はじめに
今回、就職活動のためのポートフォリオとして、FPSゲーム「APEX LEGENDS」(以下、APEX)のプレイヤーのためのメモ×掲示板のようなSNSアプリを作成しました。ほぼ初心者が2ヶ月ちょっとでやったことをまとめますので、参考にしていただければ幸いです。
APEX MEMO(現在、公開は終了しています。)
GitHubリポジトリ
開発背景
2020年12月シーズン7に友人に勧められてAPEXを始め、2022年3月シーズン12スプリット1でソロマスターに到達しました(スプリット終了時上位6%)。
参考「エーペックスレジェンズ」のランクバトルロイヤルの仕組み
その過程で、上手くなるにはひとつひとつの技術を言語化して身につけていくしかないと気づき、それ以来メモ帳に思ったことを書いては実践していました。さらに、YouTubeやTwitterなど各種SNSでAPEXにおいて大事なことを言語化している投稿を参考にして、取り入れることもしていました。自らのこの経験から、APEXに特化したSNSを作成することで成長に詰まっている人にも上手くなるきっかけができたらと思い、作成することにしました。
使用技術
- フロントエンド
- HTML/CSS
- Bootstrap
- JavaScript
- jQuery
フロントエンドは、テンプレートもありカスタマイズも容易なBootstrapを使用しました。フォームのバリデーションにはJavaScriptを使用し、無限スクロールなどの機能追加の際にjQueryを使用しました。
- バックエンド
- PHP 7.4.28
- Laravel 6.20.44
- PHP_CodeSniffer(コード解析ツール)
バックエンドの言語にはPHP以外にも、Python、Rubyなどが考えられますが、過去に自社開発企業で少しだけインターンをしていた時にLaravelに触れる機会があり、その時の記憶はほぼありませんでしたがもう一度学び直したいと思ったためLaravelを選択しました。
- インフラ・開発環境
- Docker/Docker-compose
- AWS(ECR,ECS,VPC,S3,Route53,NLB,RDS,ACM,SSM)
- CircleCI(CI/CD)
