Leverages Advent Calendar 8日目(予定だった)記事です。
はじめに
おはようございます。エンジニアのS346と言います。
スマートホーム環境の構築にハマった結果、自分の行動依存で家電が動きすぎて、1人でしか住めない家ができあがりました。 ![]()
機能仕様書、ちゃんと管理されていますか?
私は、入社してから約3年間、介護士の転職サイトの運用・開発をしています。
3年間の中で、
- 機能仕様書がないWebサイト運用
- 機能仕様書のない状態からのWebサイトのリニューアル
- ソースコードと関係者へのヒアリングから機能仕様書を書き起こし、それを元にリニューアル
- 機能仕様書が少しずつ朽ちていくWebサイト運用
を経験してきました。
Webサイトを運用するにあたって、機能仕様書と向き合ったり、 目を背けたり してきた3年間の中で現状のチームに適した機能仕様書の管理方法を考えてみました。
いろいろ試行錯誤中ですが、一例として参考になれば幸いです。
機能仕様書って何?
機能仕様書の話をするにあたって、そもそも機能仕様書とはどんなものを指すのか考えたいと思います。機能仕様書の定義の仕方はいろいろとあると思いますが、1つ定義をご紹介します。
- 機能仕様書は、ユーザの観点から製品がどのように動くか記述する。それはどのように実装されるかは問題にしない。それは機能を話題としており、画面とか、メニューとか、ダイアログとかいったものの仕様を定める。
- 技術仕様書は、プログラムの内部の実装について記述する。それはデータ構造、関係データベースモデル、プログラミング言語や開発ツールの選択、アルゴリズムといったものを話題としている。
JOEL ON SOFTWARE より(日本語訳版がなくなっていたため原文)
チームでは、Webサイトを運用・保守するにあたって、ディレクター、デザイナー、マーケター、エンジニア職種問わず、ユーザーの観点を持って機能改善の施策を考え、改修しています。
そのため、仕様は、複数職種から見てわかりやすい内容である必要があり、ユーザーの観点からの仕様に注力する上記の考え方がチームにも適していて気に入っています。
