はじめに
みなさんは身近にあるブラウザについてどこまで理解しているでしょうか?
「ブラウザを説明してください!」と言われたら困ってしまう方もいるのではないでしょうか?
そこで、この記事ではブラウザの概要・歴史・基本的な仕組みについて解説を行いたいと思います。ブラウザについて知りたい、改めて学びたいという方はぜひ参考にしてみてください。
最初にブラウザの概要、次に雑談としてブラウザの歴史、最後にブラウザの仕組みについて解説します。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
ブラウザって何?

ブラウザとは、Webサイトを見るためのソフトウェアのことを指し、皆さんがQiitaを閲覧するためのソフトを指します。ブラウザがあることにより私たちはインターネット上にある情報に簡単にアクセスすることができます。代表的なものとしてはGoogleのChrome、AppleのSafari、MicrosoftのEdgeなどがあります。
しかし、これらのブラウザは最初からあったわけではなく、他にも様々なブラウザの歴史を経て現在の状態になっています。
ブラウザの歴史を教えて!
最初期(1990年代初頭)
最初のブラウザはティム・バナーズ=リーがハイパーテキストとインターネットを組み合わせたことで1991年に誕生したWorldWideWebです(意外と最近)。その後、1993年にMosaicが登場し人気が出始めたことで大手企業も参入しブラウザ戦争が始まりました。
ハイパーテキストとは
ハイパーテキストとは、文書内に他の文章の参照情報を埋め込んで複数の文書を結びつけたものです。
ブラウザ戦争(1990年代)
1993年に画像を表示可能なMosaicが誕生したことにより徐々に人気になりました。1994年にはMosaicを汲んだNetscape Navigatorと呼ばれるブラウザがリリースされました。Netscape Navigatorは世界でも最も使われるブラウザとなりました。
この流れに大手企業も黙っておらず、IBMがWeb ExplorerをMicrosoftがInternet Explorerを開発しました。特にMicrosoftはOSと一緒にブラウザも同梱させることでそのシェアを伸ばしていきます。2002年においてMicrosoftのInternet Explorerのシェアは95%を超えており、ブラウザ戦争はMicrosoftが勝利を収めました。
この頃になるとJavaScriptやCookieなど現在のブラウザに使用される技術が揃うようになってきました。
現在(2000~)
2000年初頭は、Internet Explorerが圧倒的シェアを誇っていました。そんな中で2003年にはAppleからSafari、Netscape Navigatorを開発したNetscapeはオープンソースな自由なブラウザを理念として2004年にMozilla Firefoxを提供しました。
それらはInternet Explorerを超えることはありませんでしたが、着実にシェアを伸ばしていきました。
2008年になるとGoogleのGoogle Chromeが登場しました。Google Chromeは2010年で著しく成長し、2015年には世界シェアの過半数を占めるようになりました。
現在では、Google Chromeが圧倒的No.1(シェア率約60%。2位のMicrosoft Edgeは約20%)となっています。しかし、MicrosoftがBingにGPT-4を搭載するなどOpenAIとの連携強化により今後新しい展開があり得そうです。(個人の見解)
参考
こちらのYouTubeチャンネルでブラウザのシェアの変化を追える動画が投稿されていたので参考になると思います。
ブラウザの仕組みを教えて!
