はじめに
以前こちらのアプリを作成しました。
**「デプロイを何でしようかな〜」**と思いました。
選択肢は2つです。
①EC2でデプロイ
②Fargateでデプロイ
今回は②のFargateを採用しました。
EC2でも良かったのですが以下の理由から却下しました。
①継続的にソフトウェアのバージョンが形骸化しないようにアップデート、パッチを当てる必要がある。
②多少コストは上がるが、サーバーレスにする方が開発効率向上に繋がる。
ということで、Fargateを使っていきましょう!
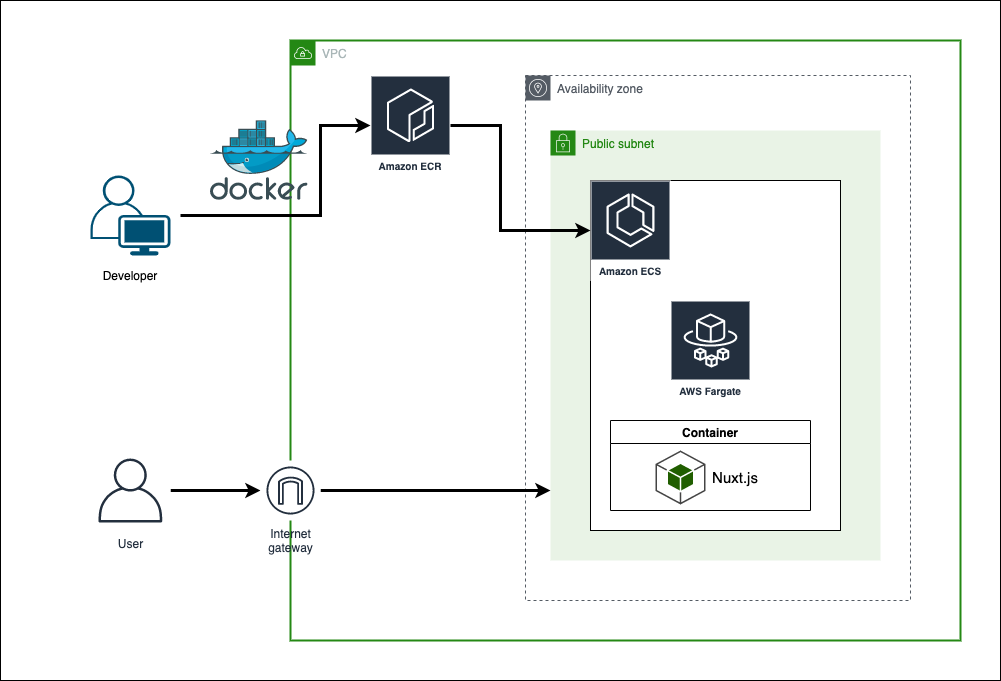
アーキテクチャ
前提
以下のインストールと作業が済んでいることが前提です。
・Node.js
・npm
・AWS CLI
・AWS AdministratorAccess権限を持ったユーザー作成
それでは、始めていきます!
ハンズオン
1. AWSへログイン
2. 東京リージョンになっていることを確認
3. VPCの作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「VPC」を選択→「VPCを作成」を選択
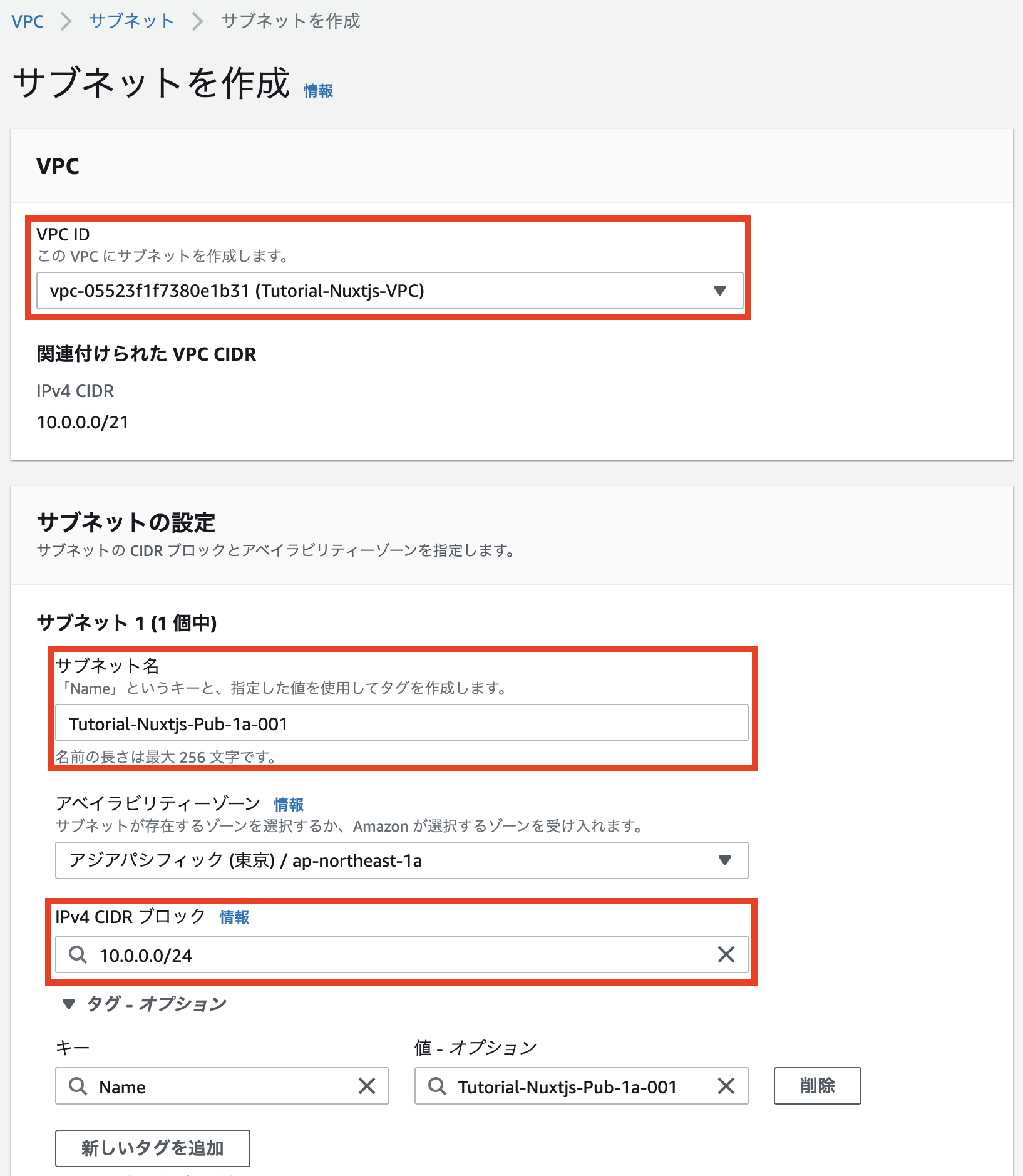
