はじめに
Livebook はブラウザ上で Elixir や Erlang のコードを実行し、結果を視覚化できるツールです
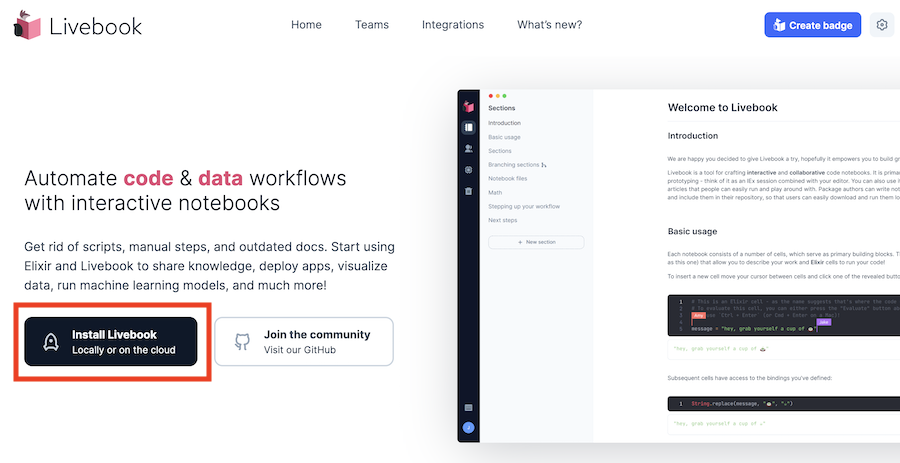
例えば以下の画像のように、黒い枠(セル)の中にコードを書いて実行すると、そのすぐ下に結果が表示されます
実行した一連のコードは「ノートブック」という形式で保存され、他の人と共有することができます
Python の Jupyter のようなツールですが、より簡単に高度な UI/UX が実装できるようになっており、更に書いたコードをそのまま Web アプリとしてリリースすることまでできます
以前、 @nako_sleep_9h さんが書いた記事がありますが、改めて、2023年7月 Livebook のはじめ方最新版をまとめます
実行環境
Livebook は様々な方法で利用可能になっています
自分の好みや利用目的に合わせて使い分けましょう
| 環境 | 難易度 | 柔軟性 | 利便性 | コメント |
|---|---|---|---|---|
| デスクトップアプリ | ★ | ★ | ★ | 一番簡単です。ここから始めましょう |
| クラウド | ★★ | ★★ | ★★★ | 無料で使えます。有料で GPU も使えます |
| コンテナ | ★★ | ★★★ | ★★ | いくらでも環境カスタマイズ可能です |
| ローカルビルド | ★★ | ★★★ | ★★ | ローカルネットワークで分散処理したい場合など |
デスクトップアプリ
環境構築初心者の方はデスクトップアプリがオススメです
Windows や macOS であればインストーラーから簡単にインストールできます
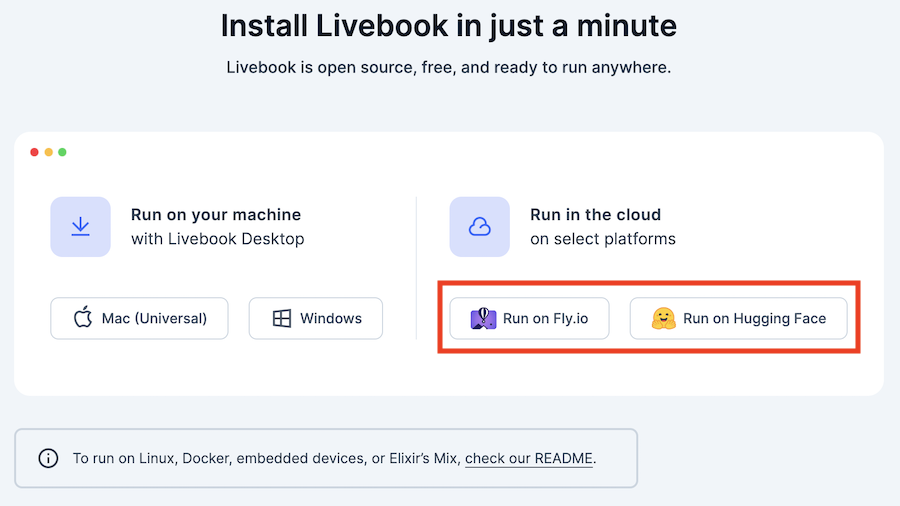
Livebook 公式のトップページ "Install Livebook" ボタンから簡単にインストール可能です
インストールページに遷移します
Mac か Windows か、自分のローカルマシンに合ったものをクリックします
macOS の場合
インストールページの "Mac (Universal)" をクリックします
"LivebookInstall-latest-macos-universal.dmg" というファイルがダウンロードされます
ファイルをダブルクリックすると、以下のように Finder が表示されます
"Livebook.app" を "Applications" にドラッグ&ドロップします
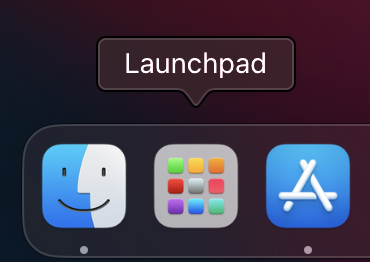
macOS の画面最下部にあるバー(Dock)の Lanchpad をクリックします
