「未経験から独学でどれくらいのポートフォリオを作れるようになるか知りたい」
「未経験からポートフォリオを作成したいけど、どの教材で勉強したら良いか分からない」
この記事は、そのような悩みを持つ方に向けて書いています。
私もプログラミングを学習する際に教材がたくさんありすぎて、何から手をつけて良いか分かりませんでした。
未経験からエンジニア転職のために作成したポートフォリオや利用した教材を紹介していきますので、同じような境遇の方に役立つと嬉しいです。
0.はじめに
こんにちは!ユウキ(@S42100254h)と申します。
1991年生まれの30代で、看護師からキャリアをスタートし、CROで新薬開発に携わり、現在は地方自治体で新型コロナウイルス感染症の対策部署の職員をしています。
紆余曲折ありましたが、web業界未経験からエンジニア転職に向けて学習をしています。
札幌での就職をメインに考えており、将来的には、フロントエンド・バックエンド・インフラをある程度横断的に対応でき、1分野のプロフェッショナルになることを目標としています。
また、現職では、自分の裁量で5~6名に業務を振り分けて、業務を遂行するリーダーのような働き方をしているため、エンジニアとして経験を積んでからは、少人数のチームを引っ張っていけるようなエンジニア像を目指していきたいと考えています。
まだ、エンジニア転職前ですが、転職のためのポートフォリオが完成しましたので、利用してきた教材等を紹介していきます。
1.ポートフォリオの概要
利用した教材を紹介する前に、私が作成したポートフォリオについて説明させていただきます。
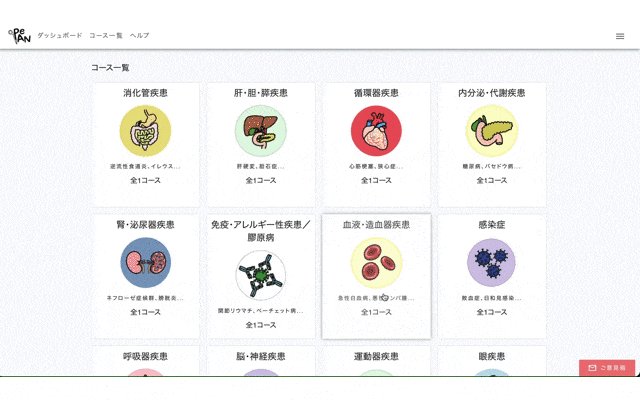
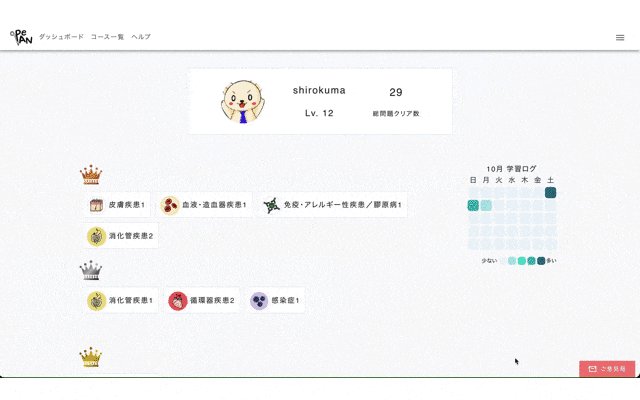
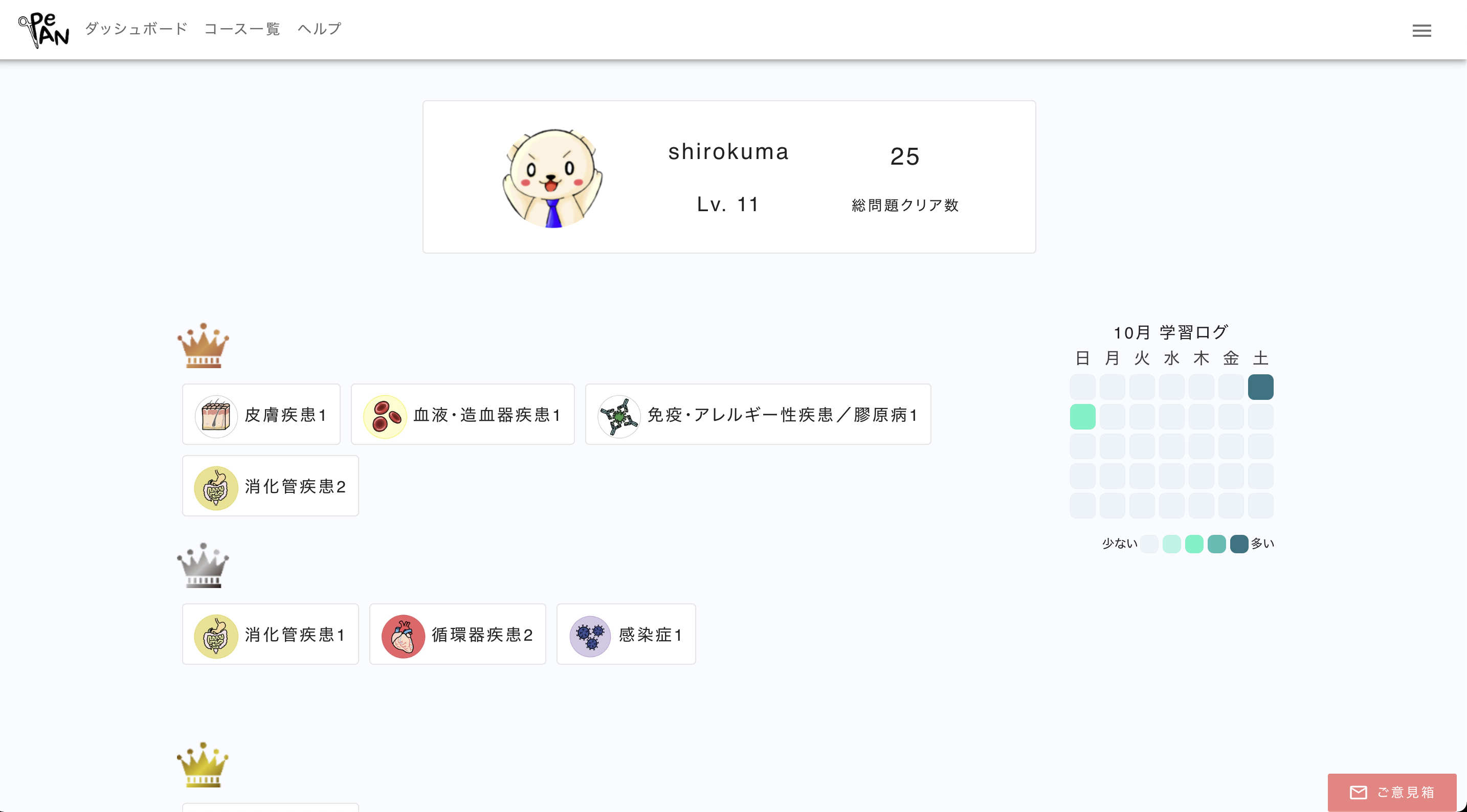
看護師国家試験対策アプリ「PeAN」
※費用の都合上、現在は一時運用を停止しています。

「医療の世界に飛び込むお手伝いをしたい」
そんな思いで、このアプリを作成しています。
看護師の国家試験対策は、5cm程ある分厚い本で行うのが主流で、10年前から学習方法がほとんど変わっていません。
看護師の国家試験問題は、計算や考える問題というよりは、知識を問う暗記問題が大部分を占めるため、繰り返し問題を解く時間を作ることが大切です。
「分厚い本を見ると、なんか眠たくなる」
「机にしがみつくのが苦手」
そう思う方も少なくありません。
そんな悩みを解消するために、ゲーム要素を取り入れて、机に向かえる時間を少しでも長くできるように、看護師国家試験対策アプリ「PeAN」を作成することにしました。
PeANの由来は、看護師1年目のみんなが買う必須アイテム「ペアン鉗子」です。