4. サブネットを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「サブネットを作成」を選択
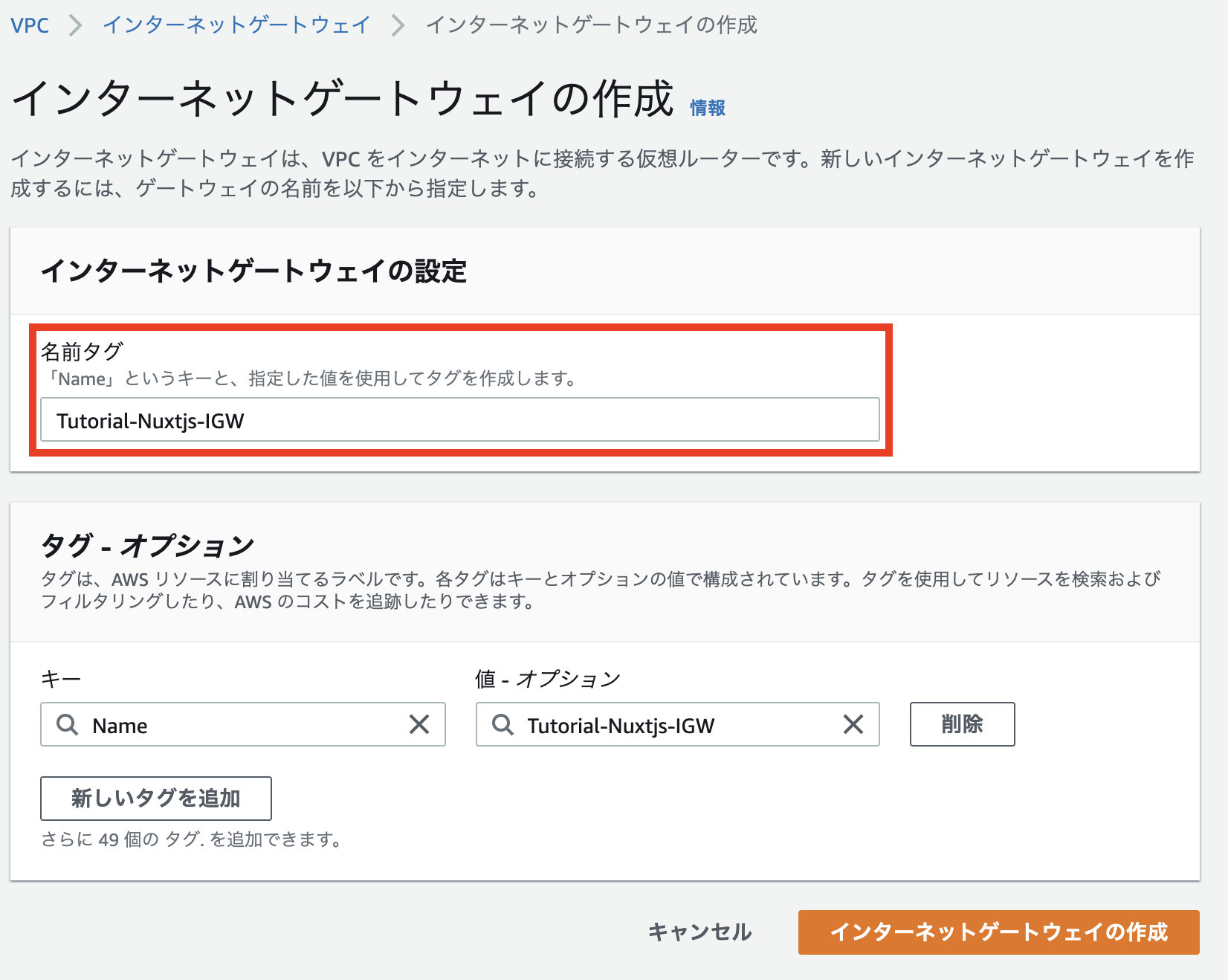
5. Publicサブネットをインターネットに接続するためにInternet Gatewayを作成しアタッチ
■ルート
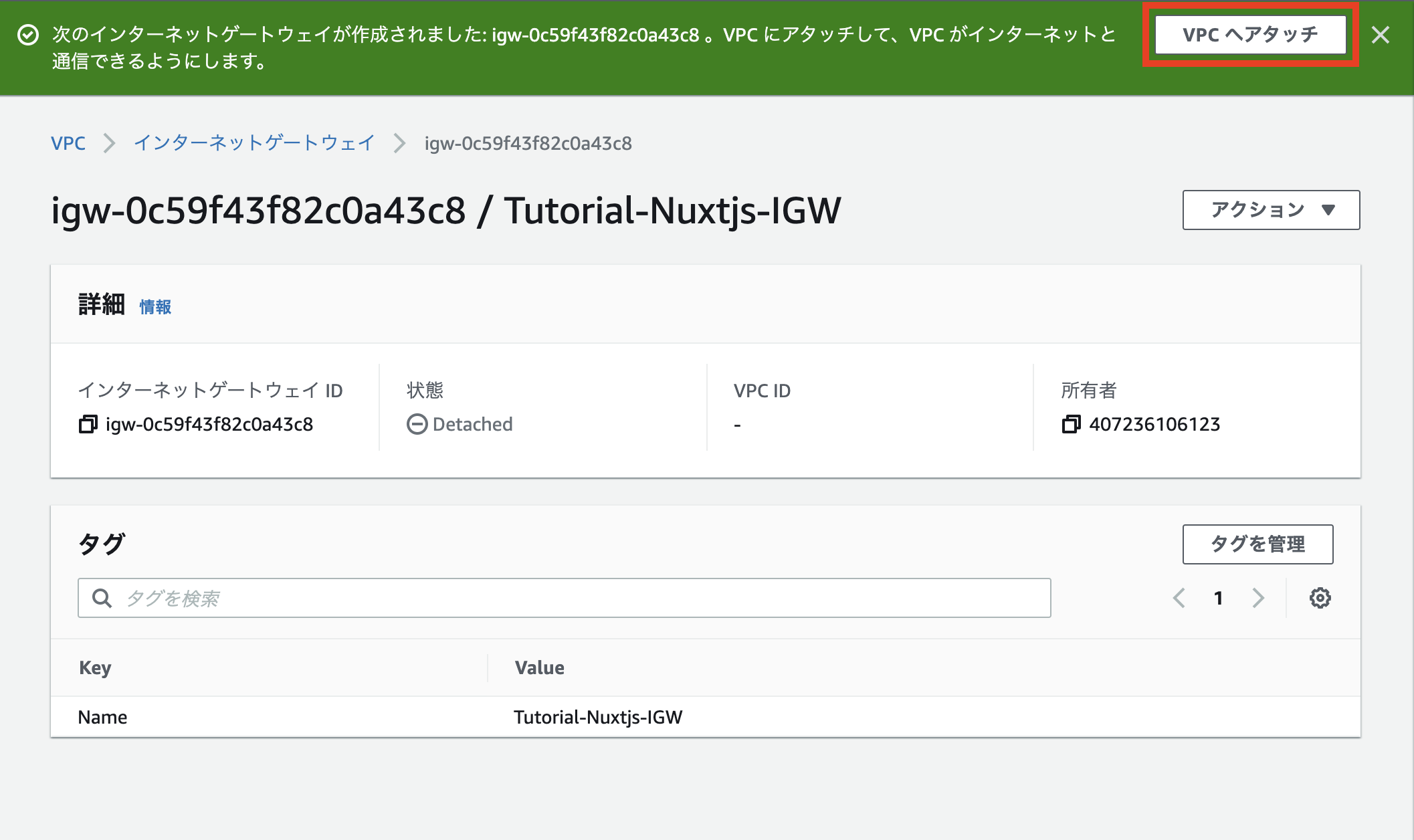
コンソールで「VPC」と検索→左ペイン内の「インターネットゲートウェイ」を選択→「インターネットゲートウェイの作成」を選択
**「VPCへアタッチ」**をクリックする。
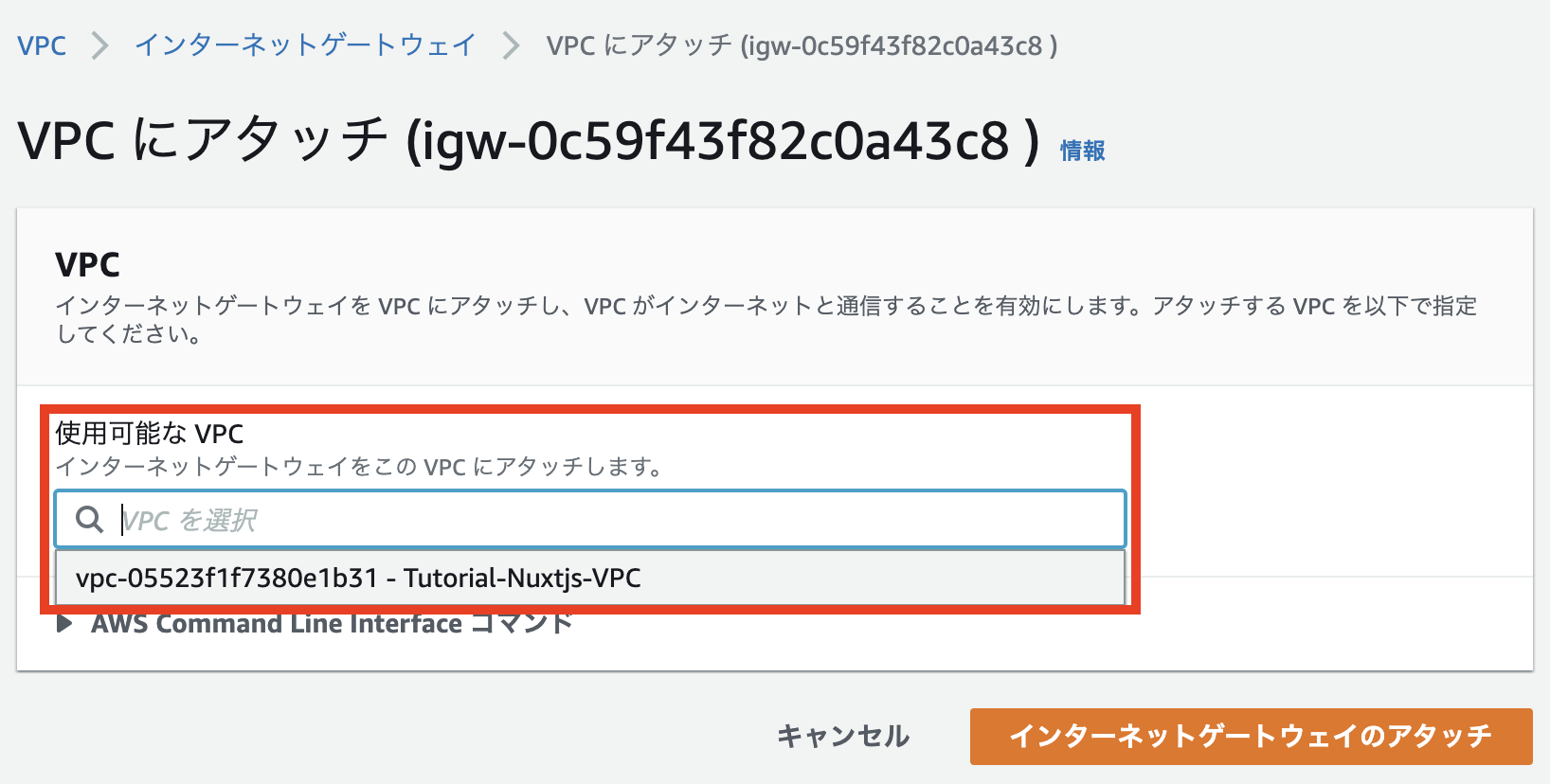
作成したVPCにアタッチします。
6. EC2がインターネット接続するためにルートテーブルを作成
■ルート
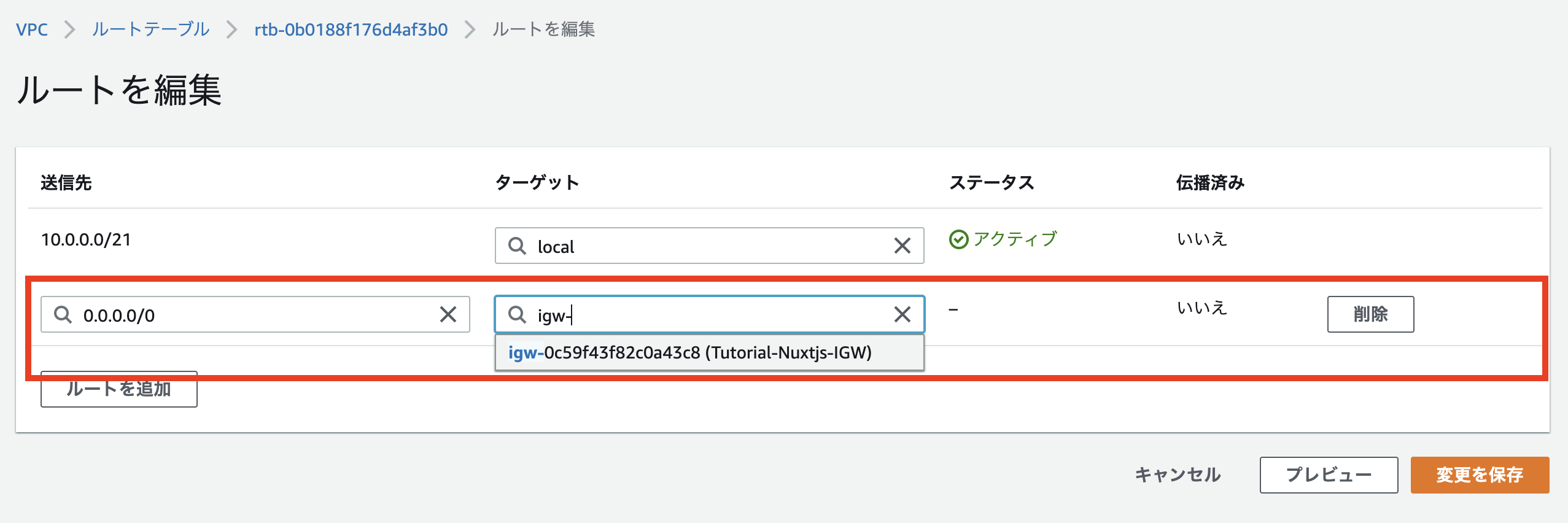
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「Tutorial-Nuxtjs-Pub-1a-001」を選択→「ルートテーブル」を選択→「ルート」へ移動→「ルートを編集」を選択
7. Nuxt.jsの準備
Nuxt.jsのアプリケーションを作成します。
❯ npx create-nuxt-app .