続いてブラウザの基本的なブラウザの仕組みについて説明したいと思います。
ブラウザの構造
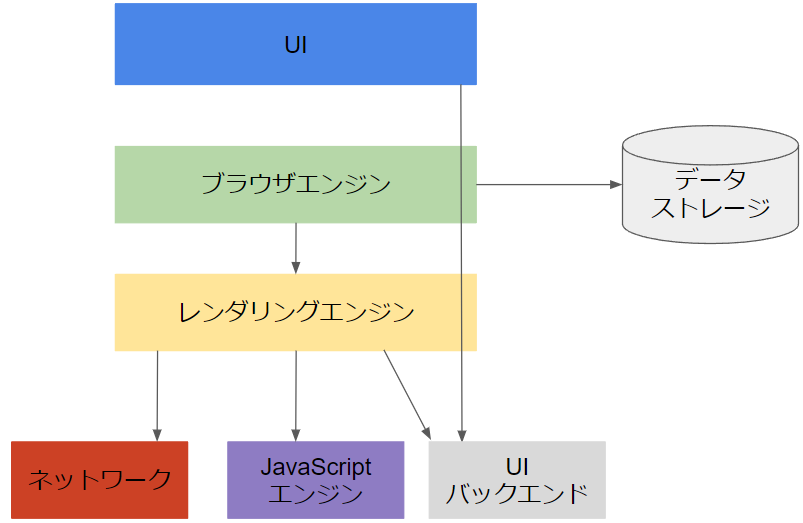
こちらがブラウザの構造の大枠になります。
ブラウザはUI、ブラウザエンジン、レンダリングエンジン、JavaScriptエンジン、ネットワーク、UIバックエンド、データストレージにより構成されます。それぞれについて確認していきましょう。
UI

UIはUser Interfaceの略で実際にユーザーが操作する画面になります。現在のブラウザでは検索だけでなく、戻る、進む、リロードなどの操作も行えます(Mosaicではできなかった)。ブラウザはUIにおいて入力された情報を元にページの遷移などを行います。
ブラウザエンジン
ブラウザエンジンではUIによってアクションをレンダリングエンジンが扱えるようにデータ形式の変換を行います。(マーシャリング)
レンダリングエンジン
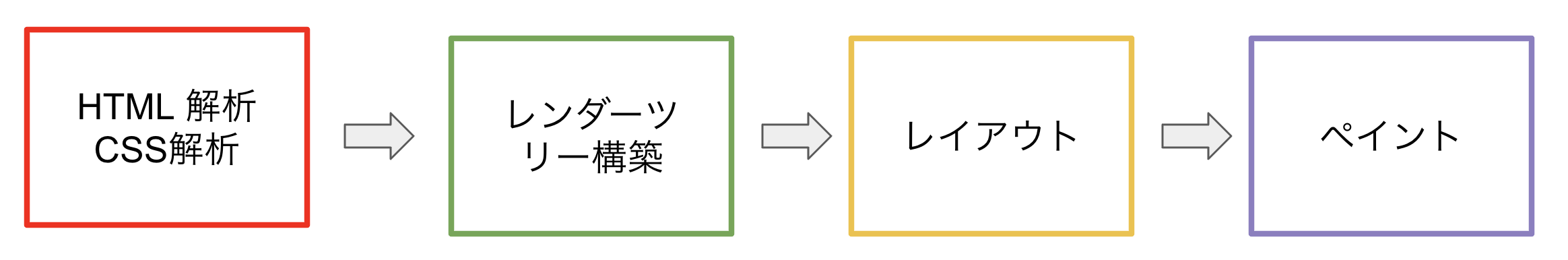
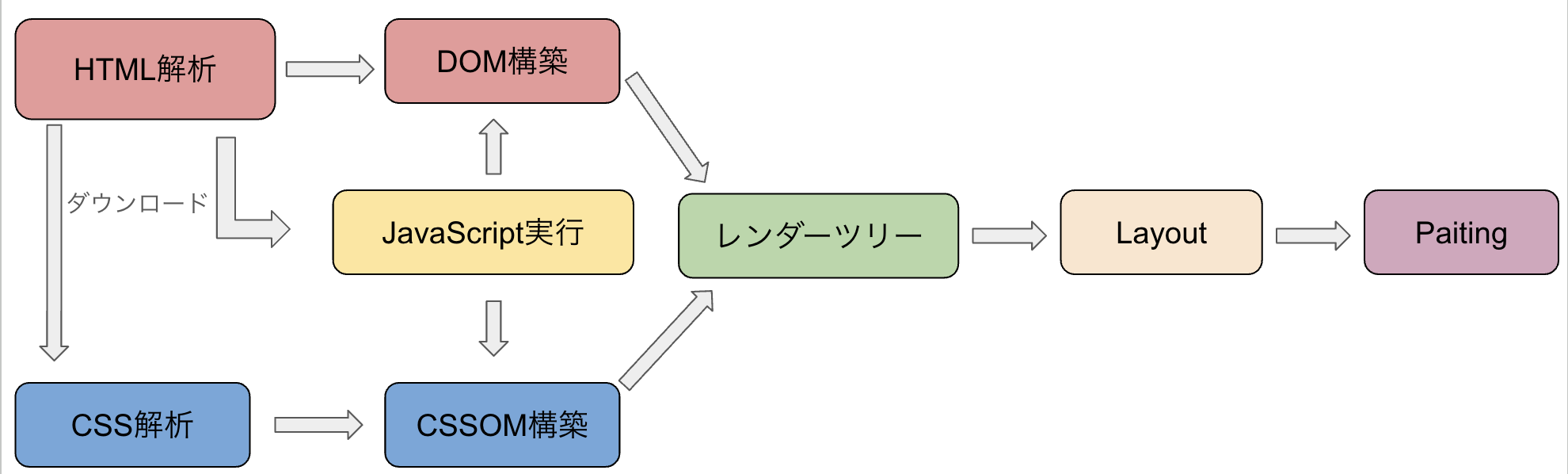
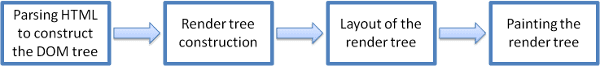
