はじめに
本記事は社内勉強会資料として作成しています
GitHub でやりたかったものの、 GitHub だと CodePen を埋め込むことができなかったので、、、
CodePen
Web の学習にピッタリのサービス
HTML, CSS, JavaScript をオンラインで編集・保存し、
リアルタイムに画面表示を確認できる
- ローカル環境に何も準備する必要がない
- GitHub アカウントなどで使い始められる
- 無償で無制限に Pen を作成できる
- SCSS も使える
- TypeScript も使える
- Vue や Flutter も使える
次回以降、 SCSS や Vue も実践予定
CSS 基礎
CSS = Cascading Style Sheets カスケーディングスタイルシート
階層的に外観を定義できる
HTML の基本構文
HTML = Hyper Text Markup Language
文書へ印による意味を付加した言語
文書の構造を表す
-
タグ: 情報に意味を持たせるための印(マーク)
<タグ>、</タグ>で情報を囲う
中に文字列や子要素が存在しない場合、<タグ />とする -
属性: タグの持っている情報
一つのタグに複数の属性を持つことができる -
要素: タグで囲んだ情報
要素の中に階層的に要素を含むことができる
<タグ 属性名="属性値">
<タグ 属性名="属性値">
文字列
</タグ>
<タグ 属性名="属性値" 属性名="属性値" />
</タグ>
代表的なタグ
See the Pen HTML by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
div:divided分割された要素
ブロック要素 = 縦に積まれ、大きさを調整可能な要素として扱う -
span:span期間
インライン要素 = 横に並び、大きさを調整できない要素として扱う -
p:paragraph段落 -
a:anchor出発点、到達点
リンクを表す -
h1~h6:heading見出し
数字は見出しのレベル -
ul:unordered list順序なしリスト -
ol:ordered list順序ありリスト -
li:list itemリストの項目 -
table: 表 -
tr:table row表の行 -
td:table data表のセル
CSS の基本構文
- Selector: HTML 内の対象要素を指定する
- Property: 外観の属性(色、配置など)を指定する
- Value: 外観の値(赤、右寄せなど)を指定する
Selector {
Property: Value;
}
Selector {
Property: Value;
Property: Value;
Property: Value;
}
Selector
Selector 基礎
See the Pen Basic Selectors by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
すべて (全称セレクタ)
*ですべての要素を対象にする -
タグ (タイプセレクタ)
divやp、sapnなど、 HTML のタグ(<タグ名>内容</タグ名>のように使われる)
そのまま指定する
指定したタグの要素全てが対象になる -
class
HTML のクラス属性(<タグ名 class="クラス名">内容</タグ名>のように使われる)
先頭.を付けて指定する
クラスは HTML 文書内で重複可能
指定したクラスを持つ要素全てが対象になる -
id
HTML の id 属性(<タグ名 id="ID">内容</タグ名>のように使われる)
先頭#を付けて指定する
id は HTML 文書内で一意(重複しない)値になっている
指定したIDを持つ要素一つが対象になる
Selector の組み合わせ
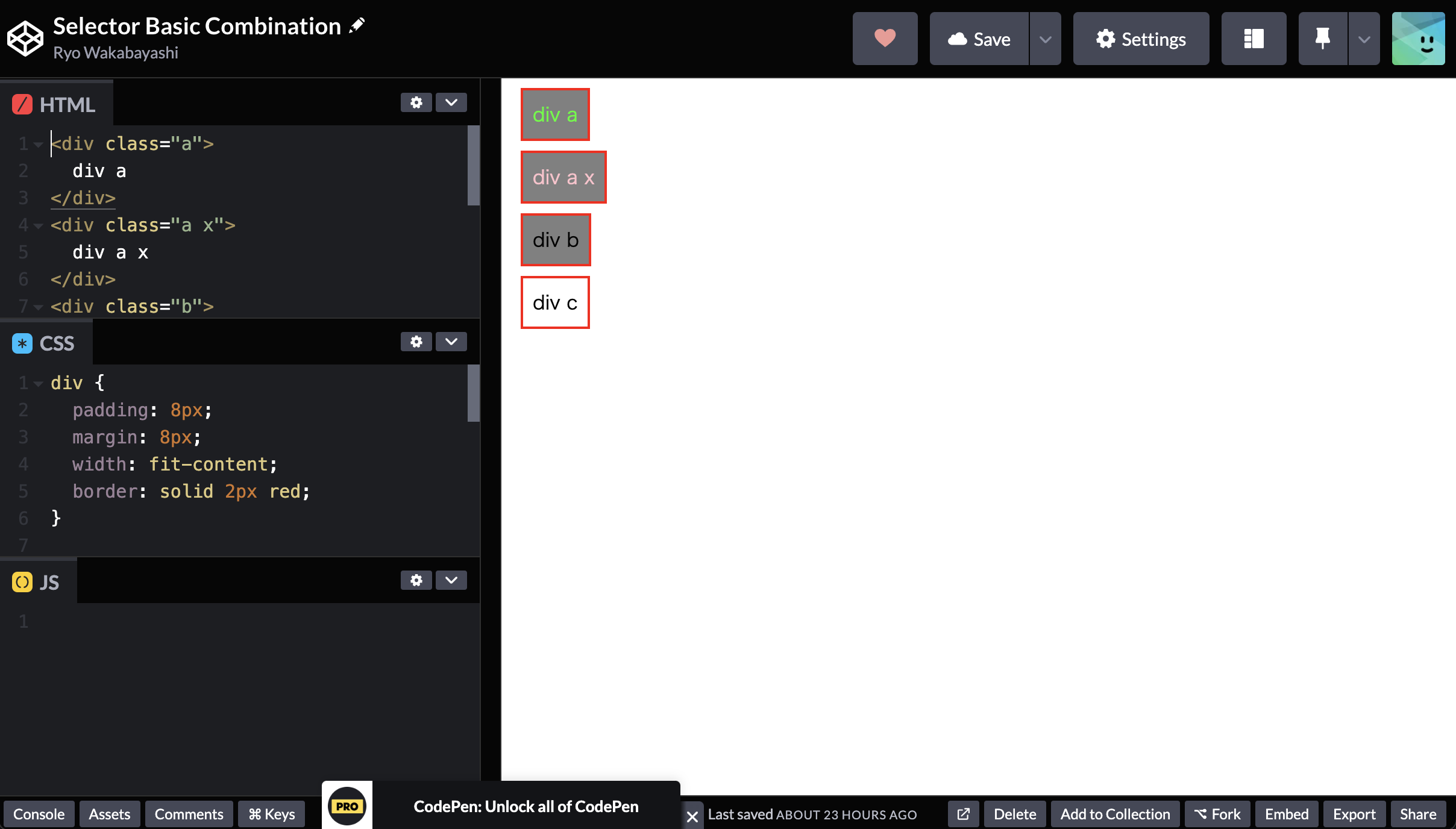
See the Pen Selector Basic Combination by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
論理和(または、OR)
Selector を,で区切ると論理和になる -
論理積(かつ、AND)
Selector を隣接させると、論理積になる
家族要素
