はじめに
なんとしても、社内に Markdown 記法を広めたい
VSCode とか Atom とかのエディタをわざわざ入れるのも面倒だろうし
誰でも気軽に Markdown の練習ができる環境がないものだろうか、、、
あ、ここ Qiita がそうでした
Qiita で Markdown を書こう
Qiita を Markdown の練習に使うメリット
-
特別なツール・環境が不要
ブラウザさえあればOK
これなら面倒なことはありません
-
無料で使える
個人で使う分には無料で使えます
GitHub アカウントでサインインできるので、社内の人ならすぐに使い始められます
-
リアルタイムにプレビューを並べて表示してくれる
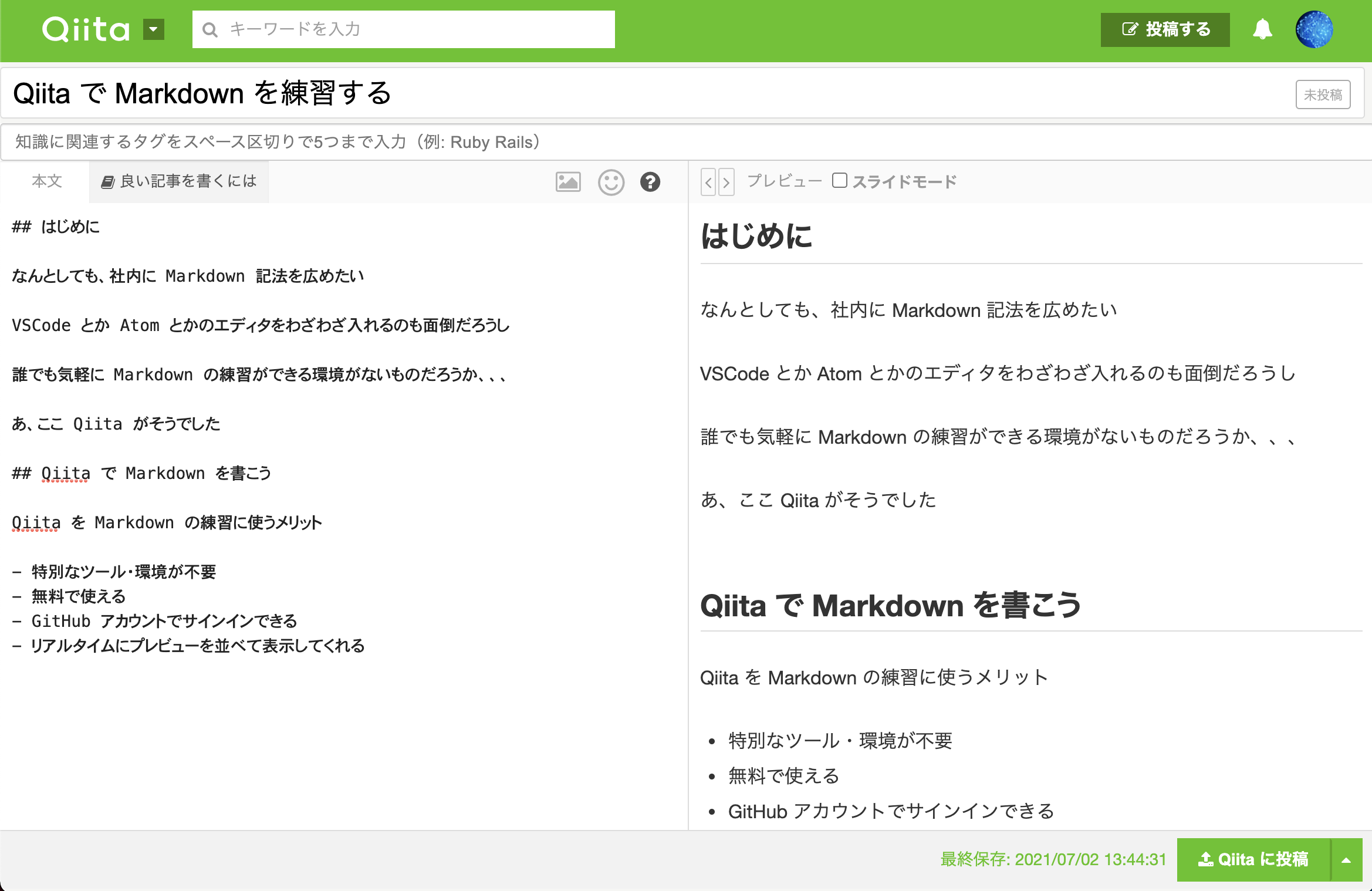
右上の 投稿する -> 記事 で投稿画面に遷移します
投稿画面では、左側に Markdown を書くと右側にプレビューをリアルタイムで表示してくれます
画像もドラッグ&ドロップで簡単に挿入できます
まだ投稿したくない場合は右下を 下書き保存 に変更しておきましょう
-
Qiita 仲間を増やすことができる
これが真の目的だったりします
みんな、記事を書きましょう
チートシート
色々な人が色々なところで書いていますが、練習用に記載します
Qiita 用ではなく、一般的な Markdown 記法に則っています
見出し
文章の章立て毎に見出しを記載します
ツリー状であっても見出しは全てを通して一意でなければなりません
ちなみに、 Qiita では記事タイトルが # 一つの見出しに相当するため、本文内は ## レベルから記載します(他の Markdown 拡張でも同じようなことが多いです)
# 大タイトル
## 中見出し1
### 小見出し1 − 1
## 中見出し2
### 小見出し2 − 1
### 小見出し2 − 2
リスト
番号なしリスト
- を行頭に書くことでリストになります
+ や * でもリストにできますが、同じ階層では記号を統一しましょう
- Item 1
* Sub 1
* Sub 2
- Item 2
- Item 1
- Sub 1
- Sub 2
- Item 2
番号付きリスト
1. や 2. を行頭に書くことで番号付きリストになります
1. の次のリスト行頭を 1. にすると、 表示時に自動的に 2. に変換してくれます
しかし、プレーンテキストで見ると 1. のままで混乱しやすいため、順番通りの番号で記載するのが好ましいです
1. Item 1
2. Item 2
- Item 1
- Item 2
装飾
斜体
_ (アンダースコア1個) で囲むと斜体になります
_Hello_
Hello
太字
__ (アンダースコア2個) で囲むと太字になります
__Hello__
Hello
取り消し
~~ (チルダ2個) で囲むと取り消し線を引きます
~~Hello~~
Hello
引用
行頭に > を付けると引用になります
> Hello
Hello
水平線
--- で水平線を引くことができます
---
改行
通常の Markdown では、 1 回の改行は表示上では改行されません
表示上で改行させたい場合、 2 回改行(つまり、空白行を挿入)します
他の方法(行末スペースや br タグ)もありますが、見えないものや HTML タグを使ってしまうので、どちらも好ましくない書き方です
長い行をプレーンテキスト上だけで折り返したい場合、1 回だけ改行すればOKです
Qiita では 1 回の改行で見た目上も改行してくれますが、 2 回改行に慣れておきましょう
これでは改行
しない
ここで改行
ここから次行
リンク
外部リンク
- リンクを貼りたい文言を
[]で囲む - 必要であれば(文言が長いなど)、後ろに
[別名]を付ける - ドキュメントの最下部にまとめて
[別名]: リンク先URLの形式で全てのリンクを記載する
文言の直後に (リンク先URL) と記載することでもリンクになりますが、外部リンクが把握しづらくなるため、全てまとめて最下部に記載します
公式サイトは[こちら][google]
...