コンテンツを受け取って内容を描画するための箇所となっています。代表的なレンダリングエンジンにはBlinkやWebkitなどがあります。ネットワークからコンテンツを取得した後のレンダリングエンジンの基本的なフローは次のようになっています。

引用:ブラウザの仕組み
それぞれ説明していきます。
HTML解析(パース)
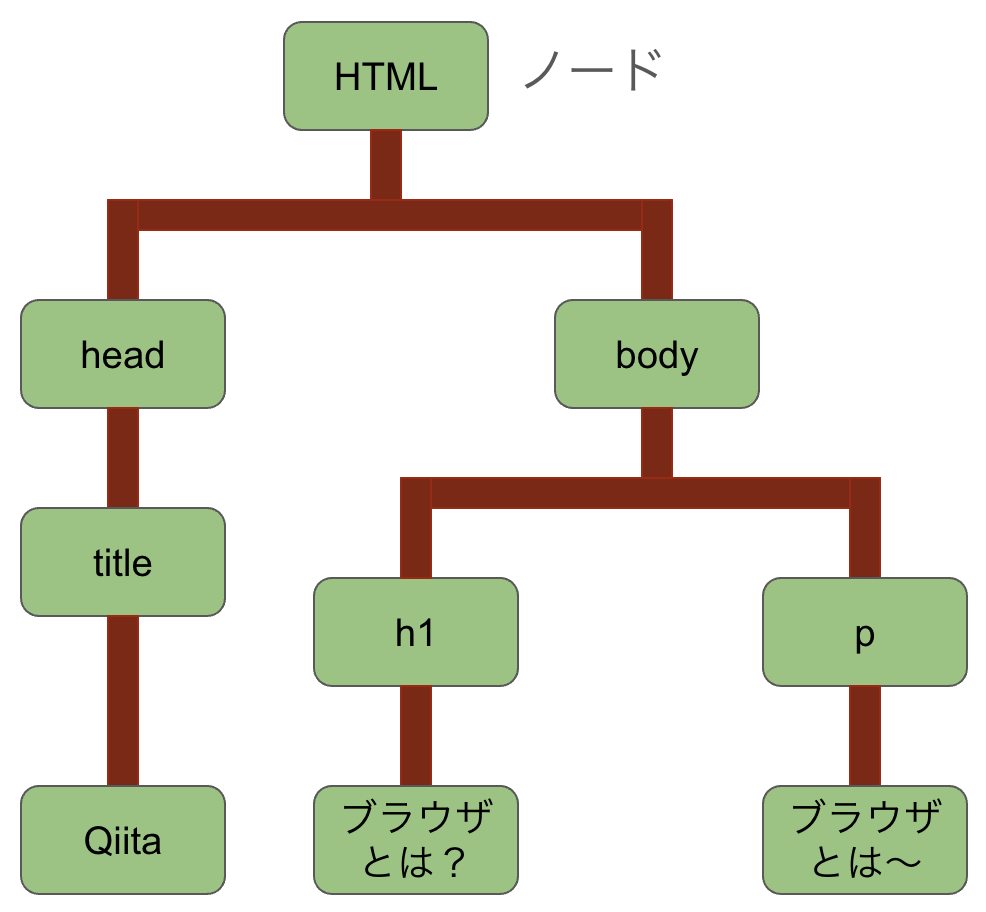
まずレンダリングエンジンでは取得したコンテンツのHTMLを解析してDOMを構築します。DOMを構築することで要素をオブジェクトとして扱うことでプログラムが要素にアクセスして操作することを容易にします。また、HTMLの中にlinkタグがあったらCSSをダウンロードして解析を行います。また、scriptタグがあった場合にはコードのダウンロードを行い、JavaScriptエンジンを用いてコードの実行を行います。
CSS解析
コンテンツにCSSがある場合はCSSの解析も行います。CSSの場合はCSSOM(CSS Object Model)と呼ばれるオブジェクトツリーが構築されます。
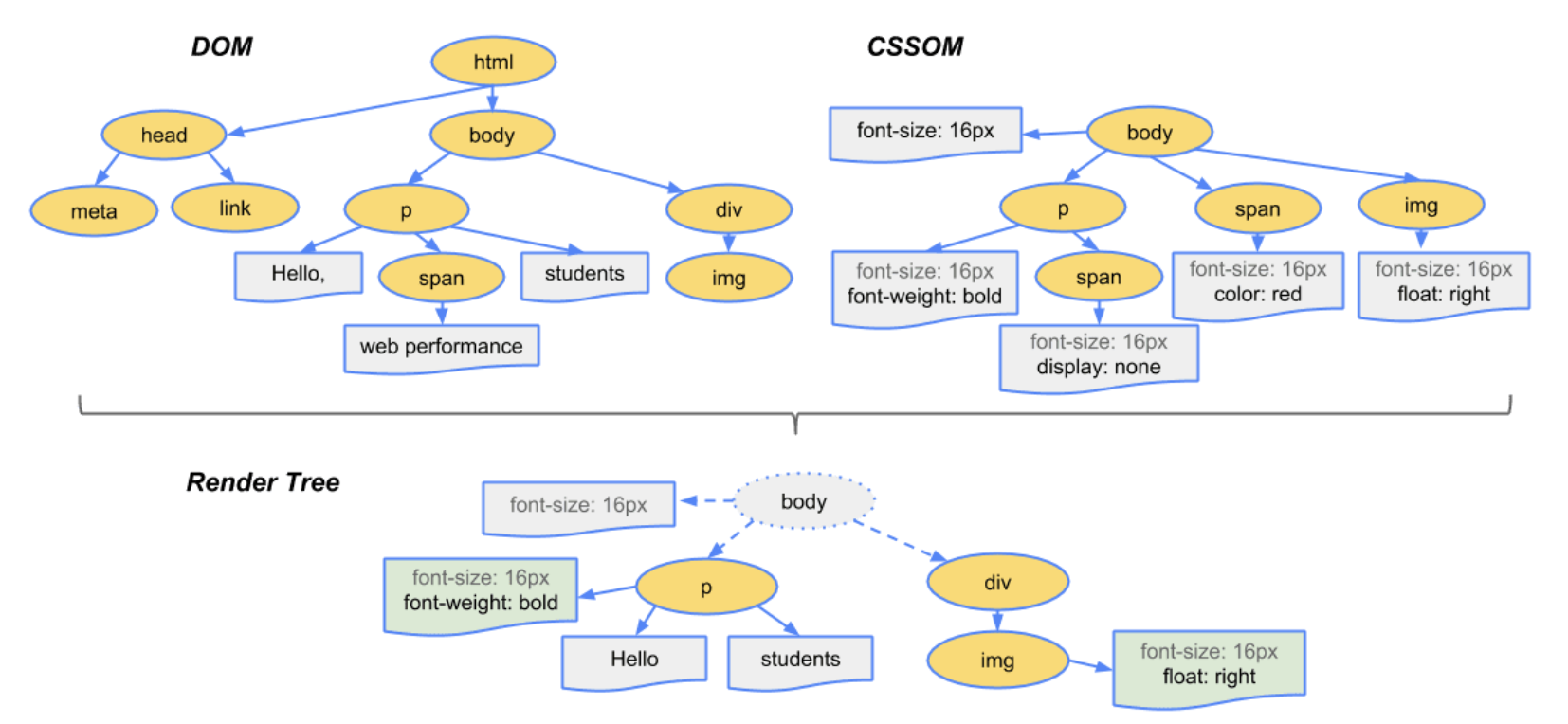
レンダーツリー構築
DOMツリーとCSSOMツリーを繋げることでレンダーツリーを構築します。レンダーツリーでは画面に表示されるノードのみが作成されます。レンダーツリーは
・文書の構造化
・スタイルの適用
・効率的な描画
これらを実現するために作成されます。