理想的に考えれば、当然、技術仕様書も必要ですが、ソースコード等から判断できる部分もあるかつ、機能仕様書があれば、リファクタリングや技術は適宜変更するのも可能なため、まずは機能仕様書を管理することを第一に考えています。
機能仕様書がないとどうなるの?
僕は大きく分けて以下の2つが発生すると思っています。
- コミュニーケーションコストの増加

- 施策作成時に仕様内容がわからず、詳しい人に聞く必要性が発生
- 細かい仕様が考慮されておらず、開発時に適宜口頭確認が発生
- 不具合の増加

- テストからの仕様の抜け漏れ
一時的な対策としては、チームメンバー 全員 がそのWebサイトの仕様の専門家になれば、上記問題の影響は多少抑えられます。
実際に、固定・少人数のメンバーでWebサイト運用していたときは、開発スピード、質に大きな影響なく進められていたと思います。しかし、徐々にメンバーが増えたり、変わったりしていくに連れ、上記問題が少しずつ発生するようになってきました。
なぜ機能仕様書を管理できなかったのか
問題が少しずつ起きてる中でどうして私のチームでは機能仕様書を管理できなかったのか、チームでの旧機能仕様書を管理方法から問題点を整理してみます。

使用ツール
- google スプレッドシート
- google 図形描画
管理方法の詳細
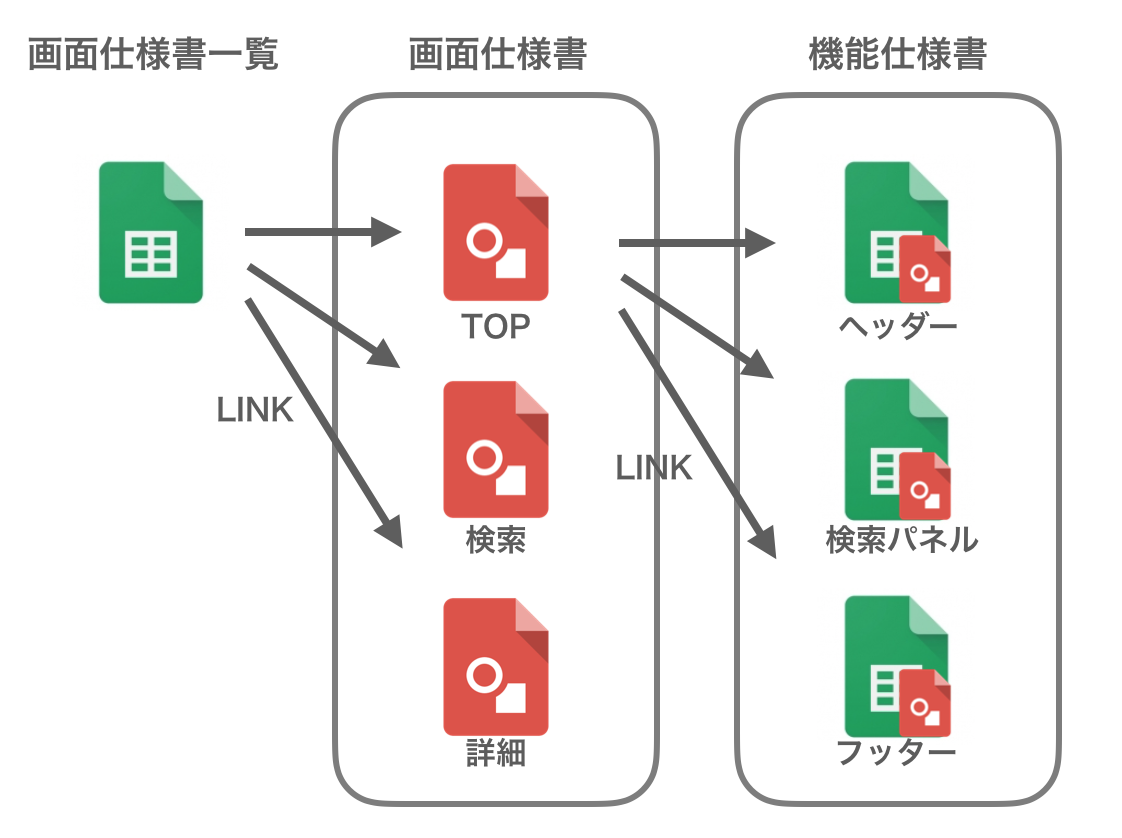
画面仕様書
ページ全体のデザインキャプチャを google 図形描画に貼り付け、キャプチャ内に機能ごとに枠を作り、その枠に機能仕様書のリンクを紐付けて管理。
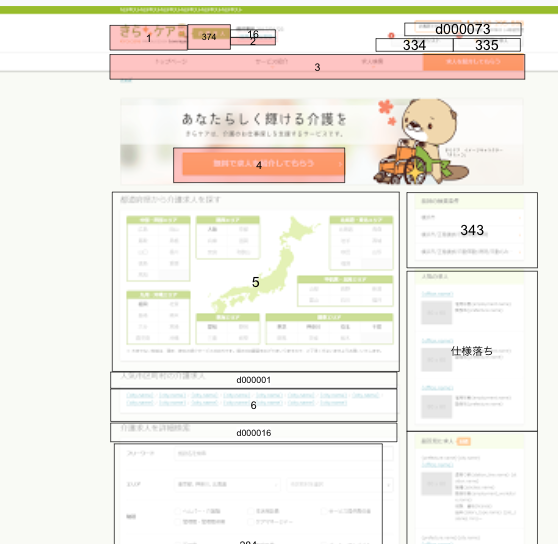
 TOPページの画面仕様書
TOPページの画面仕様書
機能仕様書
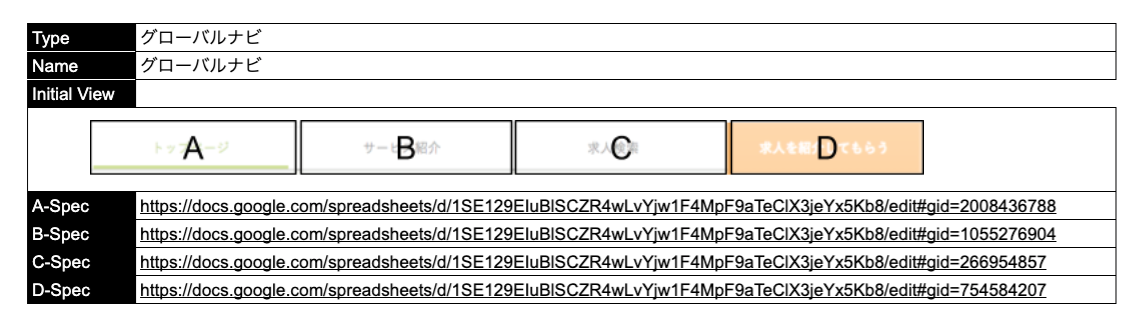
スプレッドシート内に機能部分のキャプチャを google 図形描画に貼り付け、必要な場合はさらに枠を作成し、その枠に対応する機能を記載して管理。

グローバルナビ部分の機能仕様書
メリット・デメリット
メリット
- ツールが無料!