create-nuxt-app v3.6.0
✨ Generating Nuxt.js project in .
? Project name: src
? Programming language: JavaScript
? Package manager: Npm
? UI framework: (Use arrow keys)
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? ryo
? Version control system: Git
8. Dockerfileの作成
docker-composeを使ってもいいですが、今回はECRのコマンドに従ってできるDockerfileで作成していきます。
# Nodeイメージの取得
FROM node:14.15.3-alpine
# ワーキングディレクトリの指定
WORKDIR /app
# package.json, package-lock.jsonをコピー
COPY package*.json ./
# モジュールをインストール
RUN npm install
# その他のファイルをコピー
COPY . .
# ビルド
RUN npm run build
# ホスト
ENV HOST 0.0.0.0
# ポート
EXPOSE 3000
# 起動
CMD ["npm", "run", "start"]
9. ECRにDockerのイメージをプッシュ
■ルート
コンソールで「ECS」と検索→左ペイン内の「Amazon ECRのリポジトリ」を選択
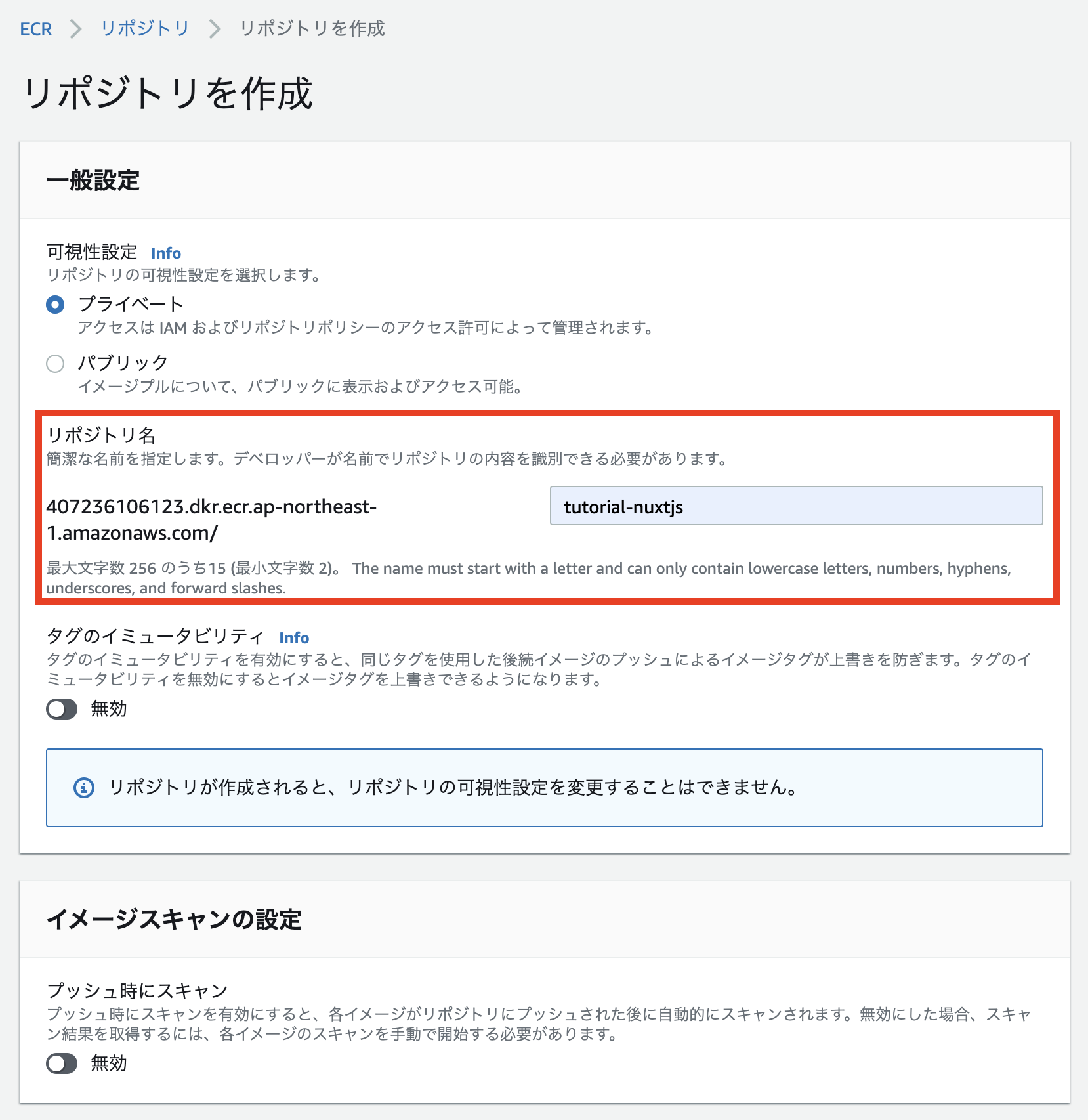
リポジトリの作成
■ルート
「リポジトリの作成」を選択
これでリポジトリが作成できました。
この中に入りましょう。
DockerのイメージをECRにプッシュ
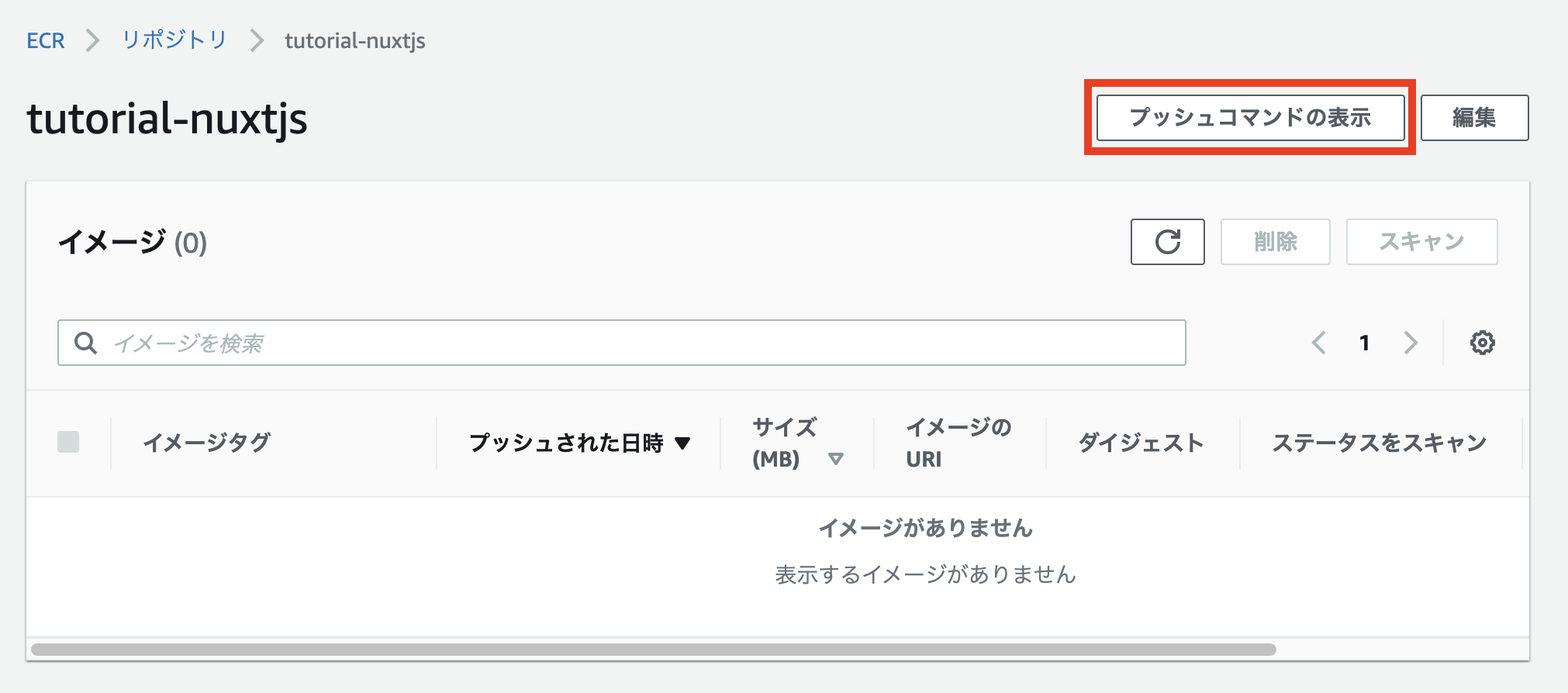
次に、「プッシュコマンドの表示」を選択します。
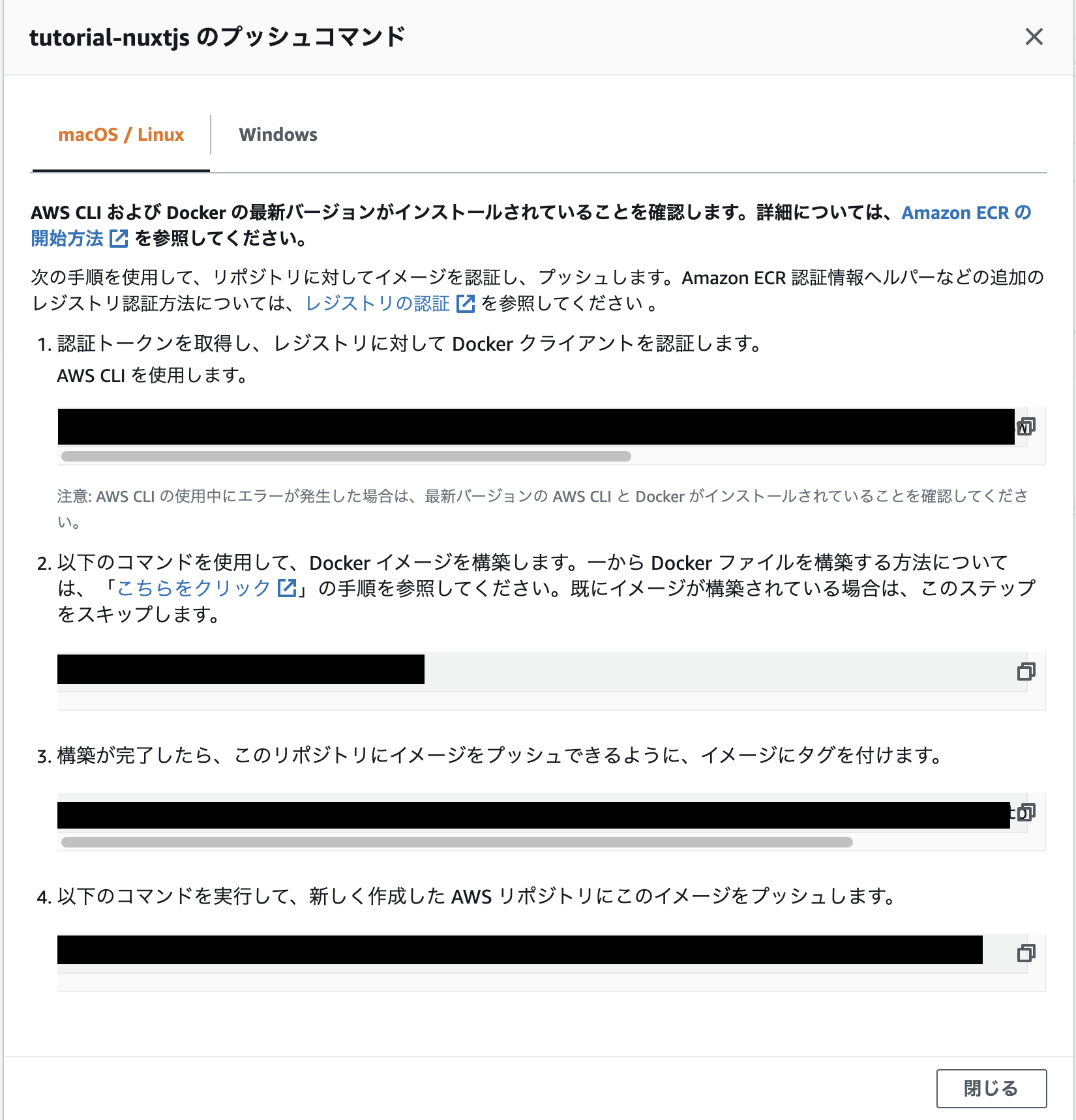
プッシュするために必要な4つのコマンドが表示されるので、
こちらをターミナルで実行しましょう!
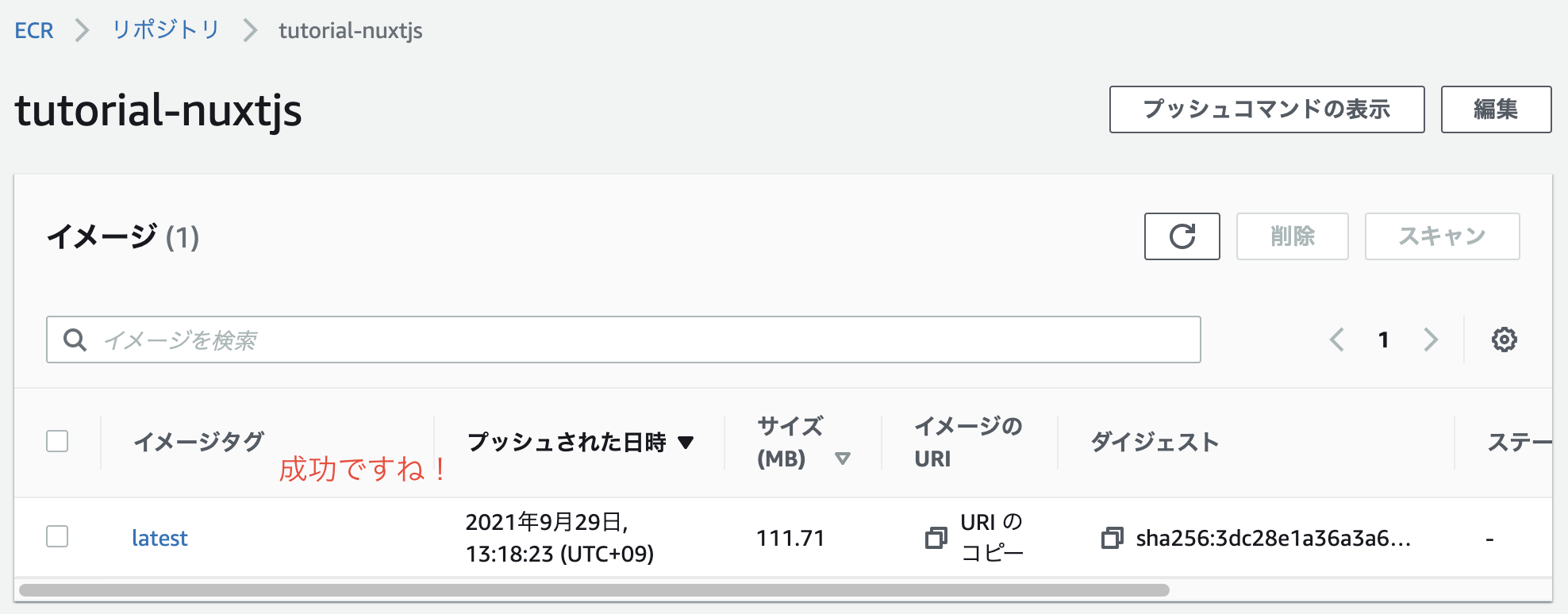
実行した結果イメージが入っていれば成功です。
