目次
- Modifierとは
- サンプルコード
- まとめ
1. Modifierとは
Modifier‥コンポーザブルを修飾する、もしくは拡張するときに利用する。
このクラス関数を連鎖させてコンポーズを作成することが可能です。
では、実際にどのようなことができるかを確認してみましょう。
1. コンポーザブルのレイアウト、動作を変更できる
2. UIの要素をクリック可能、スクロール可能、ドラッグ可能にできる
では、実際にサンプルコードを通して確認してみましょう。
2. サンプルコード
Background Color
Box(
contentAlignment = Alignment.Center
) {
Text(
text = "Modifier Example",
modifier = Modifier
.background(Color.Red)
)
}
Padding
Box(
contentAlignment = Alignment.Center
) {
// Padding
Text(
text = "Modifier Example",
modifier = Modifier
.padding(10.dp)
.background(Color.Red)
.padding(10.dp)
.background(Color.Green)
)
}
Height and Width
Box(
contentAlignment = Alignment.Center
) {
//Height and Width
Text(
text = "Modifier Example",
modifier = Modifier
.background(Color.Red)
.height(150.dp)
.width(250.dp)
)
}
Size
Box(
contentAlignment = Alignment.Center
) {
//Size
Text(
text = "Modifier Example",
modifier = Modifier
.background(Color.Red)
.size(250.dp, 150.dp)
)
}
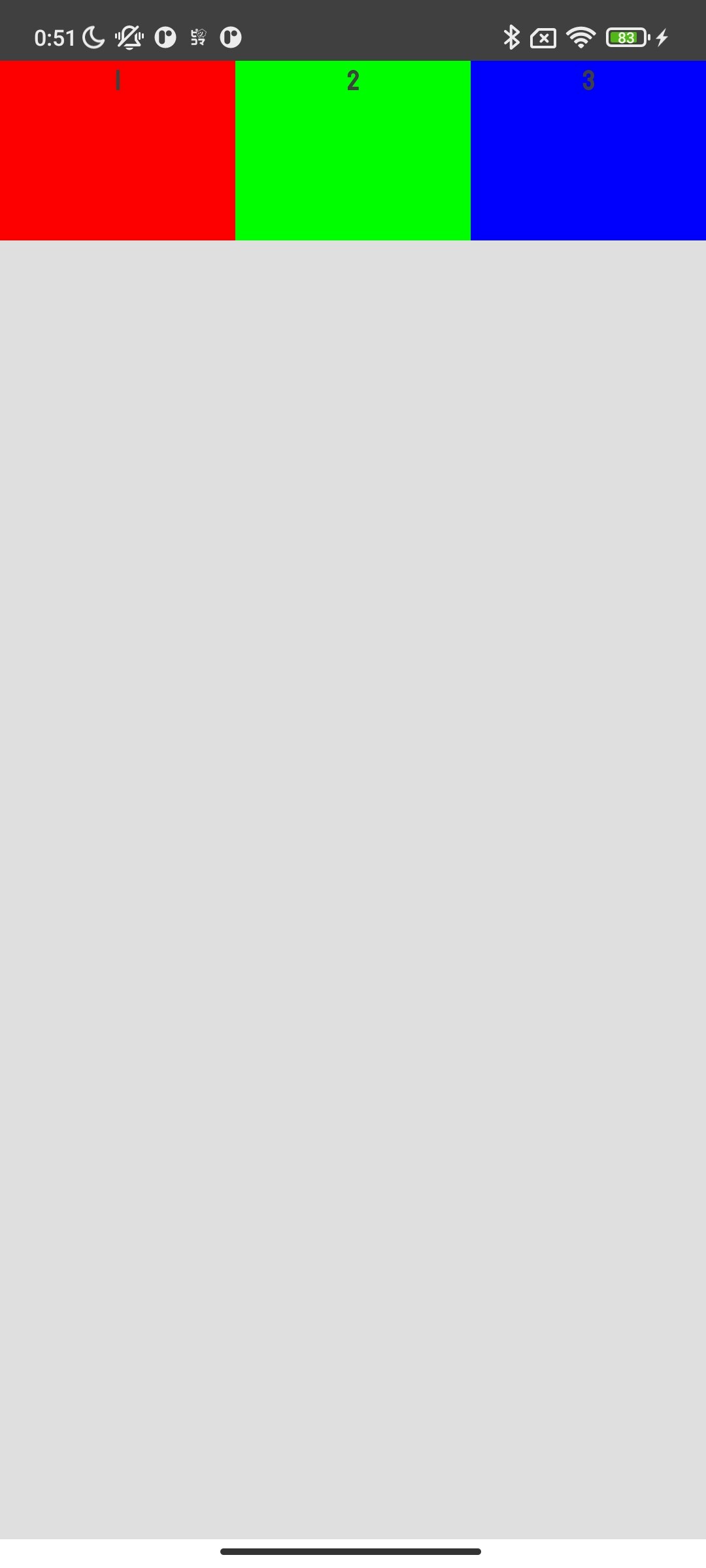
weight
Row(
modifier = Modifier.fillMaxWidth()
) {
Text(
text = "1",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Red),
textAlign = TextAlign.Center
)
Text(
text = "2",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Green),
textAlign = TextAlign.Center
)
Text(
text = "3",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Blue),
textAlign = TextAlign.Center
)
}
Scale
//Scale
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Green),
) {
Text(
text = "Scale",
modifier = Modifier.scale(0.9f, 0.9f)
)
}
fillMaxHeight, fillMaxWidth, fillMaxSize
//fillMaxHeight
Column(
modifier = Modifier.fillMaxHeight()
) {
Text(
text = "1",
modifier = Modifier
.weight(1f)
.width(100.dp)
.background(Color.Red),
textAlign = TextAlign.Center
)
Text(
text = "2",
modifier = Modifier
.weight(1f)
.width(100.dp)
.background(Color.Green),
textAlign = TextAlign.Center
)
Text(
text = "3",
modifier = Modifier
.weight(1f)
.width(100.dp)
.background(Color.Blue),
textAlign = TextAlign.Center
)
}
//fillMaxWidth
Row(
modifier = Modifier.fillMaxSize()
) {
Text(
text = "1",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Red),
textAlign = TextAlign.Center