表示されるアプリのアイコンから、 Livebook のアイコンをクリックします
デフォルトのブラウザ(Chrome や Safari)で Livebook が開きます
バージョン "0.10.0" では、 localhost のランダムなポート番号で起動します
インストール後、 "LivebookInstall-latest-macos-universal.dmg" は不要なので削除しましょう
Livebook のホーム画面からノートブックを作成してみましょう
Windows の場合
インストールページの "Windows" をクリックします
"LivebookInstall-latest-windows-x86_64.exe" というファイルがダウンロードされます
ファイルをダブルクリックすると、警告メッセージが表示されます
「詳細情報」をクリックすると、実行できるようになります
その後、再び警告メッセージが表示されることがありますが、そのまま実行します
以下のようにインストーラーが表示されたら "Install" をクリックします
インストール時、ネットワークに関する警告がでることがありますが、「許可する」をクリックしてください
インストールが完了したらインストーラーを閉じてください
デスクトップに Livebook のショートカット(アイコン)が作成されています
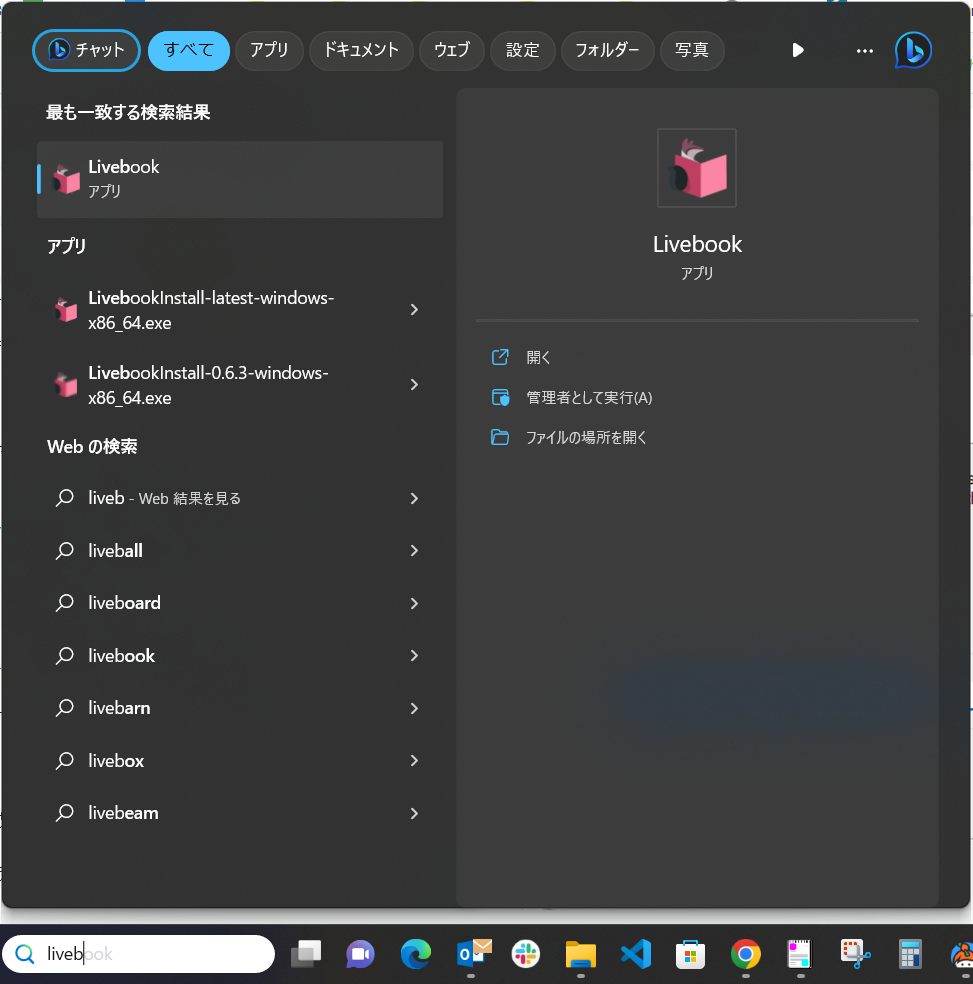
また、 Windows のメニューバーからも検索できるようになっています
Livebook のアイコンをクリックすると、ブラウザで Livebook のホーム画面が開きます
Livebook のホーム画面からノートブックを作成してみましょう
高度なデスクトップアプリのインストール方法
古いバージョンや未リリースの最新版を使いたい場合は特殊な方法になります
Livebook 公式の GitHub リポジトリーから各バージョンのインストーラーをダウンロードできます
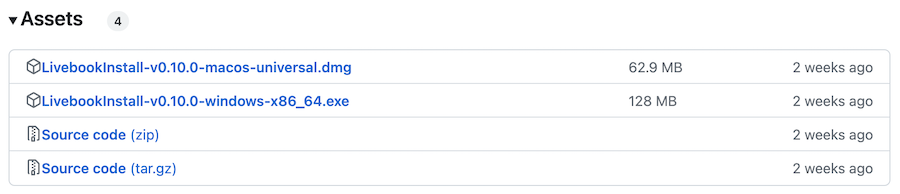
各 Release (バージョン)の Assets から ".dmg" や ".exe" をダウンロードしてください
また、 Nightly (未リリースの最新コードによるビルド)版は以下のリンクからダウンロードできます
クラウド
好きなときに好きなスペックのマシンで動かしたい方にはクラウドをオススメします
Fly.io や Hugging Face で CPU、メモリ、GPUなどのスペックを指定し、数クリックで利用開始できます
どちらのサービスも最低限のスペックであれば無料利用可能です
