この記事は「ソースコードをデスクトップに置くのは嫌だけど、どこで管理すれば良いかわからない」、「Githubを以前から使ってみたかったけどいまいち使い方がわからない」と感じている人向けの記事となります。
目次
1. はじめに
2. GitHubとは
3. 利用方法
4. おまけ
5. あとがき
1.はじめに
皆さんはソースコードの管理はどうしていますか?
「GitHubの使い方がいまいちわからないから」、「めんどくさいからとりあえず」とデスクトップで管理している人もいるのではないでしょうか?
私もその1人でした。実装中(ほぼ完成間近)のアプリのソースをデスクトップから完全削除するまでは...。
デスクトップのソース完全削除事件の犠牲者は、私で最後にしたいという思いからGitHubの概要から利用方法までを記事にまとめましたので、ぜひ参考にしてみてください。
2.GitHubとは
ざっくりとした概要
まずGitHubとは、Gitの仕組みを利用して、世界中の人々が自分の作品(プログラムコードやデザインデータなど)を保存、公開できるようにしたWebサービスの名称のことを言います。
文字で長々と説明されても、何言ってるか分からん。と思う方もいると思うので、
簡単に一言で言うと、
オンラインで簡単にソースコードを管理できるWebサービスです。
様々な便利機能や、ブラウザでアカウント登録をすれば無料ですぐに始められるといった点から、初心者にもおすすめのWebサービスだと思います。
Gitって何?
GitHubについて調べると必ず目にするGit。
「GitHubを使用する上で、Gitは最低限知っておく必要がある!」と書かれている記事もちらほらあります。
じゃあ、そもそもGitってなんでしょうか。
ざっくり言うと、ファイルのバージョン管理が簡単にできるツール。
スマートフォンやPCを使用していると、「最新バージョンにアップデートしてください。」と通知が来たりしますよね。
ただ、アップデートをしてしまうと古いバージョン(アップデート前の状態)には戻すことはできません。