10. ECSのタスク定義の作成
■ルート
コンソールで「ECS」と検索→左ペイン内の「タスク定義」を選択
Fargateを選択しましょう。
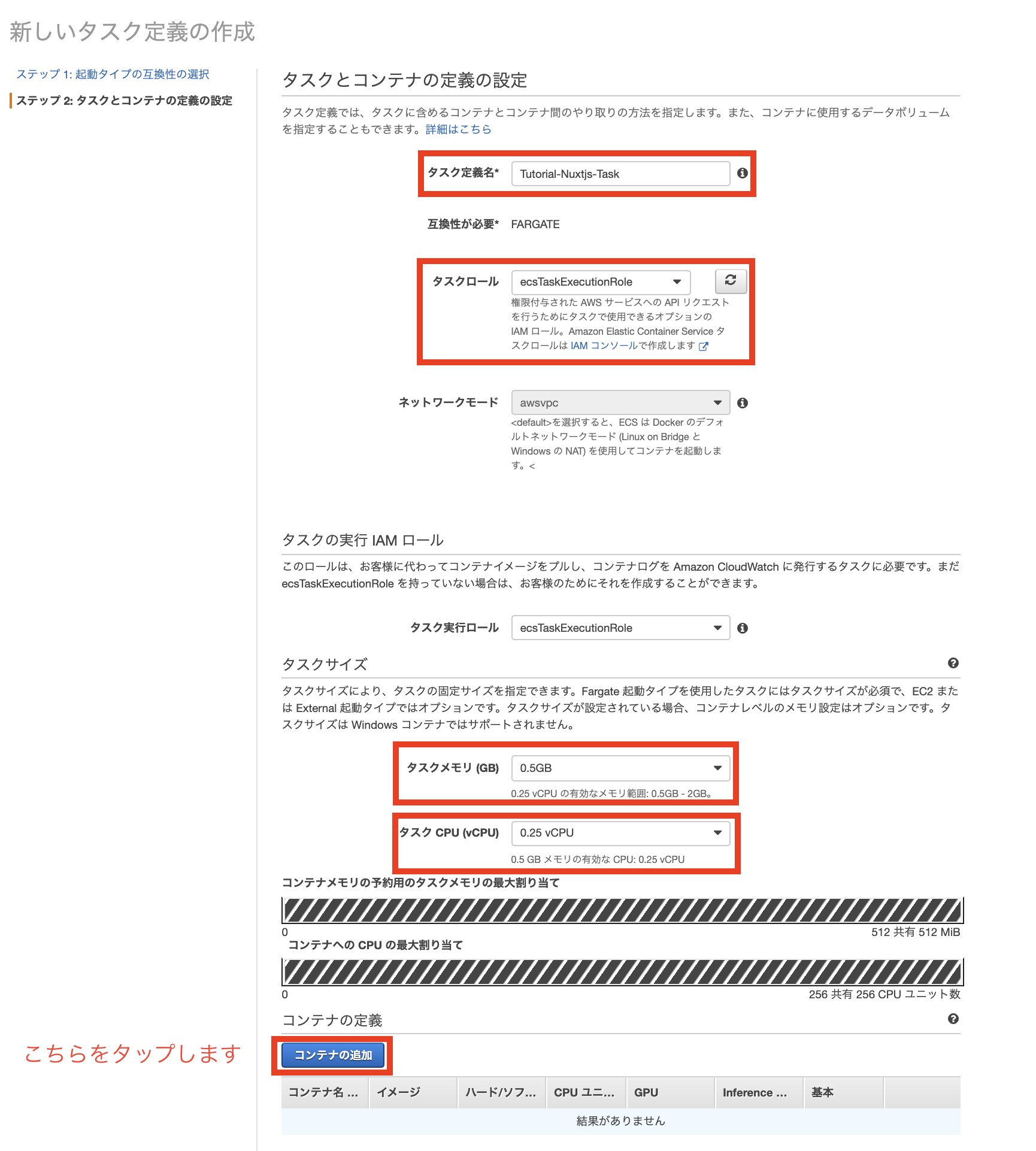
タスクとコンテナの定義の設定画面に進みます。
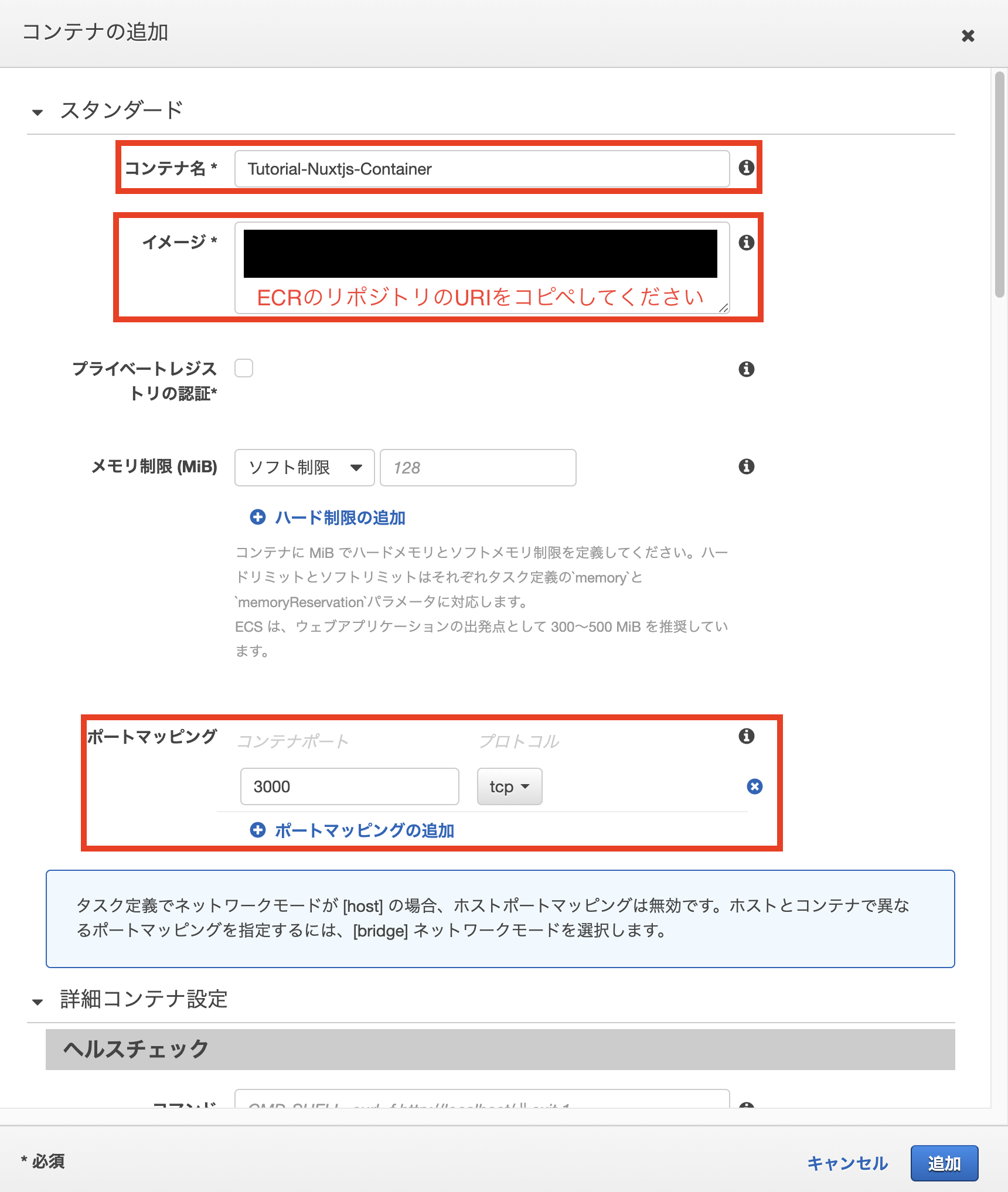
コンテナの追加を行います。
これでタスク定義は完了です。
11. ECSのクラスターの作成
■ルート
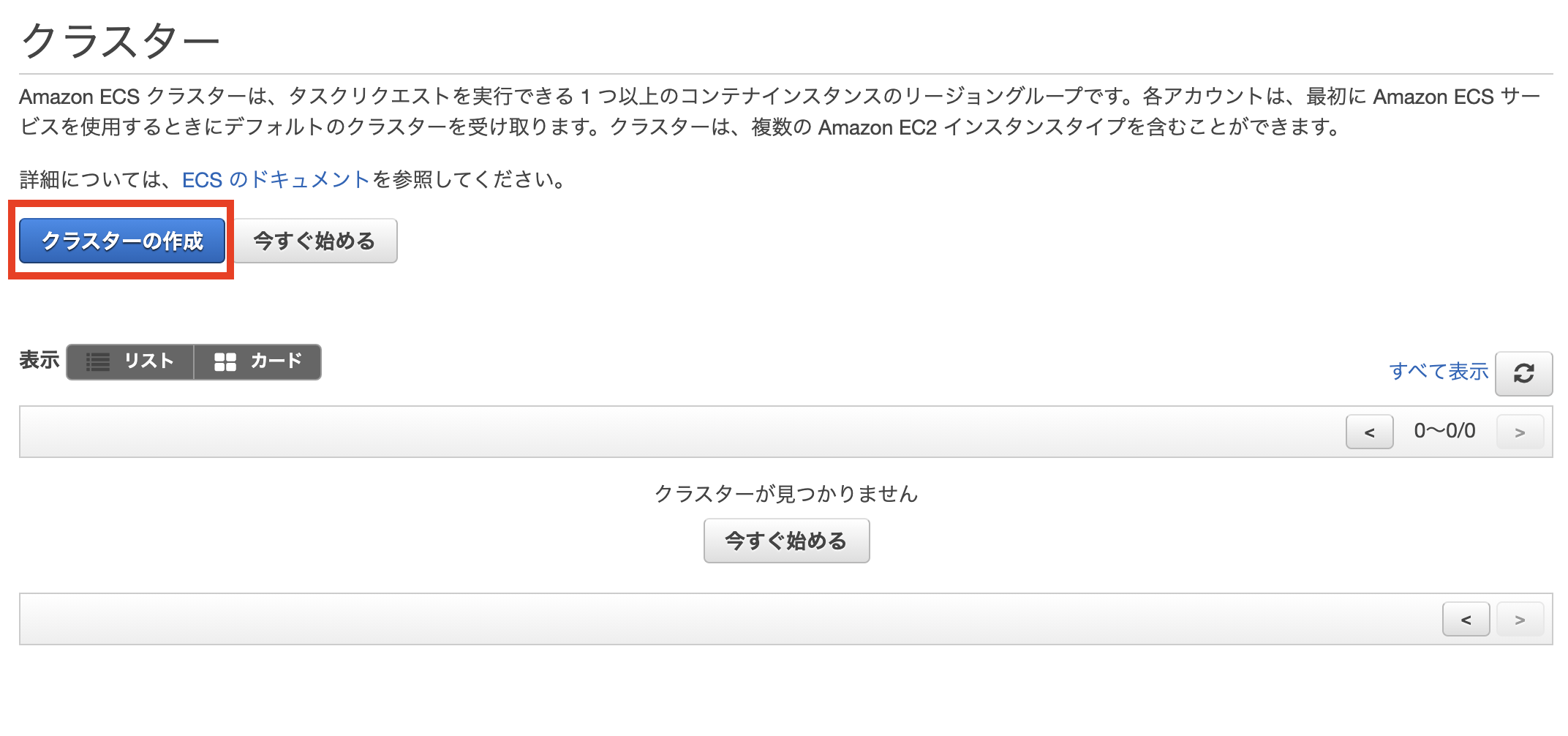
コンソールで「ECS」と検索→左ペイン内の「クラスター」を選択
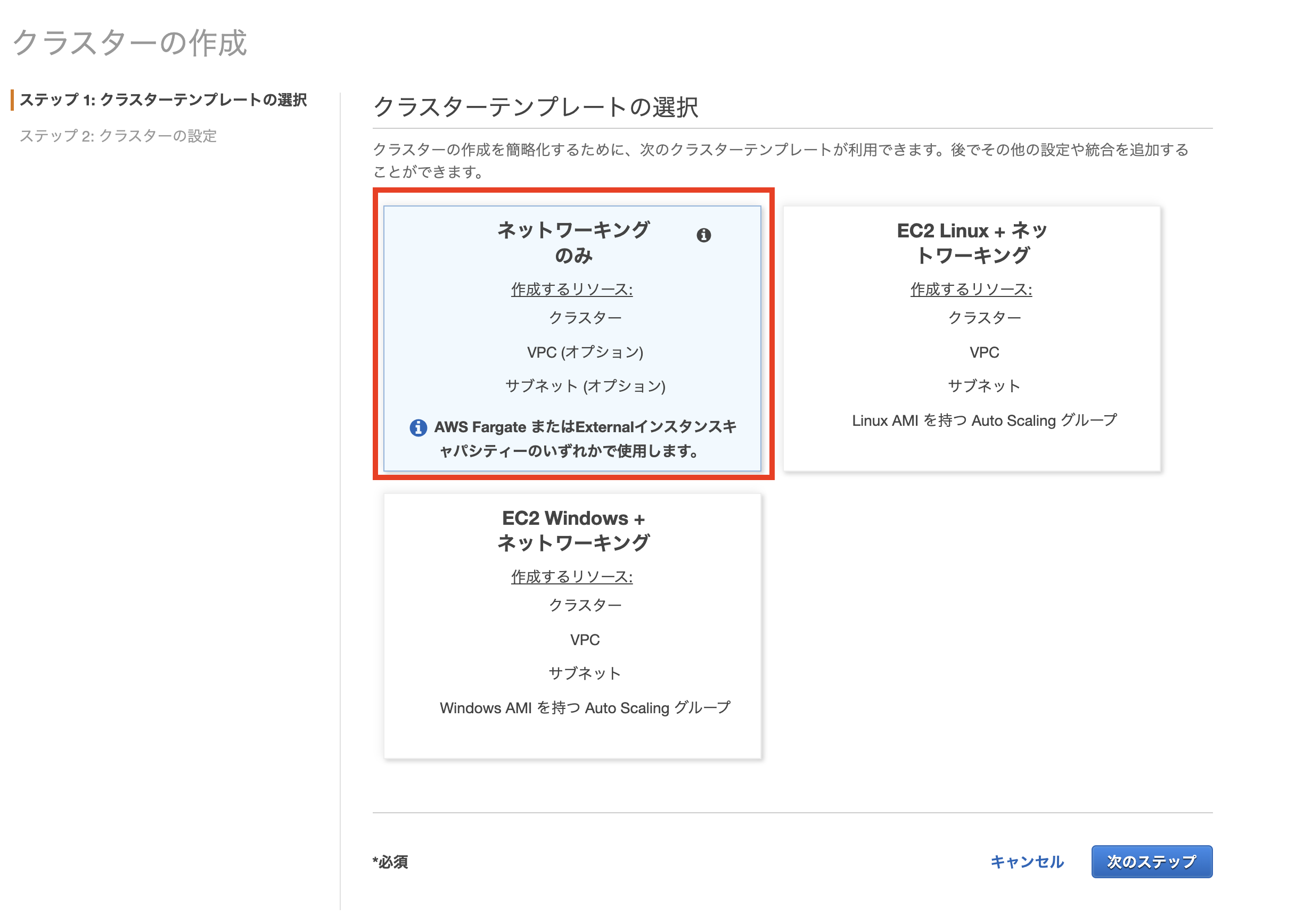
