はじめに
以前こちらのアプリを作成しました。
このサイトのデプロイには、ECSのFargateを採用することに決めました。
前回の記事では、ECS/Fargateを使ってデプロイしました。
ただその記事内では、パブリックIPアドレスでのアクセスとなっていました。
なので今回は独自ドメインを取得してそのドメインでアクセスできるようにしましょう!
全ての操作画面を、添付しているので初学者でも取り組みやすいかと思います。
Nuxt.jsでのデプロイでは、Netlifyなどを使用すると思いますが、ポートフォリオにAWSが入っているとそれだけでも評価が高くなります!
ぜひチャレンジしてみてください。
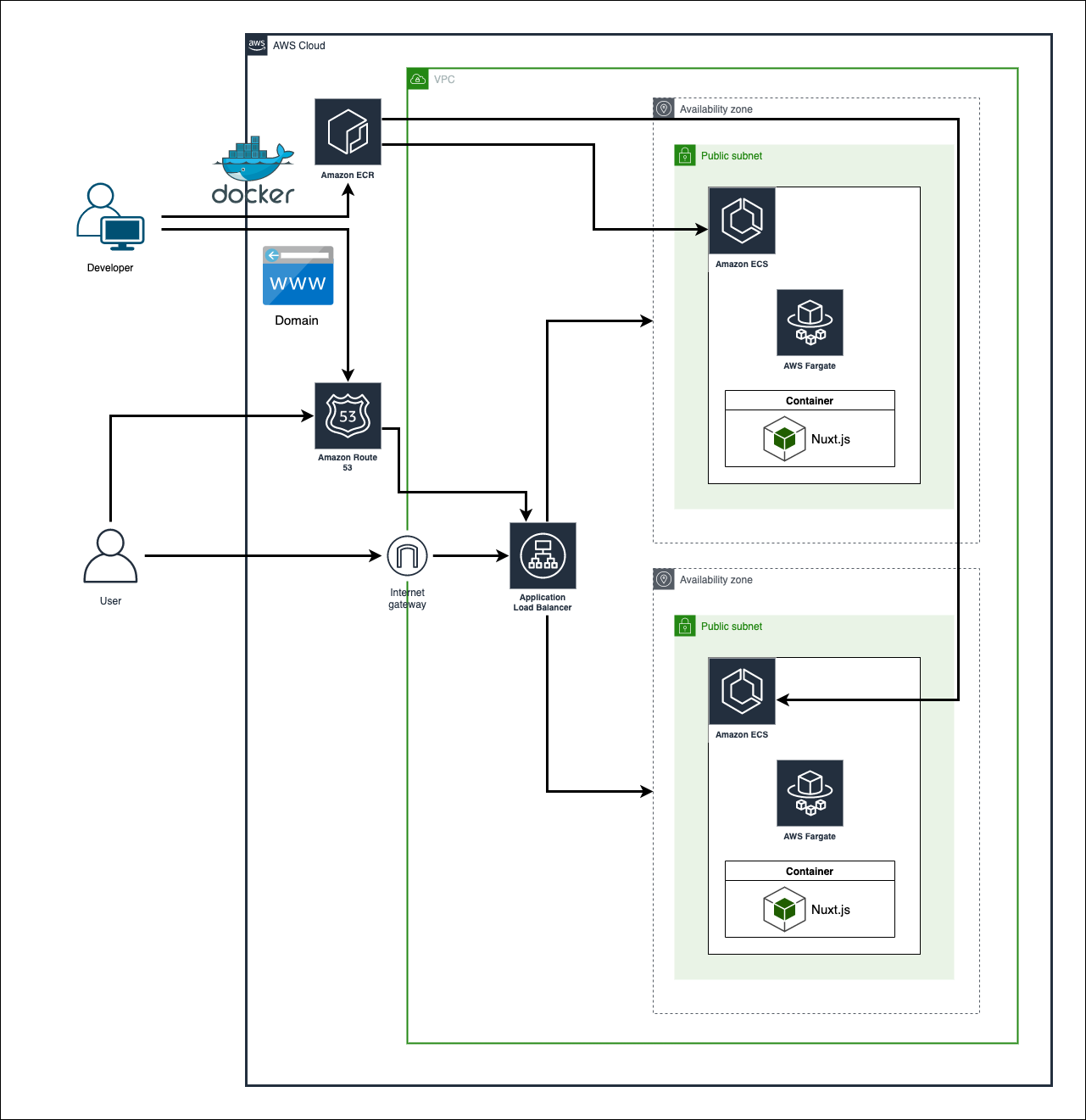
アーキテクチャ
ゴール
独自ドメインで、Nuxt.jsのサイトにたどり着くことが今回のゴールです。
対象読者
- Nuxt.jsを勉強中の方
- フロントエンドを勉強中の方
- ポートフォリオのデプロイをNetlifyやHerokuを使用している方
- ポートフォリオをEC2でデプロイしている方
- サーバーレスに興味がある方
- デプロイでAWSを使いたいが簡単な方法が知りたい方
EC2とは違い、Fargateはサーバーレスでアプリケーションの構築を行うことができます。
Dockerを勉強した方は確実にFargateの方が簡単にデプロイすることができます。
ということでやっていきましょう。
ハンズオン
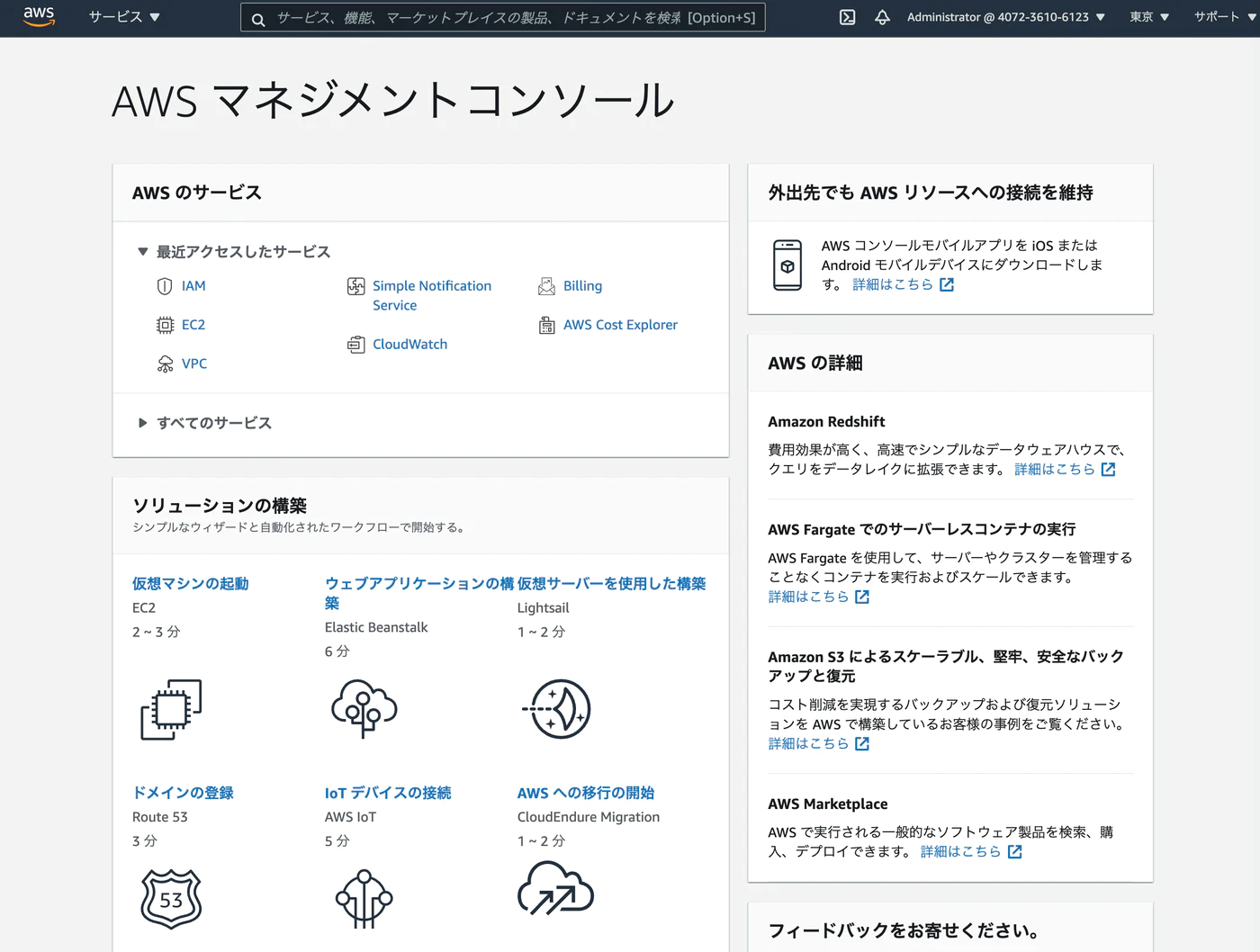
1. AWSへログイン
2. 東京リージョンになっていることを確認
3. VPCの作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「VPC」を選択→「VPCを作成」を選択
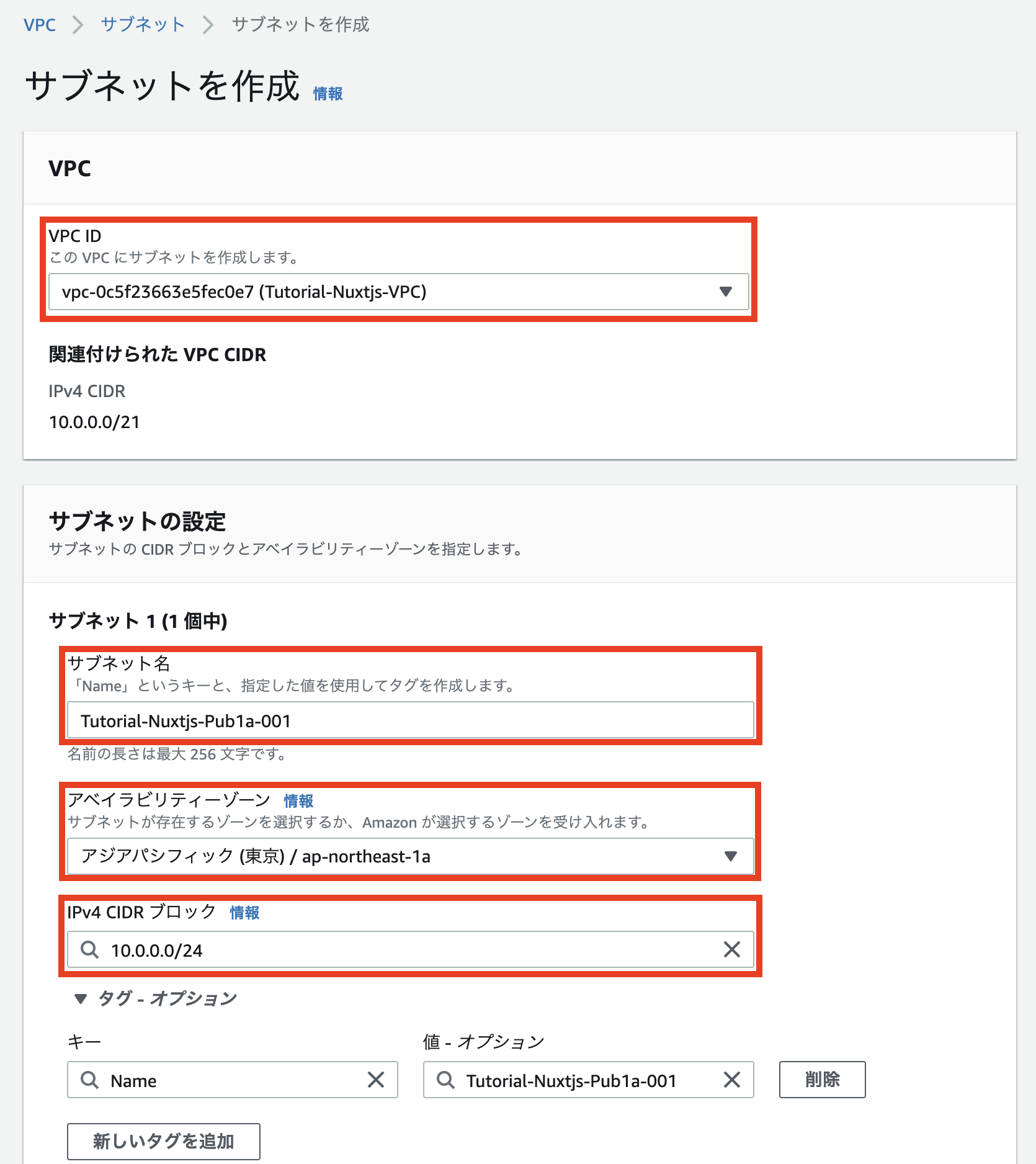
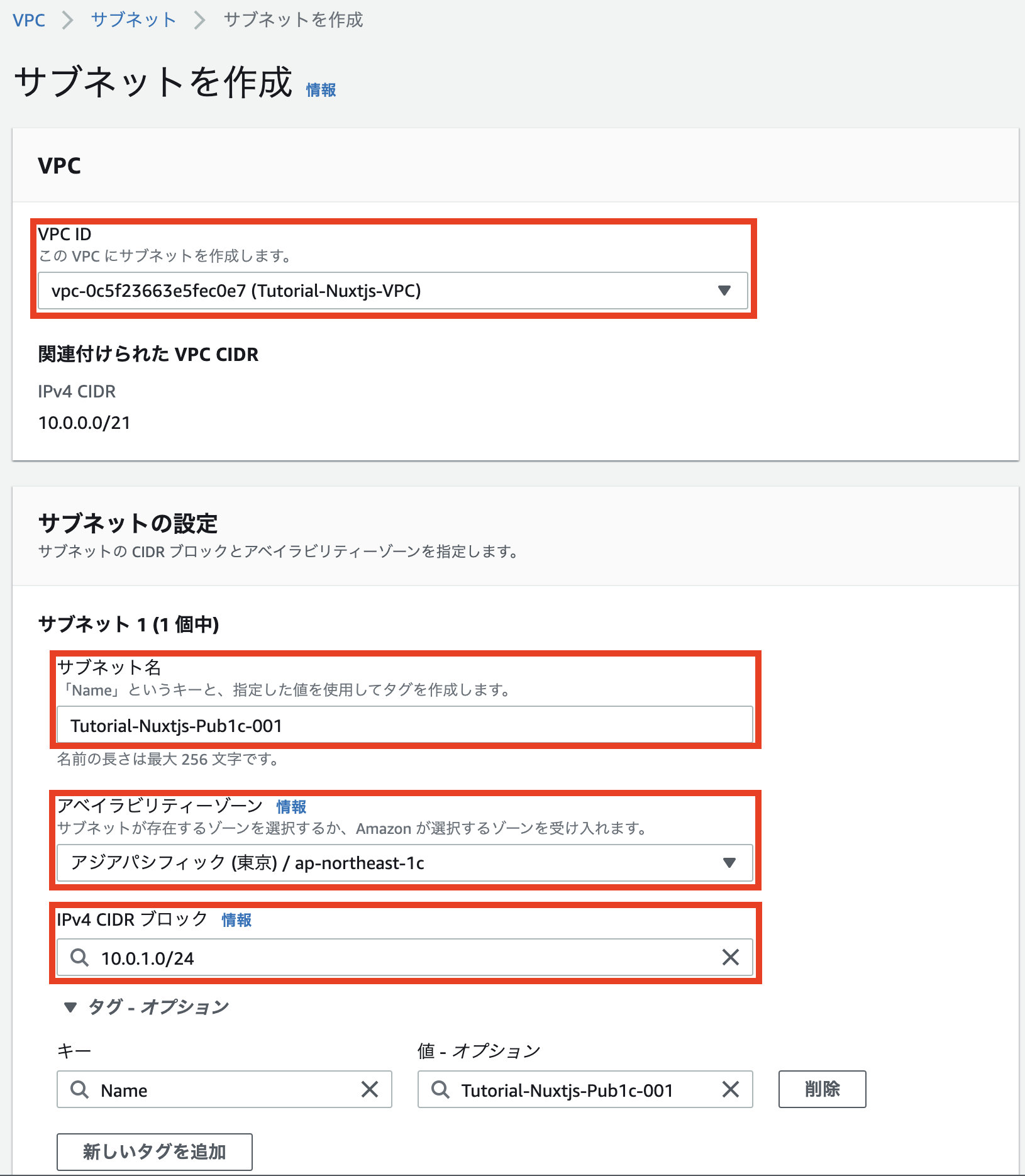
4. サブネットを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「サブネットを作成」を選択
ロードバランサーを使うためには最低2つのAZで分散しておく必要があるのでサブネットは2つ作成します。
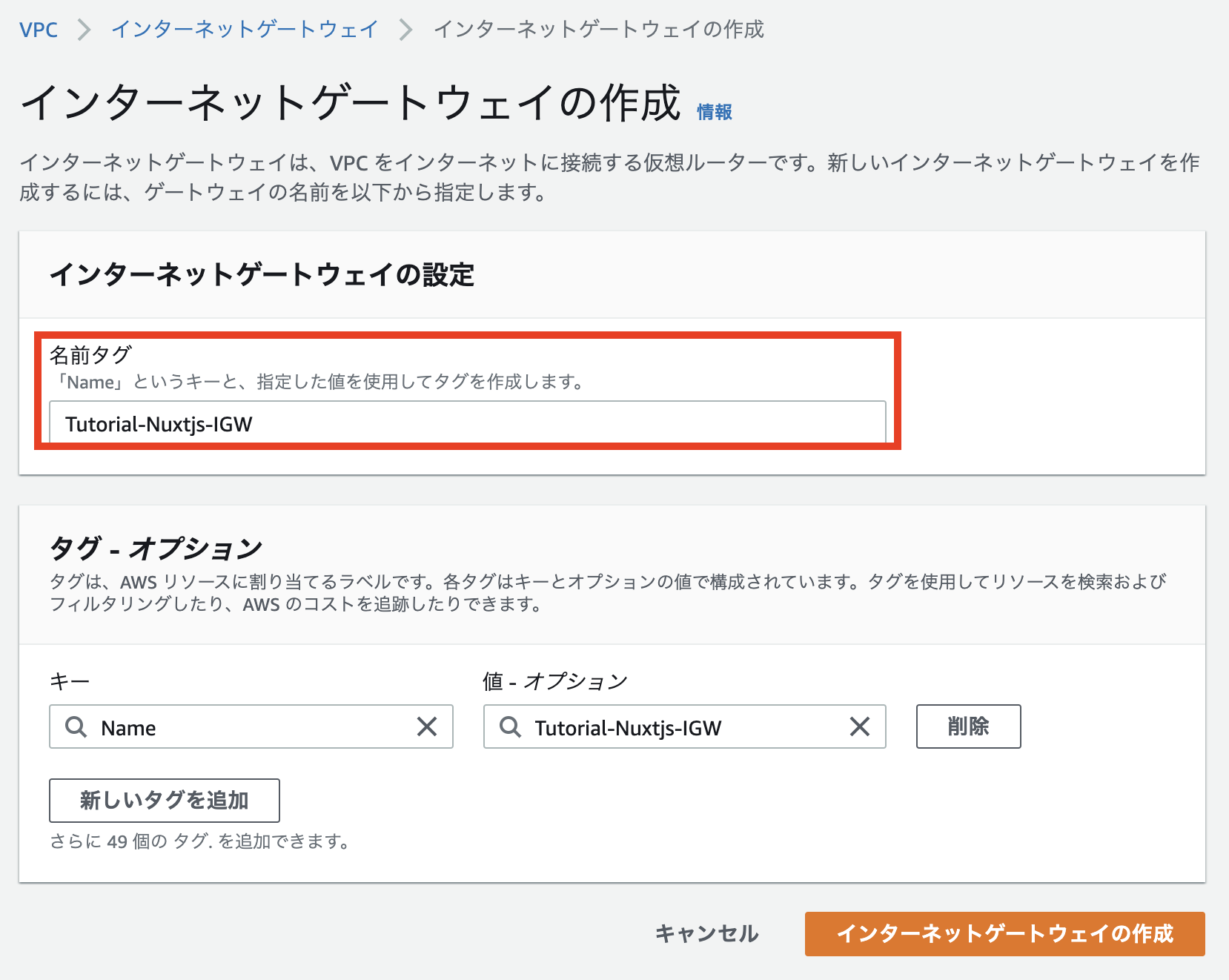