今回はAWSを通してアプリをネット上に公開し、手を加えながら運用することを想定していますのでアプリケーション+WEBサーバーをローカルと差異なく動かせるDocker環境を使用しました。AWSについては、インフラ構築を0からやる経験を積むことを目的として導入しています。また、変更を頻繁に行うため本番環境へリリースするコストを削減するために自動デプロイを行う手段としてCircleCIを導入しています。
アプリデモ
作業内容
0.基礎学習
基礎学習として、ポートフォリオ作成期間の約2週間ほど前から言語やフレームワークの入門サイト、入門本に取り組みました。基本的にはハンズオン形式で、体験的に学ぶことでインプットをしていきました。また、ポートフォリオ作成期間に入ってもその都度必要な知識を取り入れ使用技術を理解した上で実装することを大切にしていました。
学習教材
- Progate(HTML,CSS,JavaScript,PHP)
- PHPフレームワーク Laravel入門 第2版
- 1冊ですべて身につくHTML&CSSとWebデザイン入門講座
- おうちで学べるデータベースのきほん
- 達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ
- 仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん
- Udemy講座 AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
- JavaScript Primer(ウェブ版)
- Laravel 6.x ドキュメント
- Bootstrap ドキュメント
- Docker ドキュメント
- AWS ドキュメント
1.テーマ決め
まず行ったのは、テーマ決めです。自分が作るポートフォリオが、どんな課題を解決するのかどうやって解決するのかを考えました。いろいろな案があったのですが、思いつくもののほとんどが規模が大きすぎてしかも既に解決法が実現しているものばかりでした。そんな中、何が自分にできるだろうと思い辿り着いたのがAPEXプレイヤーの技術向上を助けるというものでした。
2.設計
設計で行ったことを以下にまとめます。設計は要件定義に始まりその後、業務フロー、画面遷移図、ワイヤーフレーム、テーブル定義書、システム構成図を作成しました。
設計書
要件定義
