CloudFrontとは
フルマネージド型CDN(コンテンツ・デリバリー・ネットワーク)サービスです。
100以上のエッジロケーションにコンテンツをコピーして配信する機能を持っています。(キャッシュ機能)
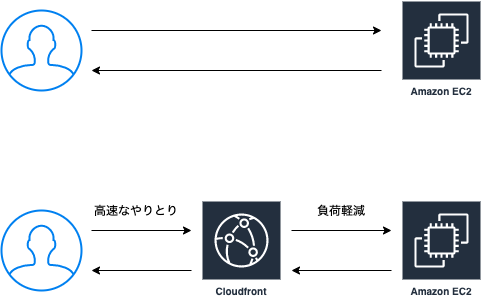
ユーザーはEC2から情報を取りにいくのではなく、
CloudFrontから情報を取りにいくようになります。
EC2からデータを取りに行かないようになるため、EC2への負荷が軽減されます。
設計に関して
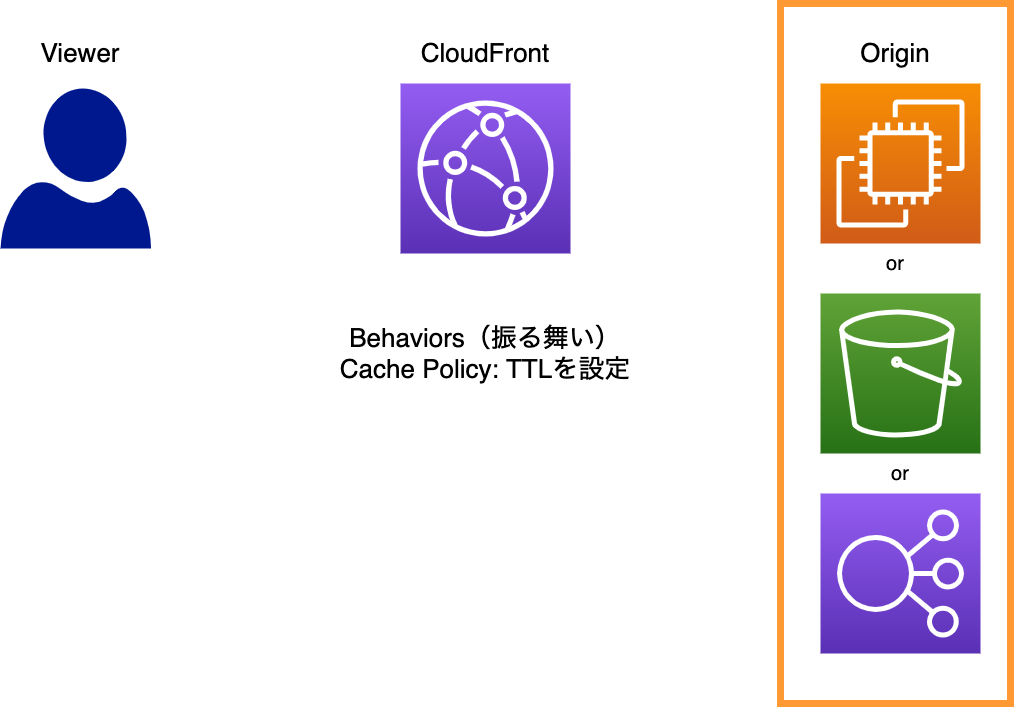
Originには、EC2やS3、ELBなど様々なリソースを配置できます。
CloudFrontには、Behaviorsでどのような振る舞いをするか設定し、Cache PolicyでTTL(Originの設定を何秒間ごとに読み込むかどうか時間を決める機能)を設定できます。
| 向いているデータ | 向いていないデータ |
|---|---|
| 頻繁にアクセスされるデータもしくはデータが多少古くても問題にならない時 | 変化が激しいデータもしくはアクセスがほぼない時 |
| 例)SNS のプロフィールなど | 例)ビットコイン板情報 |
では実際にキャッシュサーバーを設置してみよう!
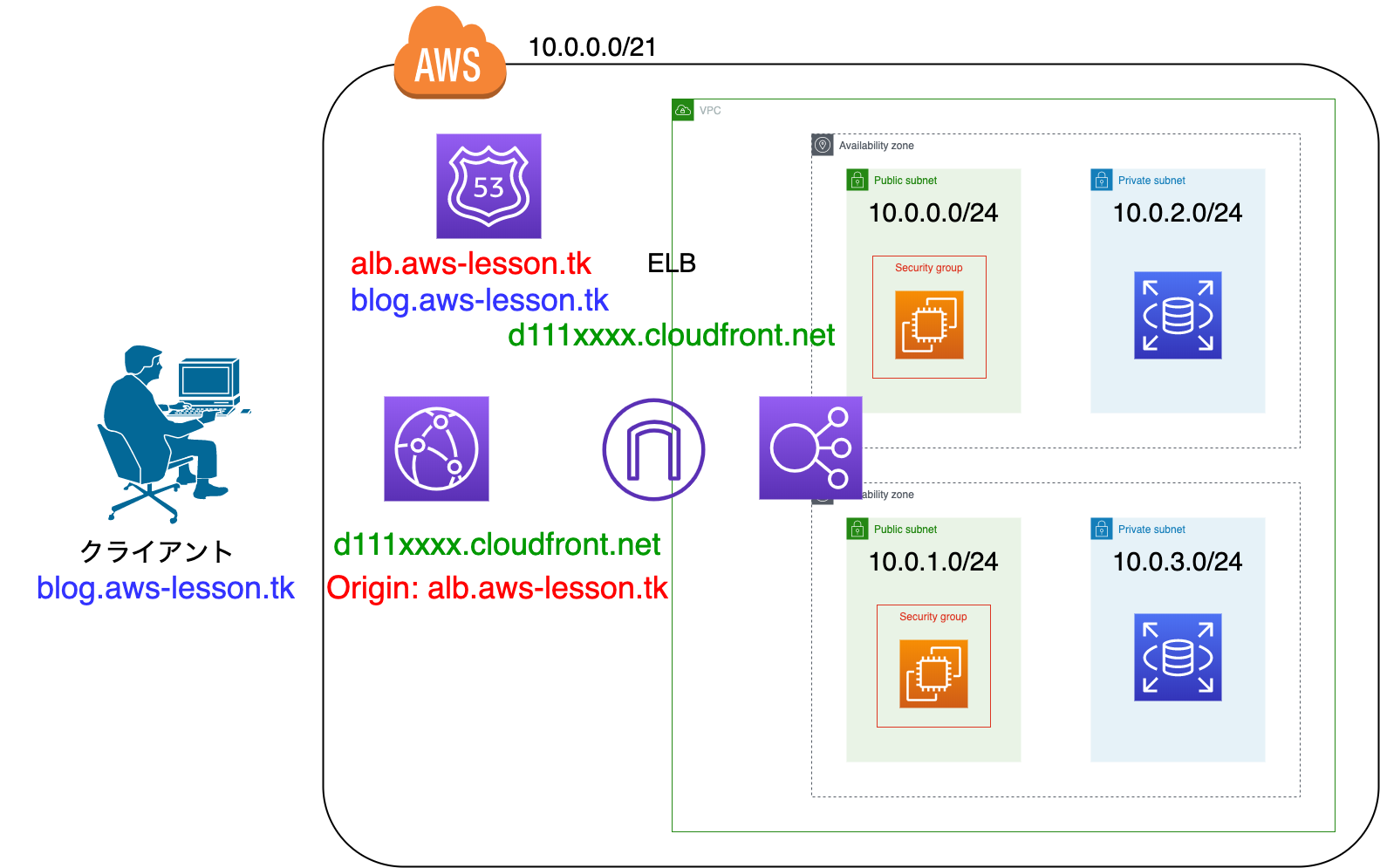
アーキテクチャ
これだけでは、クライアントとRoute53とCloudFrontとELBの構成が複雑なので簡略化した分かりやすい図を作りました。
そして、ELBとCloudFrontの2つにACM(AWS Certificate Manager)をアタッチして、HTTPS通信が可能になれば完了です!
1. AWSへログイン
2. 東京リージョンになっていることを確認
3. VPCを作成(IP:10.0.0.0/21)
■ルート
コンソールで「VPC」と検索→左ペイン内の「VPC」を選択→「VPCを作成」を選択
4. サブネットを作成(IP:10.0.0.0/24, 10.0.1.0/24, 10.0.2.0/24, 10.0.3.0/24)
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「サブネットを作成」を選択
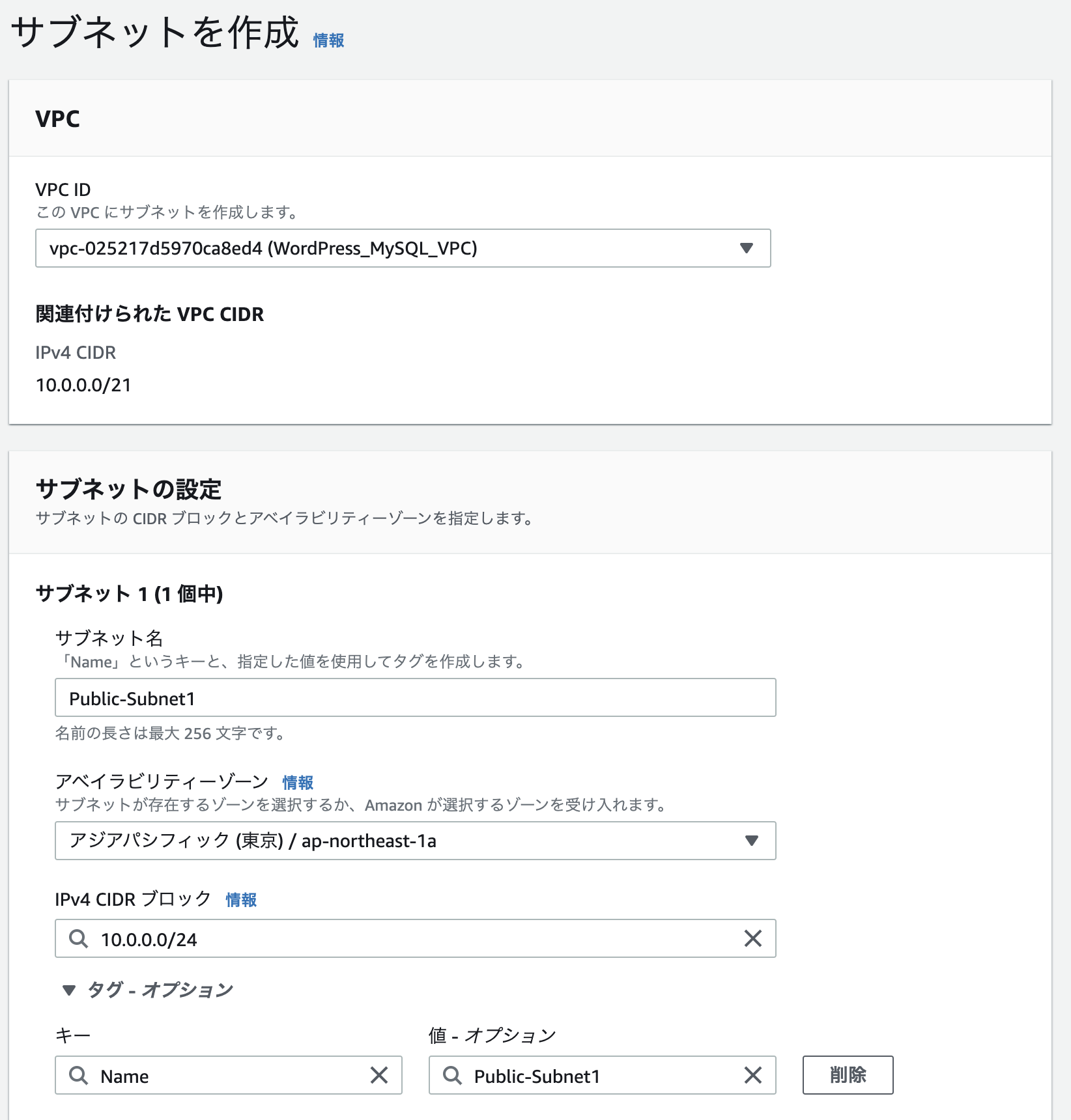
Public Subnetを作成
WordPressに使うサブネットを作成します。
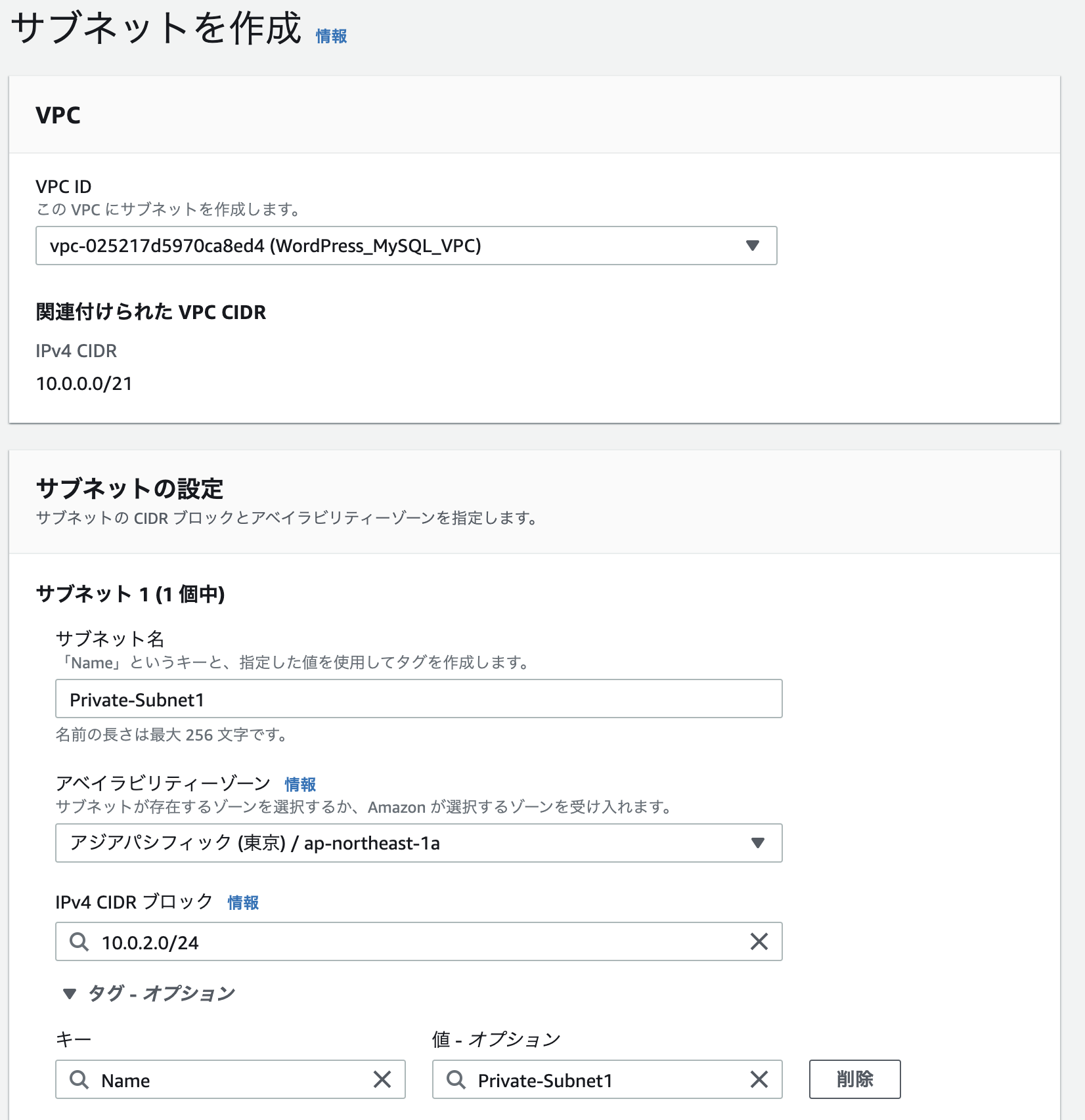
Private Subnetを作成
RDB(MySQL)に使うサブネットを作成します。
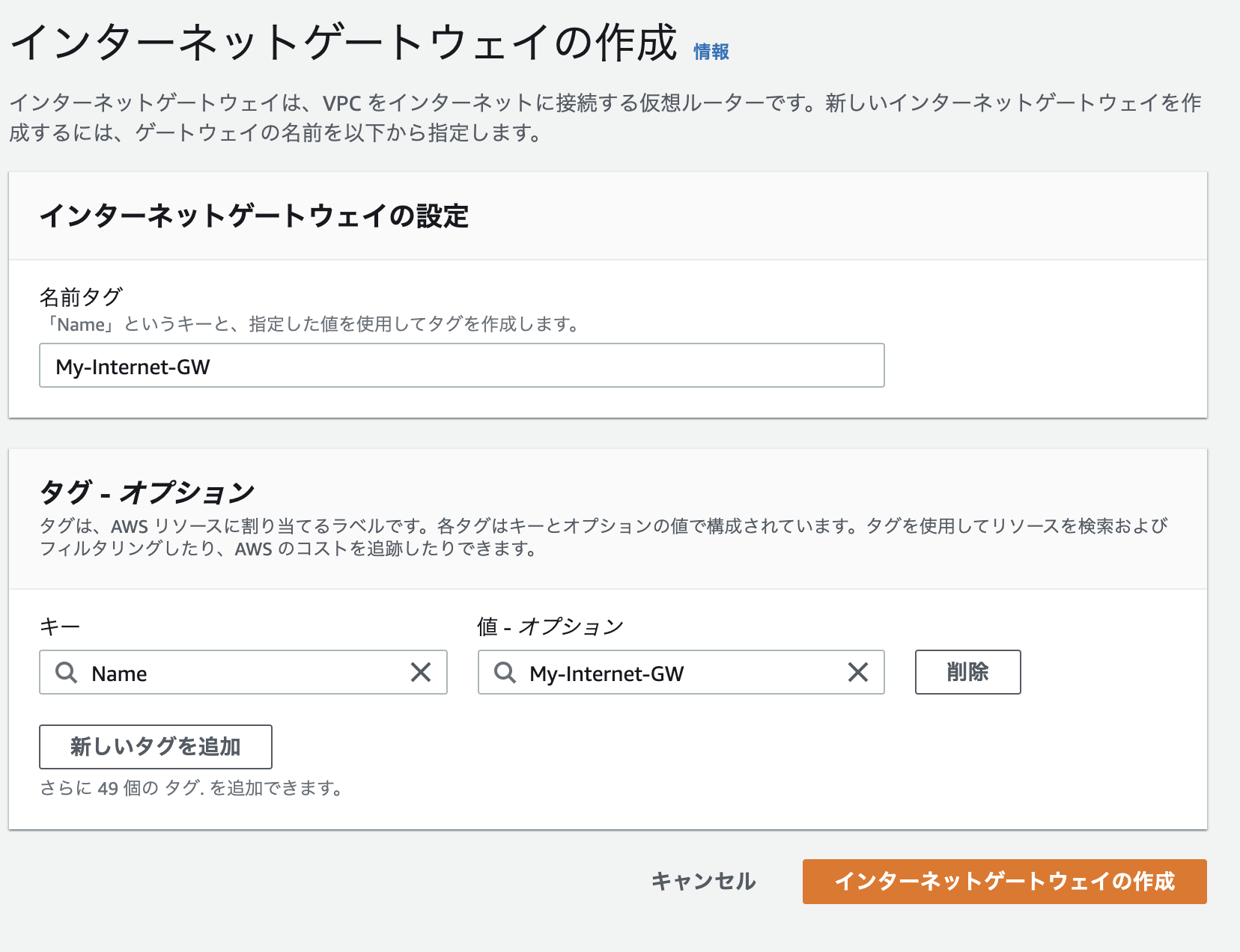
5. Publicサブネットをインターネットに接続するためにInternet Gatewayを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「インターネットゲートウェイ」を選択→「インターネットゲートウェイの作成」を選択
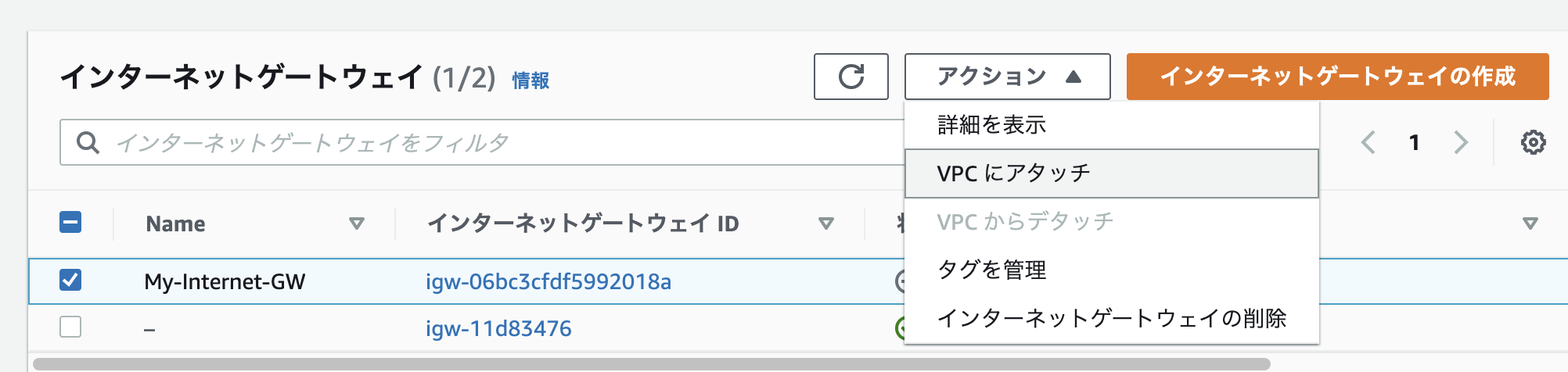
これではVPCとアタッチできていないので、インターネットへ接続できません。
なのでアタッチさせましょう!

