本記事はうるる Advent Calendar 2019 8日目の記事です。
Shufti(シュフティ)というサービスでフロントエンドエンジニアをしています。
今日は、Shuftiのフロントエンジニアが普段どのように開発をしているのか、今後どのような開発をしていくのかを紹介していきます。
Shufti Is 何??
https://app.shufti.jp/
在宅ワークのお仕事を依頼したい人、仕事をしたい人をマッチングするクラウドソーシングサービスになっています。
WEB制作などのクリエイティブな仕事というよりは、空いた時間で誰でも簡単にできる仕事が多く流通しているのが特徴で、サービス名(シュフティ)にも入っていますが主婦の方が多く利用されています。
技術要素
2018年の6月に長年CakePHPだったシステムをLaravelに移行しそのタイミングで、フロント側もVue.jsに移行しました。全ページSPAとなっており、バックエンド側は全てAPI化しておりフロントエンドは受け取ったデータごとにstateを変更していくような形です。インフラはAWSのElastic Beanstalkを利用しています。
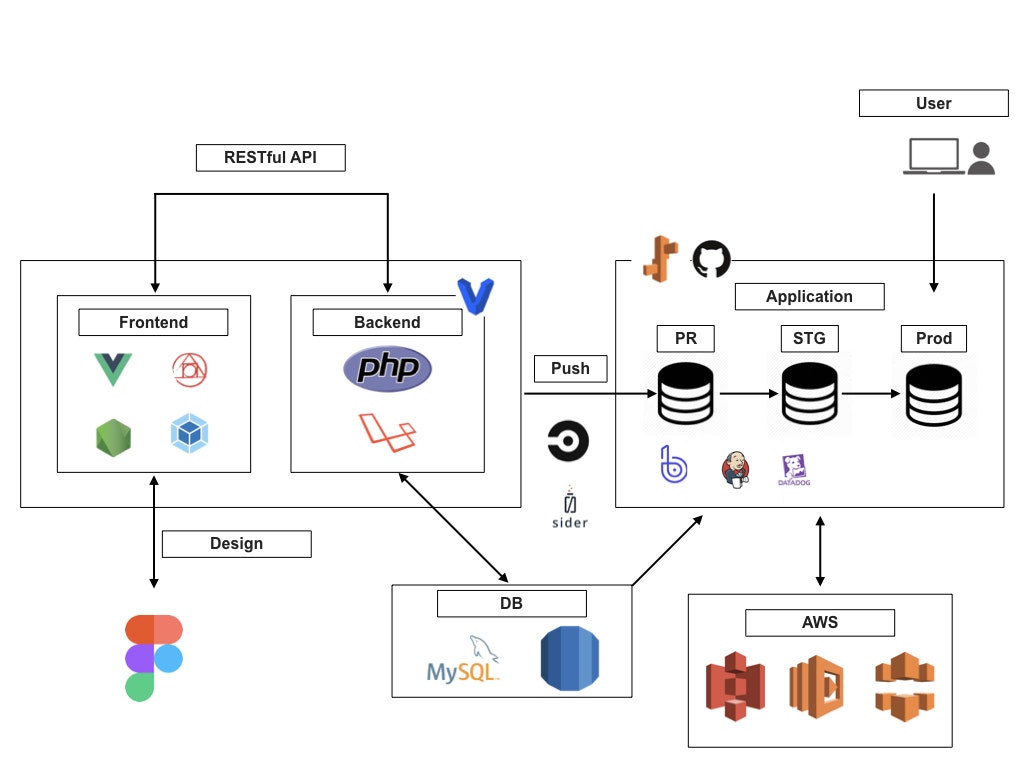
ざっくりですが以下に使っている技術要素を図にしてみました。
※フロントエンジニア視点で見た図です。細かいアーキテクチャ図ではないです。

開発の進め方
スクラム開発の中でもLESSと呼ばれる手法で開発しています。
1スプリント1週間で1週間の中で要件定義、デザイン、コーディング、リリースまで行います。
フロントエンドは、普段以下のような環境で開発をしています。
- webpack3でビルドを行っている(webpack4に移行中)
- ESLintでの構文チェック
- JavaScriptはES6以降の記述でコーディングしている
- Vue.jsのスタイルガイドをベースにしたShufti独自のコーディングルールがある
- APIの開発を待たなくてもフロント側でモックサーバーを立てて実装している
- 共通CSSはBEM設計(postcss)となっており、独自のVueファイルはscoped
- Figmaを導入してWEBから複数人でリアルタイムにデザインを修正しながらコーディングしている
- DevOps的なことは優先度高く着手できる(パフォーマンス・チューニング、新しい技術への取り組み)
- バックエンド、インフラ、デザイナーがすぐ近くにいるので分からないことを相談しやすい。
- Slackで各種アラートやバグなどの通知が来るので対応がスムーズ
現状の課題
世の中のフロントエンドの動向と比較するとまだまだやりきれていない部分がありバックエンド起因のリニューアルだったことから、以下のような課題感があったりします。
- 全ページSPAである必要性があるのか?
