はじめに
この記事は 2023/5/31 に開催した社内勉強会用資料を Qiita 用に編集したものです
世はまさに大 Web 開発時代
あまりにも Web フレームワークが多すぎるので、まとめました
Web フレームワークとは
Web フロントエンドを構成する要素
| 要素 | 役割 |
|---|---|
| HTML | Web ページの構造を記述する |
| CSS | Web ページの見た目を記述する |
| JavaScript | Web ページの動きを記述する |
フレームワーク
よく使う機能をまとめた枠組み
-
通常の JavaScript だと
document.getElementById('id') -
jQuery だと
$('#id')
より書きやすく 、 よりバグが発生しにくく なるように作られている
フレームワークのメリット
- 誰でも同じような実装ができる
- 書き方が統一されやすい
- 便利な機能が使える
フレームワークのデメリット
- フレームワーク毎に学習が必要
- フレームワークでしか書けないようになる危険性がある
- パフォーマンスが最適とは限らない
なぜ新しいフレームワークが必要か
- 環境の変化、要求の変化
- 性能、可読性、保守性
- 新しい仕組み = SPA、 Web Assembly
- 技術的負債(古いフレームワークの問題)
- バージョンアップ、マイグレーション
- 技能の幅(生き残る確率を上げる)
フレームワークの選び方
フレームワークの売り文句に どういうキーワードが含まれているか に着目する
- 開発体制
- 人数が多い、オフショア: 「大規模向け」
- 少数精鋭: 「生産性が高い」
- パフォーマンス: 「軽量、高速」
- モチベーション: 「最新、最先端」
JavaScript
Vanilla JS
何のフレームワークも使っていない状態
= 素の JavaScript
- フレームワークが多すぎる現状を揶揄した呼び方
- JavaScript 自体も進化しているため、昔よりはかなり書きやすくなっている
- 余計なことはしないため、パフォーマンスが最適
実装例
See the Pen Vanilla by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
ECMA Script
JavaScript の標準規格
JavaScript 自体はブラウザ毎に実装が異なる
AltJS
JavaScript の代替言語
トランスパイル(言語間の変換)することで JavaScript に変換する
TypeScript
JavaScript に型を導入した言語
- 型によってビルド時にエラーを検知できる
- 厳密、堅牢なコードを書きやすい
- チーム開発に向いている
- コード量は増える
実装例
See the Pen TypeScript by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
CoffeeScript
JavaScript を書きやすくした言語
- Ruby や Python のようにシンプルな構文で書ける
- コード量が減る
- 現在はほぼ使われていない
- 構文が独特で受け入れられなかった
- TypeScript と比べるとバグが発生しやすい
実装例
See the Pen CoffeeScript by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
JavaScript フレームワーク
jQuery
DOM 操作を簡単にするフレームワーク
-
$()で要素を参照できる - ブラウザ間の差異を吸収してくれる
- 現在はほぼ使われていない
- 動作が遅い
- 主なプラグインが開発終了している
実装例
See the Pen jQuery by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Angular
Google が開発したフレームワーク
- TypeScript で書く
- データバインディングが強力
- 現在はほぼ使われていない
- メジャーバージョンアップが頻繁すぎた
- 構文が独特で冗長すぎた
実装例
See the Pen Angular by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
React
Facebook が開発したフレームワーク
- JSX という独自の構文で書く
- データバインディングが強力
- 状態管理が強力
- 現在の主流の一つ
実装例
See the Pen React by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Vue.js
Evan You (Angular の開発者)が開発したフレームワーク
- HTML と JavaScript をセットで書く
- 双方向データバインディングが強力
- 状態管理が強力
- 現在の主流の一つ
- 2 と 3 で大きく仕様が変わる
実装例
See the Pen Vue3 by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Preact
React の軽量版
- React とほぼ同じ機能
- サイズが小さい
CodePen で実装できなかったため Plunker を使用した実装例をリンクしています
コードのみ以下に示す
import { h, render } from 'preact';
import { useState } from 'preact/hooks';
import { html } from "htm/preact";
import './style.css';
const App = () => {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
return html`
<div class="main-container">
<div class="counter-container">
<button onClick=${() => setCount(count + 1)}>Click</button>
<div>${count}</div>
</div>
<div class="form-container">
<input
type="text"
value=${text}
onInput=${(event) => setText(event.target.value)}
/>
${ text !== "" &&
html`<p class="form-display">${text}</p>`
}
</div>
</div>
`
}
render(html`<${App} />`, document.body)
Svelte
今注目のフレームワーク
- 仮想 DOM を使わないことで高速化
- 構文がよりシンプルに洗練されている
<script>
let count = 0;
let text = '';
const handleClick = () => {
count += 1;
}
</script>
<div class="content">
<div class="main-container">
<div class="counter-container">
<button on:click={handleClick}>Click</button>
<div>{count}</div>
</div>
<div class="form-container">
<input type="text" bind:value={text} />
{#if text}
<p class="form-display">{text}</p>
{/if}
</div>
</div>
</div>
<style>
...省略...
