はじめに
この記事では、consoleメソッドについて紹介を行っていきます。consoleメソッドには例えばconsole.log()などが挙げられます。web開発においてconsole.log()を使用する方は多いかもしれません。しかしconsoleにはconsole.log()以外にも様々なメソッドがあるので、状況に合わせて使い分けることで少しでも快適なデバック、開発ライフを目指しましょう。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
consoleについて
consoleオブジェクトを用いることで変数の値などをコンソール上に出力することができます。主に出力の確認であったり不具合の原因特定などのデバックするために使用されます。
代表的なものとして、console.log()がありますが、他にも様々な便利メソッドがあるので紹介を行なっていきたいと思います。
console.log()
console.logはコンソールにメッセージを出力するために使用されます。console.log()の引数には文字列、オブジェクト、配列、ブーリアンなど様々な型を取ることができます。デバックや開発の際に変数の値やプログラムの状態を確認するために利用されます。使用頻度が高くconsole.log()だけしか使わないという方もいるのではないでしょうか。
let message = "Hello, World!";
console.log(message);
console.log(10)
console.log(true)
結果
スタイル付きログ(おまけ)
実はconsole.log()はCSSを適用することで出力を装飾することができます。書き方は簡単で、第一引数を%cで最初に記述して、第二引数にCSSスタイルを追加します。
const styles = 'background-color: black; color: green; font-size:30px; padding: 20px;'
console.log('%cQiita', styles);
console.table()
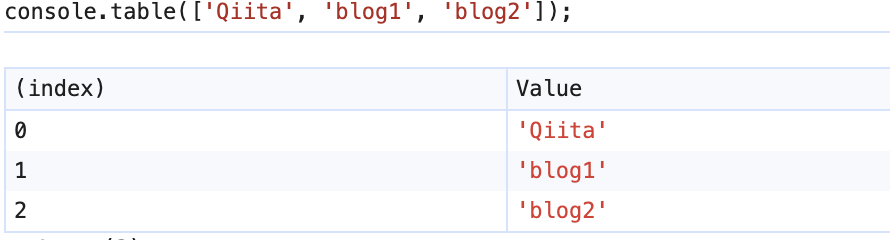
console.table()は表形式のデータをコンソール上において表で出力を行ってくれます。これを用いることで見にくい配列やオブジェクトの可読性を上げてくれます。
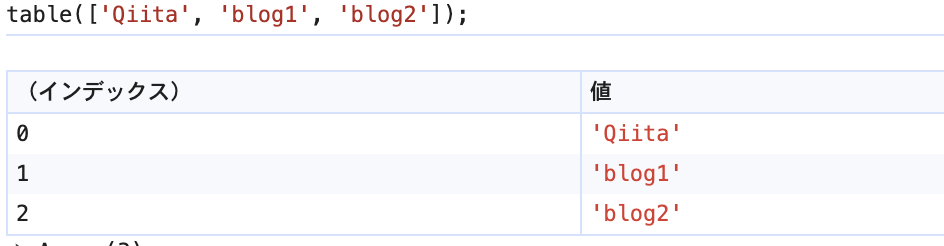
console.table(['Qiita', 'blog1', 'blog2']);
結果
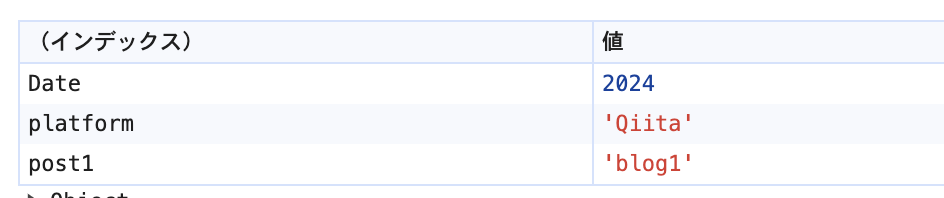
console.table({
'Date': new Date().getFullYear(),
'platform': 'Qiita',
'post1': 'blog1',
});
console.group()
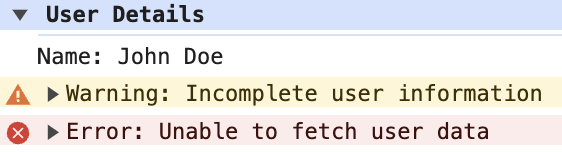
console.groupを使用するとメッセージをグループ化して、インデントして表示することができます。まとめたいものをconsole.group()とconsole.groupEnd()で囲むことにより実現できます。
console.group("User Details");
console.log("Name: John Doe");
console.warn("Warning: Incomplete user information");