Layout
Layout(レイアウト)ではwebサイトの画面表示範囲(viewport)におけるノード(要素)のサイズや位置を計算します。
viewportはmetaタグにおいて設定できます。width=device-widthではviewportの幅が端末の画面と同じになります。ブラウザはこのviewportのサイズから要素のサイズ、位置を決定します。
<!DOCTYPE html>
<html>
<head>
<!-- ここでサイズを指定 -->
<meta name="viewport" content="width=device-width" />
</head>
<body>
<!-- ここにコンテンツを追加 -->
</body>
</html>
Paiting
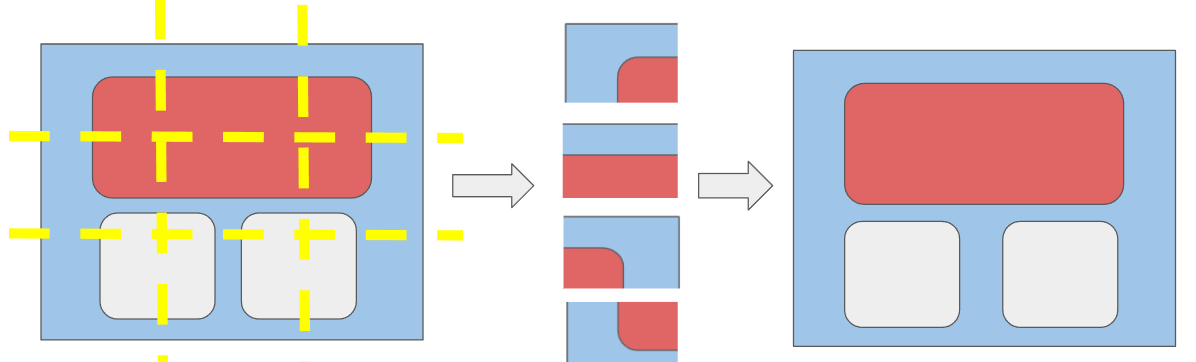
Paintingでは実際に画面にコンテンツを表示させます。Paintingは大きく分けてPaintとCompositeの2つのステップに大別されます。
Paint(描画)
ここでは描画を行う要素の順番を決定する命令を作成します。これを行わないと背景が一番手前に表示されたりなど、望まない結果が出力されてしまいます。この命令のことをPaint Recordsと呼びます。
Composite(合成)