- ツールの学習コストが低い
- 弊社はG Suiteを使っているため、馴染みのあるツール達
- 画面と機能を連携して管理ができる
- 視覚的に画面と機能の結びつきが判断しやすく、仕様が理解しやすい
- 細かい機能変更のみであれば楽
デメリット
- 画面部分の仕様の保守コストが非常に高い
- キャプチャ取って、枠つけ直して、枠にリンクつけて…

- キャプチャ取って、枠つけ直して、枠にリンクつけて…
- ツールが重い
- google図形描画を貼り付けた複数タブあるスプレッドシートだと、リンクにアクセスしてから30秒ぐらいかかったり
- 変更履歴の確認がしづらい
- スプレッドシートの変更履歴を開くまで重かったり、変更箇所が分かりづらかったり
デメリットがあまりにも大きい 
デメリットが大きすぎた結果、
- 徐々に保守されなくなり、仕様書が古くなっていく
- 仕様の口頭確認が必須に
- 仕様はタスク管理しているツール上のタスクの説明文に記載されるのみに
そして、最新の仕様は属人化していき、コミュニケーションコスト増加時代へ… ![]()
機能仕様書をどうにかうまく管理したい
長くなりましたが、ここまでが、機能仕様書と向き合うようになった経緯になります。
今までの経験を経て、どうやって管理するのかまずは、機能仕様書の管理の理想状態から整理します。
機能仕様書の管理の理想状態
- 画面と機能を連携して管理ができる!
- 画面から機能が探せる点は使いやすかった
- 常に機能仕様書が最新!
- 最新じゃないと仕様書の意味がない
- 運用フローに組み込んで保守される仕組みを作る必要あり
- 機能仕様書の管理が楽!
- ツールが軽かったり、内容が最低限だったり、ルールが決まってたり
- 変更履歴がわかりやすい!
- 仕様のレビューもツールで完結させたい
- デザインの資産を活かしたい!
- 画面の最新状態は Abstract上で管理されるようになったため、活かせるものは活かしたい。(デザイナーチームがデザイン資産の管理を始めたため)
つらつらと書きましたが、ようは、管理が楽で見やすくできれば、機能仕様書が保守され使われる状態が保てるかと思います。
新・機能仕様書の管理方法
使用ツール
- Sketch
- Abstract
- GitHub
ツールが変わったようにしか見えませんか?