Fly.io と Hugging Face どちらもアカウント登録(サインアップ)が必要なので、初回はサインアップしてください
サインアップ完了後、 Livebook 公式からクラウド環境構築を実行します
インストールページに遷移します
-
Fly.io
気軽に利用できるクラウドプラットフォームです
3つまでならサーバーを無料で使えます
PostgreSQL のデータベースも簡単に無料で利用できるので、データベースも使いたい場合は Fly.io を選択します
GPU は 2023年7月時点で waitlist による待ち状態です(そのうち使えるようになります)
-
Hugging Face
機械学習用のコード、データ、モデルファイルなどが集まっているコミュニティサイトです
様々な機械学習用の環境をクラウド上に構築することができます
現状、 GPU を使いたい場合は Hugging Face を選択します
Fly.io
Fly.io のサインアップ
初めての場合はサインアップ(無料)が必要です
Livebook の環境以外にも、様々な Web フレームワークを簡単に動かせるようになっているので、アカウント登録しておいて損はありません
トップページの右上 "Sign Up" から指示に従ってアカウントを登録します
(全部英語ですが頑張りましょう)
Fly.io の料金
Fly.io の料金表はこちら
Resources included for free on all plans:
Up to 3 shared-cpu-1x 256mb VMs†
3GB persistent volume storage (total)
160GB outbound data transfer
shared-cpu-1x 256MB の仮想サーバーを3台、ストレージ 3GB 、 160 GB までの外向けデータ転送は無料です
Livebook を普通に使う分には十分ですが、一部のモジュールを使う場合、ビルド時点で大きなメモリが必要になることもあるので、その場合はリソースを拡張しましょう
Fly.io の支払い設定
無料利用範囲内であっても、クレジットカードを登録していないと Livebook を起動できません
クレジットカード登録なしの場合、起動しようとしたときに以下のようなメッセージが表示されます
We need your payment information to continue! Add a credit card or buy credit: https://fly.io/dashboard/xxxx/billing
Fly.io の支払い情報画面に移動します
"Add credit card" をクリックします
以降、表示される画面の指示に従ってクレジットカードを登録してください