実現すべき要件を機能要件と非機能要件に分けて書き出しました。要件定義がしっかりされていないと、作るものがブレてしまい、方向性が定まらなくなる恐れがあります。
機能要件では、基本的なCRUD処理や検索機能、タグ機能など必要な機能を洗い出し具体性を持たしていきます。また、非機能要件はユーザビリティやセキュリティなど機能以外の要件を洗い出していきます。
業務フロー
業務フローでは、実際にアプリを使う登場人物を洗い出しその行動の流れを図にしていきます。こちらも、抜け漏れがあると次の画面遷移図以降に影響があるため、必要な人物とその行動を全部洗い出していきます。
画面遷移図
画面遷移図は、必要なページを列挙してその遷移の流れを書き出していきます。こちらも、不要なページや足りないページが無いように気をつけて洗い出していきます。また、その際実際に使われているサービスなどの画面遷移も参考にしました。(参考サイト:Twitter、noteなど)
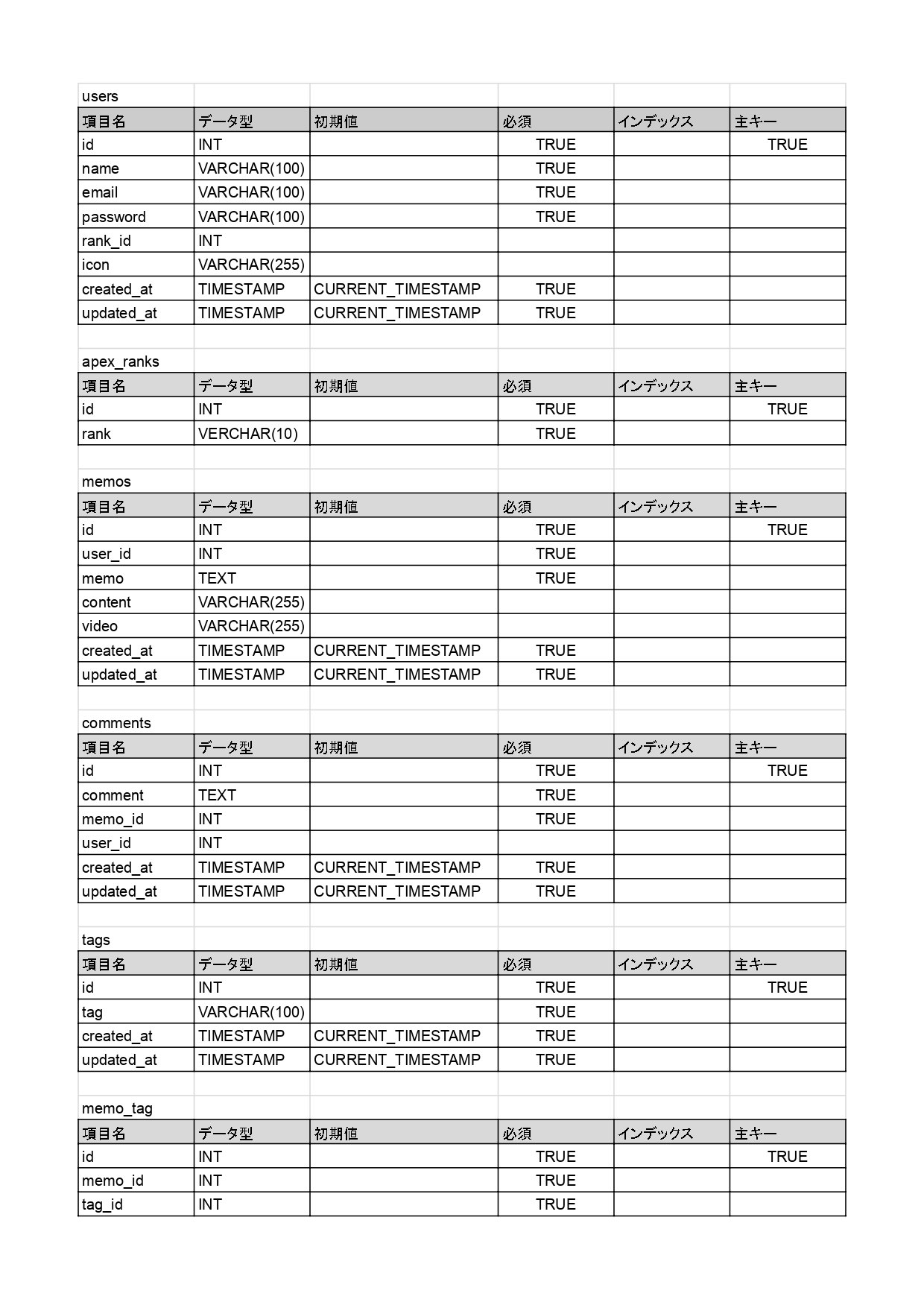
テーブル定義書
「達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ」を参考に、第3正規系までの正規化を意識してDB設計を行いました。特に、タグ機能を追加する予定がありましたので、多体多のリレーションを扱いやすくするために中間テーブルを挟むことでメモとそれに紐づくタグが取り出しやすくなっています。

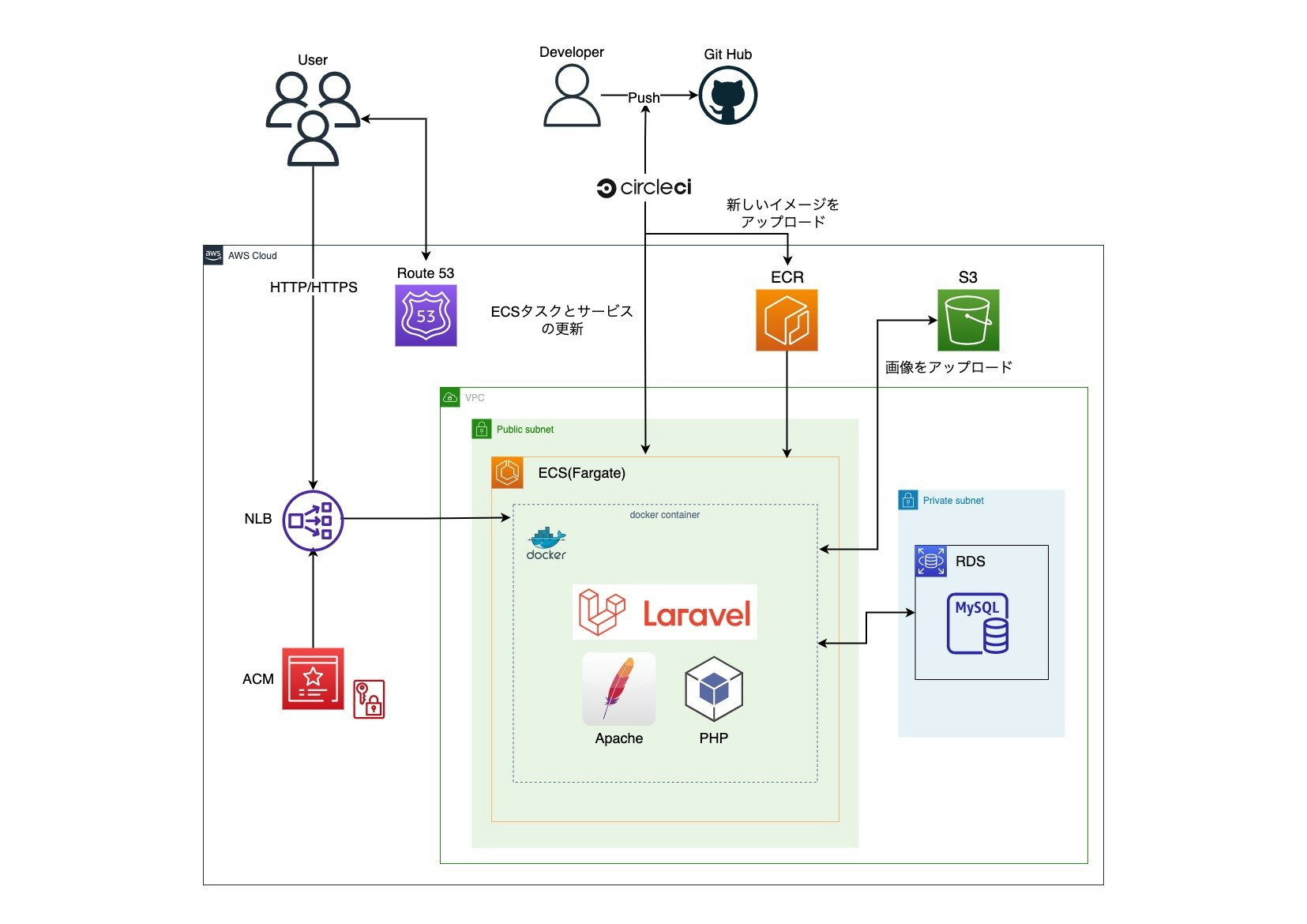
システム構成図
インフラ構築の際にシステム全体の構成図を書きました。この段階ではアプリケーションレイヤーのみの構成を可視化したものを作成しました。
3.タスクばらし
設計が終わったら、タスクばらしをしてガントチャートに1週間ずつやることをアップデートしながら開発を進めました。ゴールから逆算してスケジュールを組むことで進捗のズレに気づきやすくなりますし、今やるべきことを把握できるので後からやる順番を間違えたなんてことにならなくて済みます。
4.環境構築
ローカルの環境はこちらのサイトを参考にしました。
5.インフラ構築
インフラはAWSを使用しました。Docker環境を使ってローカルと差異のない環境を実現したかったため、ECS(Fargate)を使用して構築をしています。運用を想定した時に、自動デプロイの環境があった方が開発効率の向上になるため、CircleCIによるCI/CDを導入しています。※現在、CI部分はリントを通すのみでテストコードはありません。
