最初に
日本で20年以上も愛されている、国産の超高速集計データベースであるDr.Sum
世界でも日本でも大人気のセルフサービスBIツールの代表格であるTableau
2021年9月22日のDr.Sumのバージョンアップにより、この2つのツールの接続が可能になりました。
さっそく動きを見てみたくて、実際につないでみました❗️
Dr.Sum とは
【詳細はこちら】**Dr.Sum**は10億件のデータを1秒台で集計できる超高速データベースツールです。
また、Dr.Sumは集計速度だけでなく、データベース構築経験の少ない方でもGUI操作でDBをつくったり、データを取り込んだりできます。
データベース周りにそこまで強くないぼくのような人間でも、気軽にデータハンドリングができるところが素敵です。
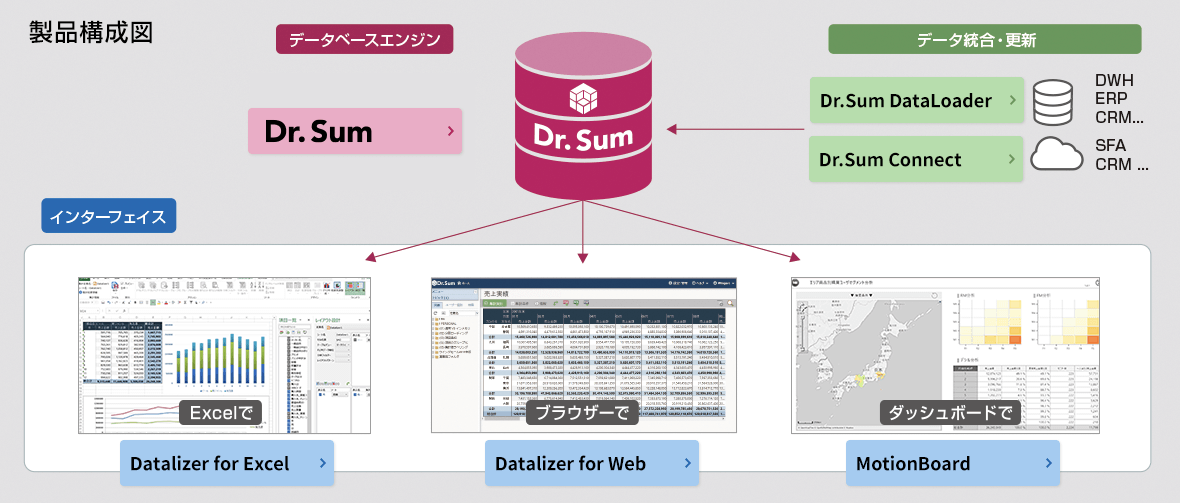
さて、Dr.Sumという製品は単純にデータベースがあるだけではなく、様々なオプション製品を加えることで、多様な使い方が可能です。
詳しくは公式ホームページをご参照いただきたいのですが、
✅ データを抜いて
✅ データを加工して
✅ データを貯めて
✅ データを高速集計する
ことが可能となります。
Tableau とは
【詳細はこちら】**Tableau**は世界で愛される、直感的操作でデータ分析が実現できるBIツールです
ぼくが思う、Tableauの素晴らしい点は2つ。
ひとつは、個人がデータを武器に価値を創造していくときの最強のツールであるという点
もうひとつは、コミュニティーという共通の目標を持つ企業をまたいだ社会の実現の両者を兼ね備えている点です。
個のスキルを高め、集団で収斂するという考えです。