5. Publicサブネットをインターネットに接続するためにInternet Gatewayを作成しアタッチ
■ルート
コンソールで「VPC」と検索→左ペイン内の「インターネットゲートウェイ」を選択→「インターネットゲートウェイの作成」を選択
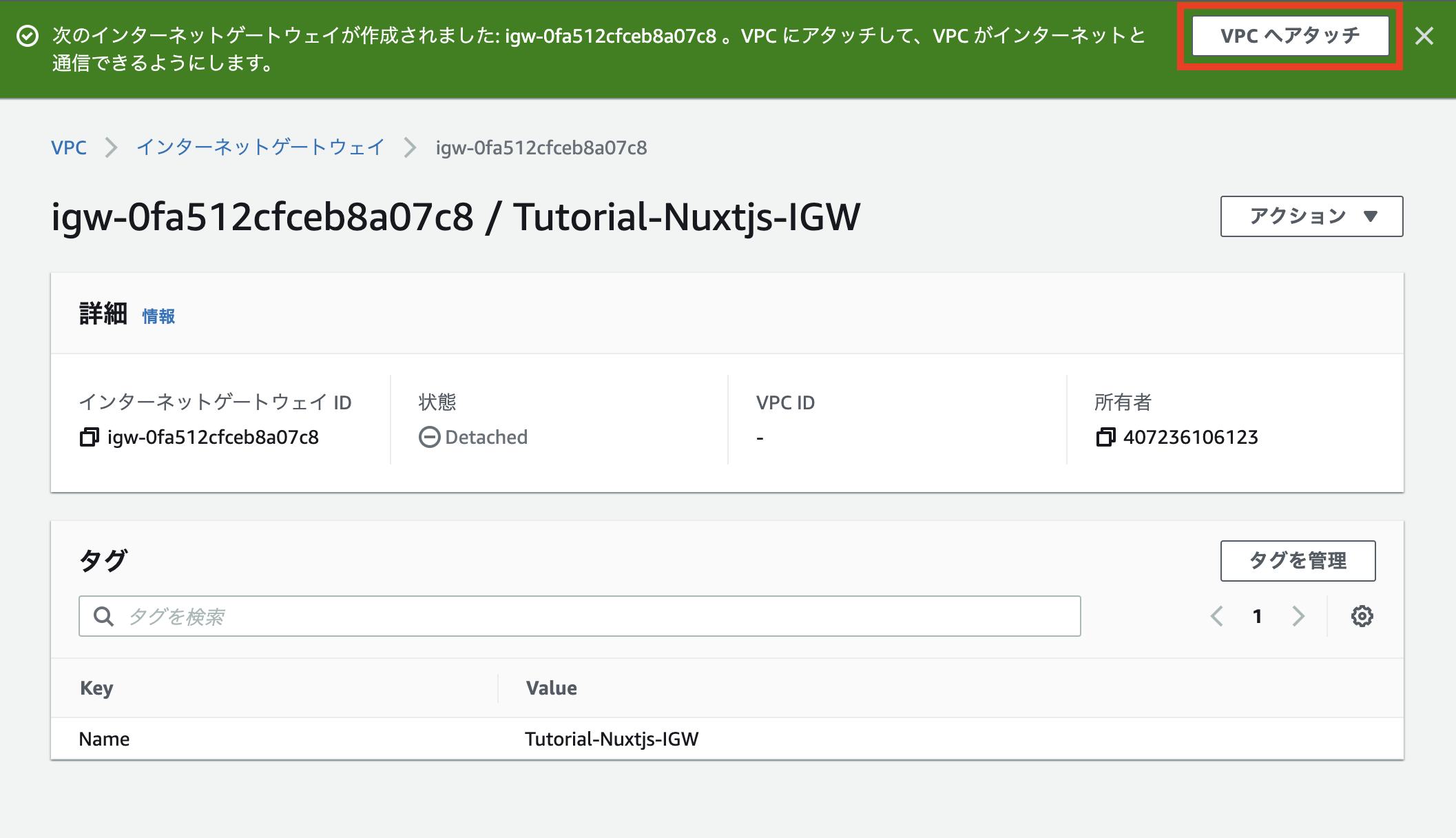
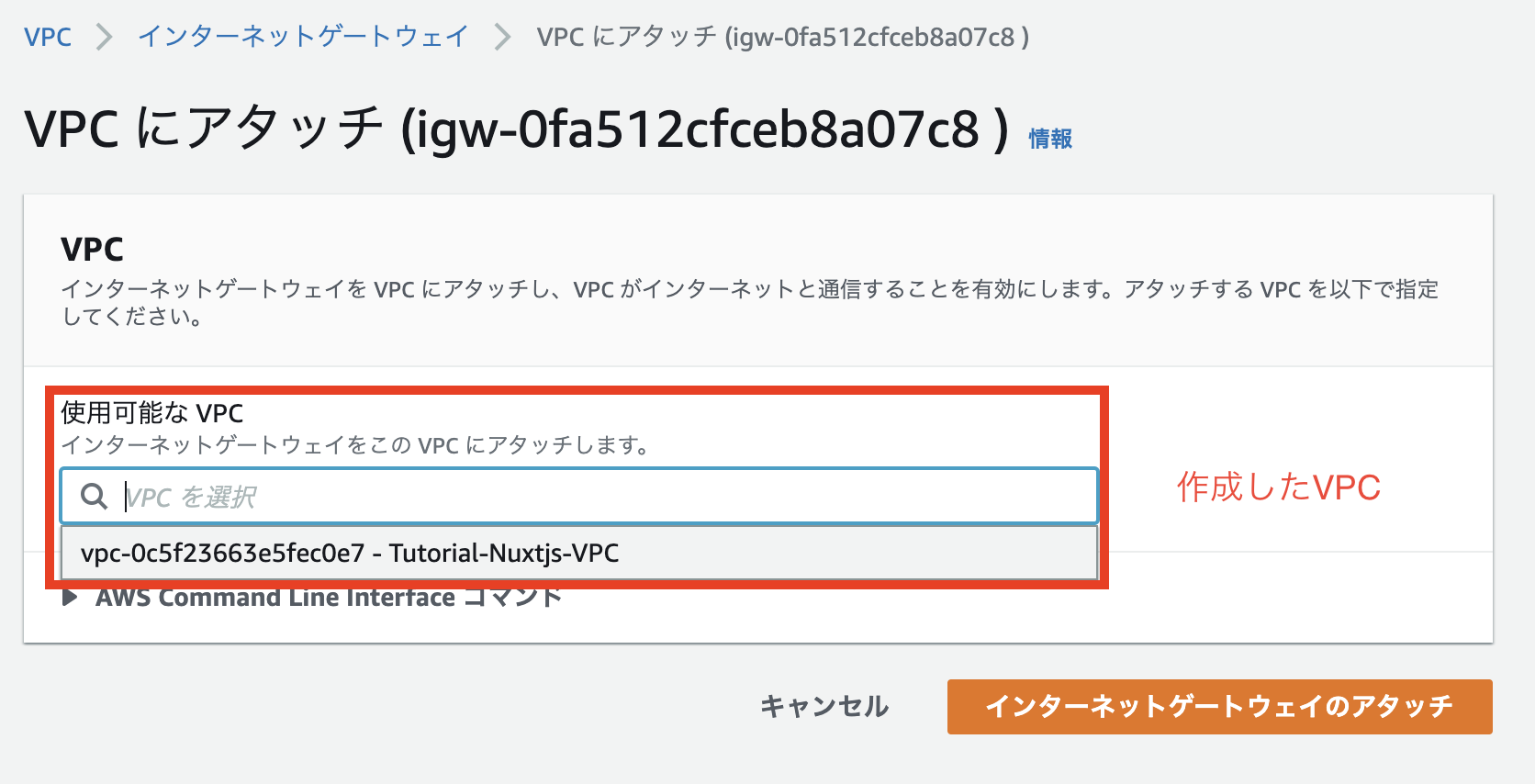
**「VPCへアタッチ」**をクリックする。
作成したVPCにアタッチします。
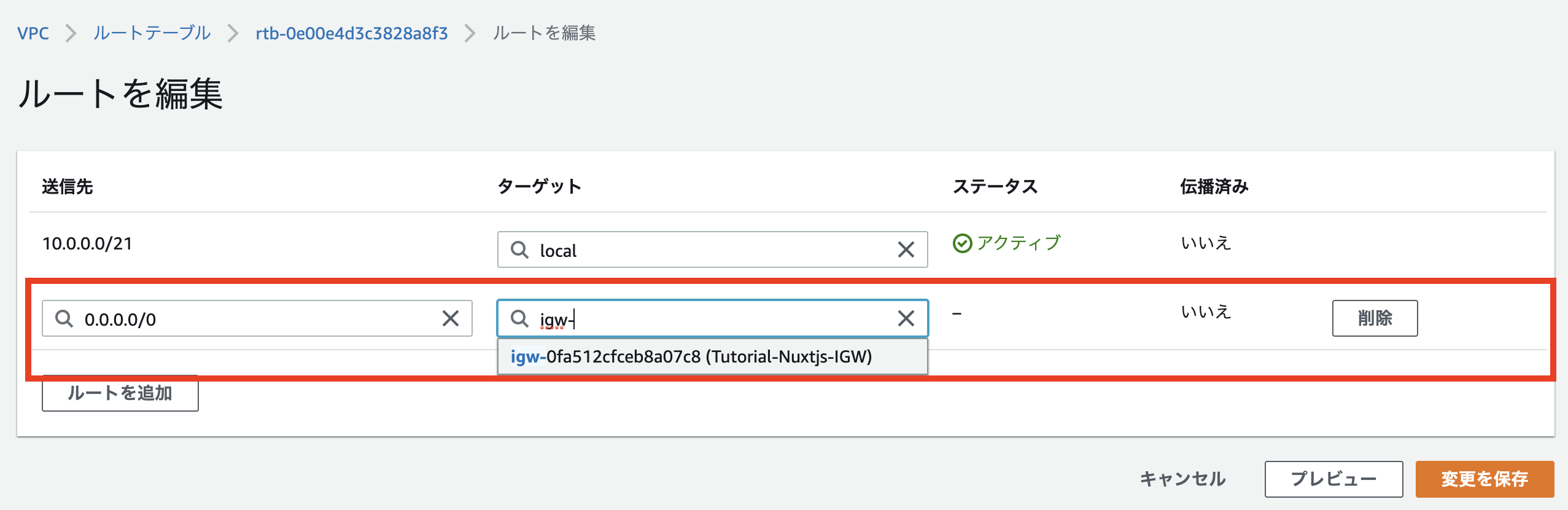
6. ECSがインターネット接続するためにルートテーブルを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「Tutorial-Nuxtjs-Pub1a-001」を選択→「ルートテーブル」を選択→「ルート」へ移動→「ルートを編集」を選択
7. Nuxt.jsの準備
Nuxt.jsのアプリケーションを作成します。
❯ npx create-nuxt-app .
create-nuxt-app v3.6.0
✨ Generating Nuxt.js project in .
? Project name: src
? Programming language: JavaScript
? Package manager: Npm
? UI framework: (Use arrow keys)
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? ryo
? Version control system: Git
8. Dockerfileの作成
docker-composeを使ってもいいですが、今回はECRのコマンドに従ってできるDockerfileで作成していきます。
# Nodeイメージの取得
FROM node:14.15.3-alpine
# ワーキングディレクトリの指定
WORKDIR /app
# package.json, package-lock.jsonをコピー
COPY package*.json ./
# モジュールをインストール
RUN npm install
# その他のファイルをコピー
COPY . .
