UnityのSlider使う度に勘で設定してるから、いい加減覚える為にも記事書いてみた。
画像の設定から画像を変形させずに拡大させる方法を書いてます
Sliderの作成
Hierarchyで右クリック、もしくはHierarchyの+ボタンをクリックして
UI > Slider を選択 これだけでSliderとCanvasが作成できます

Canvasの設定についても記事を書く予定
PlayとPauseは関係ないです、、、
Sliderの説明

↑見本

Canvasはキャンバスです、基本これないとUI表示できません
Slider Sliderというコンポーネントがアタッチされています
Sliderコンポーネントの軽い説明

全部説明するのは面倒なので、On Value Chenged についてだけ軽く説明します
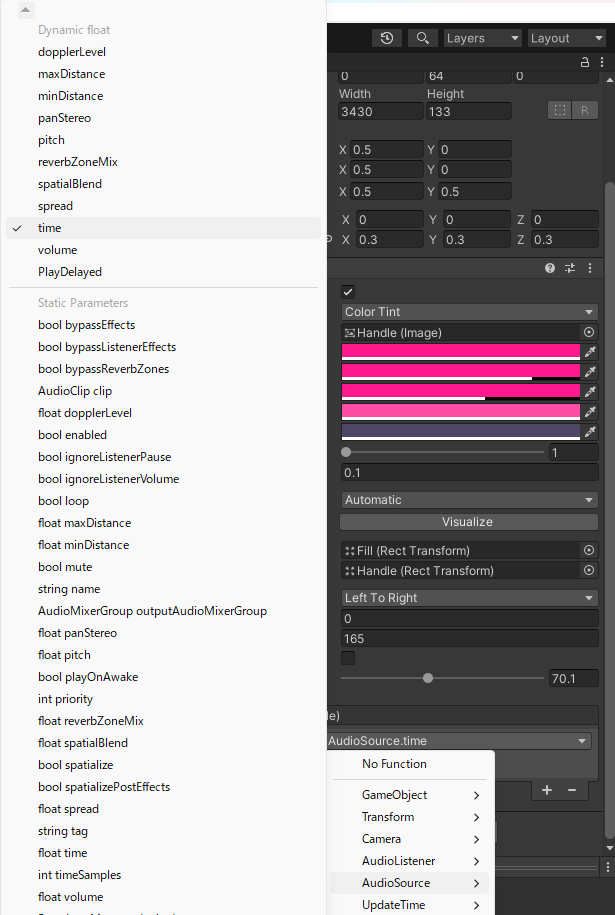
On Value Chenge
On Value Chenge はValueが変動した時に何をするかを設定できます。
下の例では値が変更した時Audio SourceのtimeにValueを代入しています
Dynamic floatの設定を使えば、コードを書かなくてもValueを代入できます

FillArea は上の画像でいうとピンク色の部分です、Valueの数値に応じて長さが変動します
Background は上の画像でいうと白い縁の部分です
Handle Slider Area は上の画像でいうとFillAreaの先にあるピンクい円です、これを消してもユーザはValueを変更できます
画像の設定
ぶっちゃけここからが本題です。
Imageを正しく設定しないとSliderが変形するのです、そうならないようにまず
Sliderで使う画像の設定をすべて以下のようにします。
Texture Typeの変更

Texture Type を Sprite にする、これをすることで、SpriteRendererとImageで使えるようになります。以下のようにって言ったけどTextureType変えるだけでいいかも
Sprite Editorで編集
次にSprite Editorを開き
緑色の線を適当に変更します

この線は画像を拡大した時にどこを拡大するかを示しています
つまり画像の場合、縦に拡大し時はカーブの先端が縦に拡大され、横に拡大した時は先端のカーブが終わったところから拡大される
Imageの設定
ImageのImage TypeをSlicedにします、これで変形せずに拡大ができるようになります

完了
良かったらフォローして、他にもSNSやってるからそっちも見に行って
まだコンテンツ多くないと思うけど、、、