Fly.io での Livebook 起動
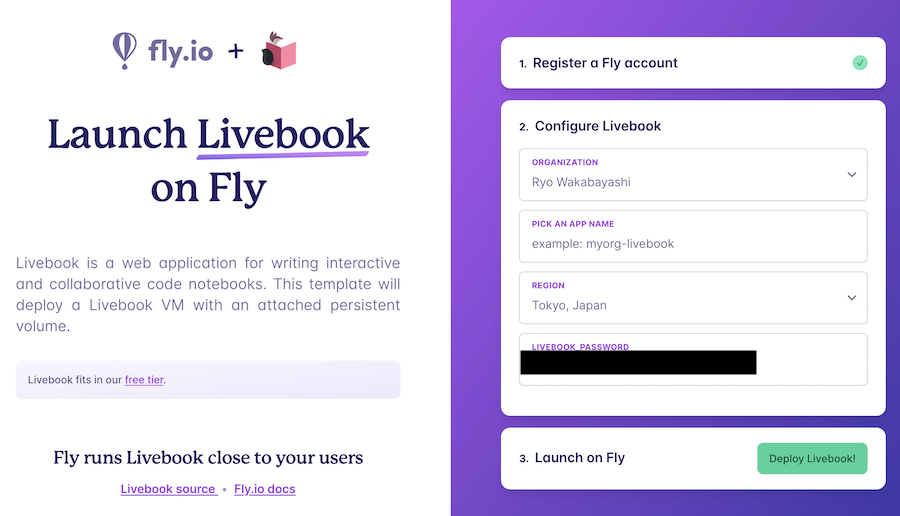
Livebook のインストールページから、 "Run on Fly.io" をクリックします
Fly.io の画面に遷移するので、 "PICK AN APP NAME" に適当な名前を入力し、 "LIVEBOOK_PASSWORD" の値をどこかにメモしておきます
右下 "Deploy Livebook" をクリックします
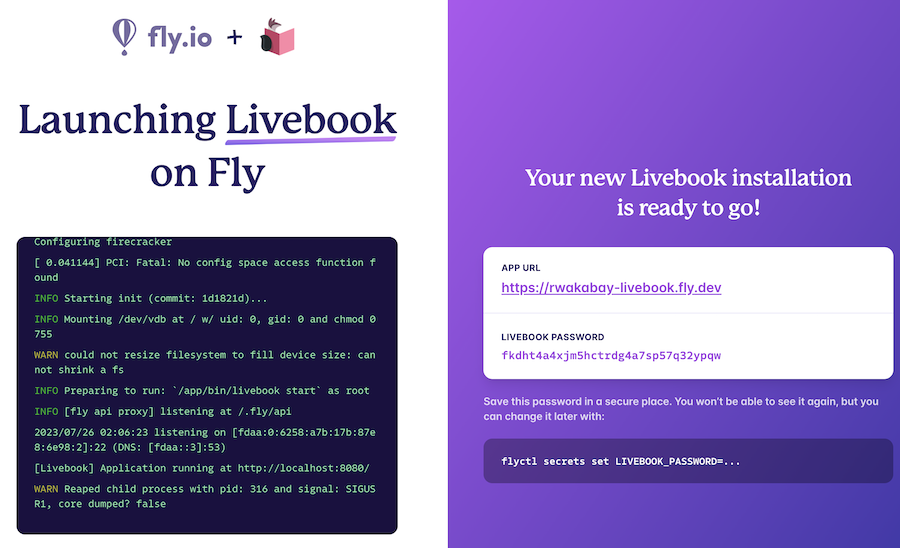
しばらくすると、以下のような画面に変化するので、 "APP URL" の下に表示されている URL をクリックします
認証画面が表示されるので、メモしておいた "LIVEBOOK_PASSWORD" の値を入力し、 "Authenticate" ボタンをクリックします
Livebook のホーム画面が表示されます
Livebook のホーム画面からノートブックを作成してみましょう
Fly.io へのカスタムコンテナのデプロイ
カスタマイズした Livebook コンテナを Fly.io にデプロイすることも可能です
Hugging Face
Huggin Face のサインアップ
初めての場合はサインアップ(無料)が必要です
Livebook の環境以外にも、 AI 、機械学習を学習するのに役立つコンテンツがたくさんあるので、アカウント登録しておいて損はありません
トップページの右上 "Sign Up" から指示に従ってアカウントを登録します
(全部英語ですが頑張りましょう)
Hugging Face の料金
Hugging Face の料金表はこちら
"CPU Basic" であれば無料で使用可能です
Hugging Face の支払い設定
GPU を使いたい場合、先に支払い設定をする必要があります
ログイン後のトップページ右上の自分のアイコンをクリックし、 "Settings" を開きます
設定画面が開くので、左メニューから "Billing" を開きます
まだ支払い設定をしていない場合、支払い情報を更新するように求められます
"Payment information" タブを開き、 "Add a payment method" ボタンをクリックしてください
クレジットカードの情報を入力し終えると、支払い情報が以下のように表示されます
Hugging Face での Livebook 起動
Livebook のインストールページから、 "Run on Hugging Face" をクリックします
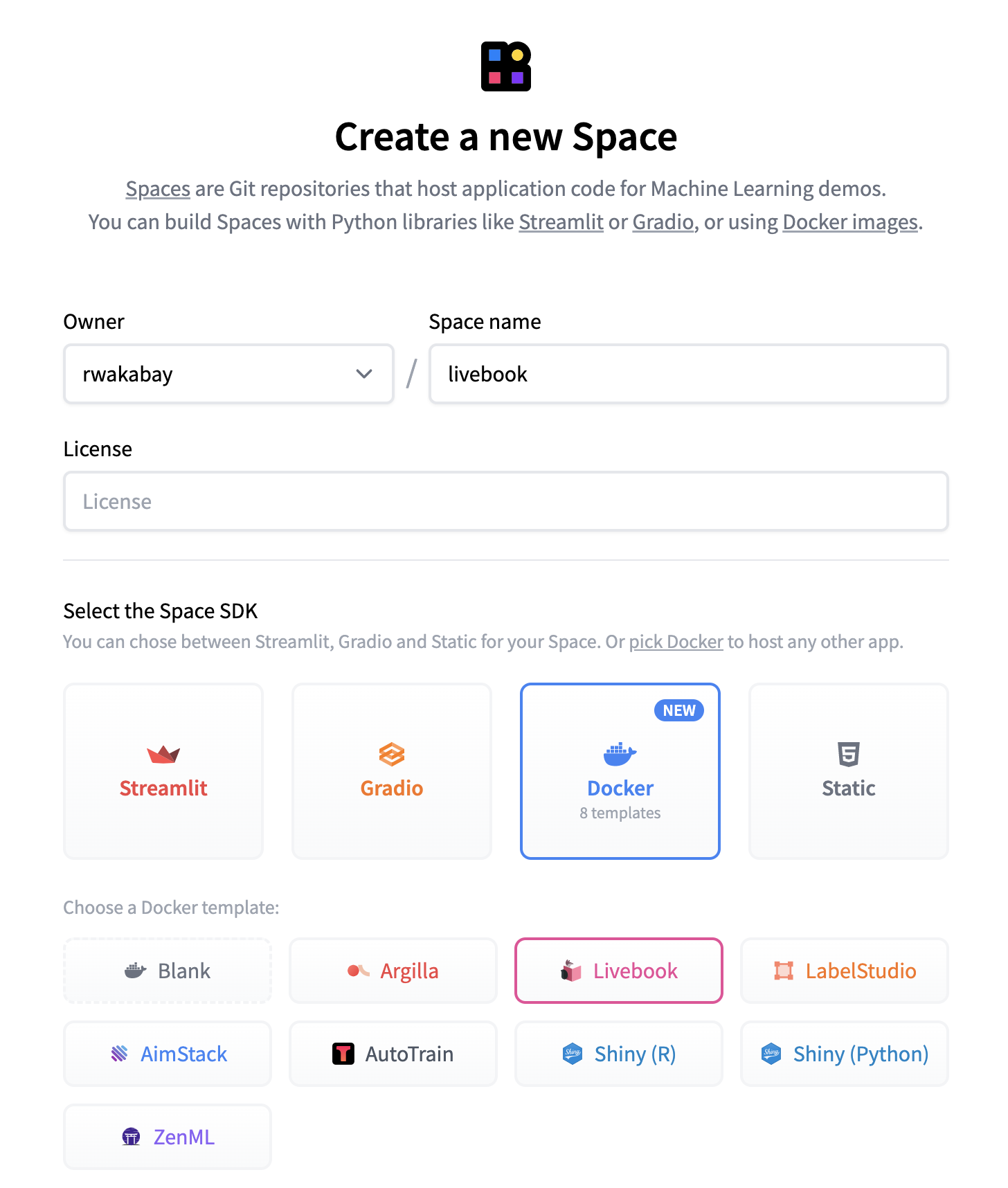