全体の構造だけ見ると違いは分かりづらいですが、何が変わったのか書いていきます。
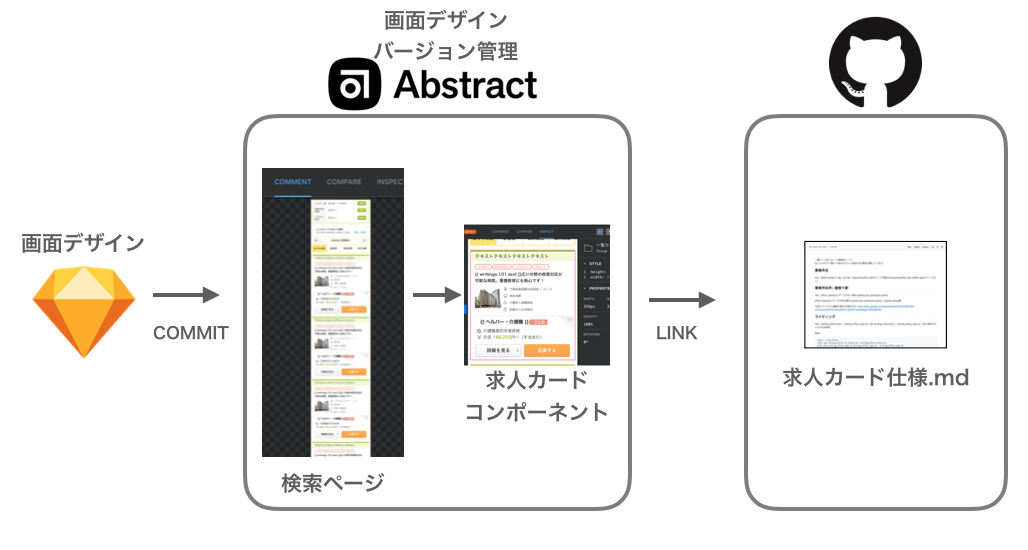
概要
- 画面仕様書代わりとして、
Abstractを使用 - 機能仕様書は
GitHubにMarkdownで記載 - デザインのコンポーネントから機能仕様書(GitHub)に遷移可能(Abstractに独自プラグイン作成)
- デザインのコンポーネントの命名と機能仕様書のディレクトリ構成の命名を統一
- (技術仕様書は管理しない)
変わったこと
画面部分の仕様の保守コストが非常に高い
↓
デザイナーチームが管理しているデザイン資産を活かすことで、仕様書のためだけに行う作業が不要に!
また、機能仕様書との連携も命名の統一とプラグイン作成によって手作業で紐付ける作業が不要に!
ツールが重い
↓
重かったスプレッドシートからGitHub(Markdown)になったことで、表示、変更がサクサク!
変更履歴の確認がしづらい
↓
画面、機能共にバージョン管理が可能に!
更にレビューもツールで完結して行えるため、意思決定の流れまでログに残るように!
今までの管理方法のメリットだった画面から機能を追いやすい点は残しつつ、デメリットだった管理の大変さを改善できた形になってるのではないかと思います。
運用フローにどう組み込むのか
理想状態に含めていた、「常に機能仕様書が最新」これを満たすには、運用フローに機能仕様書が管理される状態を作る必要があります。
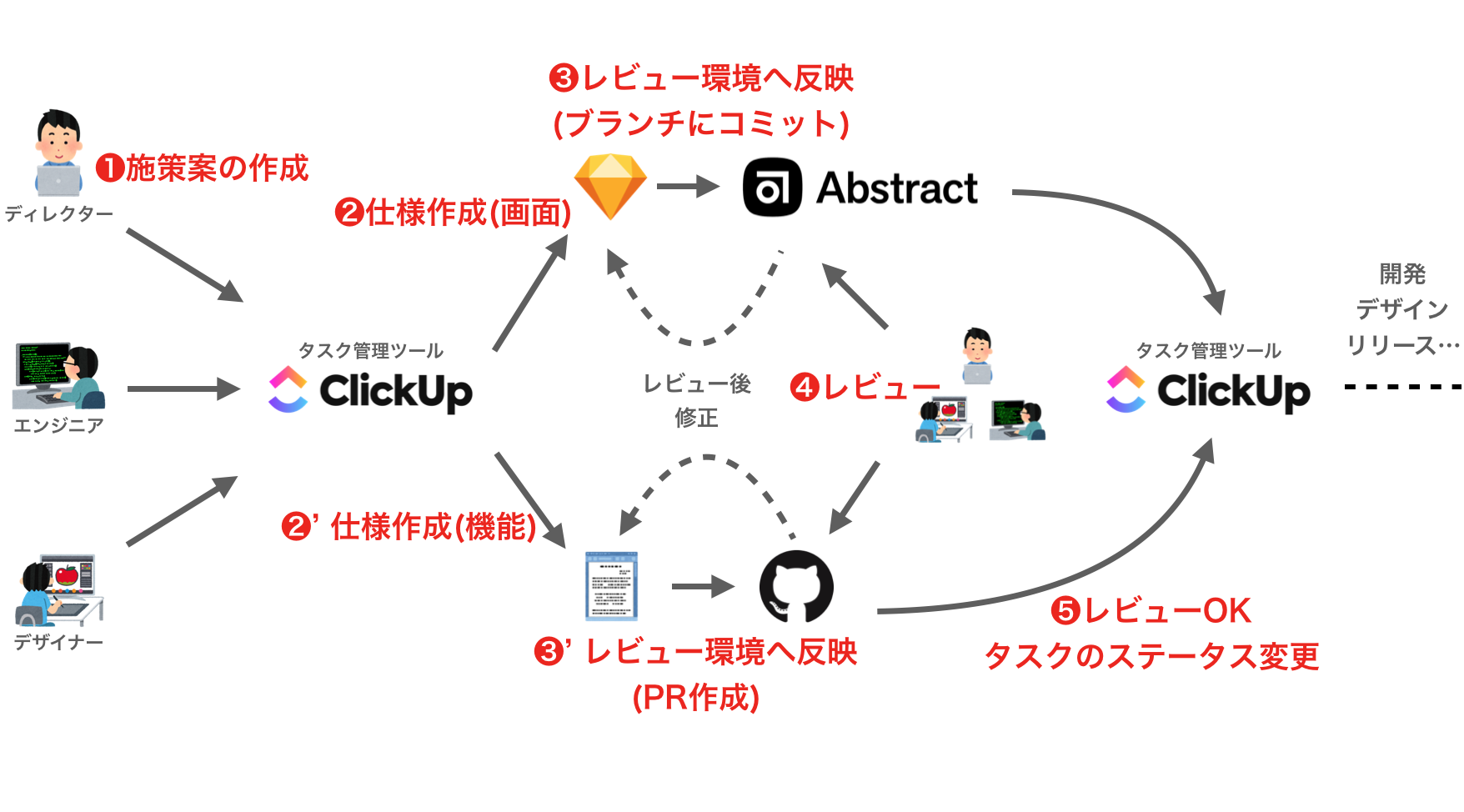
施策の運用フローに上記の仕様書の管理方法を組み込んだものを紹介します。

