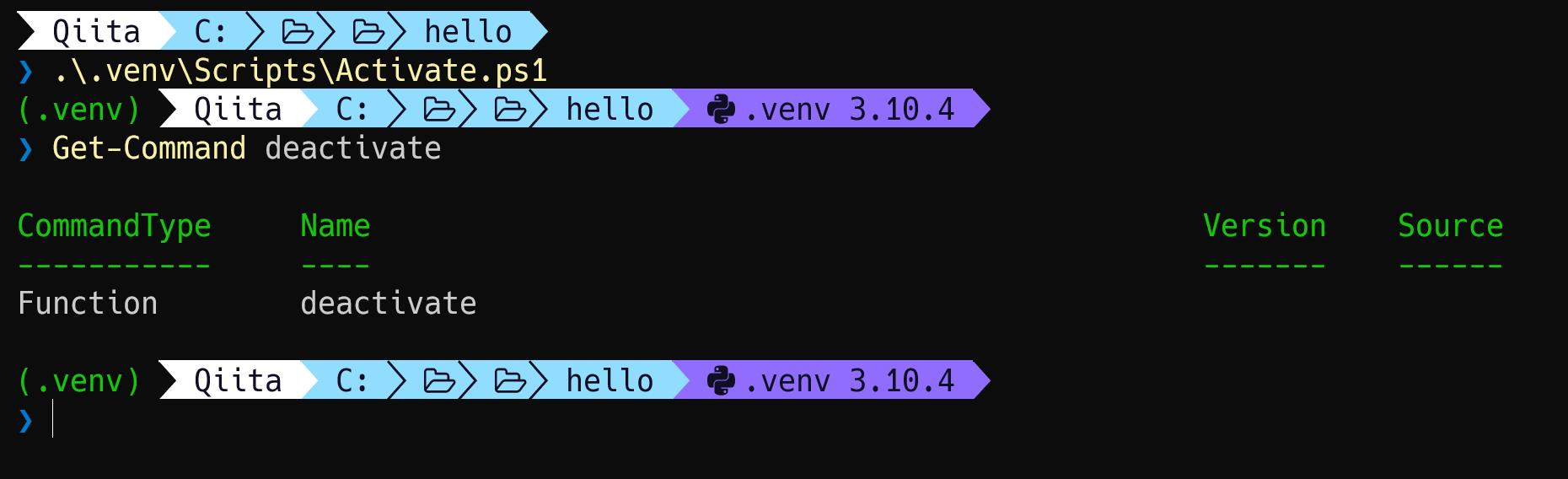
仮想環境が有効な状態ではdeactivateがfunctionで定義されているのが確認できます。
VS Code環境で仮想環境をインタープリタとして選択
仮想環境を作成できたので、ここでは作成した仮想環境をVS Codeで利用する方法を説明します。
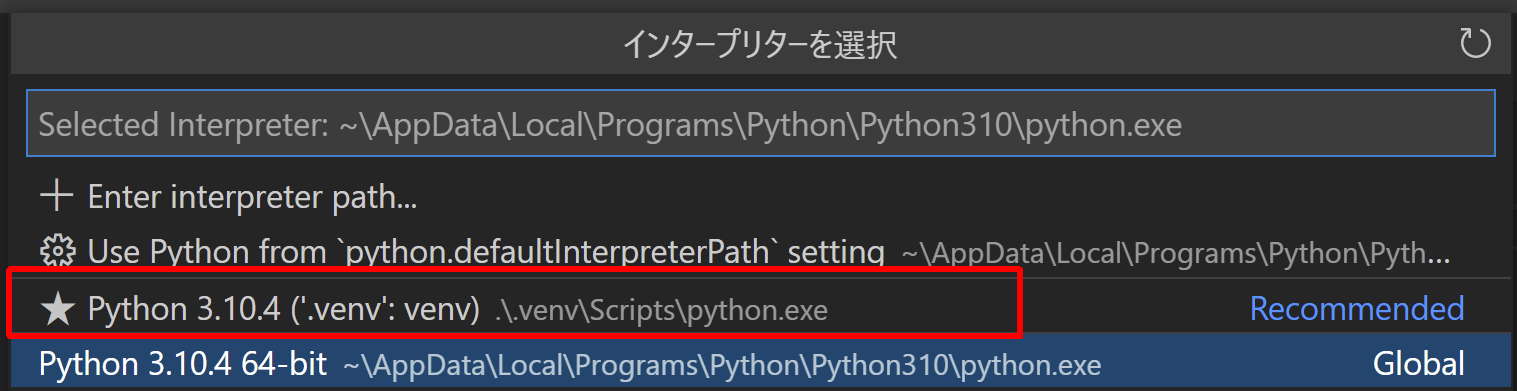
コマンドパレット(Ctrl+Shift+P)からPython: Select Interpreterを選択して
先程作成した.venvを選択します
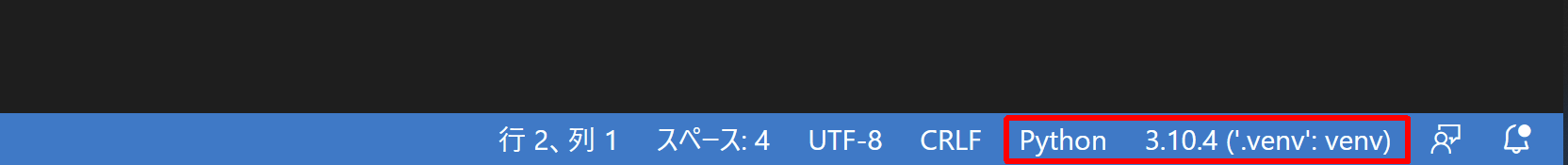
ステータスバーを確認にすると今回作成した.venvが指定されている事を確認できます。
この状態で、統合コンソール(CTRL+SHIFT+@)を新しく起動すると起動時に仮想環境をActiveにして起動してきます。
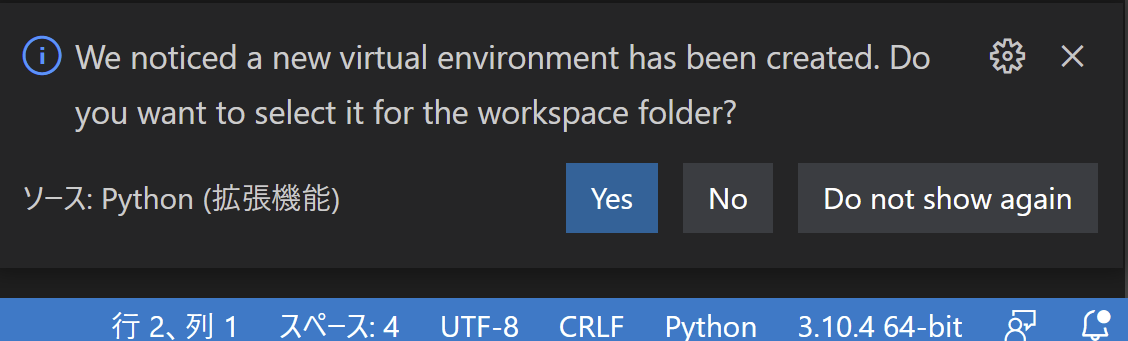
なおPython拡張機能がインストールされたVS Codeを起動している状態で、ワークスペースに仮想環境が作成されると下記のようなポップアップがでてきます。
