はじめに
このブログでは、ローカル環境で大規模言語モデル(LLM)であるOllamaをOpen WebUIと連携させて使用する方法を紹介します。Docker Composeを使用して、簡単に環境を構築する手順を詳しく解説します。手順に従うことで、ローカルで安全かつ効率的にLLMを活用できるようになります。また、ドキュメントを読み込ませてRAG(Retrieval-Augmented Generation)などの機能を使用する方法についても触れます。
前提条件
- Dockerがインストールされていること
- Docker Composeがインストールされていること
- NVIDIAのGPUを使用する場合、適切なドライバとCUDAがインストールされていること
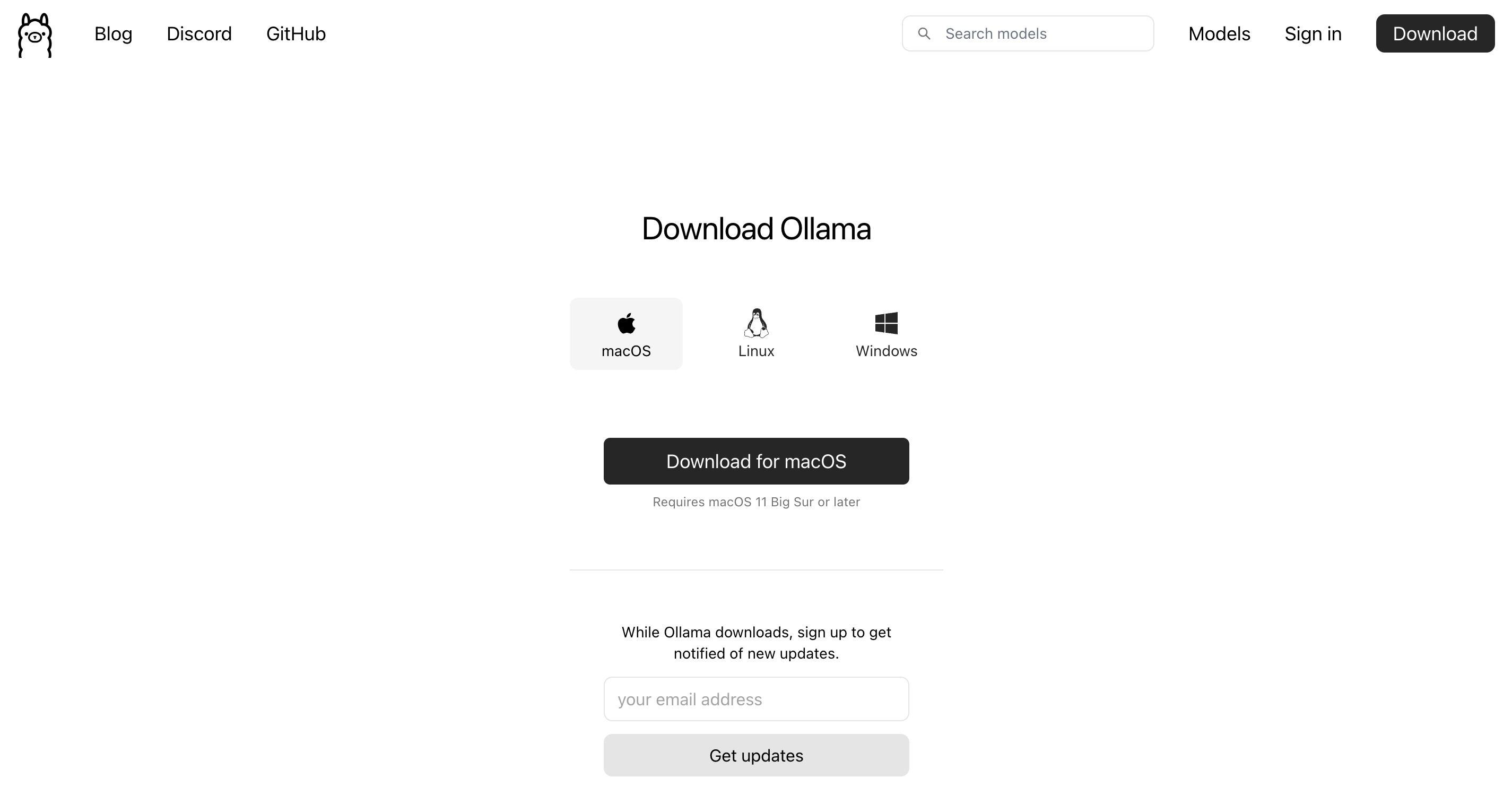
ステップ 1: Ollamaのインストールと実行