ツールだけで見ても、「データを分析する」という視点に立ち、データの準備が簡単にできたり、
直感的に操作で、思考を止めずにデータの分析ができるという優れものです。
DataSaberという資格制度が特徴的で、師匠が弟子を育てる形で企業を超えたTableau文化が根付いております。
ツールの性能やそのコミュニティー、どれも世界クラスの製品です。
2021年9月22日の段階では、Dr.Sum接続はTableau PrepとTableau Onlineには対応していません。
本記事もTableau Serverとの接続を記載します。
今回はDr.Sum・MotionBoardのユーザー向けの記事となります。
今回Tableauを始めてみる方は「Tableauってどんな感じなんだろう」と思うはずです。
そこで今回はDr.Sumのデータをつかって、Tableauでデータ分析をしながらダッシュボードをつくってみたいと思います。
なるべくMotionBoardとの違いを書いていきたいと思います。
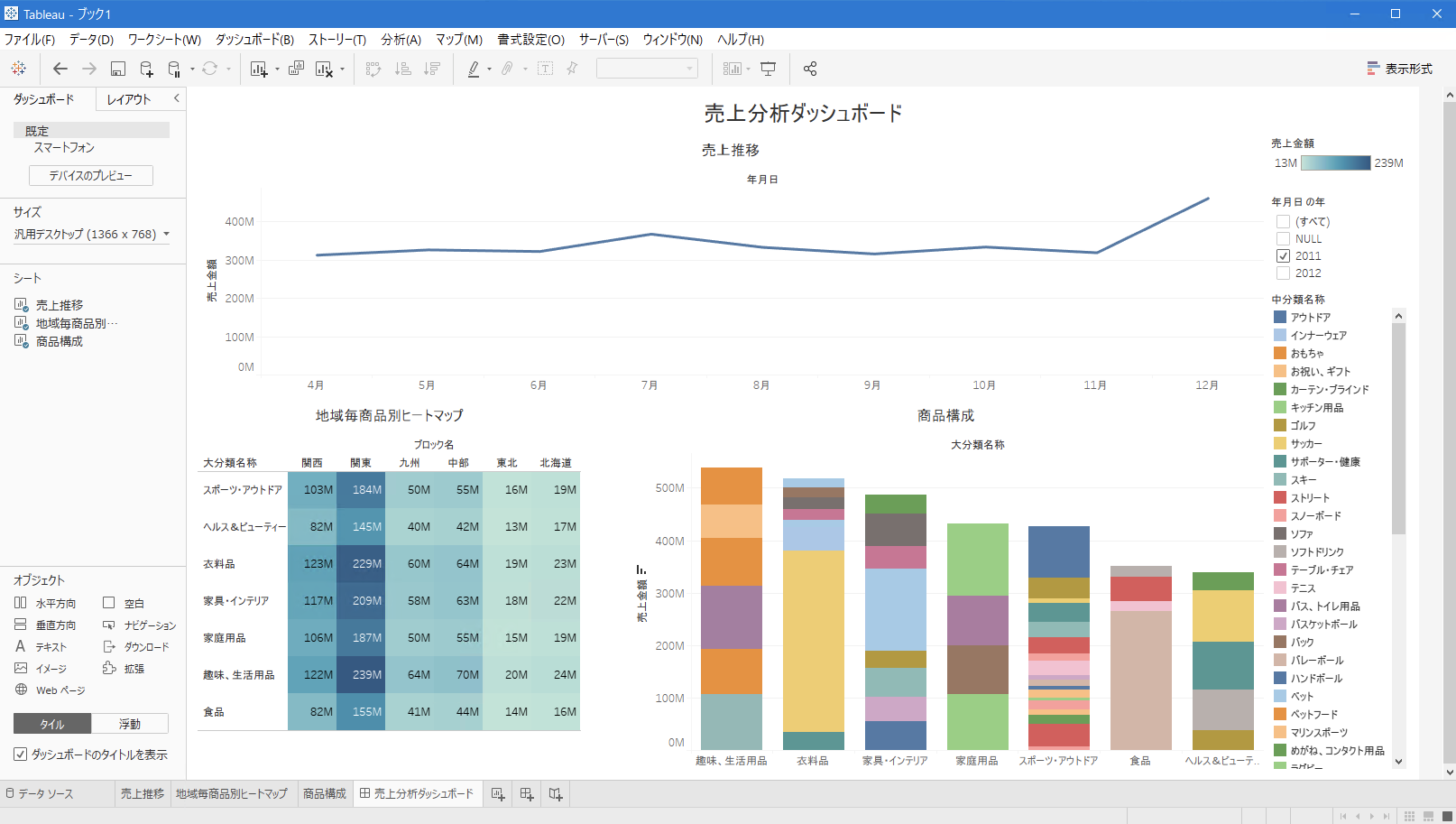
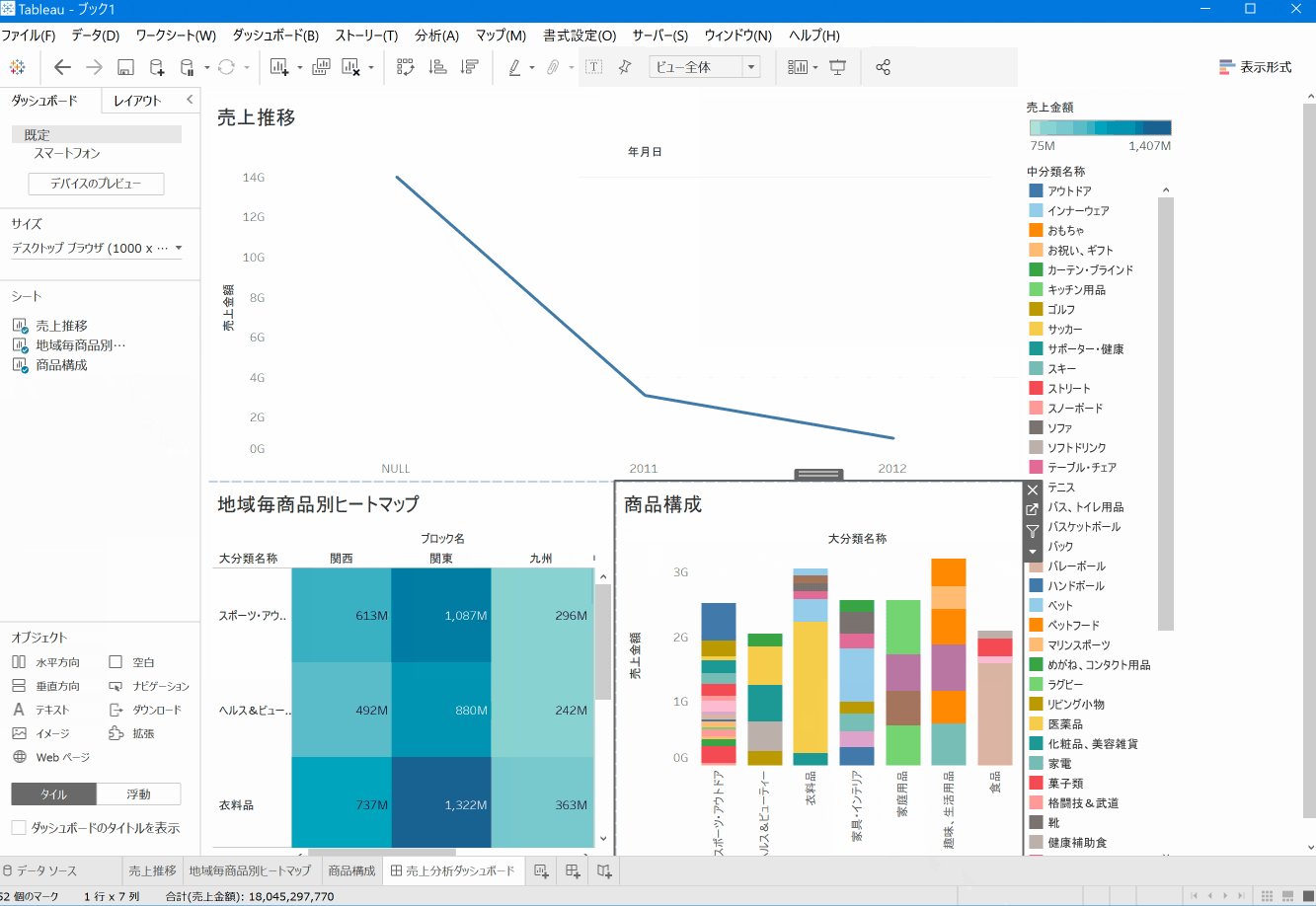
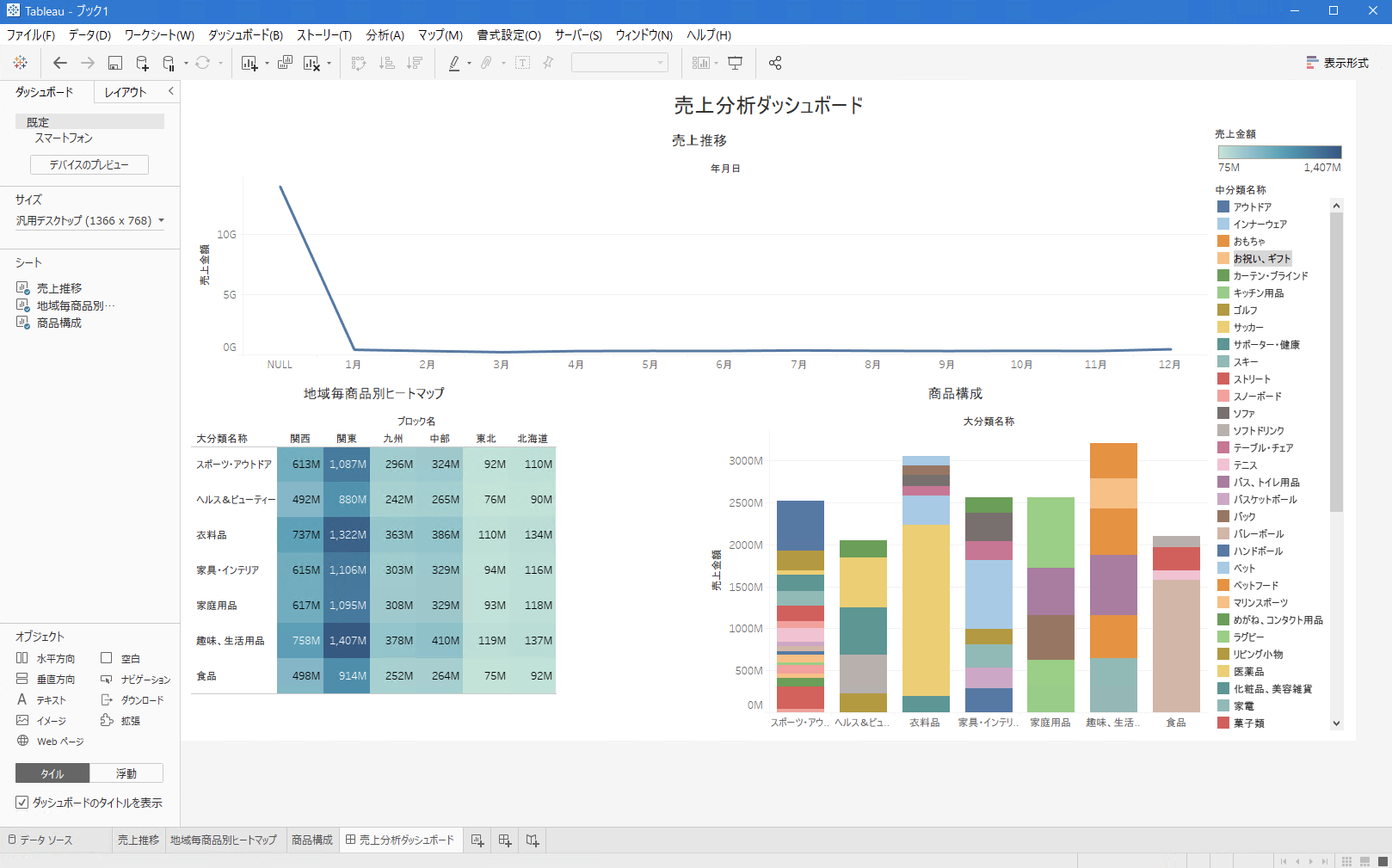
綺麗な色合いですね、これすごいんです。
デフォルトカラーなんです。
ささっとつくってこの綺麗さ、これは初心者の方のハードルを下げられてとても良いですよね。
今回の構成は4章です。
1.売上推移をつくる
2.地域毎商品別ヒートマップをつくる
3.商品構成をつくる
4.ダッシュボードをつくる
早速見ていきましょう。