CompositeのステップではPaint Recordsを元にピクセル単位で描画を行っていきます。一度に色を入れると計算量が多くなってしまう可能性があるため、分割して複数のスレッドを用いて計算されて最終的に1つの画面が描画されます。
全体図(詳細)
JavaScriptエンジン
JavaScriptコードを解釈して、実行するための部分になっています。レンダリングエンジンと連携して動作することで動的なWebサイトを実現します。JavaScriptを用いないとショッピングサイトなどで個人に合わせた表示であったり、スクロールの変化に合わせた表示の変更ができなくなってしまいます。
ネットワーク
Webブラウザのネットワークでは主にサーバとの通信を担当します。このネットワーク部においてブラウザはサーバからコンテンツの取得を行います。
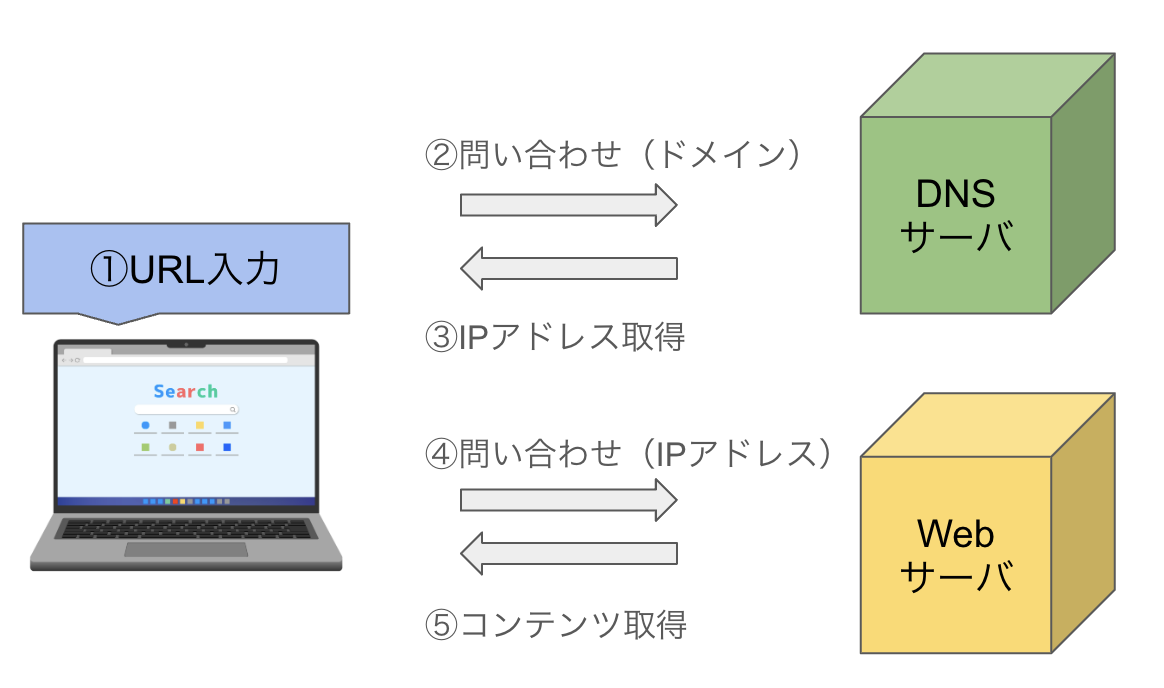
全体像
こちらがブラウザがネットワークを通じてサーバとやりとりする時の基本的なフローになります。各用語や補足について説明していきます。
URL
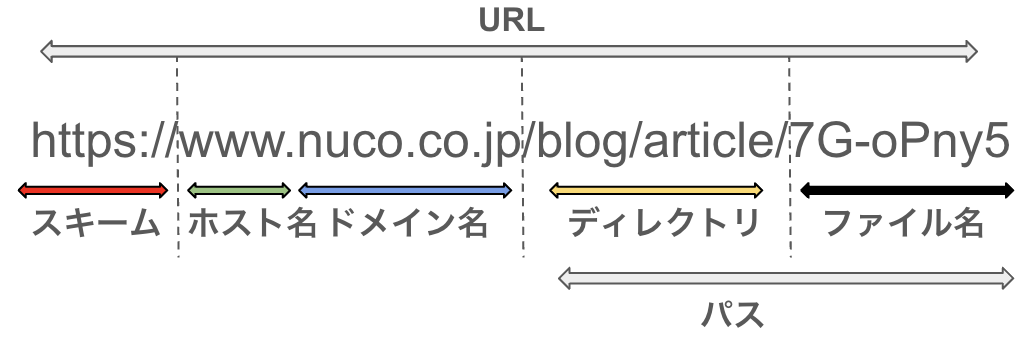
URLとはUniform Resource Locatorの略称です。インターネット上における情報の場所を示すことができます。URLはこのようにスキーム、ドメイン名、ディレクトリ、ファイル名などで構成されます。

