最初に
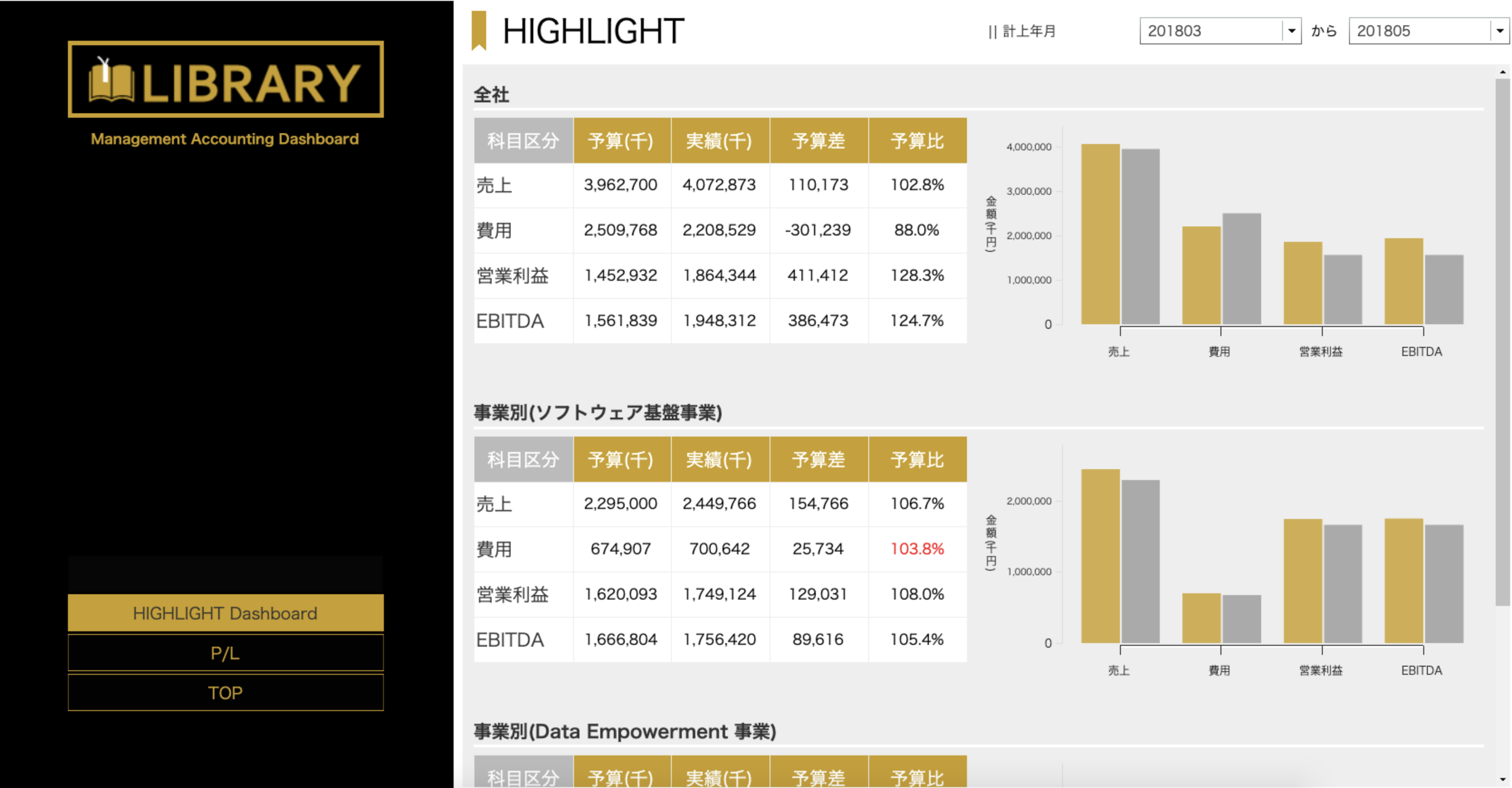
MotionBoardは綺麗でわかりやすいグラフや画面を作ることができます。



