最初に
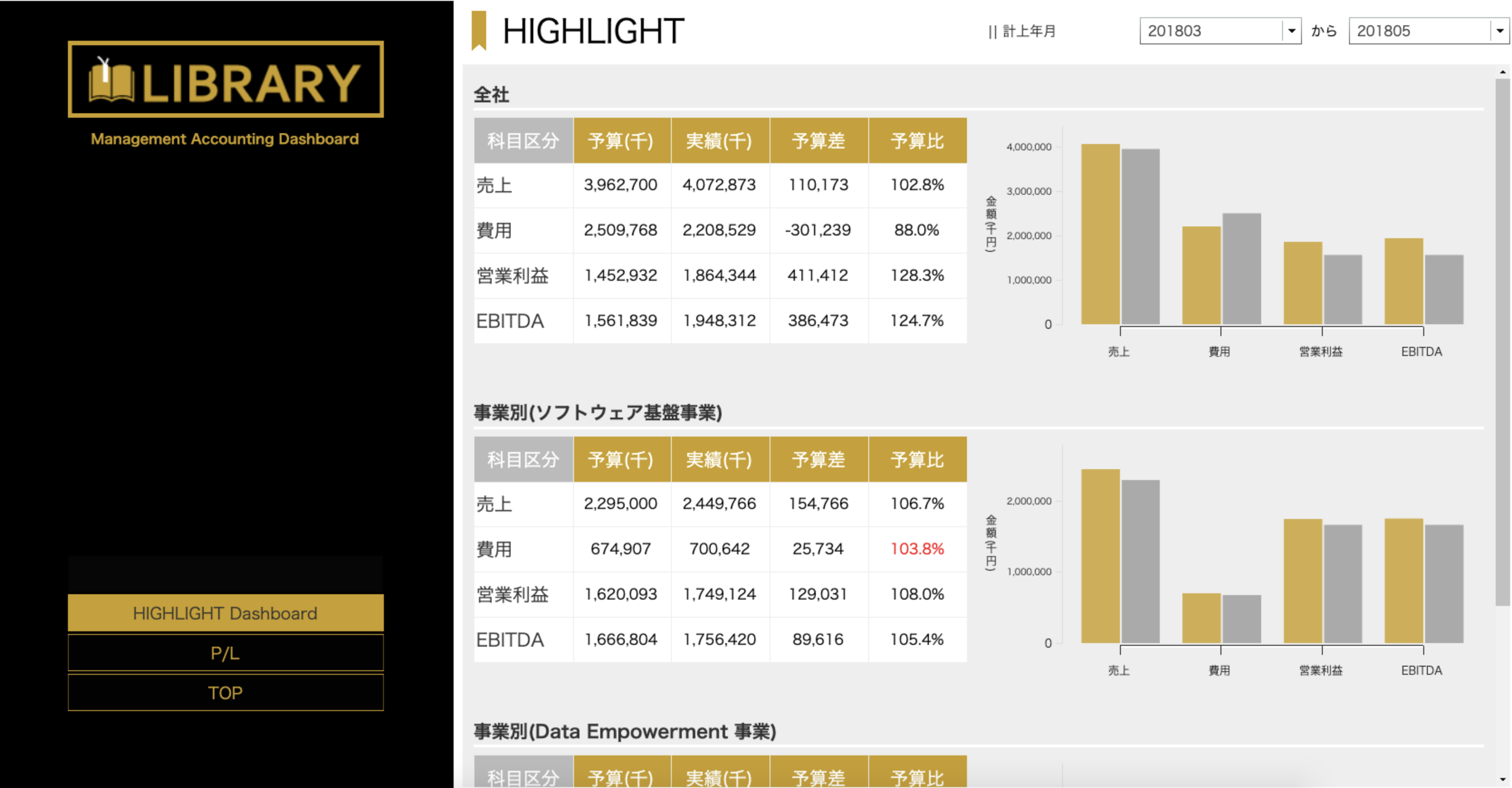
MotionBoardは綺麗でわかりやすいグラフや画面を作ることができます。



綺麗な上に、動いたりもします。
気になる人は下記リンクをクリックしてください。体験デモもできます。
MotionBoard 体験デモについて(公式HPより)
【MotionBoardとは】
グラフを出したときに、あわせて数字も出したいときにMotionBoardでは簡易集計表を出すことができます。
名前の通り、あくまで簡易的に表が出てくるのですが、重宝されるタイミングが多いので、知っておいて損はなしです。
簡易集計表のよいところ
もうシンプルです。
正直「これが出来る、それだけで良い」と思えます。

時系列で横に長いグラフになっても、上のグラフと下の集計表の幅がズレないんです。
MotionBoardは複数のグラフを連携させてひとつのボードを作るのですが、グラフ間の幅の調整が難しかったりします。
グラフに付随するこの集計表であれば、デフォルトで幅調整してくれるので、とても重宝します。
設定も簡単です。
「チャート編集」→「折れ線・棒系設定 > 全般」から簡易集計表を表示するに ✅ を入れればOKです。

簡易ゆえに設定できる箇所も少ないです。
(全部の集計項目じゃなくて、必要なものだけ表示・・・はできませんでした)
代用するなら
もし目的が「グラフの中に数値を表示したい」のであれば、データラベルもつかえると思います。

設定方法は「チャート編集」→「折れ線・棒系設定 > 棒共通」→データラベルの初期表示
です。

こちらの方がシンプルですが、情報がギュッと寄ってしまうこともありますので、やりたい目的によって別れると思います。
おわりに
いかがだったでしょうか?
MotionBoardは様々な表現が可能となっておりますので、「こんな機能があるのか」と頭の片隅に入れておいていただけますと幸いです。