これでアタッチしました。
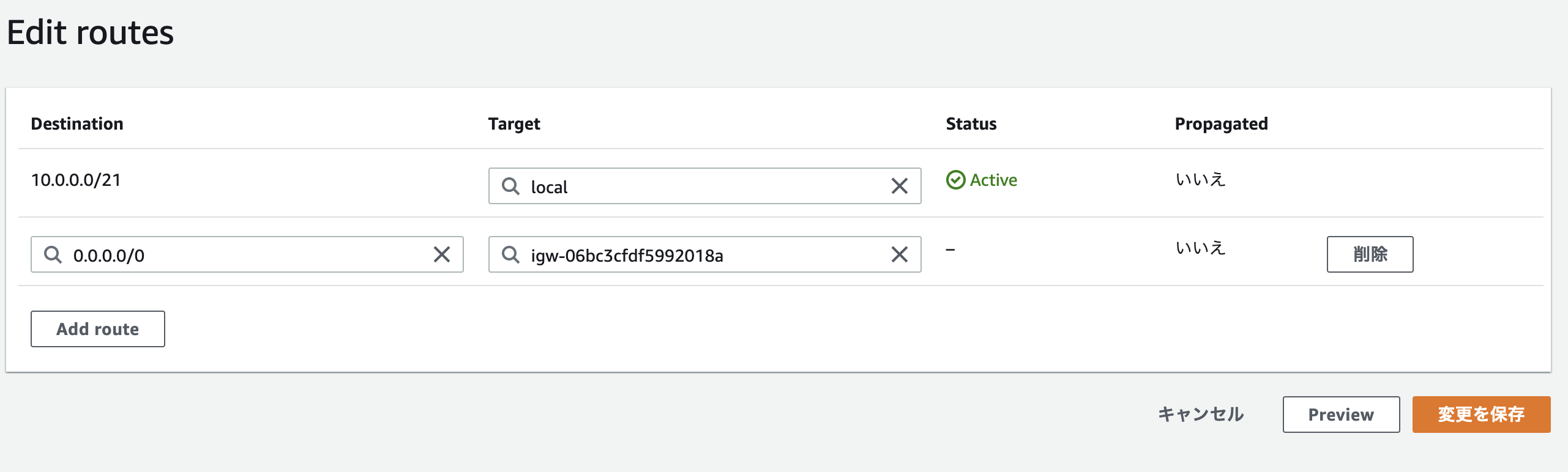
6. EC2がインターネット接続するためにルートテーブルを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「Public-Subnet1」を選択→「ルートテーブル」を選択→「ルート」へ移動→「ルートを編集」を選択
7. Publicサブネット内にEC2を構築
■ルート
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「インスタンスを起動」を選択
■ステップの流れ
STEP1 Amazon Linux 2 AMI
STEP2 t2.micro
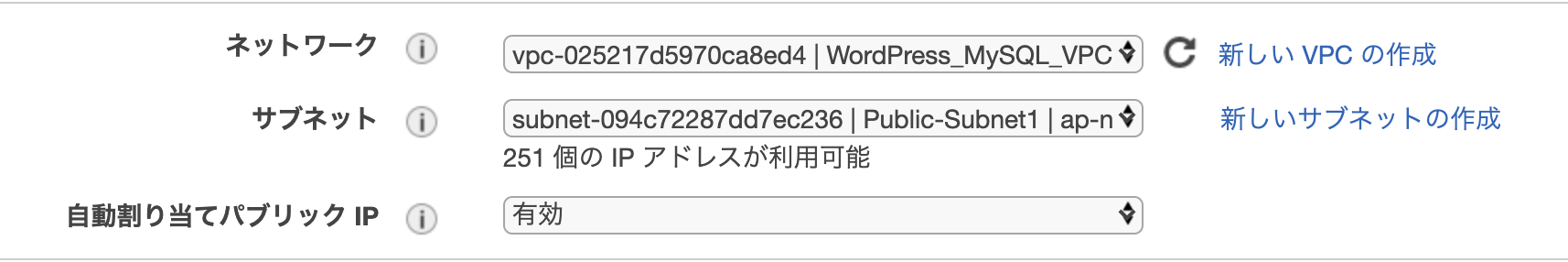
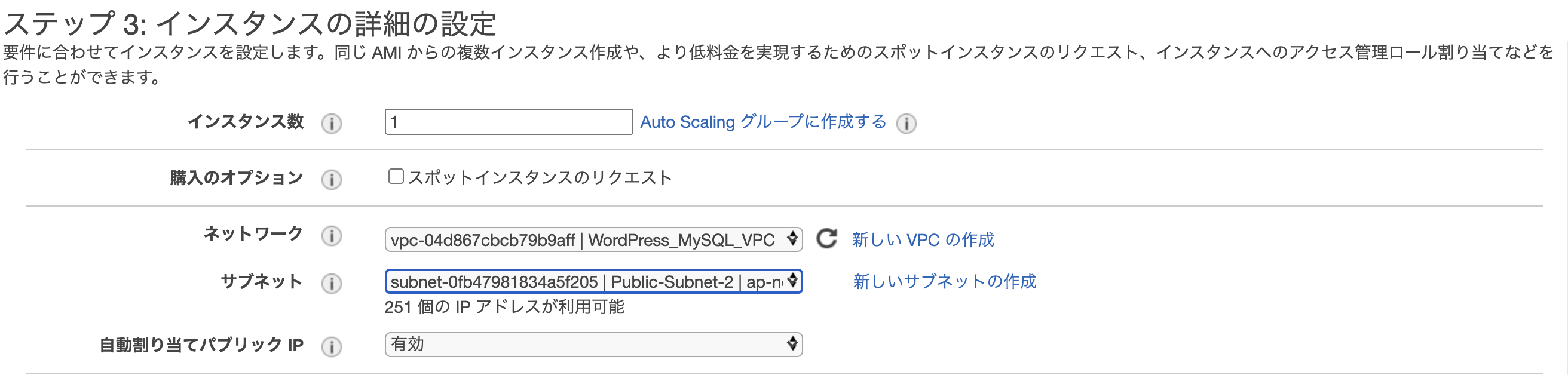
STEP3 「ネットワーク」、「サブネット」、「パブリックIP」を変更

STEP4 そのままでOK
STEP5 Name=WEBSERVER1で設定
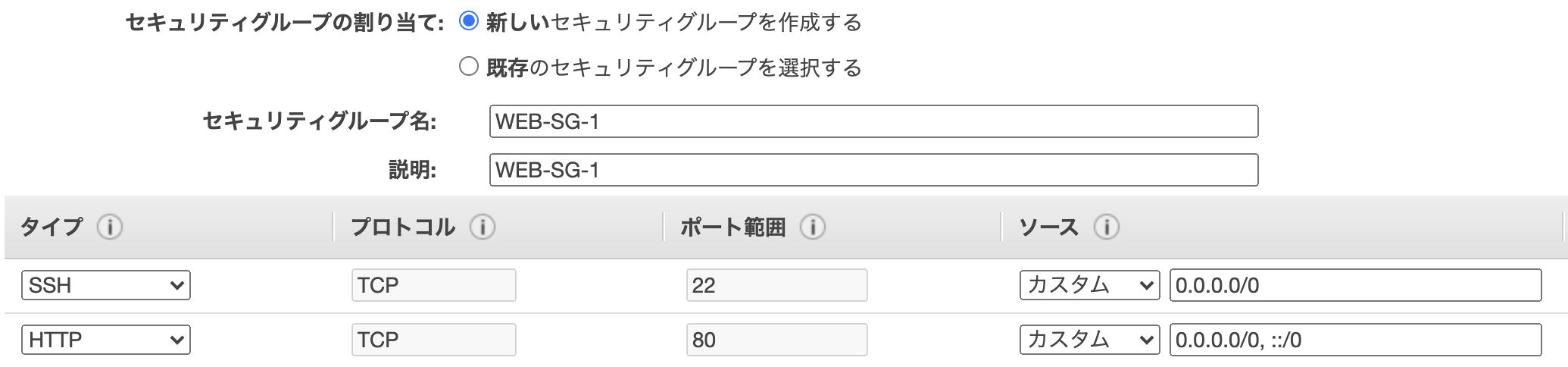
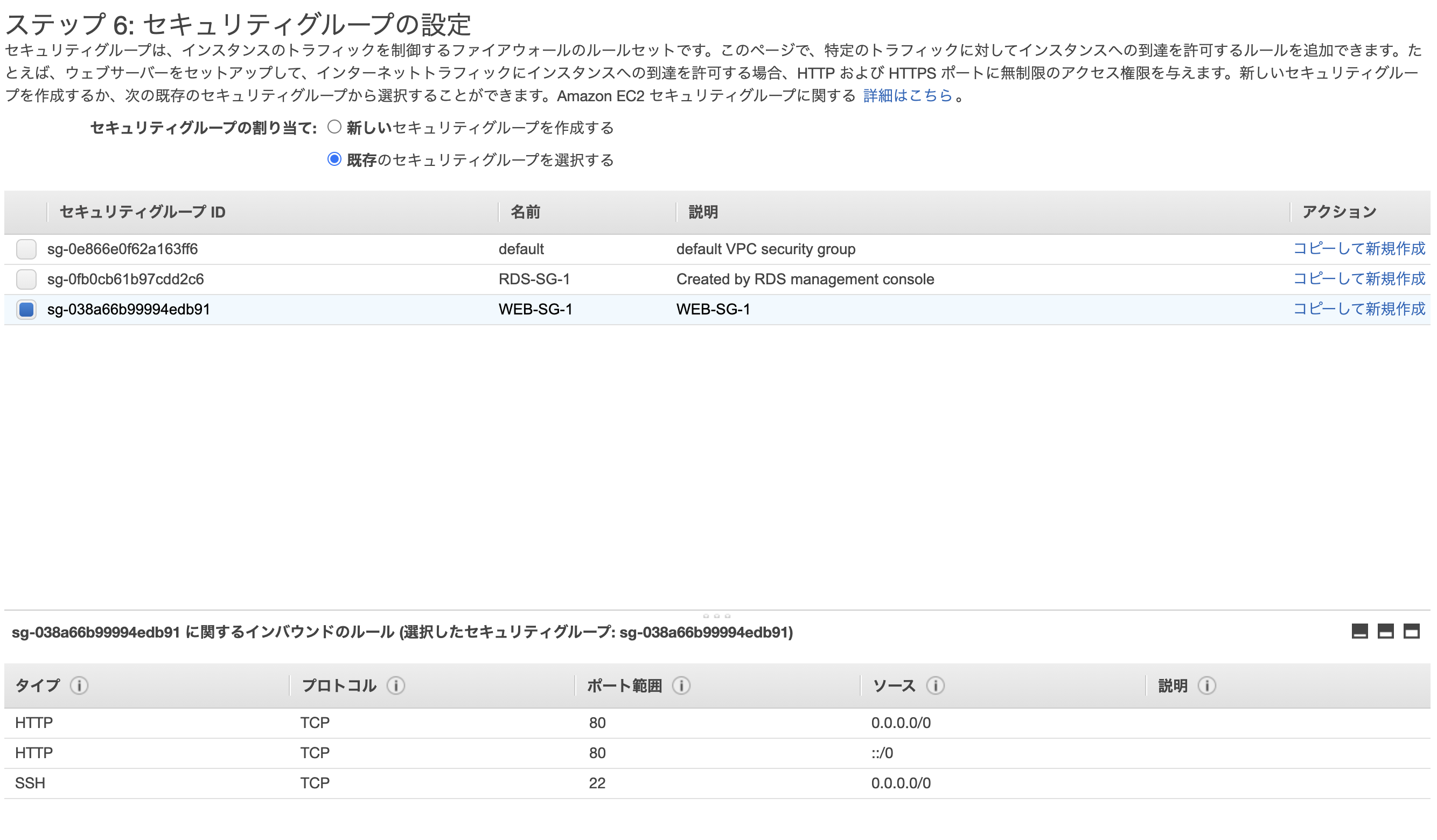
STEP6 セキュリティグループを変更

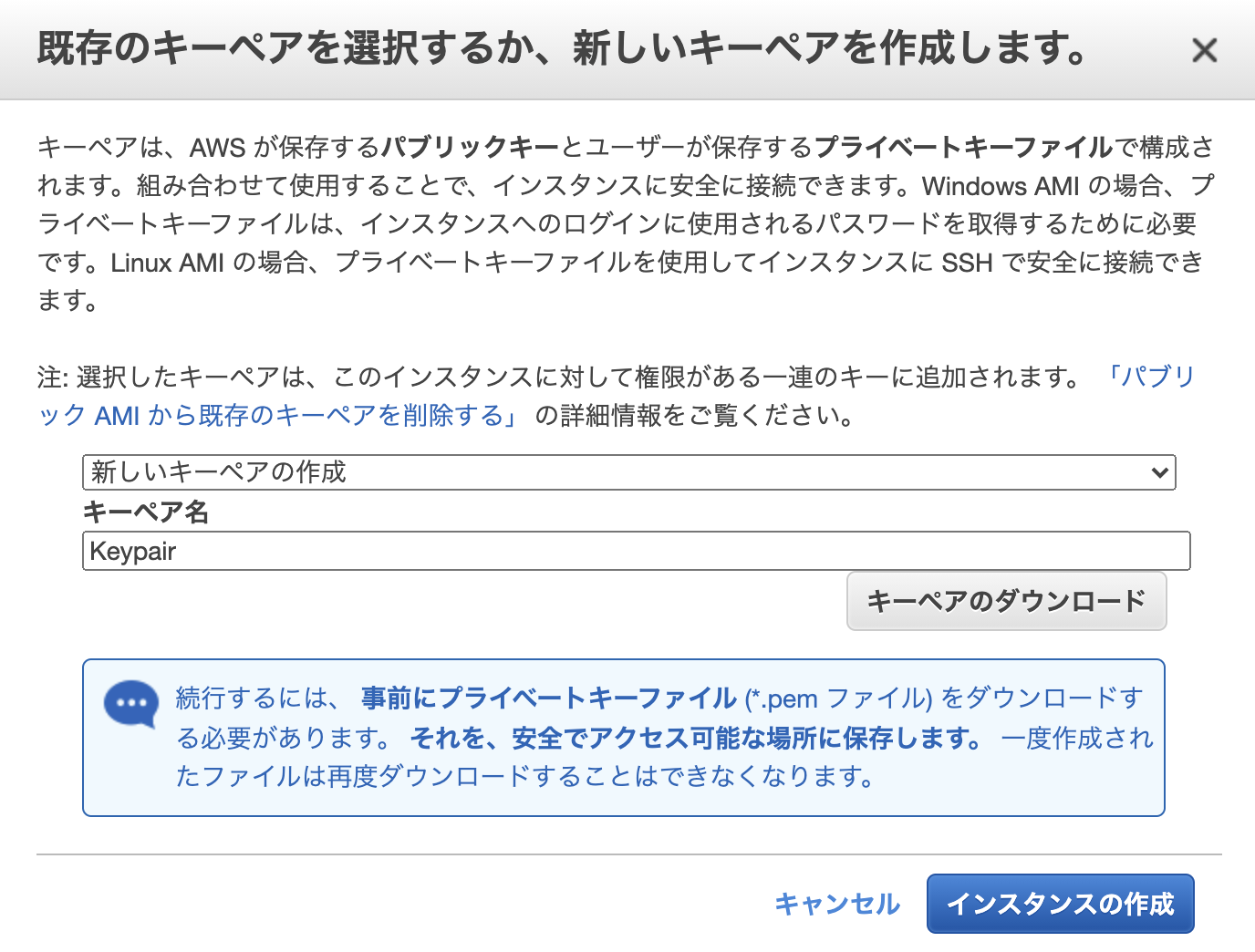
STEP7 キーペアの作成

SSH接続でログイン
// ①キーペアがあるところへ移動
$ cd desktop
// ②キーペア発見
$ ls -l keypair.pem
-rw-r--r--@ 1 ryo staff 1704 5 1 14:38 keypair.pem
// ③権限を400に変更
$ chmod 400 keypair.pem
// ④SSH接続
$ ssh -i keypair.pem ec2-user@(パブリックIPアドレス)
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
EC2にWordPressを導入
// 権限が足りないので権限をrootに移動
$ sudo su -
// EC2のパッケージを最新の状態にアップデート
$ yum -y update
// WordPressが動くために必要なツールをダウンロード(PHP, Apache, MySQL)
$ amazon-linux-extras install php7.2 -y
$ yum -y install mysql httpd php-mbstring php-xml gd php-gd
// Apacheが再起動後も自動的に動くようにする
$ systemctl enable httpd.service
// Apacheをスタート状態に
$ systemctl start httpd.service
// カレントディレクトリにWordPressの最新パッケージを入れる
$ wget http://ja.wordpress.org/latest-ja.tar.gz ~/
// あるか確認する
$ ls -l
total 16076
-rw-r--r-- 1 root root 16458939 Apr 21 00:00 latest-ja.tar.gz(あった)
// 拡張子がgzなので展開しましょう
$ tar zxvf ~/latest-ja.tar.gz
// ディレクトリごと/var/www/htmlへコピーする