スキーム
スキームではブラウザが用いるプロトコル(通信手法)を示します。この場合ではhttps://がスキームにあたりhttpsプロトコルが通信に用いられていることがわかります。
ホスト名
ホスト名とはインターネット上のコンピュータを識別するためのものです。このURL例の場合はwwwがホスト名に該当します。ホスト名は省略することが可能です。*実際のURLにはwwwはありませんが例のために付け加えました。実際のURLはこちらになります。
ドメイン名
ドメイン名は住所のようなものでWebサイトの場所を特定するものです。例ではnuco.co.jpがドメイン名に該当します。ブラウザはこのドメイン名を利用してDNSサーバからIPアドレスを取得し、そのIPアドレスを利用することでコンテンツにアクセスします。
パス
パスはディレクトリとファイル名によって構成されます。ディレクトリ名は表示させたいコンテンツの中身に沿ったものを選ぶようにしましょう。
IPアドレス
コンピュータを一意に識別するための住所の役割を果たす数字と.で構成されるものです。例えば「172.217.174.99」はGoogleのIPアドレスで、検索画面に飛びます。
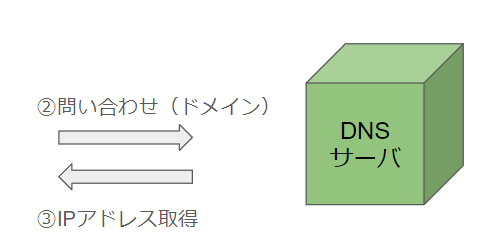
DNS