# ビルド
RUN npm run build
# ホスト
ENV HOST 0.0.0.0
# ポート
EXPOSE 3000
# 起動
CMD ["npm", "run", "start"]
9. ECRにDockerのイメージをプッシュ
■ルート
コンソールで「ECS」と検索→左ペイン内の「Amazon ECRのリポジトリ」を選択
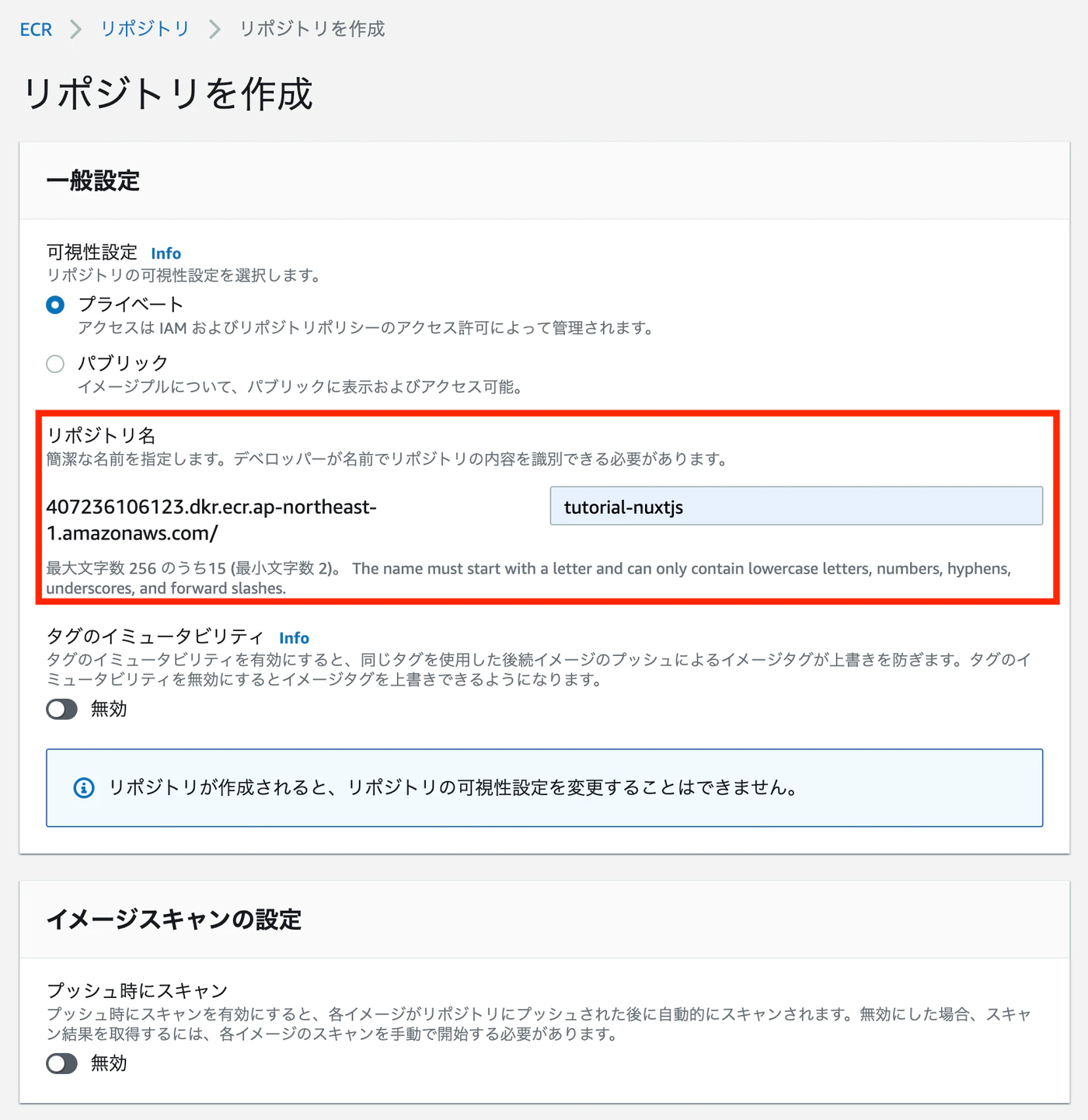
リポジトリの作成
■ルート
「リポジトリの作成」を選択
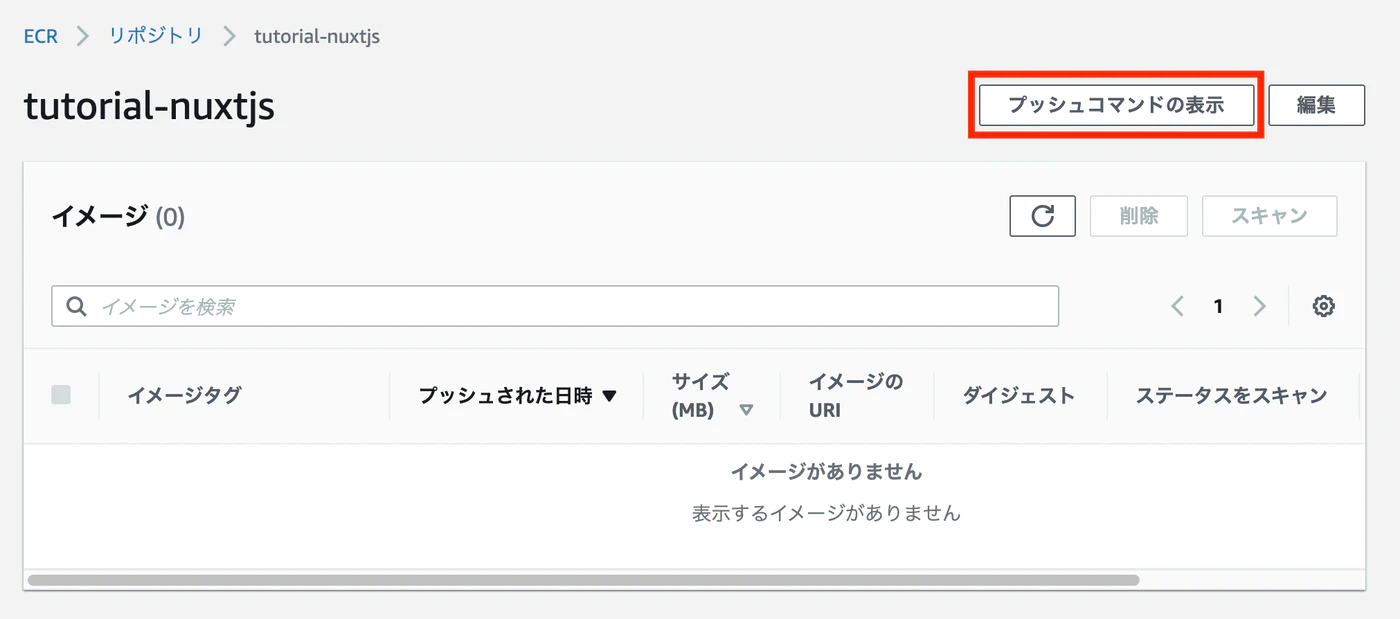
これでリポジトリが作成できました。
この中に入りましょう。
DockerのイメージをECRにプッシュ
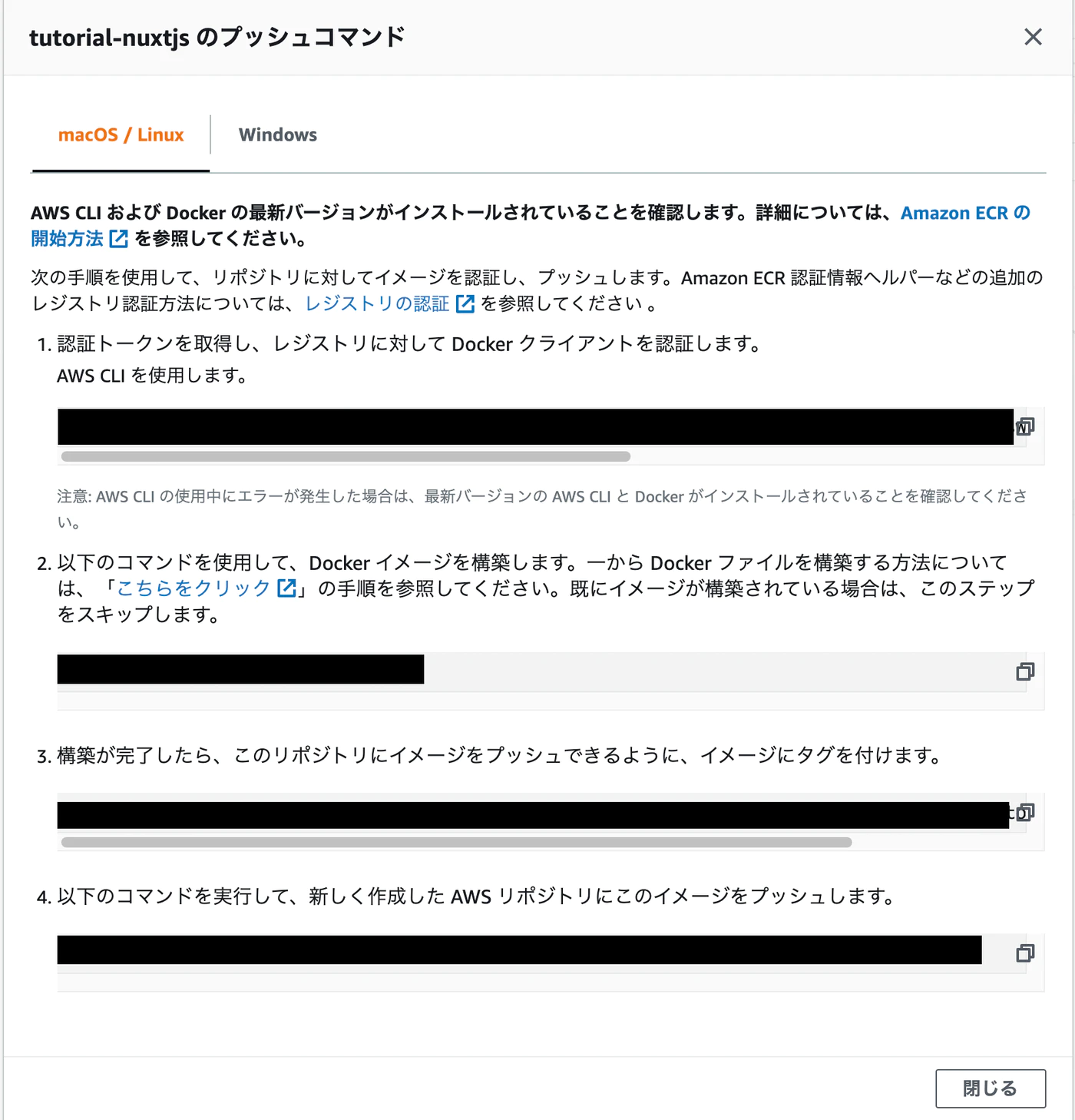
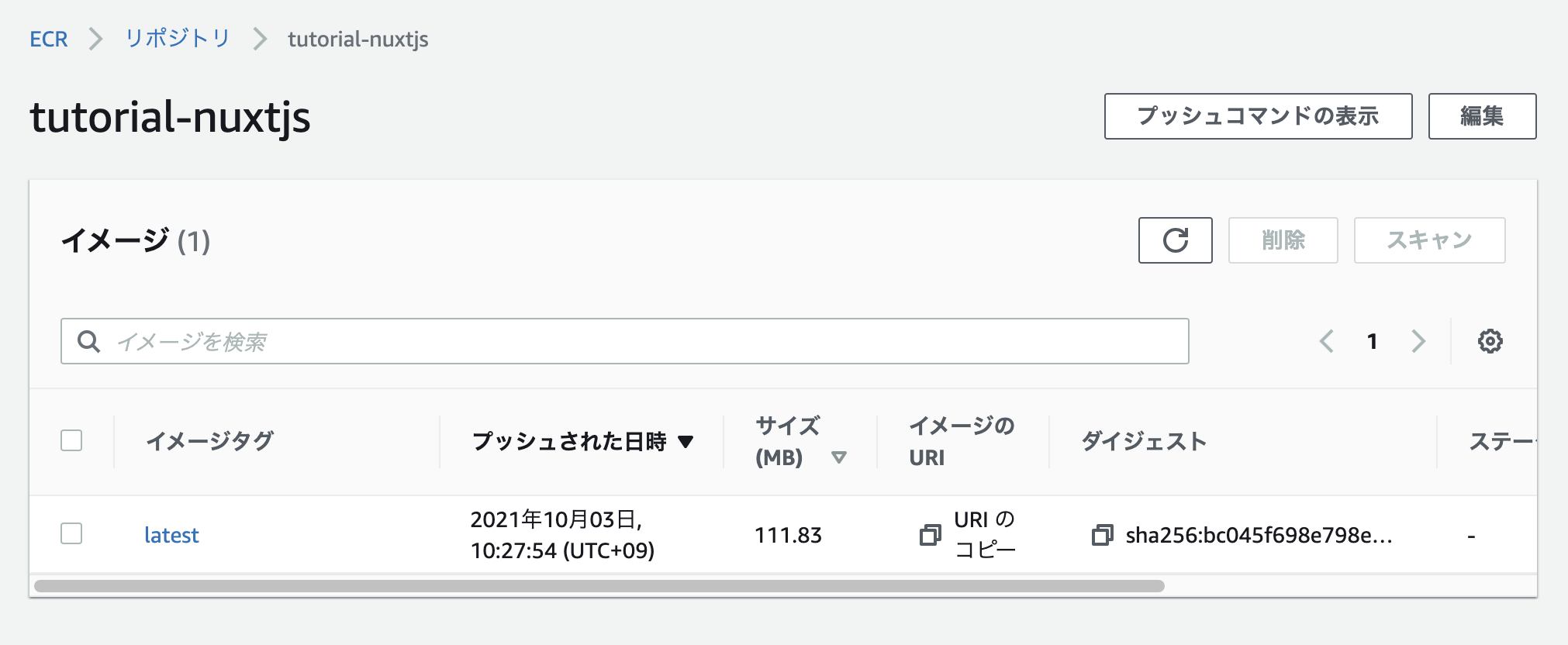
次に、「プッシュコマンドの表示」を選択します。
プッシュするために必要な4つのコマンドが表示されるので、
こちらをターミナルで実行しましょう!
実行した結果イメージが入っていれば成功です。
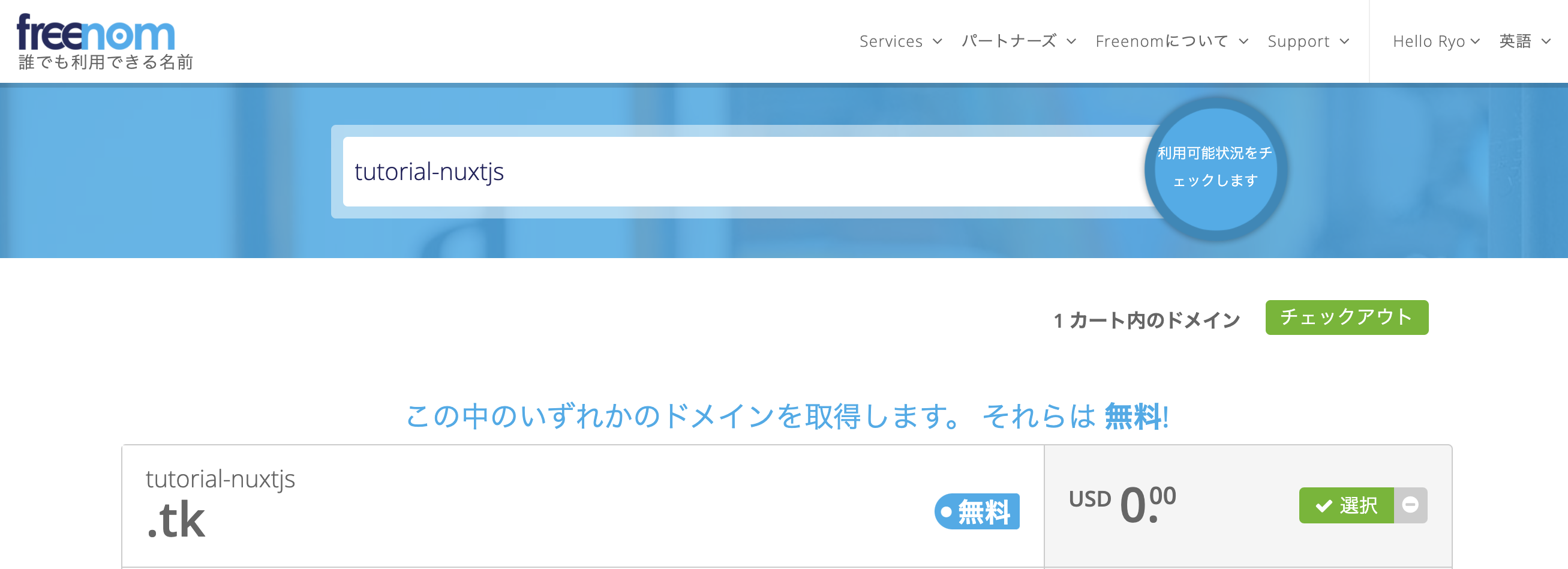
10. Freenomでドメインを購入する
Freenomは1年間ドメインを無料で使えます。
なのでこちらでドメインを購入しましょう!
