はじめに
本記事は、Microsoft AzureのAzure Bot Serviceを利用した、画像認識の方法を記載しています。
※2021年9月時点での手順です(クラウドサービスのため変更されている可能性あり)
前提
- LINEアカウントを持っていること
- 通常のLINEを利用できるもの
- もしLINEを使っていない場合は、アカウントの作成が必要
- Azureアカウントを持っていること
- もしアカウントを持っていない場合は、こちらからアカウント登録
準備手順
LINE Messaging API
LINE Developersにログイン
こちらからLINE Developersサイトを開きます。
LINE Developersサイトの右上の「ログイン」ボタン(下記画像の赤枠部分)をクリックします。

「ログイン方法選択」画面に遷移します。
そして、「LINEアカウントでログイン」ボタン(下記画像の赤枠部分)をクリックします。

LINEアカウントで設定しているメールアドレスとパスワードを入力するか、もしくはQRコードログインを使用してLINEアカウントでログインしてください。

LINE Messaging API channelの作成
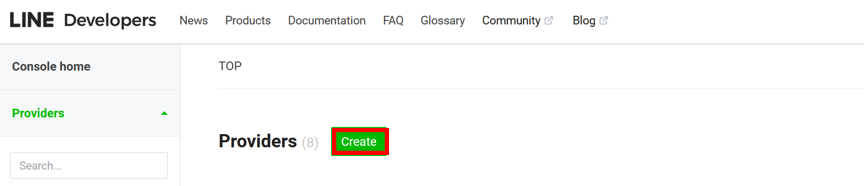
Providersの横の「Create」ボタン(下記画像の赤枠部分)をクリックします。

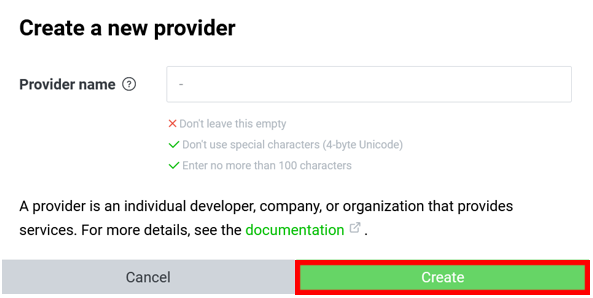
「Provider name」を入力し、「Create」ボタン(下記画像の赤枠部分)をクリックします。