DNS(Domain Name System)は、ドメインとそれに対応するIPアドレスの管理をするシステムのことです。WebサイトのドメインをDNSに照会し、アクセス先のIPアドレスを参照します。
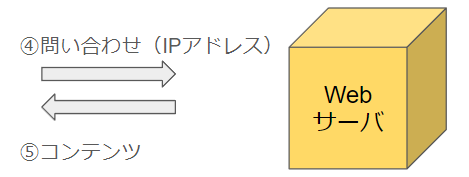
Webサーバ
ブラウザは取得したIPアドレスをもとにWebサーバと通信を行います。Webサーバにはコンテンツ(HTML、CSS、画像など)が保存されています。送られてきたIPアドレスをもとにWebサーバはコンテンツを返します。
通信手法
ブラウザとサーバとの通信にはHTTPプロトコルが用いられます(現在はよりセキュアなHTTPSが採用されています)。URLの最初にはこの通信プロトコルが記載されます。
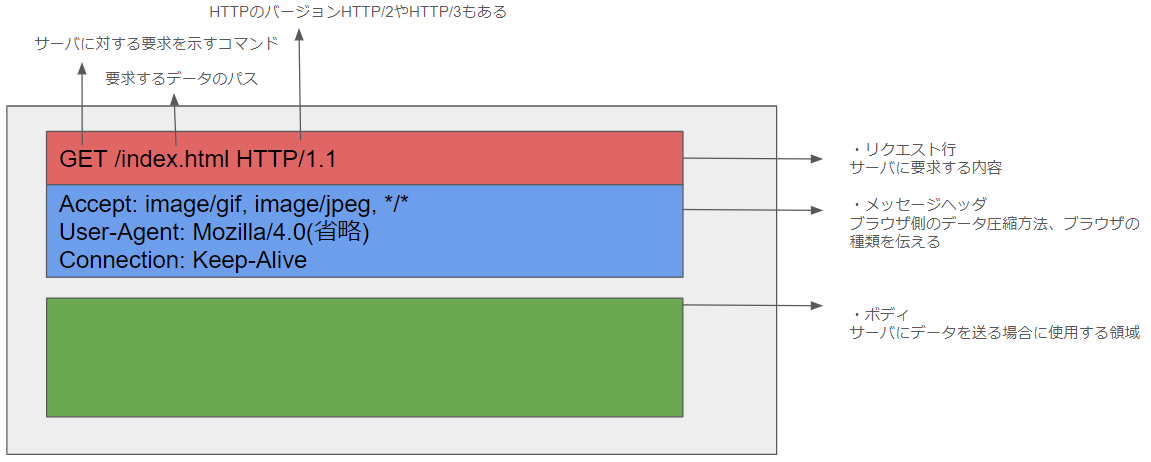
HTTP通信ではWebブラウザは次のようなHTTPリクエストを用いてサーバにメッセージを飛ばします。
そうするとサーバからHTTPリスポンスが帰ってきてリクエストが無事処理されればコンテンツを取得できます。

UIバックエンド
UIバックエンドでは、プラットフォームに依存しない汎用的なインターフェースの描画に使用されます。コンボボックスやウィンドウなどのウィジェットが該当します。
データストレージ
データストレージはその名の通りデータの保存場所でキャッシュやCookieを保存するのに使用します。