どうやればいいかわからない方は以下の記事がわかりやすいので以下の記事を参考にしてみてください。
今回私は、tutorial-nuxtjs.tkというドメインを取得しました。
11. Route53と独自ドメインの紐付け
■ルート
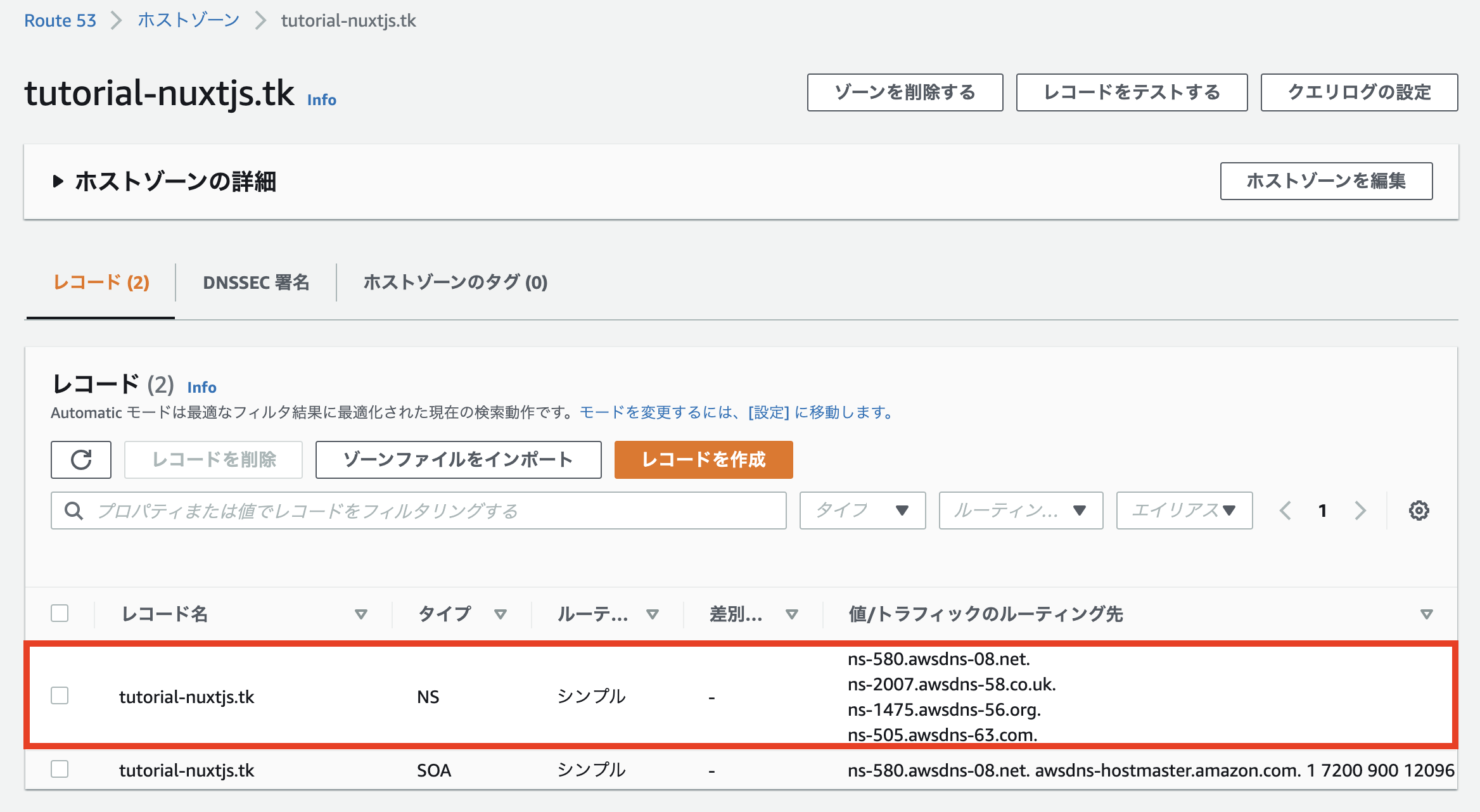
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「ホストゾーンの作成」を選択
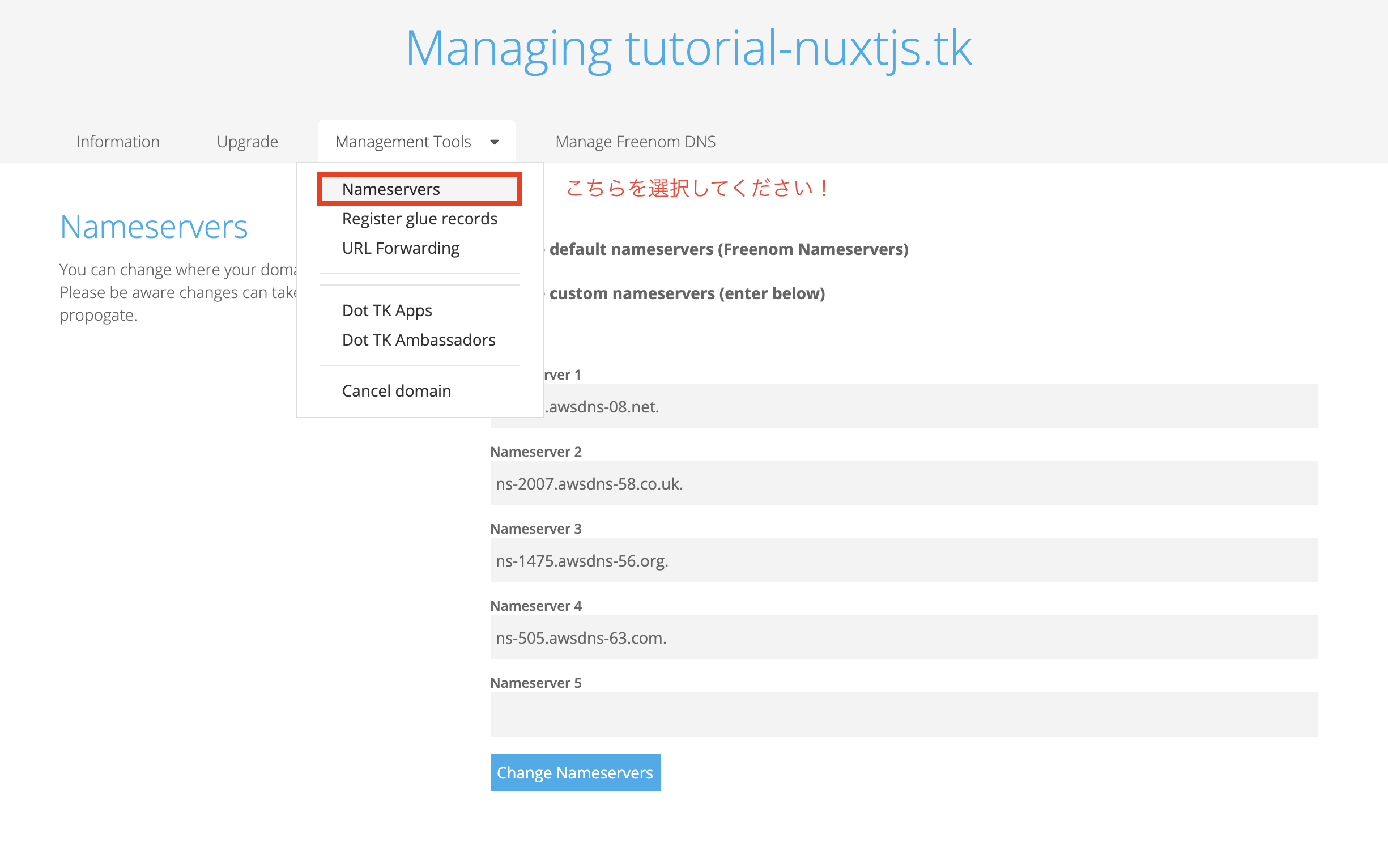
作成が正常に完了すると、NSレコードと呼ばれる値が割り振られます。
この値をFreenomの方に書き写していきます。
12. ロードバランサーの作成
ロードバランサーは、負荷のバランスを取る装置です。
例えばWebサーバーに負荷がかかりやすいアプリケーションの場合、複数のサーバーに負荷を振り分けます。
これを冗長化と言います。
今回も2台のECSを使っており冗長化しております。
ロードバランサーの主な機能としては3つです。
①ELBにはDNSのアクセスポイントが付与されます。
つまり、アクセスポイントを1つにして負荷を分散させることができます。
②ヘルスチェック機能がある
異常なインスタンスを発見したら通信をキャンセルしてくれます。
③ELBに証明書を付与することでSSL通信の終端になってくれる
HTTPS通信を復号する処理を担当してくれます。
つまり、internet gatewayの段階ではHTTPSだが、サブネット内ではHTTP通信となります。
■ルート
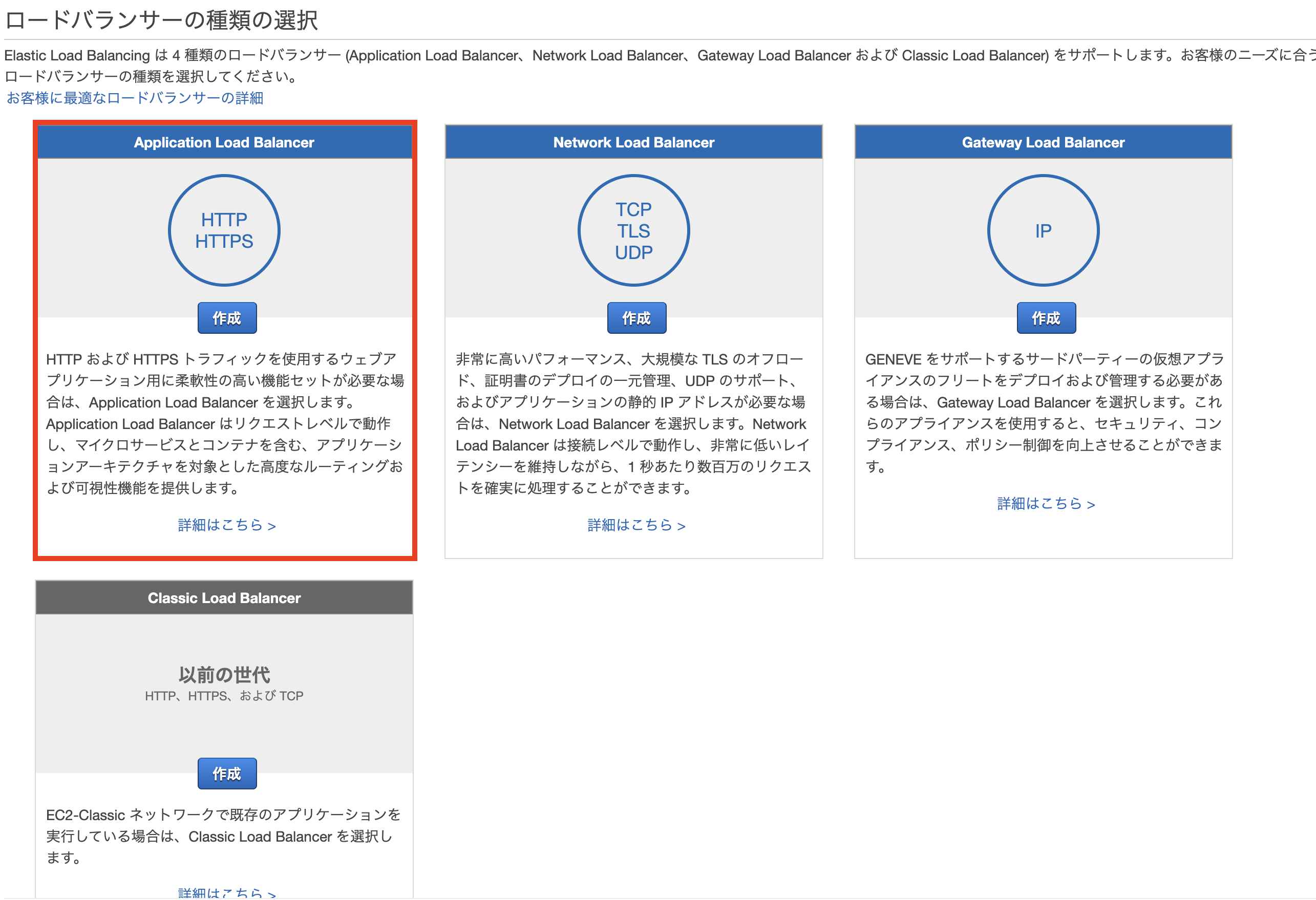
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「ロードバランサーの作成」を選択