Hugging Face の画面に遷移します
"Space name" に適当な名前(この例では "livebook")を入れ、 Space SDK に "Docker"、 Docker template に "Livebook" を選択します
"Space hardware" から使用したいサーバーのスペックを選択します
"LIVEBOOK_PASSWORD" に Livebook 起動時に使用するパスワードを12文字以上で入力します(後で使うので覚えておいてください)
パスワード文字数が足りない場合、 Space 作成時にエラーが発生します
GPU を使う場合、 "XLA_TARGET" に CUDA のバージョンを指定します
2023年7月現在、 "cuda118" を入れておけば問題ありません
有効な値は EXLA 公式を参照してください
最後に一番下の "Create Space" をクリックします
コンテナのビルドが開始され、数分待つと以下の画像のように最上部中央のステータスが "Running" になります
画面下部の Logs パネルの右上 "x" をクリックし、ログを閉じます(後で開き直すこともできます)
左側に Livebook の認証画面が表示されるので、入力した "LIVEBOOK_PASSWORD" の値を入力し、 "Authenticate" ボタンをクリックします
Livebook のホーム画面が表示されます
Livebook のホーム画面からノートブックを作成してみましょう
Google Colab
ちょっとしたハックで Google Colab 上で Livebook を動かすこともできます
コンテナ
色々なライブラリを制限なく使いたい、最低限の環境構築は自前でできる、という方はコンテナがオススメです
コンテナ定義(Dockerfile)で自由に何度でも好きな環境を構築できます
コンテナ実行環境の準備
学生や小規模ビジネス、個人開発、OSS開発のみでの利用の場合、 Docker Desktop を無償利用できます
Docker Desktop の公式からインストーラーをダウンロードし、実行しましょう
一定規模以上の企業では Docker Desktop を無償利用できないので、無償で Docker のビルド、実行をしたい場合、 Rancher Desktop を使います
こちらも Rancher Desktop 公式からインストーラーをダウンロードししてください
Rancher Desktop を使う場合、 docker の CLI は別途インストールする必要があります
macOS の場合、 Homebrew を使ってインストールします
brew install docker