キャッシュ
キャッシュとはアクセスしたサイトの情報(画像やHTMLなど)を保存する技術のことで、過去のサイトを訪れた際にキャッシュを利用することでインターネットを用いずにアクセスできるため高速にWebページが表示されるようになります。
Cookie
CookieはWebサイトの訪問日時や回数などのユーザーの行動履歴をまとめたテキストファイルのことを指します。よくWebサイト訪問時にCookieの利用に同意するかどうか聞かれると思います。Cookieの情報を利用することでWebサイトはユーザーごとに応じた広告であったり、商品のレコメンドを行います。
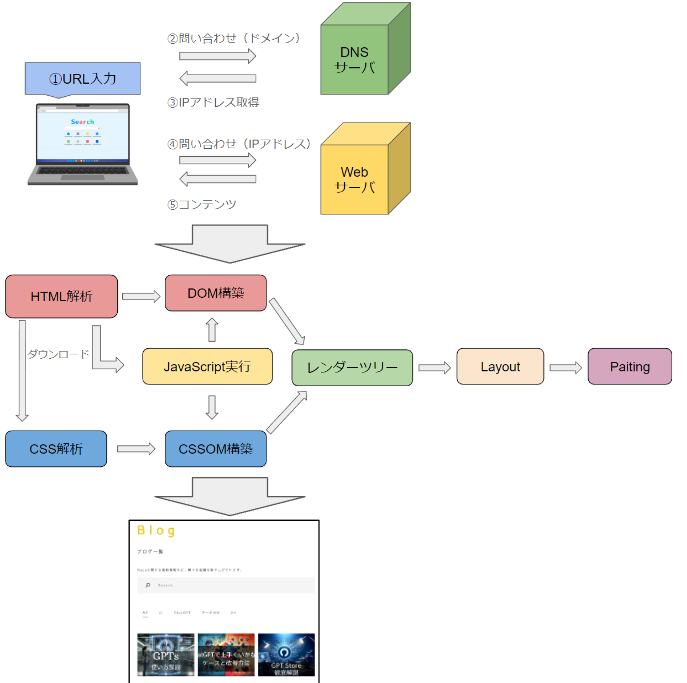
描画されるまでのまとめ
こちらが最終的にブラウザにおいてwebサイトが表示されるまでに全体像になります。
参考
今回この記事を執筆するにあたり、以下のサイトを参考にさせていただきました。
何か間違い等ありましたらコメント欄にて指摘していただけると助かります。
まとめ
いかがでしたでしょうか、今回はブラウザの基本について紹介してみました。他にも身近な技術でも意外と知らない技術もあると思うのでぜひ興味を持って調べてみてください(自分も思いついたら紹介していきます)。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。