$ cp -r ~/wordpress/* /var/www/html/
// /var/www/htmlをapacheのユーザーに権限変更
$ chown apache:apache -R /var/www/html
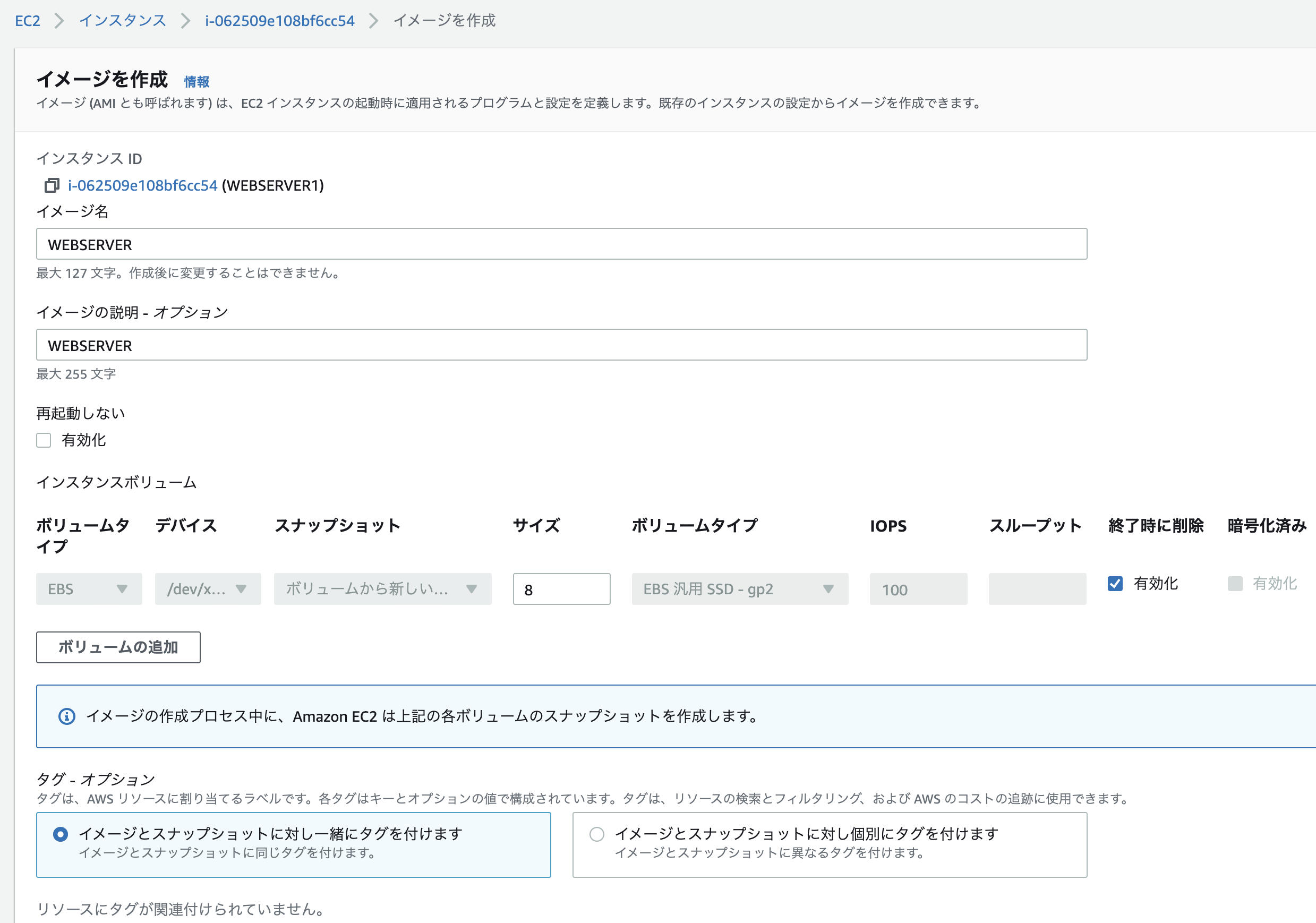
AMIの作成
作成したWEBSERVER1を停止してAMIを作成します。
■ルート
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「インスタンスの状態」から停止を選択
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「アクション」から「イメージを作成」を選択
では作成したAMIを使ってインスタンスを作成しましょう。
ステップ5のタグは、Name=WEBSERVER2とします。


8. PrivateサブネットにRDSを構築
RDSには、エンドポイント通信という機能がありました。
もし通信障害などが発生して、親のRDSが使えなくなった時子のRDSに接続してくれる機能です。
つまり、このことから異なるAZにサブネットがないとRDSは使えません。
ということで複数のサブネットにまたがる形でRDSは構築されるので、
サブネットグループというものが必要になります。
■ルート
コンソールで「RDS」と検索→左ペイン内の「サブネットグループ」を選択→「DB サブネットグループを作成」を選択
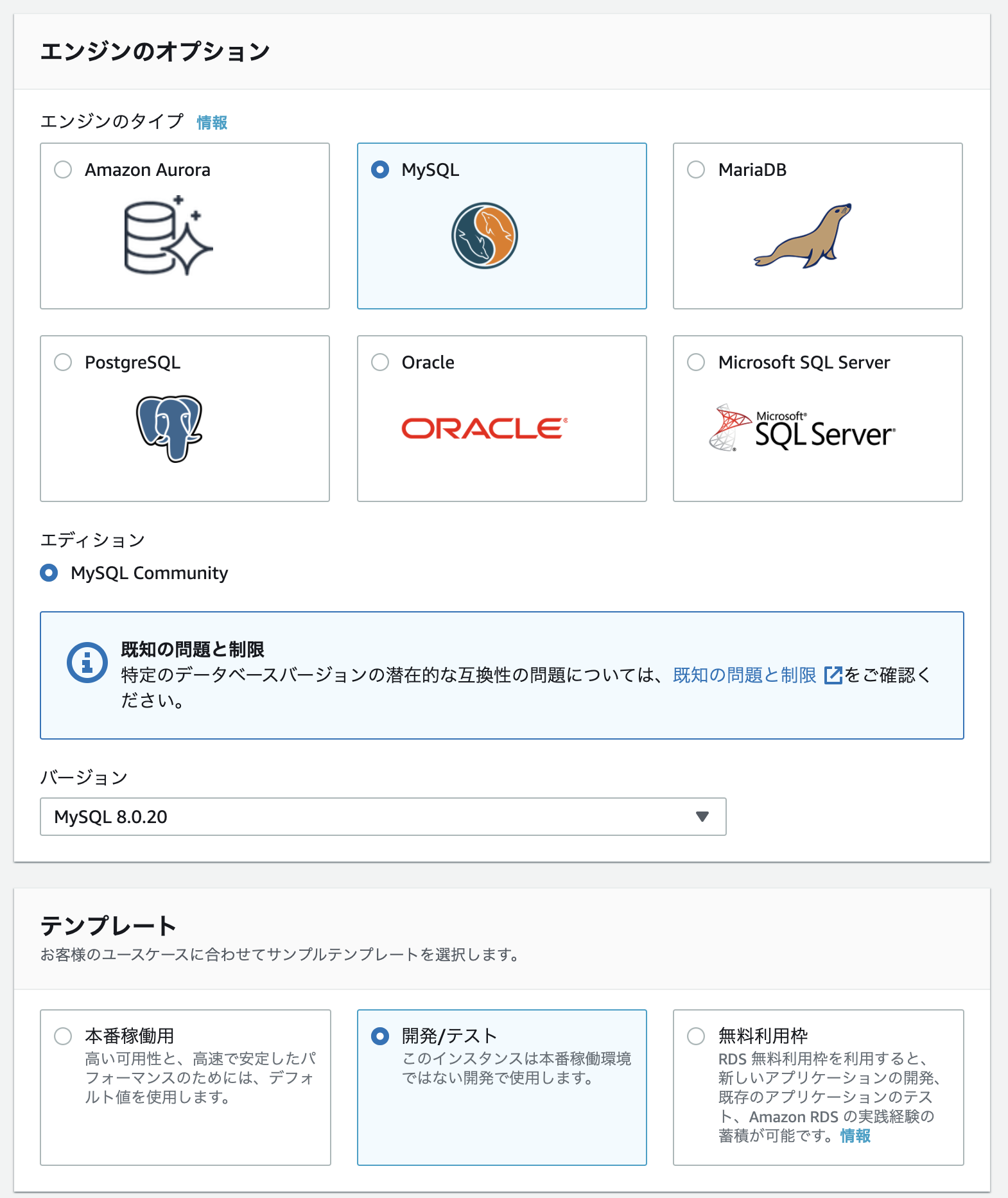
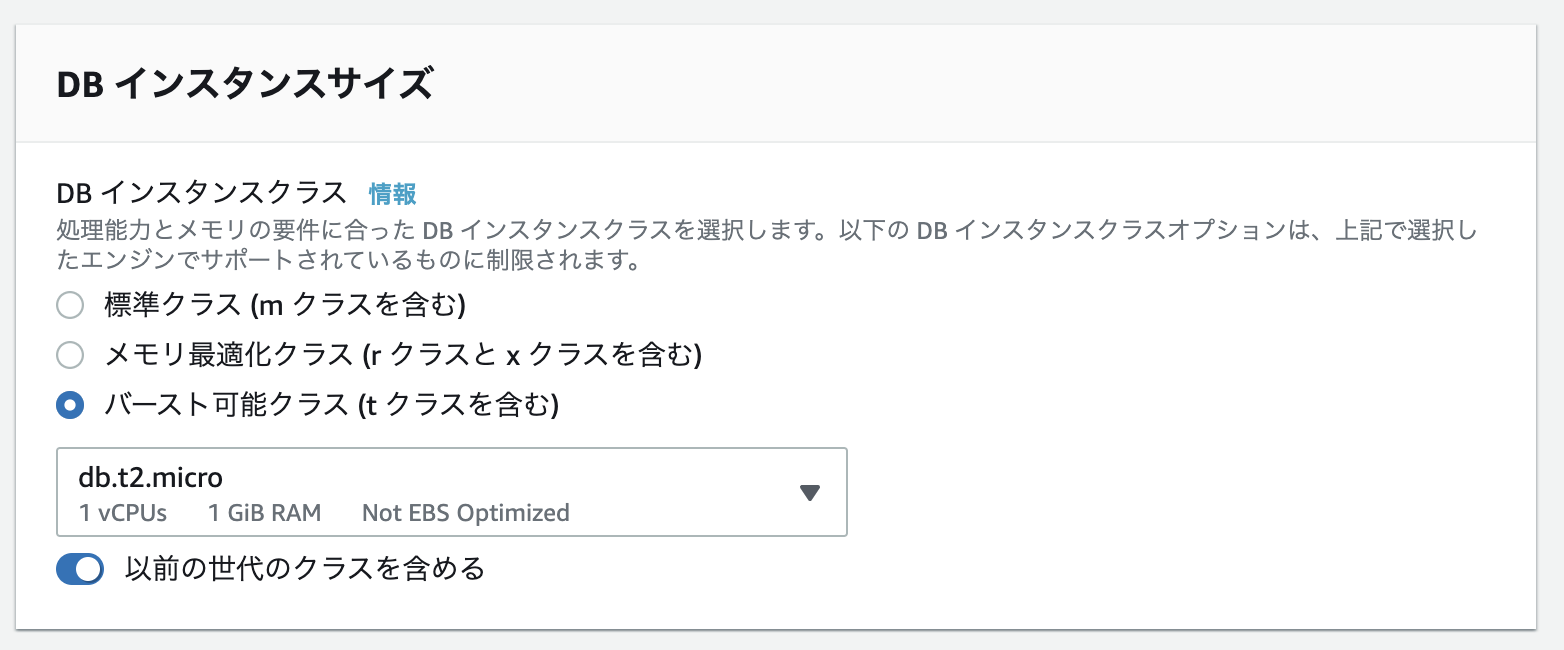
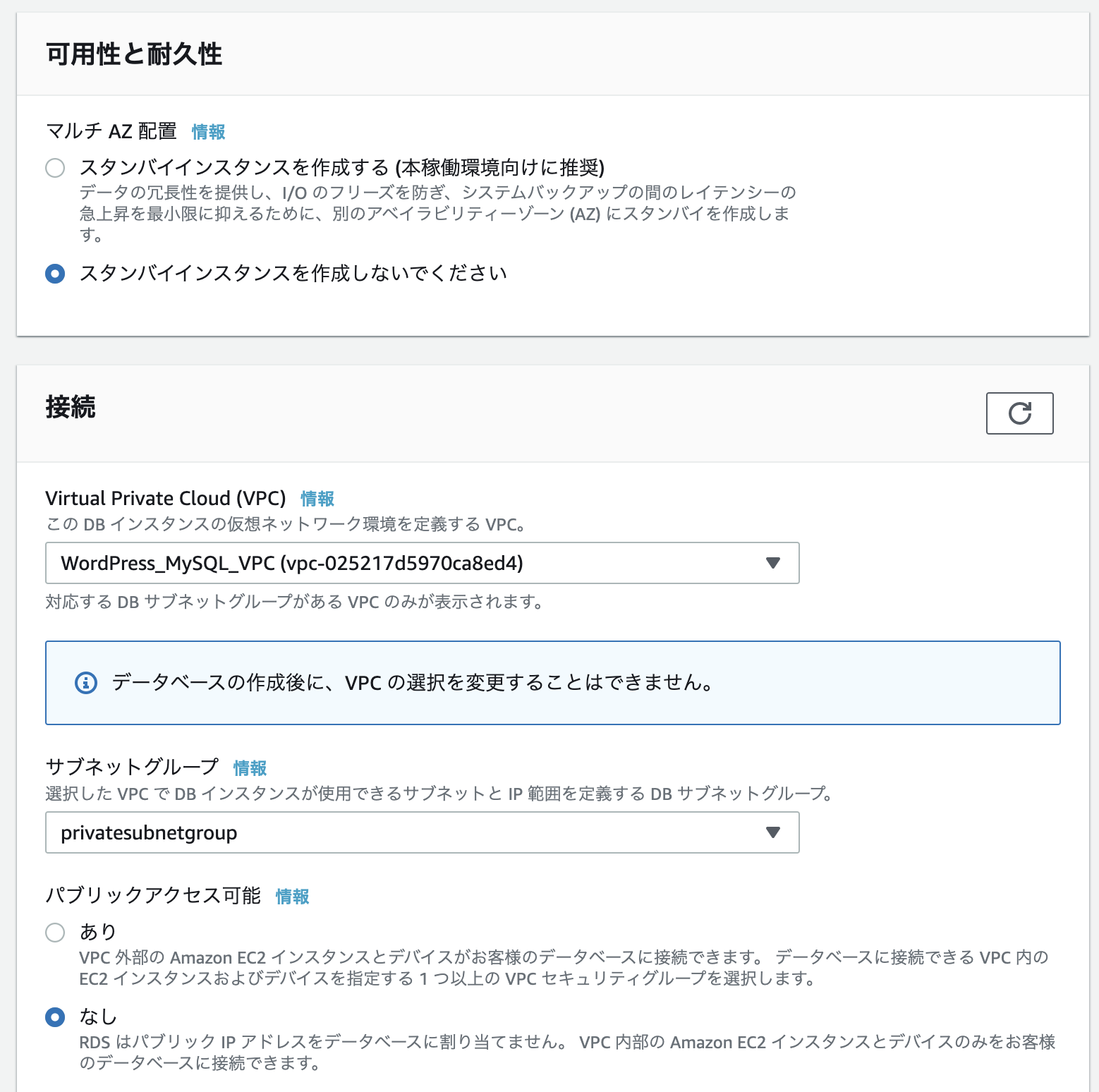
それでは次に、DBを作成していきましょう。
■ルート
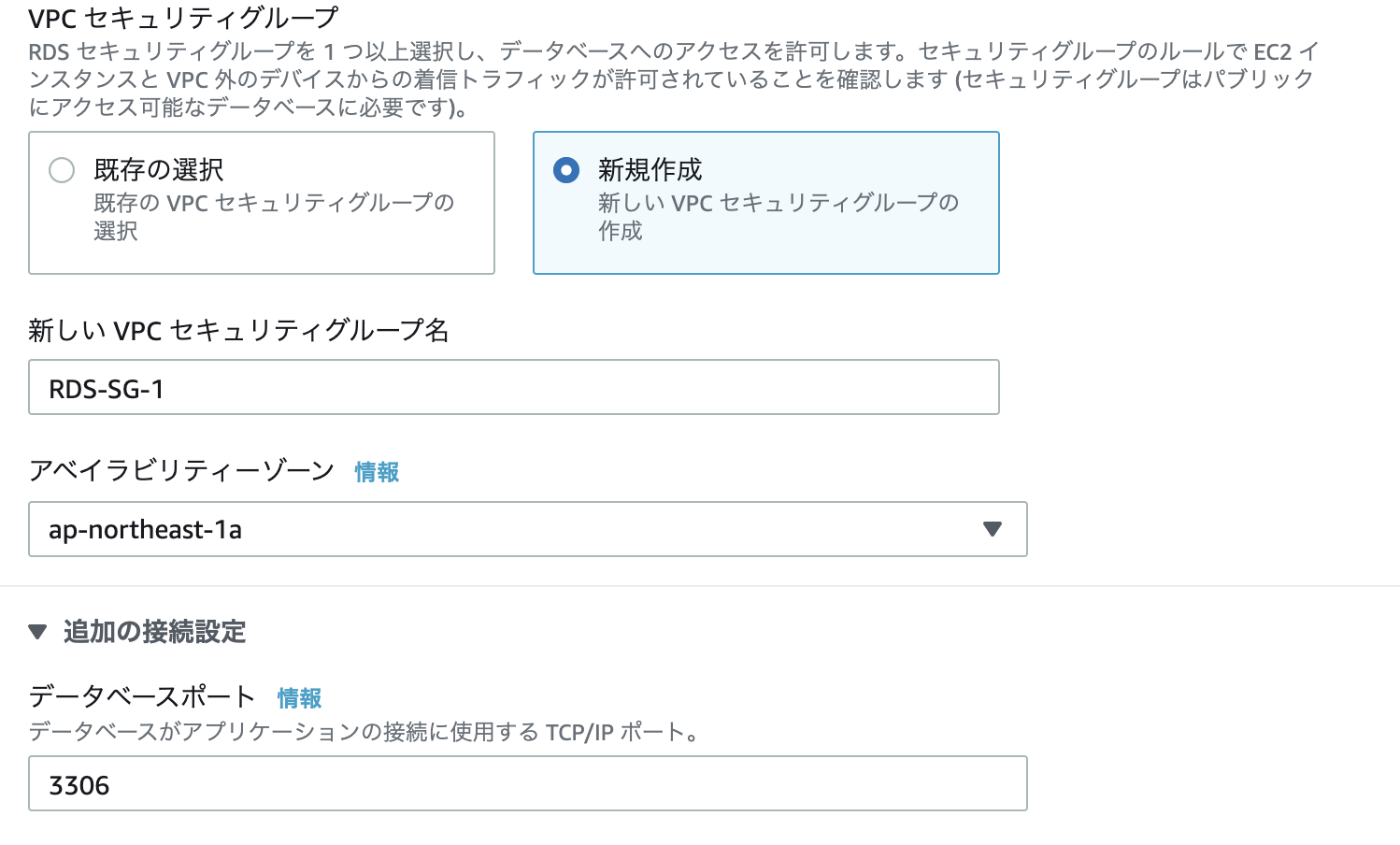
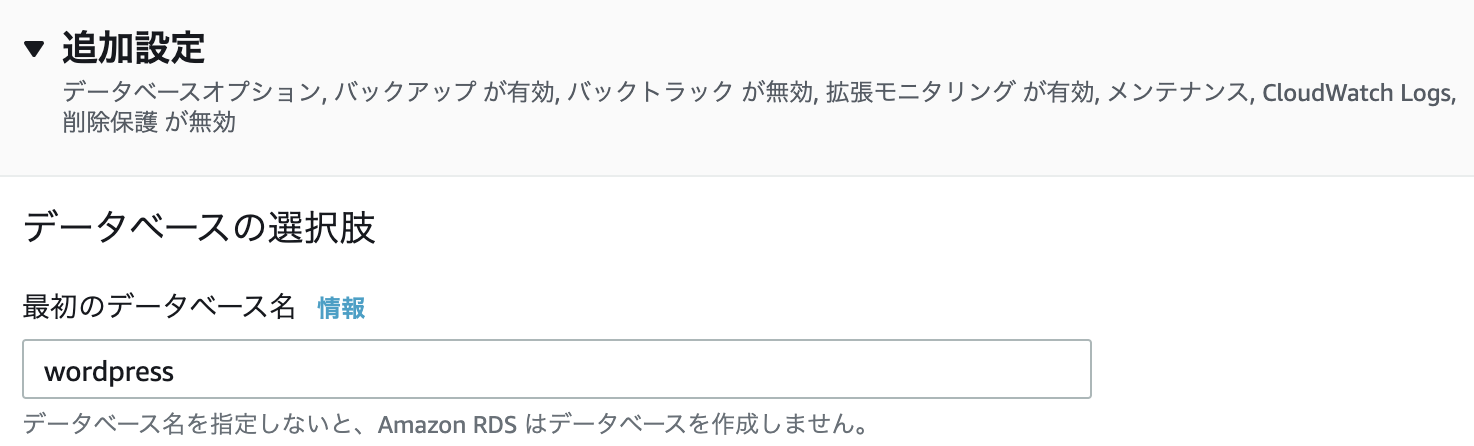
コンソールで「RDS」と検索→左ペイン内の「データベース」を選択→「データベースの作成」を選択
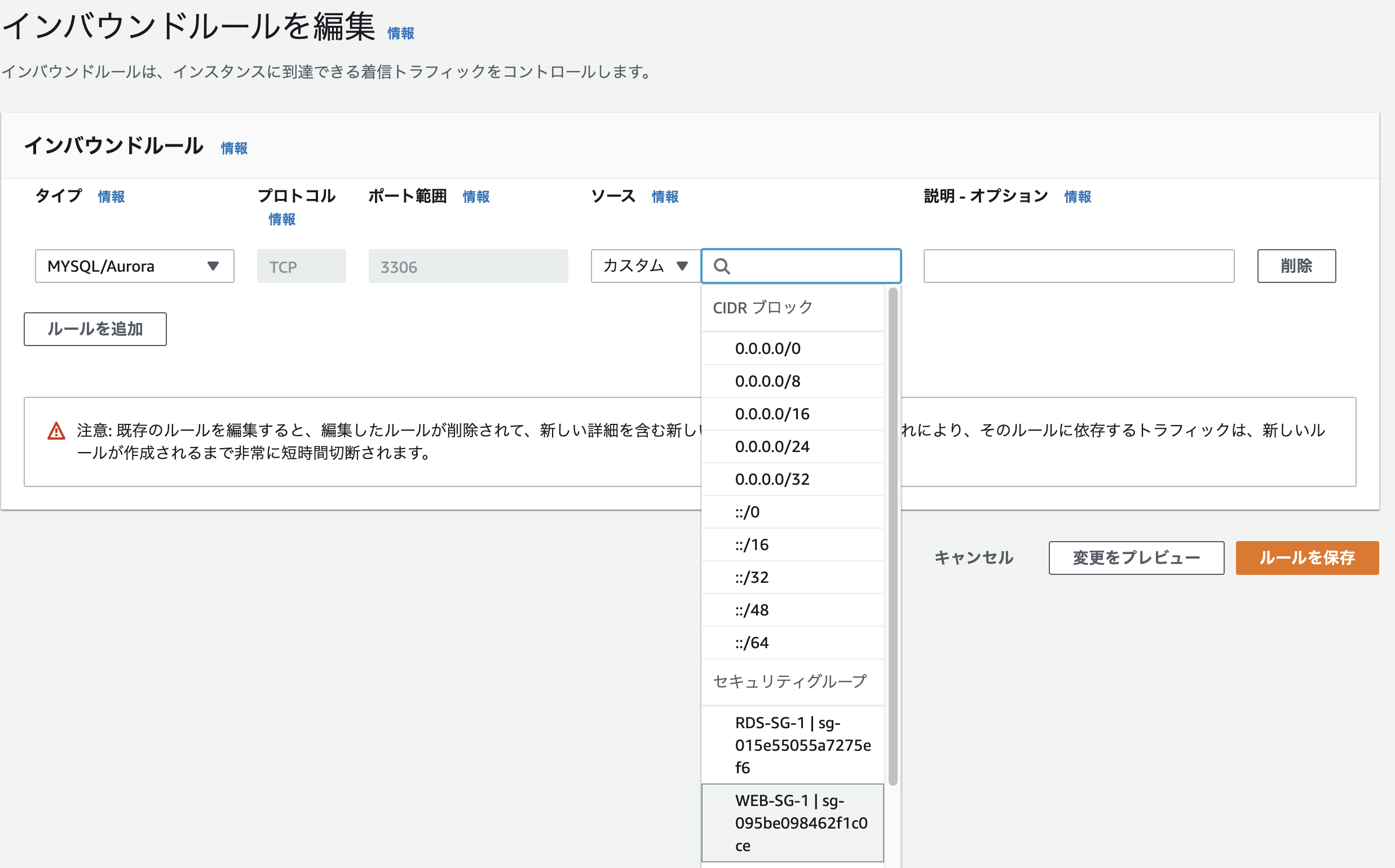
次にRDSで作ったセキュリティグループを修正します。
■ルート
コンソールで「VPC」と検索→左ペイン内の「セキュリティグループ」を選択→「RDS-SG-1」を選択
DBは重要な情報が入っているため誰でも彼でもアクセスできると困ります。
なので、PublicサブネットのEC2(セキュリティグループ→WEB-SG-1)からしか触れないように修正します。
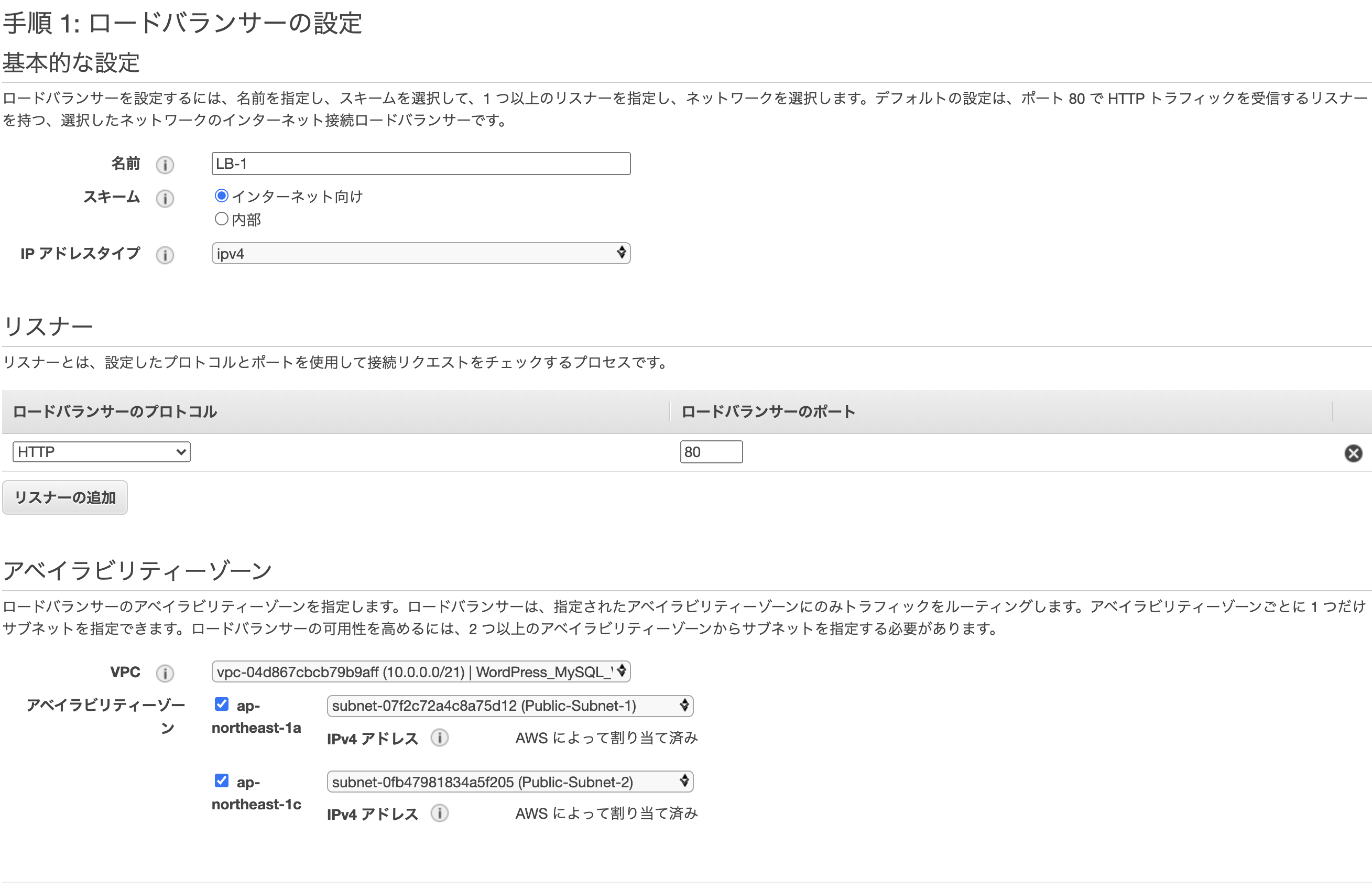
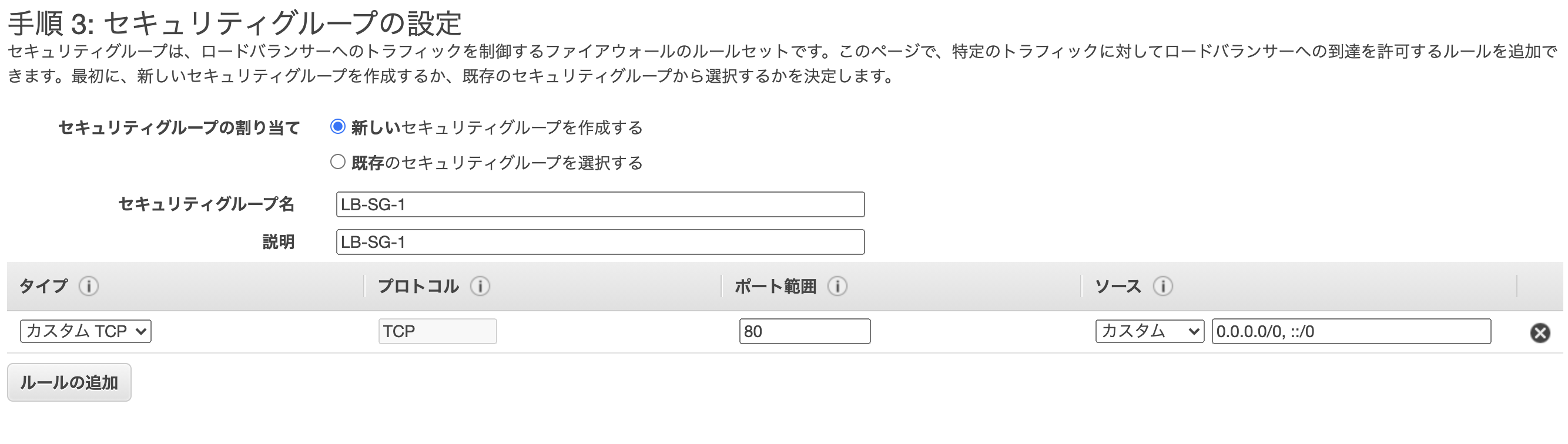
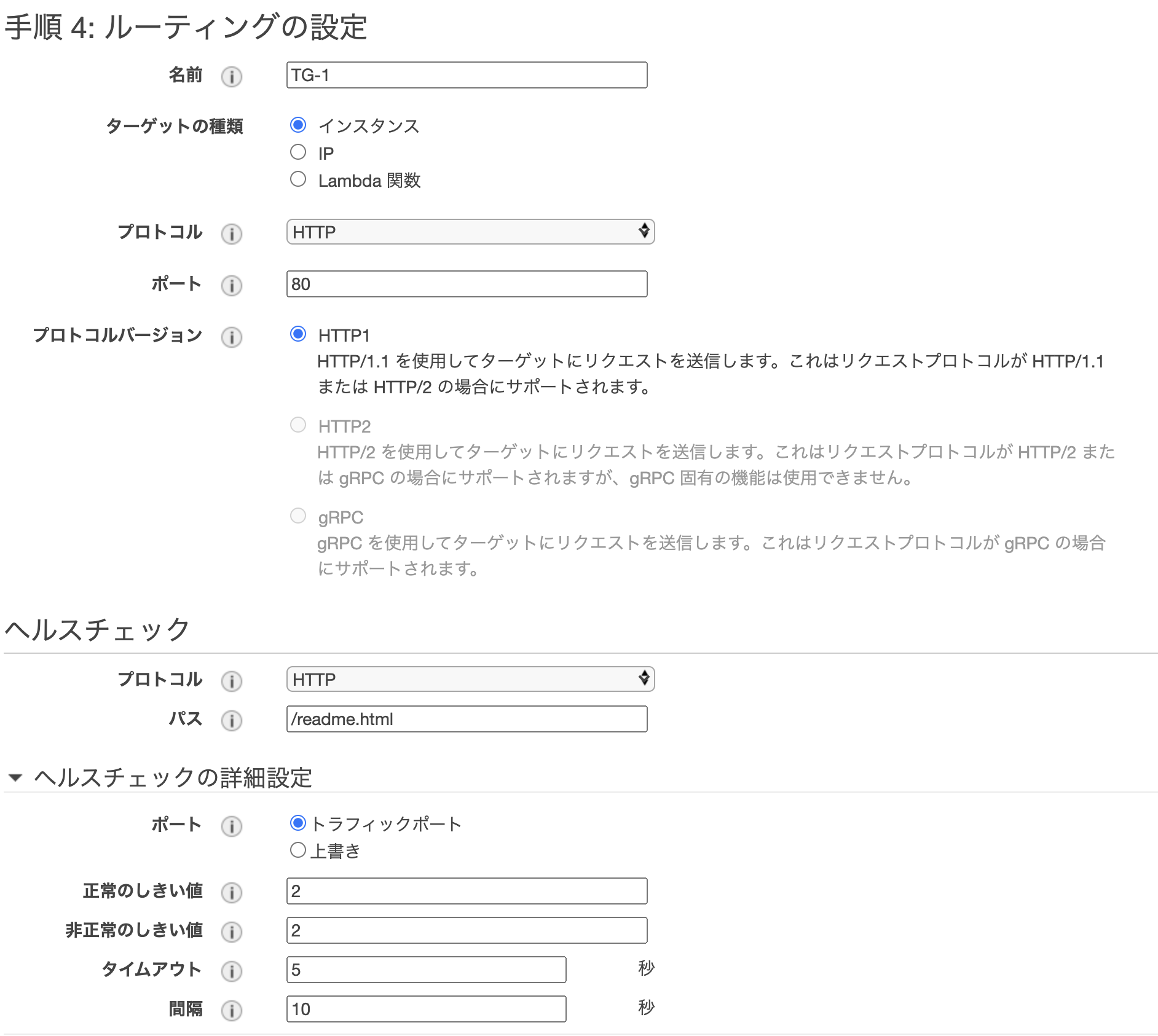
9. ロードバランサーを導入
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「ロードバランサーの作成」を選択
10. RDSのサイトアドレスをロードバランサーのDNSに書き換え
// ①RDSへログイン
$ mysql -h database-1.xxxxxxxxxxxxxxxxxxxxxxx.ap-northeast-1.rds.amazonaws.com -u (管理者) -p
// ②WordPressのテーブルを使用
MySQL [(none)]> USE wordpress;