また、HTTPSや独自ドメインでのアクセスも実現しています。

6.実装
実装した機能は次に挙げる通りです
- ログイン機能
- CRUD機能
- 検索機能
- タグ機能
- 無限スクロール
7.テスト
リリース後に思わぬ不具合が起こらないように、正常系と異常系のさまざまなテストケースを洗い出し、テスト仕様書を作成して手動でテストを行いました。実際、これにより今までできていると思っていた部分に異常が見つかり、リリース前に修正をすることができました。
今後の課題
- メモを直感的に書けるUIを実現する
- APEX LEGENDS STATUSのAPIを叩いて実際のプレイヤーデータと連携する
- テストコードを書く
感想
今回のポートフォリオ作成に入るまで、過去に少しだけインターンで技術に触った記憶が少しだけありましたがそれから3年以上経過しておりほとんど言語やフレームワーク、もちろんインフラの知識はほとんどありませんでした。それでも基礎学習から始めて実務でも行われているような設計工程を踏み、実装に取り組むことで2ヶ月と少しでポートフォリオを作成することができました。大学に行きながらですが、毎日平均5~6時間のコミットで今回記事に書いたようなインプットとアウトプットを行いました。
今回、このアプリを作る上で大変だったことが大きくわけて2つあります。
1つは、インフラが全くわからずに構築を始めたためにインプットにコストが大幅にかかったこと。もう1つは、CRUD処理などの基本的な機能を作り終えたときに手を加えるアイデアがなくなったことです。
ですが、前者を乗り越えるためにUdemyのAWS講座を見たりDockerやAWSの公式ドキュメントを見ていくうちに自学の胆力がついていった様に思います。また、後者は現役のエンジニアの方にレビューをしていただく中でアドバイスいただいたことを実践していくことで少しづつこのアプリを完成に近づけていくことができました。
私はまだまだエンジニアの卵ですが、2ヶ月前まで何も作る能力がなかった自分が成長していく過程を経験できたのはとても良かったと思っています。これからも毎日成長し続けます!最後まで読んでいただきありがとうございました。
