はじめに
日本発の衛星データプラットフォーム Tellus を Elixir Livebook から使ってみました
以前 Python でやっていたので、 Elixir 版にしようかと
今回実装したノートブックの全量はこちら
この記事ではゲヒルン株式会社の台風情報APIを使用しています
©Gehirn Inc.
実行環境
このリポジトリーの Docker コンテナ上で実行しました
Tellus の使い方
アカウント作成方法はこちら
Tellus OS という、ブラウザ上で地図に衛星データをプロットする方法も説明されています
ただし、今回私が紹介するのは API 経由でデータを取得する方法です
台風情報APIの購入(無料)
Tellus の衛星データは Tellus Market から購入することができます
購入といいつつ、無料で使えるものもたくさんあります
上部メニューの「サービス」->「Tellus Market」をクリックしてください
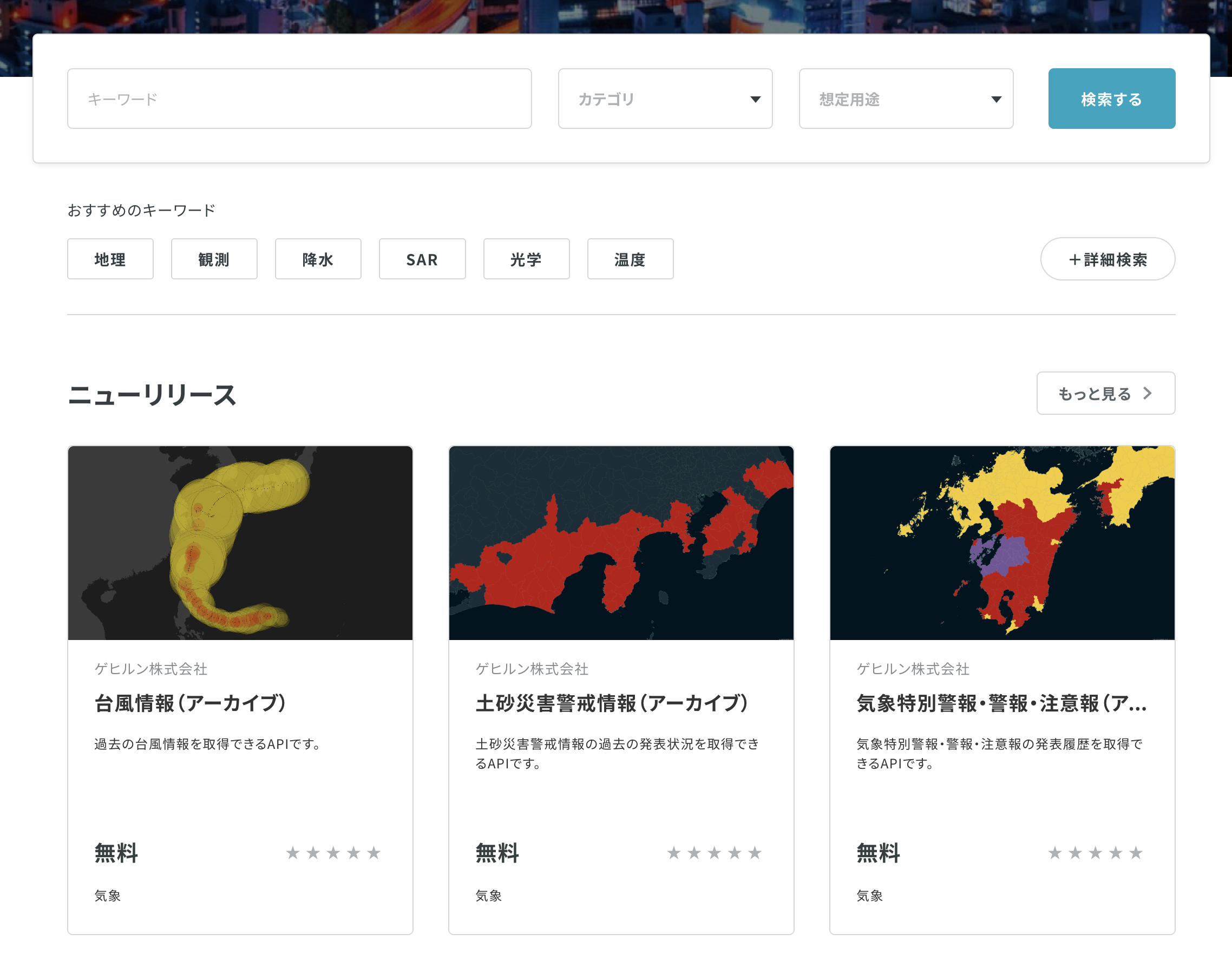
Tellus Market の画面では様々な商品を検索することができます
今回は台風情報を使うので「台風情報(アーカイブ)」をクリックします
