はじめに
こんにちは、RHEMS技術研究所のりゅうやです。
今回はMacでのFlutterのインストールからアプリの実機実行までの流れを説明していきます。
本題
1.Flutterインストールのためのzipファイルをダウンロードします
$ mkdir Flutter
$ cd Flutter
$ wget flutter_macos_v0.8.2-beta.zip
$ unzip ~/Ryuya/Flutter/flutter_macos_v0.8.2-beta.zip
上の2行はFlutterのディレクトリを作ってその中で実行すると環境を汚さずできて良いと教えられたのでやっています。
4行目はぼくの場合なのでRyuyaとFlutterは任意のものに変えてください。
2.Flutter Toolを自分のPATHに通します。
$ export PATH=`pwd`/flutter/bin:$PATH
3.Flutterに必要なものを用意します
$ flutter doctor
これが完了するといろいろ足りないものをFlutterが教えてくれるので従いましょう。
例
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.io/setup/#android-setup for detailed instructions.
4.iosとandroidでの実機実行
まず新しいProjectを作りましょう。
$ cd Flutter
$ flutter create your_app_name
アプリ名に大文字は使えないので注意
これでProjectは完成です
iosとAndroidを分けて説明していきます
ios
$ brew update
$ brew install --HEAD libimobiledevice
$ brew install ideviceinstaller ios-deploy cocoapods
$ pod setup
