はじめに
Run in Livebook のボタンを作ります
ボタンの動作
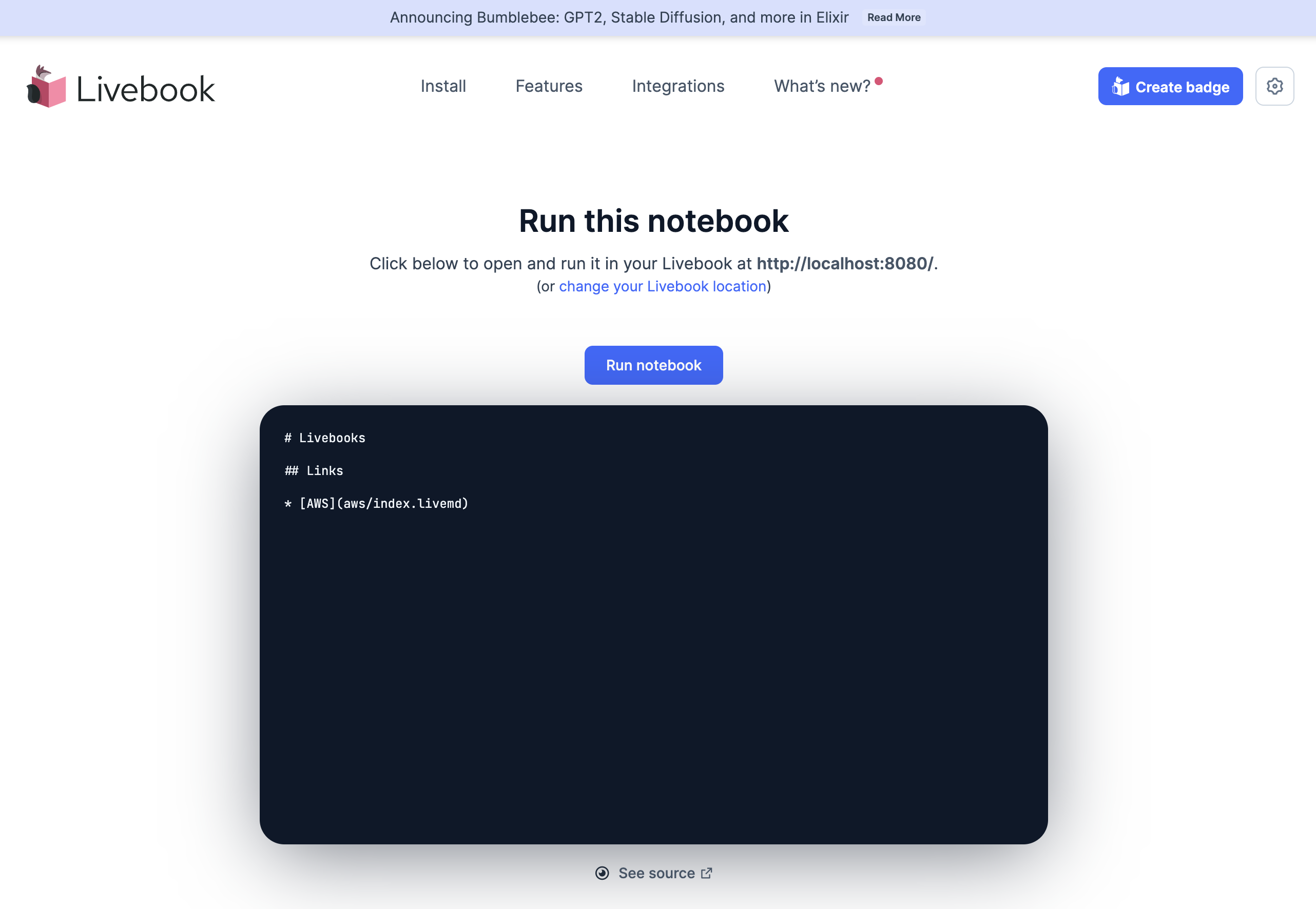
Run in Livebook をクリックすると以下のような画面(livebook.dev)がブラウザで開きます
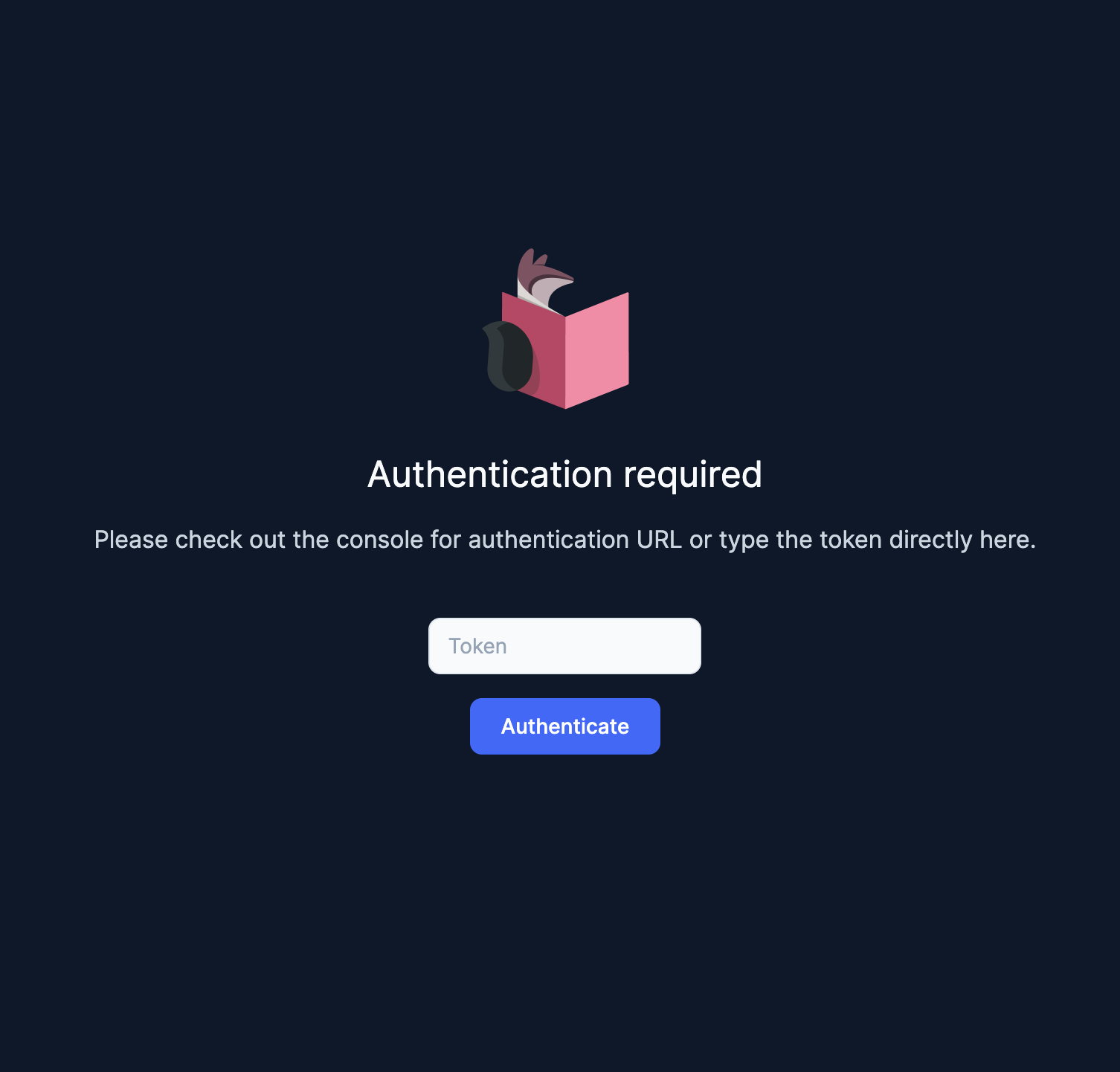
Run notebook をクリックすると次の画面(localhost:8080/authenticate)に遷移します
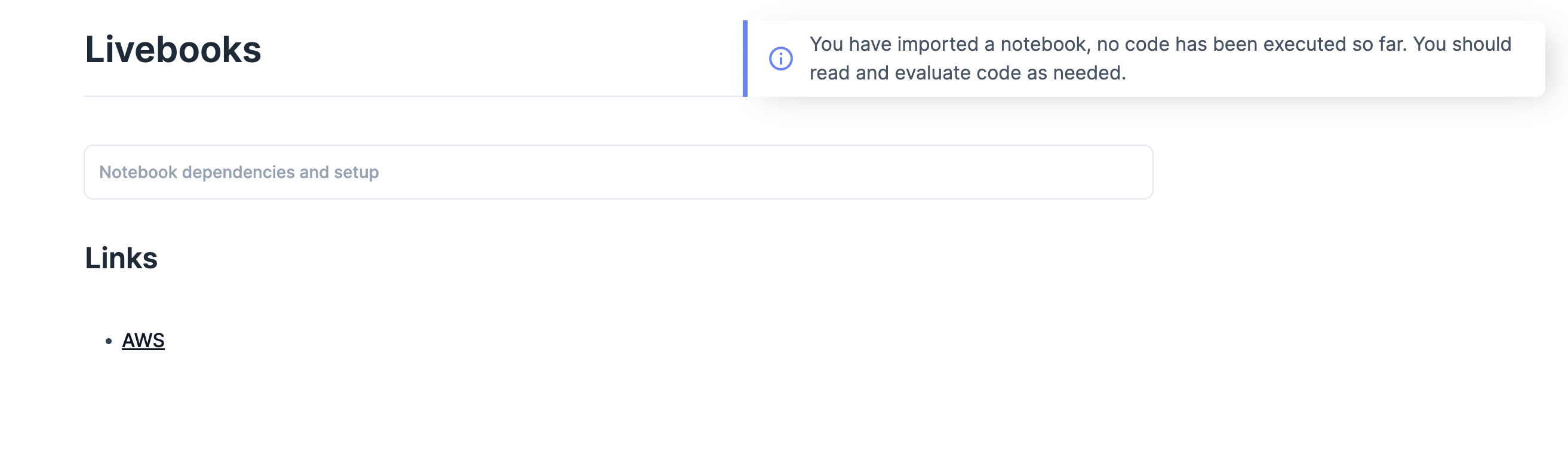
自分のローカルで Livebook を起動したときのトークンを入力して Authenticate をクリックすると、対象のノートブックが開きます