遷移した先にある「購入ページへ」をクリックします
必要な項目を記入して、最下部のチェックボックス2つにチェックしてから「購入する」をクリックします
これで台風情報が使えるようになりました
トークンの作成
Tellus の API を呼び出すためのトークンを作成します
画面右上のログインユーザー名->「開発環境」をクリックします
「トークンの発行」をクリックすると、新しいトークンが作成され、下に表示されます
これで API を呼ぶ準備ができました
セットアップ
Livebook を起動してノートブックを開きます
以下のコードをノートブック上で実行してください
Mix.install([
{:httpoison, "~> 1.8"},
{:json, "~> 1.4"},
{:kino, "~> 0.8"},
{:kino_maplibre, "~> 0.1"}
])
必要なライブラリをインストールします
- httpoison: REST API を呼び出す
- json: JSON をエンコード、デコードする
- kino: 実行結果を可視化する
- kino_maplibre: 実行結果を地図上に可視化する
以下のコードを実行するとテキストエリアが表示されるので、 Tellus で作っておいたトークンを入力します
token_input = Kino.Input.text("Token")
台風情報の商品ID( Tellus の「購入済み」画面から確認できます)を設定しておきます
typhoon_product_id = "c34f78fc-3b20-4a0a-a692-c402a0d8cdbe"
Tellus の認証
Tellus の API は、まず自分で発行したトークンと商品IDを認証用 API に送信して、対象商品用の認証トークンを取得します
その後、対象商品用の認証トークンを対象商品の API 呼び出しに使用します
以下のコードで Tellus の認証処理を定義します
auth_url = "https://www.tellusxdp.com/api/manager/v2/auth/token/"
json_header = {"Content-Type", "application/json"}
get_product_info = fn product_id ->
request_body = JSON.encode!(%{product_id: product_id})