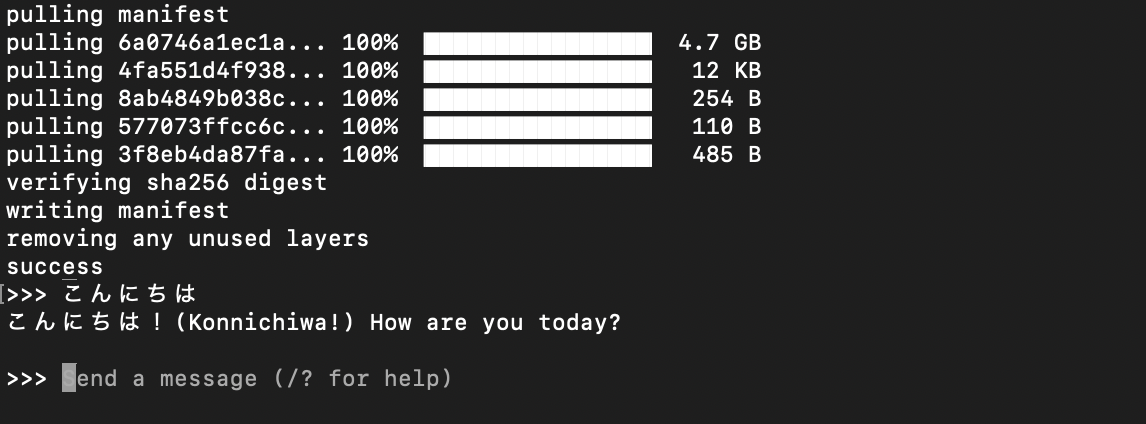
まず、Ollamaをローカル環境にインストールし、モデルを起動します。インストール完了後、以下のコマンドを実行してください。llama3のところは自身が使用したい言語モデルを選択してください。
% ollama run llama3
このコマンドにより、llama3モデルが起動し、コマンドライン上でllama3を使用できるようになります。
ステップ 2: プロジェクトフォルダの作成
次に、Docker Compose用のプロジェクトフォルダを作成します。ターミナルで以下のコマンドを実行してください。
mkdir ollama-webui
cd ollama-webui
ステップ 3: 既存のコンテナの停止と削除
既に動作しているDockerコンテナがある場合、それを停止して削除します。以下のコマンドを実行してください。
docker stop $(docker ps -q)
docker rm $(docker ps -q -a)
ステップ 4: Docker Composeファイルの作成
次に、Docker Composeを使用してOllamaとOpen WebUIを立ち上げるための設定ファイルを作成します。プロジェクトディレクトリにdocker-compose.ymlファイルを作成し、以下の内容を記述します。
version: '3.8'
services:
ollama:
image: ollama/ollama
container_name: ollama
volumes:
- ollama:/root/.ollama
ports:
- "11434:11434"
restart: unless-stopped
# GPUを使用する場合、以下の行のコメントを外してください
# deploy:
# resources:
# reservations:
# devices:
# - capabilities: [gpu]
open-webui:
image: ghcr.io/open-webui/open-webui:main
container_name: open-webui
ports:
- "3000:8080"
volumes:
- open-webui:/app/backend/data
extra_hosts:
- "host.docker.internal:host-gateway"
restart: always
volumes:
ollama:
open-webui:
ステップ 5: Docker Composeでコンテナを起動
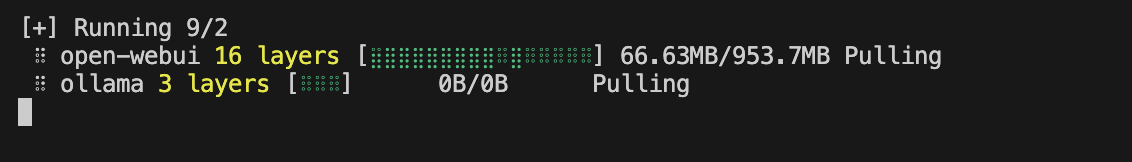
作成したdocker-compose.ymlファイルを使用して、OllamaとOpen WebUIのコンテナを起動します。以下のコマンドを実行してください。
docker-compose up -d
このコマンドにより、必要なイメージがダウンロードされ、OllamaとOpen WebUIのコンテナがバックグラウンドで起動します。