</style>
Alpine.js
今注目のフレームワーク
- 超シンプル
- 覚えるべきことが少ない
Tailwind CSS と組み合わせると、 HTML ファイルだけで UI を完結できる
実装例
See the Pen Alpine by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
CSS
通常の CSS
- セレクタとプロパティを使ってWebページのスタイル(外観)を指定する
- 最近は CSS だけでアニメーションなどを実装することもできる
- メディアクエリによってレスポンシブ対応をする
実装例
See the Pen Vanilla by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
SASS
Sass = CSS を拡張した言語
SASS = Sass の記法
- 変数や関数、ネストを使える
- 格好ではなくインデントでブロックを表現する
- あまり使われることはない
- 記法が独特
- 通常の CSS との互換性がない
実装例
See the Pen SASS by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
SCSS
CSS と同じ記法で書く Sass
- Sass の機能を使える
- 通常の CSS との互換性がある
- 現在よく使われているが、通常の CSS にも便利な機能が増えてきているため、必要性は下がった
実装例
See the Pen SCSS by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
BEM
CSS のクラス名を決めるルール
- Block(ブロック)と Element(要素)と Modifier(修飾子)の頭文字
- クラス名は
block__element--modifierのように書く - 名前が衝突するのを防ぐ
実装例
See the Pen BEM by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
SCSS 実装例
See the Pen BEM SCSS by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
CSS フレームワーク
Bootstrap
JavaScript と CSS のフレームワーク
- シンプルなデザインをクラスだけで実現できる
- レスポンシブ対応など、便利な機能が多数
- 一時期大流行したため、現在は古臭いデザインになりつつある
- jQuery に依存しているため、重い
実装例
See the Pen Bootstrap by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Bulma
CSS のみで構成されたフレームワーク
- シンプルでレスポンシブなデザインをクラスだけで実現できる
- CSS だけで作られているので軽量
実装例
See the Pen Bulma by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Materialize
Google のマテリアルデザインを実現するフレームワーク
- Android や Google 製アプリの UI に使われているマテリアルデザインを実現できる
- カードやコレクションなどのコンポーネントが豊富
実装例
