はじめに
Amplify Authはとても簡単に認証ロジックを実装できるライブラリとして広く使われていますが、既存記事はv5を使用したものがほとんどです。
それもそのはずで、Amplify JavaScript v6が一般提供されたのは2023年11月15日です。(→参考)
Next.jsを使用していて、認証をAmplify Authで実装することになったので、改めてv6を使用した記法を簡単にまとめてみました。
対象者
この記事は下記のような人を対象にしています。
- Next.jsで認証ロジックを実装したい方
- Cognitoを使って認証ロジックを実装したいが、最新バージョンでの書き方がわからない方
※当記事のみで実装を完結できる構成にはなっておりません。予めご了承ください。
前提
- Next.jsのバージョン: 13.4.19 (※Pages Routerなので十分ご注意ください)
- @aws-amplify/ui-react: 6.0.3
- aws-amplify: 6.0.5
結論
とは言っても、導入までの流れはほとんど変わっていないので、途中までは既にある良質な記事をご覧いただければと思います。
ここでは、コード例のみ記載します。
import { Authenticator, View, Image, useTheme } from '@aws-amplify/ui-react'
import '@aws-amplify/ui-react/styles.css'
import { Amplify } from 'aws-amplify'
import type { AppProps } from 'next/app'
import React from 'react'
import awsExports from '@/aws-exports.js'
Amplify.configure(awsExports)
const authComponents = {
Header() {
const { tokens } = useTheme()
return (
<View textAlign='center' padding={tokens.space.xxxl}>
<Image alt='logo' src='/logo.png' />
</View>
)
},
}
export default function App({ Component, pageProps: { session, ...pageProps } }: AppProps) {
return (
<Authenticator components={authComponents}>
<Component {...pageProps} />
</Authenticator>
)
}
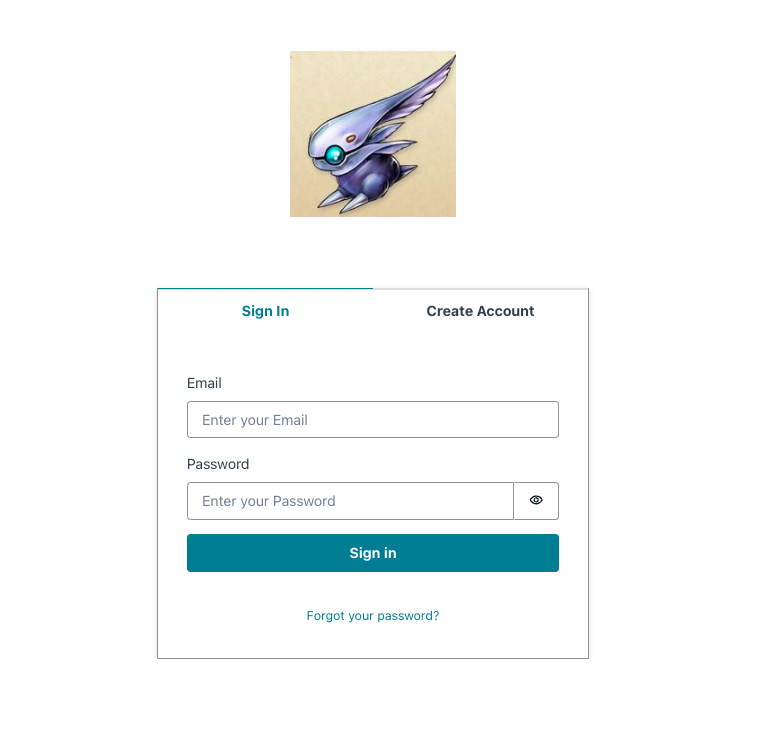
上記のように _app.tsx に記載することで、おなじみのUIを実装することができます。
補足
signIn, signOut, fetchAuthSessionなどがよく使う関数かと思いますので、簡単に使用例を記載しておきます。
import { signIn, signOut, fetchAuthSession } from 'aws-amplify/auth'
import React from 'react'
const Sample = () => {
return (
<>
<button onClick={() => signIn} />
<button onClick={() => signOut} />
<button
onClick={() => {
const data = fetchData()
console.log(data)
}}
/>
</>
)
}
export default Sample
const fetchData = async (): Promise<any> => {
const { idToken } = (await fetchAuthSession()).tokens ?? {}
const response = await fetch('https://sample.com/endpoint', {
method: 'GET',
headers: {
Accept: 'application/json',
Authorization: idToken?.toString() ?? '',
},
})
const json = await response.json()
return json
}
おわりに
以上、AmplifyJSのアップデートに伴う Amplify Authの記法の変更点についてまとめました。
途中にも記載しましたが、当記事のみで実装を完結することはできず、他記事等と併せてお読みいただくことを前提とすること、ご容赦いただければ幸いです。