はじめに
この記事ではプログラム初心者でも理解しやすいように、
ソースコードの殆どにコメントを書くようにしています。
※Unityのバージョンは5.6.1f1です。
概要
この記事はUnityにおけるSprite画像の利用例や活用法をまとめた記事です。
●Sprite画像の基礎
●フェードイン、フェードアウトなどの演出
参考資料
[Unity-フェードインとフェードアウト]
(https://qiita.com/pilkul/items/eb9b4bbbb519772c3397)
流れ
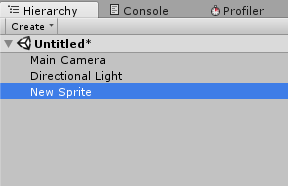
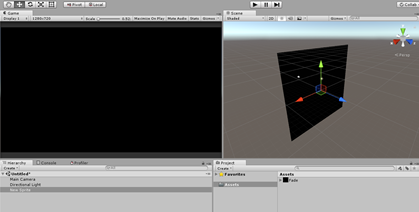
まず、2D ObjectをCreate(作成)してください。
2D Objectは、GameObject>2D Object>Spriteから作成できます。
作成した場合、次の画像のようになります。
次にSprite画像を用意します。
下のような黒色の画像があれば大丈夫です。
画像はProjectタブのAssetsにドラッグ&ドロップすると、
Unityのプロジェクトファイルに追加されます。
追加した画像、この場合は”Fade”を選択して、Inspectorを確認すると、
画像のSetting(設定)を見ることができます。
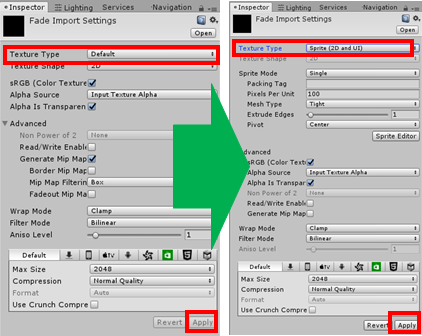
初期状態だと、Texture TypeがDefaultになっていますので、
Sprite(2D and UI)に変えます。その際に右下のApplyを押してください。
Applyを押し忘れると、適用されませんので、要注意です。
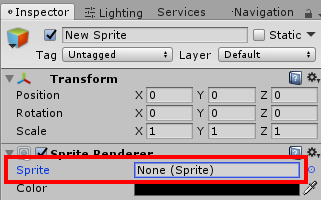
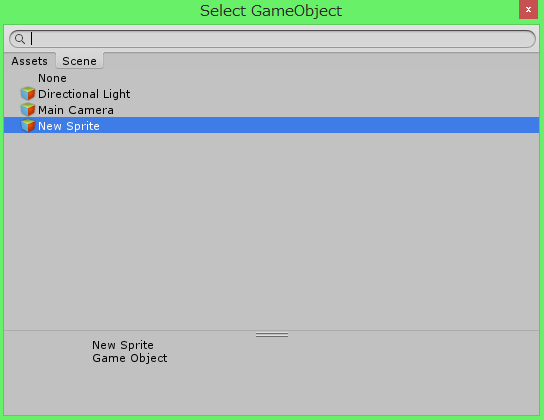
HierarchyタブからNew Spriteを選択して、Inspectorを確認すると、
SpriteRendererのステータスを見ることができます。
SpriteRendererのSpriteがNone(Sprite)になっていますので、
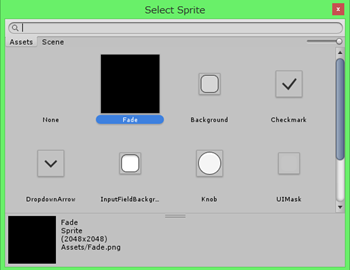
先程のSprite画像、”Fade”をクリックして追加すると、
Sprite画像がScene上に表示されます。
Sprite画像によるフェードイン演出
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
///------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ■Sprite画像を利用して,フェードインを行うクラス.
/// </summary>
public class SpriteFadeinInvoker : MonoBehaviour {
//色のための変数-------------------------------------------
public float alpha; //アルファ値
public float alphaControlTime; //アルファ値の変化時間
//--------------------------------------------------------
//GameObjectの取得----------------------------------------
public GameObject spriteObject; //2Dオブジェクト(Sprite画像)の読み込み
//-------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ●初期化する関数.
/// </summary>
void Start () {
alpha = 1f; //アルファ値の初期値(Sprite画像が透明でない状態)
}
///------------------------------------------------------
/// <summary>
/// ●フェードイン演出を行う関数.
/// </summary>
public void FadeIn ()
{
alpha -= Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が0以下のとき,*/
if (alpha <= 0f)
{
/*アルファ値は0になる.*/
alpha = 0f;
}
}
///------------------------------------------------------
/// <summary>
/// ●1秒間に呼ばれる回数が一定で実行する関数.