実装方法
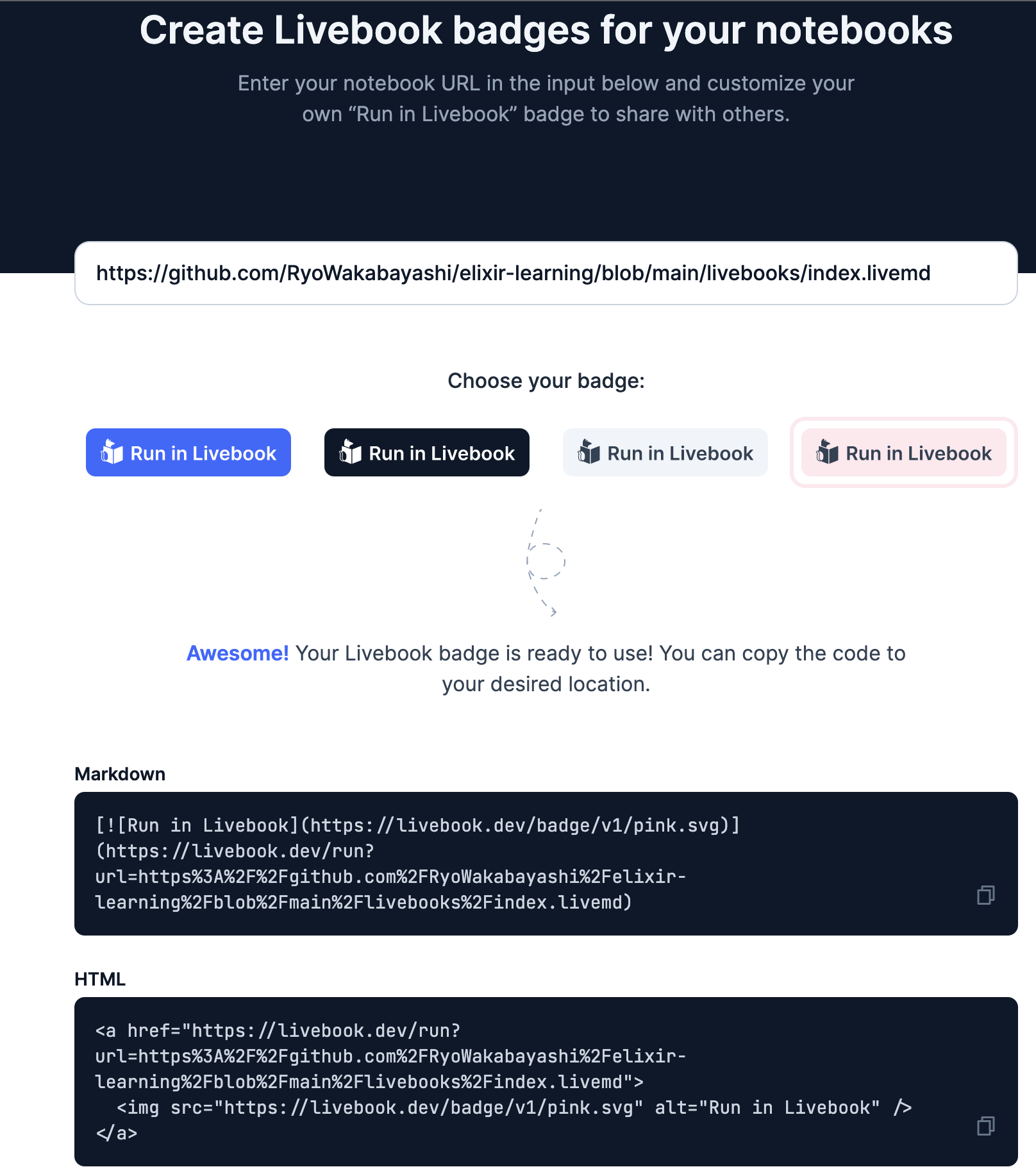
livebook.dev での生成
以下の URL にアクセスします
Your notebook URL のところに自分のノートブックの URL (GitHub の URL など)をコピー&ペーストし、その下のバッジがら好きな色を選択します
表示される Markdown を README.md などに貼り付けるか、 HTML を自分の Web サイトに組み込んでください
自前実装
Markdown に以下のように記載します
[](https://livebook.dev/run?url=https%3A%2F%2Fgithub.com%2FRyoWakabayashi%2Felixir-learning%2Fblob%2Fmain%2Flivebooks%2Findex.livemd)
Markdown では  で画像を表示できます
https://livebook.dev/badge/v1/pink.svg はボタンの画像(下の画像)です
また、 Markdown では [リンクの文言](リンク先URL) でリンクを作成できます
https://livebook.dev/run?url=https%3A%2F%2Fgithub.com%2FRyoWakabayashi%2Felixir-learning%2Fblob%2Fmain%2Flivebooks%2Findex.livemd がリンク先です
https://livebook.dev/run のクエリパラメータ url に自分の Livebook の URL をエンコードして指定しています
URL エンコードでは、 URL に含まれる : を %3A 、 / を %2F に置換します(そうすることで、記号をパラメータとして渡せるようにしています)
- エンコード前: https://github.com/RyoWakabayashi/elixir-learning/blob/main/livebooks/index.livemd
- エンコード後: https%3A%2F%2Fgithub.com%2FRyoWakabayashi%2Felixir-learning%2Fblob%2Fmain%2Flivebooks%2Findex.livemd
まとめ
README.md にボタンを付けて、 Livebook で開きやすくしましょう