※スマホへのレスポンシブ対応は、全然できていませんので、ご注意ください。
2.使用技術
Single-page applicationをAWSにデプロイし、AWS CDKでコード化して管理しています。
フロントエンド、バックエンド、インフラ・その他に分けて説明していきます。
フロントエンド
- 言語:TypeScript
- 主要なライブラリー:React
- コンポーネントライブラリー:Material-UI, styled-components
- リンター:ESlint, Prettier
- テスト:Jest
- 状態管理:Redux, Rudux thunk, Hooks
- webサーバー:nginx
フロントエンドの主要なフレームワーク/ライブラリーには、ReactとVue、Angularがありますが、以下の理由からReactを選択しました。
- Vueは、中国が発祥のためアジアでは人気があるが、アジア以外ではReactの方が人気があり、将来伸びてくる可能性が高い。
- 未経験の方のほとんどがVueをポートフォリオに採用していたので、Reactを採用することで差別化したかった。
現時点では、Reactの方が盛り上がっており、結果としてReactを採用して良かったと考えています。
バックエンド
- 言語:Ruby
- フレームワーク:Ruby on Rails
- リンター:rubocop
- テスト:RSpec
- アプリケーションサーバー:Unicorn
- 認証gem:devise-token-auth
バックエンドのフレームワークには、LaravelやDjango, Nodo.jsなどがありますが、以下の理由からRailsを選択しました。
- 日本語の教材が多いため、挫折しにくい
- 採用している企業が多い
今後経験を積んでいくにつれて、バックエンド言語として、Go言語やTypeScriptを学んでいく可能性も高いと思いますが、挫折しにくい言語でバックエンドの基本を学ぶことができるので、Railsを選択して間違いなかったと考えています。
インフラ、その他
-
AWS
- ECS Fargate
- ECR
- RDS(MySQL)
- ALB
- Route53
- S3
- ACM
-
AWS CDK(TypeScriptで記述)
- テスト:@aws-cdk/assertions
-
Docker
-
GitHub Actions(CI/CD)
AWSの他に、GCPやAzureもありますが、AWSの方がシェアを占めていることもあり、特に迷うことなくAWSを採用しました。
CI/CDについては、最初はCircleCIを用いていましたが、GitHub Actionsに乗り換えました。乗り換えることでコードの記述量が減り、理解しやすくなってように思います。