尚、ぼくはTableauのド初心者です。
拙い操作となってしまうこと、ご容赦くださいませm(_ _)m
1.売上推移をつくる
まずはさくっと売上推移をつくりましょう。
まずはDr.Sumに接続します。
Dr.Sumへのつなげ方はこちらを参考にしてください。
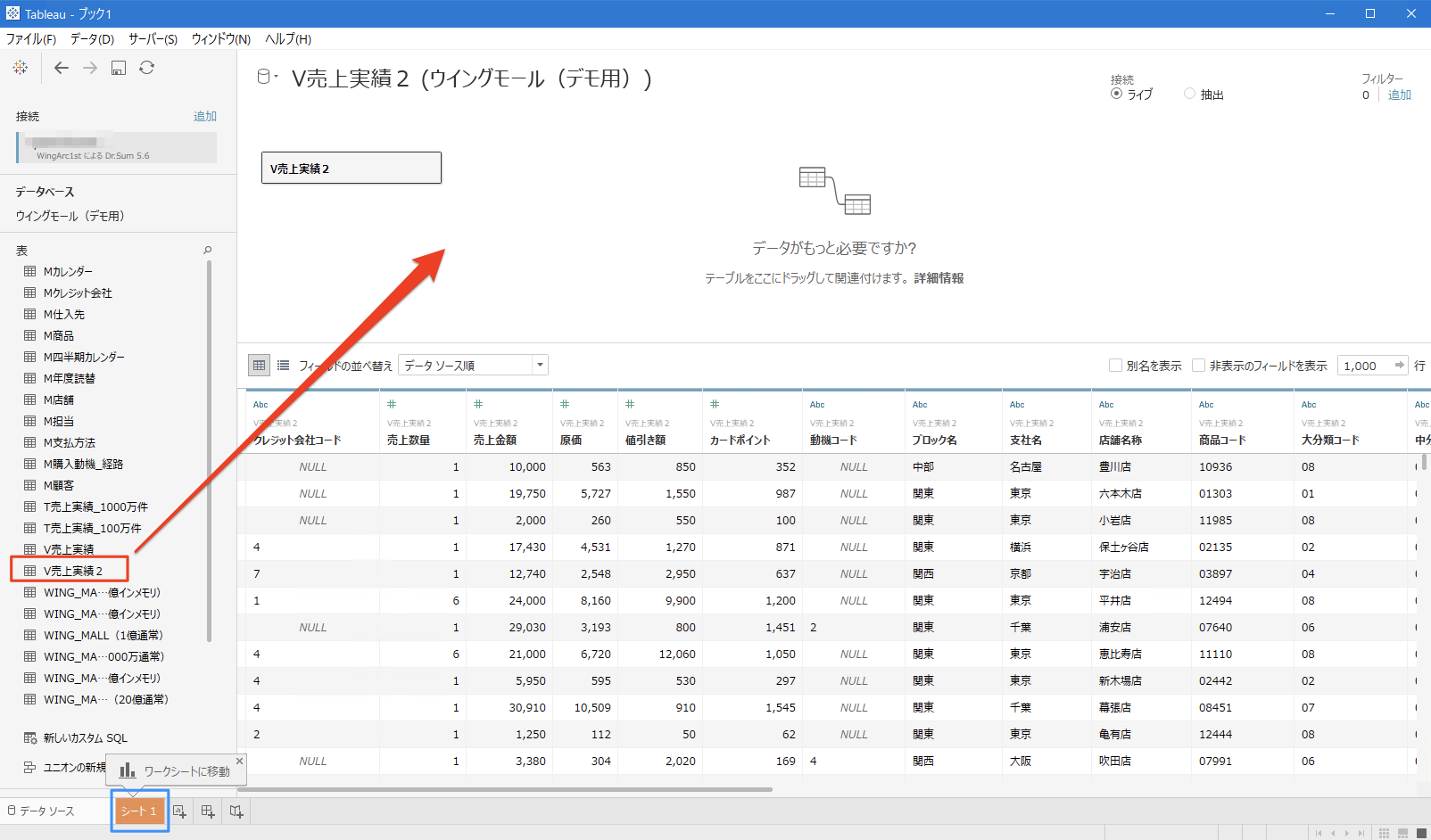
今回はV売上実績2という、Dr.Sumのビューを使用します。
Tableau内でのデータソース結合はおこないません。その理由については下記に記載しています。(興味のある方はご覧ください)
データソースを選択したら青枠の[ワークシートに移動]をします。
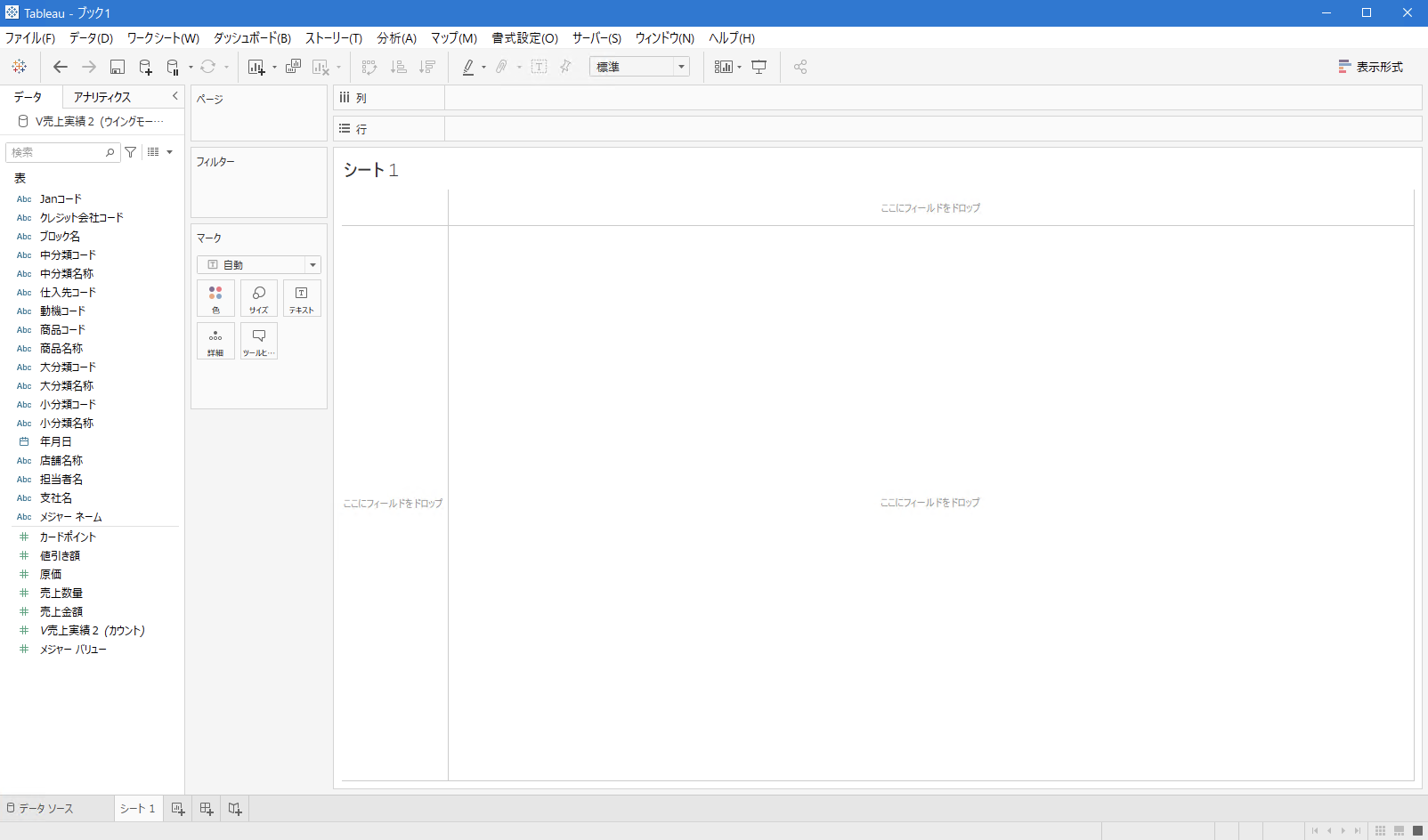
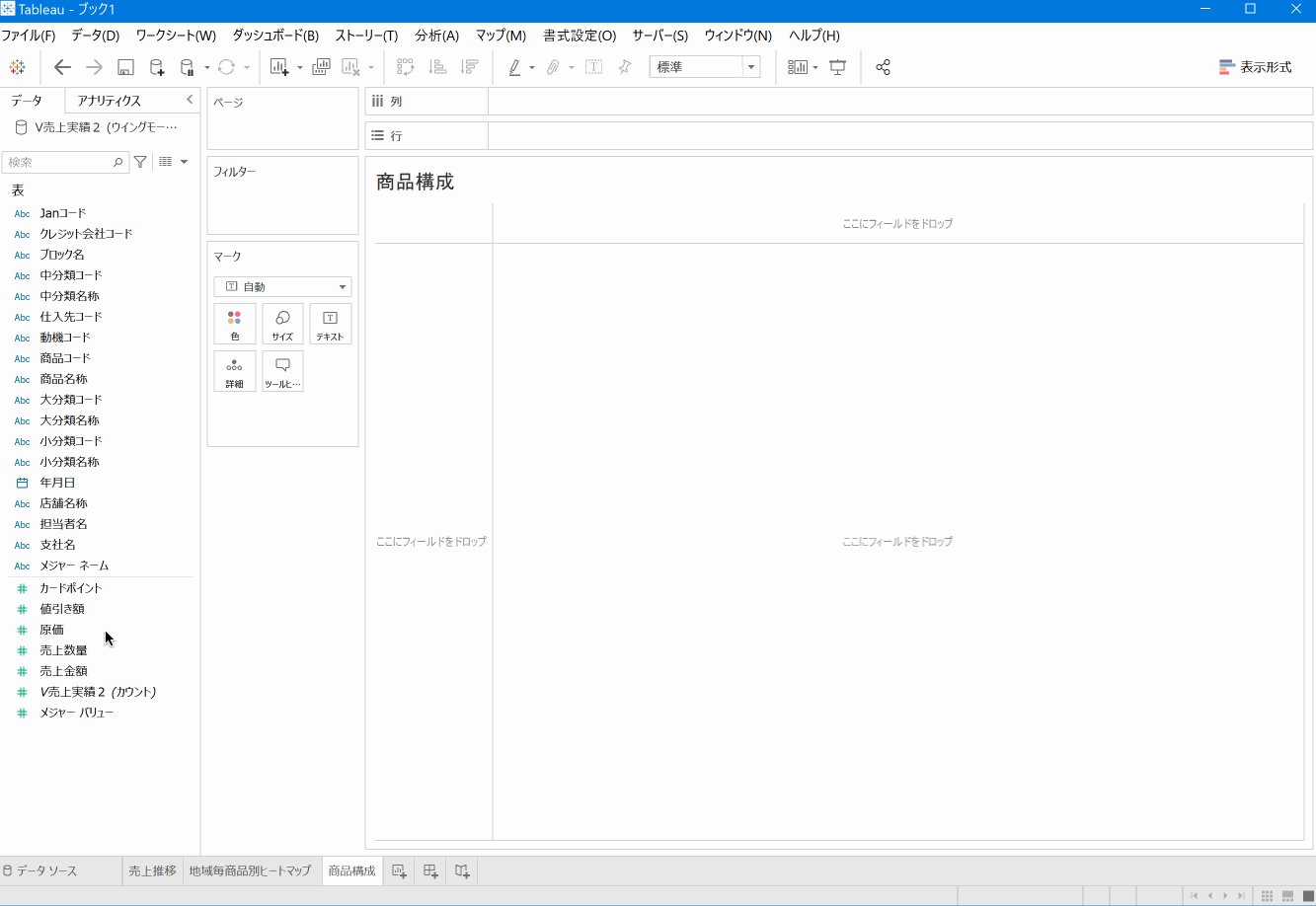
