最初に
MotionBoardは綺麗でわかりやすいグラフや画面を作ることができます。



綺麗な上に、動いたりもします。
気になる人は下記リンクをクリックしてください。体験デモもできます。
MotionBoard 体験デモについて(公式HPより)
【MotionBoardとは】
MotionBoardは他のBIツールよりも、集計表に関しての表現が多彩です。
日本はExcel文化が根付いていて、凝りに凝ったExcelレポートが企業に多数存在します。
そんな慣れ親しんだExcelの帳票も、製造元が日本であるMotionBoardだと、かなり近いところまで再現ができます。
今回はその中でも、色合いが細かく設定できる点を紹介していきたいと思います。
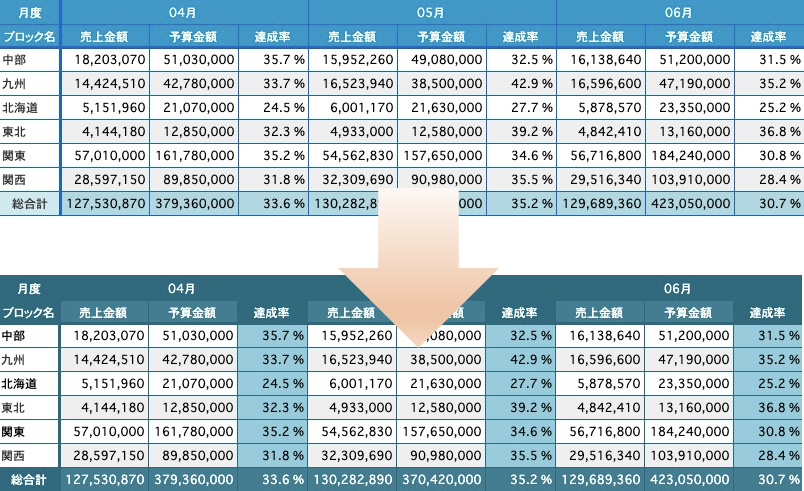
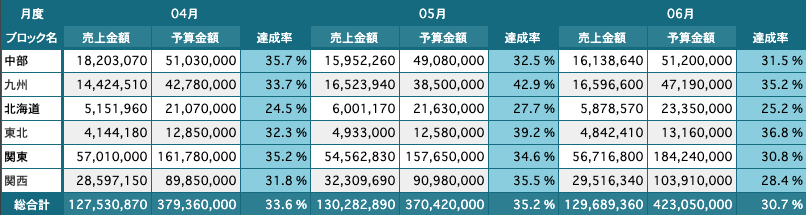
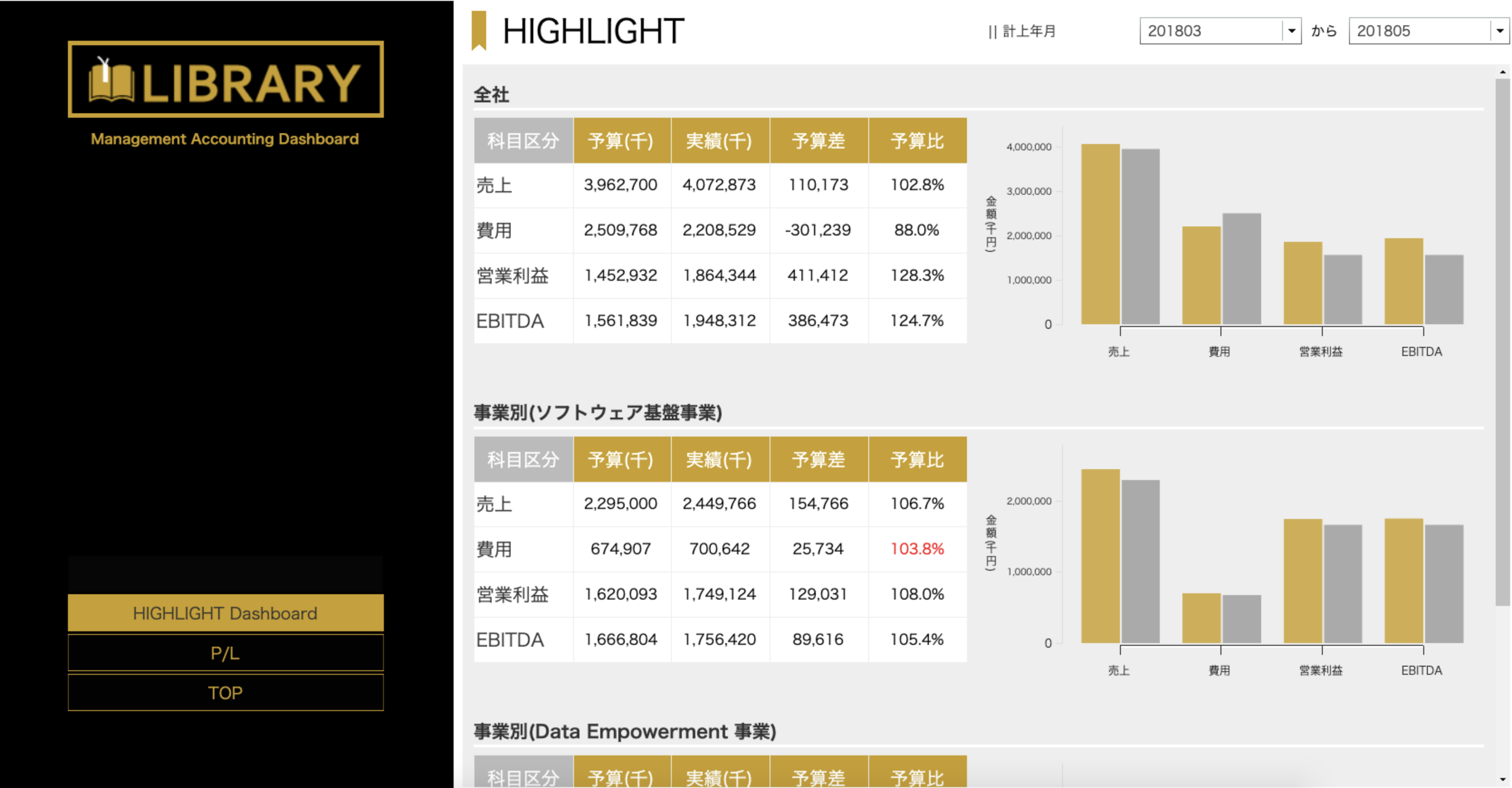
上はMotionBoardのデフォルトの集計表、下はオシャレにした集計表です。
濃い緑と白、偶数列は灰色でまとめています。
この集計表ですと、達成率を一番見てほしいので、達成率の色を変えています。
手を加えればもっともっとオシャレになりますが、まずはここまでを抑えてみましょう。
こうやって加工をするんだ、という手順をご確認いただけますとうれしいです。
ちなみに、MotionBoardはテンプレート機能がございます。
オリジナルのように手を加えなくても、ちゃっちゃっとこの機能を使っても、きれいになります。
テンプレートの設定方法はこちら
では細かく見ていきましょう。
「集計表のスタイル」について
今回のポイントは少ないです。
集計表を右クリックすると「集計表のスタイル」が選択できます。