ここでyesを選択すると、上記と同様にPython interpreterに作成した仮想環境が設定されます。
パッケージのインストール
今回は.venvという仮想環境にmatplotlibというライブラリをインストールして利用してみます。
まずはmatplotlibを利用するプログラムを作成します。
下記プログラムを、standardplot.pyという名前で作成します。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 20, 100) # Create a list of evenly-spaced numbers over the range
plt.plot(x, np.sin(x)) # Plot the sine of each x point
plt.show() # Display the plot
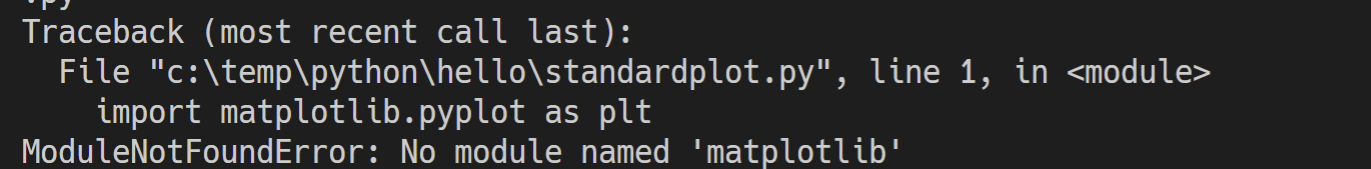
なおまだライブラリをインストールしていないため、この時点で実行するとエラーになります。
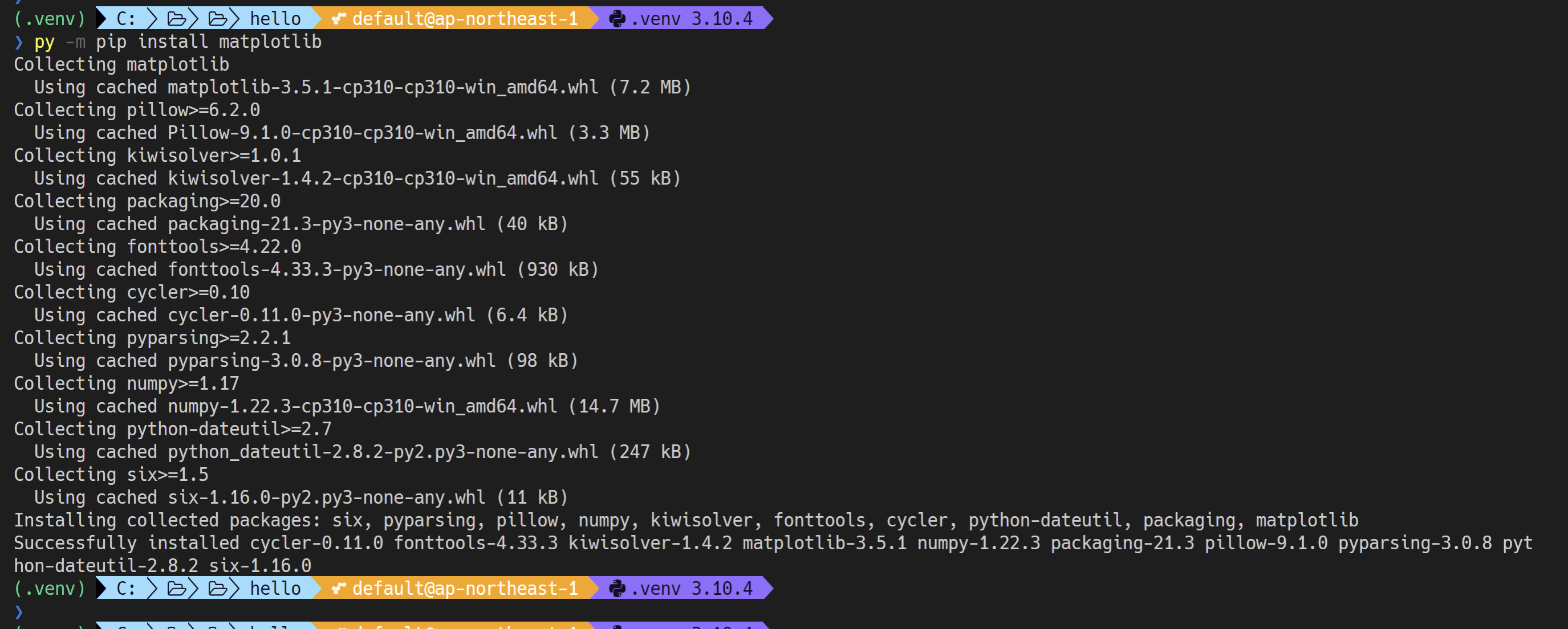
.venvの仮想環境を有効にしている状態で下記コマンドを実行して.venvにmatplotlibをインストールします。