// ③指定のカラム
// errorが出た場合はEC22つにWordpressログインをしてからやり直してください
MySQL [(none)]> SELECT * FROM wp_options WHERE option_name IN ('siteurl', 'home');
+-----------+-------------+-----------------------+----------+
| option_id | option_name | option_value | autoload |
+-----------+-------------+-----------------------+----------+
| 2 | home | http://13.231.153.132 | yes |
| 1 | siteurl | http://13.231.153.132 | yes |
+-----------+-------------+-----------------------+----------+
// ④ロードバランサーのDNS名に置き換える
MySQL [(none)]> UPDATE wp_options SET option_value = 'http://xx.xx.xx.xx' WHERE option_name IN ('siteurl', 'home');
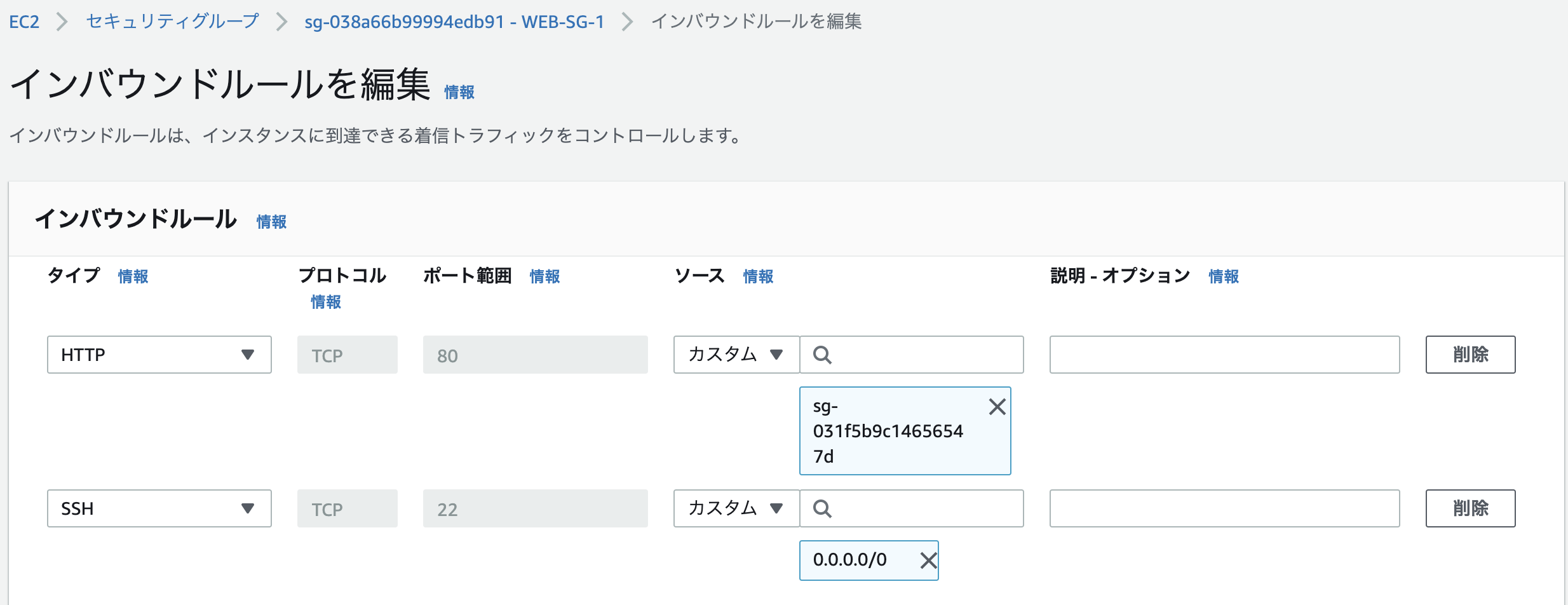
11. EC2のセキュリティグループのアクセス許可をロードバランサーからに変更する
■ルート
コンソールで「EC2」と検索→左ペイン内の「セキュリティグループ」を選択→「WEB-SG-1」を選択
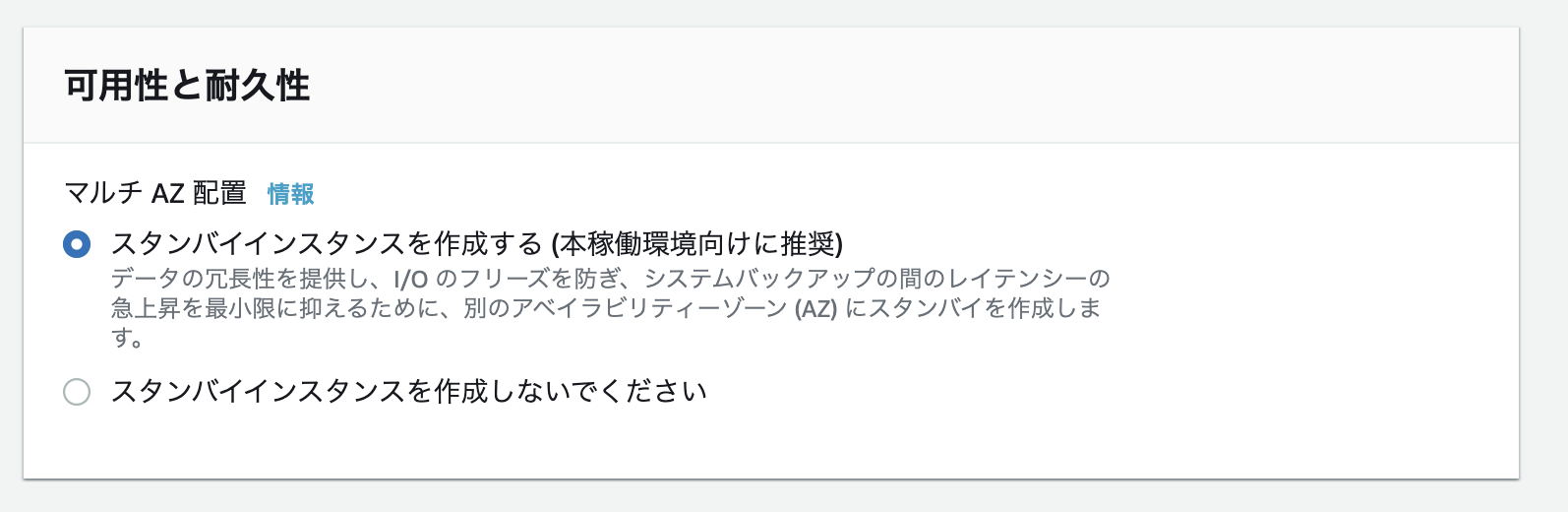
12. RDSも冗長化構成へ変更
■ルート
コンソールで「RDS」と検索→左ペイン内の「データベース」を選択→「database-1」を選択

13. freenomでドメインを購入
今回はデモのため無料でドメインを取得できるfreenomを使います。
こちらが分かりやすいのでこちらを参考にしてください。
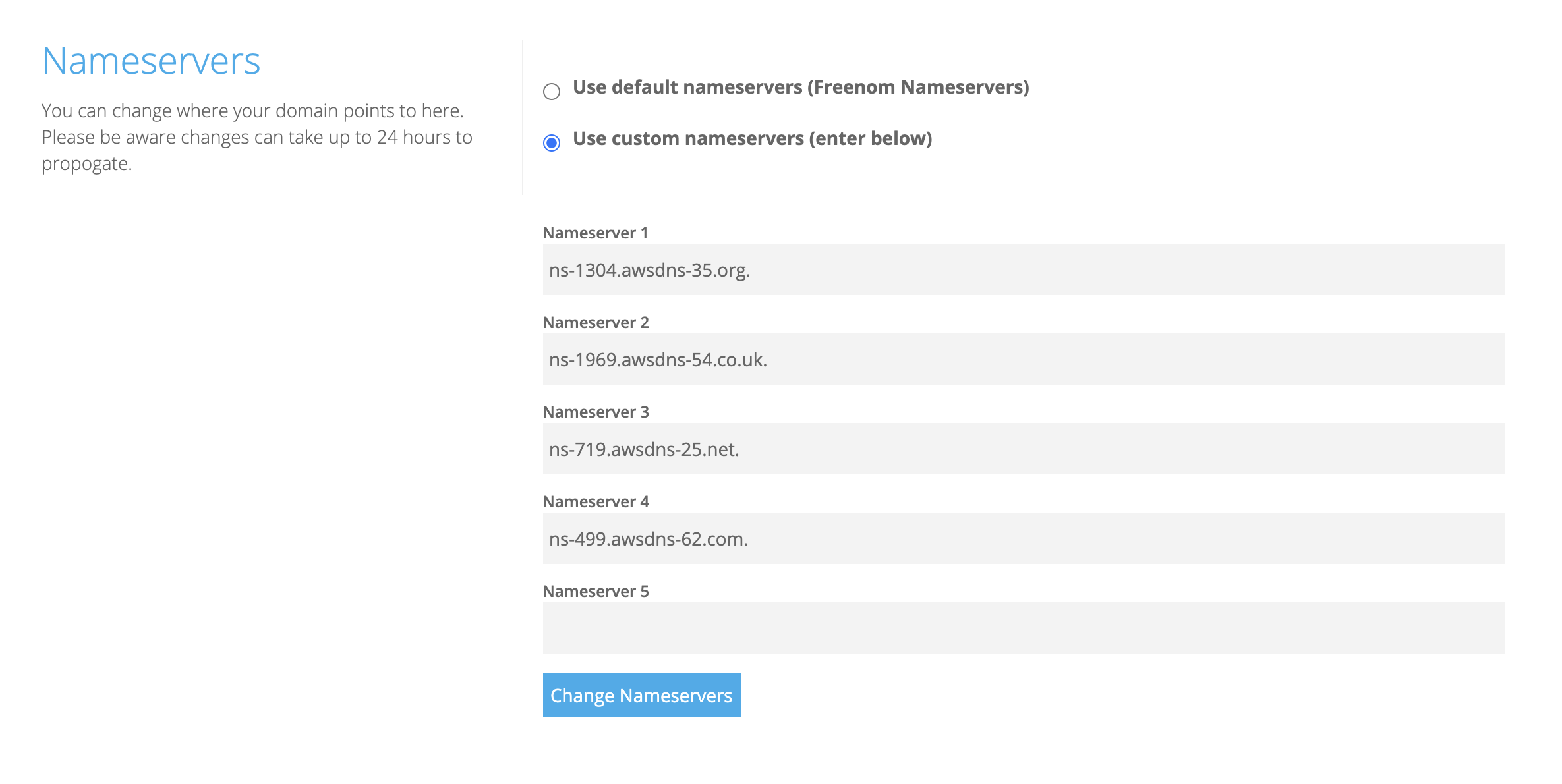
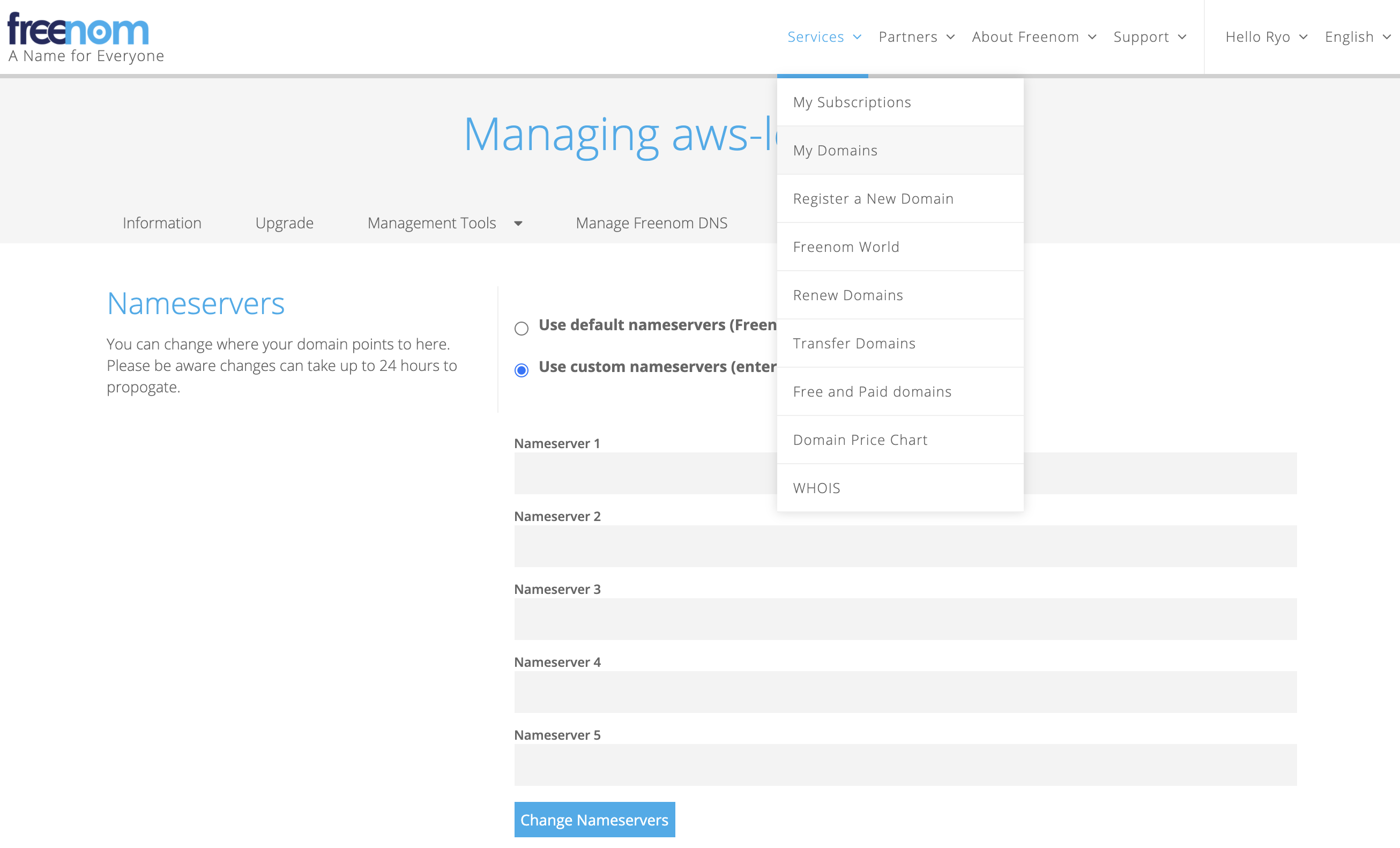
購入した後は、「Services」 → 「My Domains」 -> 「Management Tools」 → 「NameServers」を開きます。

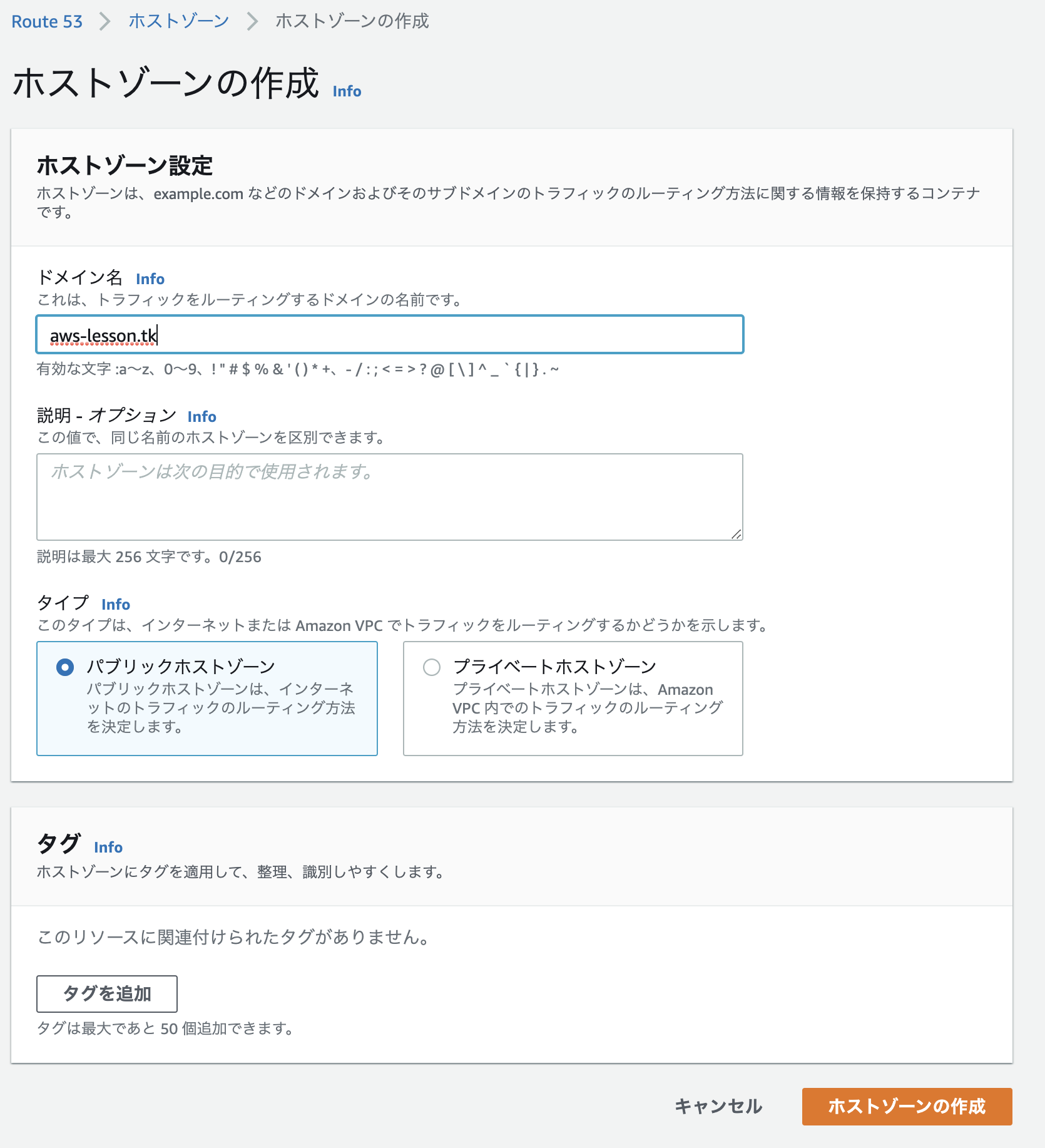
13. Route53の設定をします
■ルート
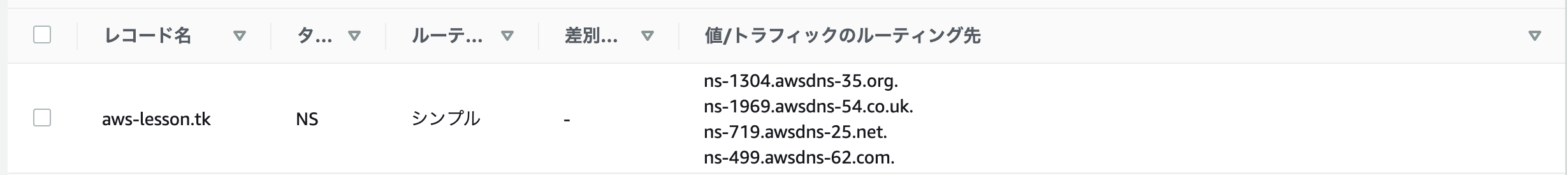
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「ホストゾーンの作成」を選択
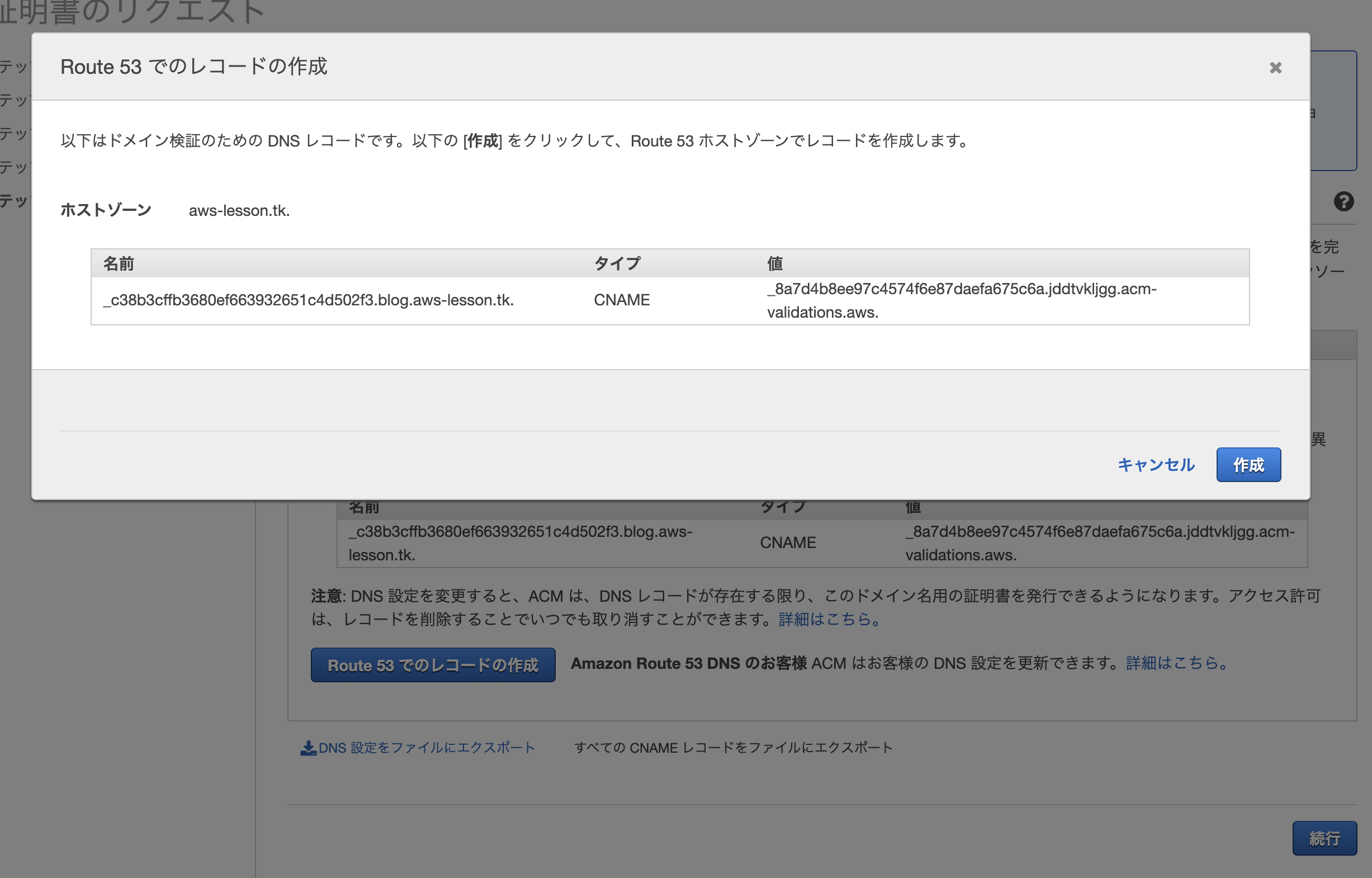
14. 取得したドメインでアクセスできるようにする
■ルート
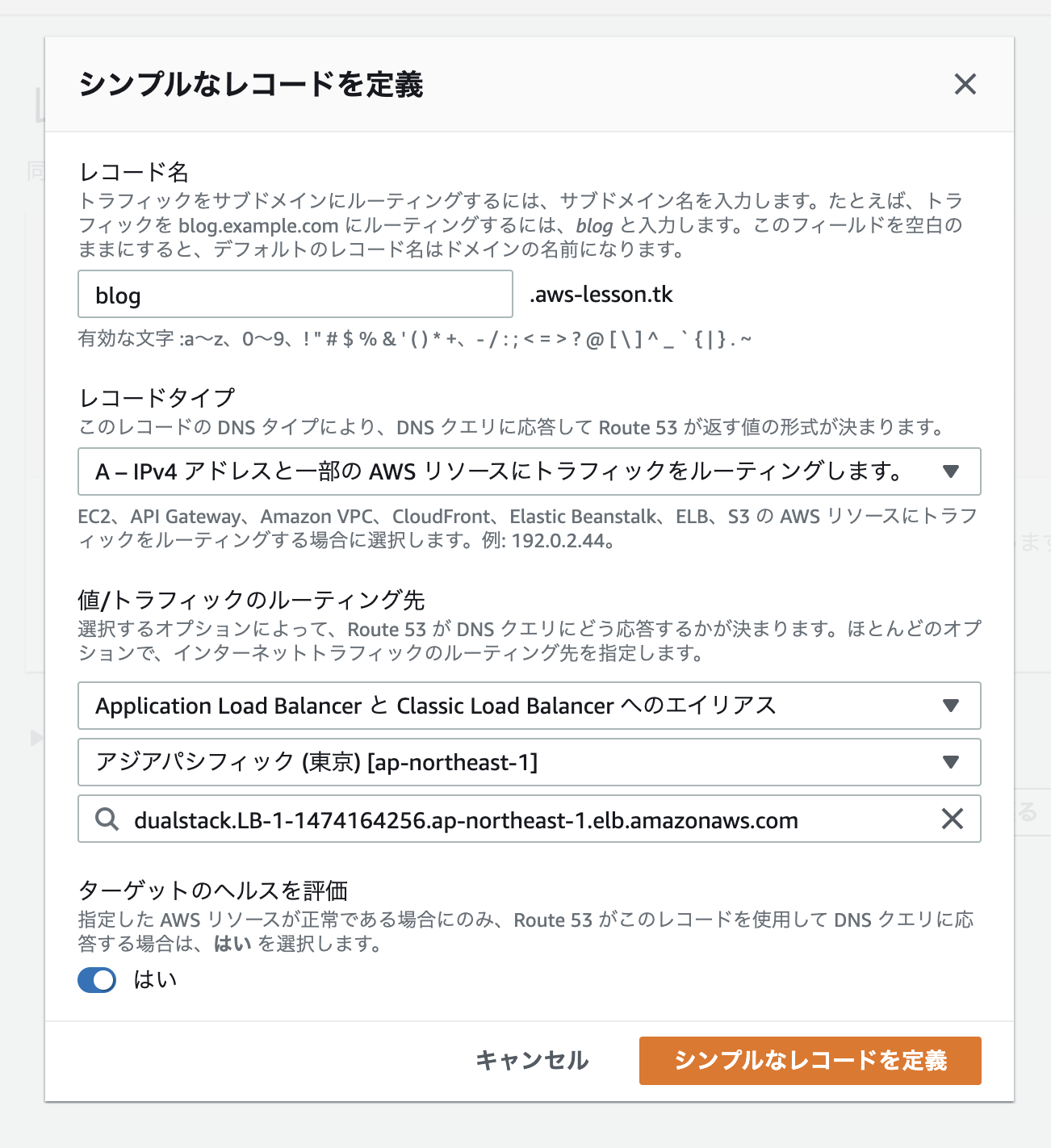
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択→「レコードを作成」を選択
これでロードバランサーとblog.aws-lesson.tkは結びつきました。
blog.aws-lesson.tkにアクセスしてみましょう!