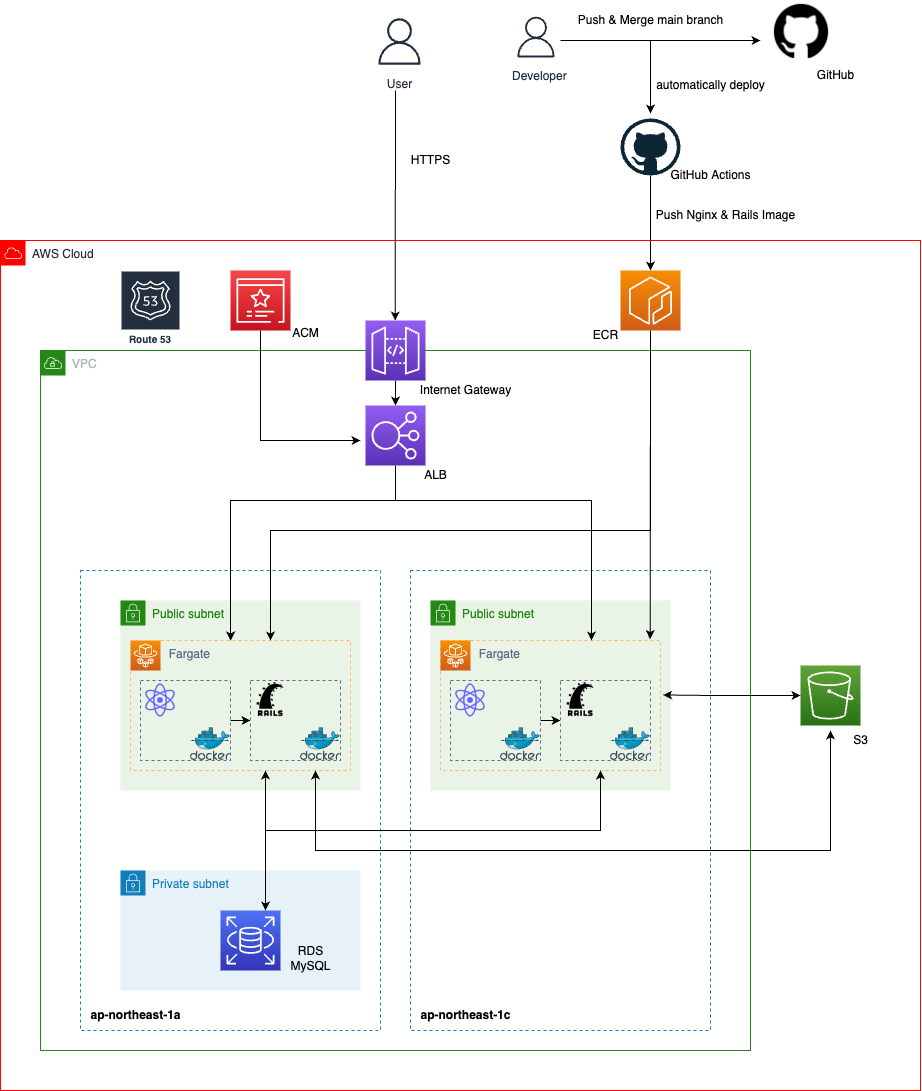
3.インフラ構成

※RDSは、マルチAZにしていましたが、現在は費用の都合でマルチAZにしていません。
4.機能一覧
ユーザー利用機能
- 認証機能
- ログイン機能(トークン認証)
- ユーザー新規登録機能
- ログアウト機能
- ユーザー関連
- プロフィール画像変更機能
- パスワード変更機能
- レベルアップ機能
- クイズ関連
- クイズ回答機能
- 学習積み上げ機能(GitHubの草)
- 全問正解したコースの管理機能
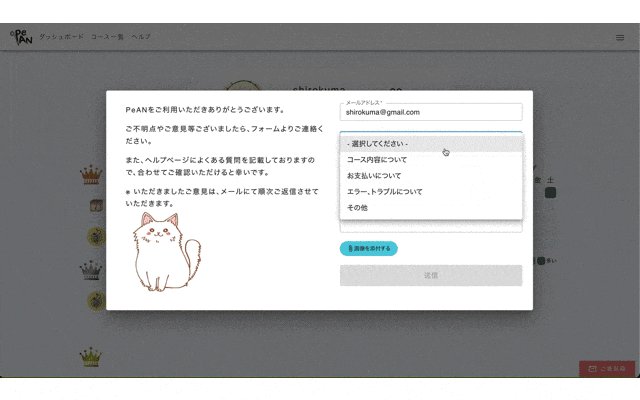
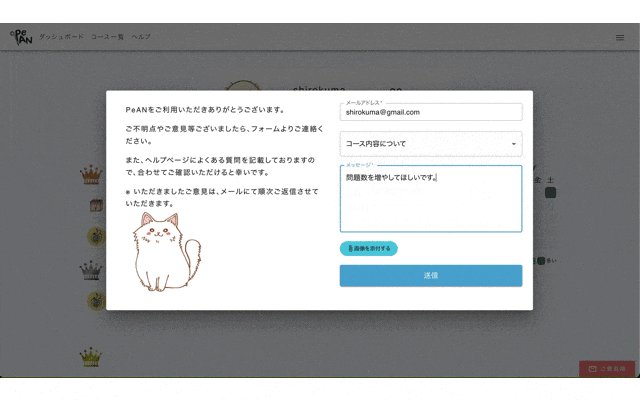
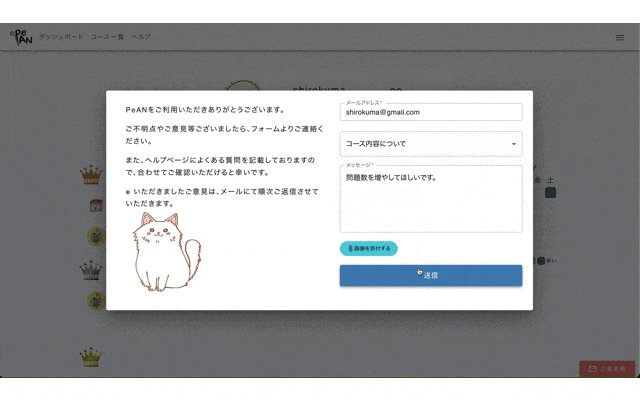
- 問い合わせメール送信機能
管理者利用機能(ユーザーがアクセスできない管理者画面でのみ利用可)
- 認証機能
- 管理者ログイン機能(トークン認証)
- 管理者ログアウト機能
- ユーザー関連
- ユーザー削除機能
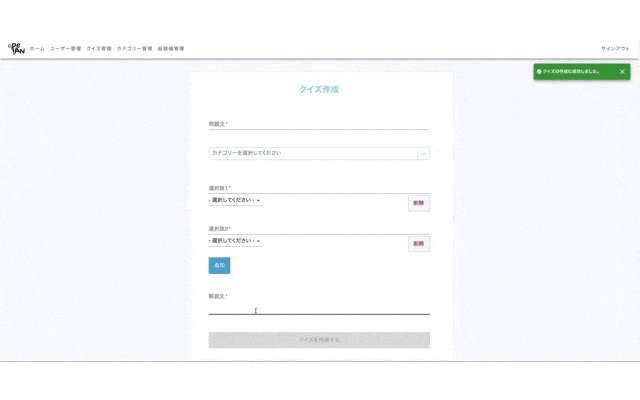
- クイズ関連
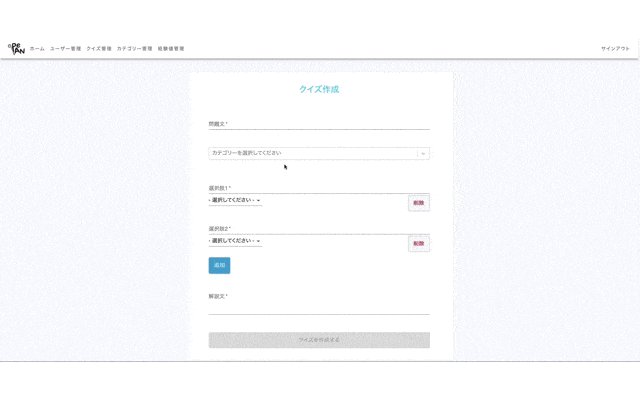
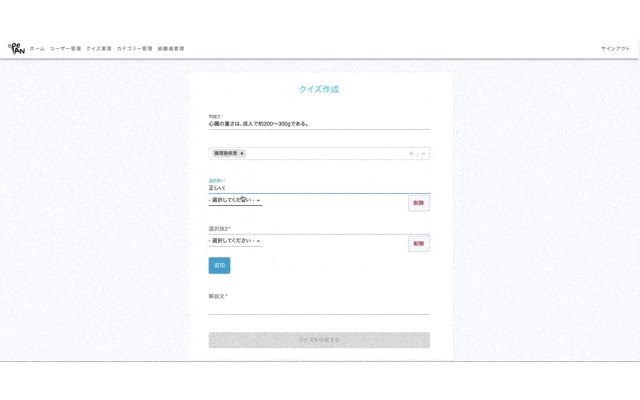
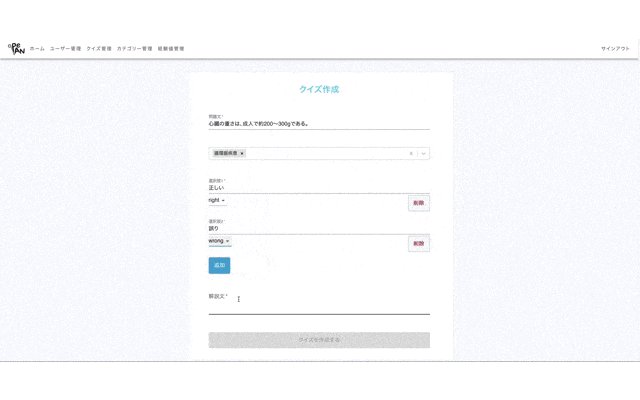
- クイズ作成・更新・削除機能
- カテゴリー画像登録機能
非ユーザー利用機能
- GitHub ActionsによるCI/CDパイプライン
- CI: RSpec, rubocop, eslint, jest
- CD: AWS ECR
- 開発環境と本番環境にDockerを導入し、環境の差異を吸収
- AWS CDKによるインフラのコード管理
- Route53による独自ドメイン + SSL化
5.ポートフォリオの課題
転職活動に向けてのポートフォリオとして、一旦完成にしましたが、以下のような課題が残っており、タイミングを見て修正していきます。
(1)レスポンシブ対応ができていない。
(2)状態管理が煩雑になっており、リファクタリングできていない。
(3)セキュリティが甘い(特にAWS)。
(4)コース一覧にある専門科目が全て1コースのみと表示されている。(消化器と循環器は2コースある)
(5)フッターのリンク先が、設定されていないため、ページ遷移できない。
(6)ユーザー情報更新時や問い合わせメール送信時のアニメーションが不十分。
(7)管理者画面が簡易的すぎる。
など
6.ポートフォリオ開発で意識したこと