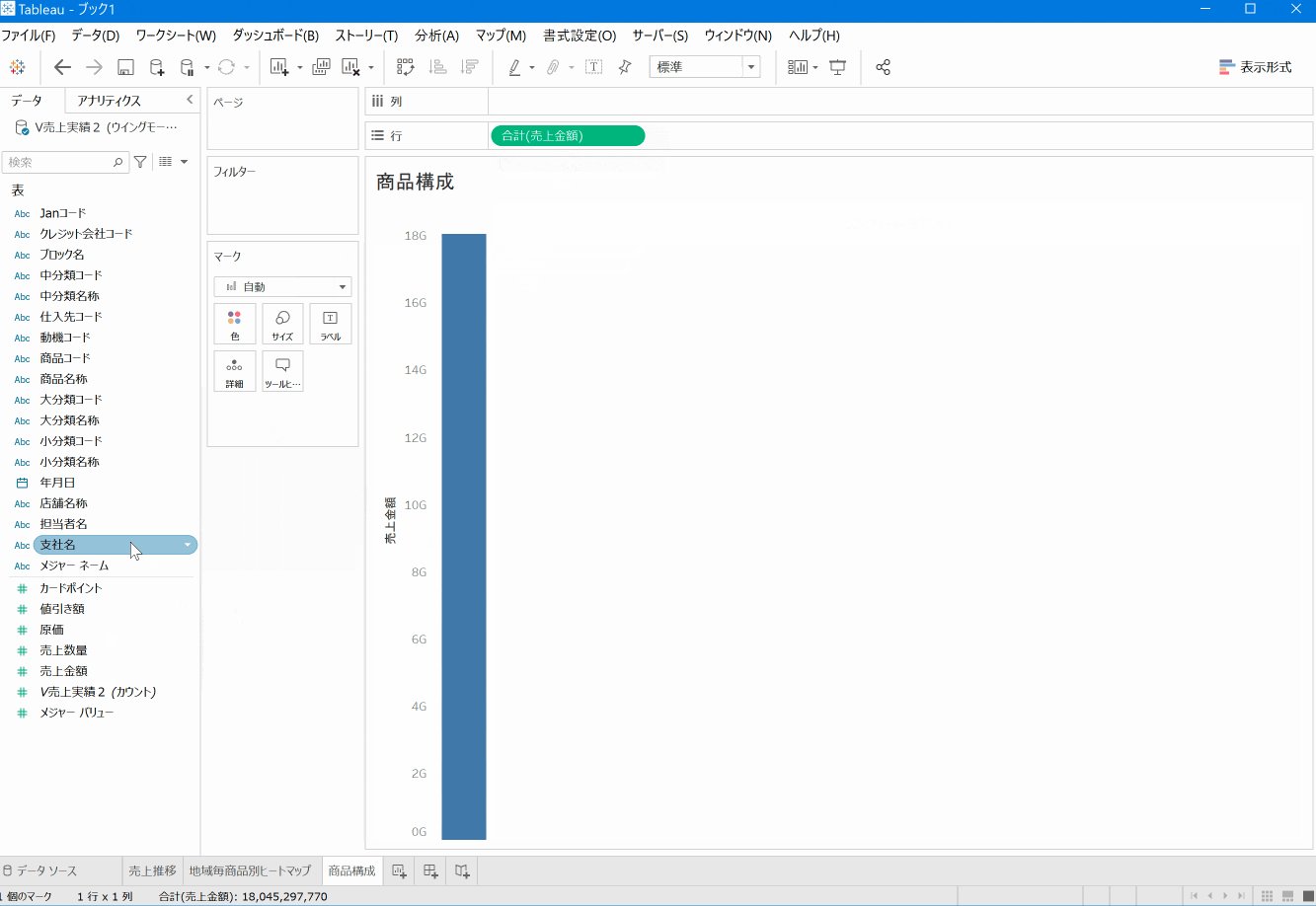
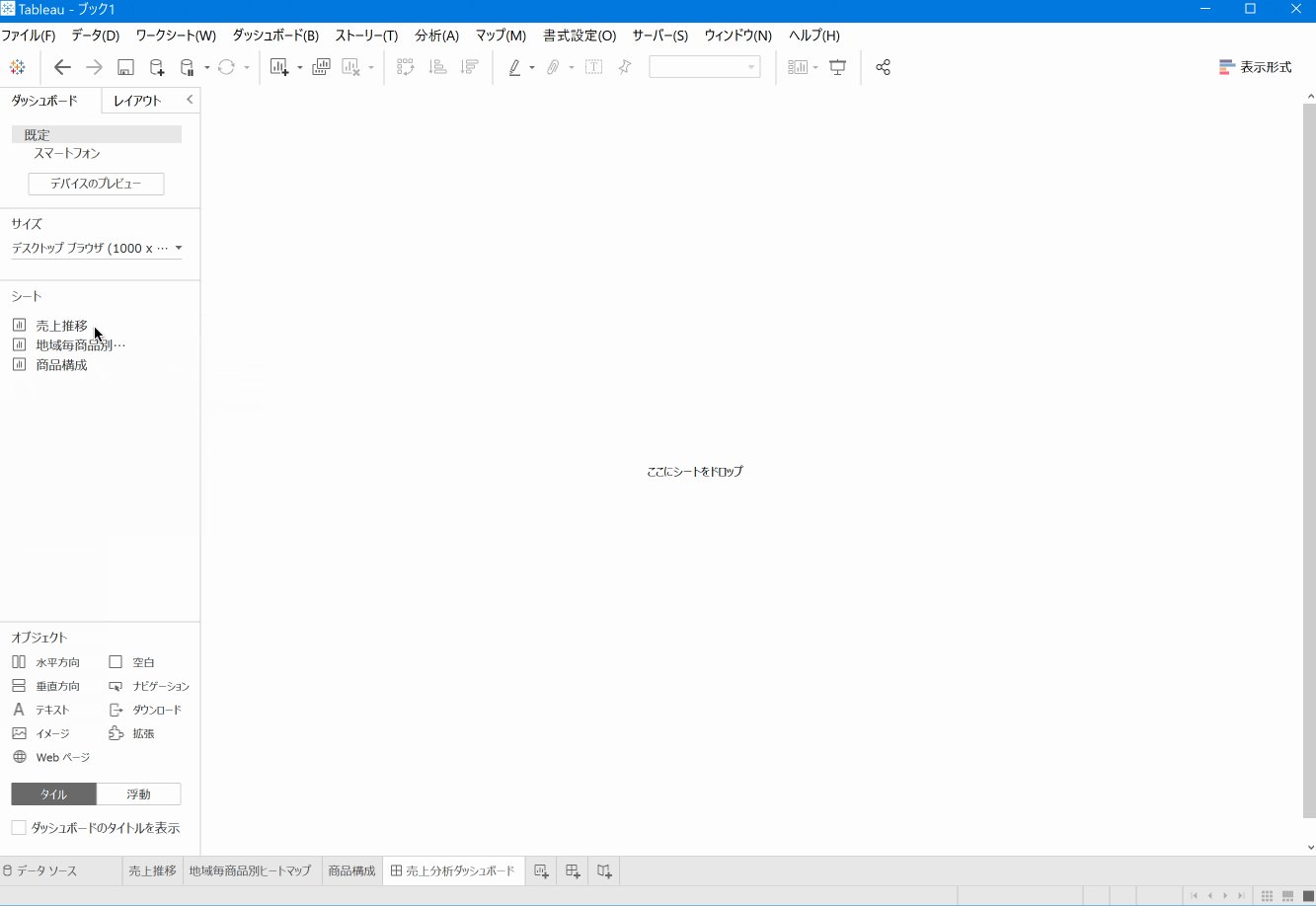
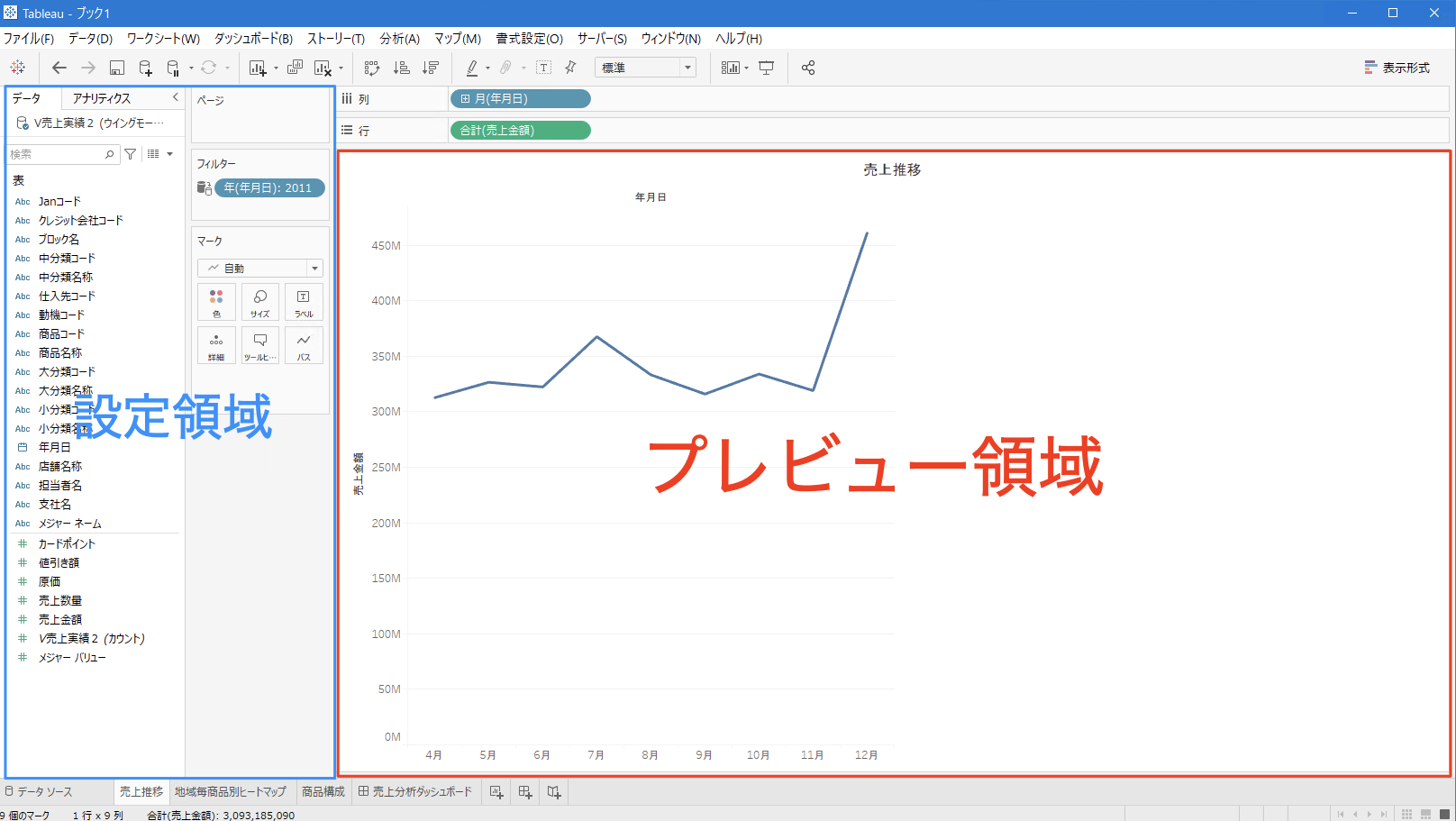
ワークシートにうつりました。
この何もないキャンバスにグラフを作っていきます。
基本的にはワークシートに1つのチャートをつくり、最後に[ダッシュボード]というシートを配置し、そこにチャートを置いていく流れとなります。
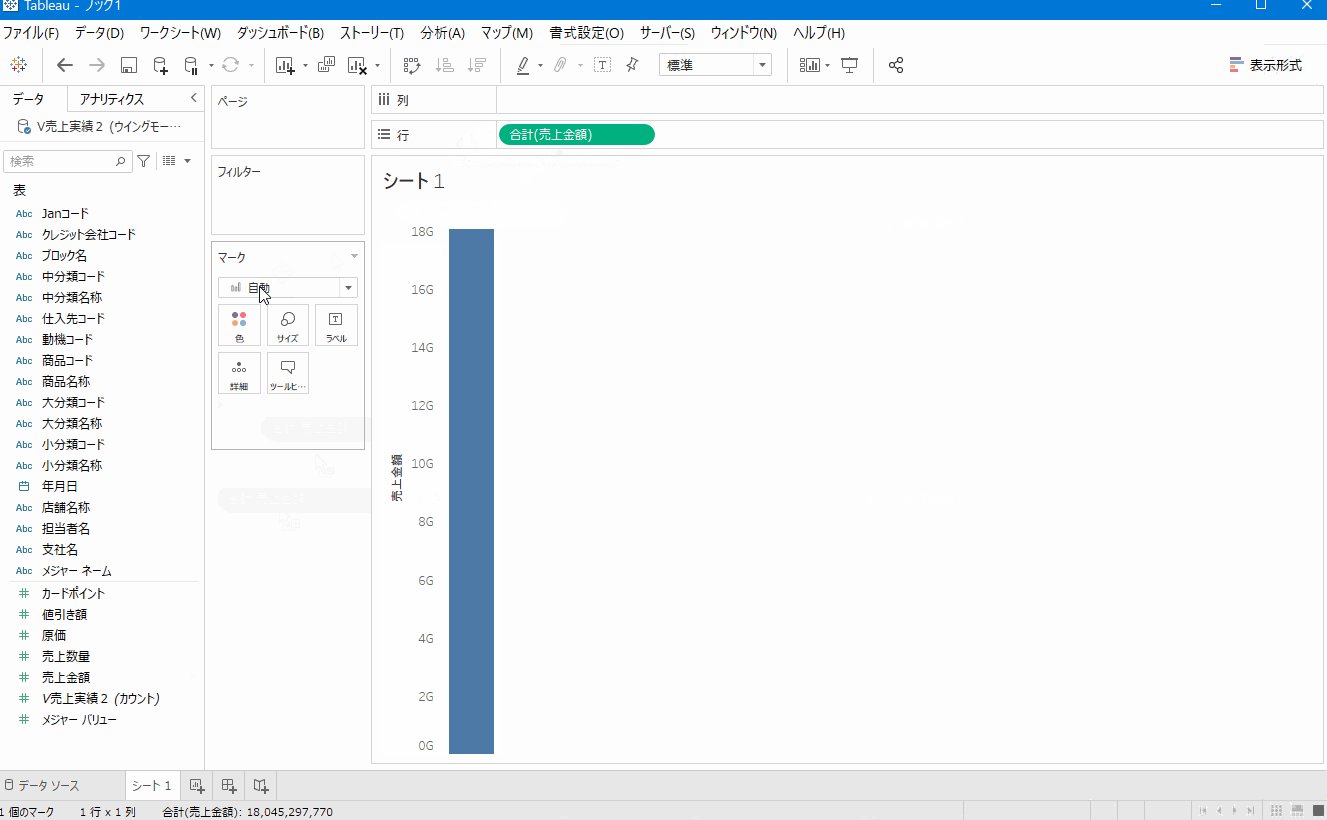
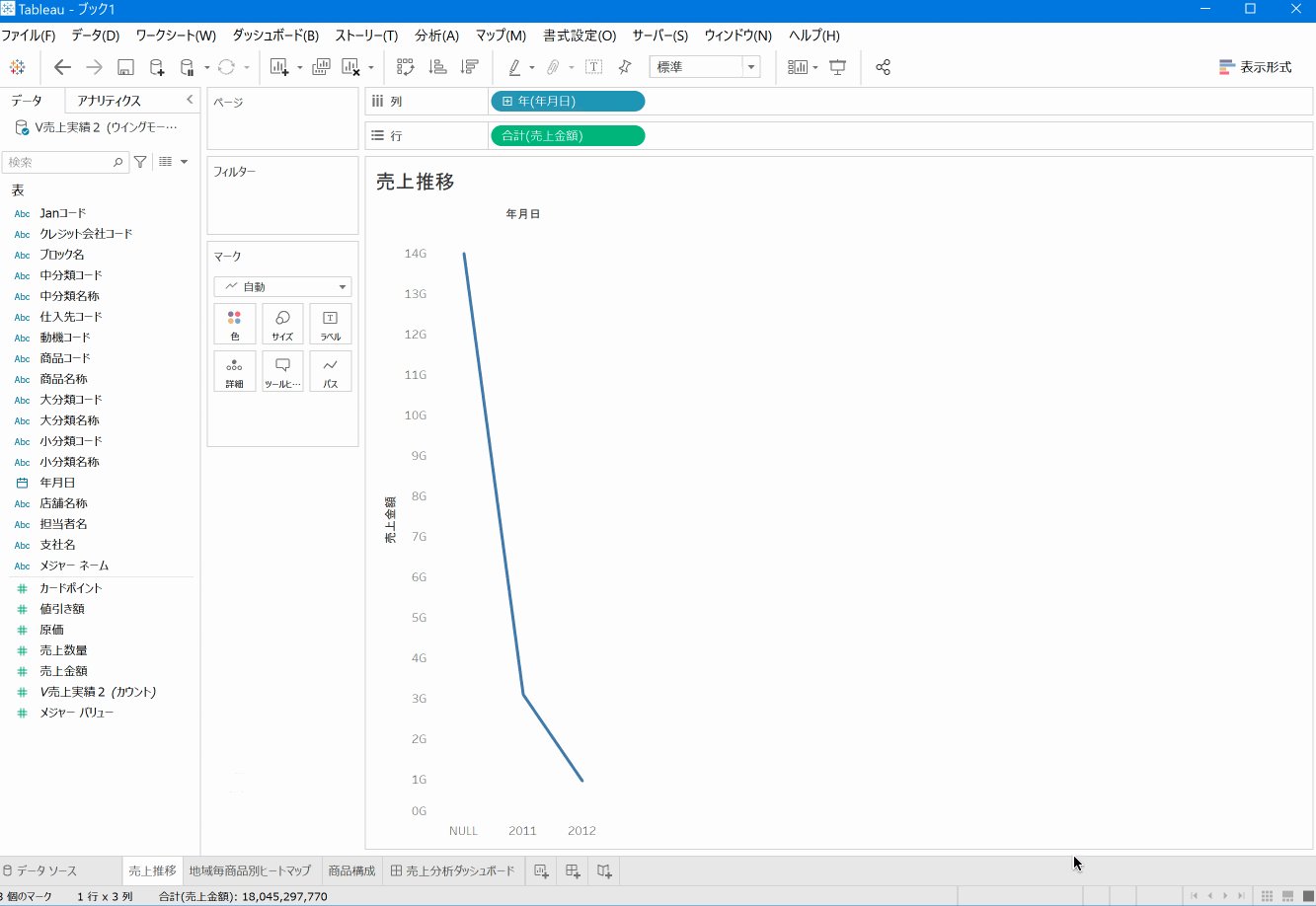
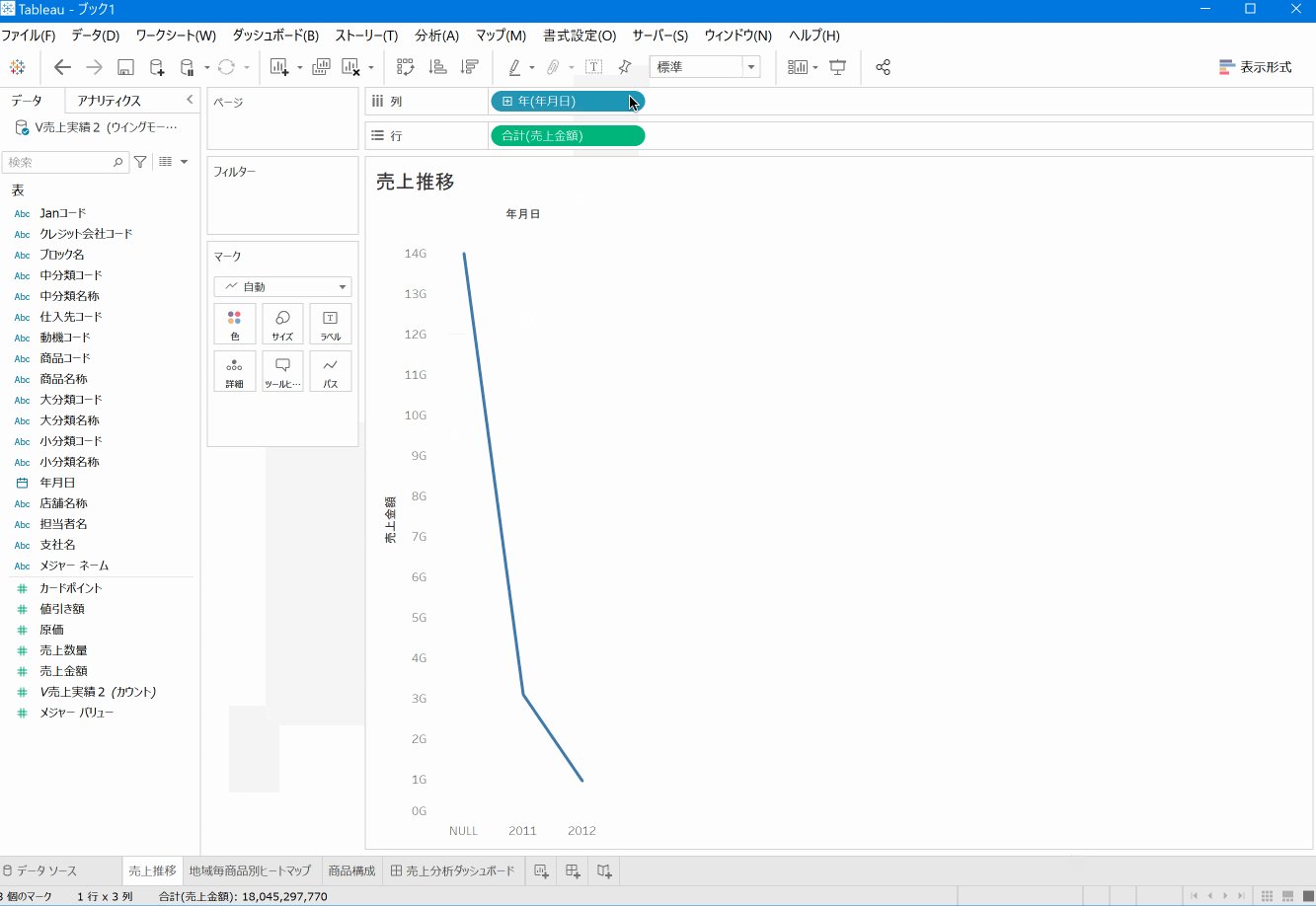