成功です!!
15. エラーページを表示するためにフェイルオーバールーティングの設定をします
これでプライマリの表示は完成しました。
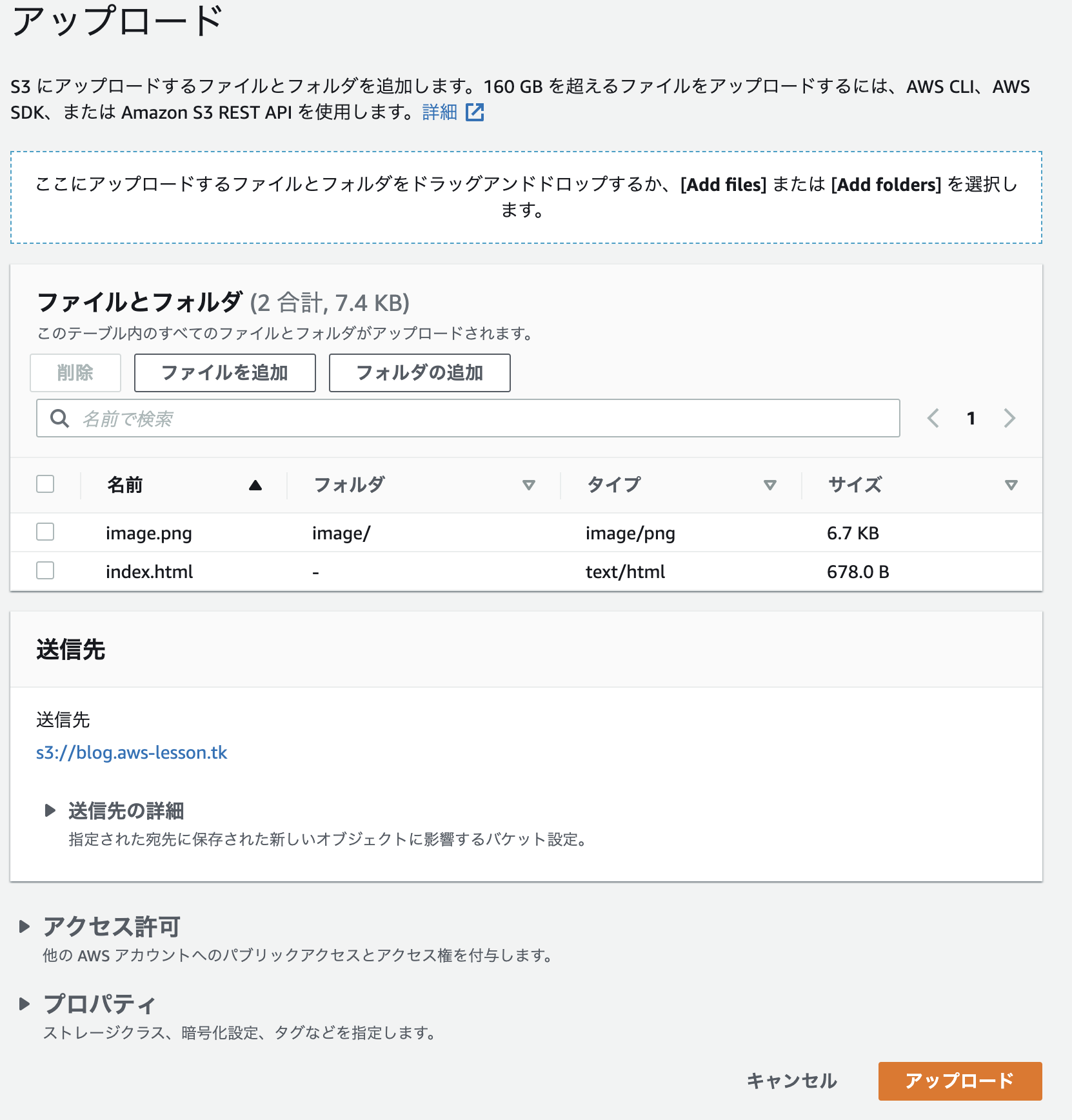
次に障害が起きた時に備えてエラーページを作成しましょう。
そしてそのエラーページをセカンダリで表示させます。
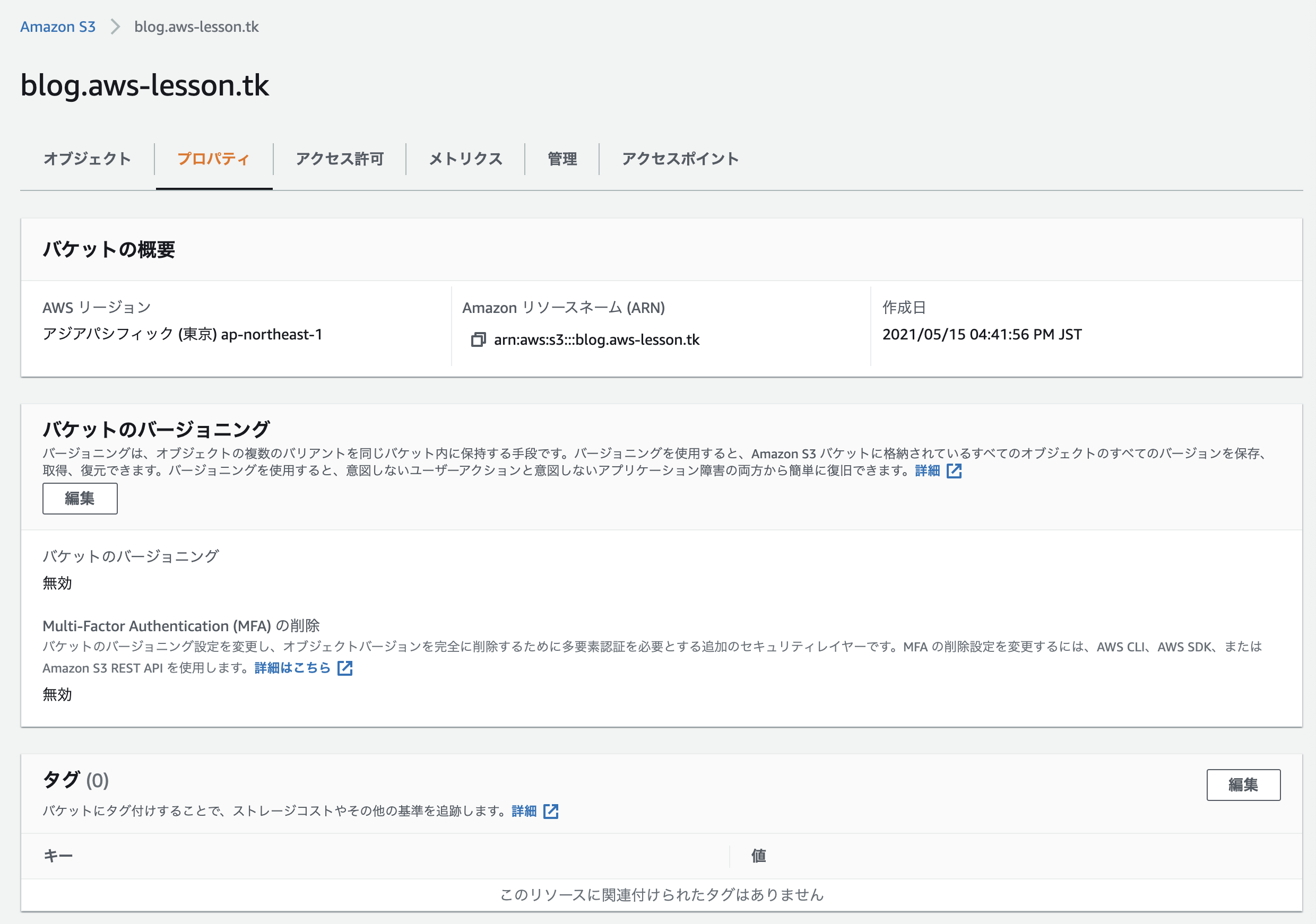
■ルート
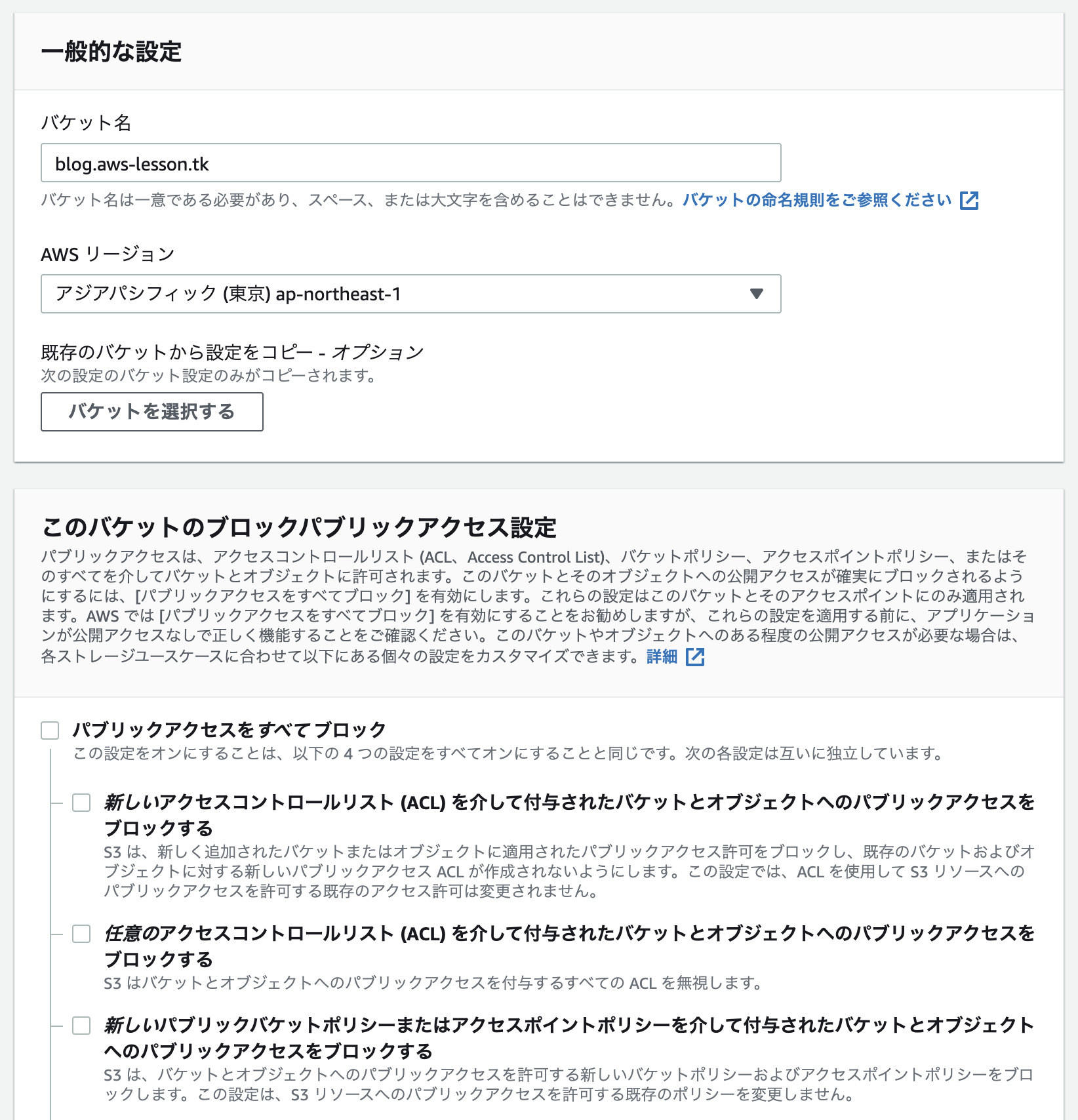
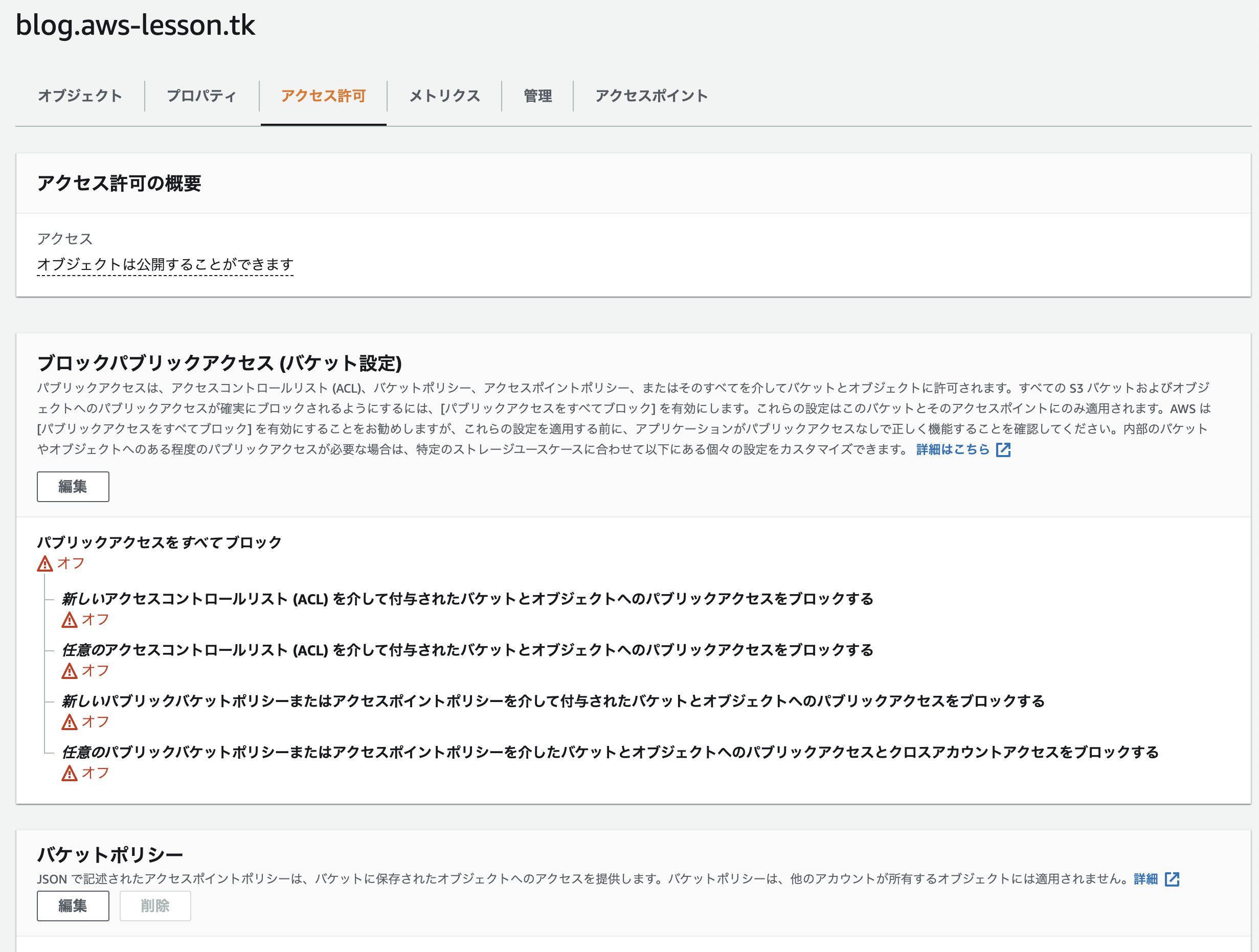
コンソールで「S3」と検索→左ペイン内の「バケット」を選択→「バケットを作成」を選択
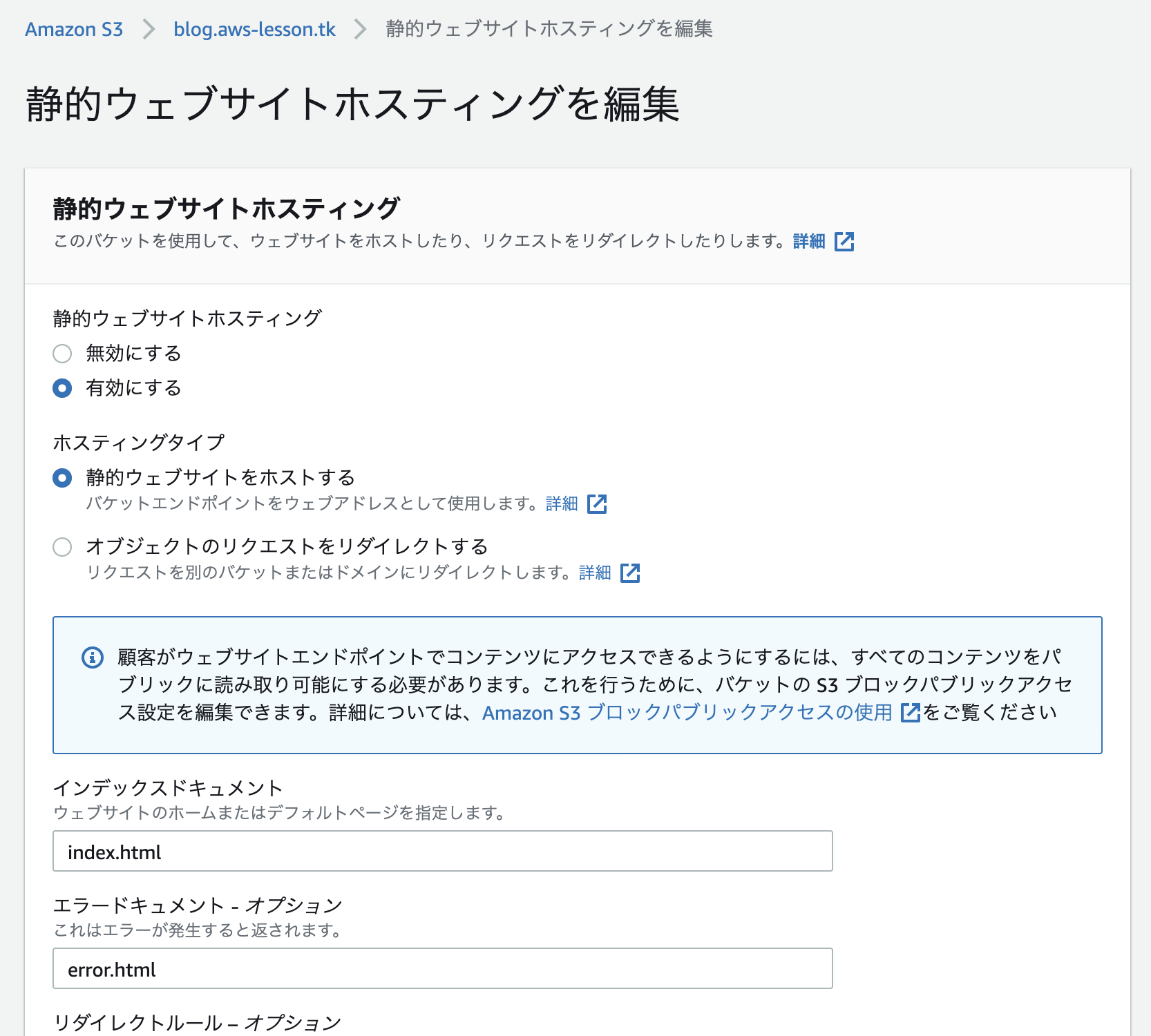
一番下に、「静的ウェブサイトホスティング」があるのでそれを選択します。

次にバケットポリシーを編集します。
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicRead",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject","s3:GetObjectVersion"],