転職するためのポートフォリオ開発において、以下の条件を盛り込むことを意識していました。
(1)モダンな技術を採用する
(2)誰かの困りごとを解決できる
(3)収益を見込める
(1)モダンな技術を採用する
ポートフォリオを作成するにあたり、「技術力」や「自走力」に加え、「モダンな技術への興味・関心」があることをアピールしたいと考えました。
自走力に関しては、以前から色々なところで言われていますが、web業界の技術は流行り廃れが早く、最新の技術をどんどんキャッチアップしていく必要があることから、「モダンな技術への興味・関心」も大切だと考えています。
そのため、ポートフォリオ開発では、TypeScriptやReact, AWS CDKなどを採用しています。
(2)誰かの困りごとを解決できる
転職のためのポートフォリオとして、何を作ったら良いか思いつかないため、ちょっとしたSNSサービスを開発しようと考えていましたが、
「このアプリを作って誰かの役に立つのか?」
と言う疑問が残り、全然やる気が出ませんでした。
そこで、今までの自分の経験で、困ったことがなかったか振り返ったところ、
看護師の国家試験対策の際に分厚い本で勉強しており、やる気が出なくて困ったことを思い出しました。
ゲーム性を持たせることで、勉強へのやる気を起こしやすくなるのではないかと考え、看護師国家試験対策アプリを開発することにしました。
自分が経験したことだと、ペルソナがはっきりしており、どのような機能があったら嬉しいのかを想像しながらポートフォリオ作成に臨むことができました。
(3)収益を見込める
未経験の開発したアプリが収益化することは、現実的にはかなり厳しいと思います。
しかし、エンジニアは、「コードを書いてお金をもらう仕事」というより、「コードを書いて作ったアプリで、ユーザーの悩みを解決した対価として、お金をもらう仕事」なのかな。と未経験ながらに考えています。
そのため、自分が開発したアプリが収益化できないにしても、そういう視点を持ってアプリ開発をしていくことが大切だと思います。
看護師の国家試験に関しては、受験者が年々増加傾向にあり、毎年6万人以上の方が受験しています。
現在主流の学習教材は6,000円程度であり、仮に6万人のうち1,000人でも同じ金額で自分のアプリを使ってもらえれば、サラリーマンの平均年収くらいの収益は見込めると考えました。
以上、私のポートフォリオに関する説明でした。
7.学習教材
ここからは、上記ポートフォリオを開発するにあたり、実際に利用してきたサービスや書籍など12個を紹介して行きます。
(1)progate

URL:https://prog-8.com/
HTMLとCSSから学習を始め、RubyやJavaScript, Pythonなどあらゆるプログラミング言語を学習しました。