まずは売上推移なので、年月日と売上金額をおきましょう。
ここで注目です。
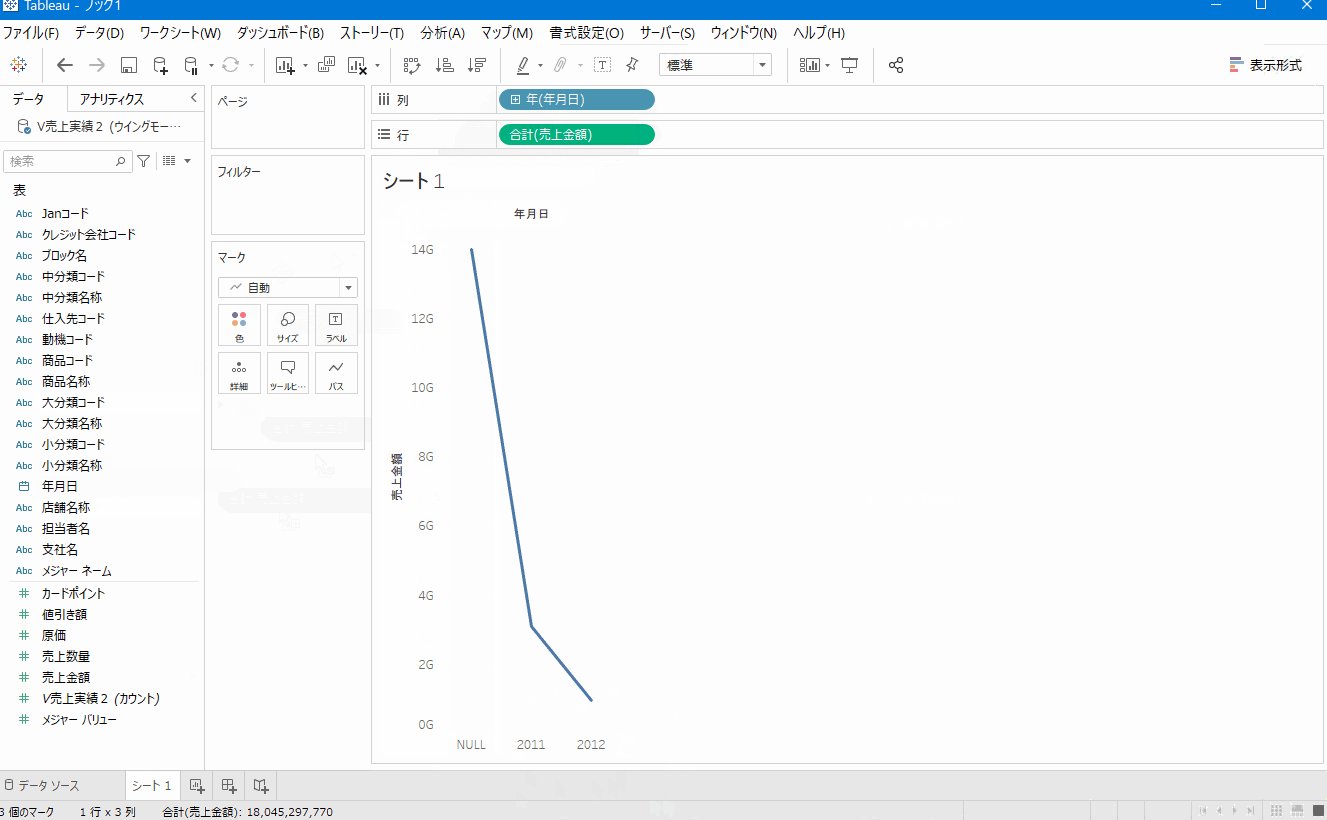
[年月日]という項目は[2012/04/01]のように日付まで入っている項目です。
しかし年月日項目を置いてみたら、なんと。
年だけで出てきました。
(NULLだらけだし、めちゃ古いデータですみません💦)
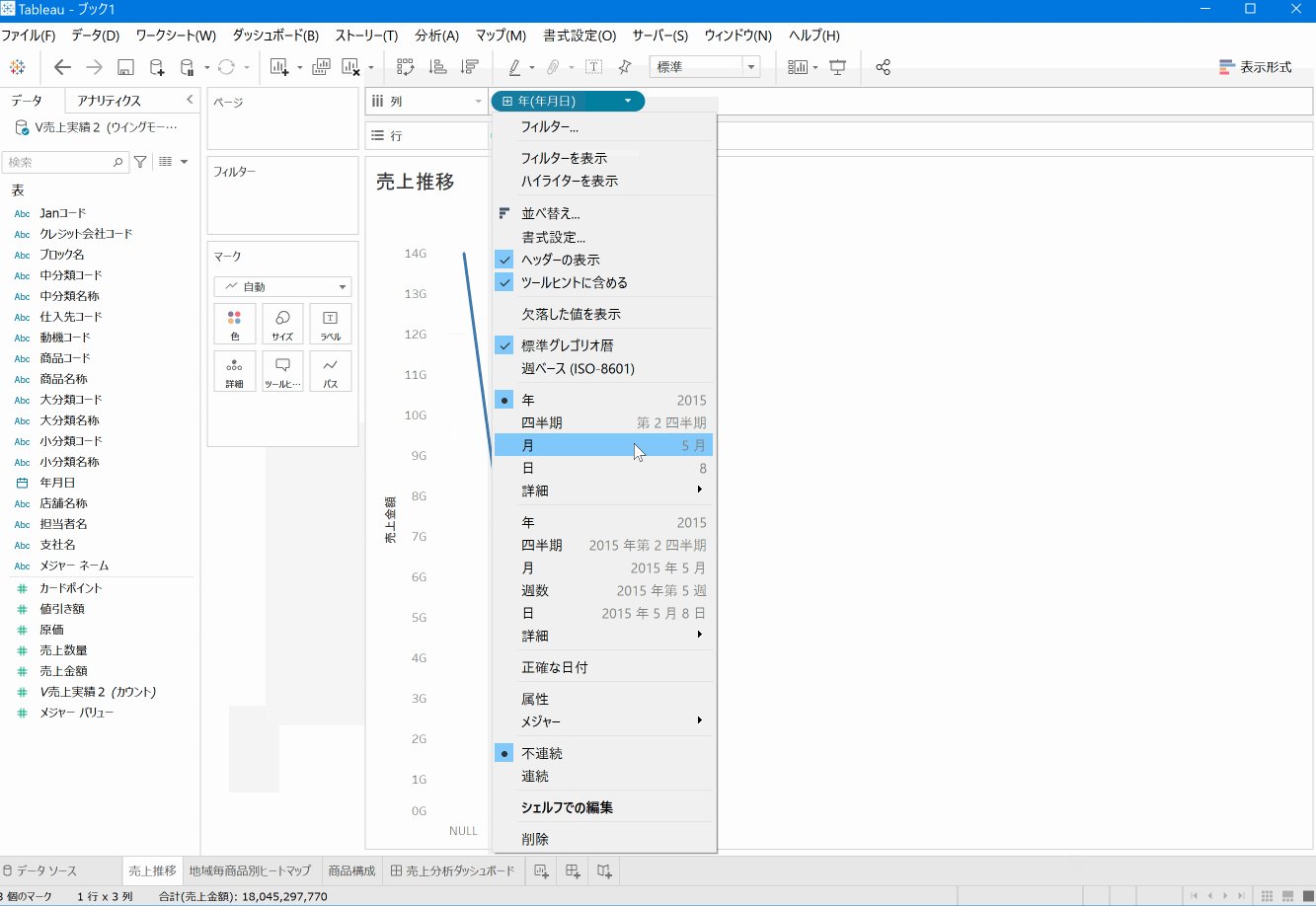
最初に分析をするにあたり、いきなり日まではいらずにまずは年でおおまかな傾向を見るよね、というTableauの配慮です。
これぞセルフサービスBIだなと思います。
ユーザーの思考を止めない工夫がここにあらわれました❗️
最後にシート名を変更して、売上推移チャートは完成です。