See the Pen Family Selector by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
子孫
Selector を -
子
Selector を>で区切ると、子要素(親の直下にある要素のみ)を示す -
兄弟
Selector を~で区切ると、同じ階層で指定要素以降の要素を示す -
隣接兄弟
Selector を+で区切ると、指定要素に隣接する要素を示す
擬似クラス
Pseudo Class (スードクラス)
:<擬似クラス名> で状態や順番を示す
See the Pen Pseudo Class by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
否定
:not(<Selector>)で否定(指定した Selector に該当しないもの)を示す -
リンク状態
:linkで未アクセスのリンクを示す
:visitedでアクセス済のリンクを示す -
マウスオーバー
:hoverでマウスカーソルが上にあるときを示す -
入力状態
:activeでクリックされているときを示す
:focusでフォーカスが当たっている状態(入力中)を示す
:enabledで入力可能状態を示す
:disabledで入力不能状態を示す
:invalidで入力値不正状態を示す
:validで入力値適正状態を示す
順番指定
擬似クラスによって、何番目の要素かを示す
See the Pen Number Selector by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
最初の子要素
:first-childで最初の子要素を示す
.child:first-childのように指定したが、.childが最初の子要素ではない(別の要素が先にある)場合は効かないので注意
特定の要素のうち最初の子要素、を指定する場合は:first-of-typeを使用する -
最後の子要素
:last-childで最後の子要素を示す -
特定の要素のうち最初・最後の子要素
:first-of-typeで、特定の要素のうち最初の子要素を示す
:last-of-typeで、特定の要素のうち最後の子要素を示す -
指定した順番の子要素
:nth-child(<順番>)で指定した順番の子要素を示す
:nth-of-type(<順番>)で特定の要素のうち指定した順番の子要素を示す -
最後から数えて指定した順番の子要素
:nth-last-child(<順番>)で最後から数えて指定した順番の子要素を示す
:nth-last-of-type(<順番>)で特定の要素のうち最後から数えて指定した順番の子要素を示す -
奇数・偶数・倍数番の子要素
:nth-child(odd)で奇数番の子要素を示す
:nth-child(even)で偶数番の子要素を示す
:nth-child(<任意の数>n)で指定した数の倍数番の子要素を示す
擬似要素
Pseudo Element (スードエレメント)
実際にはタブではないものを要素として扱う
See the Pen Pseudo Element by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
最初の行
::first-lineで最初の行を示す -
最初の文字
::first-letterで最初の文字を示す -
要素の前後
::beforeで要素の前を示す
::afterで要素の後を示す
contentプロパティで内容(文字列や画像など)を指定する
attr()を使って属性情報を表示することもできる
属性指定
See the Pen Attribute Selector by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
属性を持つ要素
[<属性名>]で、指定した属性を持つ要素を示す -
属性の値が指定したものである要素
[<属性名>=<値>]で、属性が指定した値と等しい要素を示す
[<属性名>*=<値>]で、属性が指定した値を含む要素を示す
[<属性名>^=<値>]で、属性が指定した値で始まる要素を示す
[<属性名>$=<値>]で、属性が指定した値で終わる要素を示す
Selector の優先順位
See the Pen Priority by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
!importantが付くと最優先になる - タグの