この「集計表のスタイル」はものすごく機能が多く、最初はわかりにくいです。
そのため、ポイントだけを抑えていきましょう。(ぼくも全機能を網羅できていませんorz)

上のタブを注目してください。
各タブの位置付けは下図のようになります。
| スタイル | 適用場所 |
|---|---|
| 基本スタイル | 集計表全体に有効 |
| カスタム行スタイル | 横に細かな設定ができる |
| カスタム列スタイル | 縦に細かな設定ができる |
| カスタムセルスタイル | 特定の項目に対して細かな設定ができる |
集計表への影響範囲の順番は
1.基本スタイル
2.行・列スタイル
3.セルスタイル
となります。
ではさっそく基本スタイルから手を入れましょう。
でもその前に、ちょっとだけ色について説明をします。
カラーリングについて
さて、細かく設定ができるということがご理解いただけたかと思います。
しかし見やすい集計表を作るには、類似色を選んだり、色の数を絞ったり、テクニックを駆使する必要があります。
✅ 色合いは青系の4色
✅ 表の中で一番見て欲しい情報(達成率)に色を付ける
✅ 濃い色で網掛けしたら文字は白にする
としています。
基本的に色はたくさん使いすぎず、親和性の高い色を3つか4つにした方がよいです。
今回はこの色を使っているので参考にしてください。
| 色 | カラーコード(Hex) |
|---|---|
 |
#156A80 |
 |
#2E7E92 |
 |
#8ACDDE |
 |
#CAEAF0 |
「集計表のスタイル」を触る
今回触るところは
・基本スタイル
・カスタム列スタイル
の2箇所になります。
基本スタイル
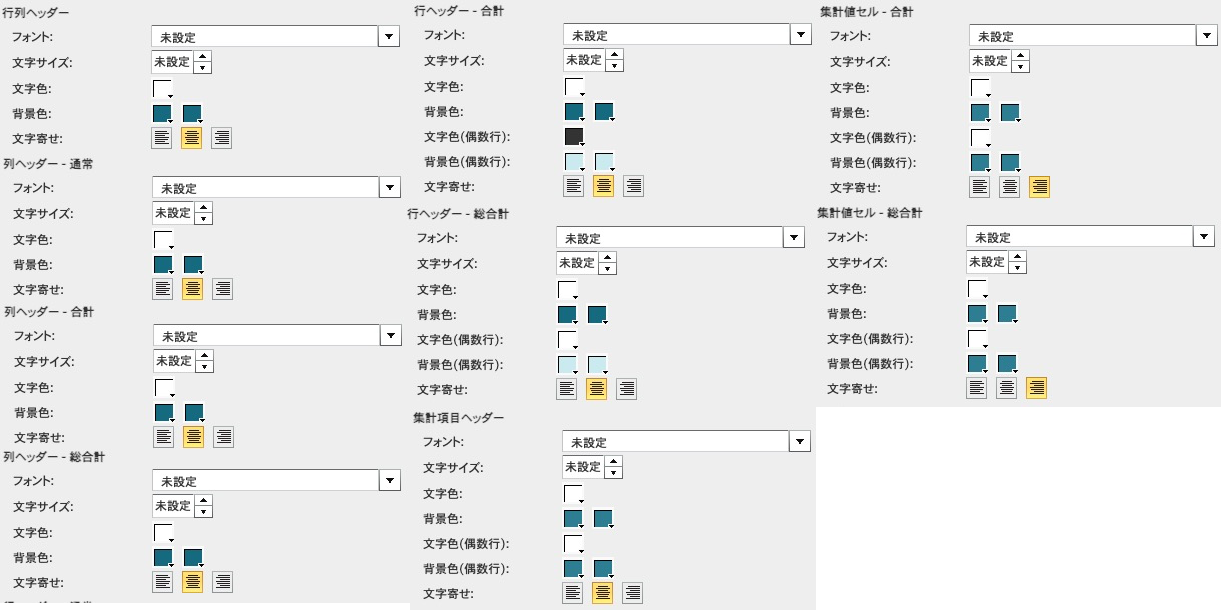
