本記事は サムザップ #2 Advent Calendar 2020 の12/7の記事です。
昨日の記事は @arima_moto さんの「LaravelAdminのシャーディング対応」でした。
はじめに
サムザップでエンジニアマネージャーをしています、北島です。
仕事ではマネジメントを主にしているので、なにかを実装する時間は減ってしまっているのですが・・・
アドベントカレンダーのような機会があると、やる機会が出来て良いですね!
さて、私の本業はサーバーエンジニアなのですが、趣味でたまにUnityを触っています。
今回は、Unityで「キャラクターが移動した跡の表現」について書きたいと思います。
Unityに関しては初心者ですので、温かい目で読んでいただければと思います。
実装するもの
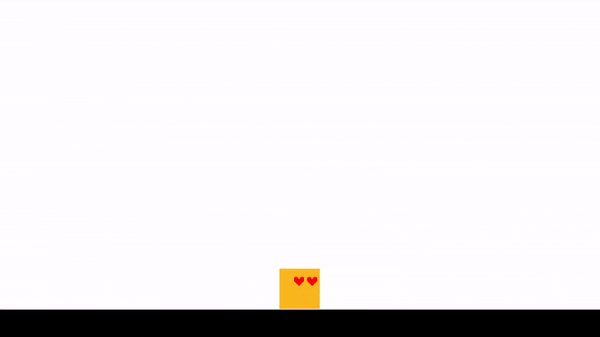
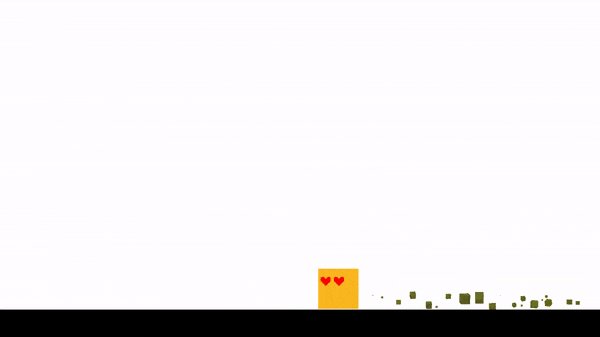
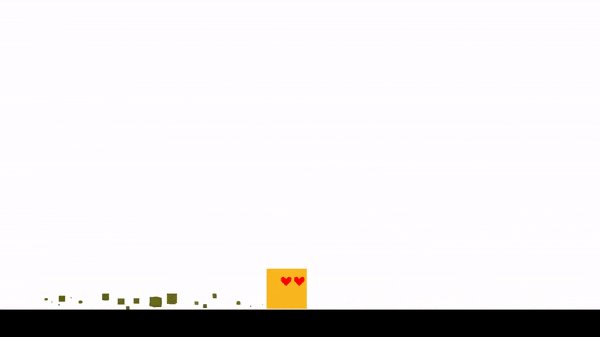
今回、実装するものは以下になります。

※gifなので、少しカクカクしているかもしれませんがお許しを
環境
以下の環境での記事になります。
バージョンが違う場合は、多少異なる部分があると思われます。
バージョン: Unity2019.4.10f1
実装
前提として、キャラクターの表示や移動に関しては予めできているものとします。
そちらについては、私の過去の記事(UnityでマリオやHollow Knightのような気持ちいいジャンプを実装するには)を参考にして下さい。
キャラクターに ParticleSystem を Add Compornent して表現を作っていきます。

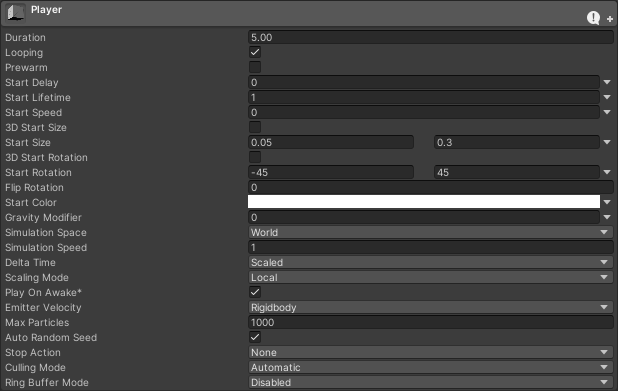
まず、基本的な設定です。
Start Sizeや Start Rotationなどを設定します。
Simulation SpaceをWorldにすることで、Local座標ではなくWorld座標でParticleを生成してくれるので便利です。

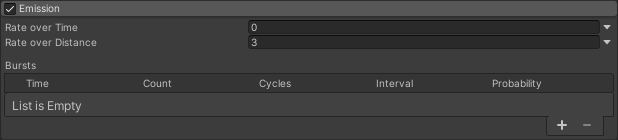
次に、Emissionです。
Rate over Distanceを設定することでキャラクターの移動に応じてパーティクルを出してくれるようになります。

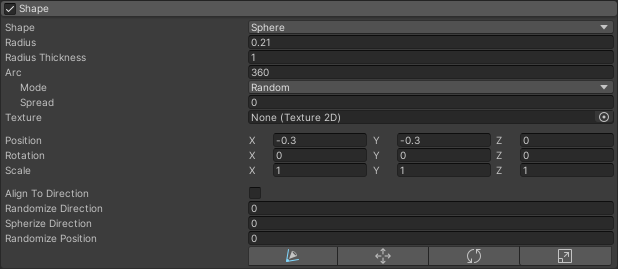
次にShapeです。
ここでは、キャラクターの足元に生成されるように、Positionを設定しています。

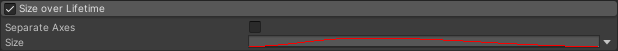
次にSize over Lifetimeです。
山のように設定することで、膨らむように出ていき段々消えていくような表現になります。

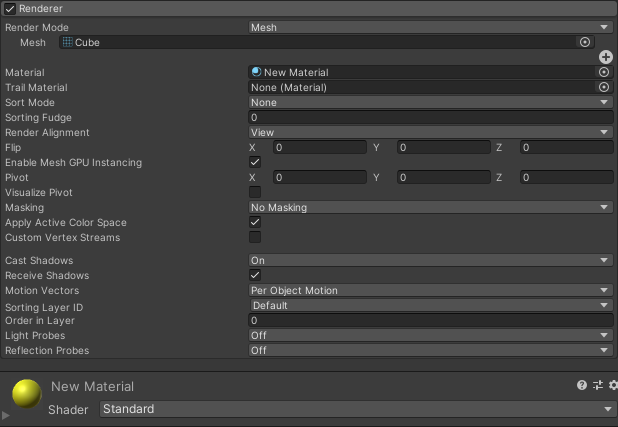
最後にRendererです。
今回は、簡単に表現を試したかったので、Cubeを選んでいます。
作りこんだSpriteで足跡を表現できると、カッコイイかもしれませんね!
最後に
というわけで、今回はUnityでキャラクターが移動した跡の表現を実装しました。
本業はサーバーエンジニアなので、こういった目で分かるものができるクライアント側もたまには楽しいですね!
この記事が少しでもなにかの参考になると嬉しいです。
明日は、@shimizu_toshihiko さんの記事です、お楽しみに!