この時点では、複数言語を学習する必要性がないことに気がつかず、全てのコースを解いていました。
今振り返ると、事前にどの言語を学習するか下調べをしておいて、HTMLとCSS+1言語のコースだけを2~3週やっておけば良かったなと思います。
最終的には、日本語ドキュメントが豊富で、挫折しにくそうなRubyを選択して、学習を進めることにしました。
(2)Ruby on Rails チュートリアル

URL:https://railstutorial.jp/
ポートフォリオを作成するにあたり、フレームワークを使用した方が効率的に作れるというネット記事を読んで、progateの次のステップとして、Ruby on Rails チュートリアルを選択しました。
「Rails チュートリアルは難しいから、未経験だと挫折する」
という口コミが多くあり、とりあえずやってみて挫折したなら、自分はプログラミングに適正がなかったから諦めようといった程度の思いで学習を始めました。
幸運にも挫折することもなく、2週やり切ることができ、なんとなくフレームワークの使い方を学ぶことができました。
少し記憶が曖昧ですが、1週あたり50時間程度は要したと思います。
この時点で、100時間以上の時間をプログラミング学習に充てているにも関わらず、アプリケーションを作れる気が全くしませんでした。
「何のためにプログラミングをやっているんだろう?」
そんな思いに駆られることもしばしばあり、この時期が一番キツかったように思います。
(3)Take off Rails

URL:https://freelance.cat-algorithm.com/lp/take-off-rails/
もともとExcel VBAで簡単なコードを書いたこともあったので、コードを書くことは楽しいと思っていましたが、現時点では自分にプログラミングの適正があるのかサッパリ分かりませんでした。
また、ほとんどお金をかけずに独学だけで学習することに限界を感じたため、指導してもらえる環境を探しました。
たまたまRailsをオンラインでコードレビューしながら教えてくれる教材を発見し、思い切って挑戦してみました。
Take off Railsには1.5ヶ月程度お世話になり、Git, GitHubの使い方から始まり、Railsでの簡単なAPI開発、RSpecを用いたテストなどを学ぶことができました。
Railsについては、MVCとしてしか利用したことがなく、APIモードについて初めて知りました。
また、教えてくれる現役エンジニアの方のレビューが上手だったこともあり、ここでも特に挫折することなく続けることができました。
新しいことを学んでいく過程がとにかく楽しく、挫折する気配が全く見られないことから、本格的にプログラミング学習すると決意したのは、この頃でした。