今回は以下の記事と同じことをするのでこれだけでは意味がわからんという方はこちらを参照されてください。
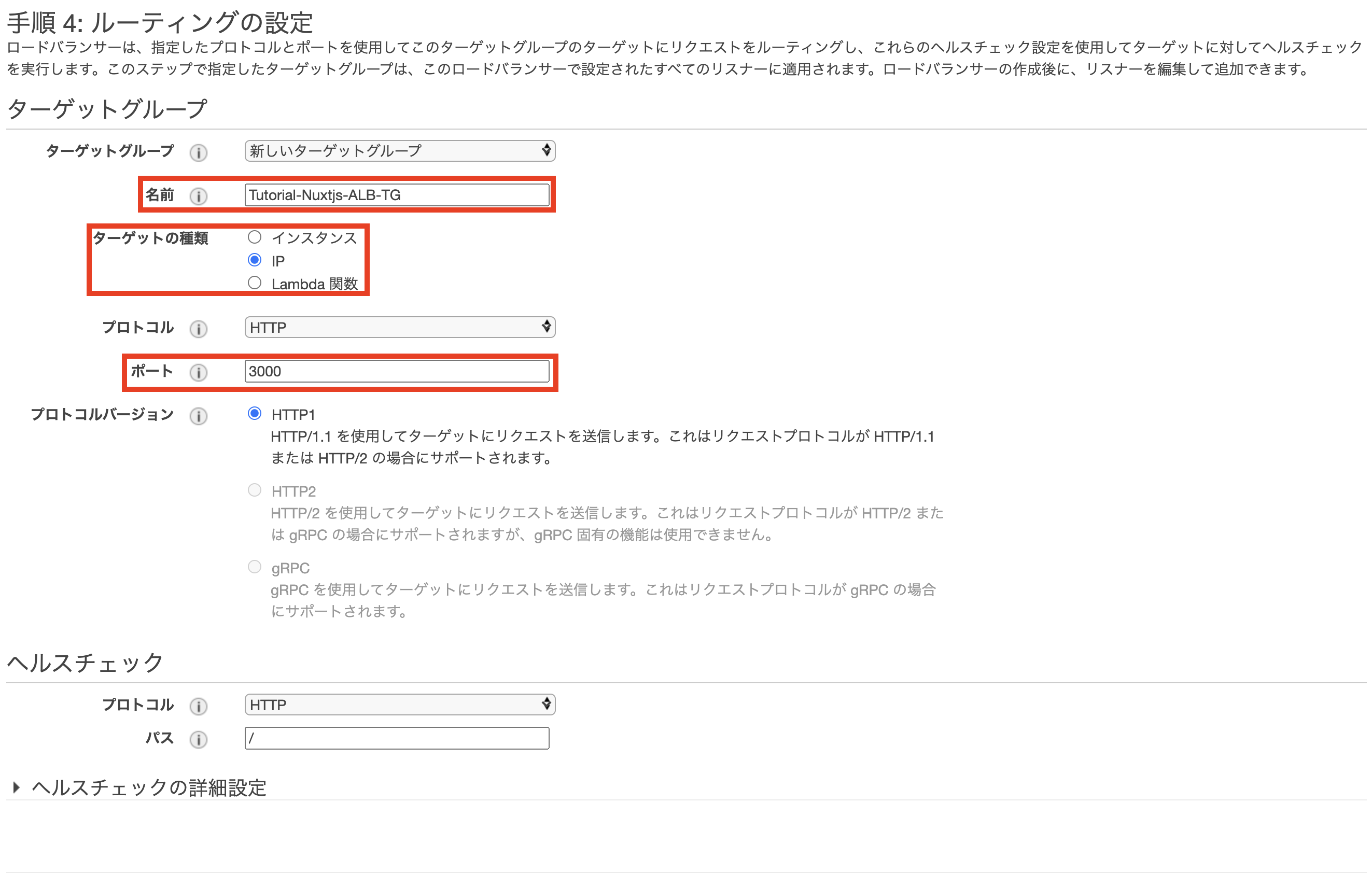
このまま作成を行うと、3000番ポートをつけないとアクセスできません。
ポート番号なしでアクセスできるようにするためにロードバランサーを使います。
つまり、「ALBで80番で受けて3000番に転送する」ということです。
ALB → ターゲットグループ → EC2の流れでリクエストされるので、ALB(80)→TG(80->3000)→ECS(3000)になります。
それではやっていきましょう。
13. HTTPSで通信できるようにACMを発行する
AWS Certificate Manager(ACM) で証明書を取得します。
現状http通信でしかアプリケーションを利用できない状態です。
近年は常時SSL化(常に暗号化したデータをユーザーとサーバーでやりとり)が推奨されていて、
Google Chromeではhttp通信のままだと保護されていない通信と出てしまいます。
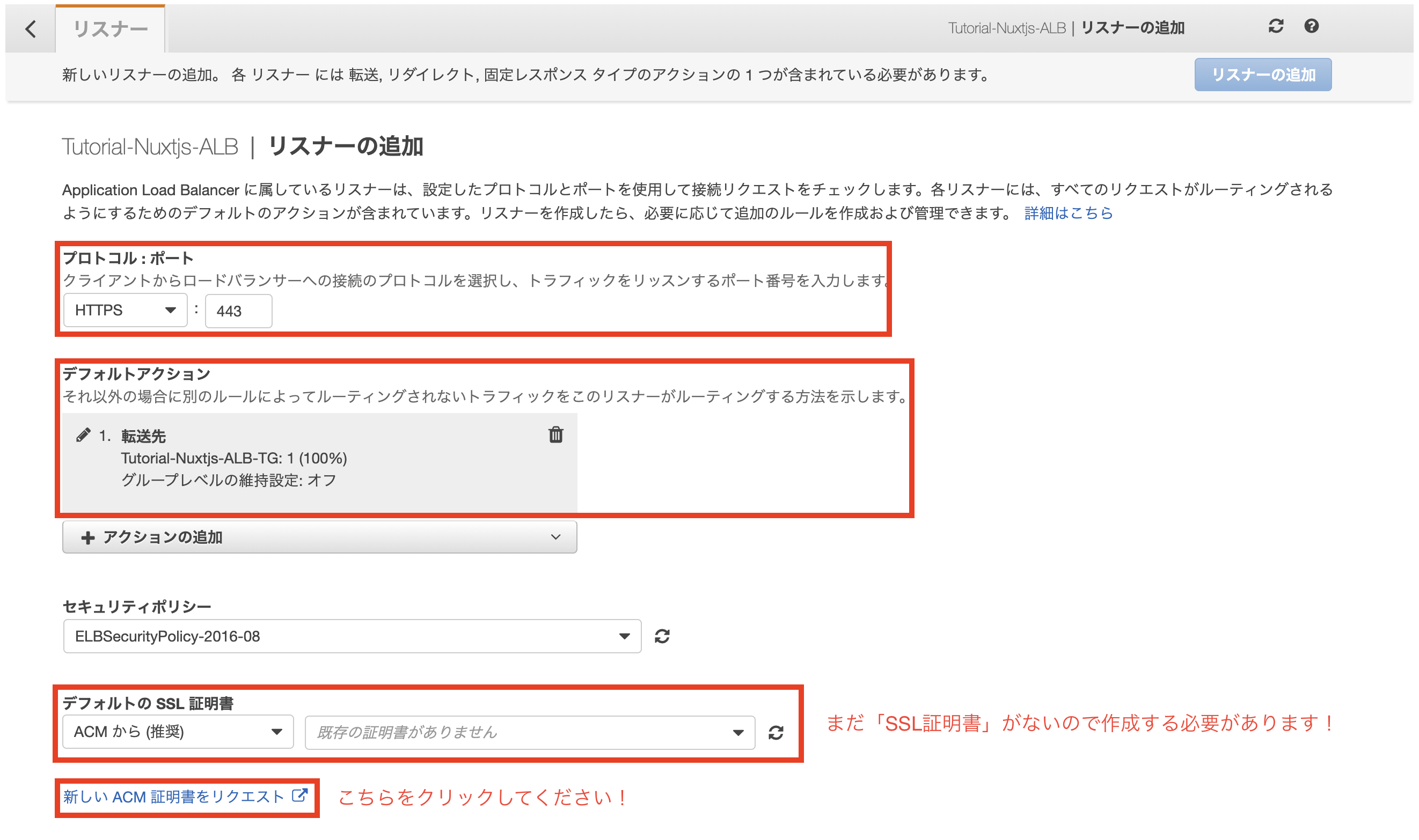
■ルート
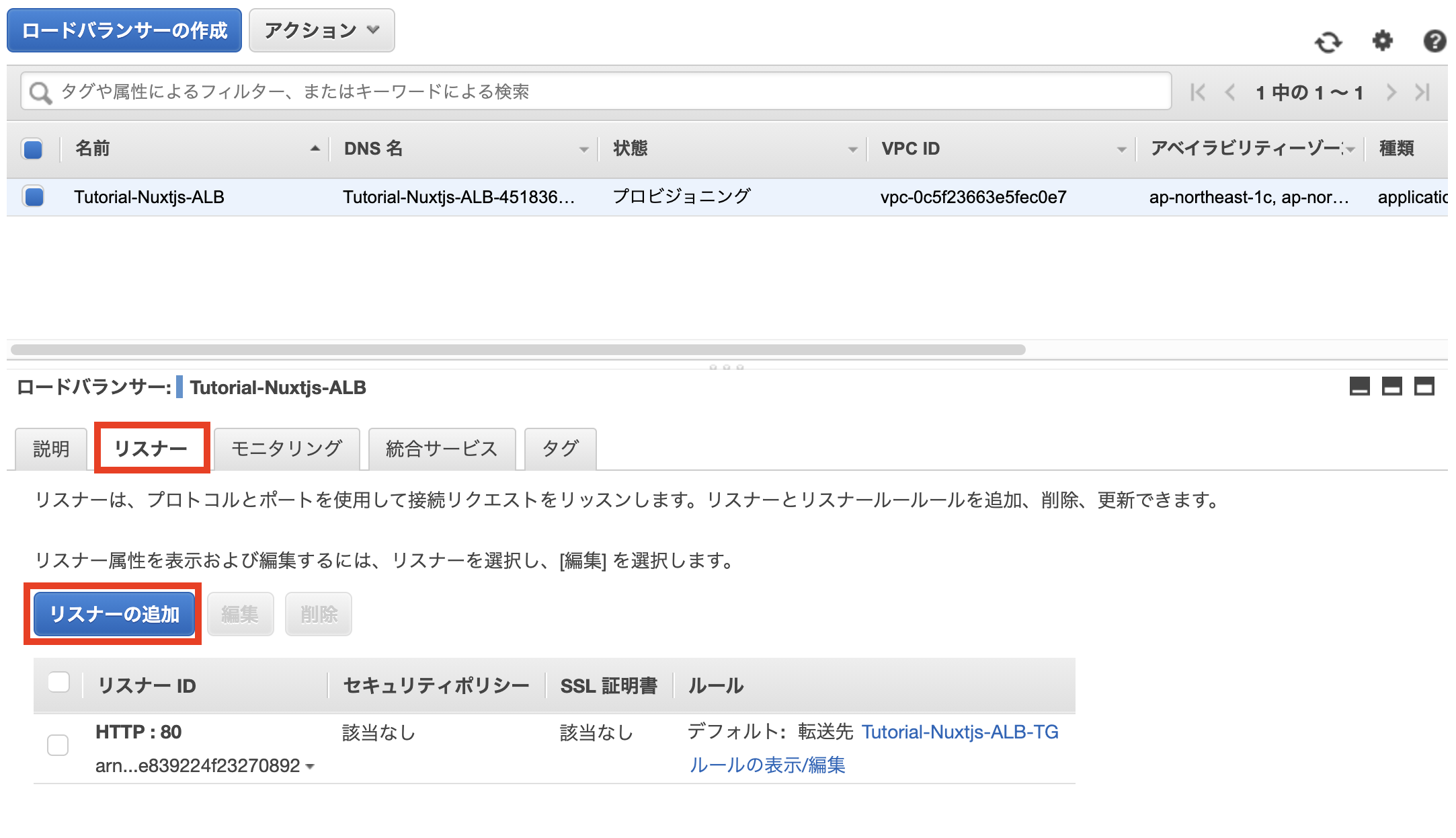
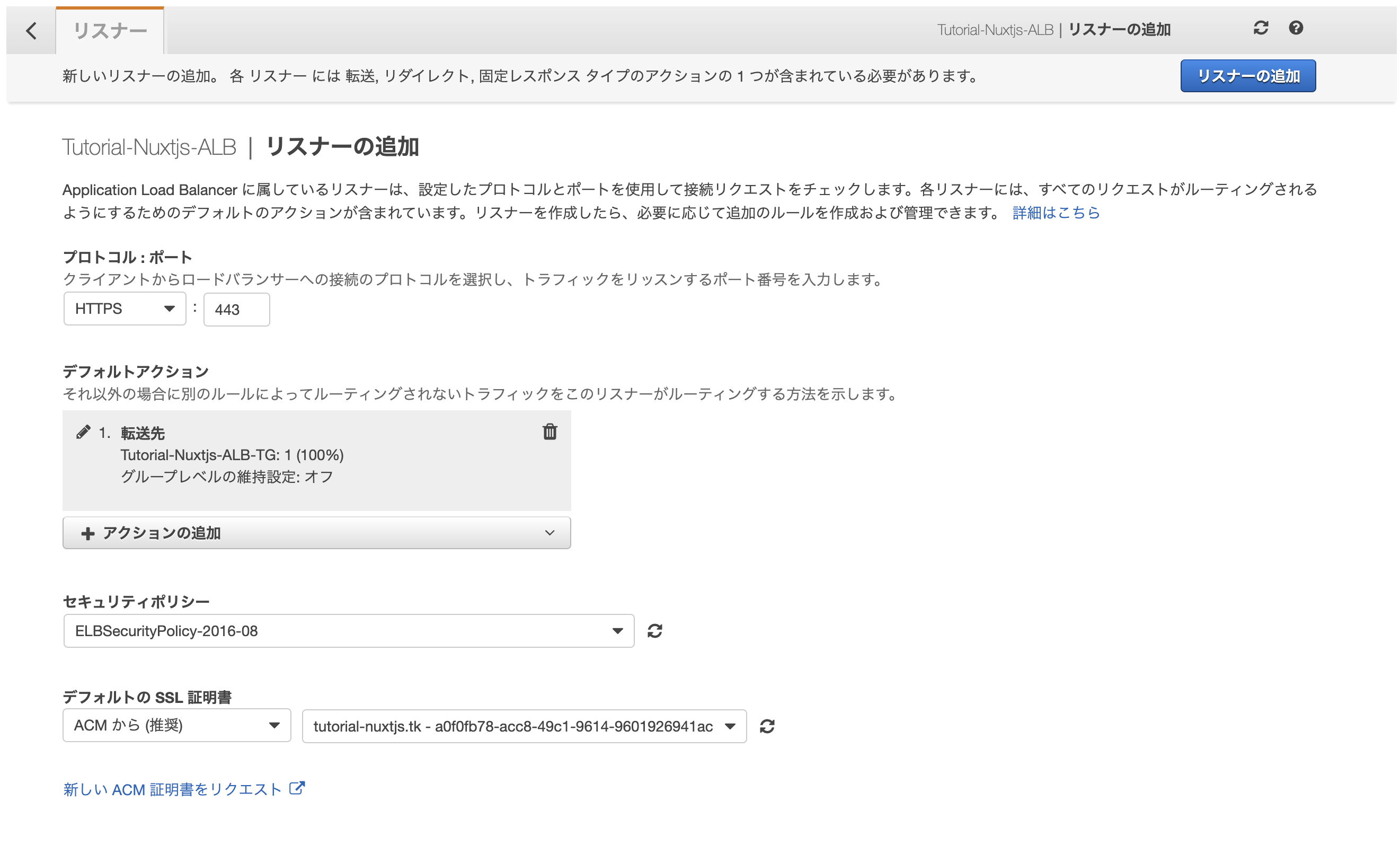
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「Tutorial-Nuxtjs-ALB」を選択→「リスナーの追加」を選択
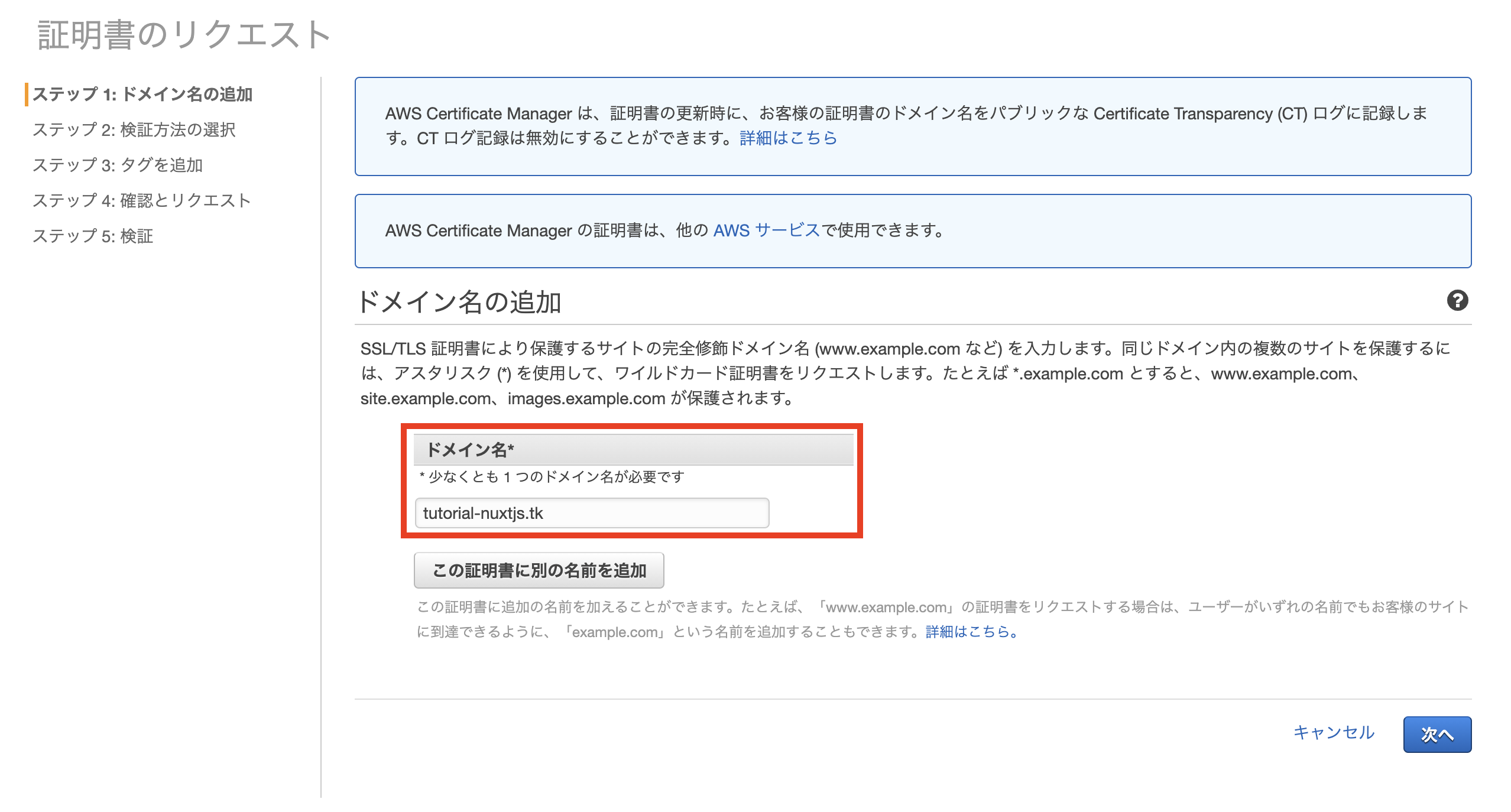
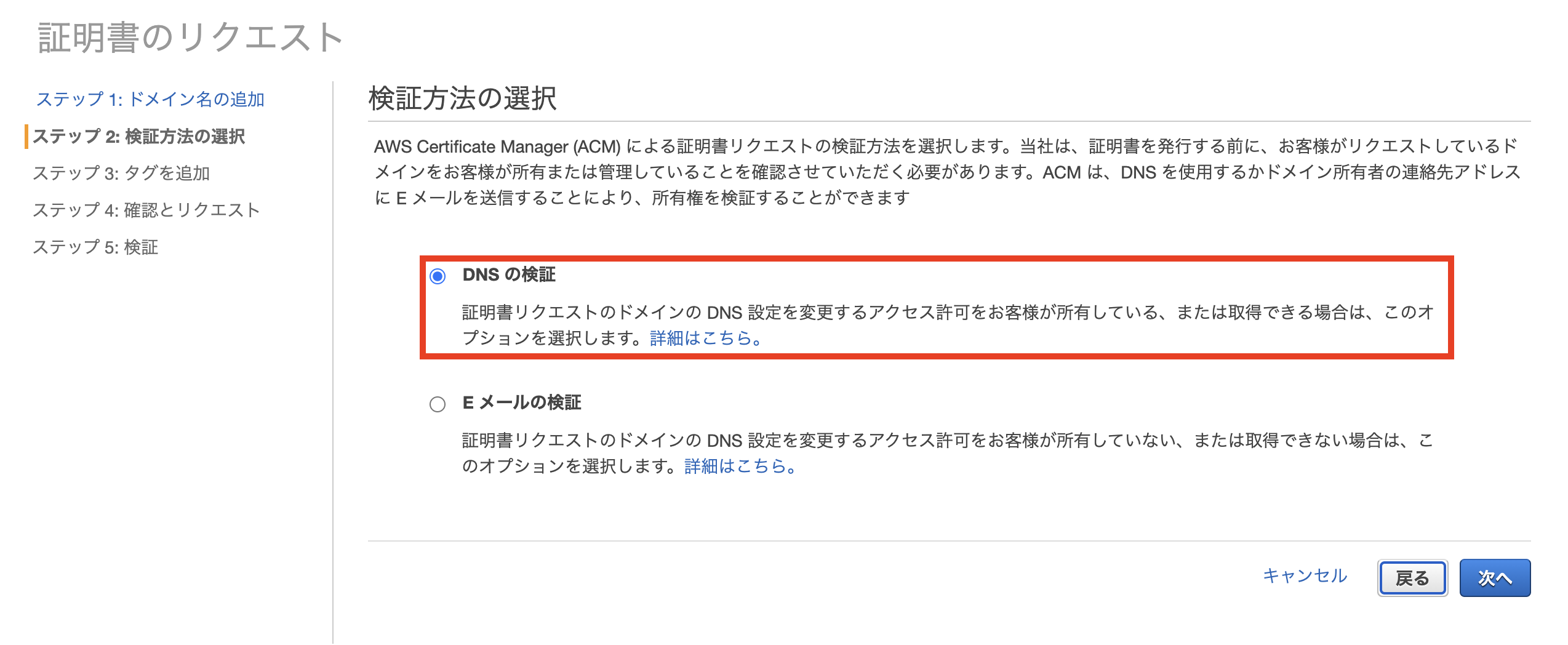
SSL証明書を発行しましょう!