スマートフォンやPCを例にして話しましたがGitでは、こういった「バージョン」を管理できるので、コードを編集していて何かしらバグを起こしてしまって元の古いバージョンに戻したい時に、任意のバージョンへ手軽に戻すことができます。
3.利用方法
Gitが入っている前提で行います。
アカウント作成
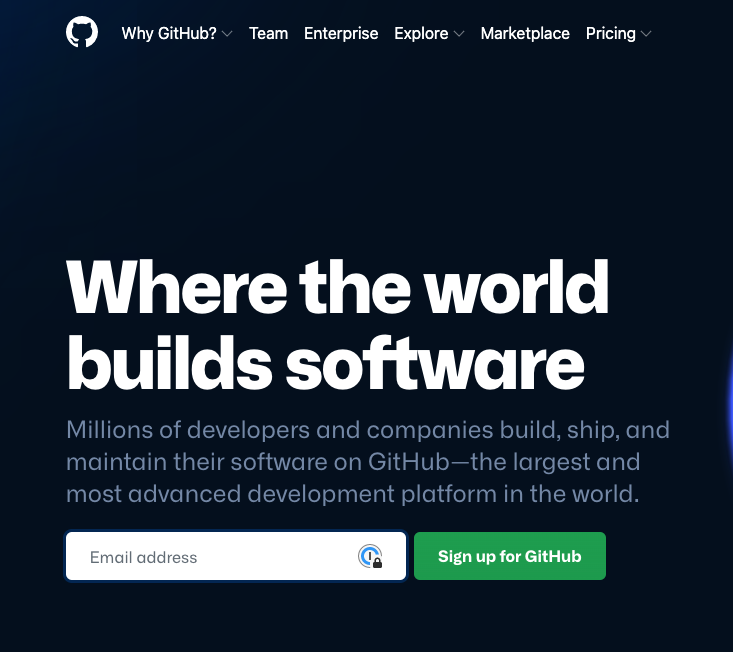
GitHubにアクセスして、アカウント作成をしましょう。
Email addressを入力し、「Sign up for GitHub」ボタンをクリック。

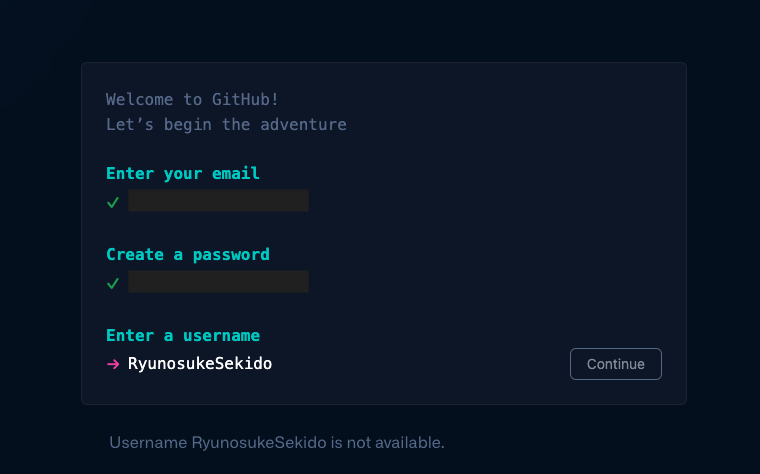
ボタンクリック後、以下の画面に遷移するのでpaasswordとusernameなどを入力して、「Create Account」ボタンをクリック。

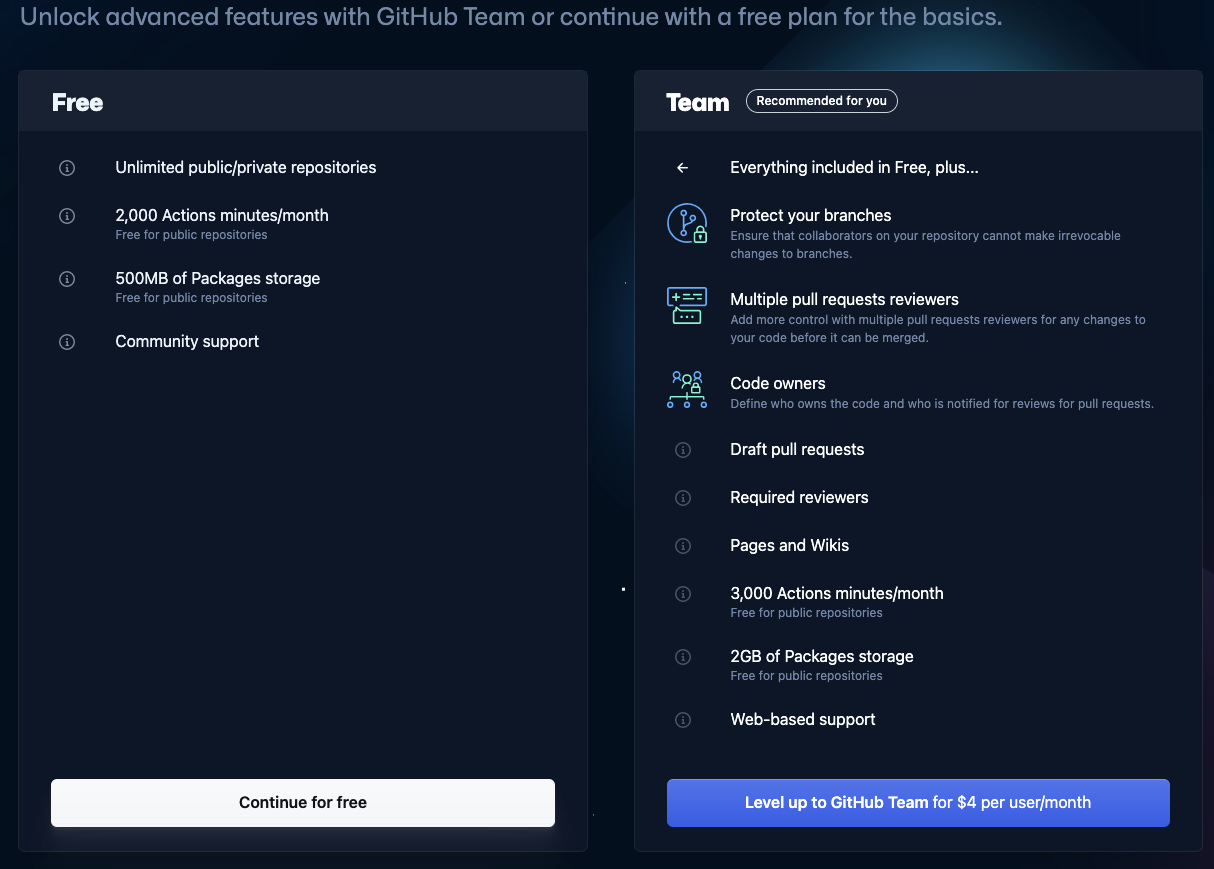
その後少し進んでくと、以下の画面にいくが「Continue for free」で問題ないです。(無料)

リモートリポジトリを作成する
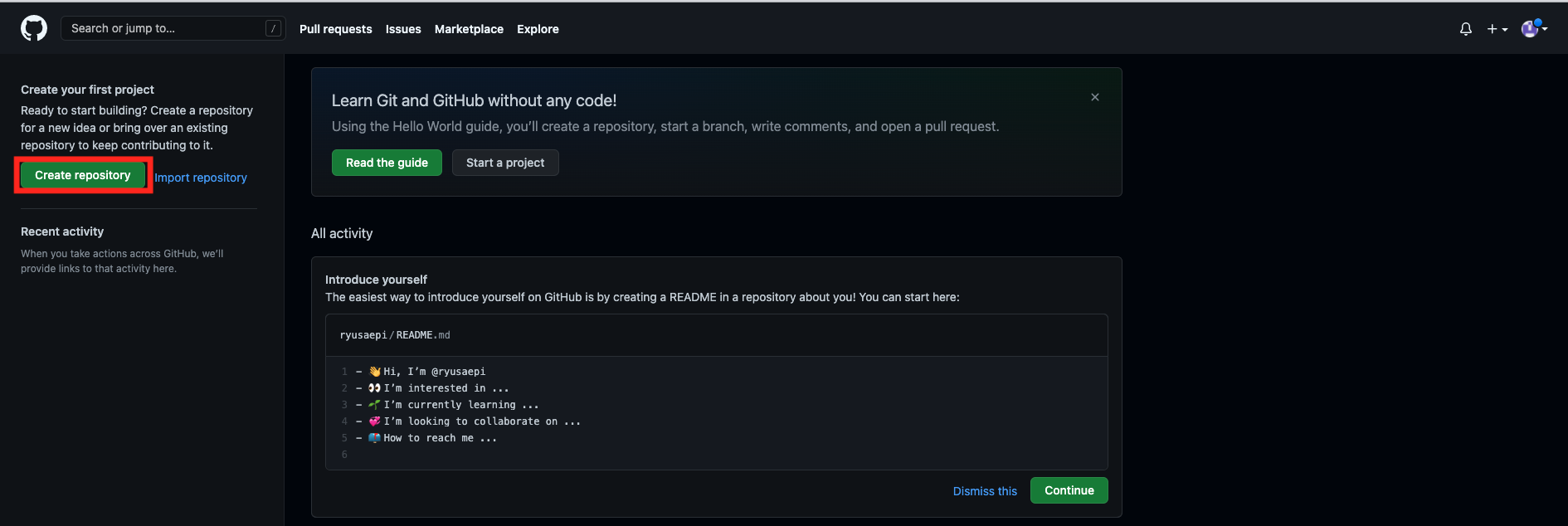
GitHubにログイン後、トップ画面で「Create Repository」ボタンをクリック。

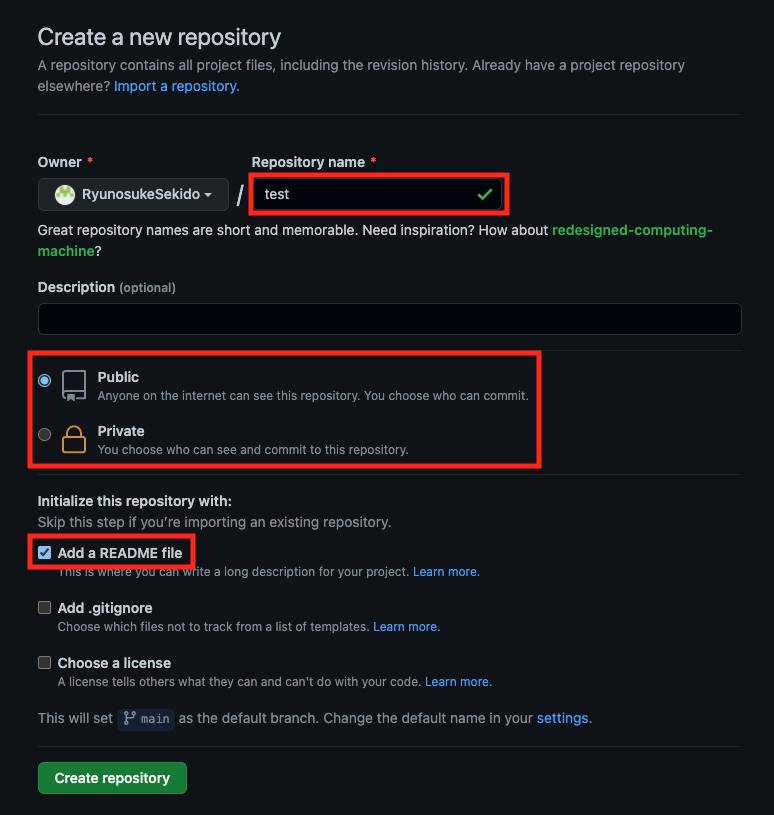
任意の設定をして、「Create repository」ボタンをクリック。
- 「Repository name」には任意のリポジトリ名
- 「Public」か「Private」はソースコードを公開するか非公開にするか
- 「Add a README file」はリポジトリの説明等を記述するREADMEファイルを事前に作成するかどうか
ローカルポジトリを作成する
各コマンドの説明はコマンド一覧を参照してください。
【ローカルのPC上にローカルリポジトリを作成】