(4)フロントハックス

URL:https://skill-hacks.co.jp/fronthacks/
Take off Railsでは、Rails APIからレスポンスが返ってくることは確認できていましたが、返ってきた情報をどうやってアプリケーションで活用していくのか、何となくしか理解できていませんでした。
そこで、今までprogateでしか学習してこなかったフロントエンドに関しても学ぶことにしました。
教材は、Take off Railsのエンジニアさんから紹介いただいたフロントハックスを利用することにしました。
金額が15万円でとても高額でしたが、300本以上の動画を見て、フロントエンド知識0の状態から、HTML・CSS・JavaScript・Reactの基本的な書き方まで学ぶことができました。
slackで現役エンジニアに質問ができるようになっていますが、私はひたすら動画を見て学習しており、質問することはありませんでしたので、ちょっと高い買い物だったように思います。
つまづいた時に質問できる環境が欲しいという方にはオススメですが、自分で色々試行錯誤できる方には、UdemyやYouTubeの教材でも良いかもしれません。
(5)Techpit

URL:https://www.techpit.jp/
作ってきたアプリの数が少ないため、もっと色々な種類のものを作ってみたいと思い、Techpitを利用しました。
安いものだと2,000円くらいで教材を購入することができ、10~20時間程度でRubyやJavaScriptのアプリを作ることができます。
3つ程購入し、Line botを作成したり、カレンダーアプリを作成したりしました。
最終的に自分のポートフォリオの参考にはなっていませんが、手を動かして色々なアプリを作る経験になって良かったと思います。
「自分で作ってみたいアプリがない」
「ポートフォリオ作りの参考になるものが欲しい」
そんな方にはオススメのサービスです。
(6)【とらゼミ】トラハックのエンジニア学習講座①

URL:https://www.youtube.com/user/1492tiger
フロントハックスでは、mapStateToPropsを用いた状態管理を行っており、Hooksについて全く知りませんでした。
Reactについて、詳細に解説しているYouTubeチャンネルを見つけ、それを元に学習することにしました。
ECサイトの作成を通して、状態管理を学ぶことができ、合わせてFirebaseにも触れることができました。
チャンネルには、React入門動画の再生リストもあるので、Reactを初めて学習する方にもオススメです。
(7)入門Docker

URL:https://y-ohgi.com/introduction-docker/