style属性に書くと優先される - より具体的な指定が優先される( id > class > type > 全称)
- より後に書いた方が優先される
- 優先されるスタイルがなければブラウザのデフォルトスタイルが適用される
(divならdisplay: blockなど)
!important を書かないといけないような CSS は正しく設計できていない
設計を見直すべき
CSS を見たときの優先度と実際の優先度を一致させるため、
より具体性の高いセレクタほど後に書くようにする
Property
サイズ
See the Pen Size by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
width と height でサイズを指定する
-
ピクセル指定
px単位で指定する -
パーセント指定
親要素に対する割合を%単位で指定する
高さは親に高さが指定されていないと効かない -
ビューポート指定
ビューポート = ブラウザの画面サイズ
ビューポートの幅に対する割合をvw、
ビューポートの高さに対する割合をvhで指定する
vminはvwとvhの小さい方
vmaxはvwとvhの大きい方 -
中身に合わせる
min-contentで最も長い単語の幅に合わせ、中身は折り返す
max-contentで折り返さずに中身が全て収まる幅になる
fit-contentは基本的にはmax-contentと同じだが、はみ出す場合は折り返す -
計算値
calc()で計算式を適用できる
色
See the Pen Colors by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
背景色
background-colorで指定する -
文字色
colorで指定する -
ボーダー色
border-colorで指定する
4つの指定方法がある
- 16進数で
#<R2桁><G2桁><B2桁>の形式 (#000000〜#ffffff) - 10進数 (0 〜 255) で
rgb(<R> <G> <B>)の形式 - 10進数 (0 〜 255) で
rgba(<R>, <G>, <B>, <A>)の形式 (A はアルファ=非透明度) - 140種類の色名
linear-gradient や radial-gradient でグラデーションが指定できる
透明色
See the Pen Opacity by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
background-color の rgba でアルファを指定した場合、背景色のみが透明になる
opacity を指定した場合、要素全体が透明になる
CSS で指定できる色名一覧
See the Pen Colors by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
文字
文字寄せ
See the Pen Text Align by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
text-align で左右方向の文字寄せができる
vertical-align で上下方向の文字寄せができるが、
line-light 基準でインライン要素にしか使えない
折り返し
See the Pen Wrap by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
overflow-wrap もしくは word-break で折り返しを指定できる
break-all では単語の区切りを無視して常に折り返し、
break-word では単語がはみ出す場合だけ単語内で折り返す
省略
See the Pen Ellipsis by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
text-overflow: ellipsis で3点リーダ … による省略ができる
他との組み合わせでツールチップ表示も可能
文字装飾
See the Pen Text by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
文字装飾を指定できる
基本的にダサくなるので使わない
-
フォント
font-familyで指定する -
文字サイズ
font-sizeで指定する