console.error("Error: Unable to fetch user data");
console.groupEnd();
結果
console.dir()
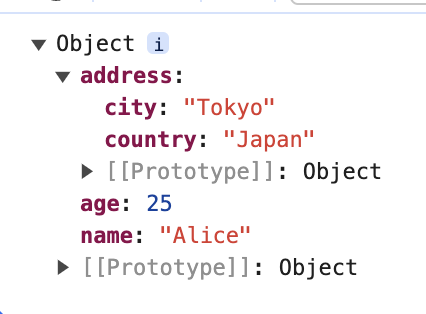
console.dir()を使用するとオブジェクトのプロパティを一覧形式でコンソールに表示することができます。オブジェクトの構造や中身を探索する際に役立てることができます。
const user = {
name: "Alice",
age: 25,
address: {
city: "Tokyo",
country: "Japan"
}
};
console.dir(user);
結果
console.time()
console.time()を使用すると処理にかかる時間を計測することができます。使い方は簡単で、console.time();とconsole.timeEnd();で計測したい箇所を挟んで上げれば計測を行うことができます。
console.time('time');
const qiita = function(){
console.log('Qiita');
}
qiita();
console.timeEnd('time');
console.count()
呼び出された回数を記録するメソッドで関数や変数が呼び出された回数を記録して呼び出される度に出力を行います。
function exampleFunction() {
console.count('Function call count');
}
for (let i = 0; i < 5; i++) {
exampleFunction();
}
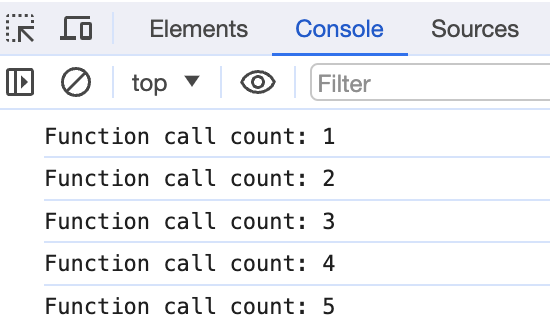
結果
console.assert()
console.assert()は第一引数に渡された値がfalseの場合エラーメッセージを出力、trueの場合は何も表示しないメソッドとなっています。デバックの際に特定の条件が満たされているかどうかを確認するために使用されます。
let value = 10;
console.assert(value > 0, "値は0より大きい必要があります");
console.assert(value < 0, "値は0より小さい必要があります");
結果
console.error()
エラーメッセージを出力する際に用います。コンソール上では赤色のメッセージで強調表示されます。
try {
let result = someUndefinedVariable + 10;
console.log("結果:", result);
} catch (error) {
console.error("エラーが発生しました:", error.message);
}
console.warn()
cosole.warn()はコンソールに警告メッセージを出力するのに用います。潜在的な問題や注意が必要な状況を知らせるのに用います。コンソール上では黄色で表示されます。
console.warn("これは警告メッセージです。");
結果
console.info()
console.info()は情報メッセージを出力するのに用いられます。デバックや開発中に役だつ情報を開発者に提供します。
let userName = "John";
let age = 30;
console.info("ユーザー情報:", { userName, age });
結果
console.clear()