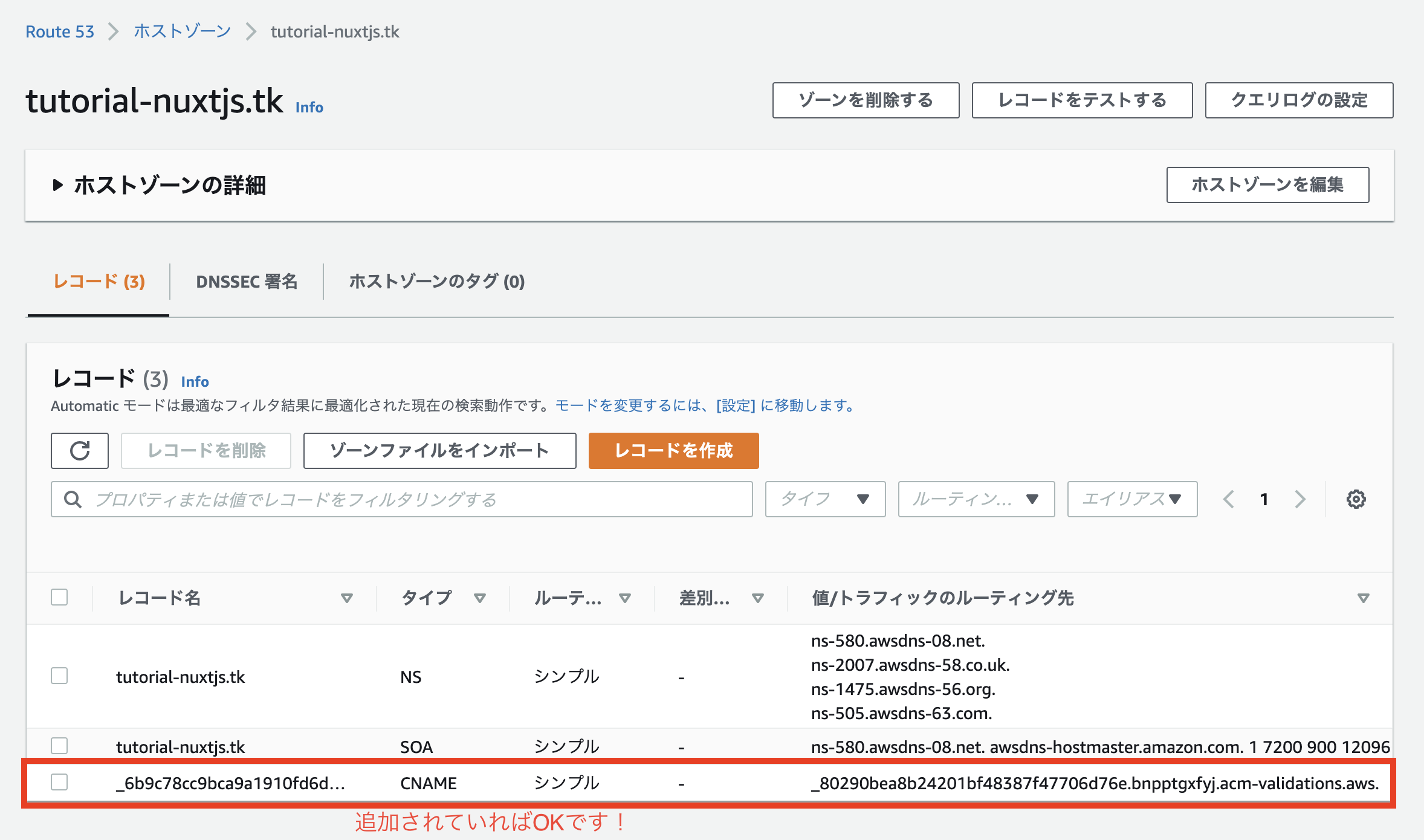
Route 53でレコードの作成を行います。
次はリスナーの追加に戻ってSSL証明書を取得しましょう。
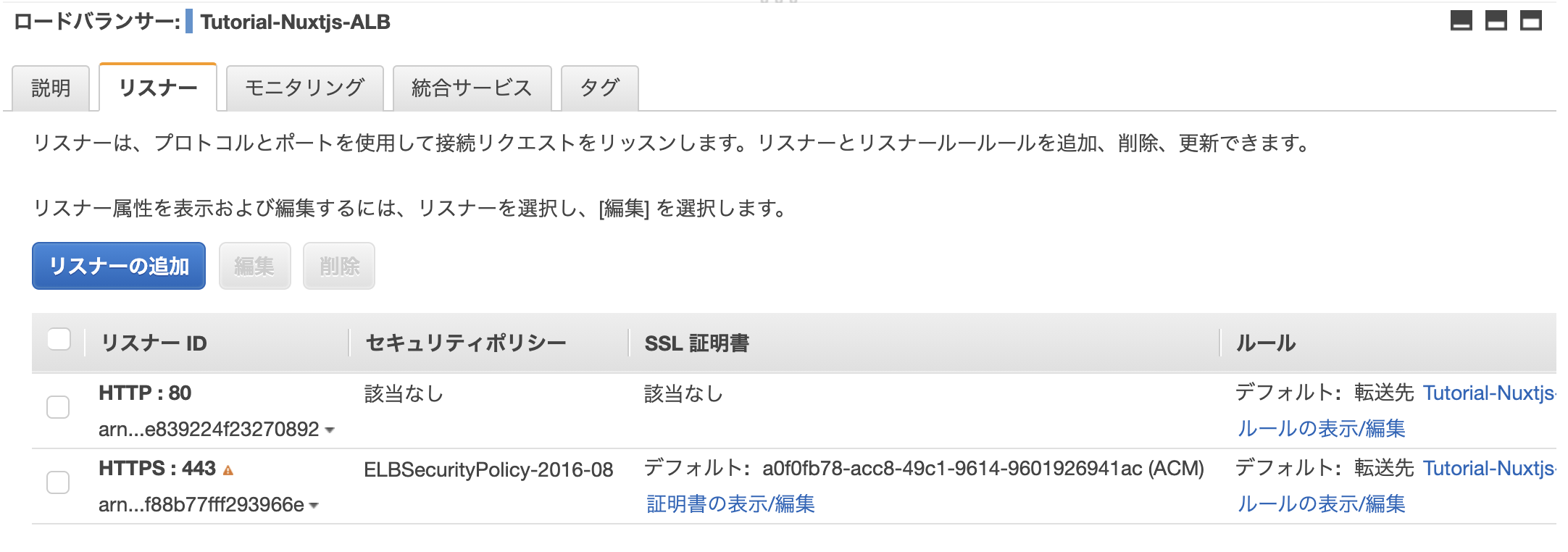
リスナーが追加されました!
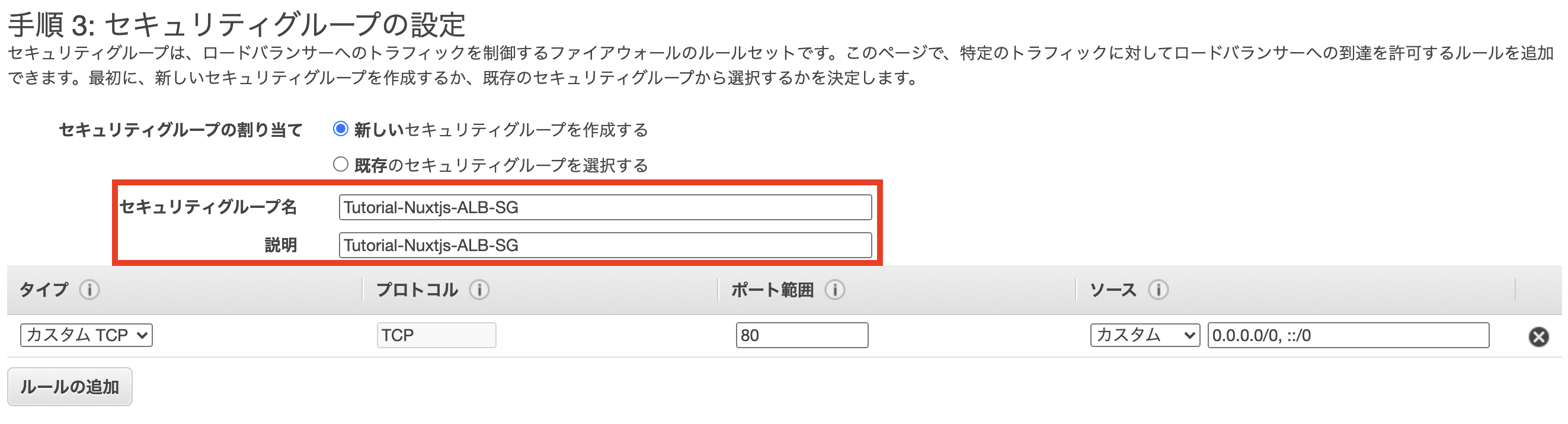
14. ロードバランサーのセキュリティグループを修正
リスナーのHTTPSが使用できないため、セキュリティグループの修正をする必要があります。
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「Tutorial-Nuxtjs-ALB」を選択→「セキュリティグループ」を選択
ロードバランサーのリスナーをHTTPSのみにしましょう。
15. ロードバランサーとドメインの紐付け
■ルート
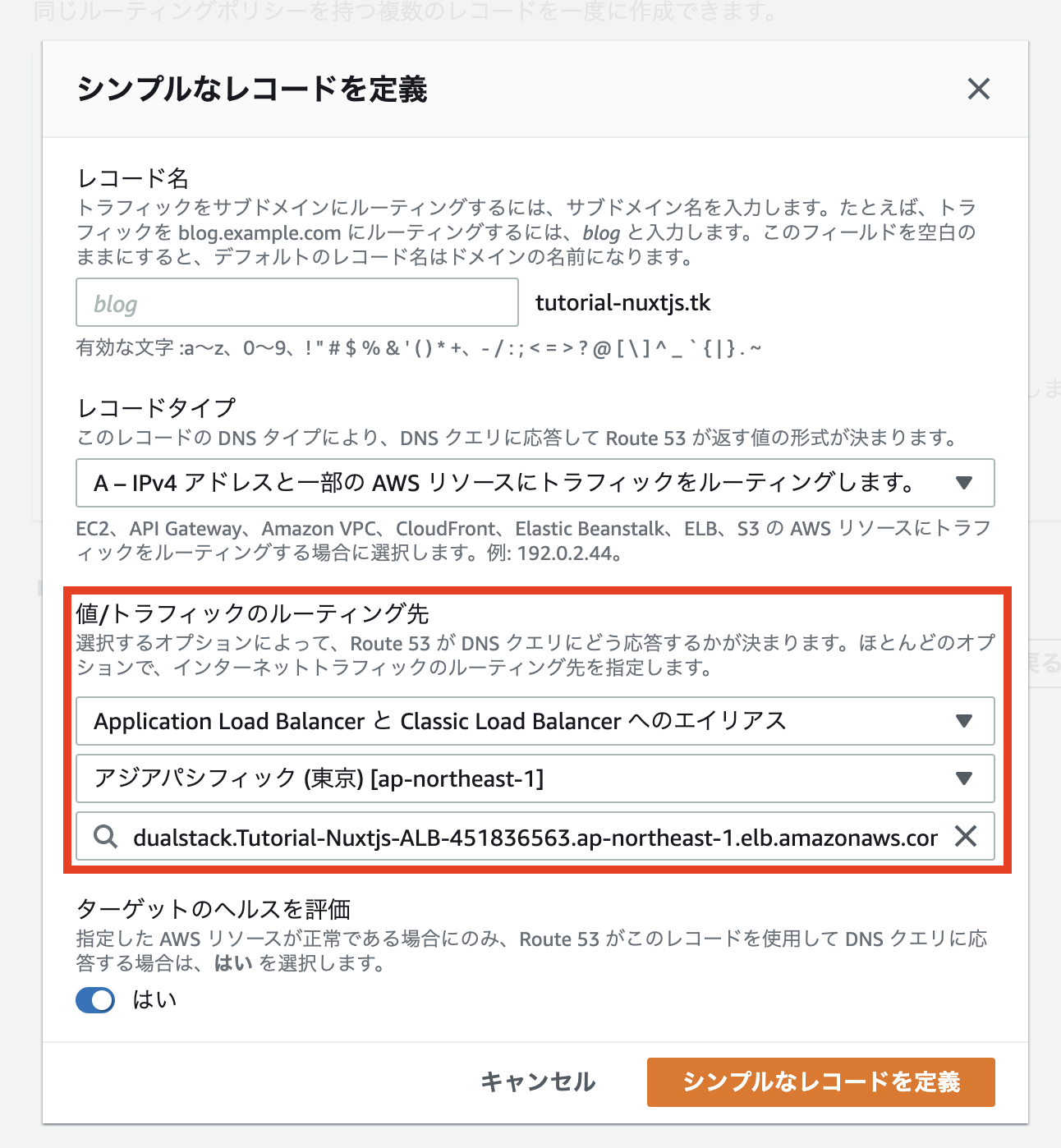
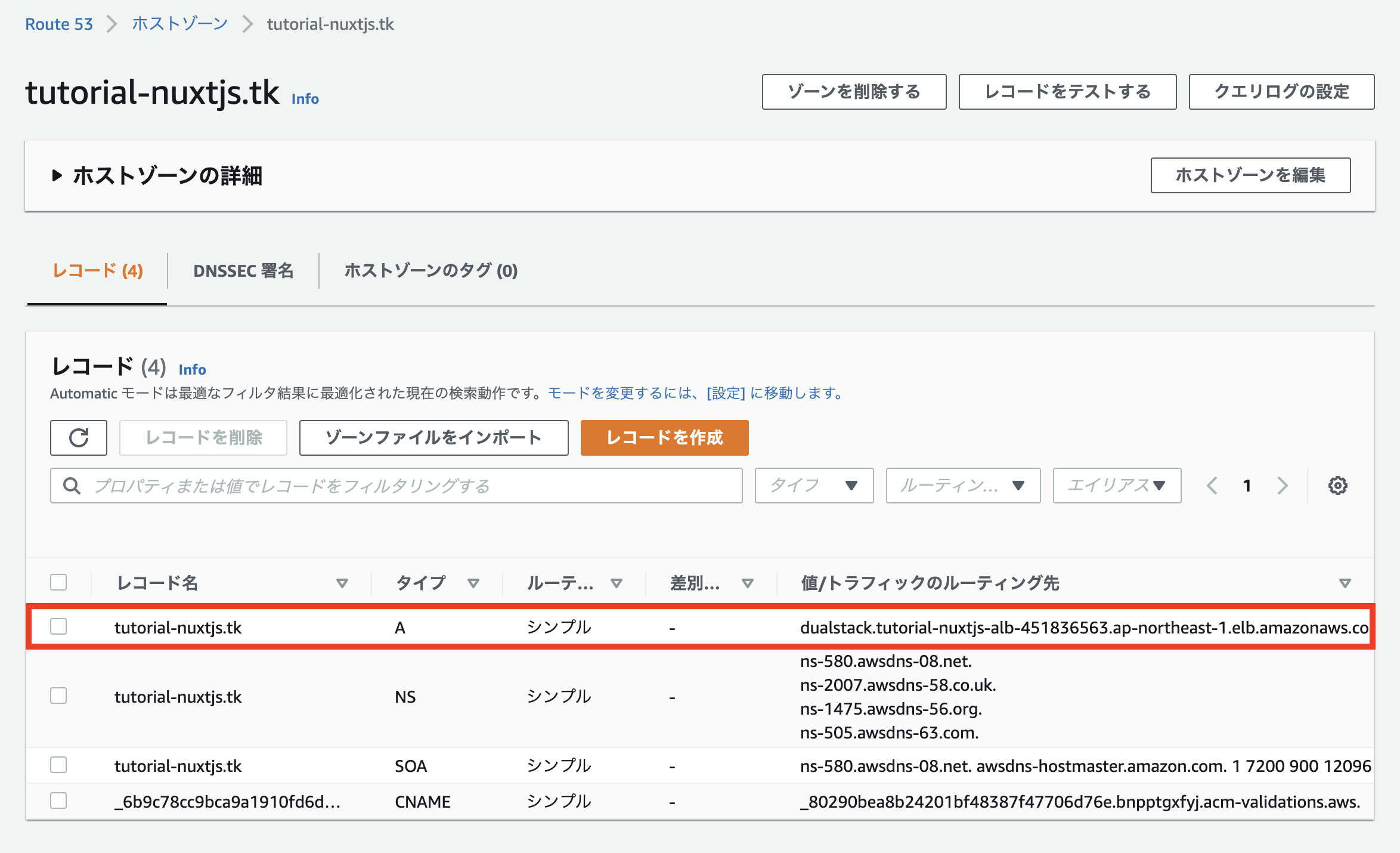
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「tutorial-nuxtjs.tk」を選択→「レコードを作成」を選択