- Shuftiのサービス特性上遷移していくフローが、ほとんどなので全ページSPAである必要がなく必要な箇所だけ状態管理すればよい。
- エンジニアが管理するSPAの数が減る
- パフォーマンスが発揮されていない
- モバイルファーストになっていない。
- 一部スマートフォンページがないコンテンツもある。
- SSRの検討もしたい
- APIの複数コールで処理が遅いページもある。
- SEO対策も弱い
Shuftiで行っている施策
そんな現状の中、Shuftiでは今大きく2つの施策に向けて日々開発を行っています。
マッチングの強化
1つ目は、お仕事を依頼したい人、お仕事をしたい人とのマッチングを強化していくことです。
データを分析しておすすめの仕事を紹介したり、仕事を依頼したい人もワーカーのスキル経験などからよりマッチした方にお仕事を依頼できる環境つくりを目指しています。
具体的にはAmazon Personalizeを使ってレコメンドエンジンを開発して実際に機械学習をさせてPDCAを回してみたり、ユーザーの行動ログを取ってみたりしています。そのうち誰かメンバーが記事を書いてくれると思っていますww
ゲーミフィケーション
2つ目はゲーミフィケーションを取り入れて継続的にShuftiをご利用いただけるような施策を考えています。
- ある一定の報酬額を獲得したらランクが上がっていきShufti内で信頼できるユーザーになる
- チュートリアルから最初のお仕事→報酬獲得までのフローが簡素化されている
- ログインボーナス
など色々なアイデアを出し検討中です。
フロントエンドからのアプローチ
上記の2つの施策を考えたときに、フロントエンドで何ができるのか、何を準備しておく必要があるのかを考えた時に、当然UIを使いやすくするために開発を行っていくのですが、まずは基盤を作り開発速度を上げて速くユーザーさまにサービスを提供する必要があるという結論から以下のことを順次進めています。
DX向上のための土台作り
Developer Experienceですね!
エンジニアが開発しやすい環境の構築を初めており、具体的には
- webpackなどの開発環境の簡素化とエンジニアのモチベーション維持
- ビルド時間の圧縮
- Prettierの導入
- ペアプロ、モブプロの強化
- フロントエンド技術の勉強会
- StoryBookの導入
- CI/CD周りの強化
- lighthouse-ciの導入でパフォーマンスバジェットを図る(KPI)
- CodecovやJestの導入でカバレッジを図る
- E2Eテスト
などがあります。やることいっぱいですねww
TypeScriptの移行とフレームワーク選定の見直し
時代はTypeScriptなのは周知の通りです。Shuftiでも導入するために整備をしています。
安心してJavaScriptファイルを配信できることはサービスの向上につながると考えています。
また、現状のフレームワークについても見直しをしています。Nuxt.jsへの移行が現状Vue.jsなので一番良さそうだなというのはチーム間でも話していますが、個人的にはユーザーにとっていい価値を提供できるのであればどのフレームワークでも構わないと思っています。
PWAの導入、API設計への介入
年に何回か実際にShuftiをご利用されているワーカーさんと直接会う機会があり、その中で通知をもっと分かりやすくして欲しい、スマホから気軽に仕事を探せたり、仕事がしたいなどの意見があることからPWAを導入してプッシュ通知や、オフラインでもご利用いただけるような機能があるといいなと思っています。まずは、モバイルファーストなど基盤を整える必要がありますが検討はしてみたいと思っています。
また、現状APIの設計はバックエンドエンジニアが主体になって行うことが多いのですが、もっと積極的にフロントエンドエンジニアからも設計を考えるようにしていくことが重要だと考えています。野望としてはサーバーサイドもインフラのコードもTypeScriptになってくるといいなと思ったりしていますが、今後はシンプルなAPIを設計するために理解を深めていきます。
おわりに
Shuftiに限らずうるるでは様々な技術スタックを持ったエンジニアがおり、しかもみんな優しいので気軽に相談できる環境だと思います。Shufti以外のエンジニアも時々巻き込みながらShuftiをパワーアップしていければと思っています。
明日は、2度目の登場Yuuki Nodaさんによる記事です!