py -m pip install matplotlib
インストール完了しました。下記コマンドでインストールされているパッケージを確認します。
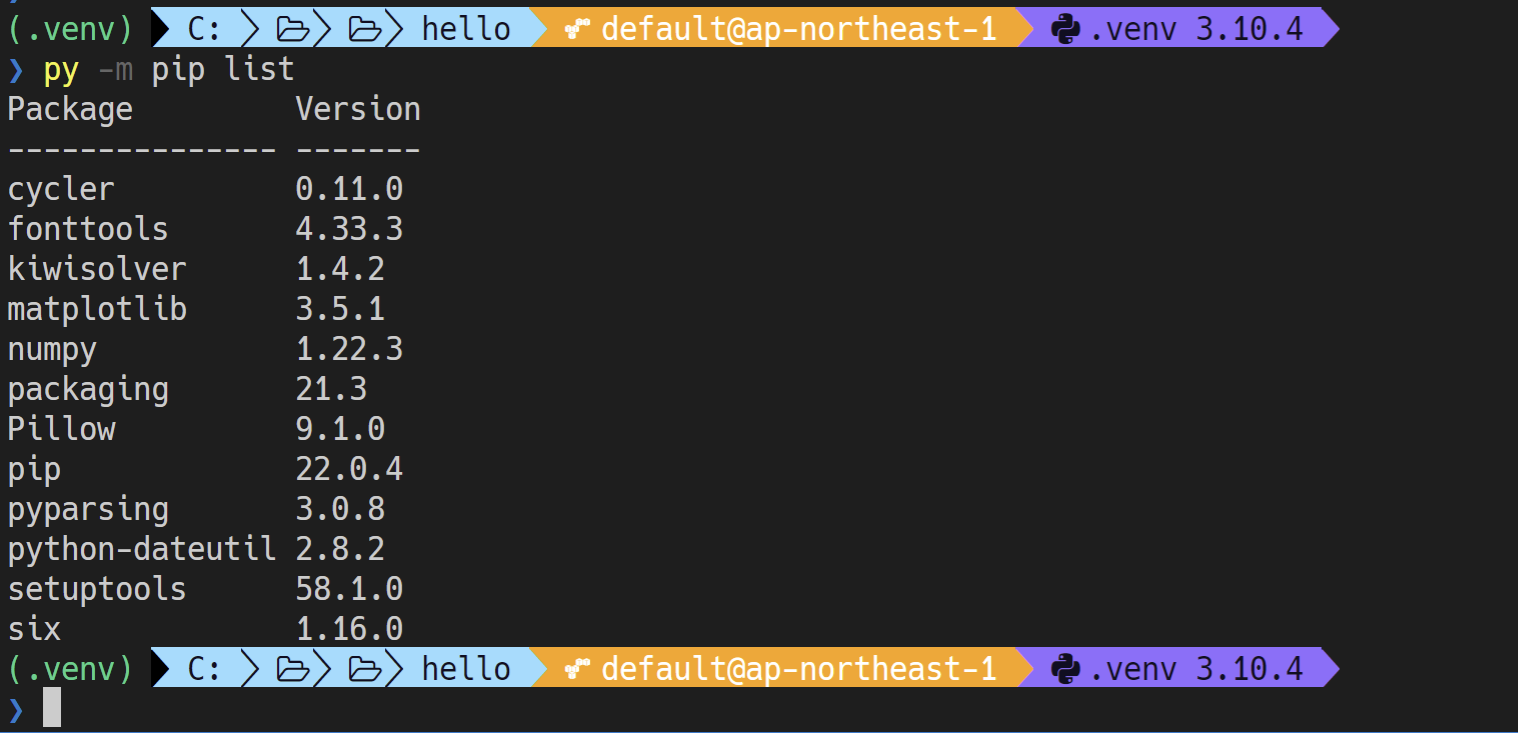
py -m pip list
matplotlibと関係するパッケージがインストールされている事が確認できます。
この状態でstandardplot.pyを実行します。
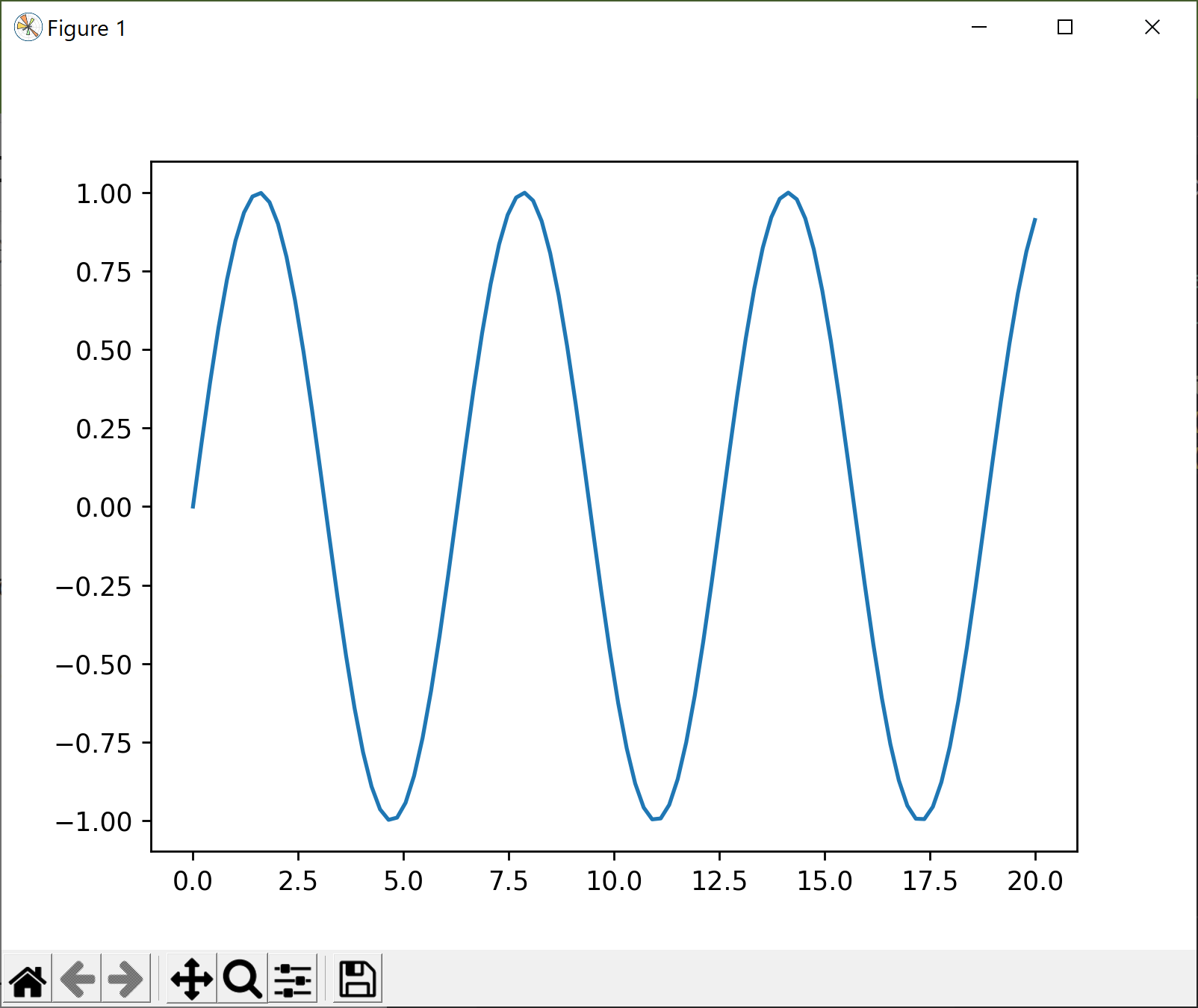
matplotlibライブラリを利用して図が表示されました。
図が表示1
VS Codeでlaunch.jsonを利用したデバックのカスタマイズ
launch.jsonを利用してデバック実行時の引数を指定したデバック実行をしてみます。
下記のプログラムをargv.pyというファイル名で作成する。
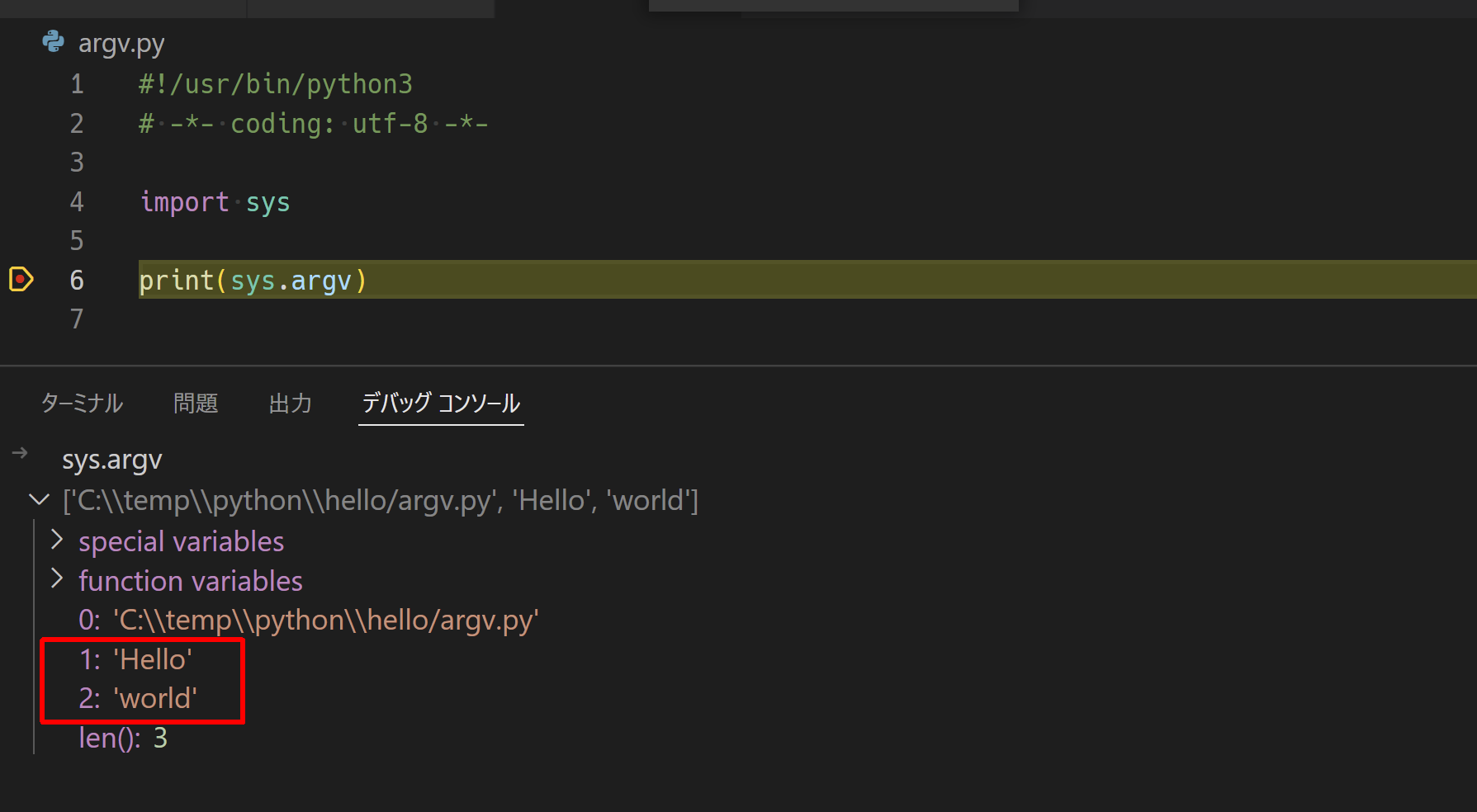
また6行目のprint(sys.argv)にbreak-pointを設定。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
print(sys.argv)
argv.pyは渡された引数を表示する簡易なプログラムになります。