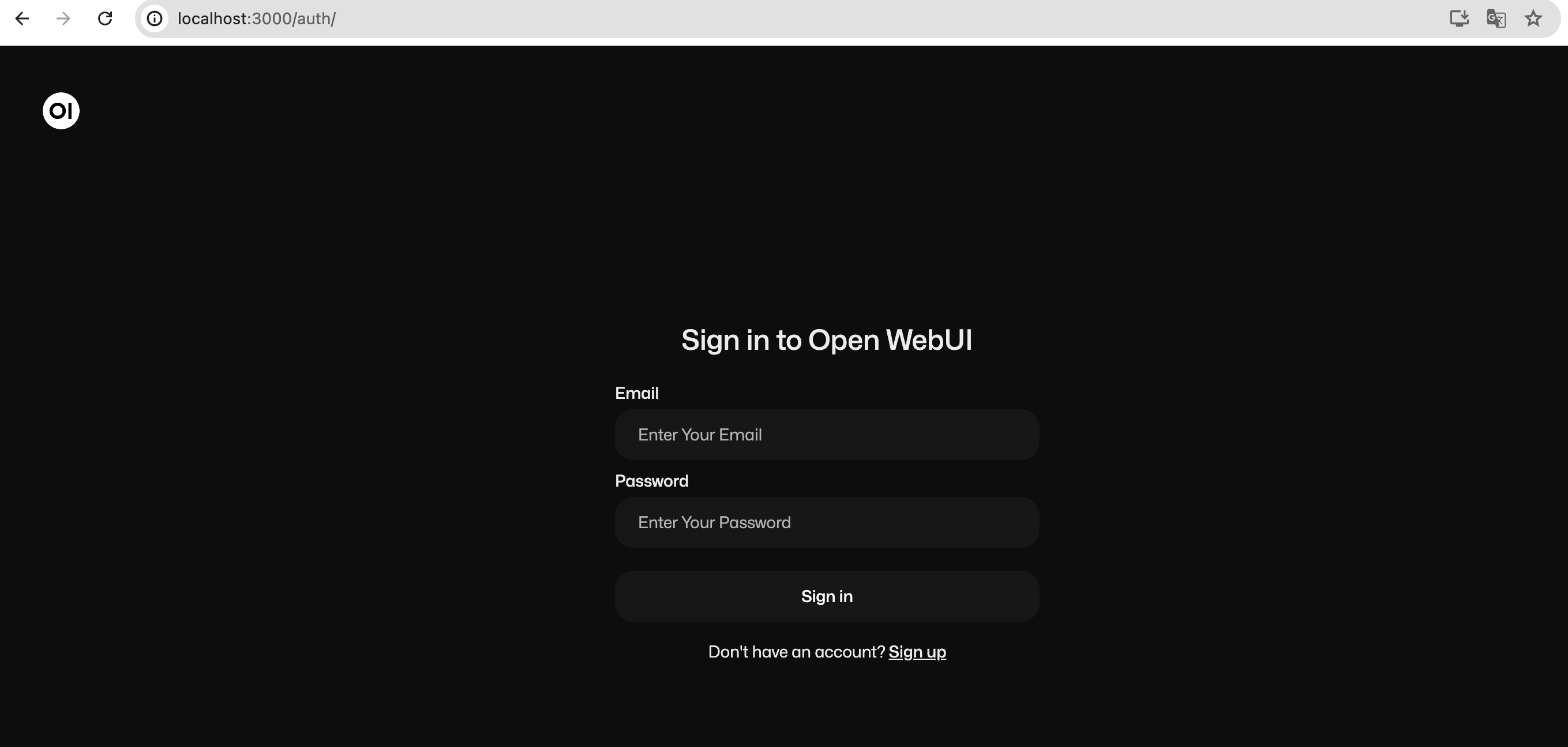
ステップ 6: Open WebUIへのアクセス
コンテナが正常に起動したら、ブラウザで以下のURLにアクセスしてOpen WebUIを開きます。
http://localhost:3000/
初回アクセス時には、以下のような登録画面が表示されます。適当なユーザー名とメールアドレスを入力して登録を完了します。これらの情報はローカル環境でのみ使用され、サーバには送信されません。

