Reactでchatbotを作る開発メモです
こちらの動画を参考にさせていただきます
https://www.youtube.com/watch?v=MzJkWO73S70&list=PLX8Rsrpnn3IVOk48awq_nKW0aFP0MGpnn
開発環境
OS:mac
エディタ:vscode
さっそくつくっていきます
macターミナルにて
macターミナル
$ npx create-react-app chatbot-demo
chatbot-demoとはプロジェクトのフォルダ名なので
作りたいフォルダ名でいれてください
vscodeでフォルダを開く
macターミナル
$ code chatbot-demo
vscodeが開いたら
vscode内のターミナルで
vscodeターミナル
$ npm start
とするとReactの初期ページが立ち上がる
一旦ctrl+Cでキャンセルしておく
Material-UIのインストールと事前設定
vscodeターミナル
$ cd chatbot-demo
カレントディレクトリを移動したらインストールしていく
vscodeターミナル
$ npm install --save @mui/material @emotion/react @emotion/styled
#Material-UIのスタイル付きコンポーネントをインストール
$npm install @fontsource/roboto
#robotoフォントを使うためのインストール
$npm install @mui/icons-material
#アイコンを使うためのインストール
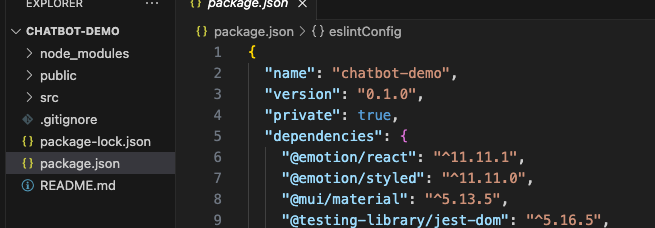
package.jsonに以下が記述されていたらインストールは完了している
Material-UI公式HPの以下のコードを
chatbot-demo/public/index.htmlの
head閉じタグの前にコピペする
index.html
<head>
(省略)
<!-- Robotoフォントとアイコンの読み込み -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"/>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"/>
<title>Chatbot</title>
</head>
環境構築とMaterial-UIの事前準備はこれで完了