このargv.pyに対してデバック実行時に引数を渡して実行するようにlaunch.jsonを設定します。
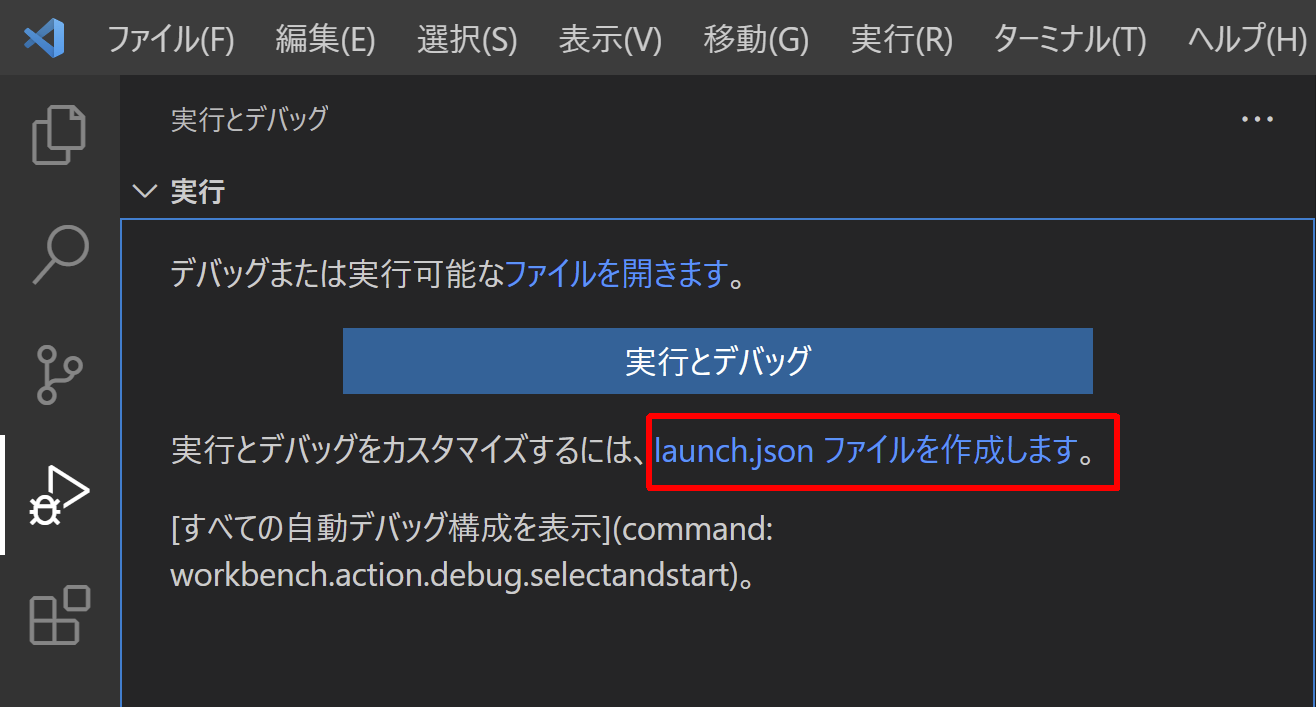
launchljsonファイルを作成しますを選択
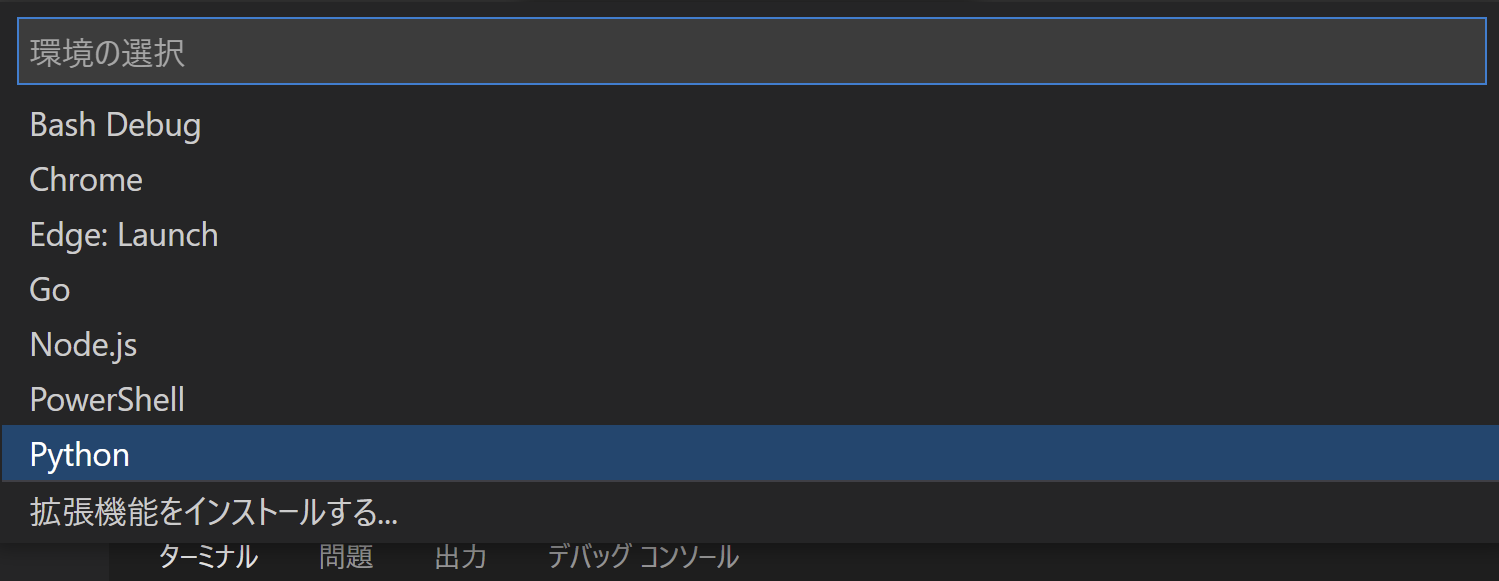
Pythonを選択
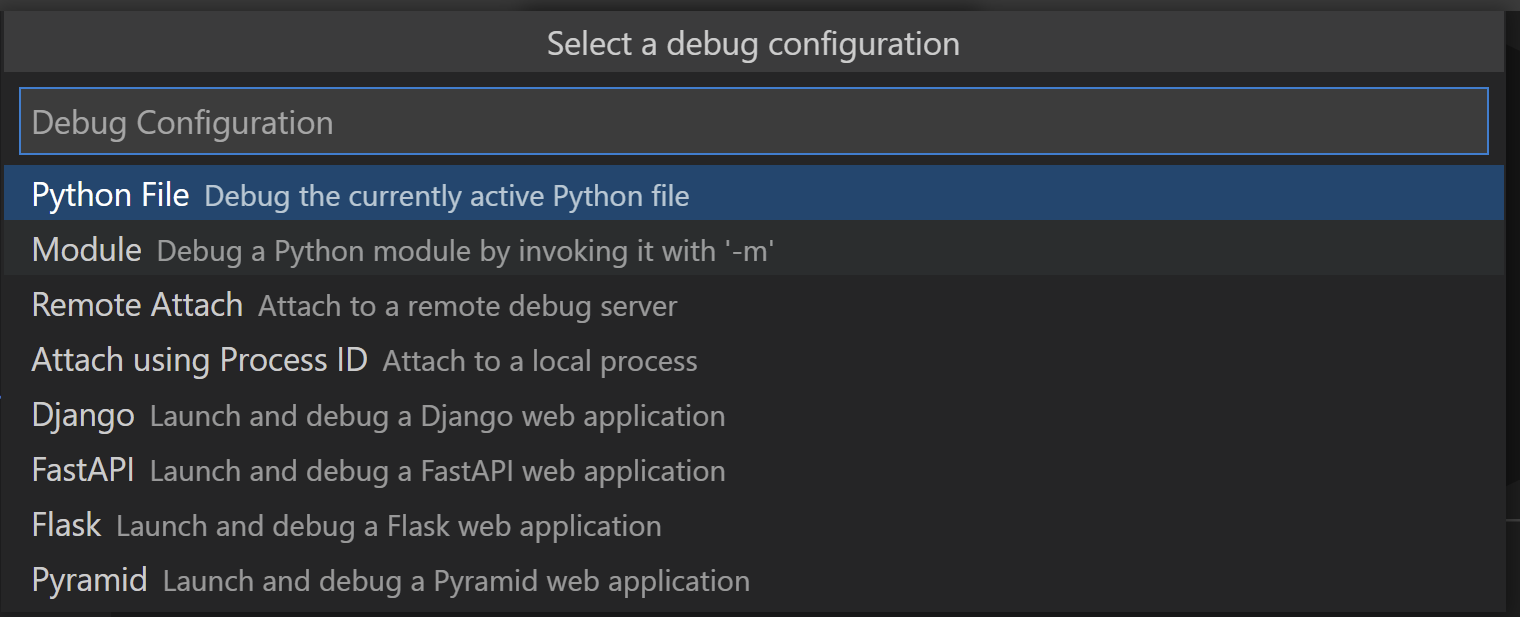
Python Fileを選択
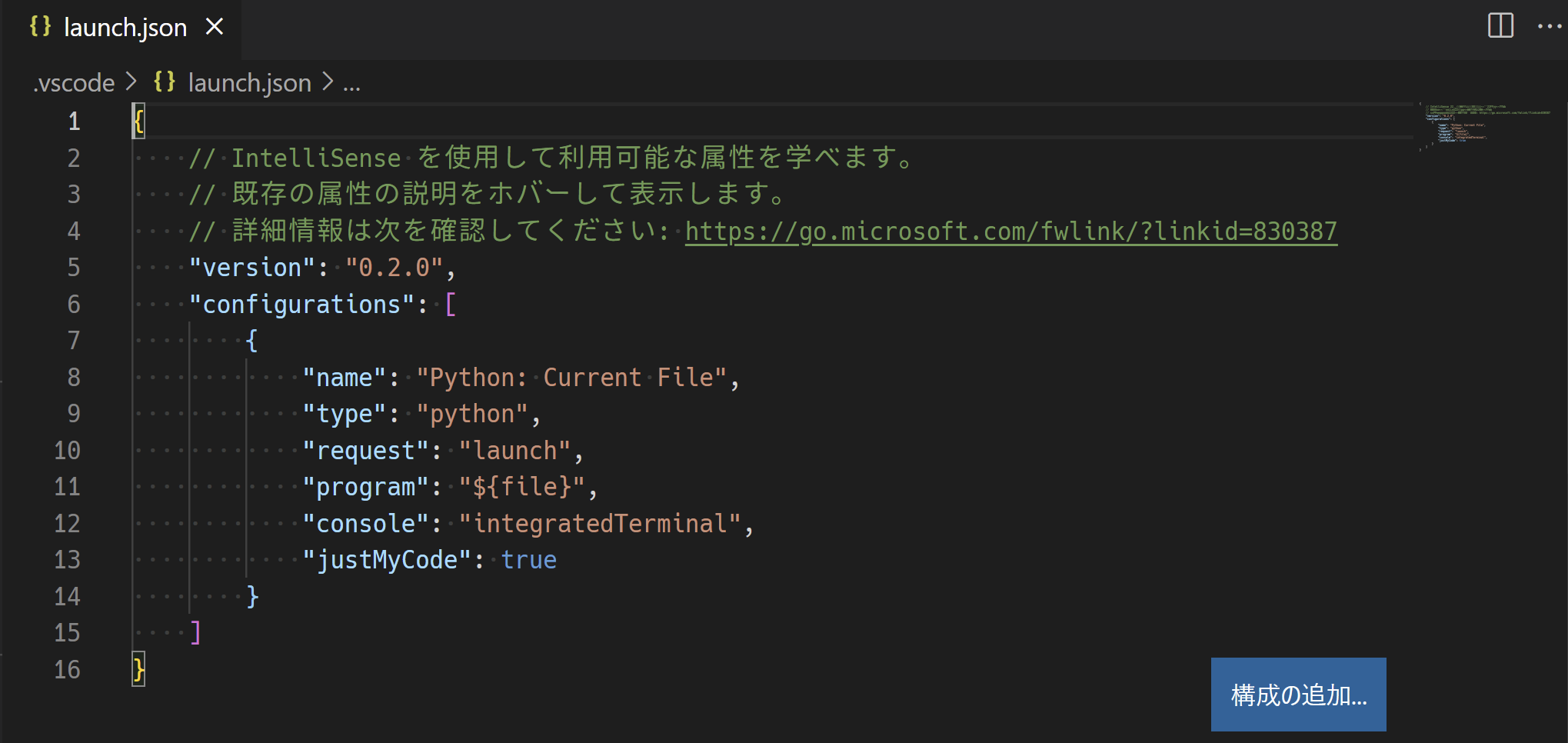
テンプレートからlaunch.jsonが作成されました。
VS Codeではこのlaunch.jsonを設定してデバックをカスタマイズします。
今回は下記のようにargv.pyを実行を追記してみました。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "argv.pyを実行",
"type": "python",
"request": "launch",
"program": "${workspaceRoot}/argv.py",
"console": "integratedTerminal",