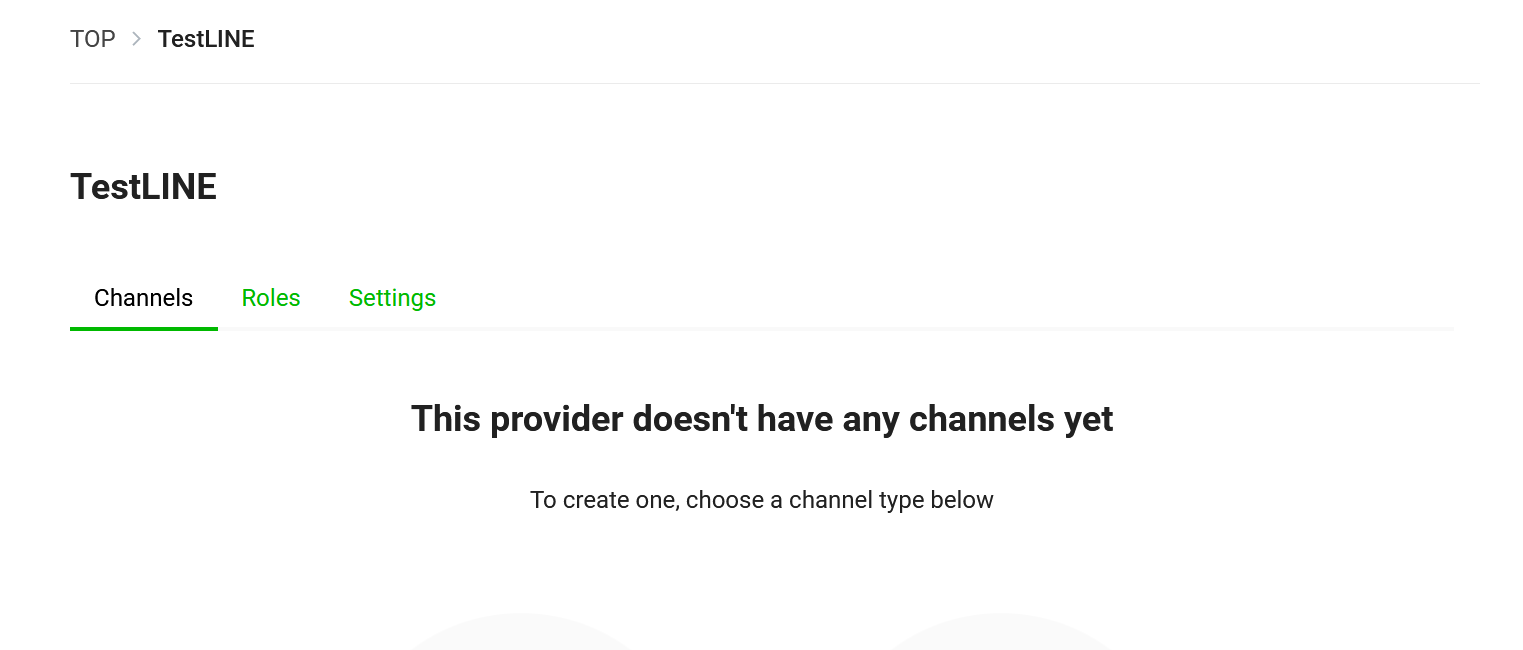
「Channels」タブを選択します。

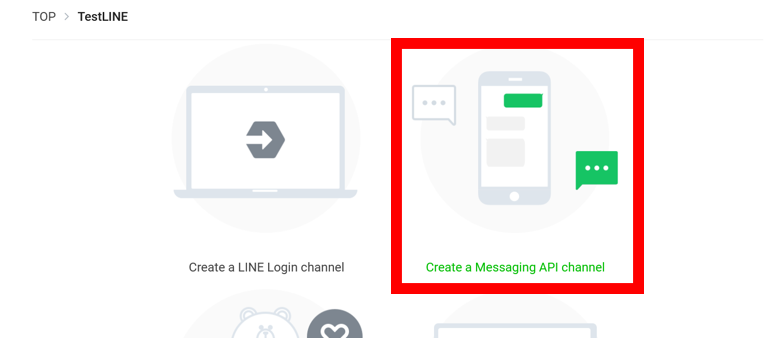
「Create a Messaging API channel」(下記画像の赤枠部分)を選択します。

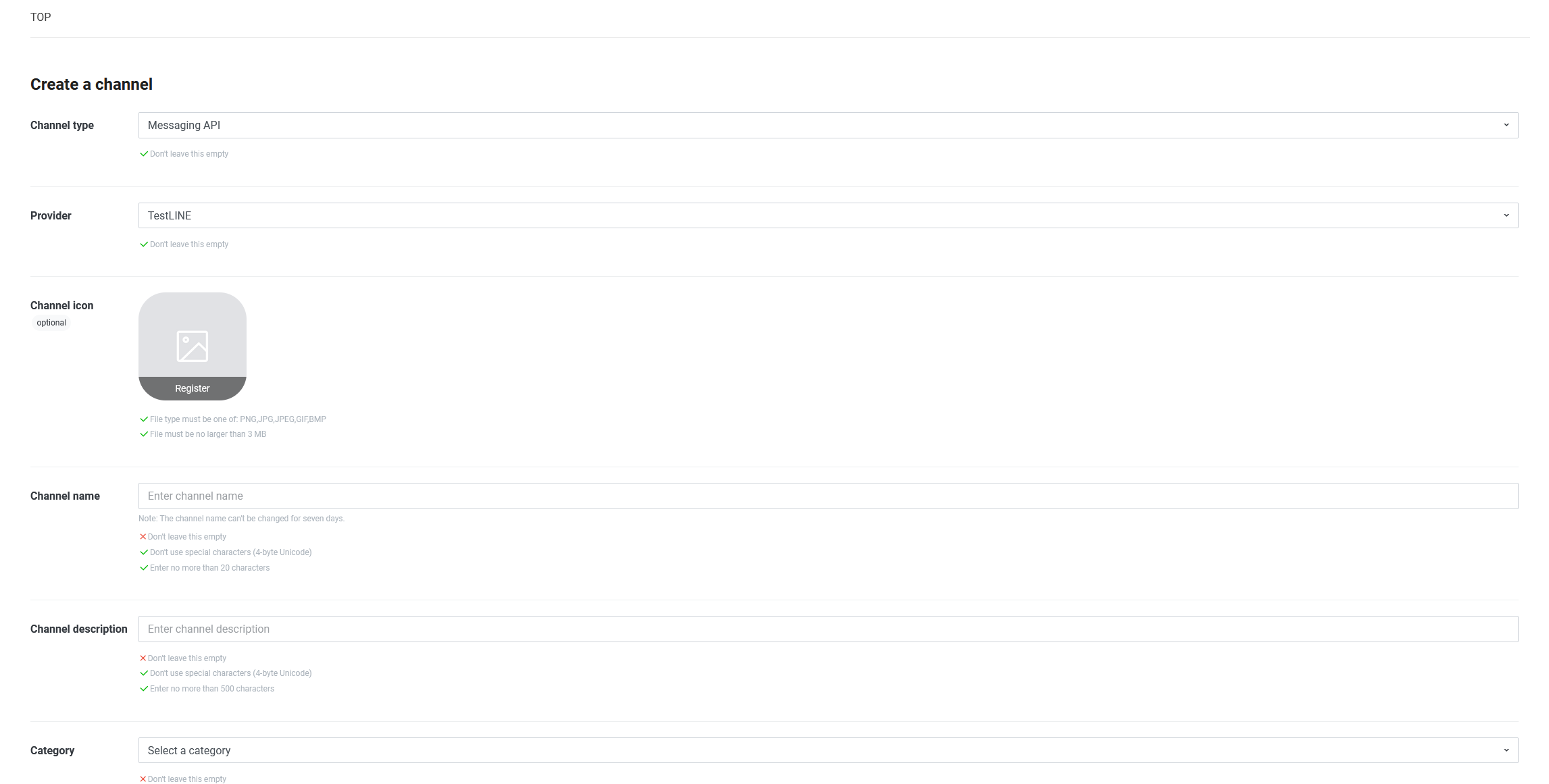
下記画像の「Create a channel」ページに遷移し、次の必須項目を入力する。
- Channel name:チャンネル名
- Channel description:チャンネル概要
- Category:LINE Botの利用種類
- Subcategory:Categoryを細分化したもの