今回は「test」というディレクトリを作成。
$ mkdir test && cd test && git init
ローカルポジトリにコミットする
先ほどのtestフォルダにindex.html(任意のファイル)を追加します。
【現在の状態を確認】
$ git status
【ファイルの作成/変更/削除をGitのインデックス(変更内容を一時的に保存する場所)に追加する】
$ git add index.html
【変更内容をローカルリポジトリにコミットする】
-mはコミットメッセージを入力するためのオプションです。
$ git commit -m "add index.html"
リモートポジトリにプッシュする
ローカルリポジトリの変更をGitHub上のリモートリポジトリに反映する**プッシュ(push)**を行います。
まずは、リモートリポジトリの情報を追加します。
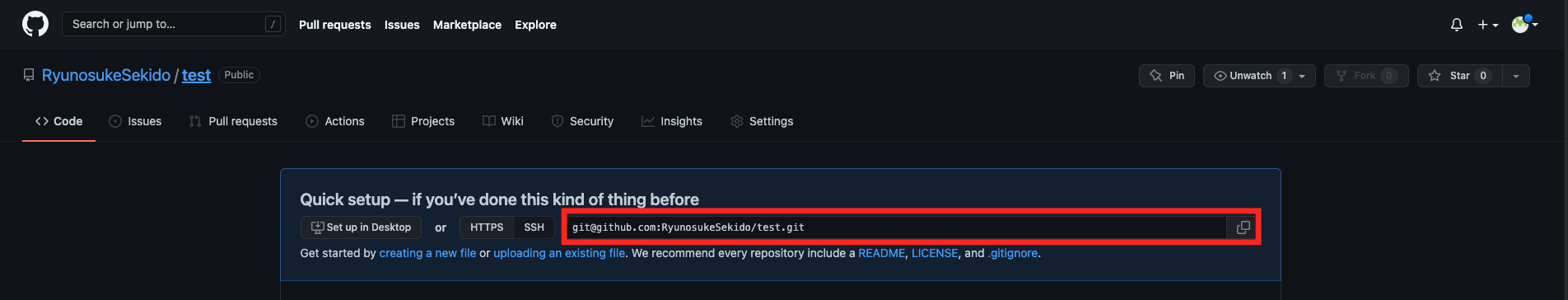
【リモートリポジトリの情報を追加】
$ git remote add origin git@github.com:RyunosukeSekido/test.git
【ローカルリポジトリをプッシュしてリモートリポジトリへ反映させる】
GitHubのユーザー名とパスワードを尋ねられるので、登録したものを入力してください。
$ git push origin master
ブランチを作成したい場合
【ブランチの作成】
今回はfix1というブランチを作成しています。
$ git branch fix1
【ブランチの移動】
fix1のブランチ上で作業を行うために、fix1ブランチに移動します。
$ git checkout fix1
ブランチからリモートリポジトリにプッシュする
$ git push origin fix1
ブランチのマージ
ブランチの変更内容をメインのmasterブランチに取り込みます。
まず、作業中のブランチをmasterに切り替えます。