auth_header = {"Authorization", "Bearer " <> Kino.Input.read(token_input)}
auth_url
|> HTTPoison.post!(request_body, [auth_header, json_header])
|> then(&JSON.decode!(&1.body))
end
以下のコードを実行すると、台風情報用の認証トークンが取得できます
この認証トークンは一時的なものなので、一定時間経過すると有効期限が切れます
有効期限が切れてエラーが発生した場合はもう一度認証トークンを取得し直してください
typhoon_product_info = get_product_info.(typhoon_product_id)
以下のコードで台風情報取得用の認証ヘッダーを設定します
auth_header = {"Authorization", "Bearer " <> typhoon_product_info["token"]}
台風一覧の取得
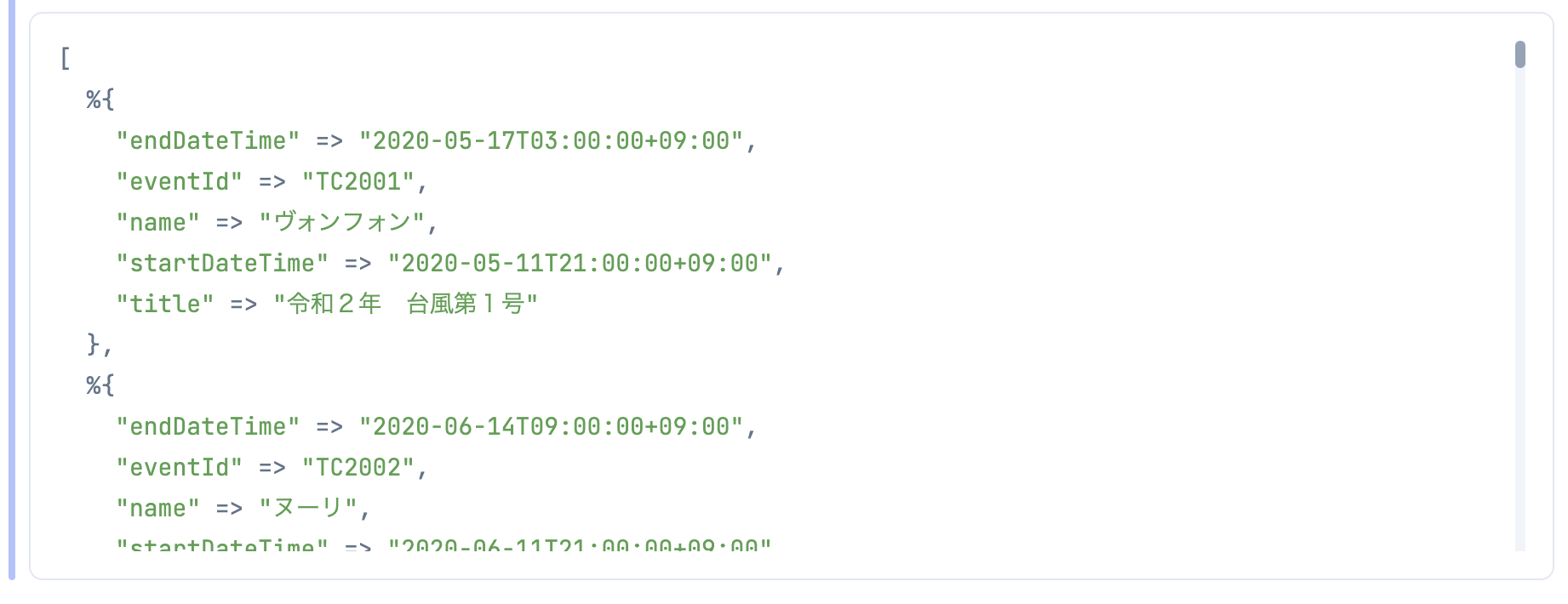
以下のコードを実行すると、過去に発生した台風の一覧が取得できます