"args": [
"Hello",
"world"
]
}
]
}
追加箇所としては、argv.pyを実行 を追加しました
${workspaceRoot}はlaunch.jsonで利用できる変数になり、これはVS Codeのワークスペースディレクトになります。
launch.jsonで利用できる変数については下記にドキュメントがあります。
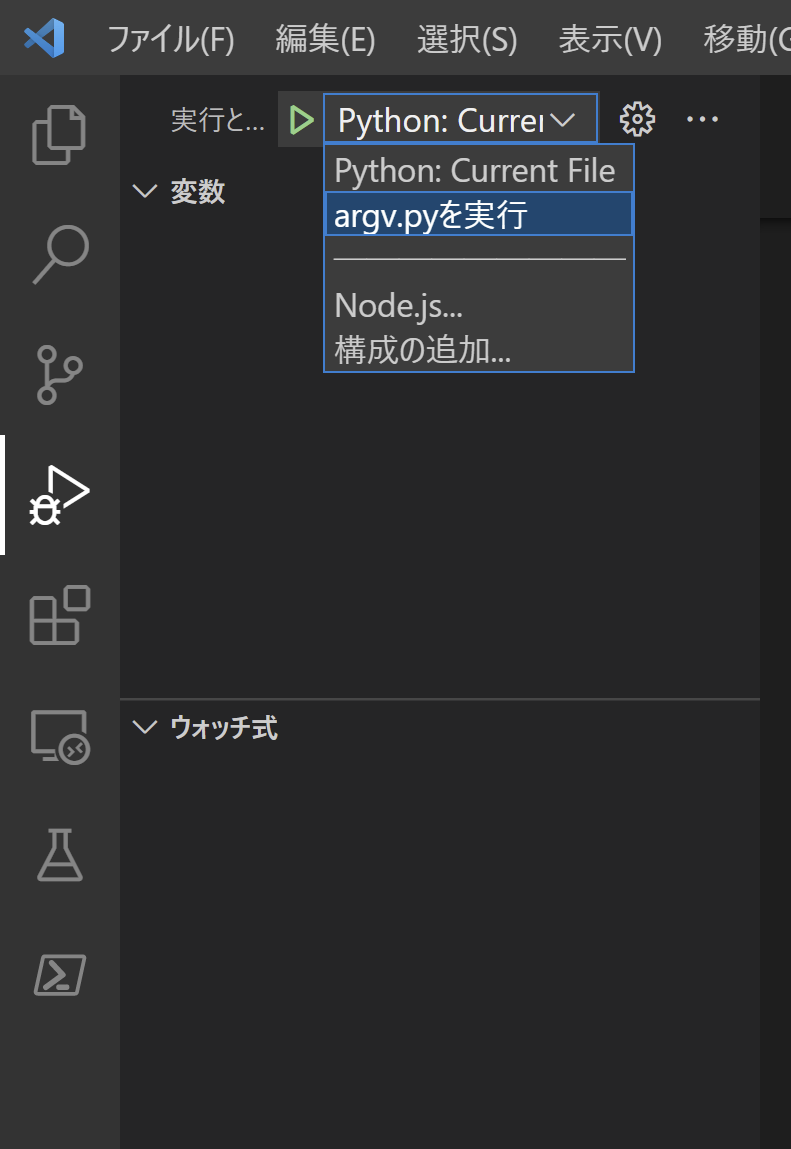
launch.jsonを設定するとデバック実行の画面にargv.pyを実行が追加されます。
こちらを選択して実行ボタンを押すとデバック実行が起動して、先程breakpointを設定した6行目で停止します。
この状態で、デバックコンソールでsys.argvを確認すると下記のようにlaunch.jsonで指定したHelloとWorldが渡して実行されている事が確認できます。(0番目は実行されているスクリプトが入る)
タスク設定
VS Codeには一連の処理をタスクとして設定し、実行するタスクランナーが用意されています。
このタスクはtasks.jsonファイルでタスクを設定する事ができます。
Integrate with External Tools via Tasks
echoを実行するタスク
