Vou-router
VueRouterとは
Webページのルーティングを実装してくれる公式のプラグイン。ユーザーが入力したパスに対してどのようなページ(コンポーネント)を渡すのかをVueRouterによって定義される。
router-rink
- router-linkコンポーネントはナビゲーションとして使われる
- リンク先を'to'プロパティに指定
- デフォルトで<router-link>は<a>タグとして描画される
<p>
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/Bar">Go to Bar</router-link>
</p>
router-view
- ルートとマッチしたコンポーネントがここへ描画される
<router-view></router-view>
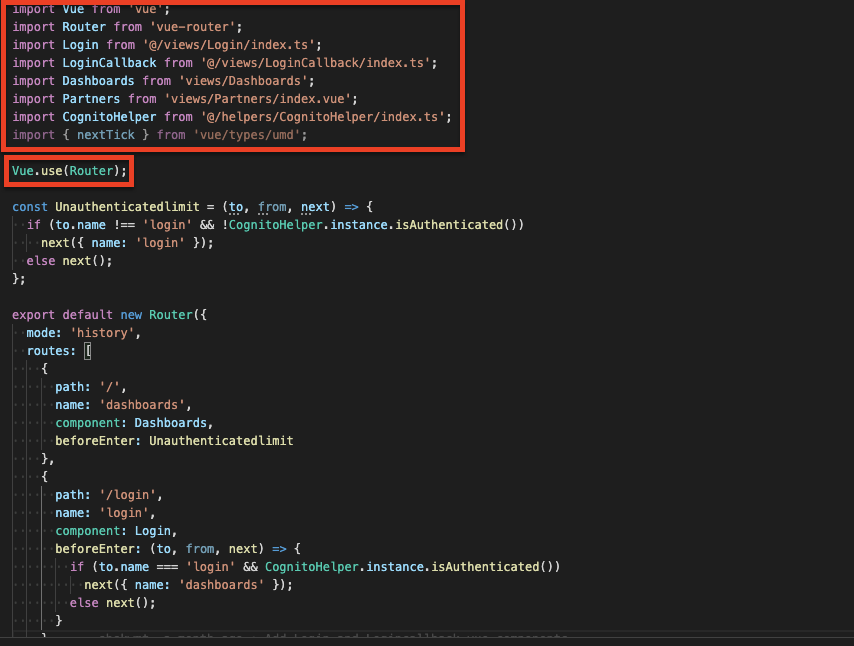
Routerの設定
// 1. ルートコンポーネントを定義する
// 他のファイルからインポートすることもできます
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. ルートをいくつか定義する
// 各ルートは 1 つのコンポーネントとマッピングされる必要がある。
// このコンポーネントは実際の `Vue.extend()`、
// またはコンポーネントオプションのオブジェクトでも構わない
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. ルーターインスタンスを作成して、ルートオプションを渡す
const router = new VueRouter({
routes // `routes: routes` の短縮表記
})
// 4. root となるインスタンスを作成してマウントする
// アプリケーション全体がルーターを認知できるように、
// ルーターをインジェクトすることを忘れない。
const app = new Vue({
router
}).$mount('#app')
- モジュールシステムを使っている場合 (例: vue-cli 経由で)、Vue と VueRouter をインポートし、
Vue.use(VueRouter)を呼び出す必要がある。
動的ルートマッチング
-
パターンを使って同じコンポーネントにルートをマップする必要がしばしばある。例えば、異なるユーザーIDを持つ場合など。これで /user/foo や /user/bar などの URL 両方とも同じルートにマッチする。
-
動的セグメントはコロン:を使って表される
const User = {
template: '<div>User</div>'
}
const router = new VueRouter({
routes: [
// コロンで始まる動的セグメント
{ path: '/user/:id', component: User }
]
})
- ルートがマッチした時、動的セグメントの値は全てのコンポーネント内でthis.$router.paramsとして利用可能
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
実際の画像:pathの値によって動的に変化する
パラメーター変更の検知
- ルートのパラメーターを使う際に特筆すべき点は、ユーザーが /user/foo から /user/bar へ遷移するときに同じコンポーネントインスタンスが再利用されるということ
- これはコンポーネントのライフサイクルフックが呼ばれないことを意味している
- 同じコンポーネントでパラメーター変更を検知するためには、 $route オブジェクトを watch する、またはbeforeRouteUpdateナビゲーションガードを使用
const User = {
template: '...',
watch: {
$route (to, from) {
// ルートの変更の検知...
}
}
}
const User = {
template: '...',
beforeRouteUpdate (to, from, next) {
// ルート変更に反応する...
// next() を呼び出すのを忘れないでください
}
}
すべてキャッチするルート/404 Not fountルート
通常のパラメータは、/ で区切られた url フラグメントの間にある文字だけにマッチする。何でも一致させたい場合は、アスタリスク(*)を使うことができる.
{
// 全てにマッチします
path: '*'
}
{
// `/user-`から始まる任意のものにマッチします
path: '/user-*'
}
- アスタリスク ルートを使用するときは、アスタリスク ルートが最後になるようにルートを正しく順序付けてる。
- { path: '*' }ルートは、通常クライアントサイドの404ページで使われる
マッチングの優先度
しばしば同じURLで複数のルートがマッチすることがあります。そのようなケースではマッチングの優先度はルートの定義された順番によって決定されます。先に定義されたルートほど優先度が高くなります。
つまり、404のエラーページへのルートは最後におく