pxでピクセル単に指定する
emで親要素との比で指定する
remでルート要素との比で指定する -
文字の太さ
font-weightで指定する
normalで通常、boldで太字を指定する
100 〜 900 で詳細に指定する -
1行の高さ
line-heightで指定する -
上線、下線
text-decorationで指定する
色や波線も指定可能 -
文字の影
text-shadowで指定する -
文字間の距離
letter-spacingで指定する -
単語間の距離
word-spacingで指定する
フォント一覧
See the Pen Fonts by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
余白
See the Pen Margin And Padding by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
要素の内側
paddingで要素の内側の余白を指定する -
要素の外側
marginで要素の外側の余白を指定する
autoを指定すると、横方向の中央に配置できる
指定する値の数で適用箇所が異なる
- 1: 全方向
- 2: 縦 横
- 3: 上 横 下
- 4: 上 右 下 左
-top や -left で特定の方向だけを指定できる
ボーダー
See the Pen Borders by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
border: <太さ> <ボタータイプ> <色> でボーダーを指定する
border-radius で角丸にすることができる
カーソル
See the Pen Cursor by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
cursor でマウスカーソルを変更する
url(), auto で画像をカーソルに指定することも可能
配置
Position
position プロパティで画面内にどのように配置するかを指定する
See the Pen Position by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
通常配置
staticで通常の配置を指定する
topやleftで位置を指定することはできない -
絶対配置
absoluteで親(position: relativeの要素、それがなければ 画面全体)を基準として配置する -
相対配置
relativeで通常配置の位置を基準として配置する -
固定配置
fixedで画面全体の中で、スクロールしても変わらないよう配置する -
粘着配置
stickyで親要素内でスクロールしても留まるよう配置する
Display
display プロパティで表示の仕方を指定する
See the Pen Display by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
非表示
display: noneで非表示にする -
ブロック
display: blockでブロック要素として指定する
ブロック要素は縦に並び、高さや幅を指定できる -
インライン
display: inlineでインライン要素として指定する
インライン要素は横に並び、高さや幅を指定できない
縦方向のマージンを指定できない
中にブロック要素を配置させない(文字を入れるだけの要素) -
インラインブロック
display: inline-blockでインラインブロック要素として指定する
インラインブロック要素は横に並び、高さや幅を指定できる
フレックスボックスレイアウト
display: flex を指定した要素の中はフレックスボックスレイアウトになる
フレックスボックス内では折り返しや均等配置が行いやすい
See the Pen Flex by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
方向
flex-direction: rowで横方向に並べる
flex-direction: columnで縦方向に並べる
それぞれ-reverseをつけることで逆順に並べる -
折り返し
flex-wrap: wrapで折り返す
flex-wrap: nowrapで折り返さない(はみ出す) -
縦方向配置
align-items: startで上寄せ