綺麗な上に、動いたりもします。
気になる人は下記リンクをクリックしてください。体験デモもできます。
MotionBoard 体験デモについて(公式HPより)
【MotionBoardとは】
グループのところをクリックすると、右下のコンテナが切り替わります。
このコンテナに載せるチャートを変えるのですね。
例えば売上分析の場合
| グループ | ボード |
|---|---|
| グループ1 | サマリー |
| グループ2 | 部門・担当者別売上 |
| グループ3 | 商品別売上 |
| グループ4 | 得意先別売上 |
| グループ5 | 販売予測 |
のようにわけても良いと思います。
また右上のメニューは「お問い合わせ」を入れておきました。
リンクをセットすれば、MotionBoardの外の情報を見に行くことができます。
基本となるテンプレートがひとつあると、さっとつくってもなんとなく見映えがいいですw
またあまり複雑にならない内部構造を意識していますので、参考になればと思います。
今回は重要なポイントを絞って解説させていただきます。
全体の流れは
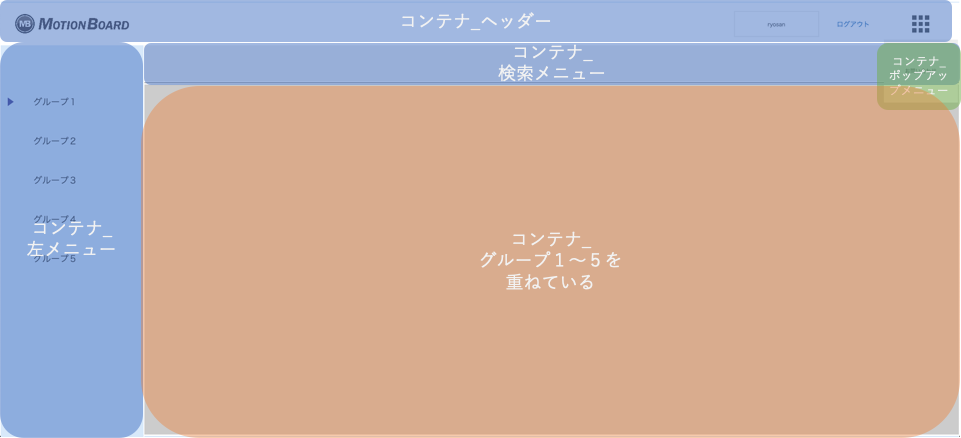
1.コンテナを見てみる
2.「コンテナ_左メニュー」をつくる
3.「コンテナ_ポップアップメニュー」をつくる
です。
さっそく見ていきましょう。
1.コンテナを見てみる
こういったボタンで見たいものを切り替えるボードをつくるときはコンテナは必須といっても過言じゃありません。
コンテナは複数のアイテムをまとめて1つにグルーピングするアイテムです。
このコンテナの中にチャートを入れておいて、まとめて表示・非表示をさせるのですね。
レイアウト調整なども一括でできて、便利です。
この用意ができましたら、各コンテナにチャートやボタンを仕込めばよいのですね。
2.「コンテナ_左メニュー」をつくる
さて、ここからが本番になります。
本テンプレートの機能のほとんどが集約されているのが、このコンテナ_左メニューになります。
動作を見てみますと、
・グループにカーソルを合わせると、そのグループの下に線が入り、文字色が変わる
・グループをクリックすると、文字色が変わる
・最後にクリックしたグループの左側に「▶︎」が表示される

といった動きになっています。
ユーザーにとってわかりやすい表現になっていますね。
こちらのつくり方を解説していきます。
構造の解説
さて、このメニューは表現のところは手数が多くなってきますが、機能としては単純です。
「5つのボタンが"表示非表示切り替え"をしている」だけです。
たとえばグループ1のボタンは
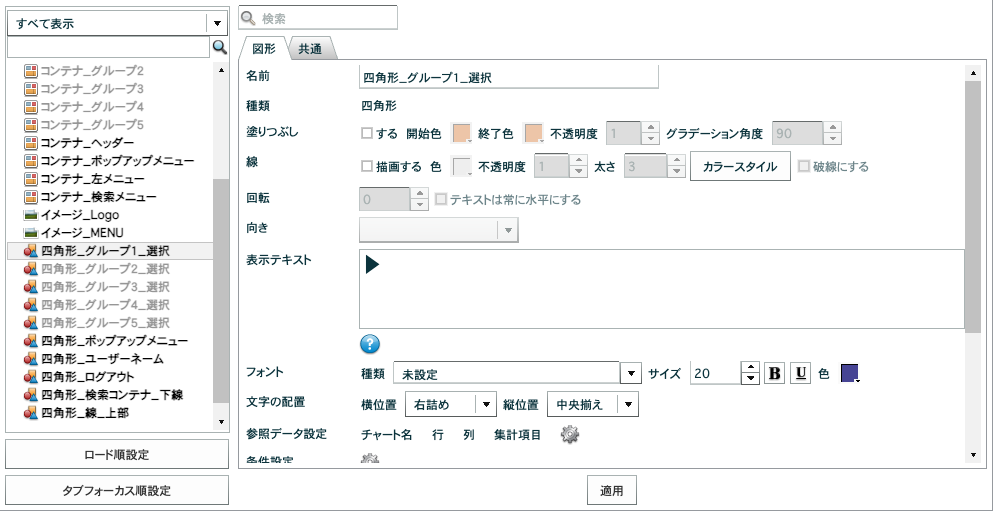
四角形_グループ1_選択という「▶︎」の図形とグループ1のコンテナを表示し、他のグループの「▶︎」とコンテナを非表示にしているだけです。


