やりたいこと
困ったこと
- どうもうまく反映されない。以下それぞれすべてやってみたが、どれも正常にCSSが反映されなかったり、ちゃんと送信がされなかったり。
- <% f.submit>
- <%=button_tag>
- <button type>
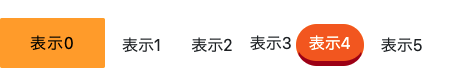
<%= f.submit "表示0", class: 'back-btn-update' %>
<%# 送信はできる。font awesomeは使用せず自作CSS。 %>
<%= button_tag :type => "submit", :class =>"btn btn--red btn--radius btn--cubic" do %>
<i class="fas fa-angle-right fa-position-right"></i>表示1
<% end %>
<%# 送信はできるが、font awesomeの表示が反映されない。 %>
<%= button_tag '<i class="fas fa-angle-right fa-position-right"></i>表示2'.html_safe, :type => "submit",
:class =>"btn btn--red btn--radius btn--cubic" %>
<%# 送信はできるが、font awesomeの表示が反映されない。 %>
<% f.submit class: "btn btn--red btn--radius btn--cubic" %>表示3<i class="fas fa-angle-right fa-position-right"></i>
<%# クリックできない。 %>
<a type="submit" class="btn btn--red btn--radius btn--cubic">表示4<i class="fas fa-angle-right fa-position-right"></i></a>
<%# 正常に表示されているが、送信処理がされない。 %>
<button type="submit" class="btn btn--red btn--radius btn--cubic">表示5<i class="fas fa-angle-right fa-position-right"></i></button>
<%# 送信はできるが、font awesomeの表示が反映されない。 %>
解決方法
-
<button>で直接記述した場合でさえCSSが適用されていないので、CSSに原因があるのでは?
- どこかにfontawesomeで適用したいCSSより優っているものがあるのではと思ったが、とくにそれらしいものは見つからず。
- しかし、反映させたいCSSに
!important;をつけたら綺麗に表示されたので、これで解決とした
-
teratailでも質問しました
formヘルパー内で、submitボタンにCSSをつけたい場合
- 以下のようにすれば適用できる
<% f.submit "表示0", class: 'btn' %>
- :valueを入れたくない場合は以下のようにすればよい
<% f.submit :class=>"btn" %>
<% f.submit nil, class: 'btn' %>
formヘルパー内で、button_tag要素を使ってtypeにsubmitを指定する場合
- どういう時にこのパターンがあったかというと、formヘルパーを使った「送信する!」というsubmitボタンの中にFontAwesomeのアイコンを設置したかった時。button_tag要素を使ってtypeにsubmitを指定し、ブロックでFontAwesomeのコードを書いたら適用できた。
<%= form_with model: @review, url: item_reviews_path(@item.id), local: true do |f|%>
<%= f.text_area :comment, class: "m-form-text", placeholder: "ご自由に記載ください", id:"comment_content" %>
<%= button_tag :type => "submit", :class =>"btn btn--red btn--radius btn--cubic" do %>
<i class="fas fa-angle-right fa-position-right"></i>送信する!
<% end %>
<% end %>
- しかし、button_tagは公式Docはあるものの、ほとんど記事がない...
form内のbutton要素について
- button 要素はデフォルトで type='submit' が割り当てられる
- 上記の理由により、以下二つは同じ意味になる
<button>ボタン</button>
<button type='submit'>submit ボタン</button>