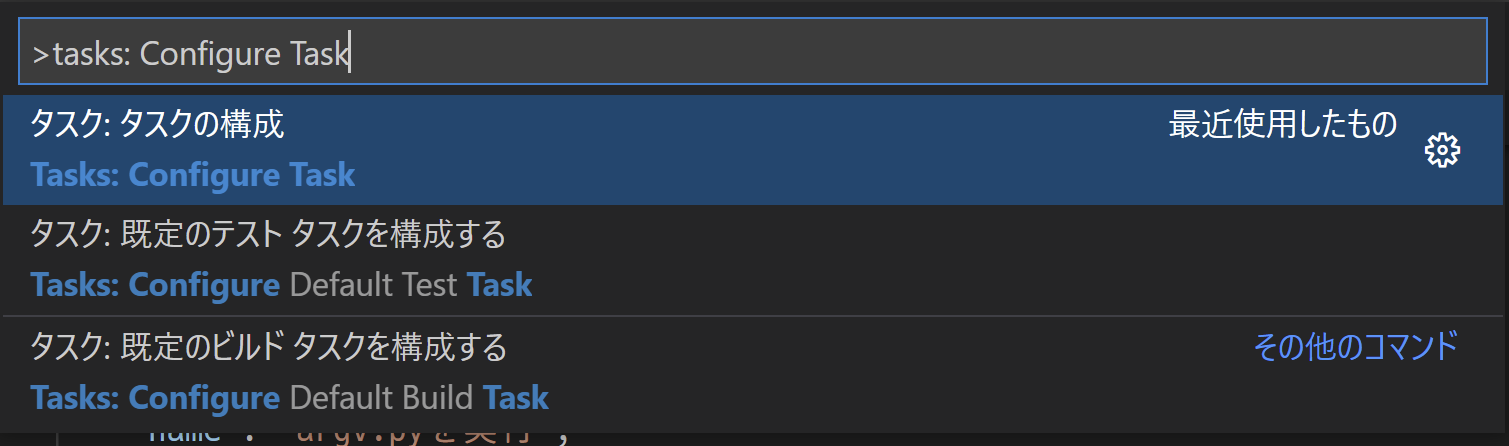
コマンドパレット(Ctrl+Shift+P)からTasks: Configure Taskを選択します。
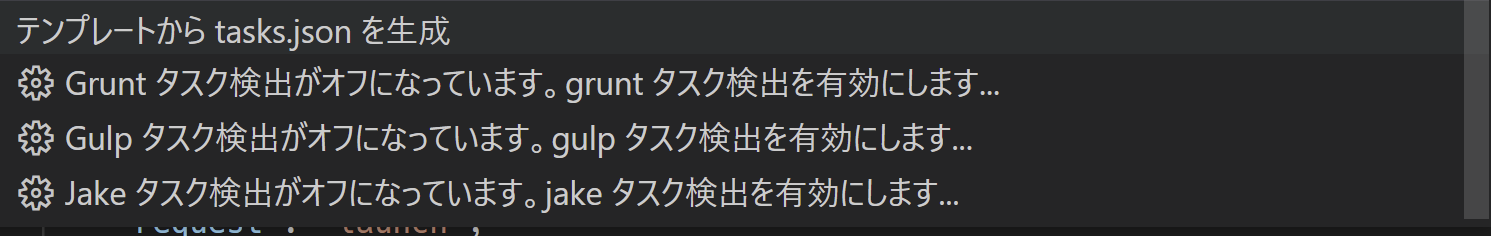
テンプレートからtasks.jsonを生成を選択
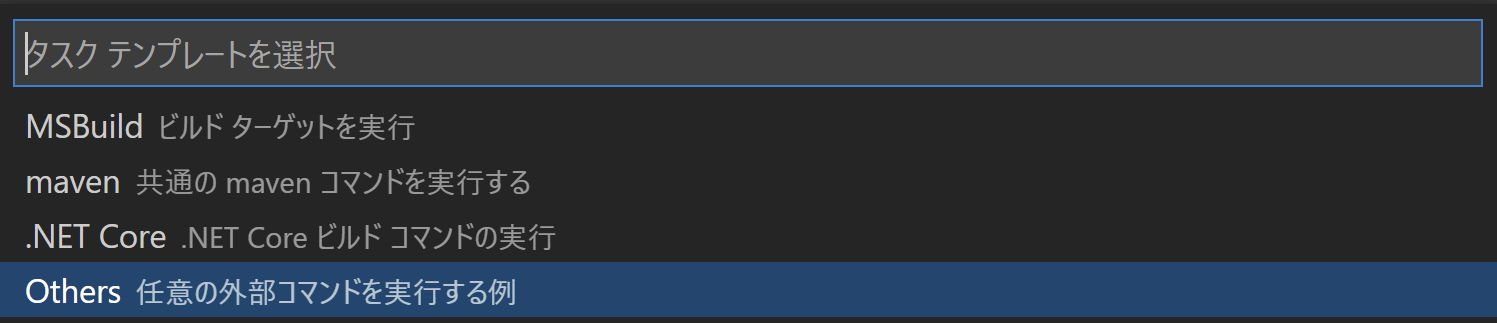
Ohtersを選択。
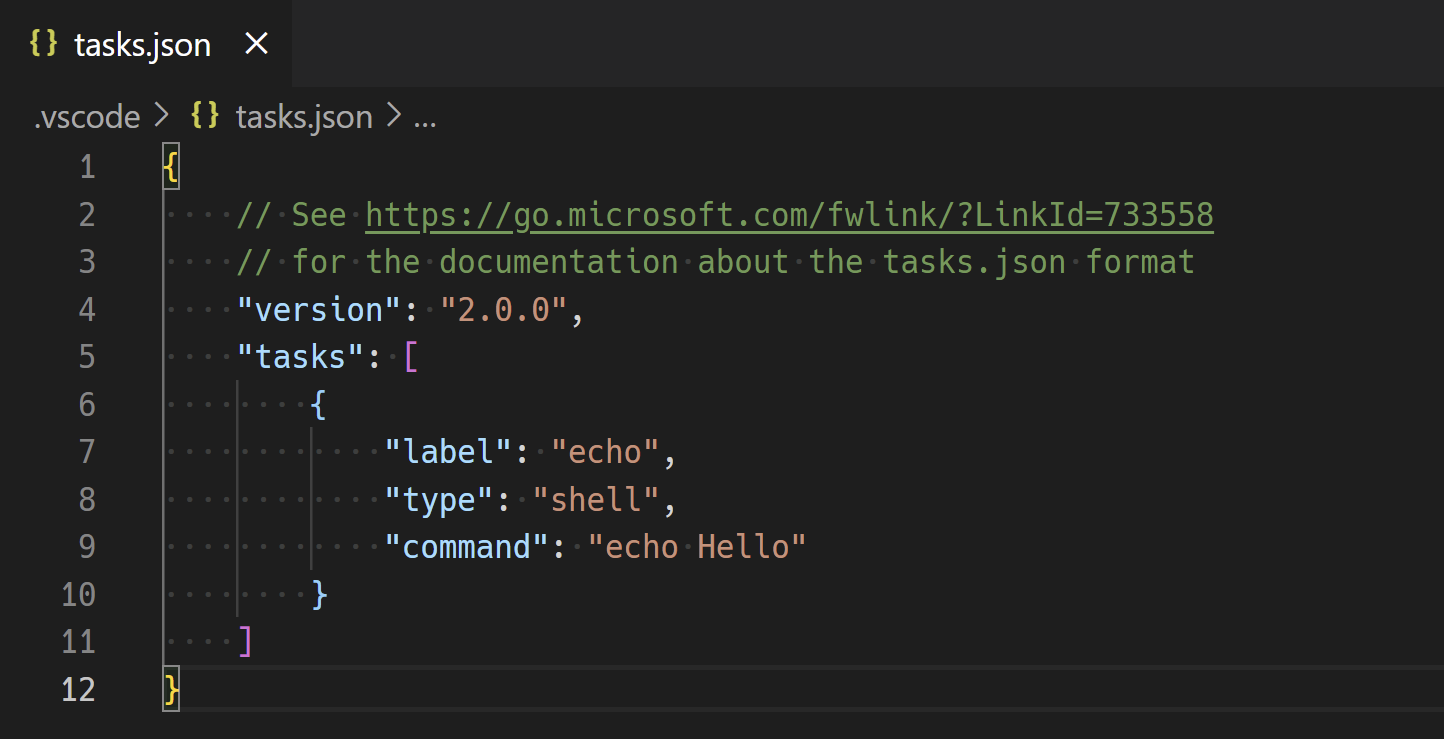
テンプレートからtasks.jsonが生成されました。
これはshellでecho Heloを実行するタスクになります。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
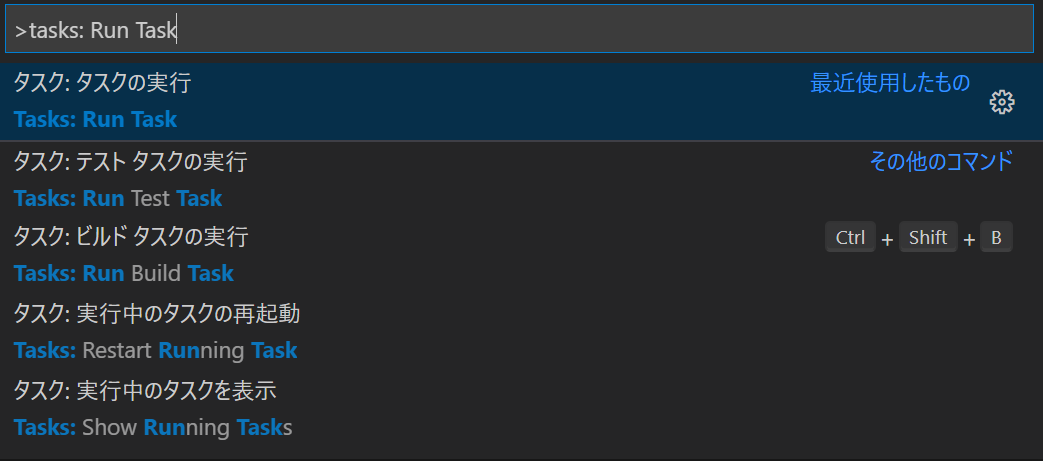
コマンドパレット(Ctrl+Shift+P)からTasks: Run Taskを選択してechoを選択
Tasks: Run Taskを選択
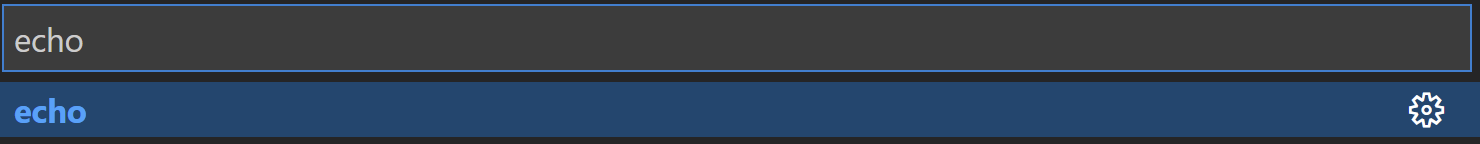
echoを選択
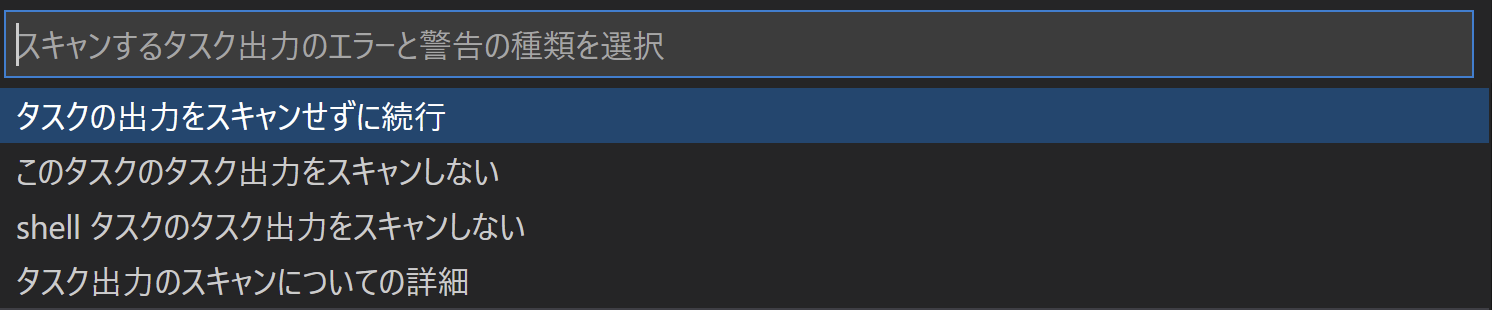