)
Text(
text = "2",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Green),
textAlign = TextAlign.Center
)
Text(
text = "3",
modifier = Modifier
.weight(1f)
.height(100.dp)
.background(Color.Blue),
textAlign = TextAlign.Center
)
}
//fillMaxSize
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Green),
contentAlignment = Alignment.Center
) {
Text(text = "FillMaxSize")
}
Rotate
//Rotate
Box(
modifier = Modifier
.rotate(40f)
.size(250.dp)
.background(Color.Green),
)
Clip
//Clip
Box(
modifier = Modifier
.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(
text = "FillMaxSize",
modifier = Modifier
.size(100.dp)
.clip(RoundedCornerShape(10.dp))
.background(Color.Green)
.padding(10.dp)
)
}
Border
//Border
Box(
contentAlignment = Alignment.Center
) {
Text(
text = "FillMaxSize",
modifier = Modifier
.size(100.dp)
.border(2.dp, Color.Green)
.background(Color.Green)
.padding(10.dp)
)
}
Clickable
//Clickable
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Green),
contentAlignment = Alignment.Center
) {
Text(
text = "FillMaxSize",
modifier = Modifier
.size(100.dp)
.background(Color.Gray)
.clickable {
}
.padding(10.dp)
)
}
Scrollable
//Scrollable
Column(
modifier = Modifier
.fillMaxSize()
.background(Color.Green)
.verticalScroll(rememberScrollState()),
horizontalAlignment = Alignment.CenterHorizontally
) {
repeat(100){
Text(
text = "Number $it",
modifier = Modifier.padding(10.dp)
)
}
}
draggable
//draggable
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Green)
) {
var offsetX by remember { mutableStateOf(0f) }
var offsetY by remember { mutableStateOf(0f) }
Box(
modifier = Modifier
.offset{ IntOffset(offsetX.roundToInt(), offsetY.roundToInt()) }
.background(Color.Red)
.size(50.dp)
.pointerInput(Unit) {
detectDragGestures { change, dragAmount ->
change.consumeAllChanges()
offsetX += dragAmount.x
offsetY += dragAmount.y
}
}
)
}
draggable‥scaleX, scaleYをステートとして管理して、pointerInputのラムダ内で検出した変更を、change.consumeAllChanges()で読み取り、ステートとして管理していたscaleX, scaleYの状態に変更を加えることで実現しています。
3. まとめ
この記事で紹介したのは一例ですが、Modifierを使ったコンポーザブルの修飾をざっくりとつかむことができたと思います。
公式ドキュメントで紹介されて気になったものがあればぜひ試してみてください。