- [Google][google]
- [Yahoo]
...
[google]: https://google.co.jp/
[yahoo]: https://www.yahoo.co.jp/
公式サイトはこちら
...
...
文書内リンク
文書内の見出しにリンクする場合、 [文言](#見出し) でリンクができます
目次などはこの記法で記載します
英字の大文字は小文字にします
見出しにスペースが含まれる場合、スペースを - に変換します
- [はじめに](#はじめに)
- [Qiita で Markdown を書こう](#qiita-で-markdown-を書こう)
相対リンク
GitHub などで同一リポジトリー内にリンクを貼る場合、相対パスでのリンクが可能です
見出しへのリンクは #見出し を末尾につけます
- [設定方法][aws]([環境変数][env]の設定のみ)
[aws]: ../aws/README.md#proxy-設定
[env]: ../common/Proxy.md
注釈
文末に [^注釈] とすることで、文の右上に注釈へのリンクを貼ることができます
Hello[^1]
[^1]: こんにちは
Hello1
コード
インラインコード
短いコードを文章内に記載する場合、 ` (バッククォート)で囲みます
パッケージのインストールコマンドは `npm install <パッケージ名>` である
パッケージのインストールコマンドは npm install <パッケージ名> である
ブロックコード
コードを文章の外に例示する場合などは ``` (バッククォート3個) でコードの前後行を囲みます
先頭の ``` の後には言語を記載してください
```python
print("Hello")
```
print("Hello")
画像
 で記載します
画像の URL は相対パスで指定可能です
表示時に正しく改行させるため、必ず 1 行空けて記載しましょう
gif を貼れば動画で例示することもできます(mp4 などの動画ファイルは貼れません)


テーブル
| で各列を囲むことで、テーブルを表現できます
2 行目でセル内の位置を指定します
| 左寄せ | 中央寄せ | 右寄せ |
| :----- | :------: | -----: |
| Hello | Hello | Hello |
| Bye | Bye | Bye |
| 左寄せ | 中央寄せ | 右寄せ |
|---|---|---|
| Hello | Hello | Hello |
| Bye | Bye | Bye |
綺麗に書くために
静的解析ツール、いわゆる Linter を使うことで、最低限のルールを守れるようになります
単なる文法エラーだけでなく、 1 行が長すぎる、無駄な空白行がある、など可読性が低くなるものも排除してくれます
Markdown の静的解析ツールは markdownlint です
こればかりは Qiita で動かすことができません
一番簡単に使う方法は、 VSCode だと思います
VSCode をインストールして、 markdownlint の拡張機能を追加します
Markdown ファイルを書いているとき、悪い書き方をしていれば、下線で警告してくれます
警告箇所にマウスポインタを合わせれば、どう悪いのか教えてくれます(英語ですが)
また、場合によっては自動で修正もしれくれます
ルールは markdownlint の公式に載っています
英語ですが、 Google 翻訳などに頼って読んでみましょう
最後に
習うより慣れろ、なので、あとはとにかく書きましょう
Qiita は書いてみるのに最適の環境です
- 新しい言語・ツール・パッケージ・サービスをやってみた
- バグに行き当たったとき、どう対処したか
- よく忘れることの備忘録
- などなど
プレビューを見ながらなので、表示がどうなるか心配する必要はありません
もし内容に誤りがあれば、誰かがコメントで指摘してくれます(それが怖くもありますが)
そして、いい記事を書けば LGTM ももらえます
どんどん書いて、経験を積みましょう
-
こんにちは ↩