使用ツール
- Sketch
- Abstract
- GitHub
- ClickUp
- Cacoo
1. 施策案の作成
職種問わず施策案を思いついたら、タスク管理をしているツール ClickUpにタスクを作成。
デザインが必要な場合のタスクは、 Cacooを用いてラフを作成しています。
タスクのやるやらに関しては、MTG等で判断しています。
2. 仕様作成
施策を行うことが決まったら、その施策の仕様作成に入ります。
画面部分はデザイナーがSketchを用いて作成し、機能部分は、施策の立案者が機能仕様を作成します。
3. レビュー環境へ反映
それぞれ作業が完了したらデザインはabstractへコミット、機能仕様は、Pull Requestを作成。
4. レビュー
それぞれのツールでチームメンバー全員で仕様をレビューします。
レビューによって修正箇所が発生した場合は適宜修正して、再度レビューを行います。
5. レビューOK。タスクのステータス変更
レビューが問題なく通ったあと、それぞれマージ等を行い、ClickUp上のタスクのステータスをデザイン、開発着手OKに変更。
あとは、それぞれが実装、テスト、リリースと進めていきます。
新しい仕様書管理方法、運用フローを行ってみて
![]()
![]()
![]() まだ運用できておりません
まだ運用できておりません ![]()
![]()
![]()
一番ここが重要なのですが、現在、旧仕様書から新仕様書管理方法へ移行作業中のため、運用後どうなるのかはまだわかっておりません。。。
運用後どうなったかはまたQiitaに書けたら、書きたいと思います。