See the Pen Materialize by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Skeleton
シンプルなデザインを実現するフレームワーク
- 必要最低限の機能だけを提供するため軽量
- グリッドシステムに対応している
実装例
See the Pen Skeleton by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
Tailwind CSS
クラスだけでデザインを実現するフレームワーク
- シンプルでレスポンシブなデザインをクラスだけで実現できる
- 必要なクラスだけをビルド時に出力するので軽量
- クラス指定が長くなる
Alpine.js と組み合わせると HTML ファイルだけで UI を完結できる
実装例
See the Pen TailwindCSS by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
JS, CSS 以外のフレームワーク
各言語のフレームワークを名前と公式サイトだけ列挙します
Spring Boot
Java の Web フレームワーク
ASP.NET Core
C# の Web フレームワーク
Ruby on Rails
Ruby の Web フレームワーク
Django
Python の Web フレームワーク
Laravel
PHP の Web フレームワーク
Express
Node.js の Web フレームワーク
Flutter
Dart のフレームワーク
Phoenix
Elixir の Web フレームワーク
Yew
Rust の Web フレームワーク
多重フレームワーク
フレームワークの外側を更にラッピングして使いやすくしたもの
Nuxt.js
Vue.js のフレームワーク
Next.js
React のフレームワーク
Gatsby
React のフレームワーク
Astro
React や Vue のコードを元に HTML や CSS だけのサイトを生成する
Petal
Phoenix のフレームワーク
フレームワークの人気
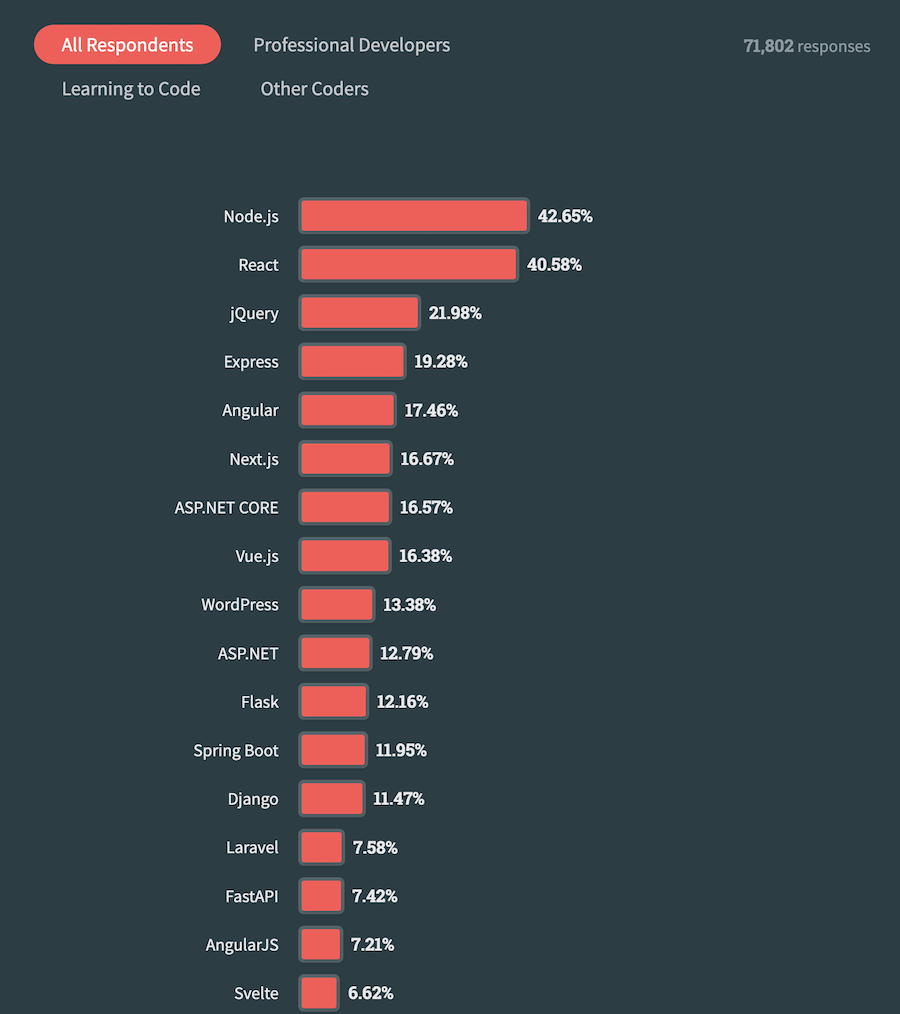
Stack Overflow Developer Survey
Stack Overflow が毎年調査している開発者へのアンケート調査です
使用している、というアンケートでは実質 React の圧勝
(Node.js は基盤的なものとして)
いまだに jQuery も多く使われています
使ってよかった、今後も使いたい、というアンケートでは Phoenix が最も称賛されています
State of JS
こちらは 2022 年ですが、 JS に限った調査
React 、 Svelte 、 Vue の評価が高いです
時代による変遷
Angular と決別したという記事です
フレームワークの学び方
簡単に動かせる場所が用意されているので、どんどん使いましょう
まとめ
各フレームワークに特色があるので、「これだけが唯一の正解」というものはありません
環境、目的に合わせたフレームワークを選択しましょう
また、新しいフレームワークの動向に注目し、小さな規模から実践し試していきましょう
私(私の所属しているグループ)は、おおよそこんな感じで使い分けています
- 小規模案件、社内ツール: Svelte (シンプルで生産性が高い)
- 中規模から大規模: Nuxt.js (プラグインが充実しており、開発もしやすい)
- リアルタイム、多人数接続: Phoenix (堅牢、 LiveView でソケット通信を要する処理も書きやすい)