「ネットワーキングのみ」を選択します。
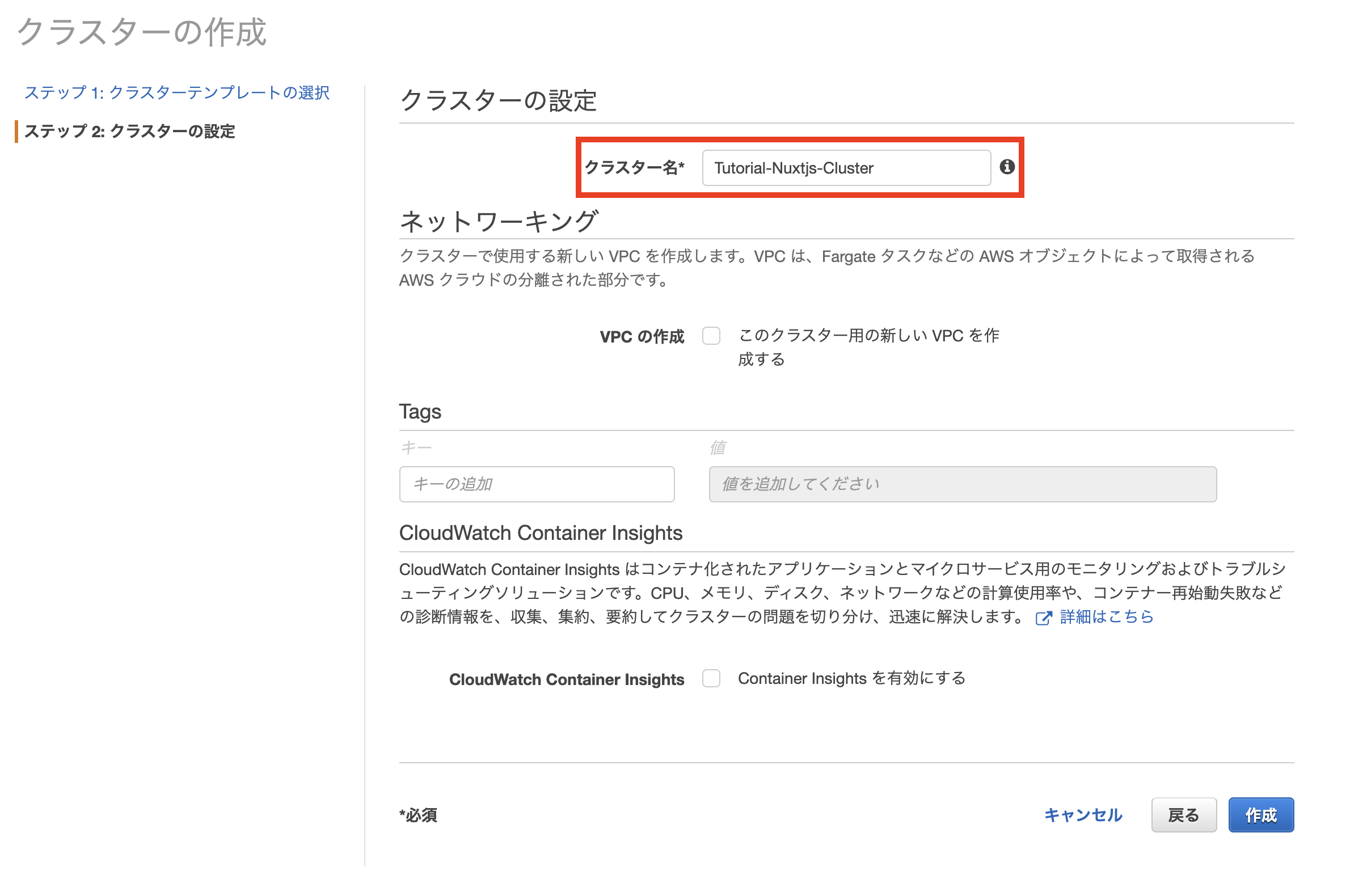
クラスター名を設定します。
これで完成です。
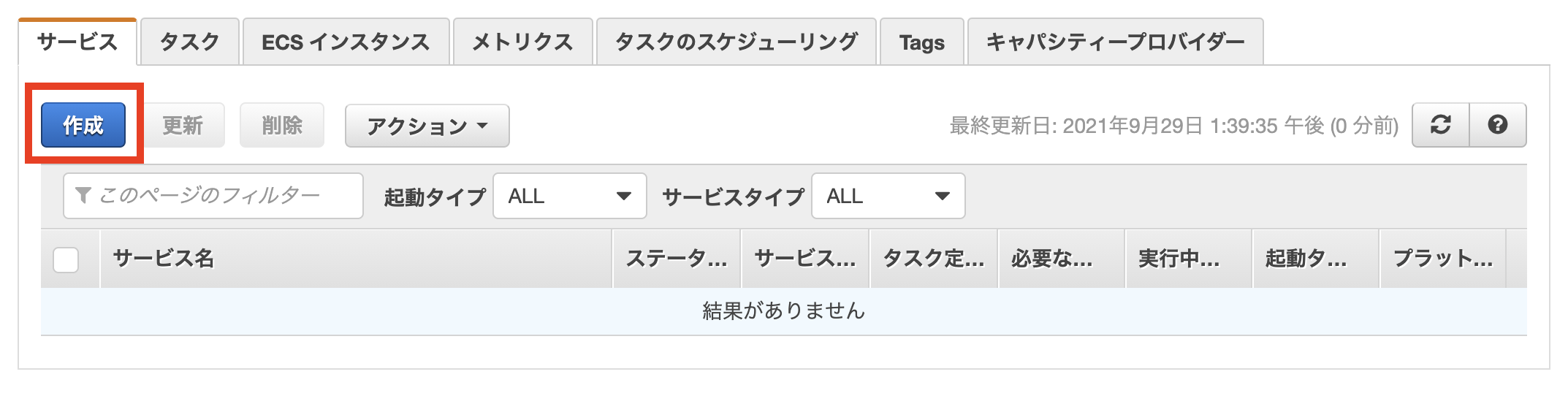
12. ECSのサービスの作成
では、最後にサービスの作成をしてデプロイしましょう。
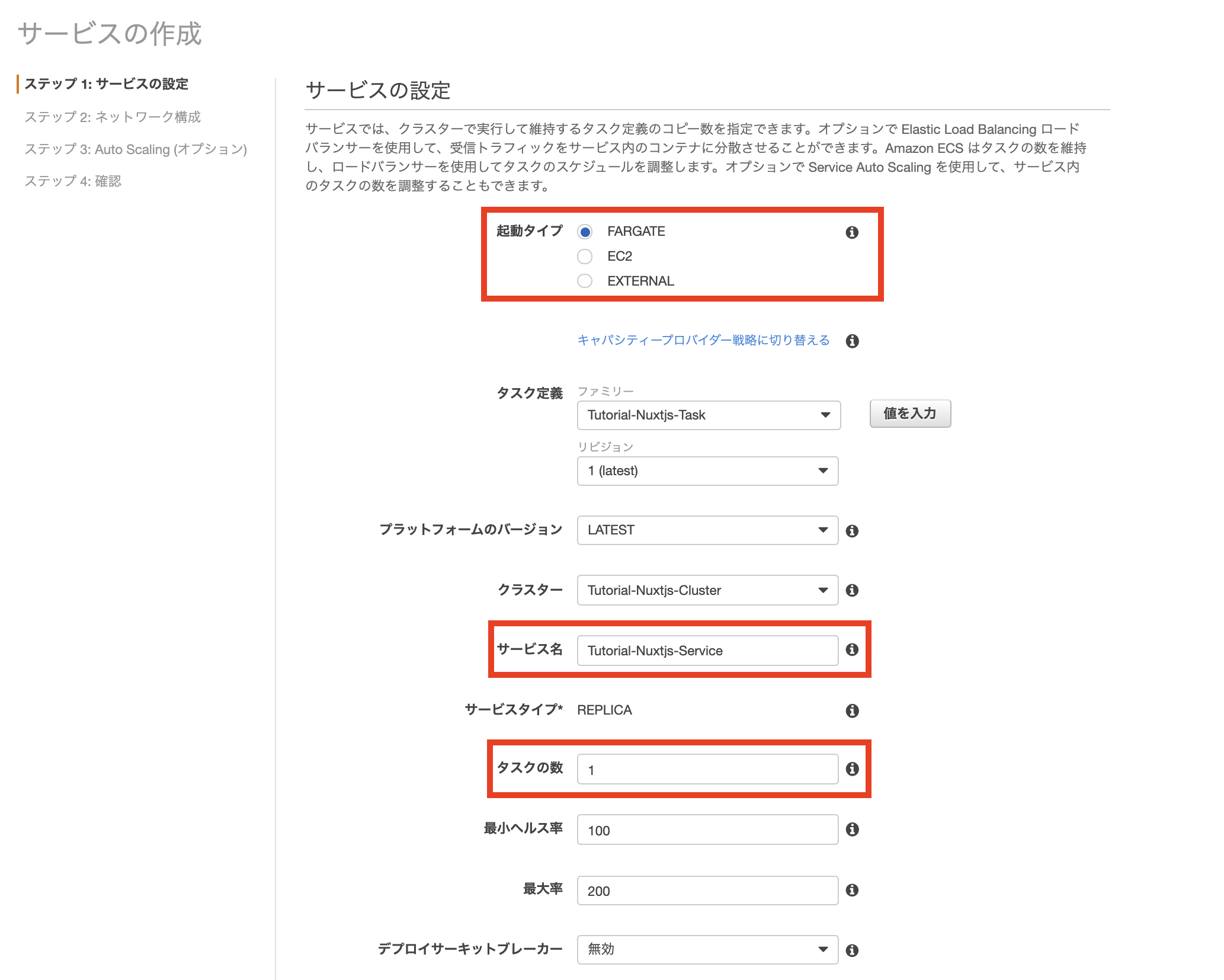
設定を以下のように行います。
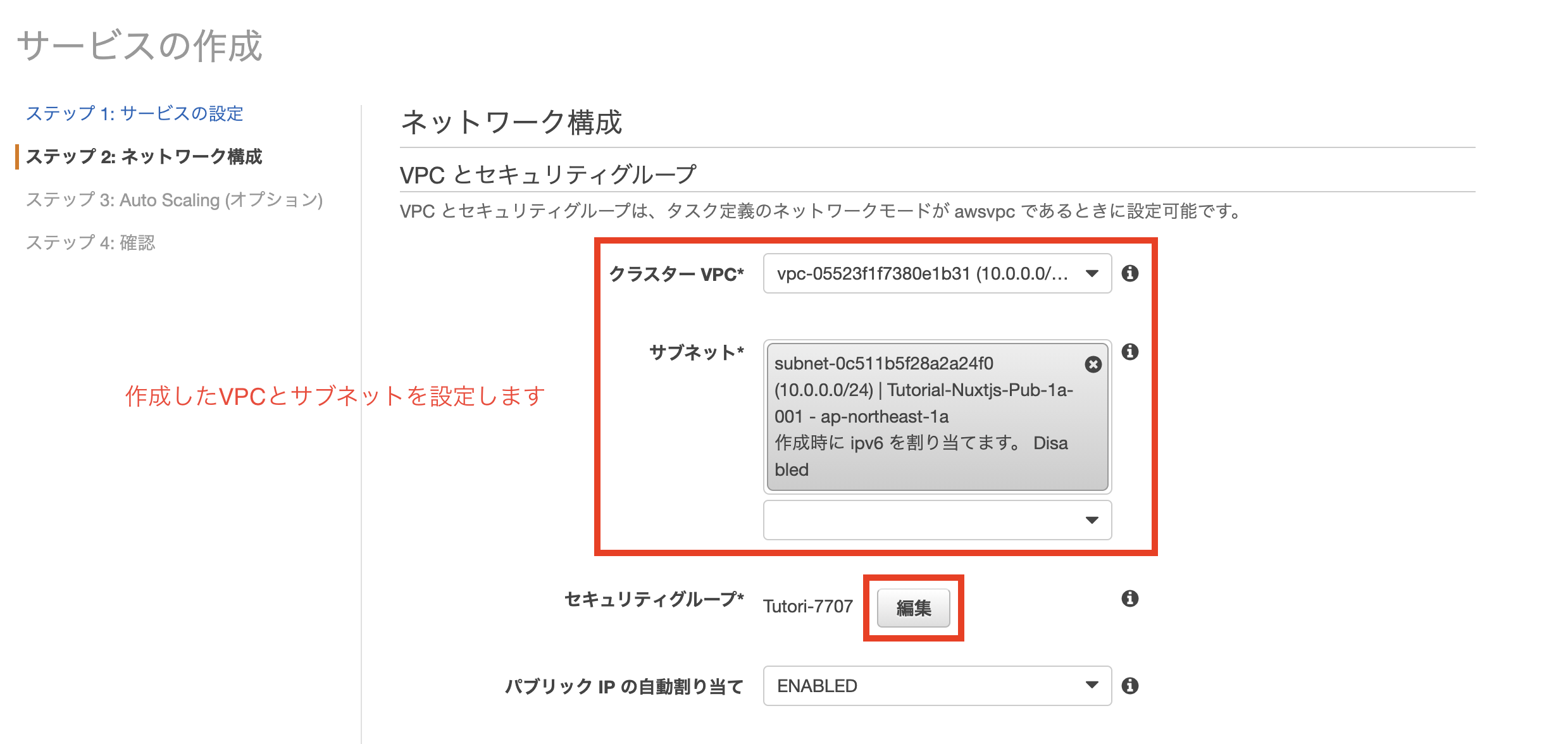
ネットワーク構成に関しては以下のように設定しましょう。
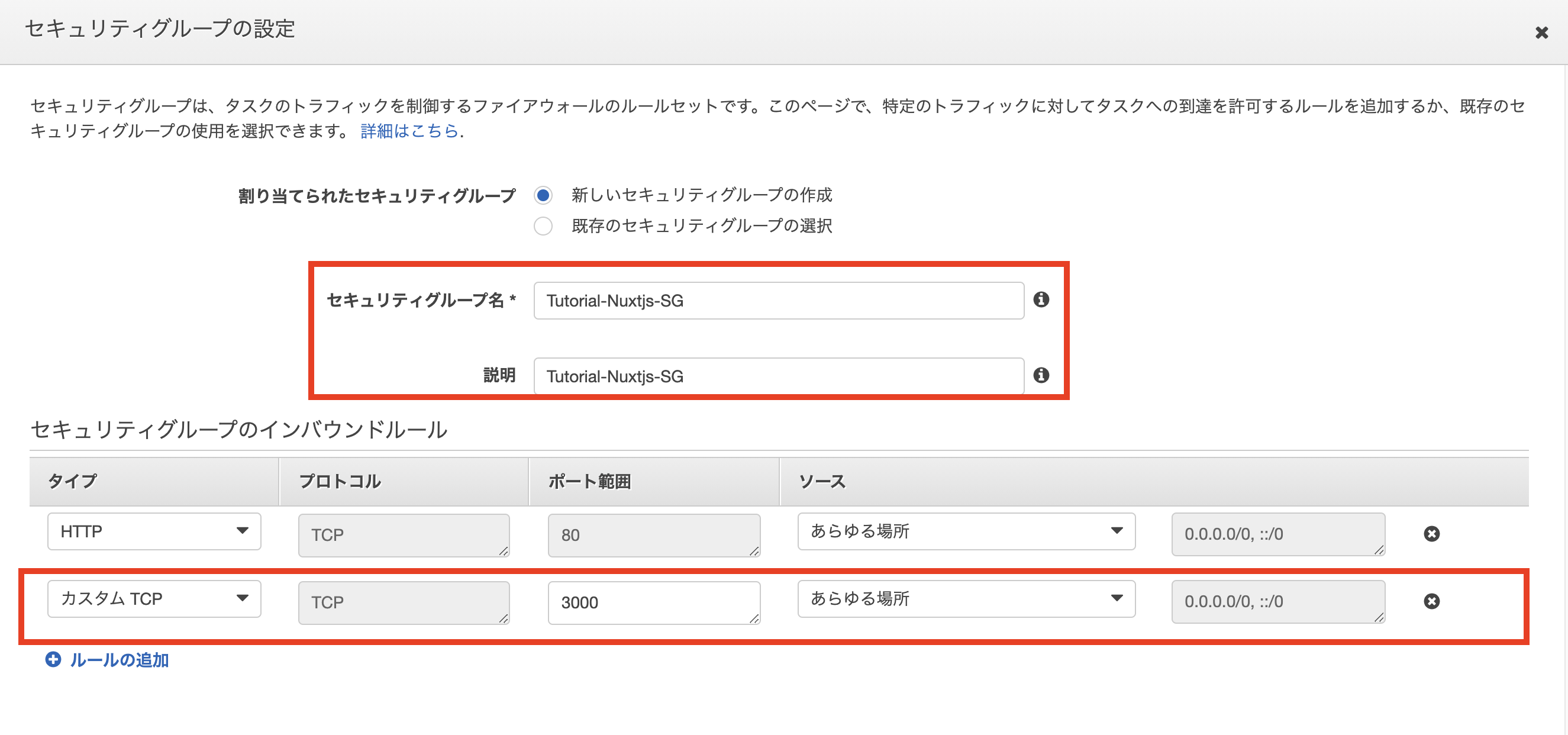
また、セキュリティグループの作成をしましょう。