タスクの出力をスキャンせずに続行を選択
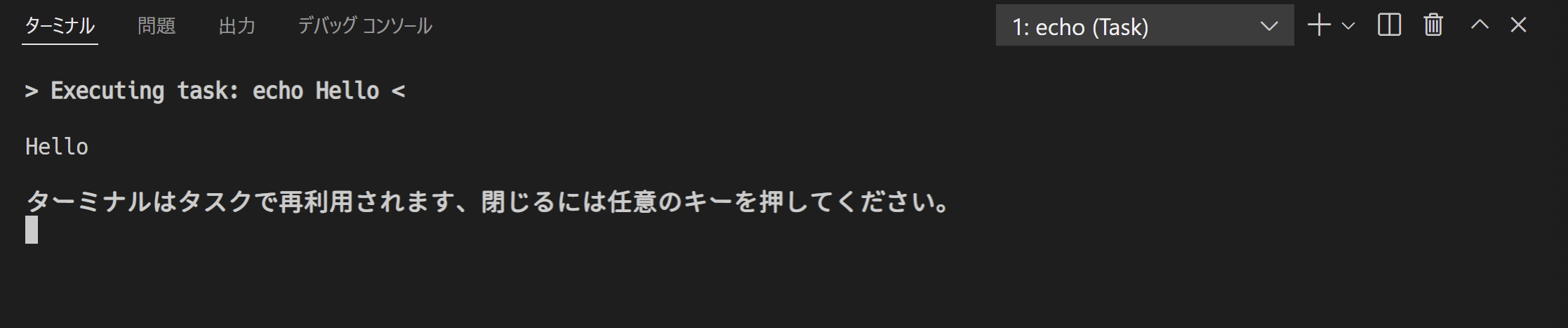
ターミナルでタスクが実行されているのを確認できます。
設定しているインタープリタでpyファイルを実行するタスク
echoをシェルで実行するタスクを生成しましたが。
次はタスクでVS Codeに設定しているインタープリタでpyファイルを実行するTasks.jsonを設定してみます。
ここではexecute standardplotで先程作成したstandardplot.pyを実行するタスクを追加してみます。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
},
{
"label": "execute standardplot",
"type": "shell",
"command": "${command:python.interpreterPath}",
"args":["${workspaceRoot}\\standardplot.py"]
}
]
}
commandとargsについては、フルパスをベタで書いても動きますが、ここではVS Codeで利用できる変数を利用して設定しています。