$ git checkout master
次にfix1(作業用に作成したブランチ)の作業結果をマージします。
$ git merge fix1
ブランチの削除
$ git branch -d fix1
4.おまけ
コマンド一覧
| コマンド | 説明 |
|---|---|
| mkdir | ディレクトリの作成 |
| cd | 任意のディレクトリに移動 |
| git init | Gitリポジトリの新規作成 |
| git clone | リモートリポジトリをコピー |
| git status | 現在の状態を確認 |
| git add | コミット対象のファイルを登録 |
| git gc | リポジトリを最適化 |
| git pull | リモートリポジトリの変更点をローカルリポジトリにマージ |
| git push | ローカルリポジトリの変更点をリモートリポジトリにマージ |
| git reset | 直前のコミットを取り消し |
| git revert | 特定のコミットを取り消し |
| git tag | コミットにタグをつける |
| git log | コミット履歴の表示 |
| git diff | ファイル内の差分箇所を表示 |
| git mv | ファイルを移動またはファイル名の変更 |
| git stash | 作業ツリーの状態を一時的に保存 |
| git branch | ブランチの作成/一覧表示 |
| git checkout | 処理対象のブランチの切り替え |
| git merge | 別のブランチから変更点をマージ |
| git rebase | 派生元ブランチに変更点をマージ |
#5.あとがき
最後までご覧いただきありがとうございました。
私自身、職場ではSVNという別のツールを使用しているのでGitHubはまだまだ使用歴が浅いですが、少しでも参考になれば幸いです。
参考記事
- GitHubの仕組みや機能について