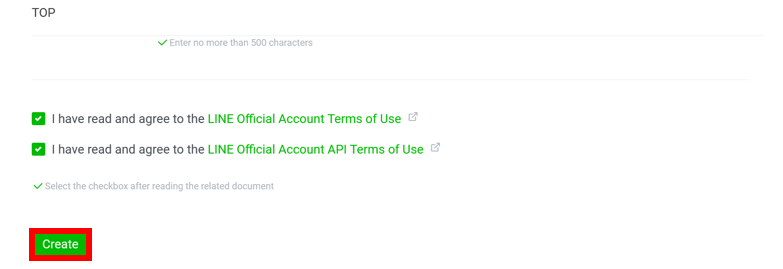
2つの利用規約を確認し、同意してチェックします。
そして、「Create」ボタン(下記画像の赤枠部分)をクリックします。

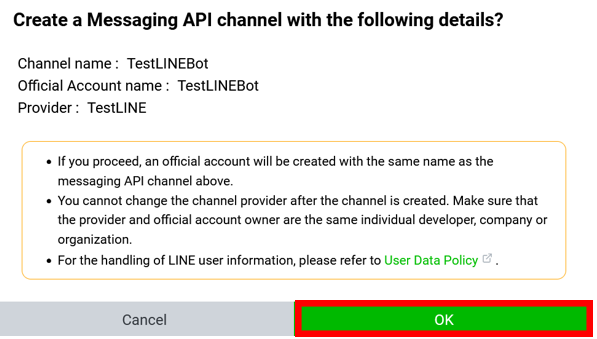
内容を確認し「OK」ボタン(下記画像の赤枠部分)をクリックします。

内容を確認し「同意する」ボタン(下記画像の赤枠部分)をクリックします。

「Basic setting」タブを選択し、次の項目を設定します。
- Channel Secret:再発行(後に使用するため、メモ帳にコピー)

「Messaging API setting」タブを選択し、次の項目を設定します。
- QRコード:スマホで読み込んで友達登録
- Webhook URL:後ほどAzure Functionsで取得するURL
- Use webhook:オン
- Auto-reply messages:応答メッセージをオフ
- アクセストークン:後に使用するため、メモ帳にコピー

Azure Functions
Azure Portalにログイン
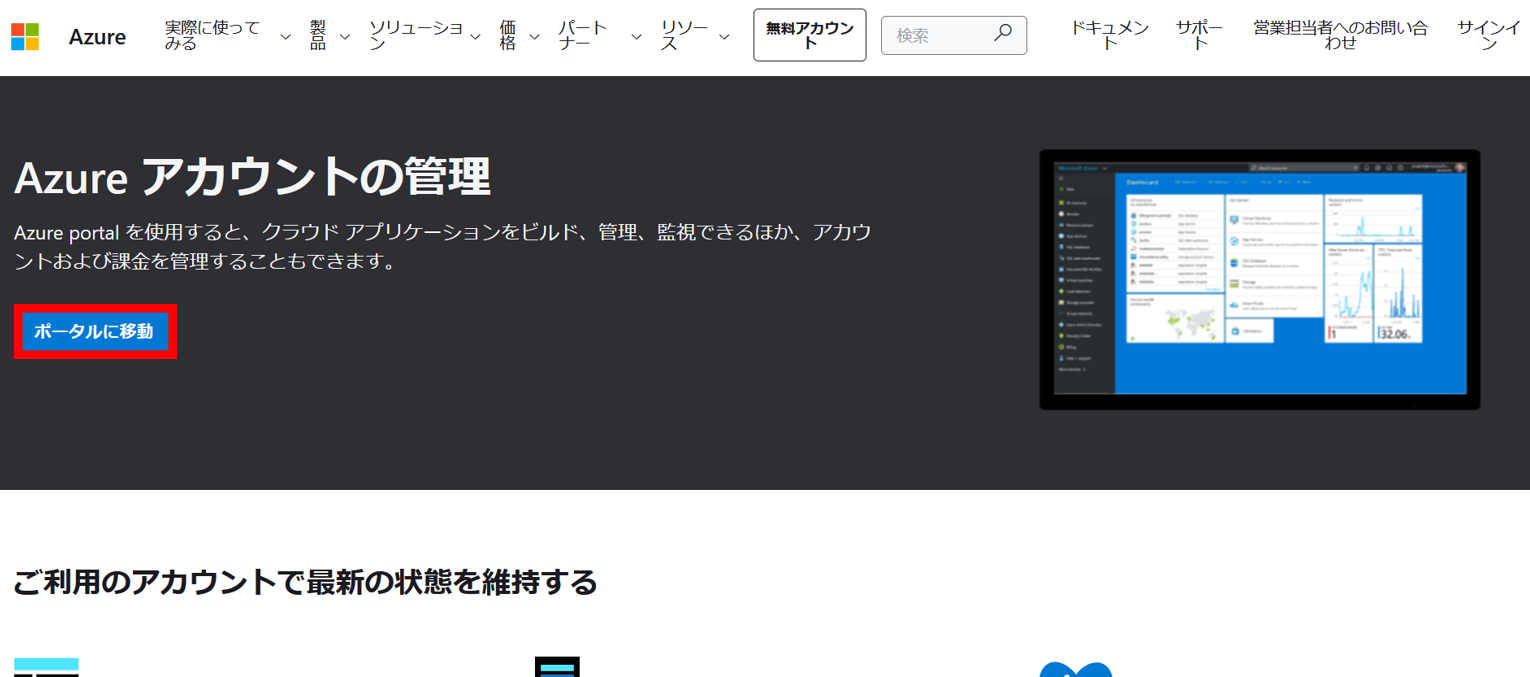
こちらから「Azure アカウントの管理」ページ(下記画像)を開きます。
左の「ポータルに移動」ボタン(下記画像の赤枠部分)をクリックします。