Windows の場合、 Chocolatey を使ってインストールします
choco install docker-cli
プロキシ設定は以下の記事を参照してください
以下のコマンドが実行できれば Docker のビルド、実行環境が構築できています
docker run hello-world
公式イメージの実行
公式イメージをそのまま使う場合、以下のコマンドを実行します
docker run \
-p 8080:8080 \
-p 8081:8081 \
--pull always \
ghcr.io/livebook-dev/livebook
ビルド完了後、 http://localhost:8080 をブラウザで開けば Livebook が使用可能です
Livebook のホーム画面からノートブックを作成してみましょう
以下のようにオプション指定することで、ローカルのカレントディレクトリーをコンテナ内の /data にマウントできます
docker run \
-p 8080:8080 \
-p 8081:8081 \
--pull always \
-u $(id -u):$(id -g) \
-v $(pwd):/data \
ghcr.io/livebook-dev/livebook
Livebook をパスワード認証にしたい場合、 コンテナ上の環境変数 "LIVEBOOK_PASSWORD" に値を設定して実行します
docker run \
-p 8080:8080 \
-p 8081:8081 \
--pull always \
-e LIVEBOOK_PASSWORD="securesecret" \
ghcr.io/livebook-dev/livebook
バージョン指定での実行
Livebook のイメージは GitHub コンテナレジストリ上に保存されています
以下のページから各バージョンのタグを参照できます
例えば 0.9.3 を使いたい場合、以下のページにタグの指定方法が記載されています
docker pull ghcr.io/livebook-dev/livebook:0.9.3
従って、以下のようにバージョン指定して Livebook を起動することが可能です
docker run \
-p 8080:8080 \
-p 8081:8081 \
--pull always \
ghcr.io/livebook-dev/livebook:0.9.3
カスタムイメージを使う場合
公式イメージを元にカスタムする場合、 Dockerfile を作成します
こちらは私が実装した例です
FROM ghcr.io/livebook-dev/livebook:0.10.0
...