ステップ 7: モデルの選択と使用
Open WebUI上でモデルを選択し、実際に使用します。以下の手順に従ってください。
- Open WebUIのインターフェースにアクセスします。

- モデルの選択画面で、利用したいモデル(例:llama3)を選択します。

- 選択したモデルに基づいて、テキスト生成や質問応答を行います。テキストボックスに質問やプロンプトを入力し、モデルの出力を確認します。

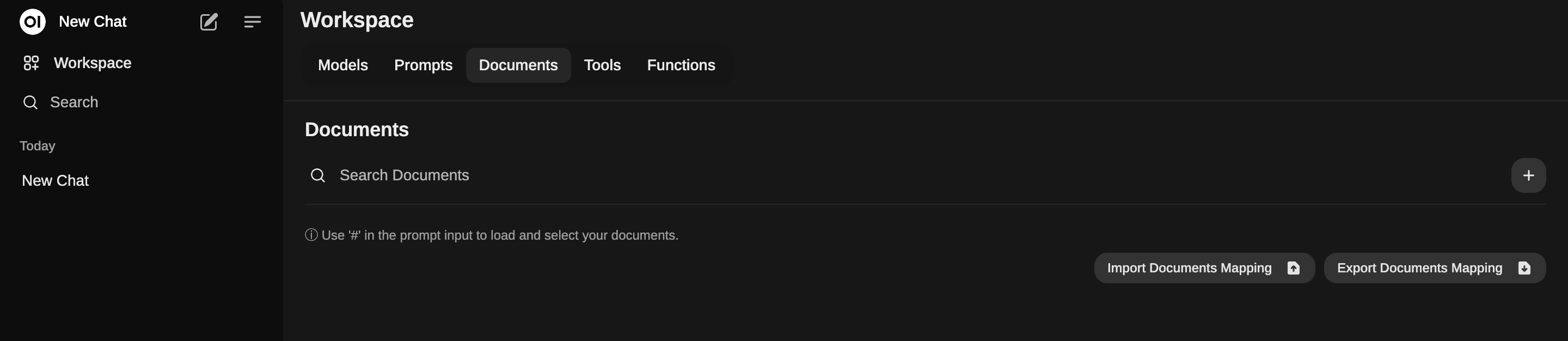
おまけ: ドキュメントを読み込ませてRAGを使用
Open WebUIでは、ドキュメントを読み込ませてRAG(Retrieval-Augmented Generation)を実行することもできます。これにより、特定のドキュメントやデータに基づいた質問応答が可能になります。

まとめ
以上で、ローカル環境でOllamaをOpen WebUIと連携させて使用するための設定が完了しました。Docker Composeを使用することで、簡単に環境を構築し、必要なモデルを実行できます。これにより、データのプライバシーを保ちながら、高性能なLLMを活用することが可能です。さらに、ドキュメントを読み込ませてRAG機能を使用することで、特定の情報に基づいた高度な質問応答が実現できます。