console.clear()はコンソールのメッセージやエラー表示が一杯の時に表示をクリアするのし使用します。使用すると「Console was cleared」と表示されます。
console.clear()
結果
console.trace()
console.trace()を使用するとコンソールにスタックトレースを表示させることができます。これによりデバック時に特定のコードがどのように呼び出されたのかを追跡するのに役立ちます。
スタックトレースとは
スタックトレース(Stack Trace)は、プログラムがエラーを発生させた際や、ある特定のポイントでの実行の経路を示す情報のことです。これは通常、コード内で関数がどの順番で呼び出されたか、またそれがどのようにネストされているかなどを示すものです。
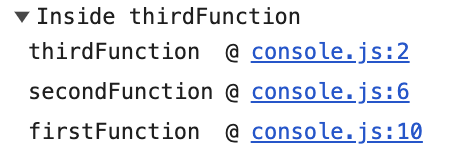
function thirdFunction() {
console.trace("Inside thirdFunction");
}
function secondFunction() {
thirdFunction();
}
function firstFunction() {
secondFunction();
}
firstFunction();
結果
console.debug()
console.debug()は開発中の便利なデバック情報を残したいが、本番環境でユーザーに表示させたくない際に使用されます。多くのビルドシステムでは本番ビルド時にconsole.debug()の呼び出しを無視します。
ChromeのConsoleにおける便利機能
最後におまけとしてChromeの開発者ツールにおけるコンソール上でのみ使用できる機能について紹介します。Chrome上で検証を行う際に役立つと思います。
$(selector)
document.querySelector()と同じです。短くすることができます。
$('title')
$$(selector)
document.querySelectorAllと似ているがNodelistではなく配列を返します。配列に変換する手間を省くことができます。
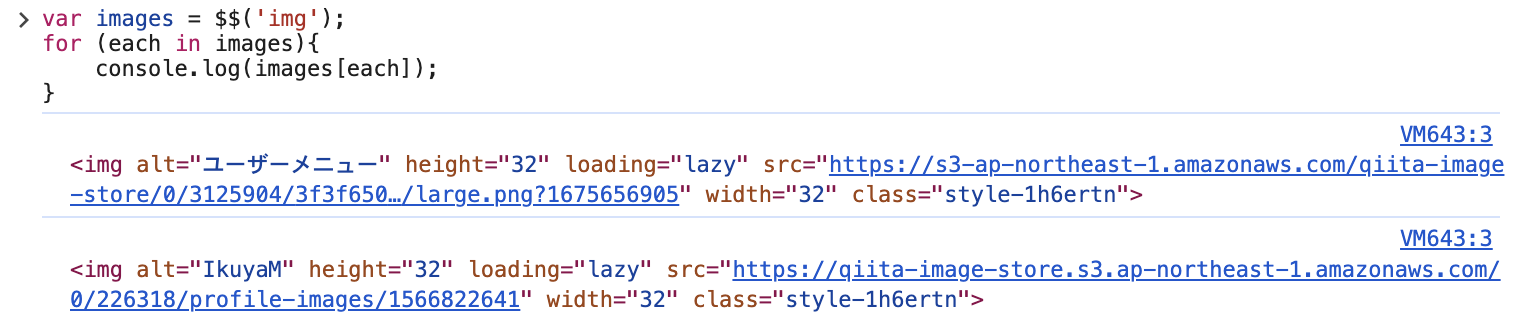
$$('img')
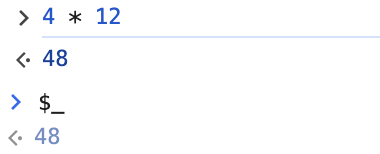
$_
$_は直前の評価された値を返します。
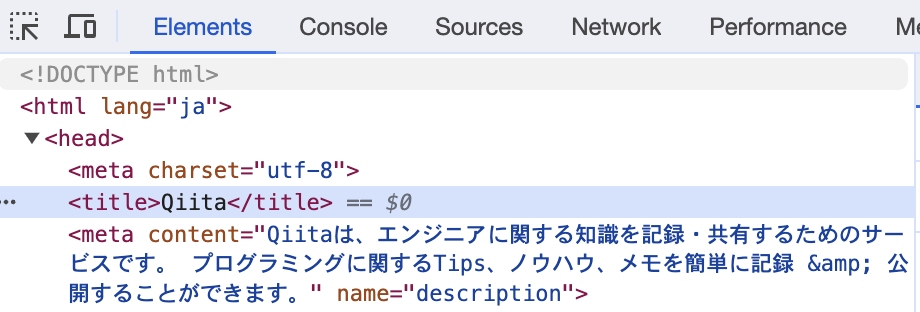
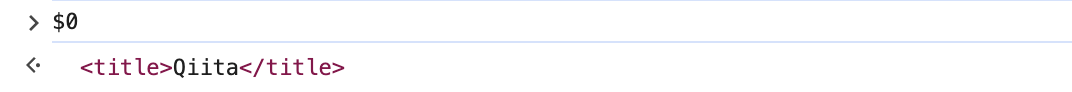
$0~4
0は直近の1はさらに前のと、順番に直近5つの要素を参照することができます。
copy()
copy()を使用することでオブジェクトをクリップボードにコピーすることができます。
copy($_)
省略可能なコンソールコマンド
console.clear()
clear()でコンソールをクリアすることができます。ショートカットキー(cmd+K:mac)でも消すことができます(こっちの方が楽)。
console.table()
table()でconsole.tableと同じ使い方ができます。
console.dir
dirでconsole.dirと同じ使い方ができます。
他にもあるのでこちら参考にしてみてください。
最後に
いかがでしたでしょうか、今回は便利なconsoleメソッドについてまとめてみました。必要な状況に合わせて色々試してみてください。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。