"Resource":["arn:aws:s3:::blog.aws-lesson.tk/*"]
}
]
}
これでエラーメッセージが表示されます。
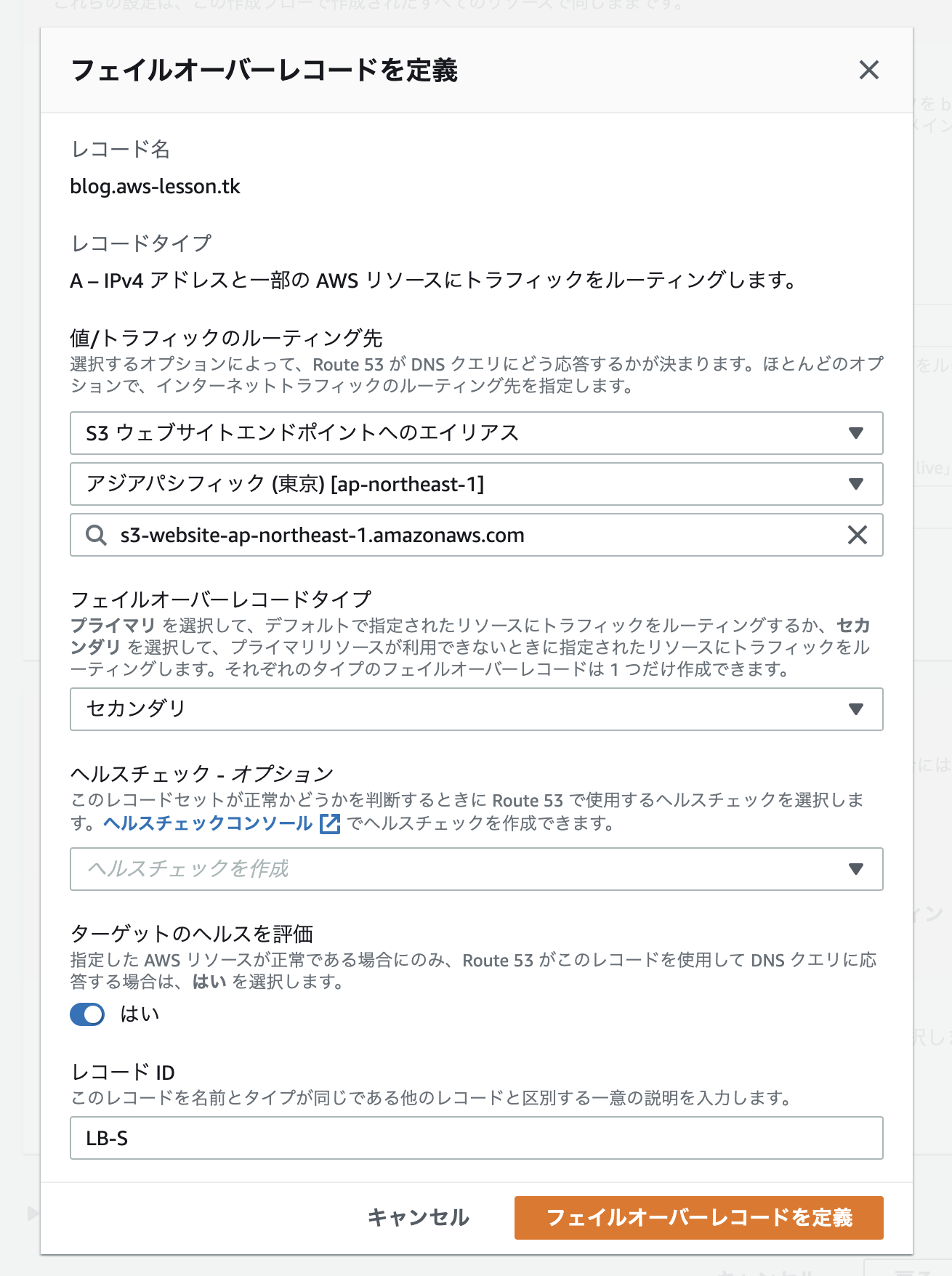
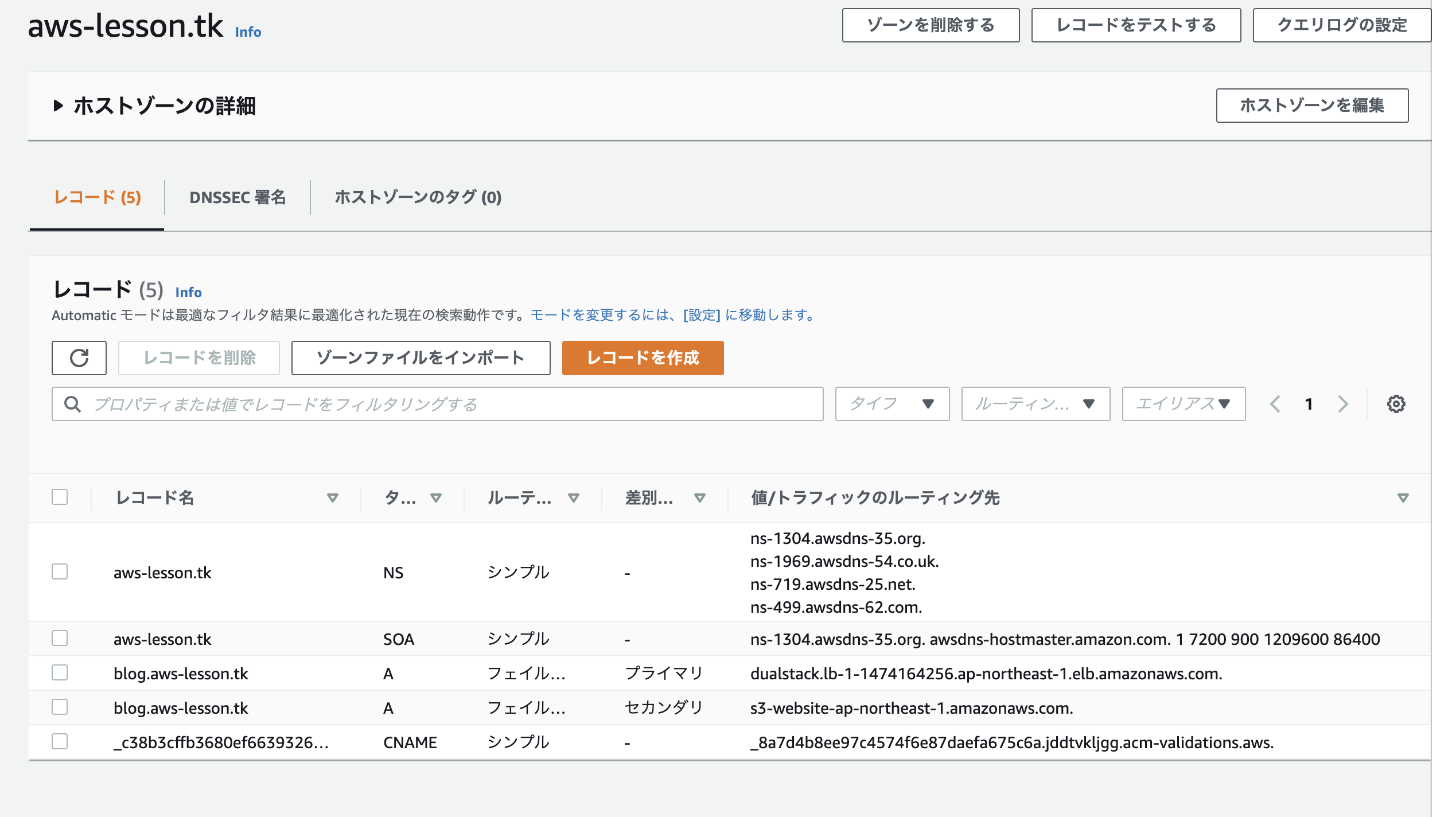
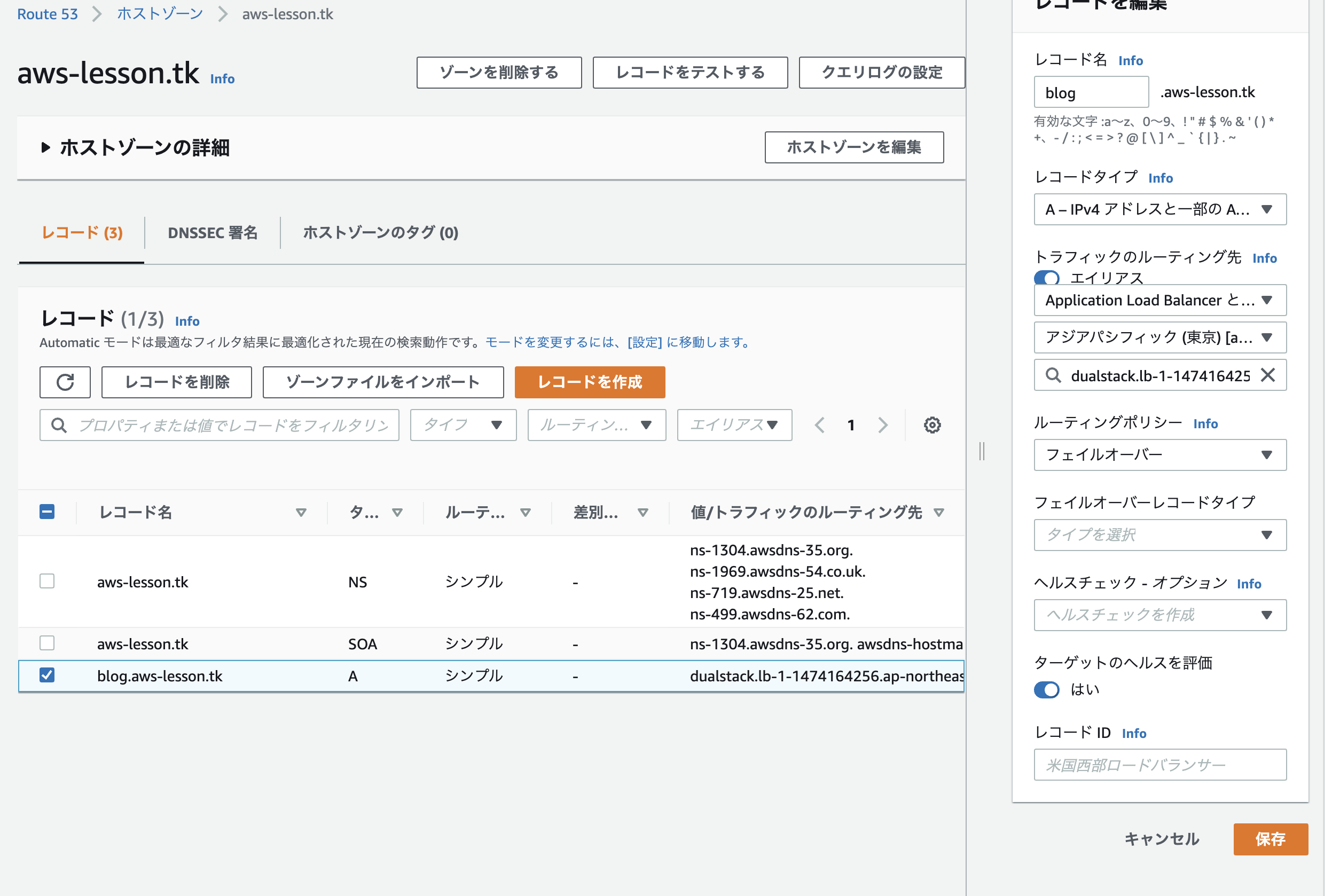
16. それではRoute53でセカンダリの設定を行います
■ルート
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択
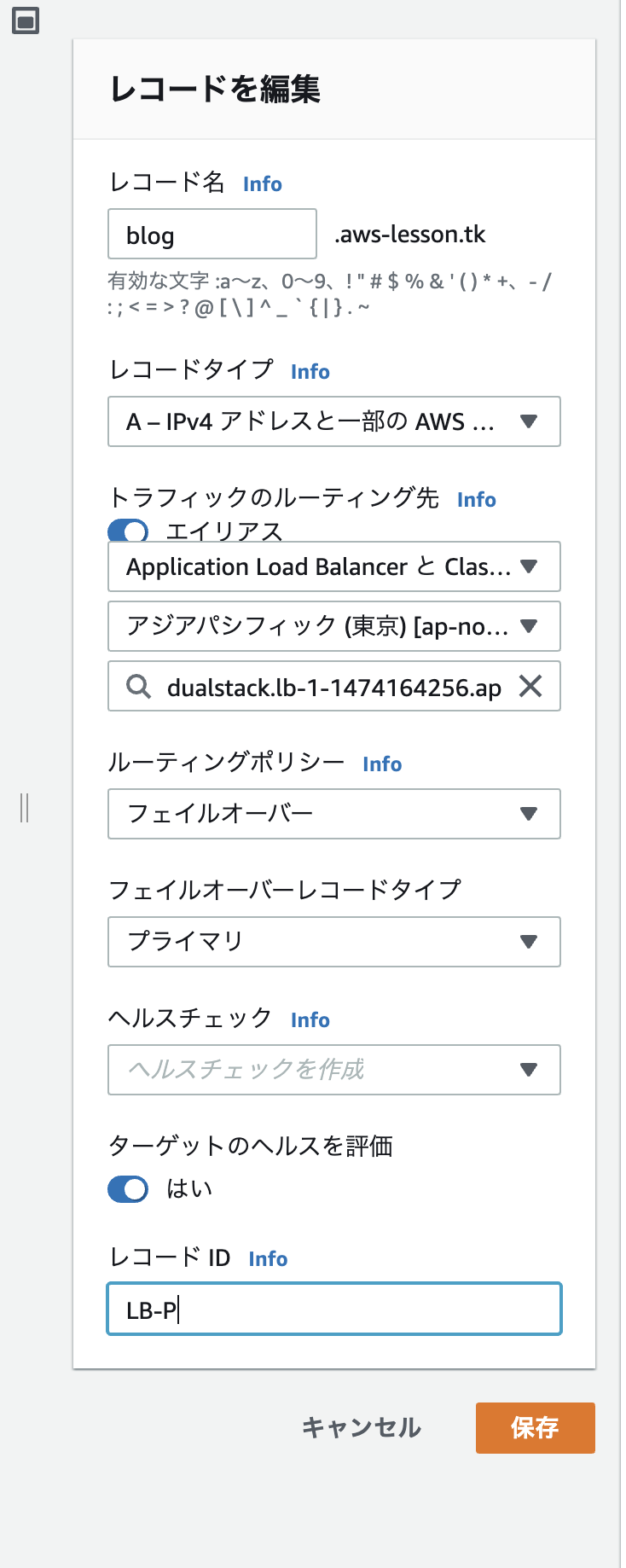
フェイルオーバーに変更します。
まずはプライマリを変更します。

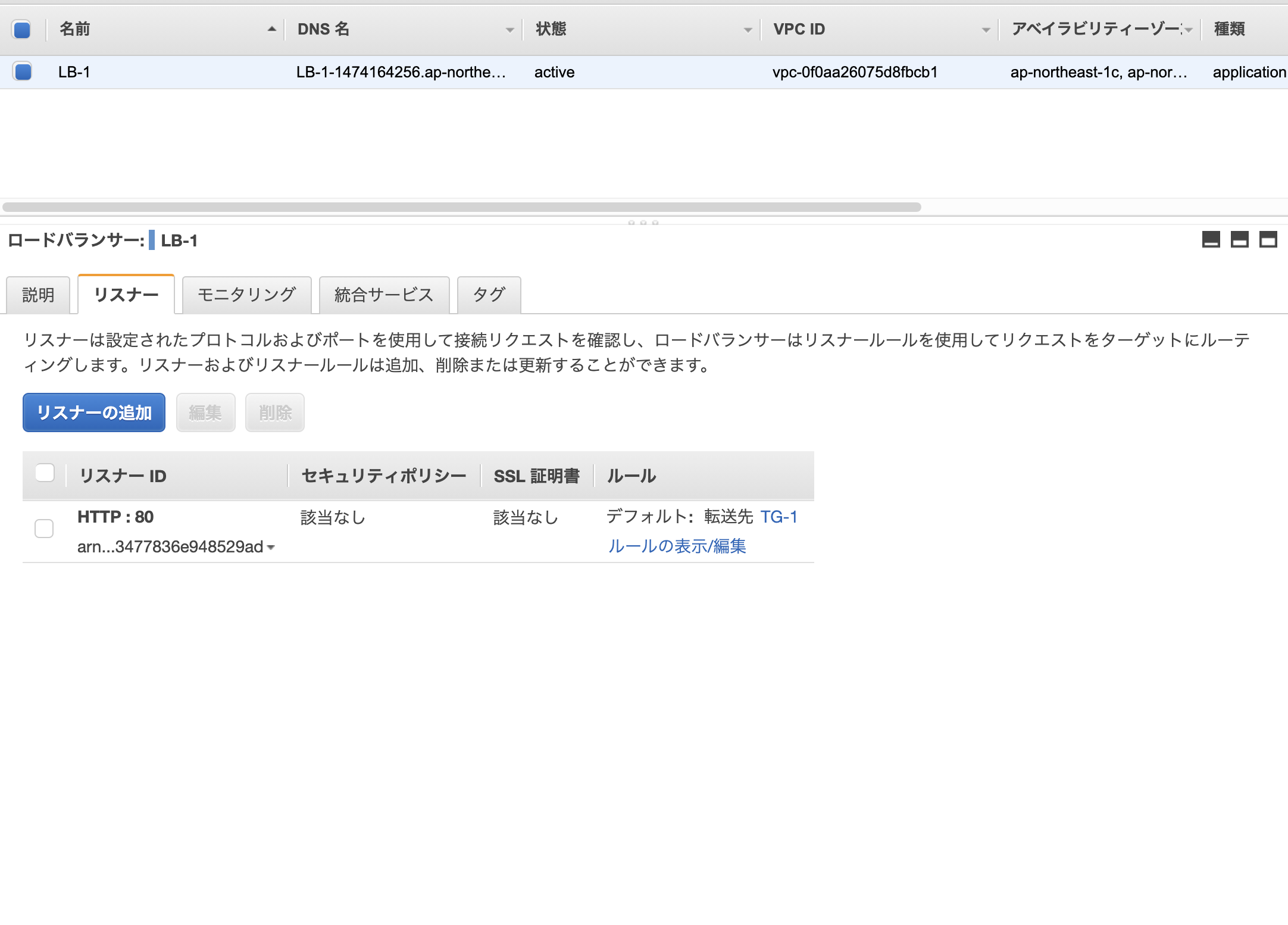
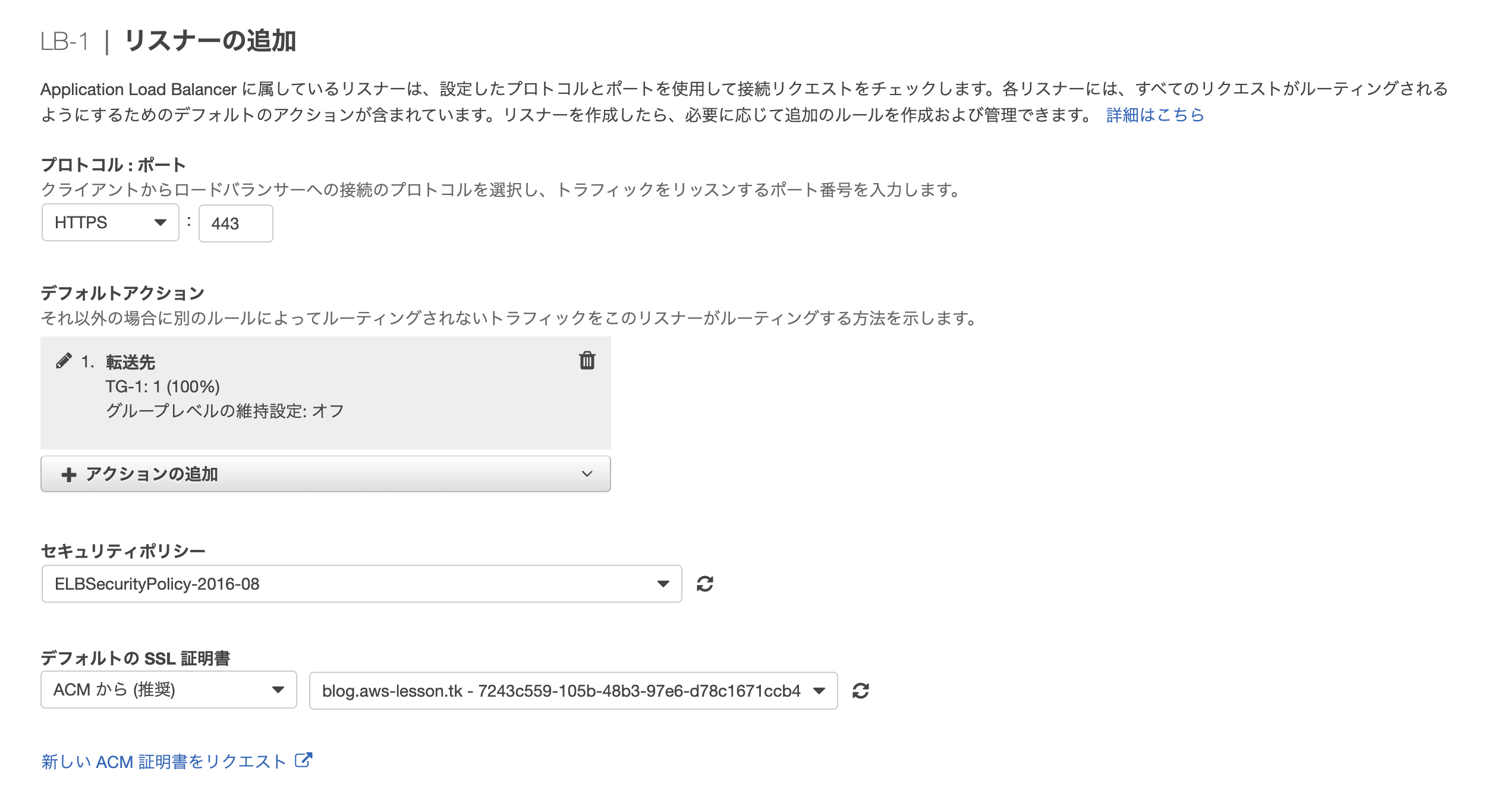
17. HTTPS通信を可能にするためにロードバランサーでリスナーを追加
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「リスナーの追加」を選択
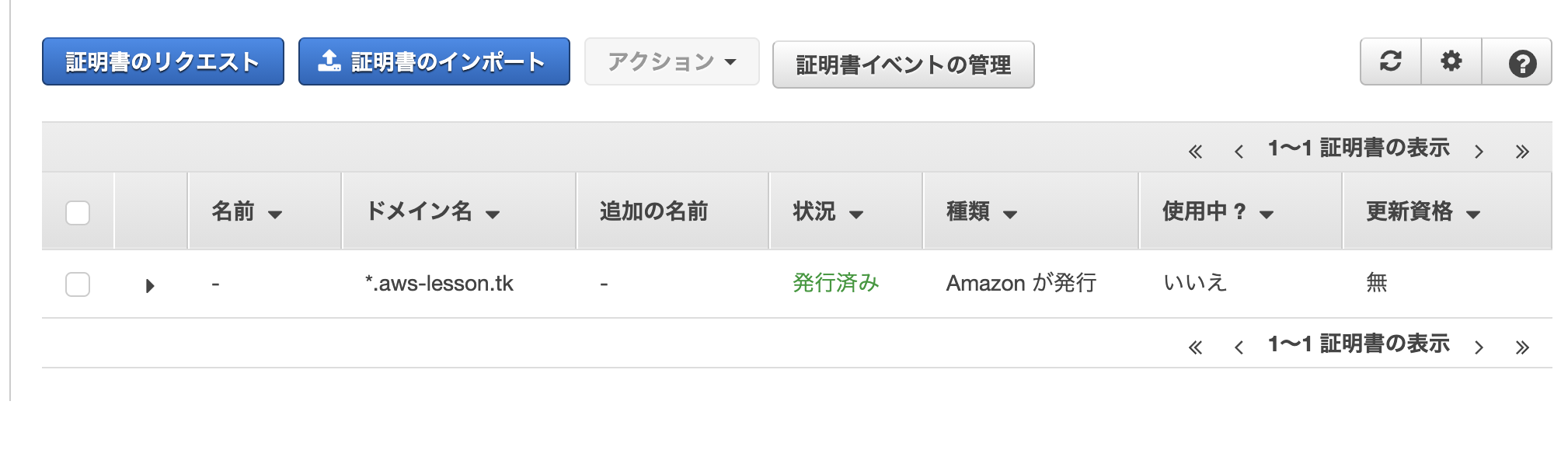
「新しいACM証明書をリクエスト」で発行を行います。
ありました!!