これでロードバランサーとtutorial-nuxtjs.tkは結びつきました。
16. ECSのタスク定義の作成
■ルート
コンソールで「ECS」と検索→左ペイン内の「タスク定義」を選択
Fargateを選択しましょう。
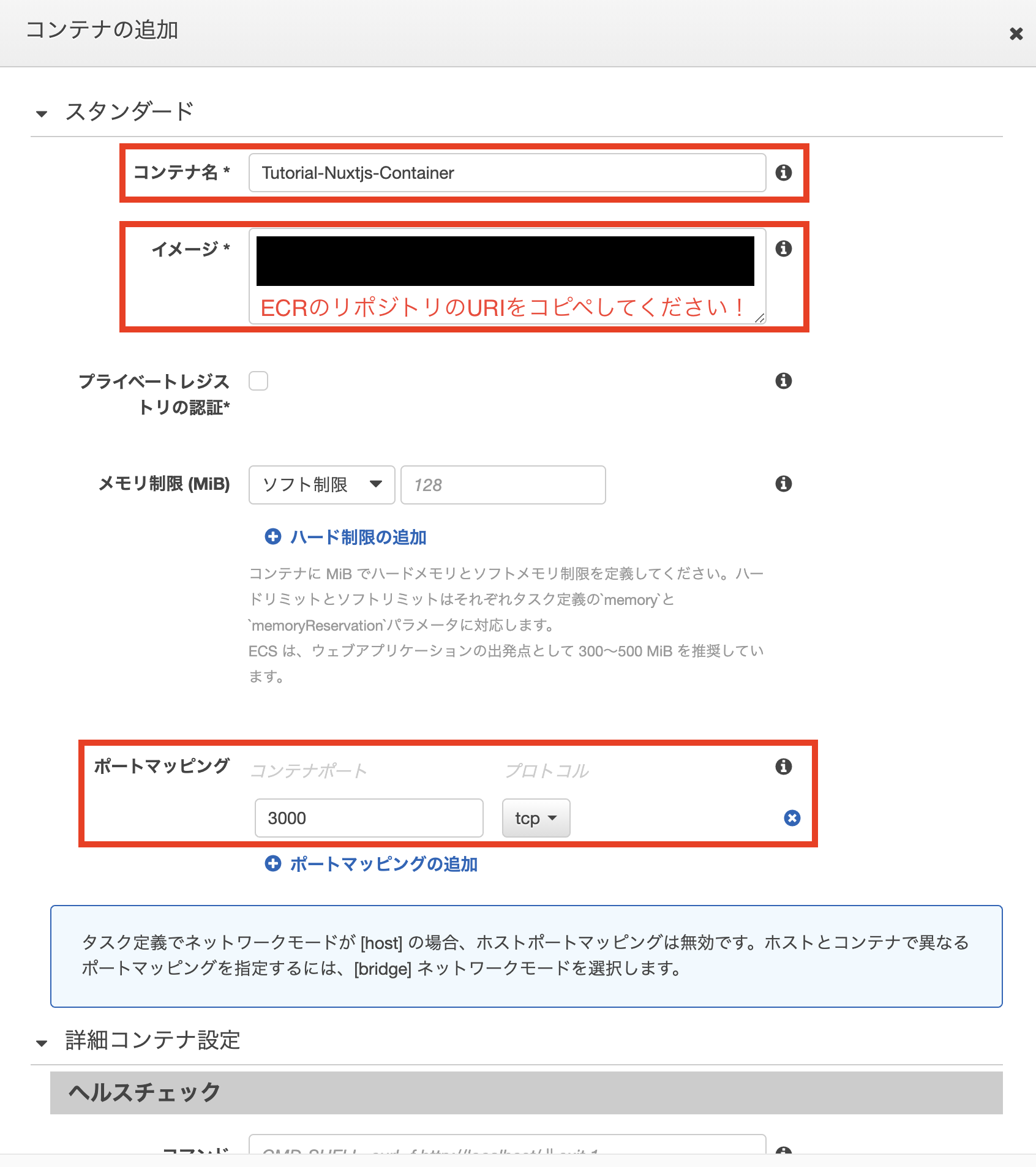
タスクとコンテナの定義の設定画面に進みます。
コンテナの追加を行います。
これでタスク定義は完了です。
17. ECSのクラスターの作成
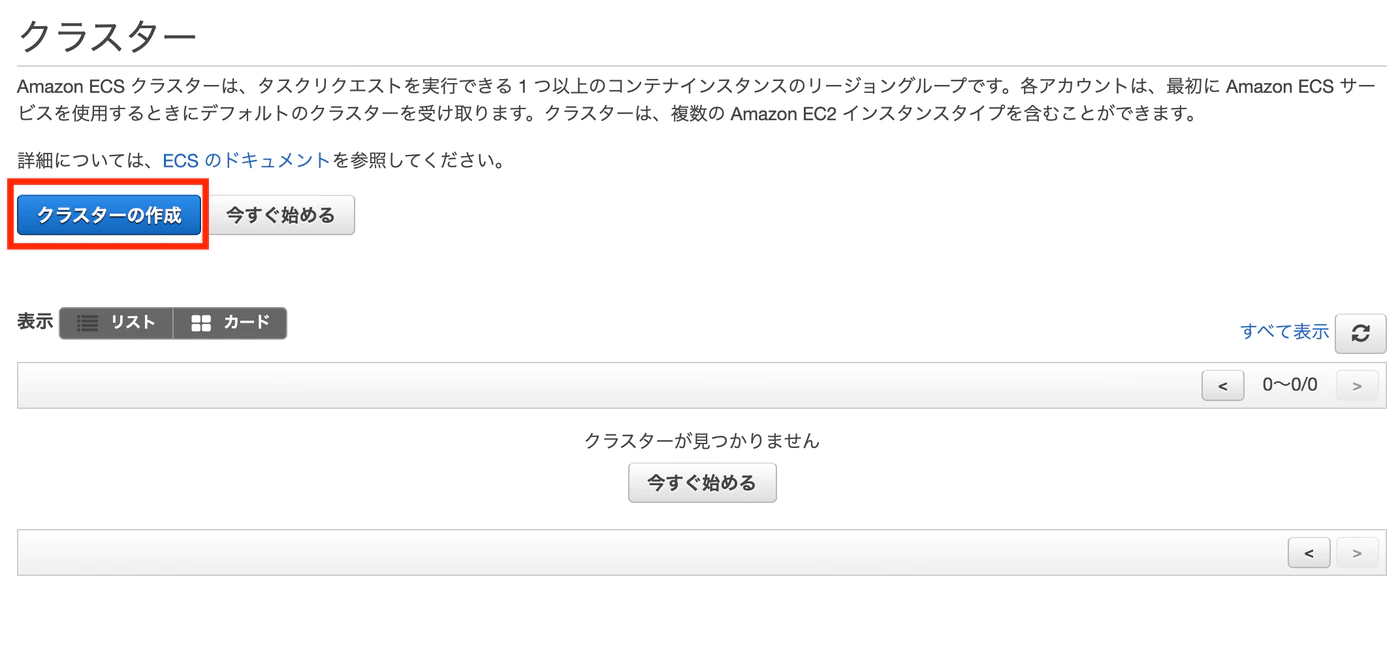
■ルート
コンソールで「ECS」と検索→左ペイン内の「クラスター」を選択
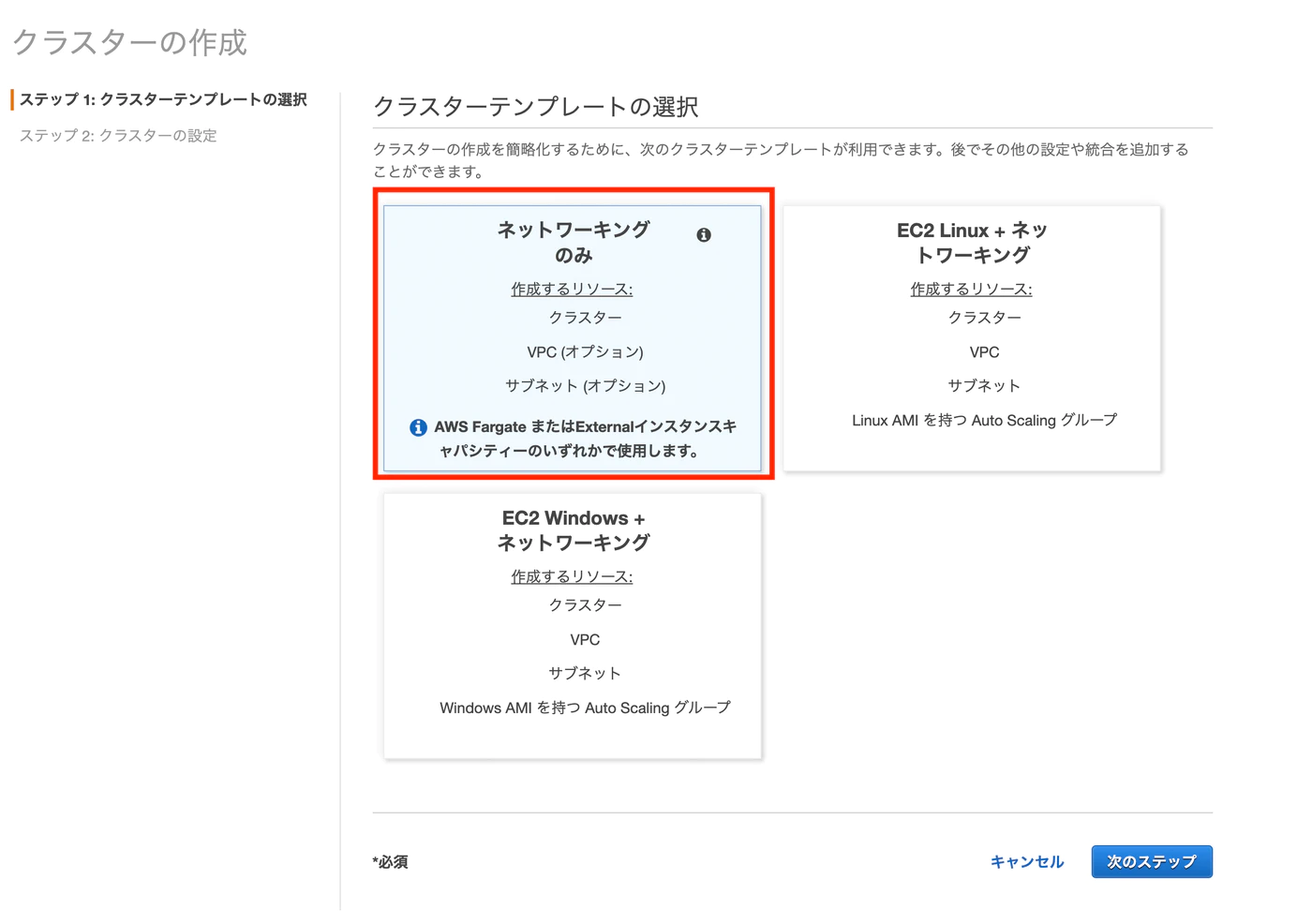
「ネットワーキングのみ」を選択します。
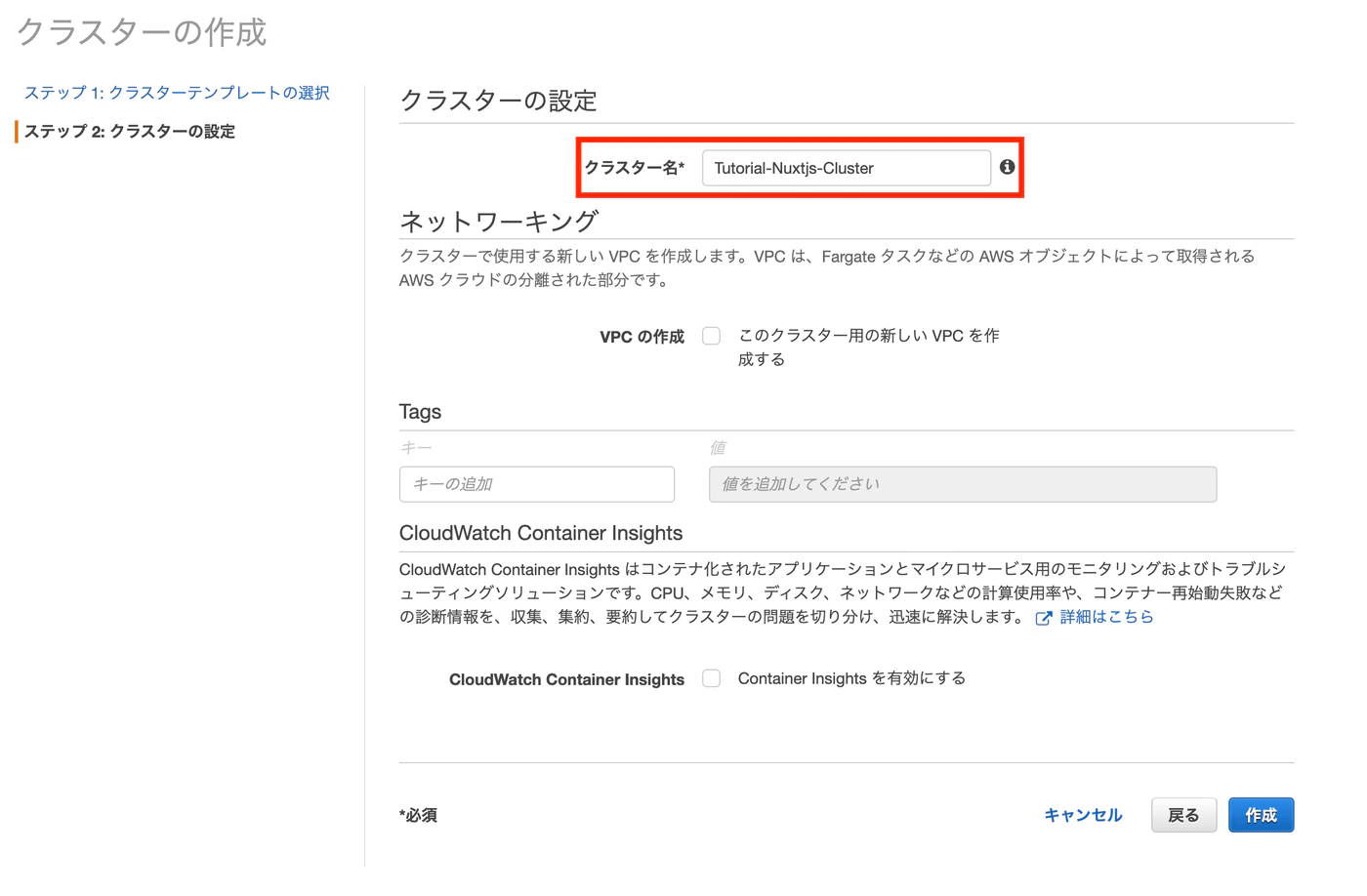
クラスター名を設定します。
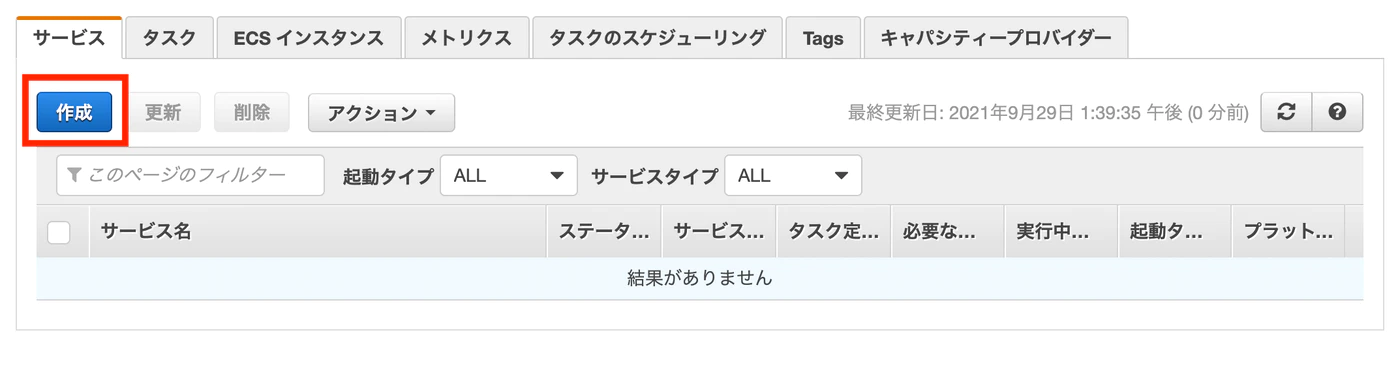
18. ECSのサービスの作成
では、最後にサービスの作成をしてデプロイしましょう。
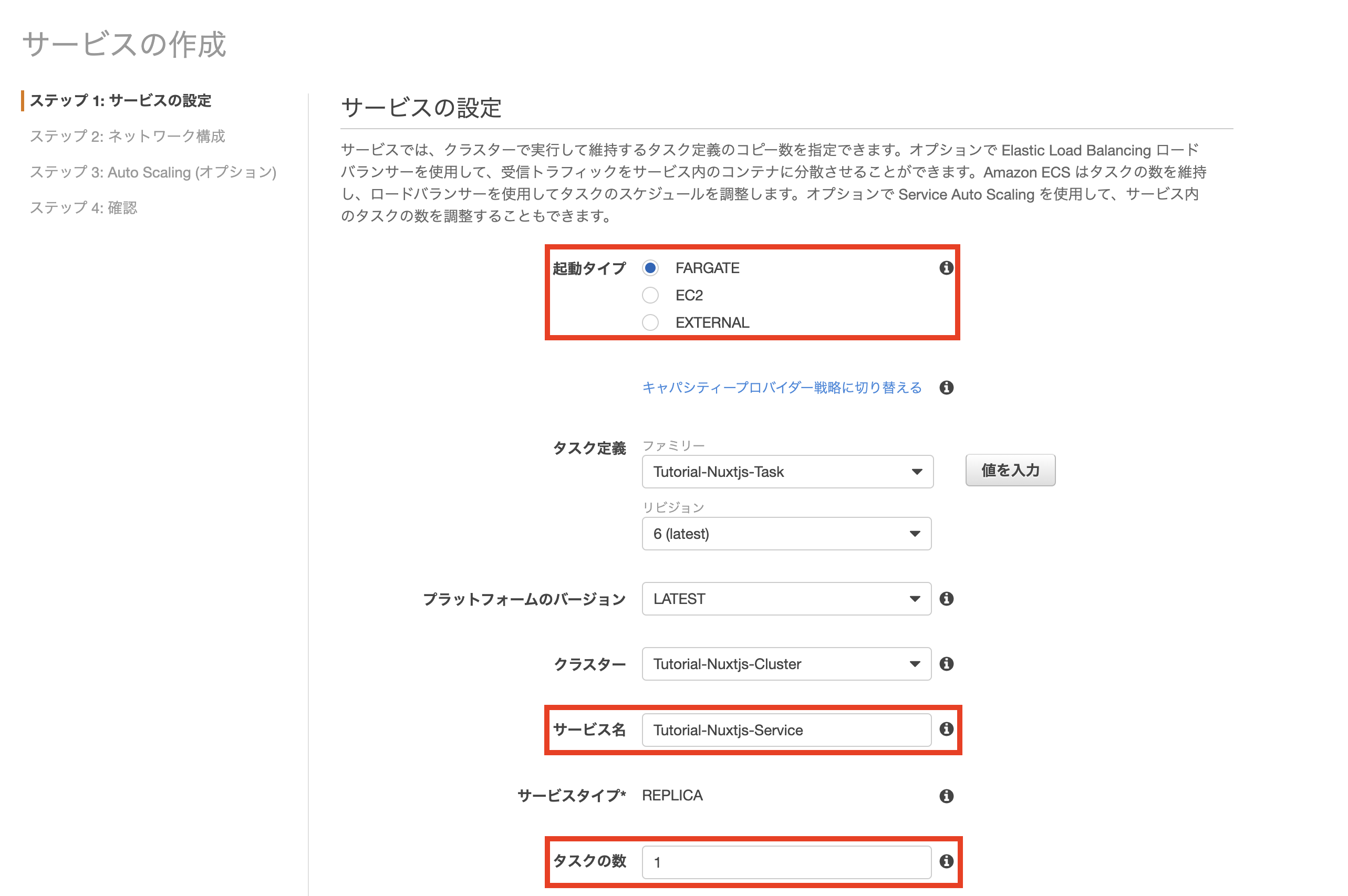