brewが入っていない人はインストール → http://brew.sh/
ちゃんとこれらの作業が終わっているかどうかは3でもやったflutter doctorを実行して確認しながらすすみましょう。
$ open Flutter/your_app_name/ios/Runner.xcworkspace/
xcodeが開くはずです。
Runnerというファイルを開きましょう
signingのAdd acountを押してFlutterを実行したいiPhoneやiPadでサインインしているアカウントを追加しましょう
identityのBundle nameを変えないとエラーが起こるので任意の名前に変えましょう
変えてもエラーが起こることもあるのですが、出なくなるまで変えます
ここでデバイス側の設定をします
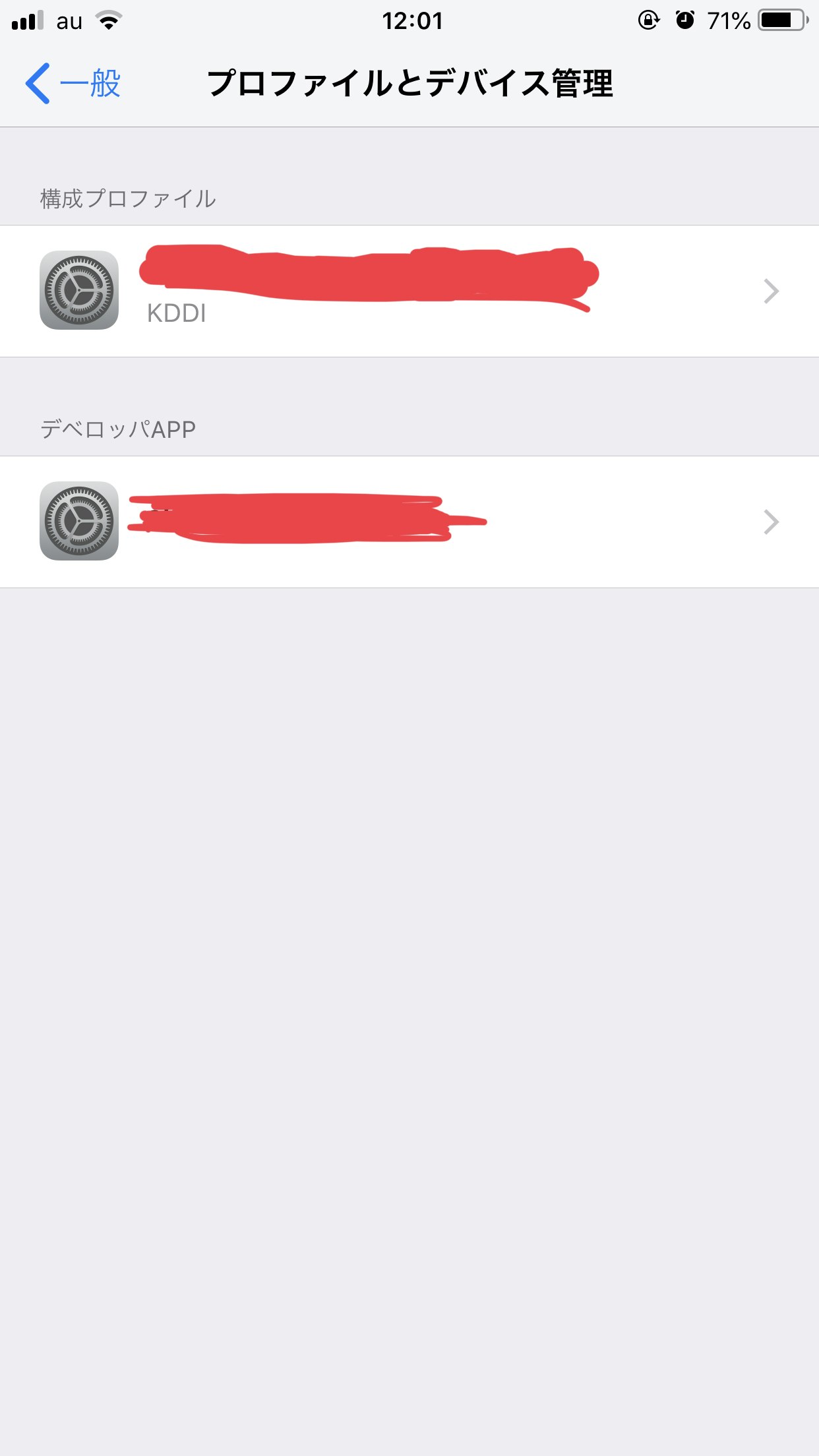
設定 → 一般 → プロファイルとデバイス管理
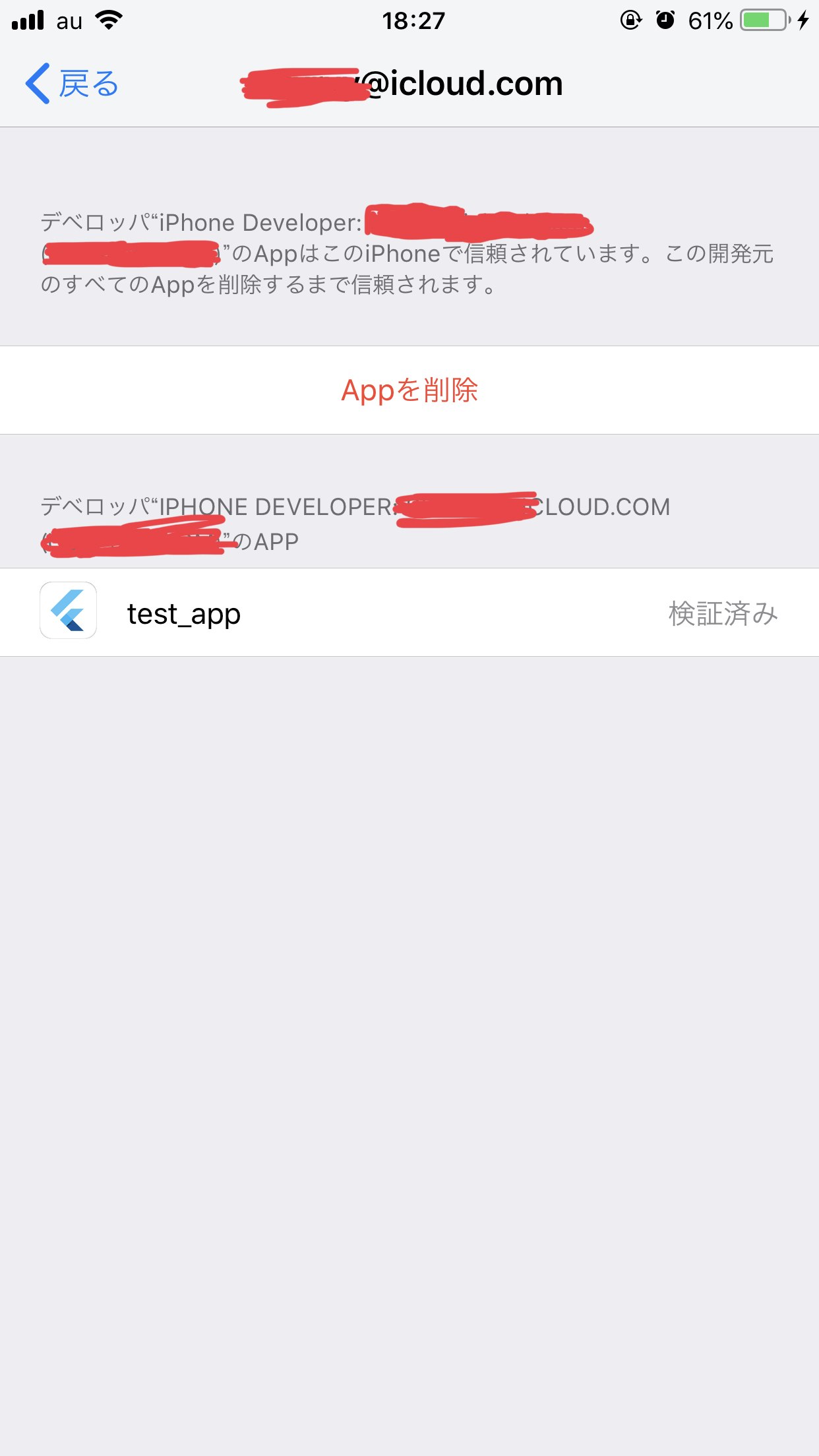
画像のようにAdd acountしたときのアカウント名が出てくるので開いて許可します
許可すると検証済みなります


ここまで来たらxcodeで実行するか、Flutter runをします
Android
$ open -a Android\ Studio Flutter/your_app_name
そしてPCとデバックモードのデバイスを接続して、認証する
右上の実行ボタンで実行
アンドロイドは簡単です
アプリを実機で動かすことができたので、プロジェクト内のlibのmain.dartを書き換えるだけでアプリが作ることができます
Android Studioではiosデバイスも認識してAndroid StudioからiPhoneなどにデバックもできる(xcodeと併用で)
おまけ
僕は全然Dartが理解できず諦めました。
ですが、Flutter Studioというサイトを使うと、UIを作りコードをコピーすることができるのでおすすめです