# For Vix, Image
RUN apt-get upgrade -y \
&& apt-get update \
&& apt-get install --no-install-recommends -y \
libvips-dev \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
...
CMD ["/app/bin/livebook", "start"]
先頭行で公式イメージを元にするよう指定しています
RUN などを使ってコンテナ内の環境を定義します
最終行で Livebook を起動させています
また、Dockerfile と同じディレクトリーに docker-compose.yml を作っておくと、コンテナ起動が楽になります
---
version: '3.2'
services:
livebook:
build: .
container_name: livebook
ports:
- '8080:8080'
- '8081:8081'
...
Dockerfile と docker-compose.yml があるディレクトリー内で以下のコマンドを実行すると、 Livebook が起動します
docker compose up --build
ローカルビルド
Elixir に慣れている、ローカルマシンの性能が十分、Livebook自体のカスタマイズまでしたい、という方にはローカルビルドがオススメです
ローカルで Livebook をビルド、起動するため、物理的な制約以外は何もありません
Elixir の実行環境構築
macOS への Elixir の実行環境構築
asdf のインストール
macOS の場合、 asdf の利用をオススメします
複数バージョンをいつでもインストールでき、任意のバージョンに簡単に切り替え可能です
Elixir 以外の多種多様な開発言語、ツールに対応しています
asdf は Homebrew からのインストールが簡単です
brew install asdf
インストール後、パスを通すための設定が必要になります
シェルによって異なるので、以下を参照して実行してください
Homebrew でインストールし、 zsh (現在の macOS 標準)を使っている場合は以下のコマンドになります
echo -e "\n. $(brew --prefix asdf)/libexec/asdf.sh" >> ${ZDOTDIR:-~}/.zshrc
asdf による Elixir と Erlang のインストール
Elixir と Erlang のプラグインを追加します
asdf plugin add elixir
asdf plugin add erlang
それぞれ、 2023年7月時点の最新版をインストールします
asdf install elixir 1.15.4-otp-26
asdf install erlang 26.0.2
現在ローカルマシンにログインしているユーザーで基本的に最新版を使いたい場合は以下のコマンドを実行します
asdf global elixir 1.15.4-otp-26
asdf global erlang 26.0.2
Windows への Elixir の実行環境構築
Chocolatey を使って最新版をインストールします
choco install elixir
Erlang は依存パッケージとして同時にインストールされます
コードからのビルド、実行
GitHub からのコード取得
git コマンドで GitHub 上から Livebook の最新版コードを取得します
git clone https://github.com/livebook-dev/livebook.git
もしも特定のバージョンを使用したい場合は以下のようにタグを指定します
git clone https://github.com/livebook-dev/livebook.git -b v0.10.0
ビルド、起動
クローンしてきたディレクトリー内に移動します
cd livebook
asdf を使っていて、 Livebook の起動時のみ(livebook ディレクトリー配下にいるときのみ)特定バージョンを使いたい場合は以下のコマンドを実行してください
asdf local elixir 1.15.4-otp-26
asdf local erlang 26.0.2
依存モジュール(実行に必要なものだけ)を取得します
mix deps.get --only prod
Livebook を起動します
MIX_ENV=prod mix phx.server
しばらくすると Livebook の URL が表示されるので、ブラウザで開きます
...