ここで利用している変数、${command:python.interpreterPath}と${workspaceRoot}の説明は下記にドキュメントがあります。
Integrate with External Tools via Tasks
-
${command:python.interpreterPath}でVS Codeで選択しているインタープリタのパスを取得。 - ${workspaceRoot}、現在のワークスペースを取得
Tasks: Run Taskを選択
execute standardplotを選択
タスクの出力をスキャンせずに続行を選択
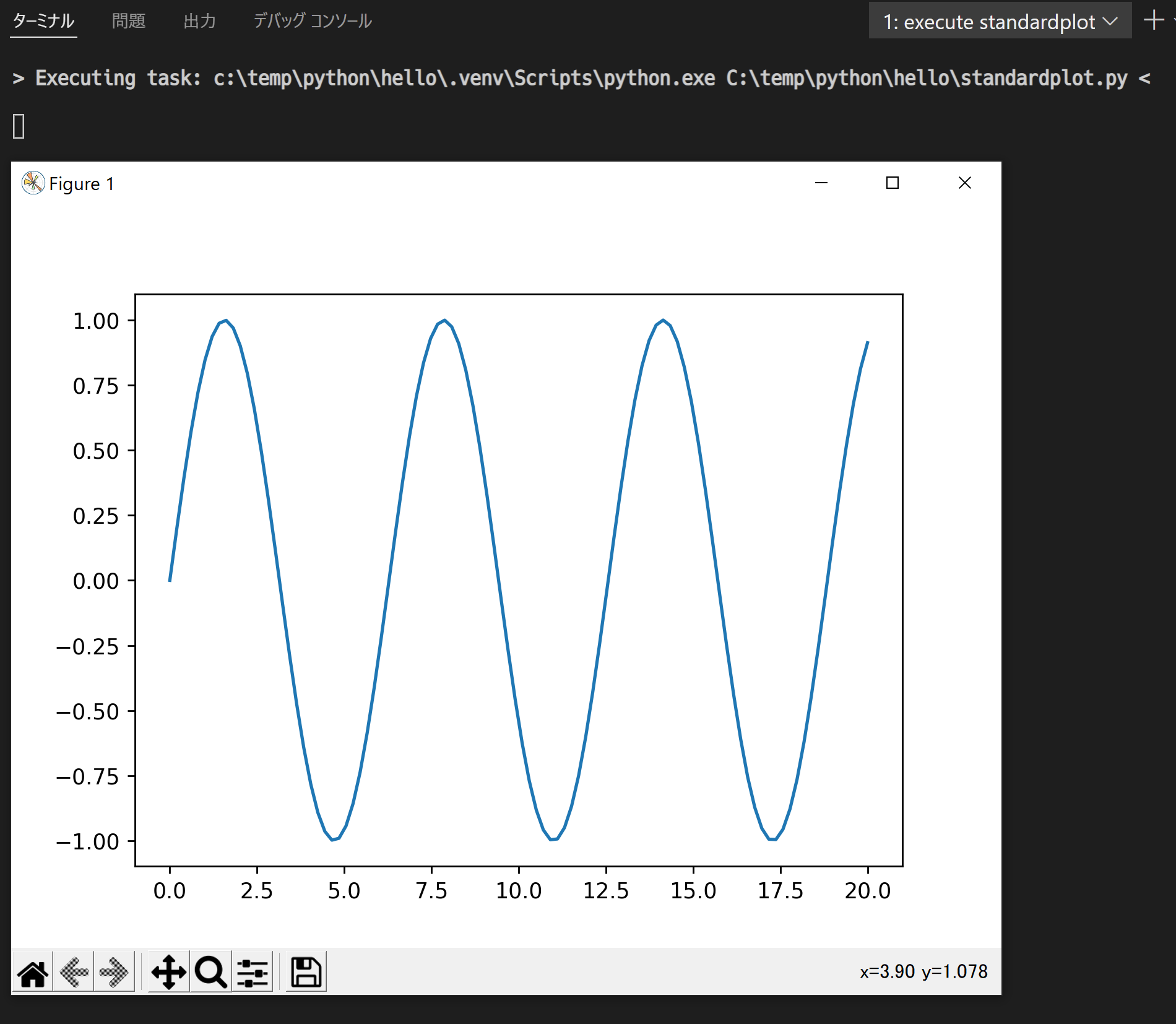
ターミナルでstandardplot.pyが実行されているのがわかります。
まとめ
Pythonは歴史が長い言語だけあり。
- Python2とPython3の話だったり
- 32bitと64bitの話だったり
- 仮想環境の管理の話だったり
- インストーラー、マイクロソフトストア、winget
- Anaconda等の各種ディストリビューションの話だったり
前提として色々と積もる話はありますが、今回はVS Codeの拡張機能の説明部分をメインにインストールについてまとめて見ました。