align-items: endで下寄せ
align-items: stretchで上下に伸ばす
align-items: centerで中央寄せ -
横方向配置
justify-content: startで左寄せ
justify-content: endで右寄せ
justify-content: centerで中央寄せ
justify-content: space-aroundで両端に余白のある均等割
justify-content: space-betweenで両端に余白のない均等割
justify-content: space-evenlyで両端に各要素と同じ余白を追加した均等割
非常によく使う組み合わせ
.center {
display: flex;
align-items: center;
justify-content: center;
}
.space-between {
display: flex;
align-items: center;
justify-content: space-between;
}
グリッドレイアウト
display: grid を指定した要素の中はグリッドレイアウトになる
行と列から成る碁盤の目のように要素を配置する
See the Pen Grid by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
-
各行、列のサイズ
grid-template-rowsで各行の高さを指定する
grid-template-columnsで各列の幅を指定する
frは残りを表す -
配置
指定しなければ左上から順に1行、1列のサイズで配置される
grid-rowとgrid-columnで位置(行番号、列番号)を指定できる
行番号は上端を 1 、列番号は左端を 1 として数える
/区切りで範囲指定すると、複数行、複数列に跨った範囲を指定できる
アニメーション
Transition
See the Pen Transition by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
transform で要素を変形させる
transition で変形にかける時間を指定する
通常状態に明示的に変形前の値を設定しておき、
擬似クラスなどに変更後の値を設定する
JavaScript と組み合わせ、ボタンクリック時の動作などを定義できる
Keyframe
See the Pen Animation by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
@keyframes にアニメーションの動作を定義する
各%の時点での変形を定義し、各要素では変形にかける時間、繰り返し回数などを指定する
レスポンシブ
See the Pen Responsive by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
メディアクエリ @media を指定することで、表示する媒体によって外観を切り替える
@media print で印刷時の外観を指定する
@media screen 通常の画面表示時の外観を指定する
min-width() と max-width() により、画面サイズの下限、上限を指定する
Stylelint
CSS の構文を解析し、チェックするツール
自動修正も可能
CSS の品質を安定させるためには必須
デモサイトで動かしてみる
Stylelint の導入
npm install でプロジェクトに導入する
Shared Config = 共有設定を入れると、一般的な設定でチェックできる
Prettier の整形との整合性を取る
プロパティの順序を統一した方が可読性が高いので、順序のチェックも導入する
indentation を設定しておくと、インデントのチェック、移動修正もできる
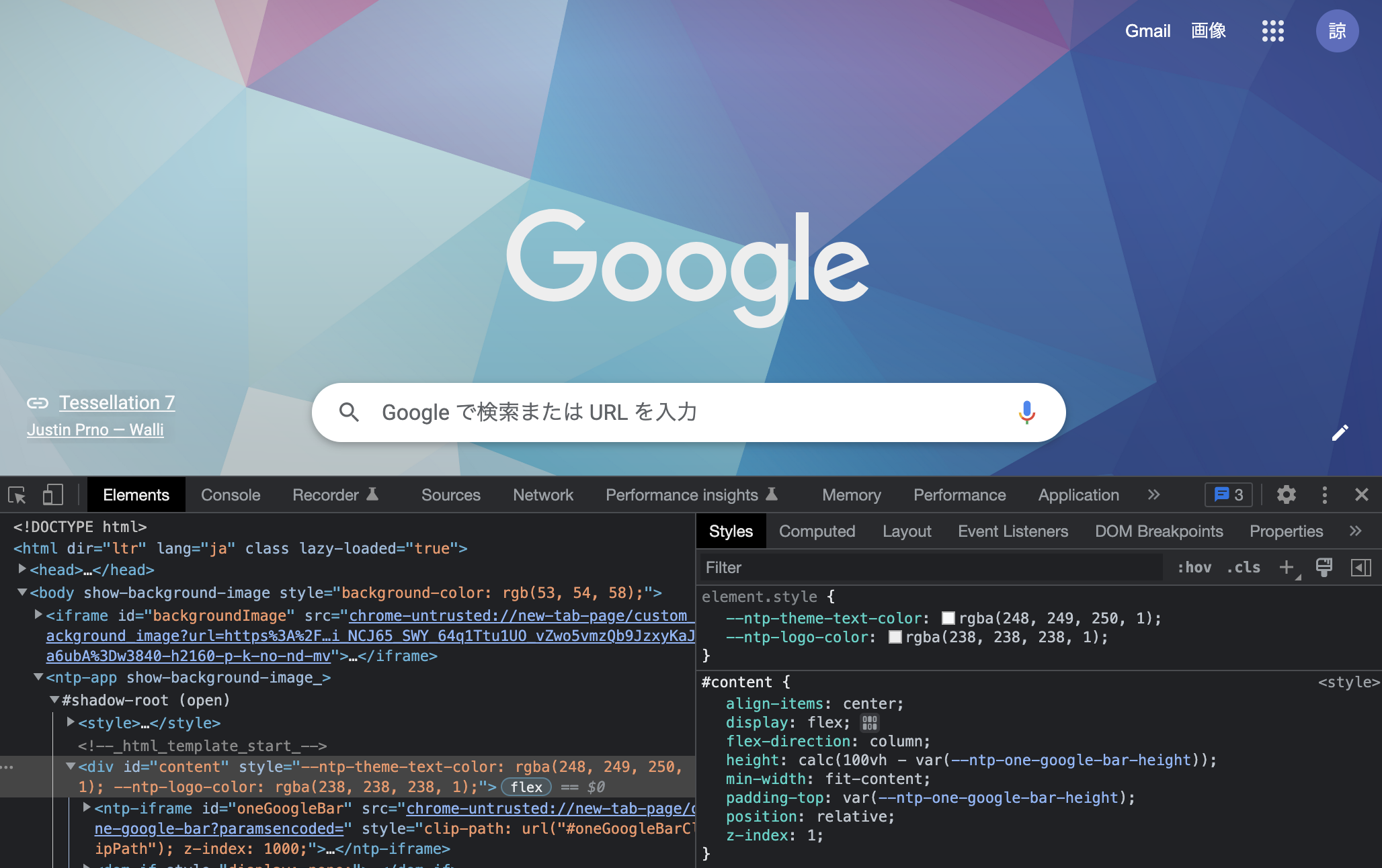
開発者ツール
様々な開発者用情報を閲覧できる
ほとんどのブラウザに搭載されている
- HTML 要素の表示、エミュレーション
スタイルの変更も可能
- JavaScript 用コンソール
- ネットワークの監視、シミュレーション
- パフォーマンス監視
- ストレージ、キャッシュ、ソースコードの確認
CSS を確認してみよう
様々な企業やサービスのサイトの CSS を見て参考にする