アカウント情報

Azure Functionsの作成
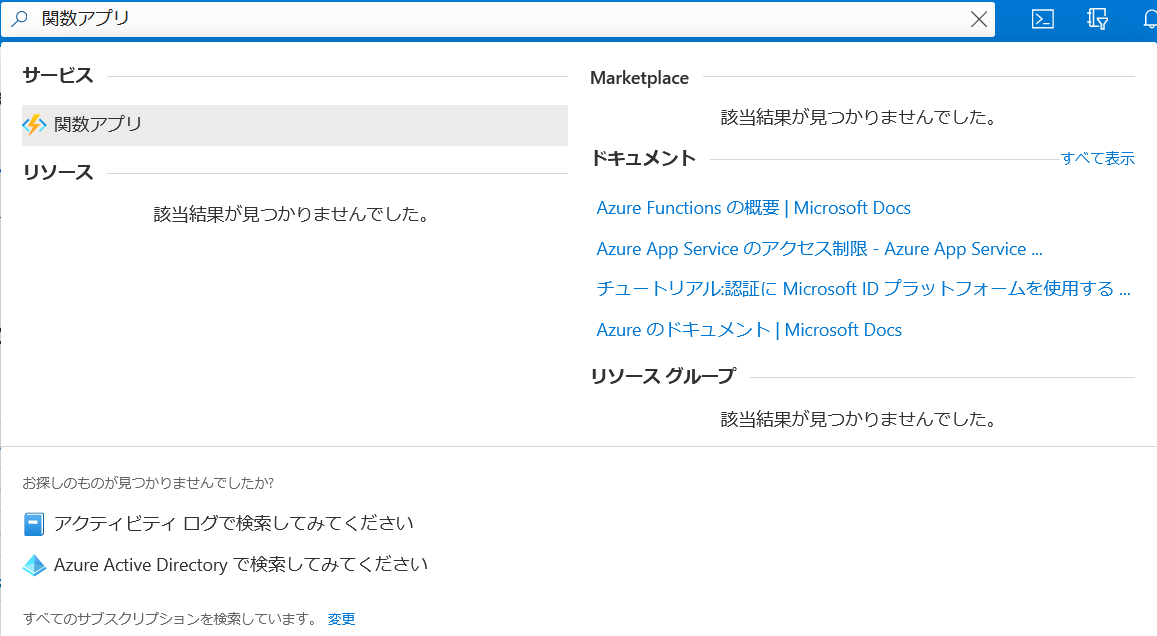
上の検索窓から「関数アプリ」と検索し、「サービス」欄から「関数アプリ」を選択します。

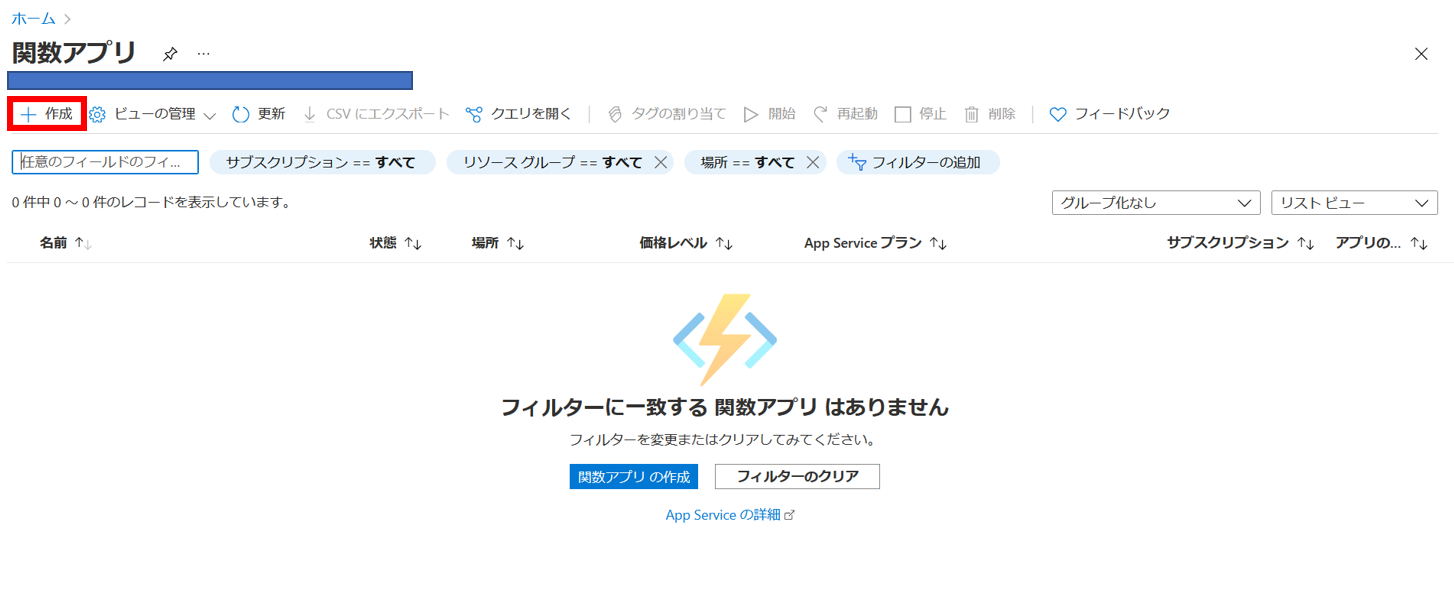
「関数アプリ」画面(下記画像)が開かれます。
上の「作成」ボタン(下記画像の赤枠部分)をクリックします。