設定を以下のように行います。
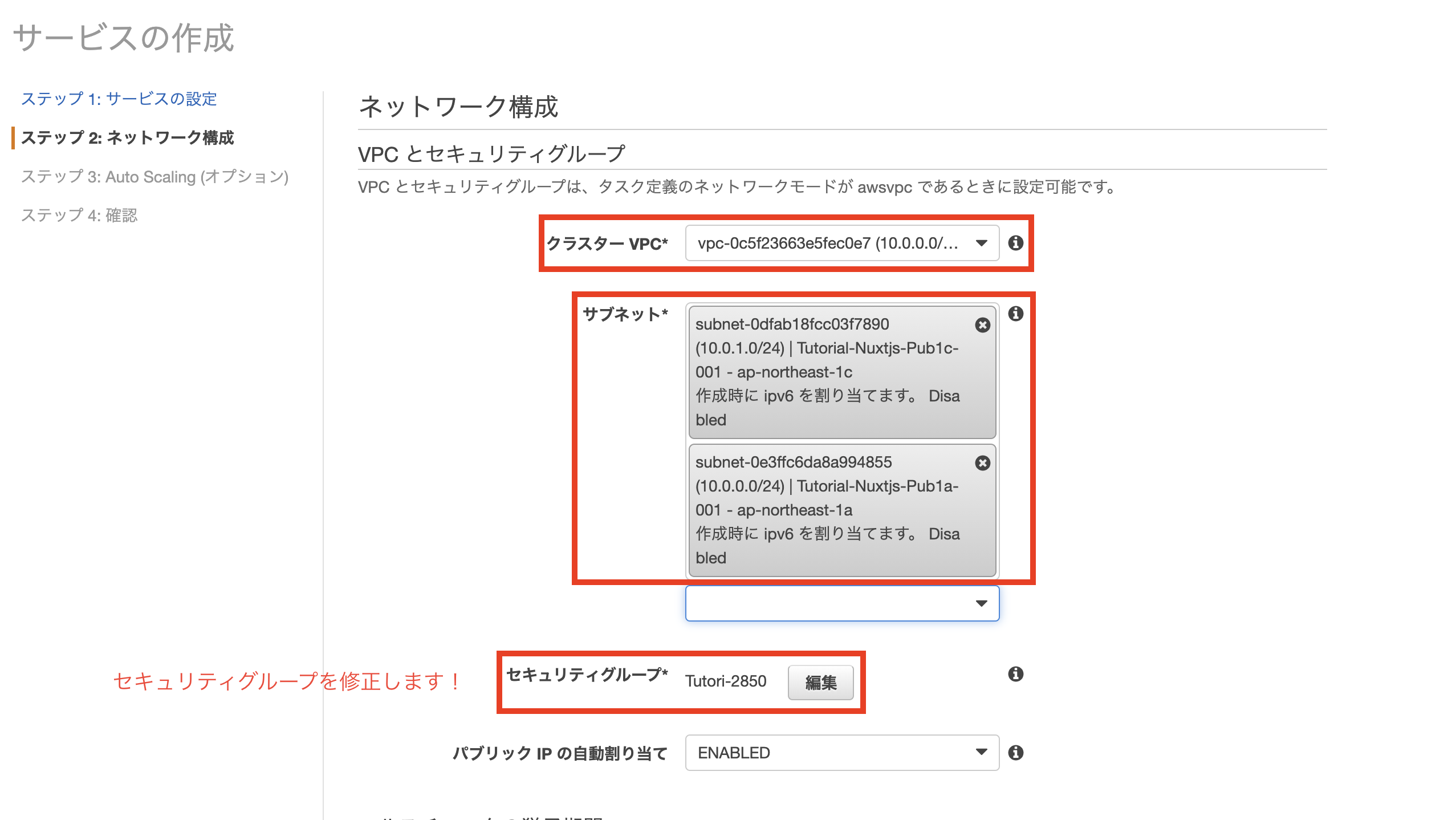
ネットワーク構成に関しては以下のように設定しましょう。
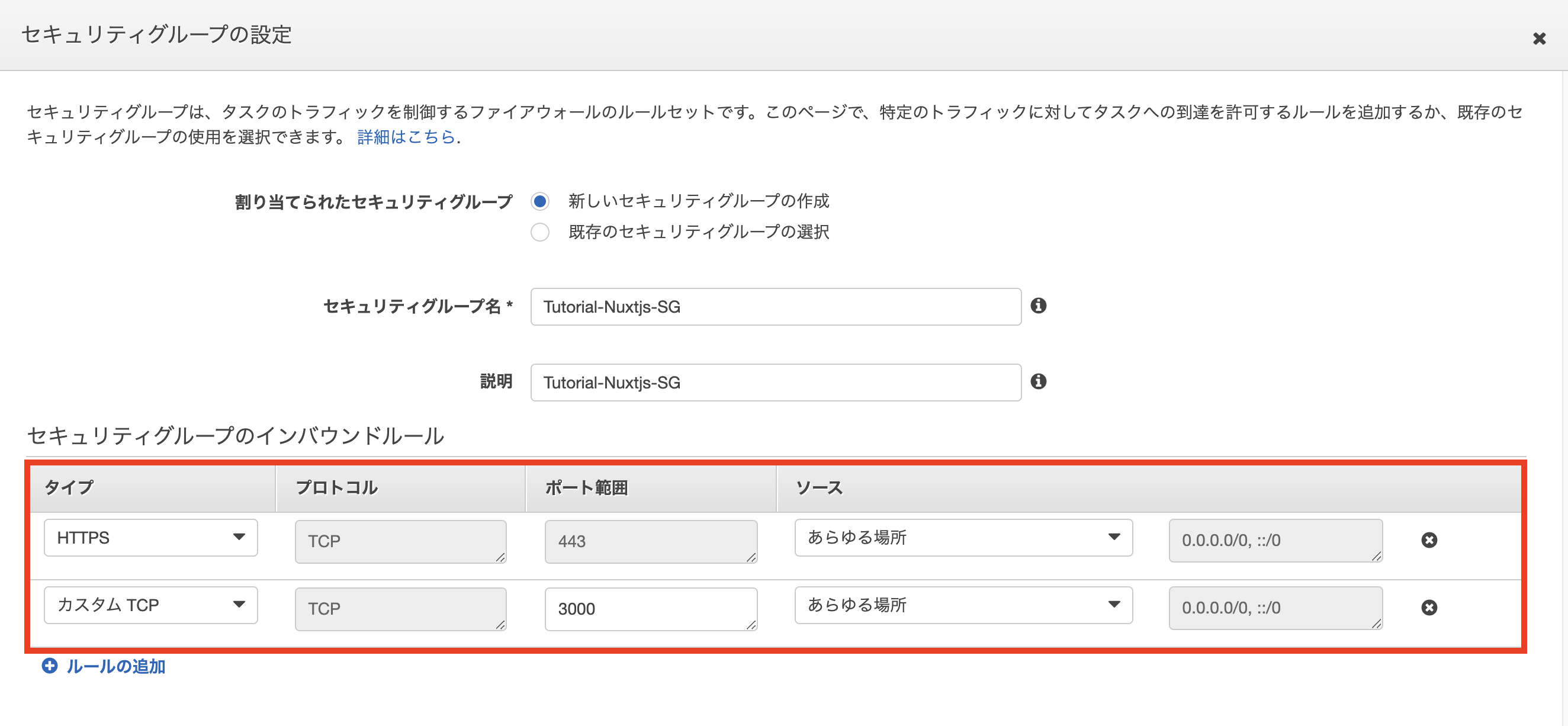
また、セキュリティグループの作成をしましょう。
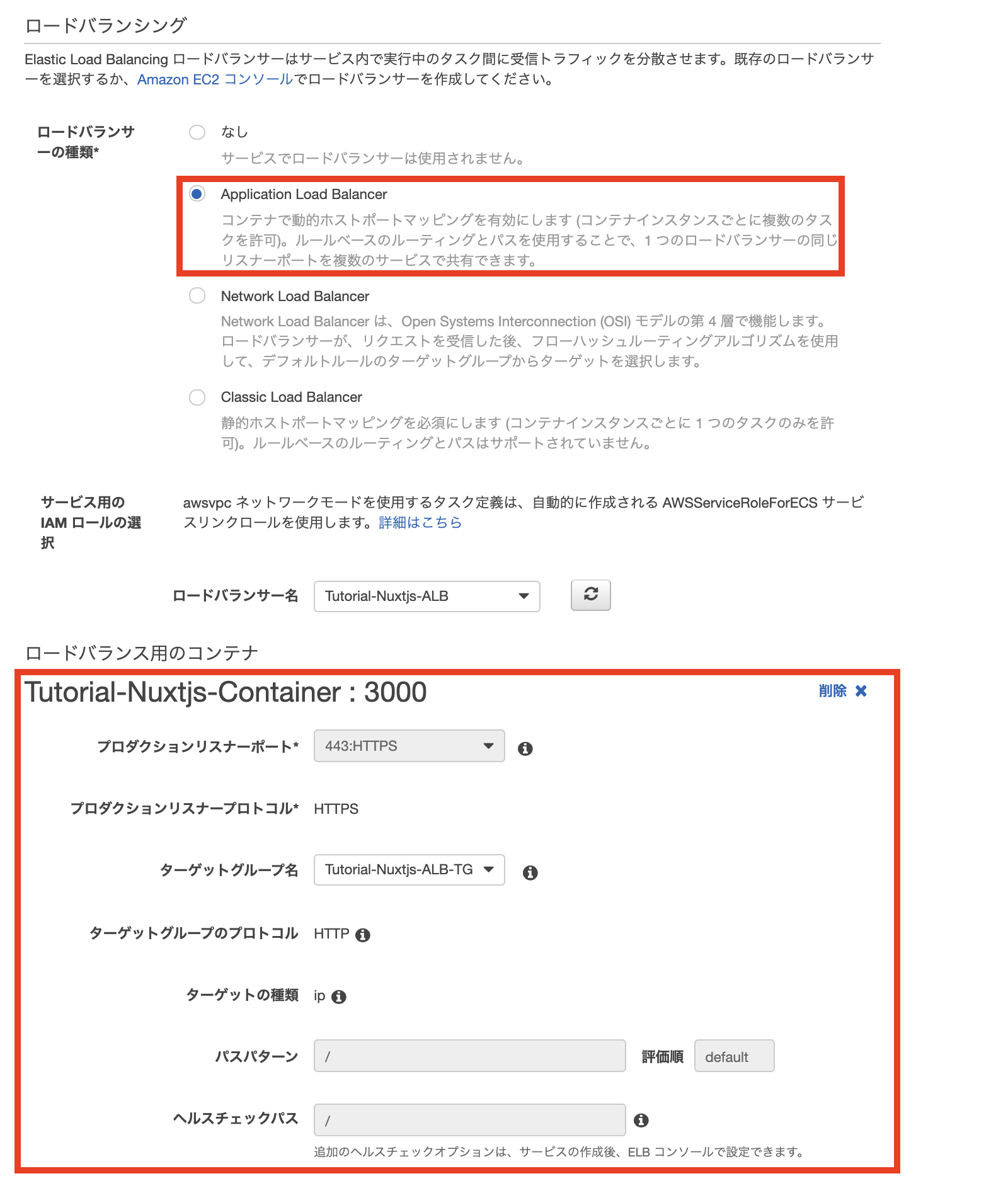
最後に、ロードバランサーの設定を行います。
その後のオートスケーリングに関してはデフォルトのままでOKです。
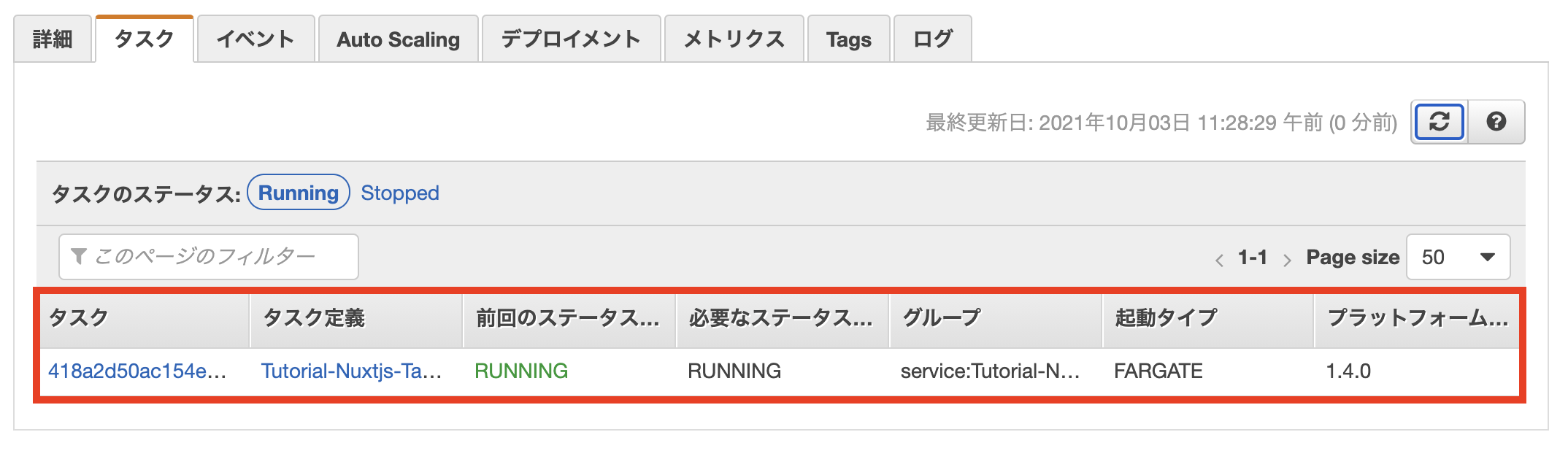
ステータスが「RUNNING」になったら、ページにアクセスしましょう。
では、確認します。
成功してますね!
これでOKです。
削除手順
簡単に削除手順を説明します。
①ECS(タスク定義→タスク→サービス→クラスター)
②ECR
③ALB
④TG
⑤ACM
⑥Route 53
⑦SG
⑧VPC
この順番だと抜け漏れもなく全て削除できます。
終わりに
今回は、Nuxt.jsを例に行いましたがただポート番号が変わるだけでどんなフレームワークでも同じです!
ぜひ、Fargateを使ってみてください^^