何となくDockerとdocker-composeを用いたコンテナ管理をしていましたが、ほとんど理解できていませんでした。
体型的に知識をつけていくため、このタイミングで入門Dockerを読了することにしました。
初めてDockerを学習する場合は、Techpitの教材などで手を動かしながら学べるものの方が良いかもしれません。
(8)基礎からのネットワーク&サーバー構築

この時点で、RailsとReactを繋ぎ込みして、ローカルサーバーで動かすことができるようになっていましたが、インフラに関しては完全に知識0の状態でした。
AWSにデプロイするためにも、まずは評判の良かったハンズオンの書籍で学習することにしました。
大体1~2週間ほどで全てを終えることができる分量のため、私のようなインフラ初心者でも問題なく進めることができました。
ネットワークの構築やEC2にsshログインなどを一通りを学ぶことができ、簡単なアプリをAWSにデプロイすることができるようになりました。
(9)Tech Stock

URL:https://techstock.jp/
せっかくAWSへのデプロイについて学んだので、AWS資格を取ってみようと思いました。
Tech Stockは、AWS資格取得に特化したweb問題集で、知り合いのインフラエンジニアに紹介してもらいました。
ひたすら問題を解き続けるスタイルのため、人を選ぶかもしれませんが、私はTech Stockで2週間学習したのち、AWS SAA(Solutions Architect Associate)を取得しました。
SAAは、エンジニアの友人やTwitterで連絡をくださった企業様から評価をいただいており、比較的簡単に取得できる割に評価をいただけるコスパの良い資格かなと思っています。
後にポートフォリオで利用するECSなど様々なAWSサービスの基本を学ぶことができ、アプリの仕様もとても参考にさせていただきました。
(10)【とらゼミ】トラハックのエンジニア学習講座②
改めて、とらゼミに戻ってきました。
モダンなweb系企業のフロントエンドは、TypeScriptがデファクトスタンダードになってきていることを知り、TypeScriptを学習することにしました。
以前、状態管理について学習する際に利用したとらゼミで、TypeScript講座を出していることを覚えていたので、改めて利用させていただきました。
もともと静的型付け言語であるExcel VBAを書いたことがあったため、ほとんど抵抗なくTypeScriptを学習することができました。
書籍としては、オライリー社の「プログラミングTypeScript」あたりが分かりやすくて良かったです。
(11)GitHub Actions Documentation