台風情報 API リファレンスは以下のサイトで公開されています
(各商品の詳細ページに API リファレンスへのリンクがあります)
typhoon_events_url = typhoon_product_info["base_url"] <> "/archive/typhoon/events.json"
typhoon_events =
typhoon_events_url
|> HTTPoison.get!([auth_header, json_header])
|> then(&JSON.decode!(&1.body))
台風情報の取得
個別の台風を指定して、台風の軌跡を取得します
以下のコードで台風情報の取得処理を定義します
get_typhoon_points = fn event_id ->
url = typhoon_product_info["base_url"] <> "/archive/typhoon/" <> event_id <> "_point.json"
url
|> HTTPoison.get!([auth_header, json_header])
|> then(&JSON.decode!(&1.body))
end
台風一覧から適当な台風の eventId を見つけて指定します
今回は令和3年の台風第8号「ニパルタック」を指定しました
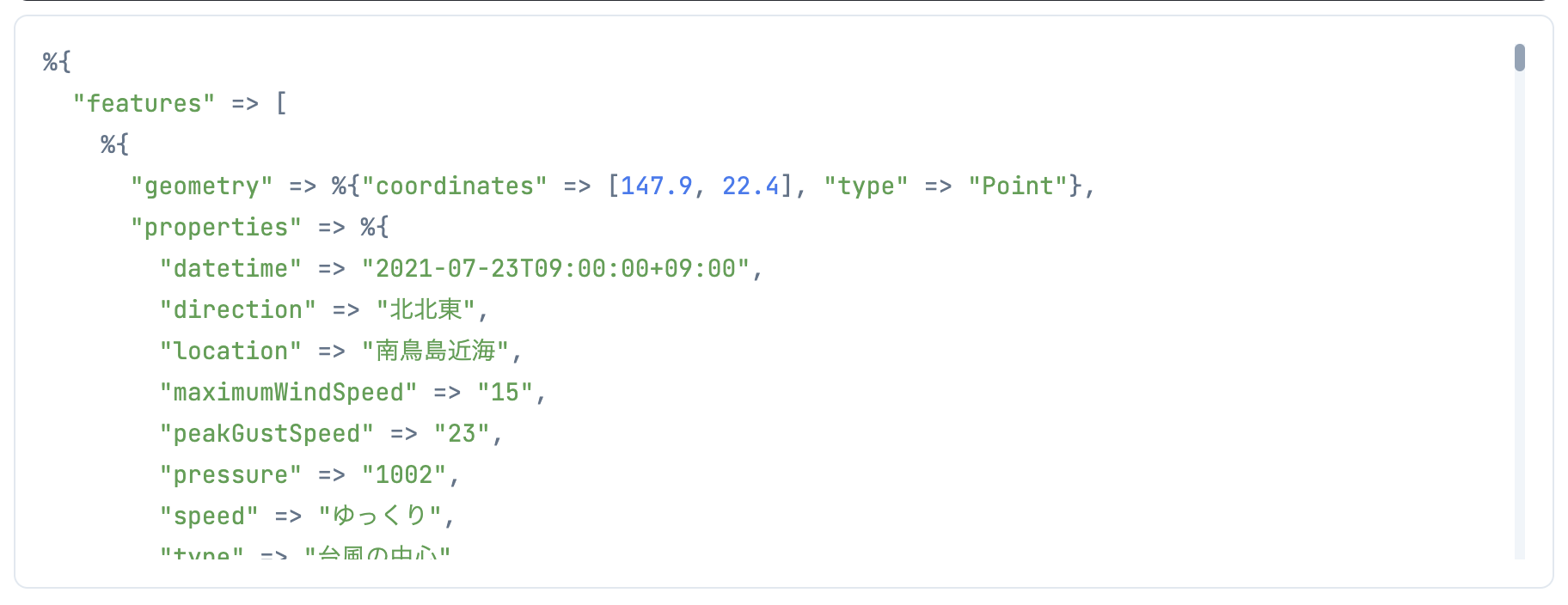
typhoon_points = get_typhoon_points.("TC2111")
台風情報の地図へのプロット
取得した台風情報を地図にプロットして、台風の軌道を見てみましょう
地図にプロットできる形に台風情報を整形します
marker_list =
typhoon_points["features"]
|> Enum.map(fn feature ->
coordinates = feature["geometry"]["coordinates"]
%{
"lat" => Enum.at(coordinates, 1),
"lng" => Enum.at(coordinates, 0)
}
end)
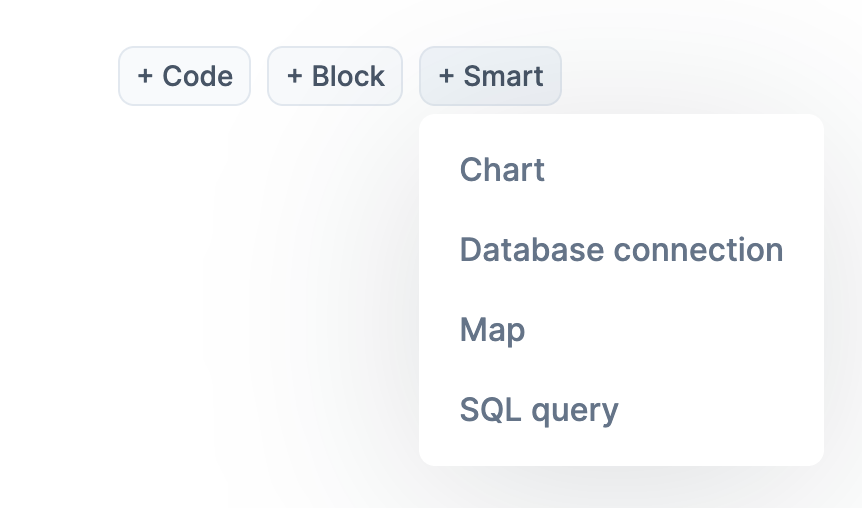
次のセルを追加するとき、「+Smart」->「Map」を選択してください
Livebook の Smart Cells の機能によって、簡単に地図を表示します