[Livebook] Application running at http://localhost:8080/?token=xxxx
Livebook のホーム画面からノートブックを作成してみましょう
パスワード認証にしたい場合は以下のようにして起動します
LIVEBOOK_PASSWORD="xxxxxxxxxxxx" MIX_ENV=prod mix phx.server
livebook コマンドのインストール
コマンドラインから実行できる livebook コマンドをインストールすることもできます
mix do local.rebar --force, local.hex --force
mix escript.install hex livebook
asdf を使っている場合、以下のコマンドを実行し、 livebook コマンドにパスを通します
asdf reshim elixir
以下のコマンドを実行すると、ローカルマシン上で Livebook が起動します
livebook server
実行結果に表示される URL をブラウザで開いてください
[Livebook] Application running at http://localhost:8080/?token=xxxx
ノートブックの作成
Livebook でコードを実行するため、新しいノートブックを作成します
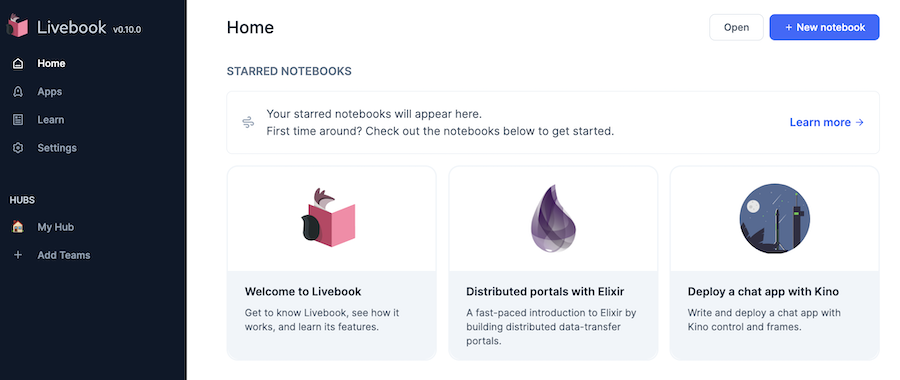
ホーム画面右上の "+ New notebook" をクリックします
以下のような画面が開きます
コードの実行
黒い枠(セル)の中にコードを入力し、セルの右上 "Evaluate" をクリックする、もしくはセル内で Shift + Enter を押すとコードが実行され、結果が表示されます
セルの追加
セルの下辺りにマウスカーソルを持っていくと、セル追加用のボタンが表示されます
"+ Elixir" のボタンをクリックすると、新しいセルが下に追加されます
セルの外にいる状態(セルの外をどこかクリックした状態)で "n" キーを押しても同じようにセルが追加されます
セルの追加、実行を繰り返すことで、次々とコードを実行することができます
はじめた後に
ホーム画面からチュートリアルを実行できます
全て英語になっていますが、一通りの操作を学べます
Qiita にもたくさんの Livebook に関する記事があります
興味あるものを実行してみましょう
注意点
依存ライブラリ
Livebook 上でモジュールをインストールしていると、エラーが発生することがあります
例えば Image モジュールには libvips が必要なので、存在しないとエラーになります
そのような場合、環境に応じて必要なライブラリをインストールします
例えば libvips は以下を参考にインストールできます
Livebook をコンテナで実行している場合、 Dockerfile に必要なライブラリのインストールを追加しましょう
Elixir と Erlang のバージョン
Livebook の GitHub リポジトリーに実行環境のバージョン情報が掲載されています
...
@elixir_requirement "~> 1.14.2 or ~> 1.15-dev"
...
elixir="1.15.2"
otp="26.0.2"
...
2023年7月時点では Elixir 1.14.2 以上、 1.15 以下で動作します
Erlang は 26 で動くことが確認できています
asdf で Elixir と Erlang をインストールしている場合、 Elixir バージョンの "1.15.4-otp-26" の末尾の数字が Erlang バージョンの "26.0.2" の先頭の数字と一致していなければなりません
ブラウザのセキュリティ
デスクトップアプリ、コンテナ、ローカルビルドのように、ローカル(URL が "http://localhost" から始まっている場合)で実行している場合、 URL の先頭(プロトコル)が "http" になっています
通常、 Web サイトにアクセスする際は "https" を使って安全な暗号化通信を使っていますが、 "http" だとブラウザが危険だと判断し、一部の機能に制限をかけます
- カメラの起動、映像取得
- マイクからの録音
- クリップボードへのコピー
このような場合、 ngrok を使って localhost へ外部から https 通信できるようにトンネリングします
ngrok の使い方
ngrok にサインアップします
ngrok の認証トークンページから認証トークンを発行します
以下のページを参考に ngrok の CLI をインストールします
-
macOS の場合
brew install ngrok/ngrok/ngrok -
Windows の場合
choco install ngrok
ngrok の認証トークンを設定します
ngrok config add-authtoken <認証トークン>
Livebook が起動しているポート番号を指定し、 ngrok によるトンネリングを開始します
ngrok http 8080
実行すると、以下のように表示されます
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account xxx@xxx.xxx (Plan: Free)
Update update available (version 2.3.41, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://xxxx-xxx-xxx-xxx-xxx.ngrok-free.app -> http://localhost:8080
Forwarding https://xxxx-xxx-xxx-xxx-xxx.ngrok-free.app -> http://localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
https:// から始まっている URL にアクセスすると、 Livebook が開きます
まとめ
様々な方法で Livebook を利用することができます
外部に公開したい、 GPU を使って高速に処理したい、特殊なライブラリを使いたい、など様々な要件に応じて使い分けましょう