これでOKです。
その後のオートスケーリングに関してはデフォルトのままでOKです。
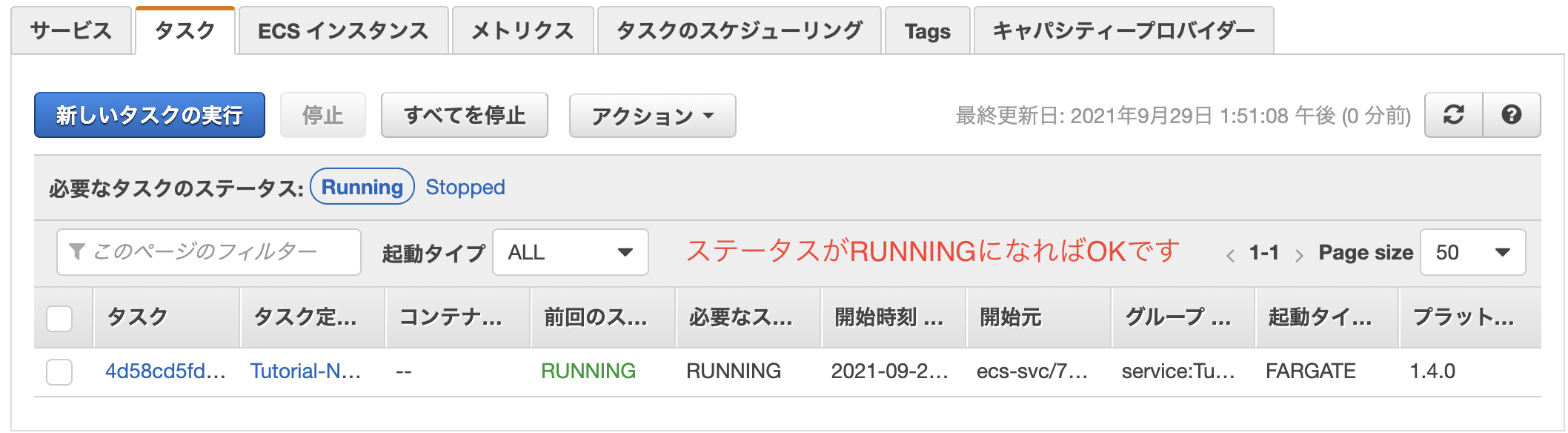
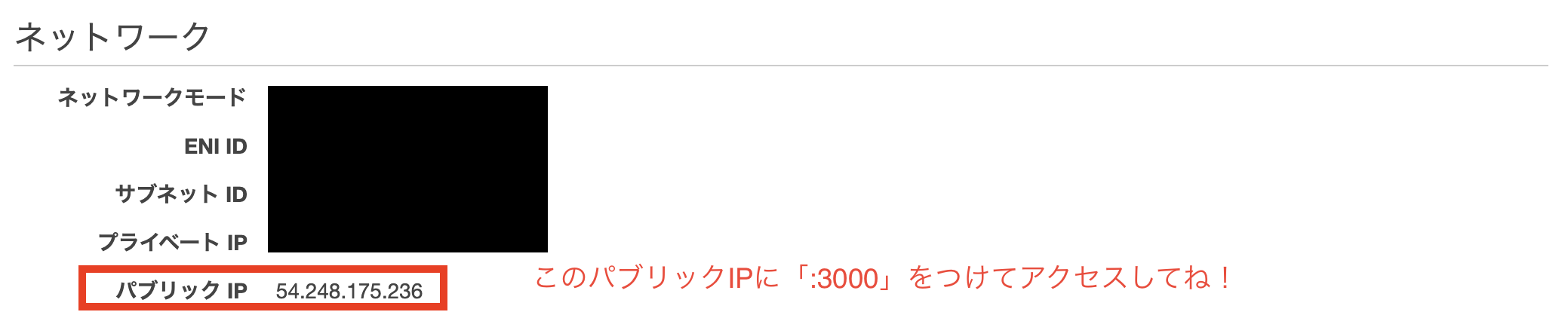
では、アドレスを確認しましょう。
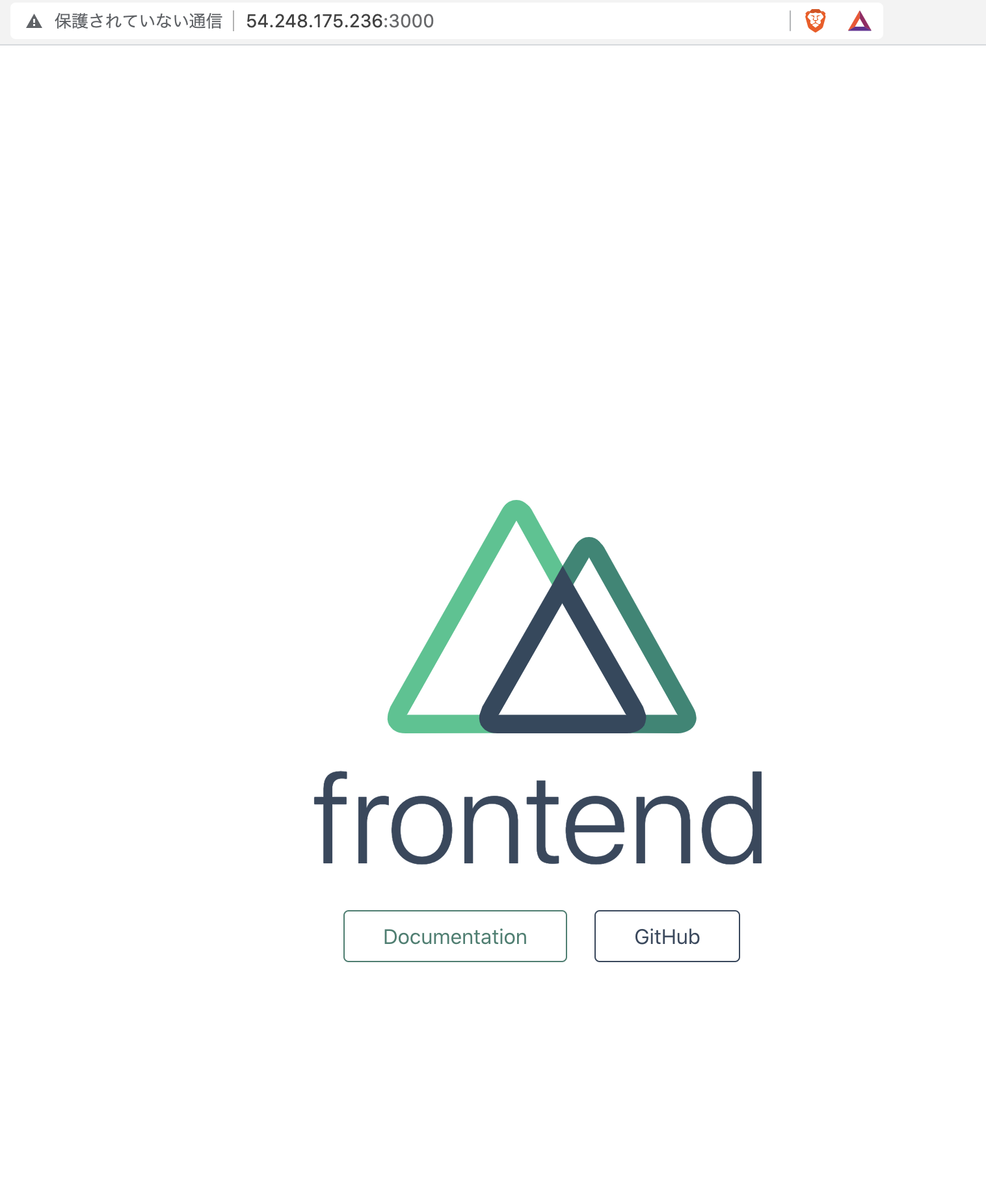
無事ページにアクセスできました!
これでOKです。
終わりに
Fargateでデプロイできました!
結構簡単だと思います^^
ただこのままだとポート番号がないとアクセスできないなどの問題があります。
ロードバランサーや独自ドメインの取得、Route53などに関しては追記するか、新たな記事を作るのでお待ちください!