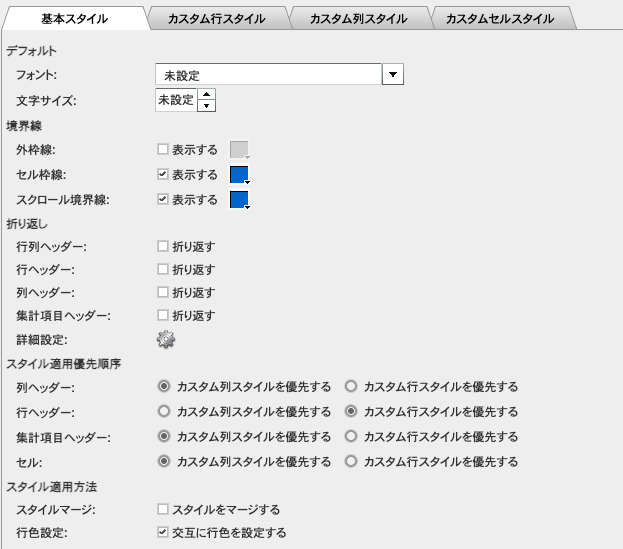
さて、タブの中を見てみると、ここも設定項目がとても多いです。
設定の種類は大きく分けて2パターンです。
まずは基本設定項目です。

デフォルトのフォントや表の中の線の色などを指定します。
今回は境界線の色を指定します。

各グループに対しての設定となります。
マニュアルに一覧が載っております。
集計表スタイルのカスタマイズ

ちょっと設定箇所が多いですが、図と見比べながら進めていきましょう。
参考にもう一度、色の見本を載せます。
| 色 | カラーコード(Hex) |
|---|---|
 |
#156A80 |
 |
#2E7E92 |
 |
#8ACDDE |
 |
#CAEAF0 |
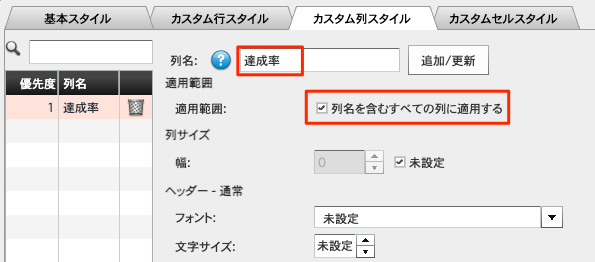
カスタム列スタイル
次は列単位での指定です。
今回は「達成率」を強調色にするために、列スタイルを指定します。
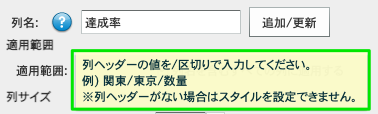
列名に「達成率」と入れて、適用範囲の「列名を含むすべての列に適用する」に ✅ をいれます。

こちらに記載の通り、「04月/達成率」とすると、4月の項目のみに変更を加えることができます。
細かいところまで設定ができますね。
その他の設定箇所は集計項目ヘッダーと集計値セル-通常 です。

設定は以上となります。
おわりに
このようにMotionBoardでは集計表のデザインを細かく指定することが可能です。
今回のようなデザインだけでなく、形そのものに手を加えることも可能です。
リンクを貼りますので、興味ある方はご覧いただけますと幸いです。
MotionBoardのデータ補完&キーマップ事後計算をつかって集計表を作ってみる