以下の項目を入力して、「確認および作成」ボタン(下記画像の赤枠部分)をクリックします。
-
サブスクリプション:任意(今回は、「Azure for Students」)
-
リソースグループ:任意(今回は、「botservicetest」)
-
関数アプリ名::任意(今回は、「botservicetest-1」)
-
公開:任意(今回は、「コード」)
-
ランタイムスタック:任意(今回は、「Node.js」)
-
バージョン:任意(今回は、「14 LTS」)
-
地域:任意(今回は、「Japan East」)

「作成」ボタン(下記画像の赤枠部分)をクリックします。

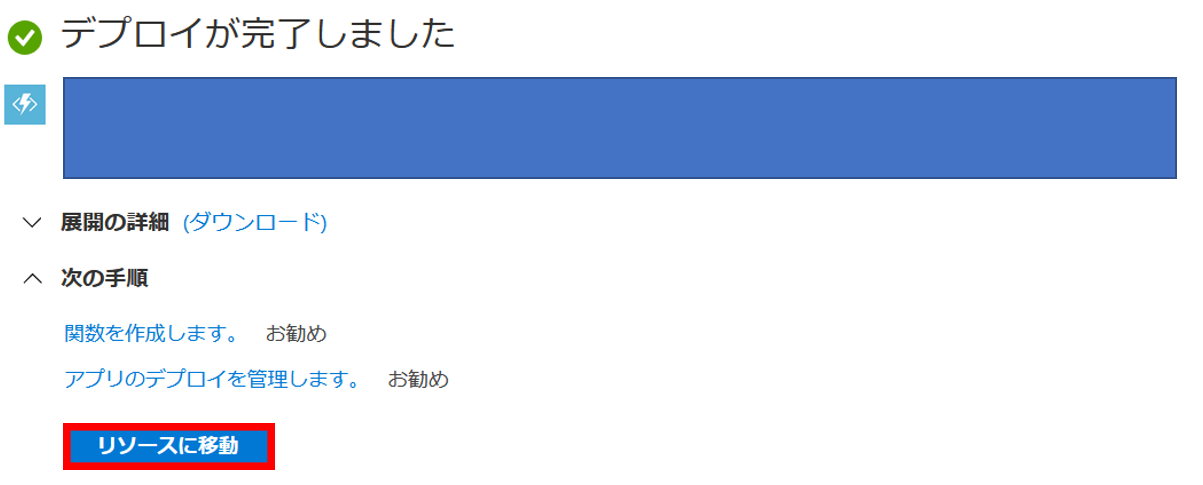
デプロイが完了するのを待ちます。
完了したら、「リソースに移動」ボタン(下記画像の赤枠部分)をクリックします。

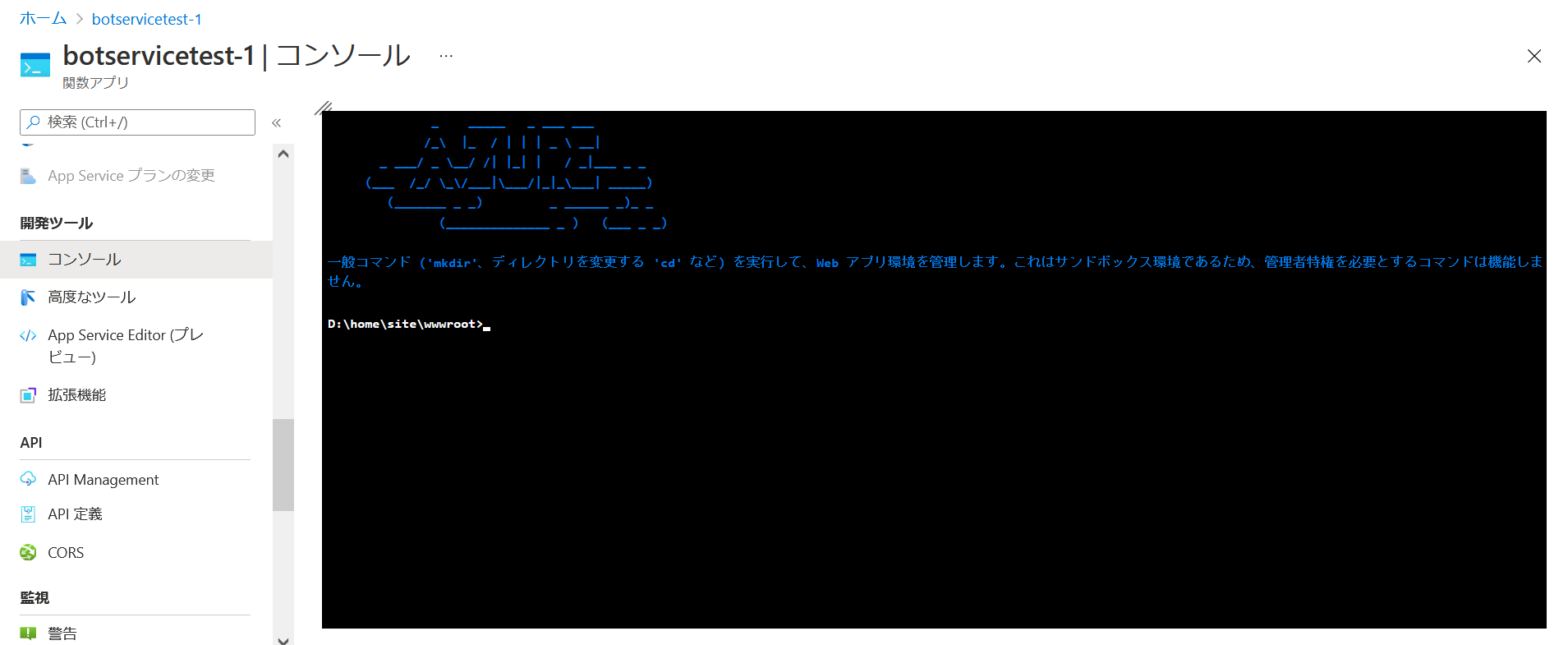
左の「開発ツール」枠から「コンソール」を選択します。
npm install @line/bot-sdkと入力し、LINE Bot SDKをインストールします。

