はじめに
Flutterでアプリのアイコンを設定しようと思ったときに、
flutter_launcher_iconsというパッケージを使用すると簡単に設定ができます。
方法としては、pubspec.yamlに以下のように追加します。
dev_dependencies:
flutter_launcher_icons: "^0.8.0"
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/icon.png"
assetsと名のフォルダを準備し、その中にicon.pngがあり、それをアイコンとして設定します。
flutter pub get をして、
flutter pub run flutter_launcher_icons:main
のコマンドを叩くとアイコンの設定が完了します。
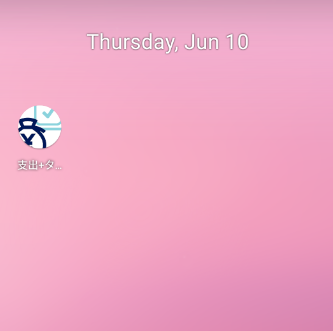
iOSのアプリアイコンは問題ないのですが、Androidのアイコンはこのように画像がそのまま縮小されて、
周りに余白ができているようなアイコンになってしまいます。
色々調べてみたのですが、Androidはアダプティブアイコンというものになっているようで、
バックグラウンドとフォアグラウンドの2つのレイヤーをマスクして作られているようです。
↓アダプティブアイコンについて
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
いろんなアプリを見ていると、このままの状態のアプリも多く見受けられましたが、
せっかくなので余白なしでアダプティブアイコンの表示に対応したアイコンにしたいと思い、
flutter_launcher_iconsで設定できる方法を調べて実践してみたのですが、少しハマったのでやり方を書きます。
実装方法
方法は簡単で、
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/icon.png"
adaptive_icon_background: //ここに色(E.g. #ffffff)もしくは、イメージパス("assets/icon/background_icon.png")を書く
adaptive_icon_foreground: "assets/icon/foreground_icon.png"
このように設定すると出来るようです。
自分はここで最初にadaptive_icon_backgroundにイメージを設定していたのですが、
先程のコマンドを叩いて作業を進めていたところ以下のようなエラーがでるようになりました。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:mergeDebugResources'.
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource compilation failed
/Users/~/android/app/src/main/res/values/colors.xml:3:5-74: AAPT: error: invalid color.
/Users/~/build/app/intermediates/incremental/mergeDebugResources/merged.dir/values/values.xml: AAPT: error: file failed to compile.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 6s
アイコン設定時に自動生成されたcolors.xmlで怒られているようでした。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="ic_launcher_background">イメージパス</color> //ここが原因??
</resources>
adaptive_icon_backgroundをイメージで設定していましたが、ここを試しにカラーコードに変更したところ、エラーは解消されました。
今度はadaptive_icon_foregroundに設定したアイコンが完全に見切れてしまいました。
issueにも上がっていたのですが、これもアダプティブアイコンであるが故の現象?みたいで、
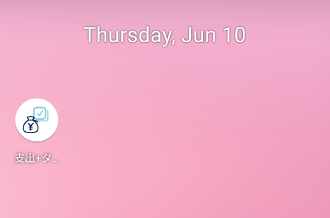
adaptive_icon_foregroundに設定した画像の表示領域を縮小して再度設定したところ、

無事に丸型のアイコンに余白なく設定することができました。
さいごに
今回は、
adaptive_icon_backgroundには背景色をカラーコードで指定して、
adaptive_icon_foregroundにはマスクされるのを想定して、アイコンの周囲に余白をとった画像を設定する
といった方法で設定できました。
別にもっといい方法があるかもしれませんが、もし参考になれば幸いです。