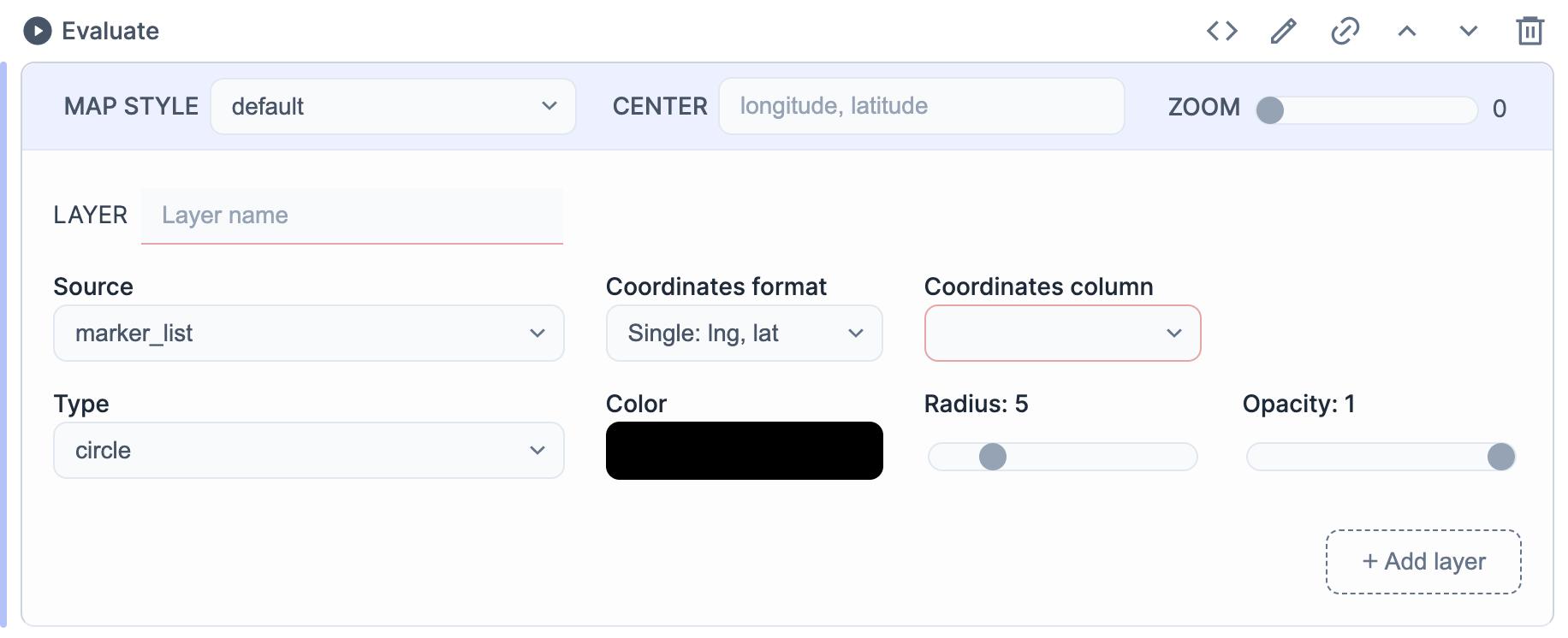
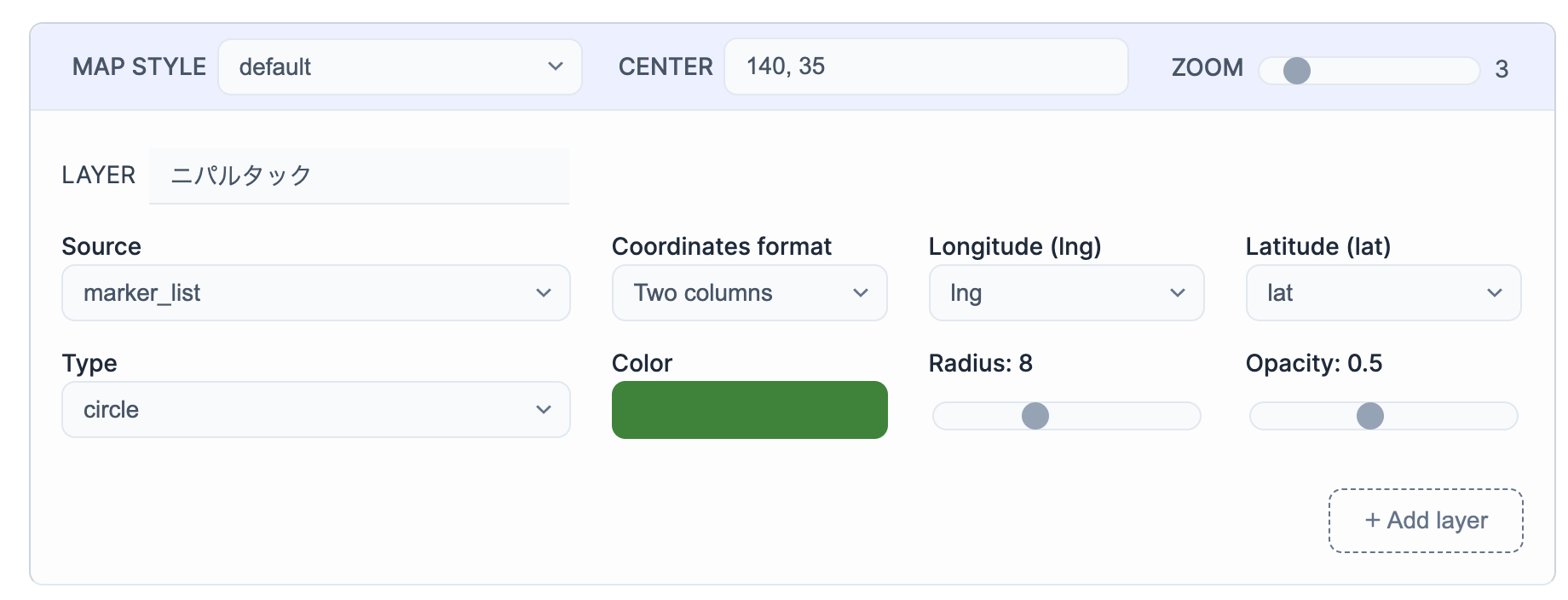
CENTER に 140, 35 (日本近辺の座標)を入力し、 ZOOM を 3 に設定します
LAYER に適当な名前を入れて、 Source は marker_list を選択します
Source の右 Coodinates format に「Two columns」を選択し、 Longtitude に「lng」、 Latitude に「lat」を選択します
Color や Radius 、 Opacity は適当に設定してください
この状態でセルを実行します
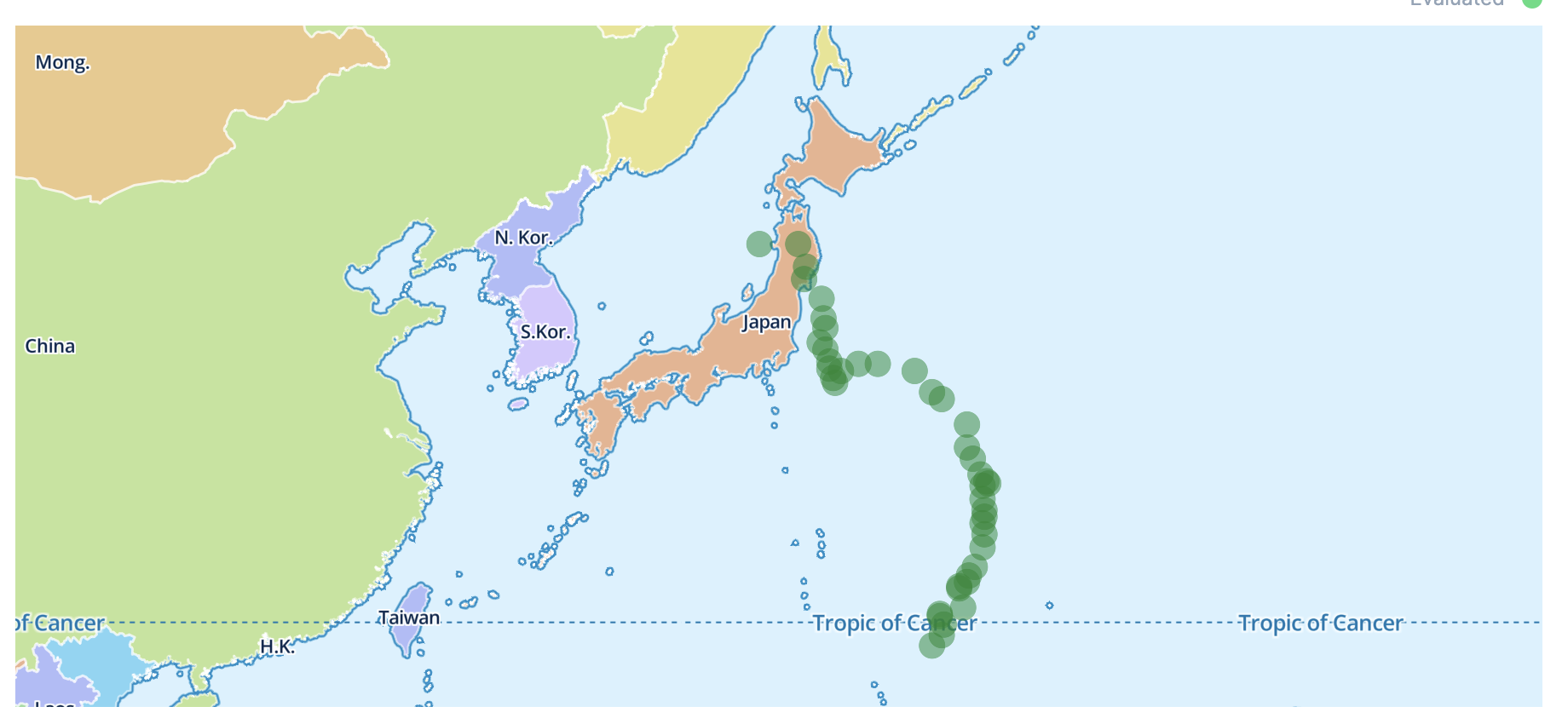
台風の軌道が表示できました!
おわりに
Map の Smart Cells の使い方(指定する変数の形式)がいまいち分からず苦労しました
でも Smart Cells だと本当に簡単に地図上で可視化できるのは素晴らしいですね
この方法だと台風の大きさや強さが表せないのが難点ですが、、、
次回は別のデータを可視化してみたいと思います