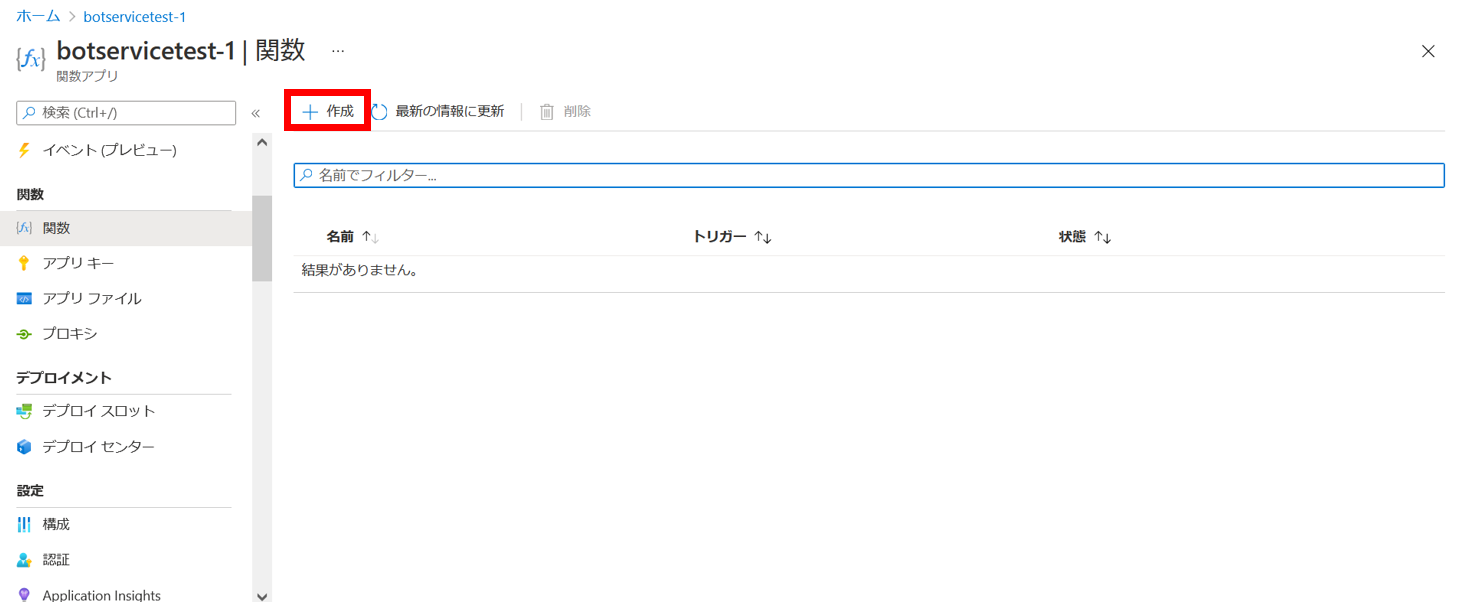
左の「関数」枠から「関数」を選択し、「作成」ボタン(下記画像の赤枠部分)をクリックします。