ボタンの見映えのところに気をつかっています。
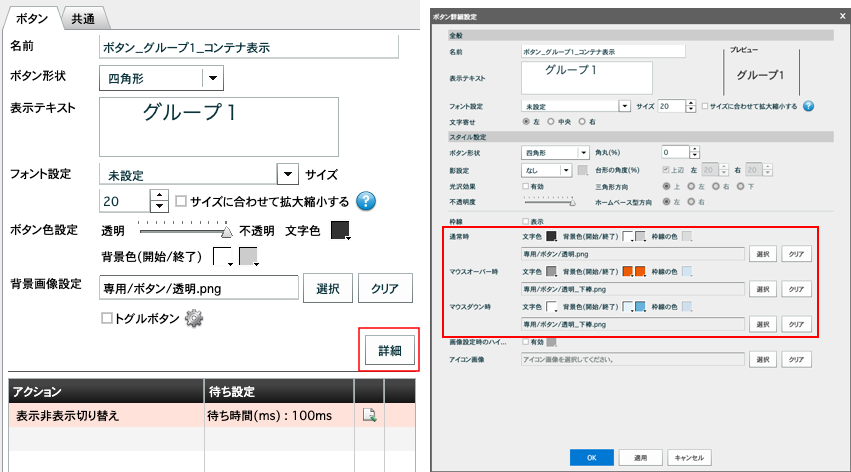
まずはボタンの見映えの設定です。
今回は透明の画像と透明+下線の入った画像をPowerPointで作成しました。
透明+下線をつくるのであればパワポで図形を2つつくり、ひとつは完全に透明にして、もうひとつは線っぽくして、2つ指定した状態で「図として保存」ですね。
ぼくはパワポがお手軽なので、そちらを使いましたが、方法はなんでもOKです。

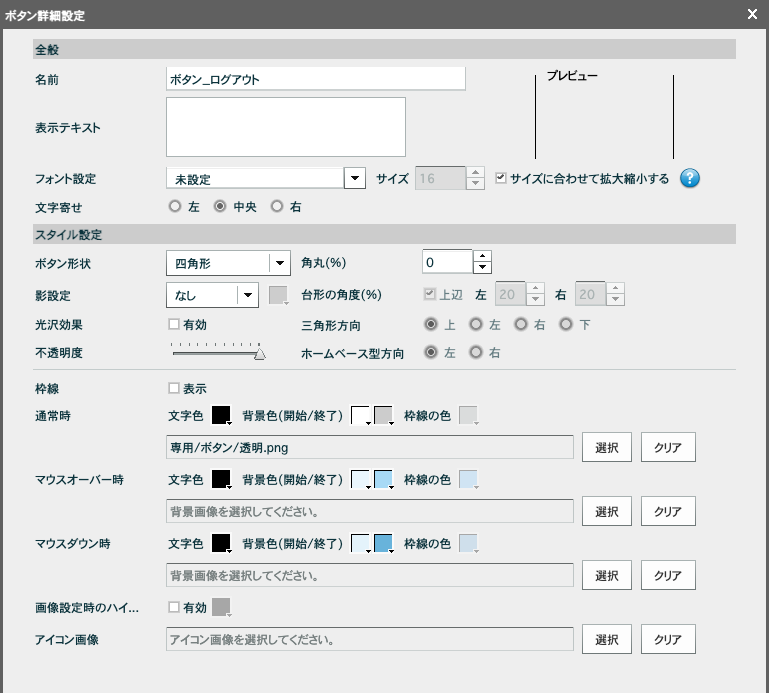
つくった画像を「ボタン」設定の"詳細"から画像をセットします。

| イベント | 文字色 | 画像 |
|---|---|---|
| 通常時 | 透明 |  |
| マウスオーバー時 | 透明下線 |  |
| マウスダウン時 | 透明下線 |  |
とします。あとは光沢効果のチェックを外し、枠線をなくしましょう。