URL:https://docs.github.com/en/actions
もともとCIツールとして、CircleCIを利用していましたが、GitHub ActionsがTwitterなどで盛り上がっていて興味があったので、CIだけでなくCDもGitHub Actionsで行うことにしました。
GitHub Actionsに関しては、これといった教材がありませんが、公式ドキュメントがとても分かりやすいのでオススメです。
(12)実践!AWS CDK!(DevelopersIOの記事)

URL:https://dev.classmethod.jp/articles/cdk-practice-1-introduction/
RubyとTypeScriptで作成したアプリをAWSにデプロイしており、ポートフォリオはほとんど完成していました。
しかし、以下の理由からAWS CDKでインフラをコード化することにしました。
- AWSコンソールからポチポチ作成していたが、時間が経過した時にポチポチの手順などを覚えておける気がしない。
- インフラのコード化は、Terraformが有名であり、未経験者でもTerraformをポートフォリオに利用している方がいるが、AWS CDKでコード化しているものを見たことがなく、差別化できる。
- 新しい技術をキャッチアップしたかった。
AWS CDKに関する学習教材があまりなく、クラスメソッド社のブログ「DevelopersIO」でAWS CDKに関してシリーズ化して解説されている記事を見つけました。
基本的な書き方などは、こちらの記事で学習し、記事で説明していないECSやRoute53などのコード化については、公式ドキュメントを参考にすれば、一人でも十分やり切ることができました。
8.終わりに
上記の教材を用いて、Ruby on RailsでAPIを実装し、TypeScriptでフロントエンドを実装したSingle-page applicationを作成し、AWSにデプロイした上でコード化するまでに至りました。
私の場合は、プログラミング学習を始めて3年弱が経過し、学習時間も2,500時間程度になりました。
コロナが落ち着いた頃を見計らって転職しようと考えていましたが、現在地方自治体職員として新型コロナウイルス感染症の対策部署という最前線に異動になったことなどがあり、かなり転職活動が遅くなってしまいました。
しかし、私の場合は職歴が多く、転職後にすぐに辞めないということを保証するために、他の転職者よりも圧倒的に作り込んだポートフォリオを用意する必要があると考えていたので、ある程度は予定通りに進んだかと考えています。
以上、私がWeb未経験からモダンな技術で開発したポートフォリオと利用した教材でした。
ご精読いただきありがとうございました!