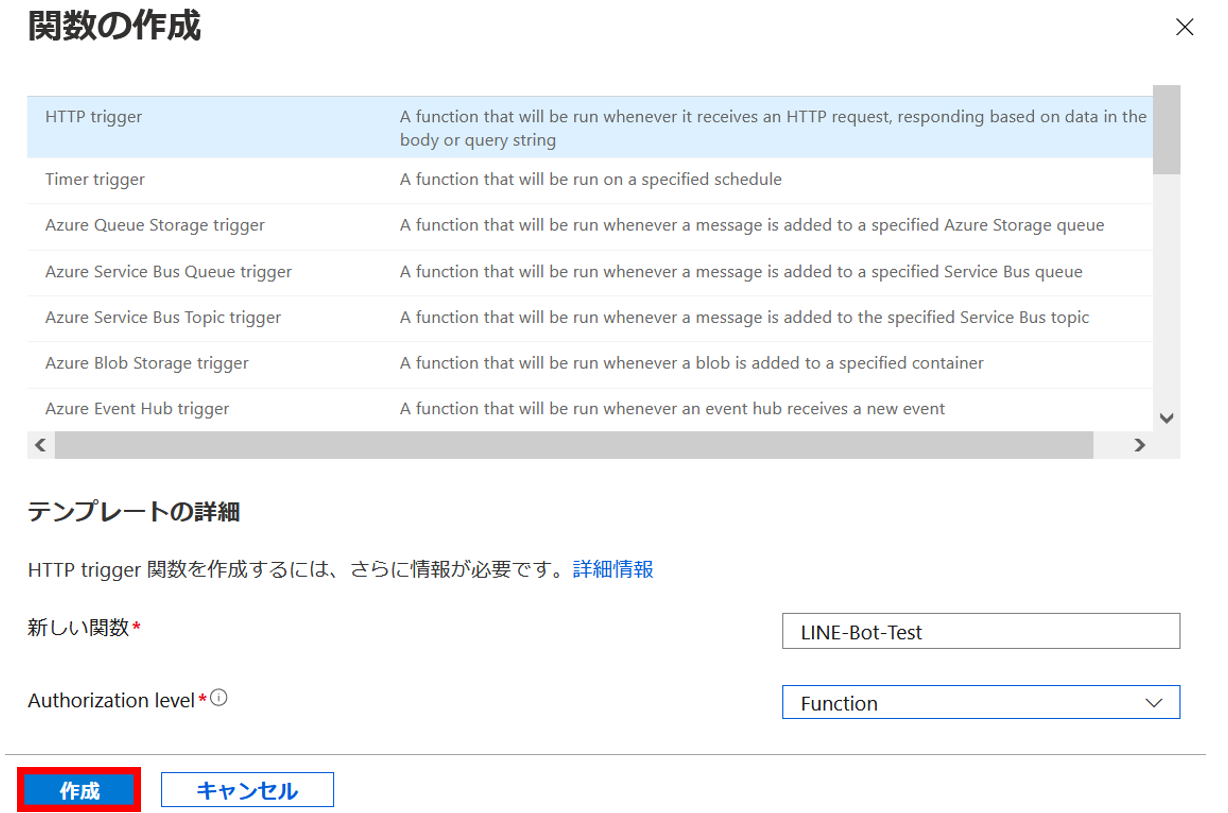
以下の項目を入力して、「作成」ボタン(下記画像の赤枠部分)をクリックします。 -
開発環境:任意(今回は、「ポータルでの開発」)
-
テンプレートの選択:HTTP trigger
-
新しい関数:任意(今回は、「LINE-Bot-Test」)
-
Authorization level:Function