これでボタンは完成です。
続きまして ▶︎ ですが、これはいたってシンプルです。

図形を置いて、表示テキストに「▶︎」あとは色を変えるくらいです。
このボタン・図形・そしてコンテナをグループの数だけ配置します。
そして表示非表示切り替えは自分のグループの図形とコンテナを表示、他のグループの図形とコンテナを非表示にしましょう。

3.「コンテナ_ポップアップメニュー」をつくる
このクリックしたらコンテナがニュッと出る仕組み、オシャレですよね。
こちらのやり方はTECH BLOGにわかりやすく掲載されています。
まるでWebサイト!? 折りたたみメニューの作り方!
おわりに
設定は以上となります。
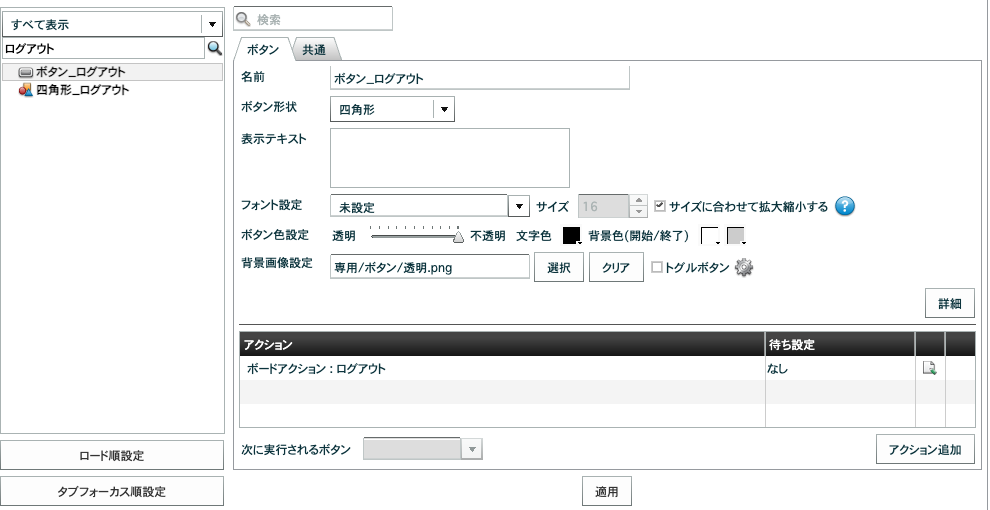
あとログアウトボタンは図形の上に透明なボタンを配置しています。



ユーザー名の表示は図形に線を入れて、テキストは変数を入れています。

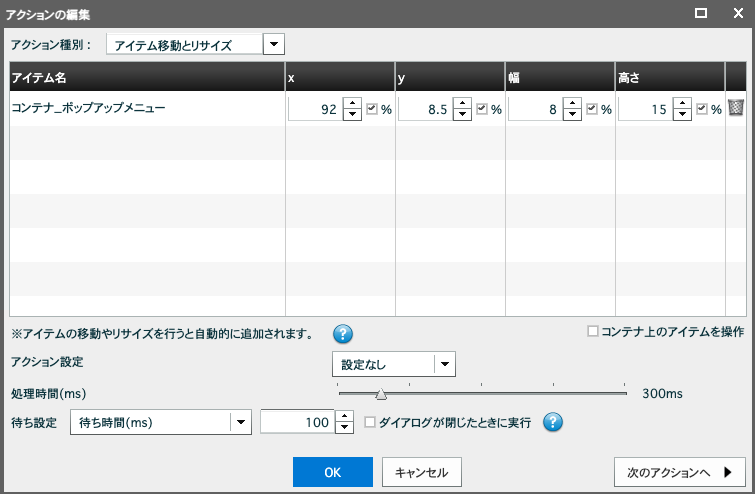
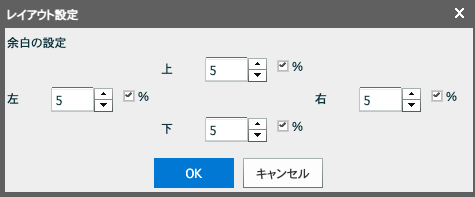
最後のこだわりはレイアウト設定の中で区分けしたレイアウトの余白調整をしています。

各区分けしたものの中でギアマークが出てきますので、こちらをクリックすると

区分けしたレイアウトの中で余白設定をすることができます。
こちらを % で設定しますと、ブラウザの大きさに準じて余白調整ができるので、オススメです。
テンプレートをつくると、この枠の中で表現しようという動きになるのでボードのつくりやすさが増す上に、チームでボードをつくるときもつくり方が標準化されると思います。
ぜひぜひチャレンジしてみてください。