/// </summary>
void FixedUpdate ()
{
FadeIn (); //フェードイン演出を行う関数の呼びだし
}
}
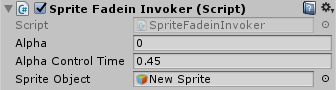
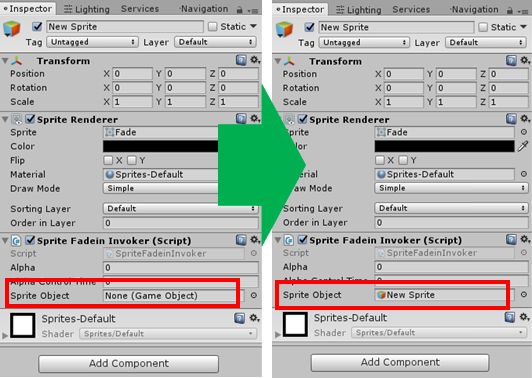
上記のソースコードはフェードイン演出を行うクラスです。
2D Objectである、スプライト画像に”SpriteFadeinInvoker.cs”を
Add Componentして、”Sprite Object”でSprite画像を選択する。
もしくは、Scene内にCreate(作成)した、”New Sprite”の名前を”Fade”に変更すると、
自動的に2D Objectの取得を行います。
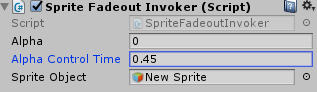
次に”Alpha Control Time”の値を0よりも大きい値にすると、フェードインを行います。
Sprite画像によるフェードアウト演出
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
///------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ■Sprite画像を利用して,フェードアウトを行うクラス.
/// </summary>
public class SpriteFadeoutInvoker : MonoBehaviour {
//色のための変数-------------------------------------------
public float alpha; //アルファ値
public float alphaControlTime; //アルファ値の変化時間
//--------------------------------------------------------
//GameObjectの取得----------------------------------------
public GameObject spriteObject; //2Dオブジェクト(Sprite画像)の読み込み
//-------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ●初期化する関数.
/// </summary>
void Start () {
alpha = 0f; //アルファ値の初期値(Sprite画像が透明な状態)
}
///------------------------------------------------------
/// <summary>
/// ●フェードアウト演出を行う関数.
/// </summary>
public void FadeOut ()
{
alpha += Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が1以上のとき,*/
if (alpha >= 1f)
{
/*アルファ値は1になる.*/
alpha = 1f;
}
}
///------------------------------------------------------
/// <summary>
/// ●1秒間に呼ばれる回数が一定で実行する関数.
/// </summary>
void FixedUpdate ()
{
FadeOut (); //フェードアウト演出を行う関数の呼びだし
}
}
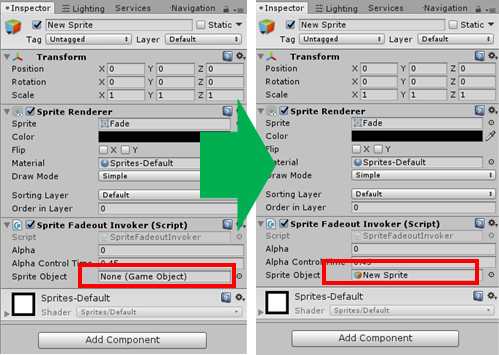
上記のソースコードはフェードアウト演出を行うクラスです。
流れ自体はフェードインと全く同じです。
2D Objectである、スプライト画像に”SpriteFadeoutInvoker.cs”を
Add Componentして、”Sprite Object”でSprite画像を選択する。
もしくは、Scene内にCreate(作成)した、”New Sprite”の名前を”Fade”に変更すると、
自動的に2D Objectの取得を行います。
次に”Alpha Control Time”の値を0よりも大きい値にすると、フェードアウトを行います。
列挙型でのSprite画像による演出の切り替え
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
///------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ■Sprite画像を利用して,色々な演出を行うクラス.
/// </summary>
public class SpriteStagingInvoker : MonoBehaviour
{
//色のための変数-------------------------------------------
public float alpha; //アルファ値
public float alphaControlTime; //アルファ値の変化時間
//--------------------------------------------------------
//GameObjectの取得----------------------------------------
public GameObject spriteObject; //2Dオブジェクト(Sprite画像)の読み込み
//-------------------------------------------------------
//列挙型の取得--------------------------------------------
public StagingType stagingType; //演出の種類
//-------------------------------------------------------
/// <summary>
/// ●演出の種類
/// </summary>
public enum StagingType
{
/// 演出なし
non,
/// フェードイン演出
fadein,
/// フェードアウト演出
fadeout
};
///------------------------------------------------------
/// <summary>
/// ●初期化する関数.
/// </summary>
void Start ()
{
StandingTypeChange (); //演出の種類を切り替える関数の呼び出し
}
///------------------------------------------------------
/// <summary>
/// ●初期化時に演出の種類によって対応を切り替える関数.