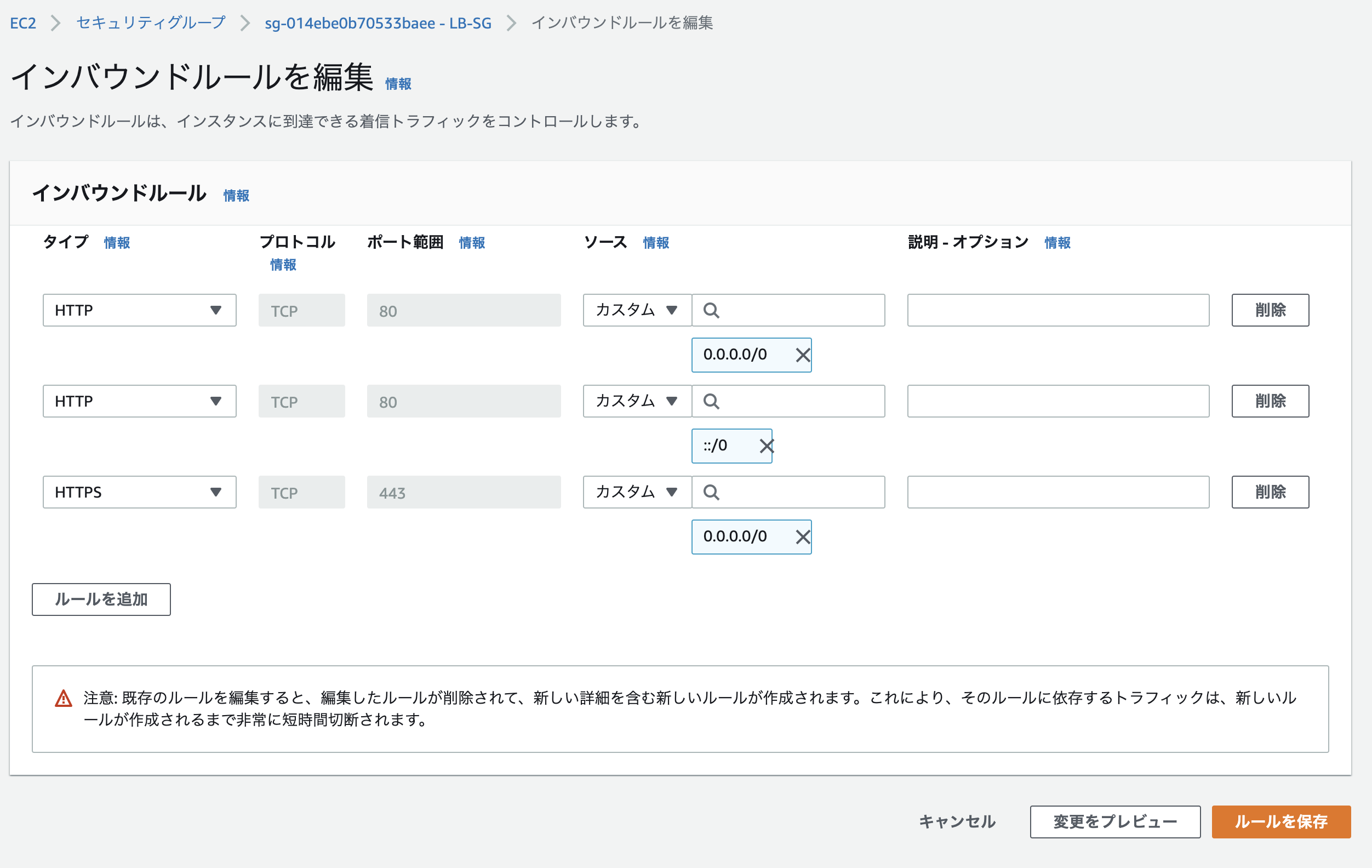
18. セキュリティグループの修正でHTTPSも受け付けられるようにしよう
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「セキュリティグループ」を選択
しかし、WordPressの仕様上表示が乱れてしまうのでここを直しましょう!
19. SSHコマンドでEC2と接続
1台目のEC2と2台目のEC2両方ともに行います。
$ ssh -i keypair.pem ec2-user@52.193.252.134
$ sudo su -
$ cd /var/www/html/
// wp-config.phpを開いて修正する
$ vi wp-config.php
// 「編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。」の上にコードを挿入する
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
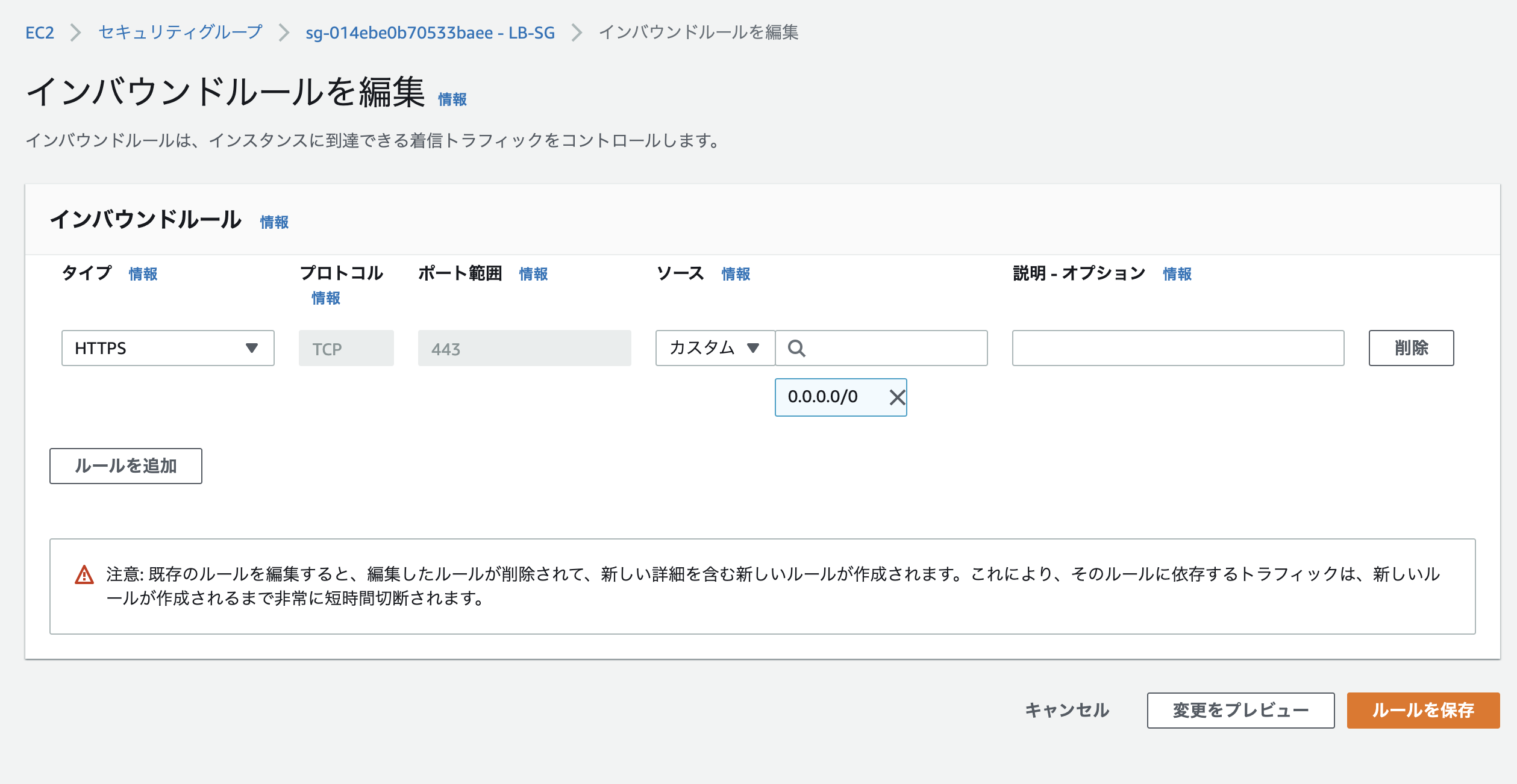
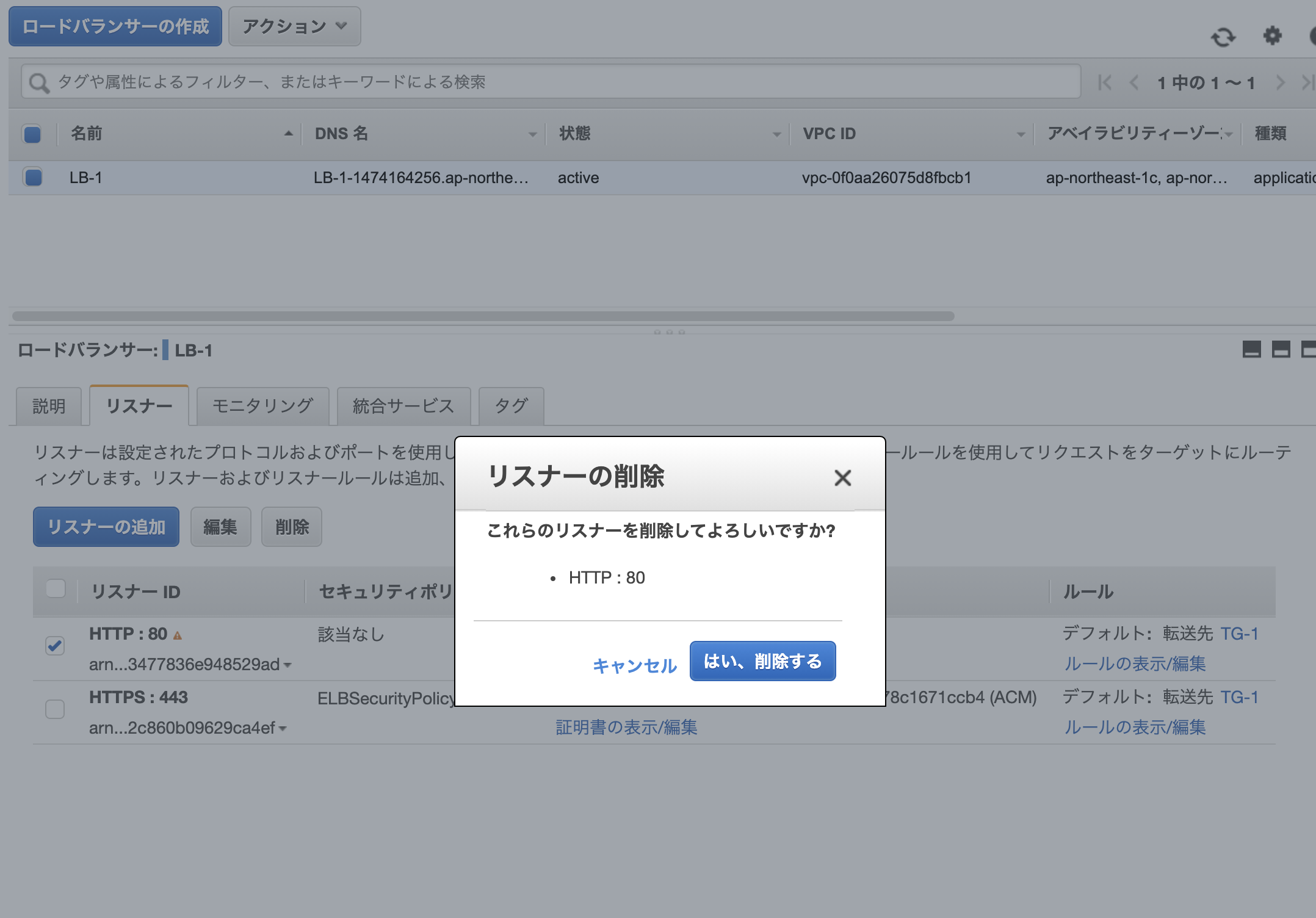
20. ロードバランサーでHTTP通信ができないようにする
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「セキュリティグループ」を選択
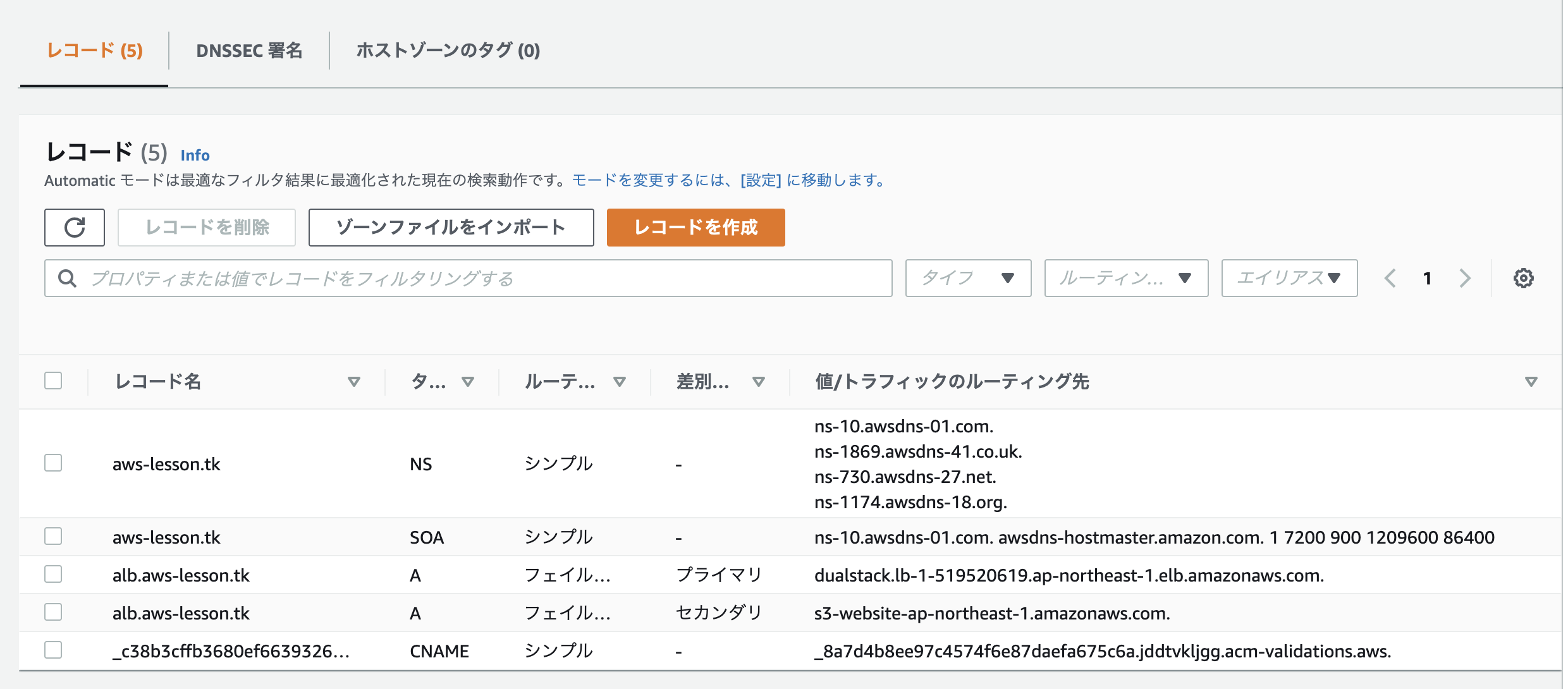
21. Route 53の設定を変更する
以下のようにレコード名をalb.aws-lesson.tkに変更します。
■ルート
コンソールで「Route 53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択
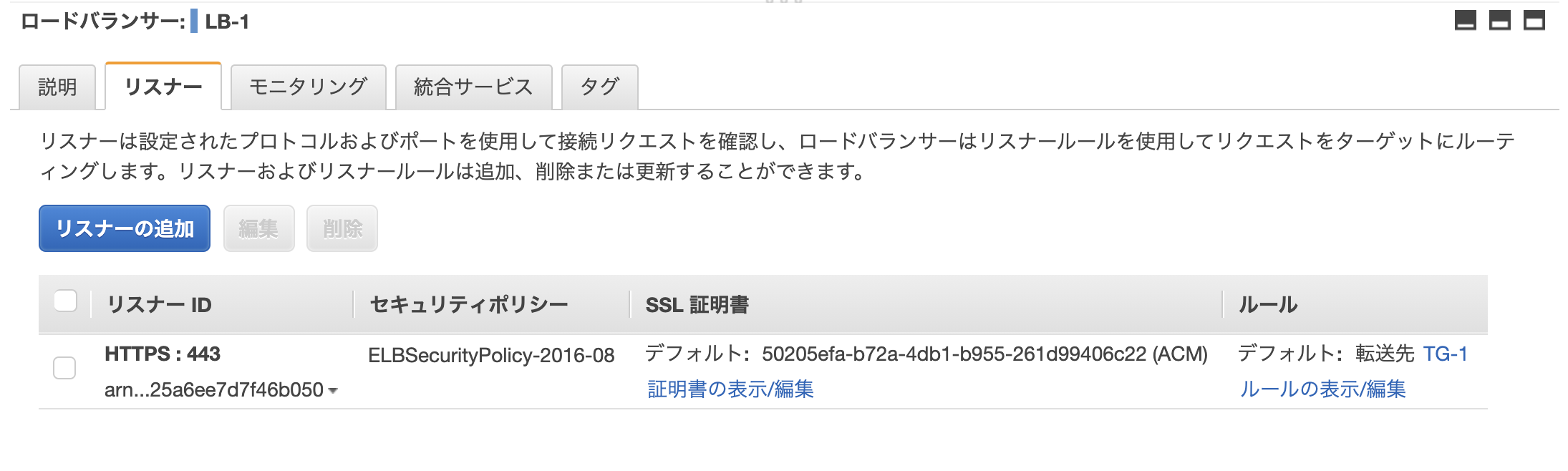