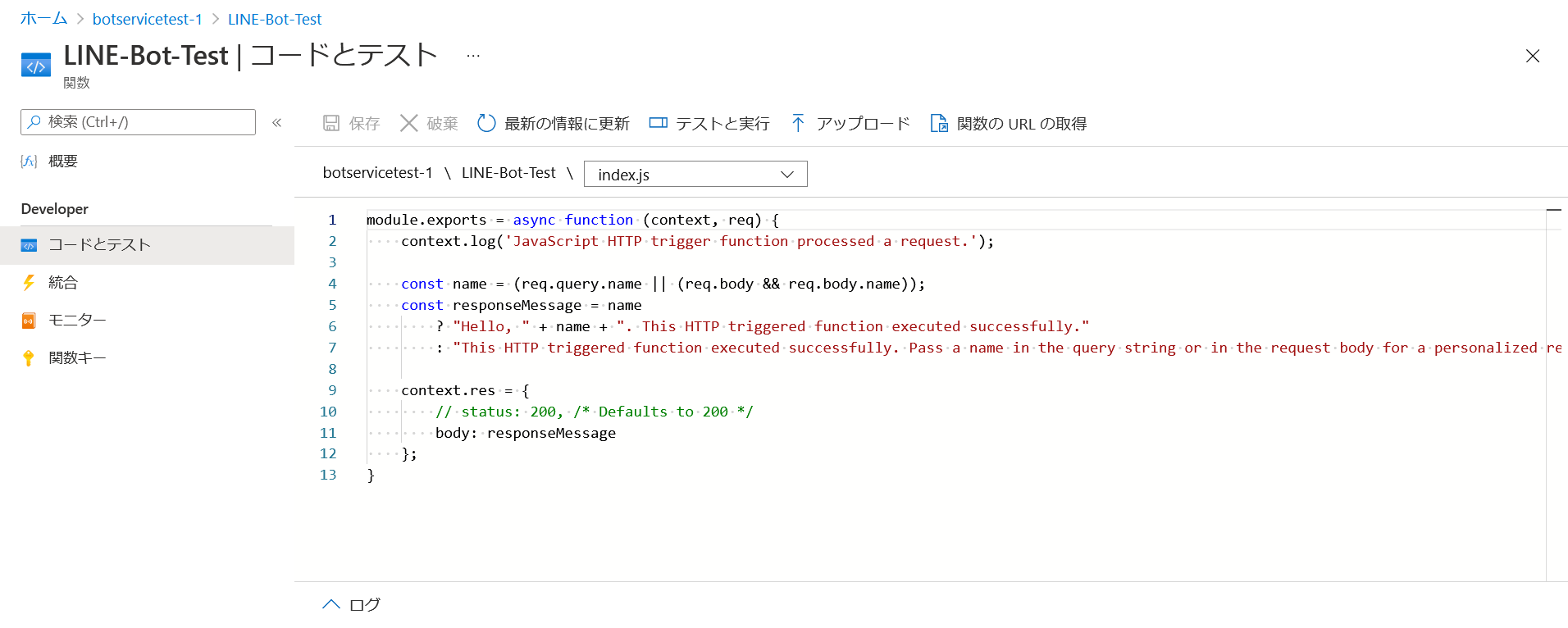
左の「Developer」枠から「コードとテスト」を選択します。

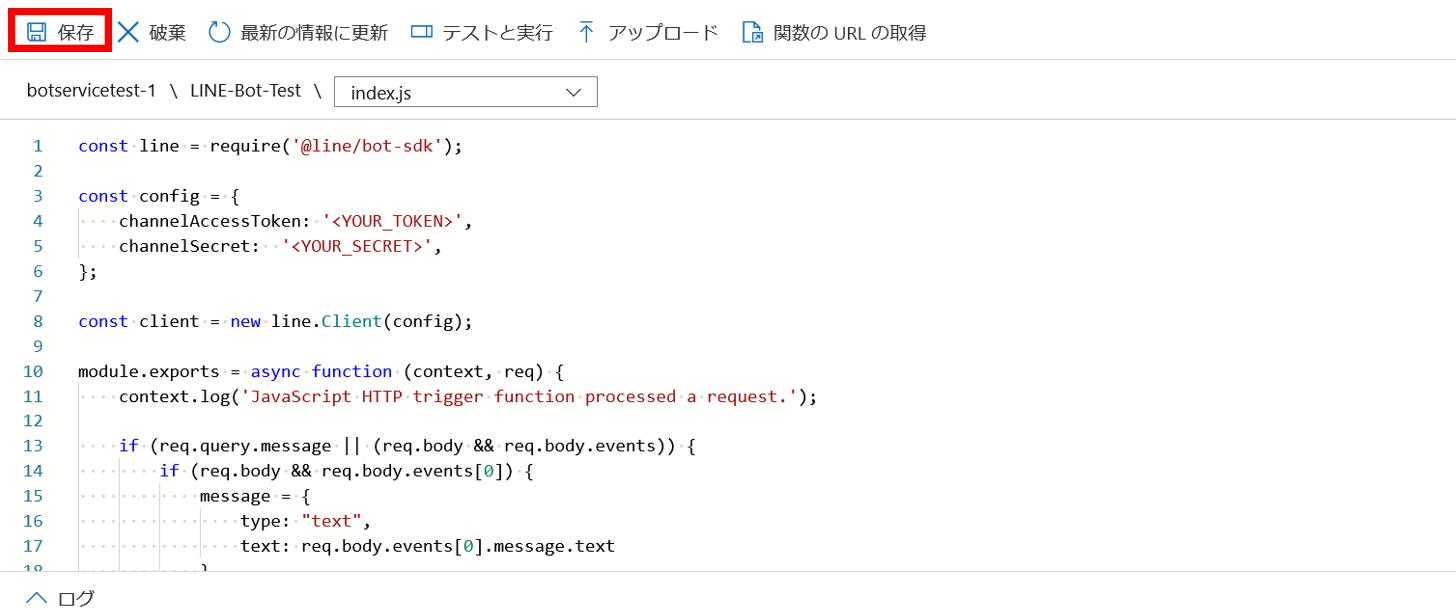
下記コードを記載します。
LINE Messaging API channelの作成で発行した「チャンネルシークレット」と「チャンネルアクセストークン」を<YOUR_TOKEN>と<YOUR_SECRET>に入力します。
const line = require('@line/bot-sdk');
const config = {
channelAccessToken: '<YOUR_TOKEN>',
channelSecret: '<YOUR_SECRET>',
};
const client = new line.Client(config);
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
if (req.query.message || (req.body && req.body.events)) {
if (req.body && req.body.events[0]) {
message = {
type: "text",
text: req.body.events[0].message.text
}
console.log(message);
if (req.body.events[0].replyToken) {
client.replyMessage(req.body.events[0].replyToken, message);
}
}
else {
context.res = {
status: 200,
body: req.query.message
};
}
}
else {
context.res = {
status: 200,
body: "Please check the query string in the request body"
};
};
};
記載したら、「保存」ボタン(下記画像の赤枠部分)をクリックします。

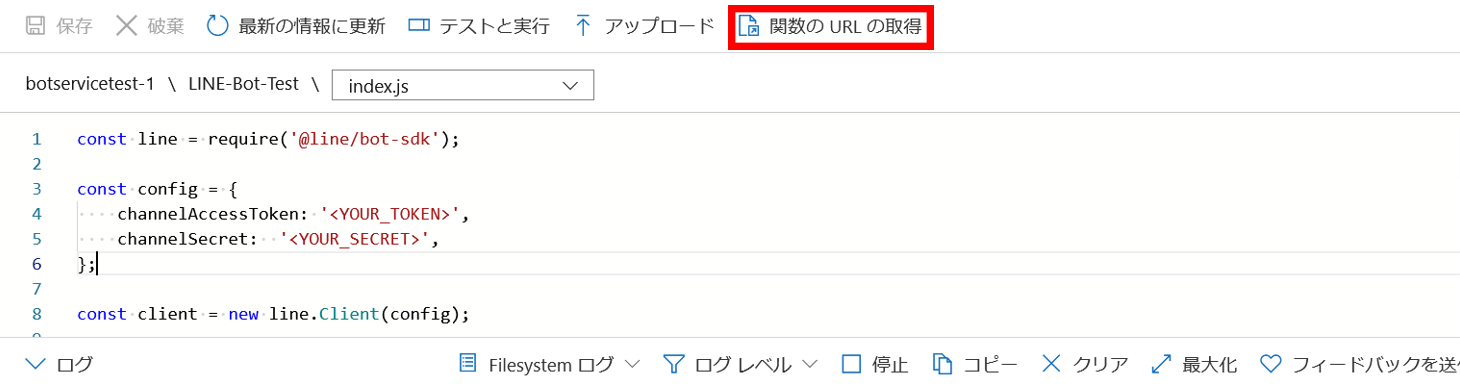
「関数のURLの取得」ボタン(下記画像の赤枠部分)をクリックし、取得したURLを作成した「LINE Messaging API channel」のwebhook URLに登録します。

その後、LINEにメッセージを送ると、オウム返しBotが完成したことを確認できます。