ESLintを使っているプロジェクトっていっぱいあるけど、みなさんどういう設定にしているのか気になったので、比較してみました。
共有設定
ESLintを導入しただけでは、何も動作しないので、.eslintrcに設定項目を追加していく必要がありますが全項目を手動で設定していくのは、無理があります。(項目数が多すぎるので)
そこで、extendsという共有設定機能を使って、ベースとなる設定を読み込むことができます。
みなさんのプロジェクトでも読み込んでいるのではないでしょうか?
以下の例は、ESLintが推奨する設定を読み込んでいます。
{
"extends": "eslint:recommended"
}
他にも、Airbnbさんが出しているeslint-config-airbnbを読み込んだりすることができます。
{
"extends": "airbnb"
}
この共有設定はみなさんどれを使っているのかな〜
eslint-config-hogeを比較してみた
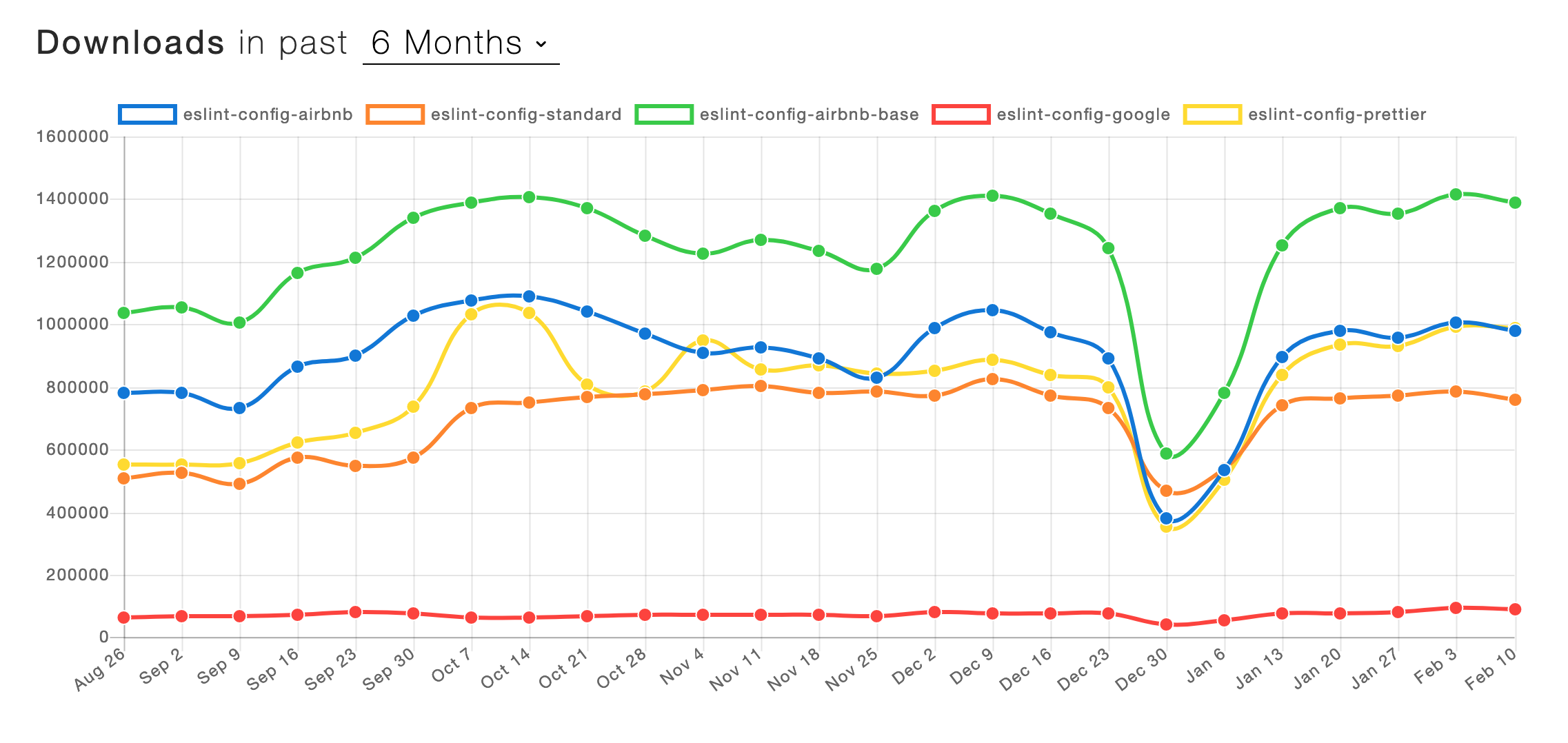
ということで、npm trendsで比較してみました。
比較対象として、npm上に上がっている有名どころ、airbnb, airbnb-base, standard, google, prettierで比較してみました。
以下が結果になります。

はい。eslint-config-airbnb-baseが一番多い結果でした。
続いて、airbnb > prettier > standard >>> google
私自身もairbnb-baseを好んで使っていたので、なんかホッとしました。
もうしばらくは、airbnb-baseを使っていて問題なさそうですね。