/// </summary>
public void StandingTypeChange ()
{
/*演出の種類が,*/
switch (stagingType) {
case StagingType.non: /*演出なしの場合,*/
/*何もしない.*/
break;
case StagingType.fadein: /*フェードイン演出の場合,*/
/*アルファ値を1(色を黒)にする.*/
alpha = 1f;
break;
case StagingType.fadeout: /*フェードアウト演出の場合,*/
/*アルファ値を0(透明)にする.*/
alpha = 0f;
break;
}
}
///------------------------------------------------------
/// <summary>
/// ●演出の種類を切り替える関数.
/// </summary>
public void StandingTypeInvoke ()
{
/*演出の種類が,*/
switch (stagingType)
{
case StagingType.non: /*演出なしの場合,*/
/*何もしない.*/
break;
case StagingType.fadein: /*フェードイン演出の場合,*/
/*フェードイン演出を行う.*/
FadeIn ();
break;
case StagingType.fadeout: /*フェードアウト演出の場合,*/
/*フェードアウト演出を行う.*/
FadeOut ();
break;
}
}
///------------------------------------------------------
/// <summary>
/// ●フェードイン演出を行う関数.
/// </summary>
public void FadeIn ()
{
alpha -= Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が0以下のとき,*/
if (alpha <= 0f)
{
/*アルファ値は0になる.*/
alpha = 0f;
}
}
///------------------------------------------------------
/// <summary>
/// ●フェードアウト演出を行う関数.
/// </summary>
public void FadeOut ()
{
alpha += Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が1以上のとき,*/
if (alpha >= 1f)
{
/*アルファ値は1になる.*/
alpha = 1f;
}
}
///------------------------------------------------------
/// <summary>
/// ●1秒間に呼ばれる回数が一定で実行する関数.
/// </summary>
void FixedUpdate ()
{
StandingTypeInvoke (); //演出の種類を切り替える関数の呼び出し
}
}
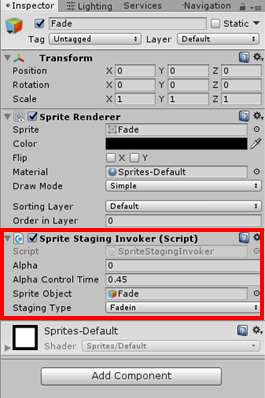
上記のソースコードはSprite画像による、色々な演出を行うクラスです。
流れ自体はフェードイン・フェードアウト演出と全く同じです。
2D Objectである、スプライト画像に”SpriteFadeoutInvoker.cs”を
Add Componentして、”Sprite Object”でSprite画像を選択する。
もしくは、Scene内にCreate(作成)した、”New Sprite”の名前を”Fade”に変更すると、
2D Objectの取得を行います。
次に”Alpha Control Time”の値を0よりも大きい値にすると、フェードアウトを行います。
最後にStaging TypeをNonからFadeinにすると、フェードイン演出になり、
NonからFadeoutにすると、フェードアウト演出となる。
Nonのままだと、特に演出は何も起きません。
解説
今回、記載した3つのソースコードは、全て同じ動きをしています。
Sprite画像のalpha値、つまり色の透明度を制御することにより、
フェードイン・フェードアウト演出を可能としています。
変数”alpha”は、コメントにも書いてある通り、色の透明度を表すalpha値です。
”alpha”が1に近づくと、色の透明度は濃くなる(透明から黒色へ)。
”alpha”が0に近づくと、色の透明度は薄くなる(黒色から透明へ)。
変数”alphaControlTime”はalpha値を制御するための変数です。
”alphaControlTime”の値が大きければ大きい程、演出の速度が上がります。
”alphaControlTime”の値が0のときは何も起きないので、要注意です。
2D Objectの取得は、”GameObject.Find”で”Fade”という名前のオブジェクトを探し、
発見したら、自動的に2D Objectとして取得する。
発見できなかった場合は、取得したいオブジェクトを、
スクリプトにアタッチすると取得できるようになります。
(※”GameObject.Find”による取得は、アタッチ作業による取得よりも、
処理が重いと考えられるので、極力使わない方が良いかもしれません…。)
今回、列挙型を用いたのは、Inspectorで演出の切り替えが
できることに、有用性があると感じたからです。
それは、チーム開発などでプログラマー以外の担当者でも
演出の切り替えが可能である点です。
あとがき
次回の記事では、今回の記事で記載したソースコードを、
クラスの継承を用いることで、
フェードイン・フェードアウト演出をしながら、
Scene遷移するスクリプトを書く予定です。
ソースコードのレビューは大歓迎です。
「この記事の命名法や記法とは合わない!」という方の意見でも大丈夫ですが、
お手柔らかにお願いします。
他にも、何か要望等があれば、連絡をくださると幸いです
最後まで読んでいただきありがとうございました。