22. ロードバランサーで発行している証明書をどのサブドメインでも使えるようにする
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「リスナー」を選択
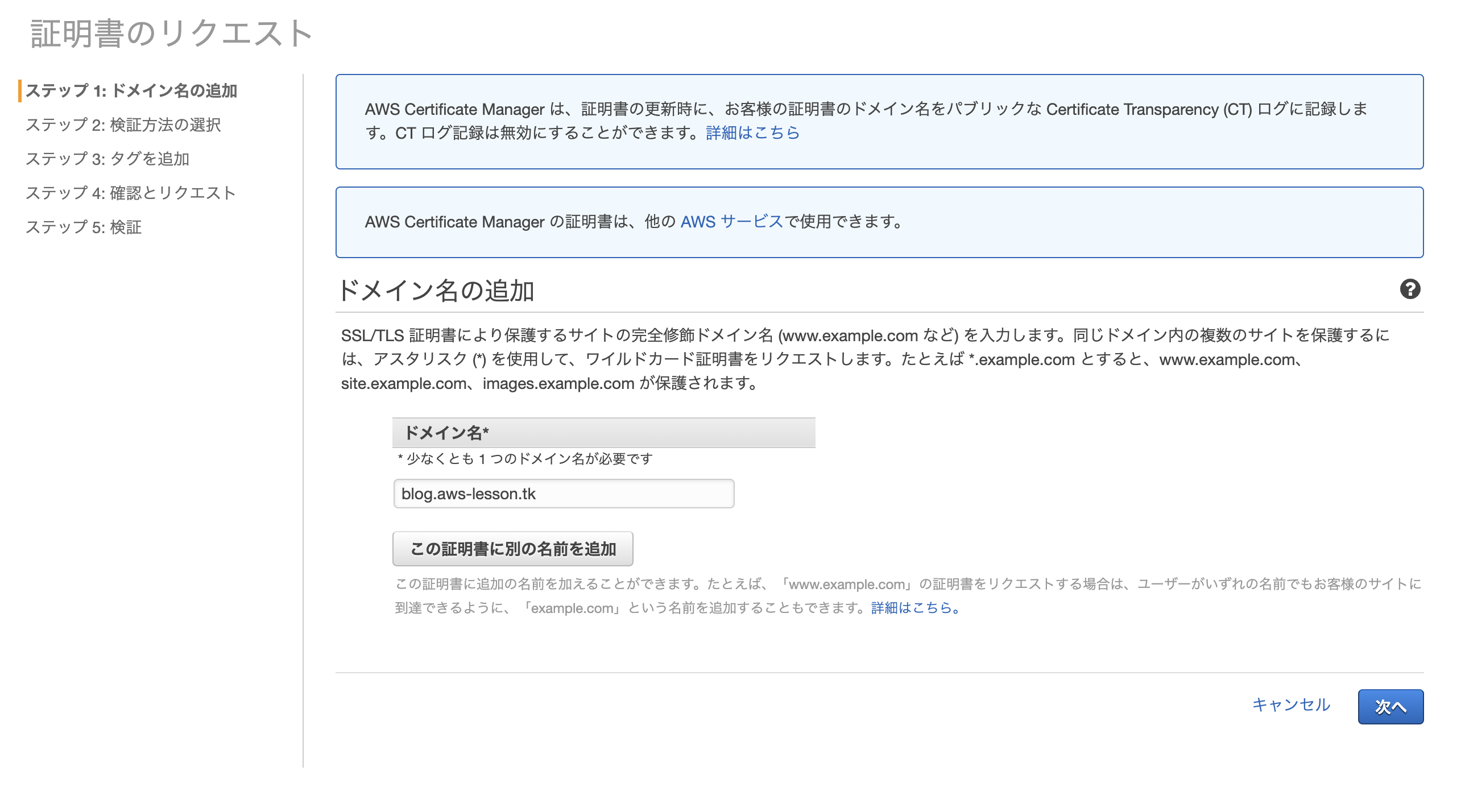
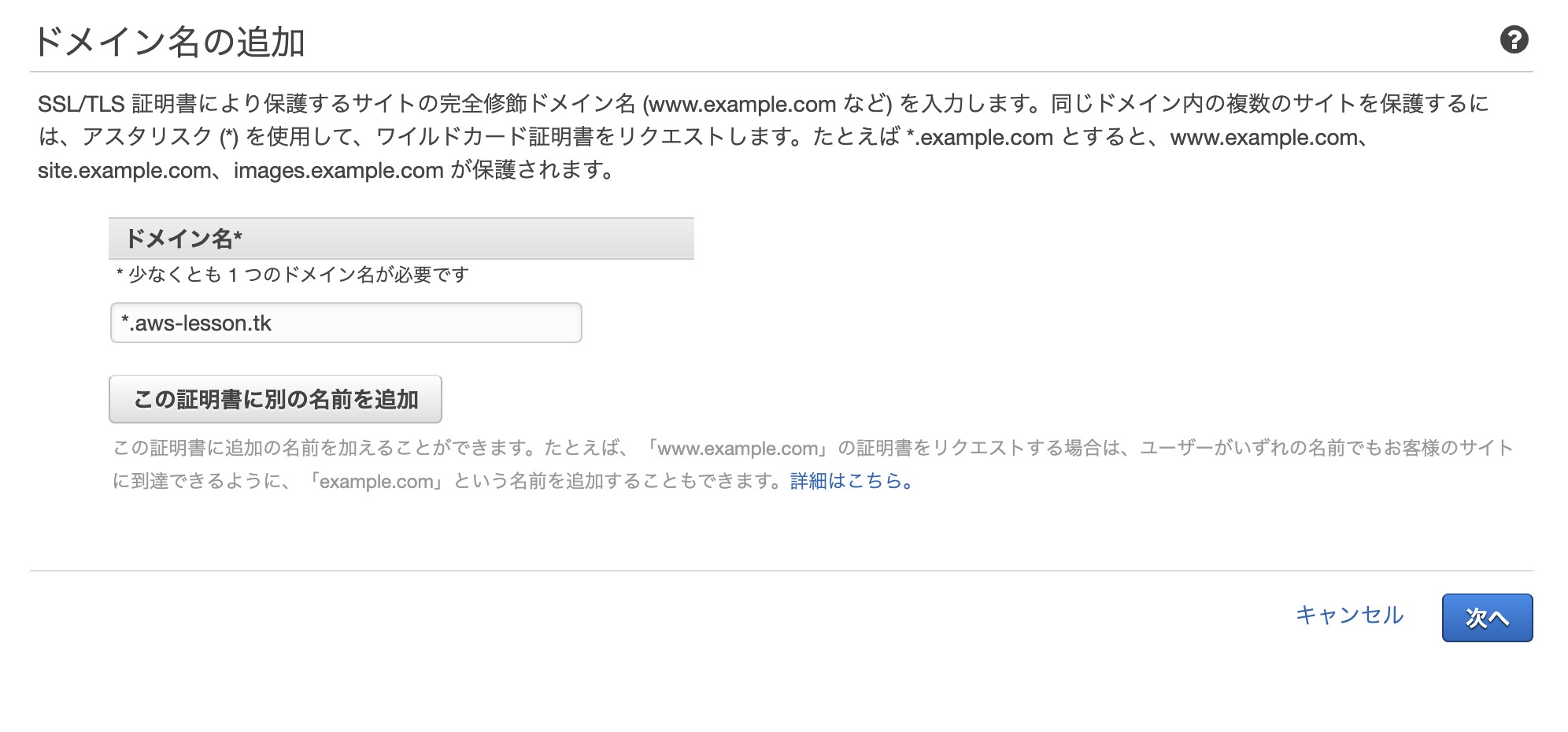
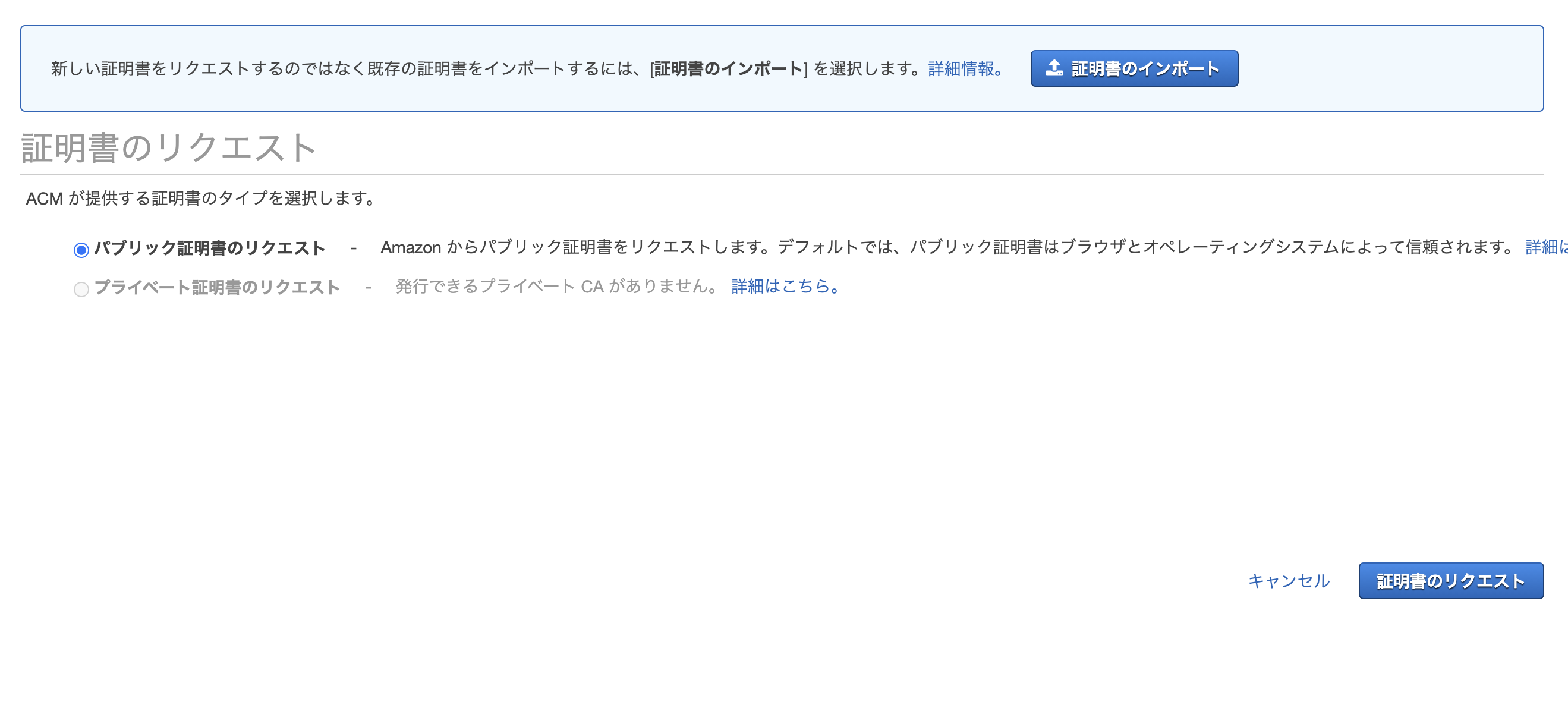
23. CloudFront用の証明書を発行
■ルート
コンソールで「AWS Certificate Manager」と検索→リージョン「バージニア北部」を選択
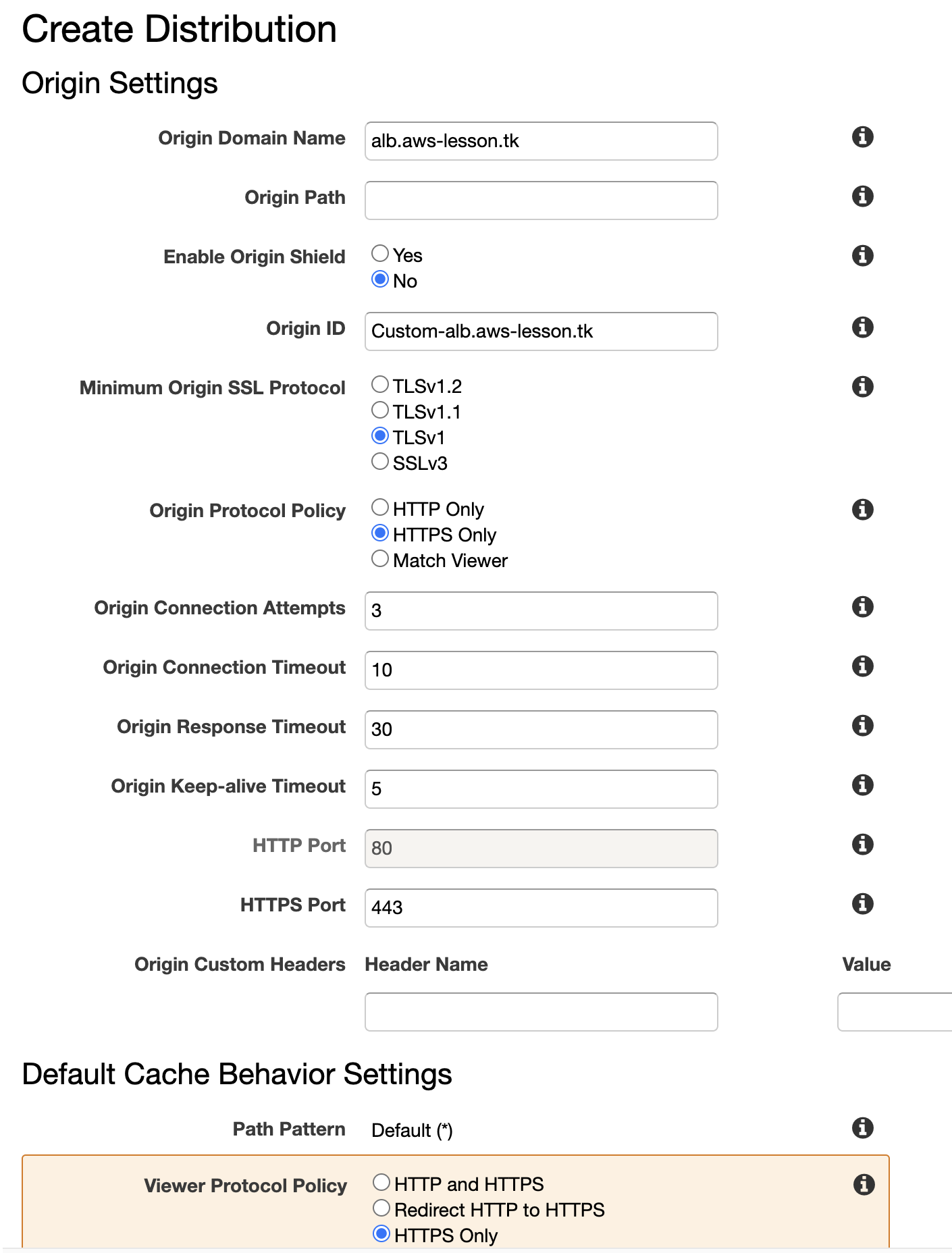
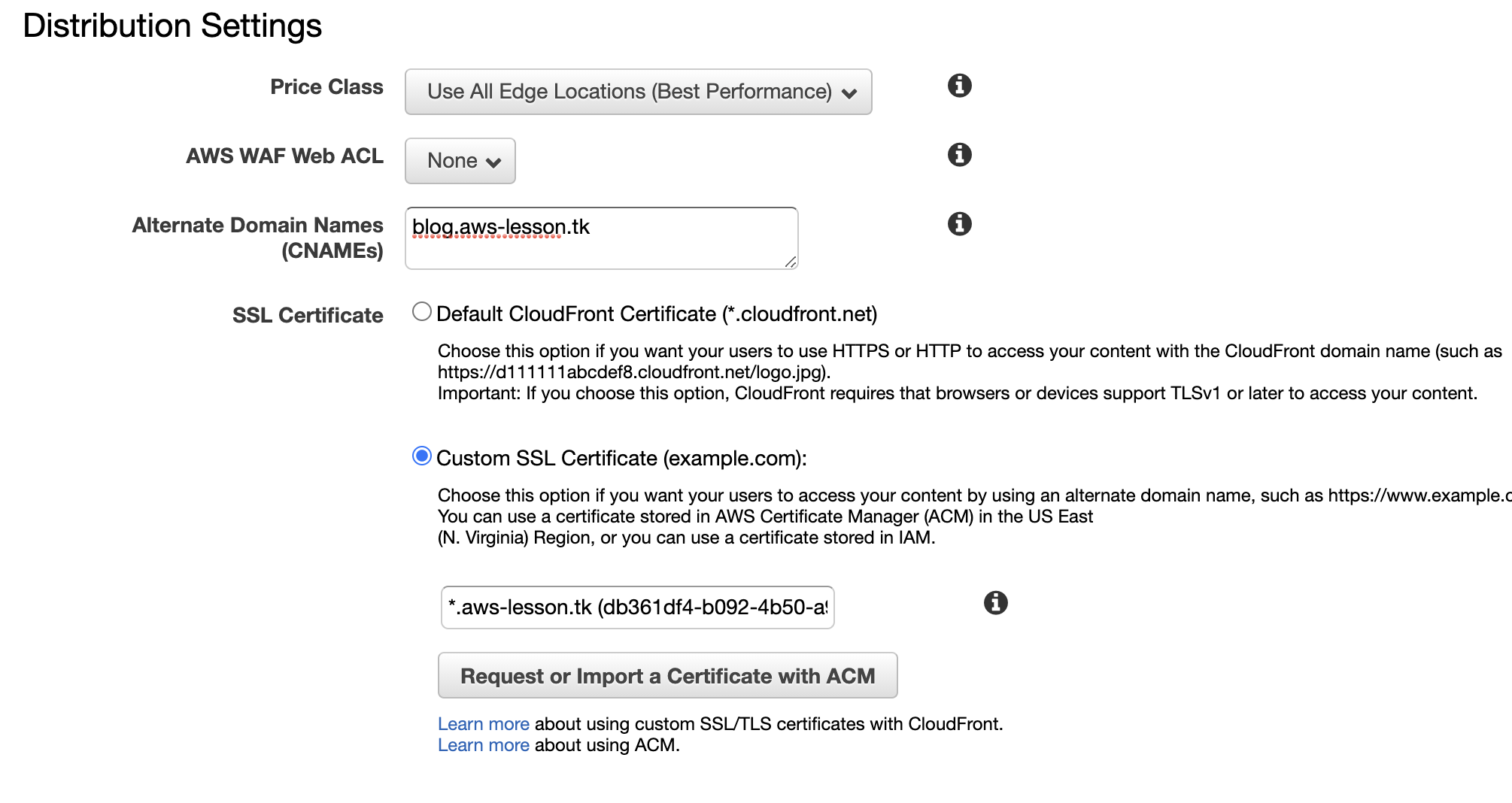
24. CloudFrontの設定
■ルート
コンソールで「CloudFront」と検索
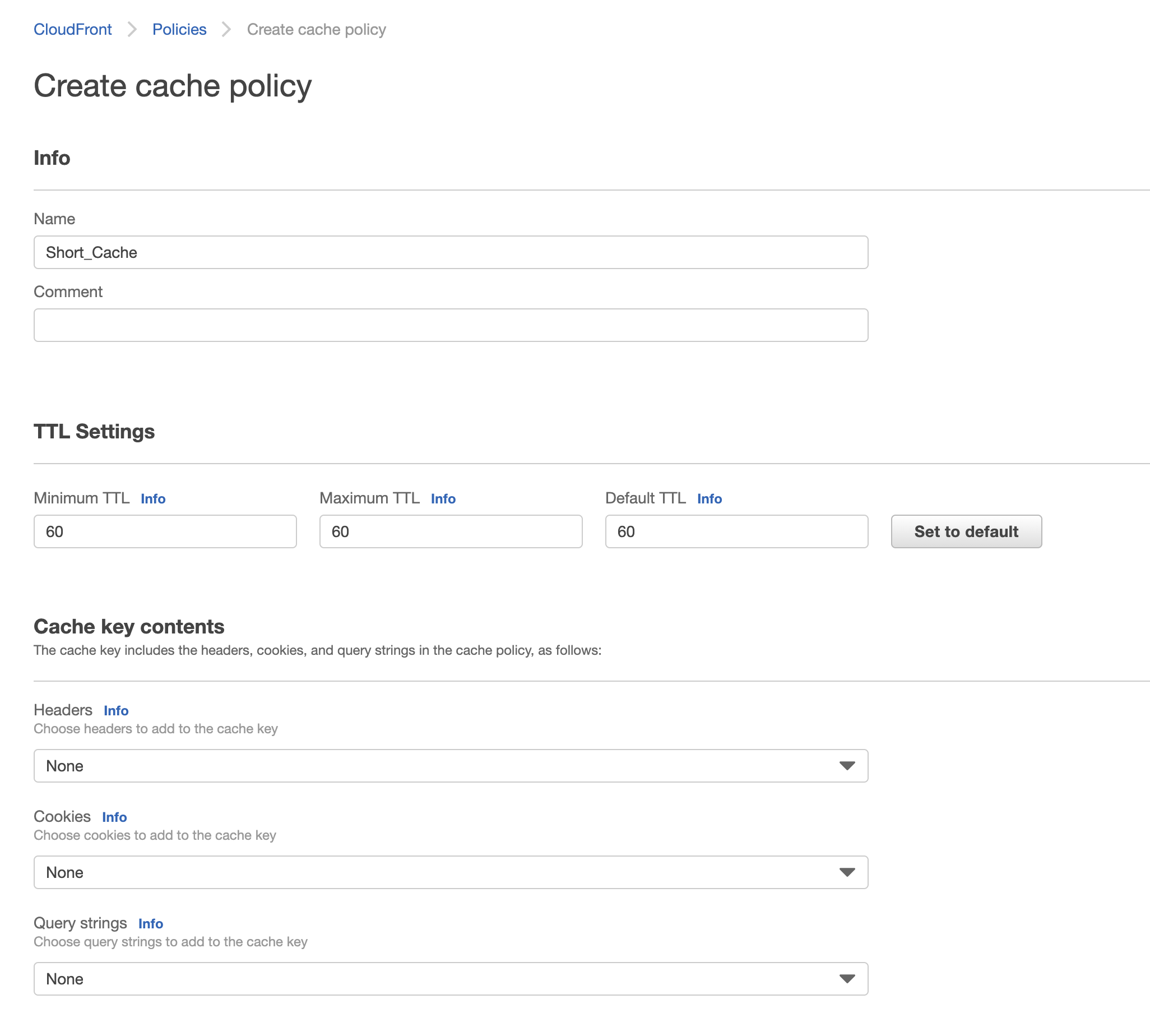
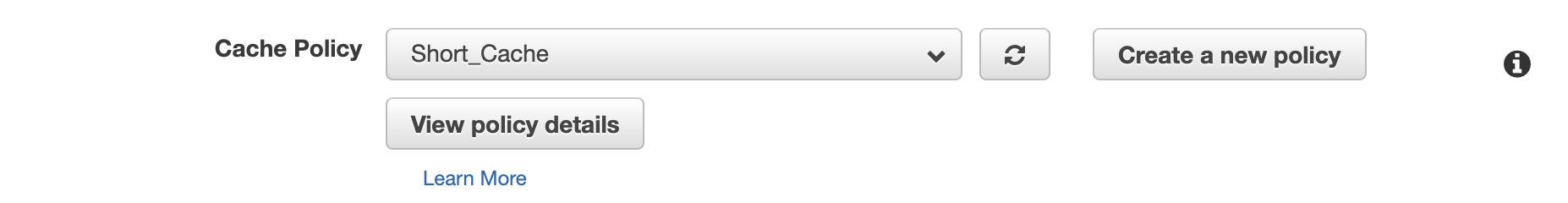
キャッシュポリシーを作成します。
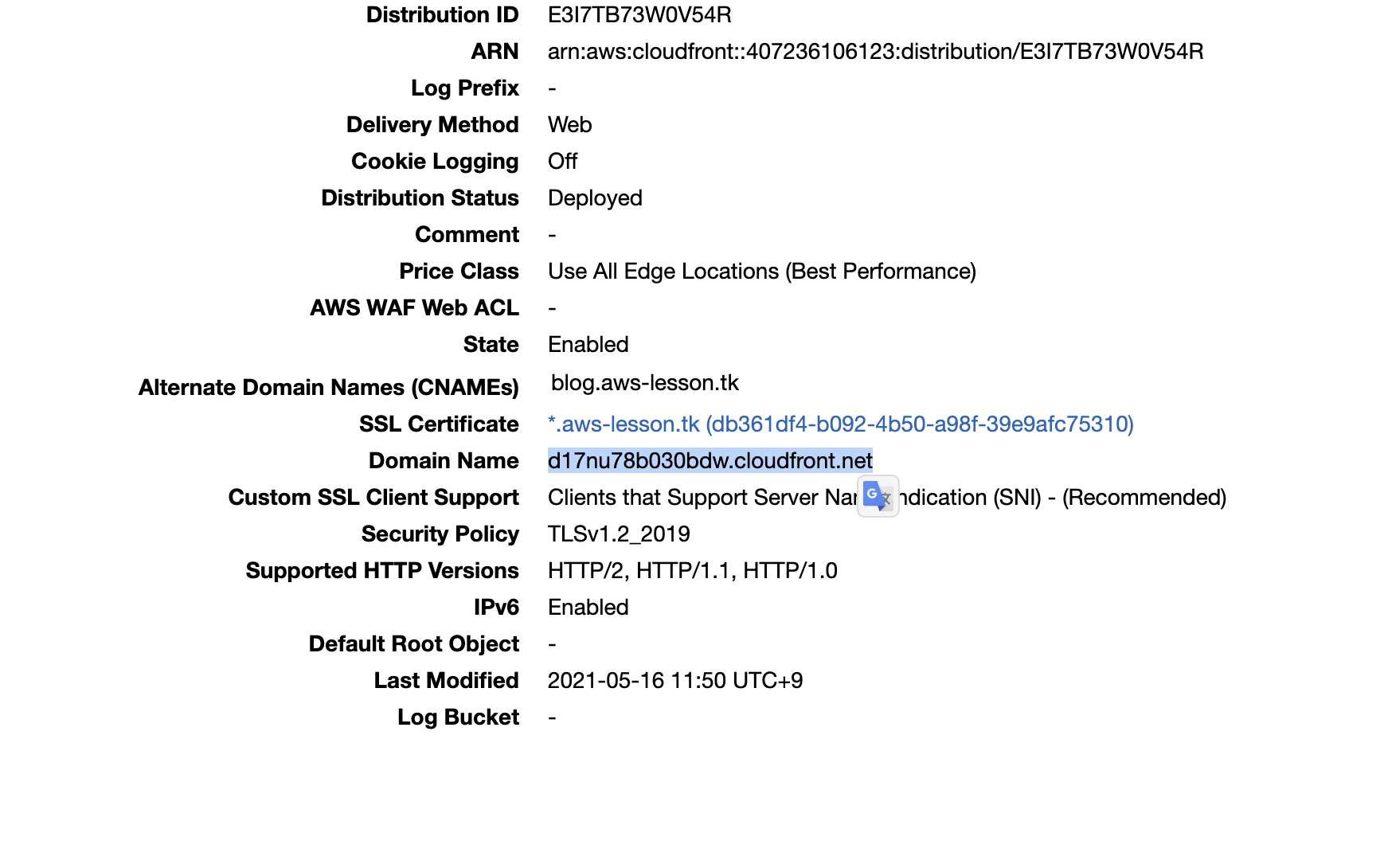
SSL証明書は先ほど作ったものを読み込みます。
そして、blog.aws-lesson.tkにアクセスできるよう、CNAMEsを設定します。

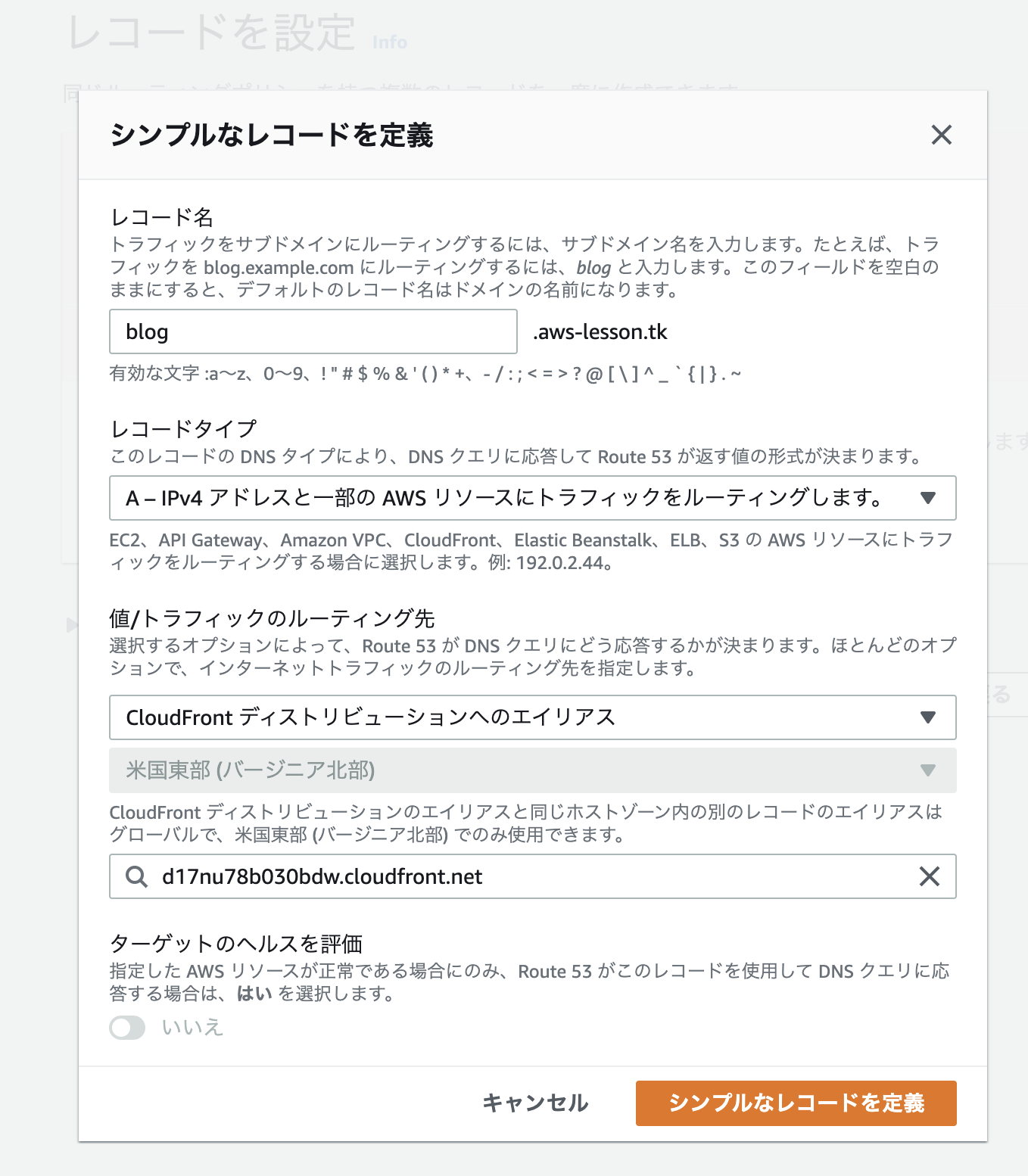
25. Route53でCloudFontのドメインとblog.aws-lesson.tkを接続
■ルート
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択
これで完成です!!
削除手順
S3
Route53
RDS
CloudFront
LB
EC2
AMI
AWS Certificate Manager(東京とバージニア2つ)
VPC