赤枠の[新しいワークシート]をクリックして、次のチャートをつくりましょう。

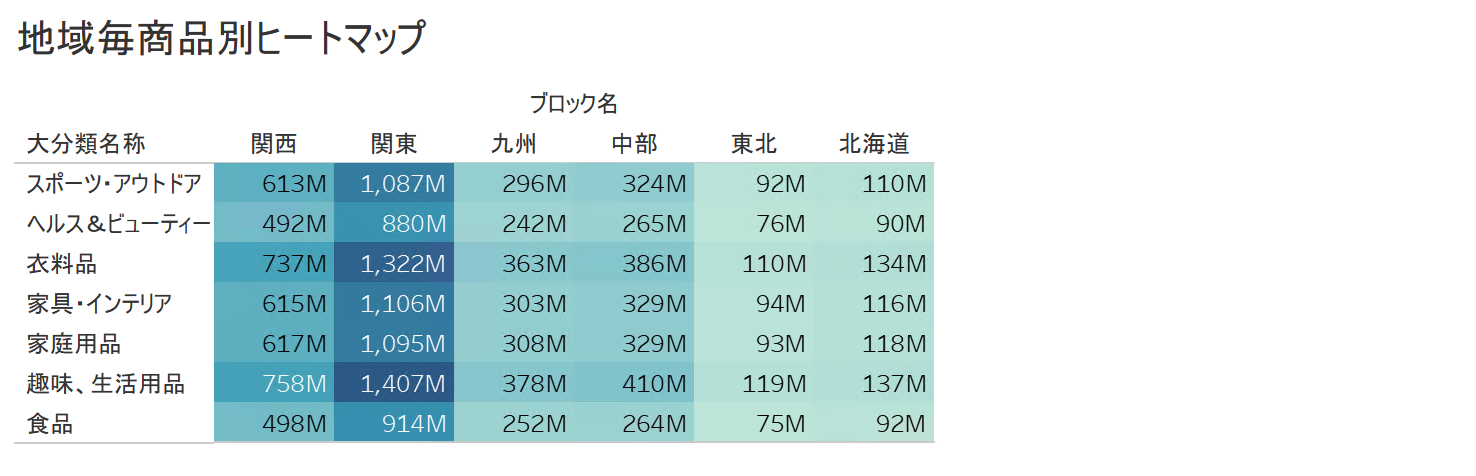
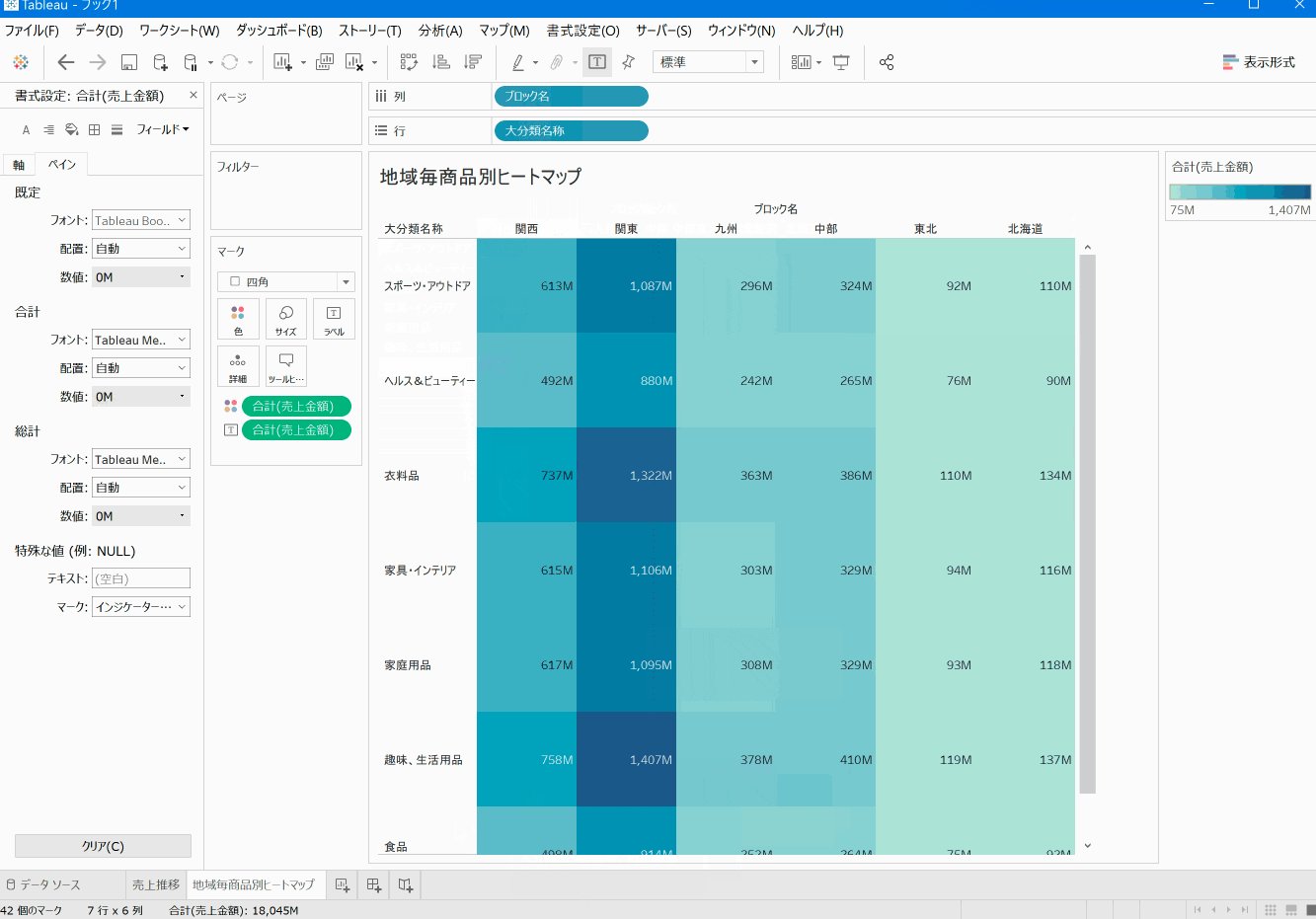
2.地域毎商品別ヒートマップをつくる
つづいて、ヒートマップをつくります。
綺麗ですね。
さっそく見ていきましょう。
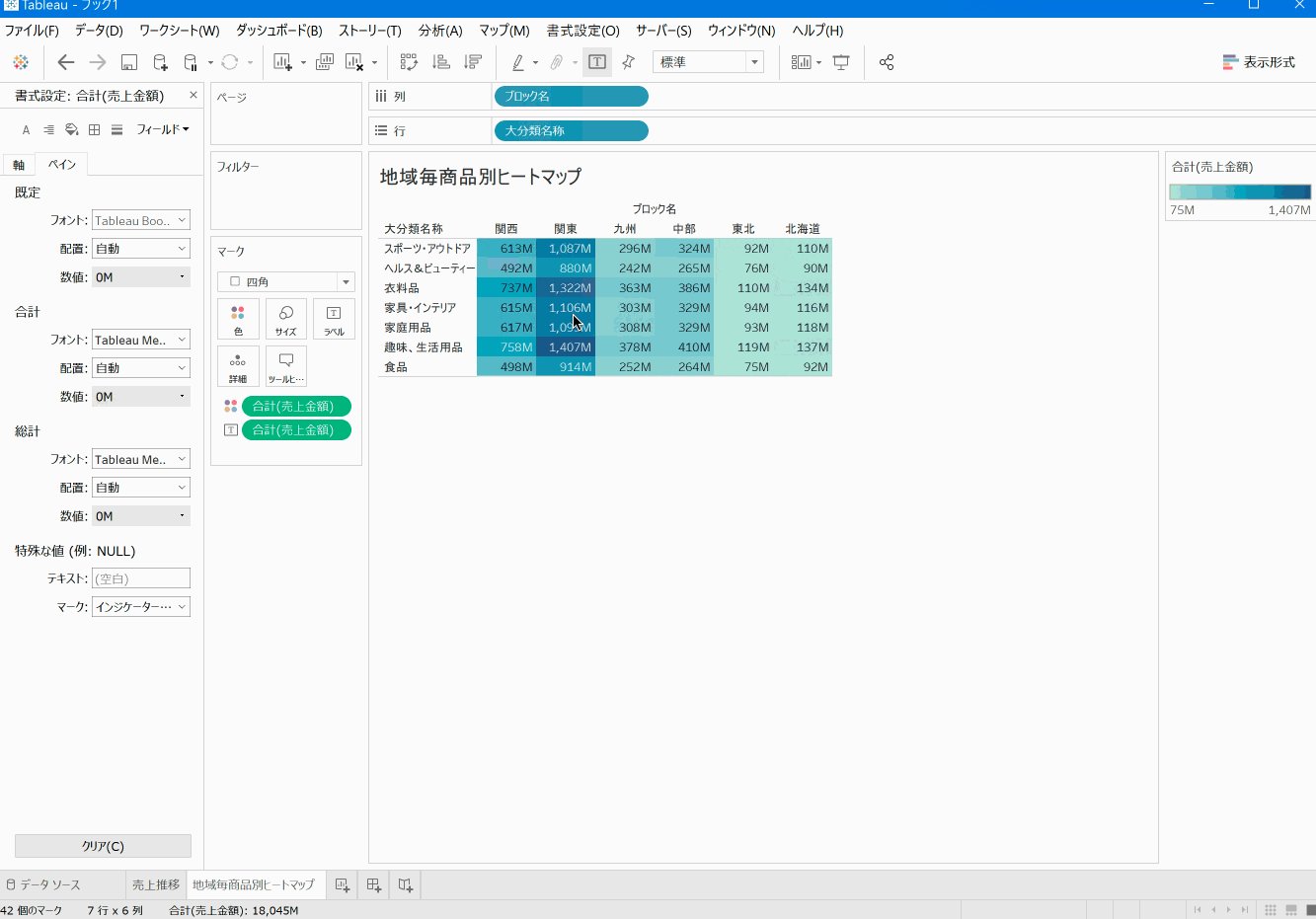
以下のように配置をしていきます。
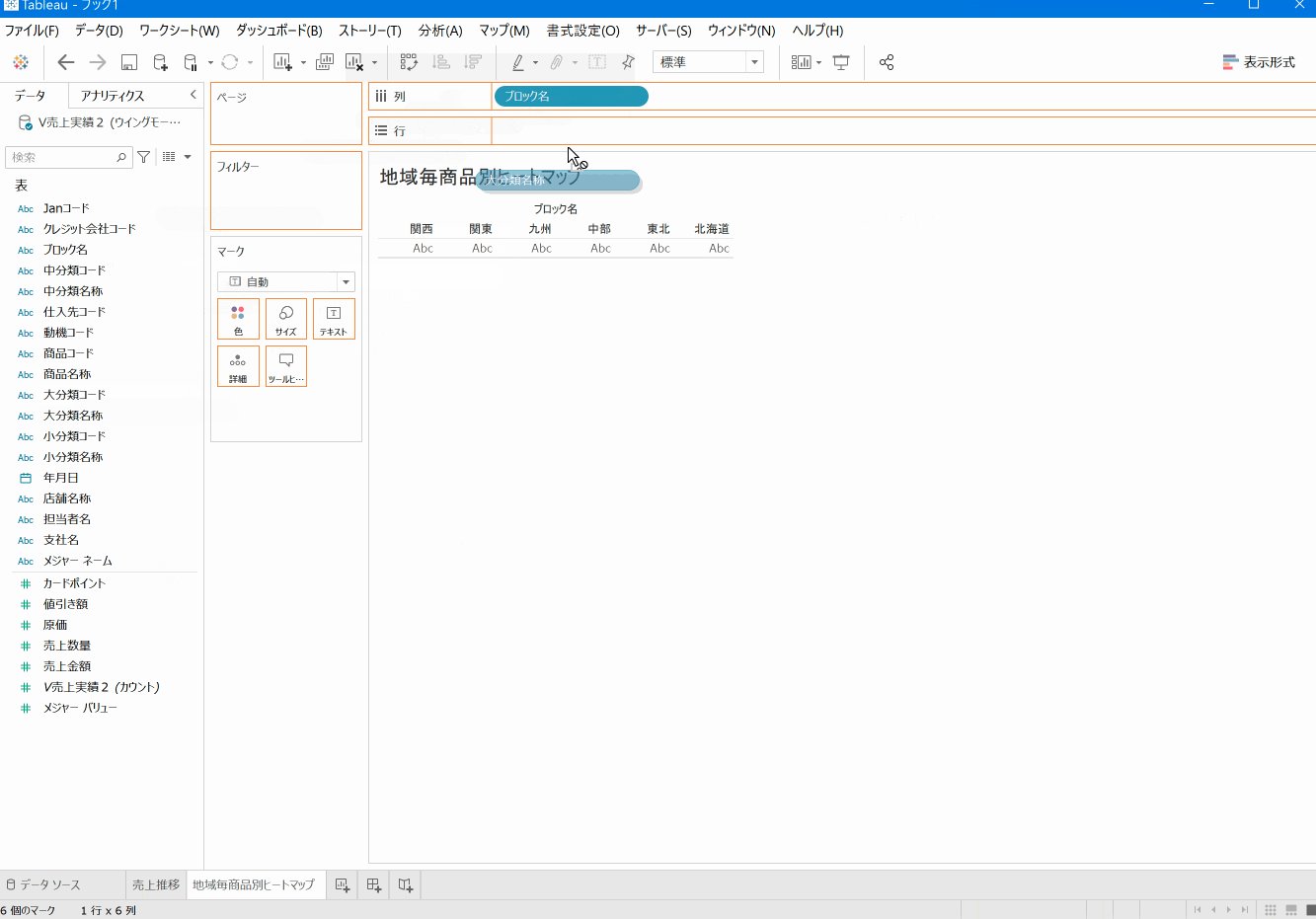
| 置く場所 | 置くもの |
|---|---|
| 列 | ブロック名 |
| 行 | 大分類名称 |
| 色 | 売上金額 |
| テキスト | 売上金額 |
| マーク | 四角 |
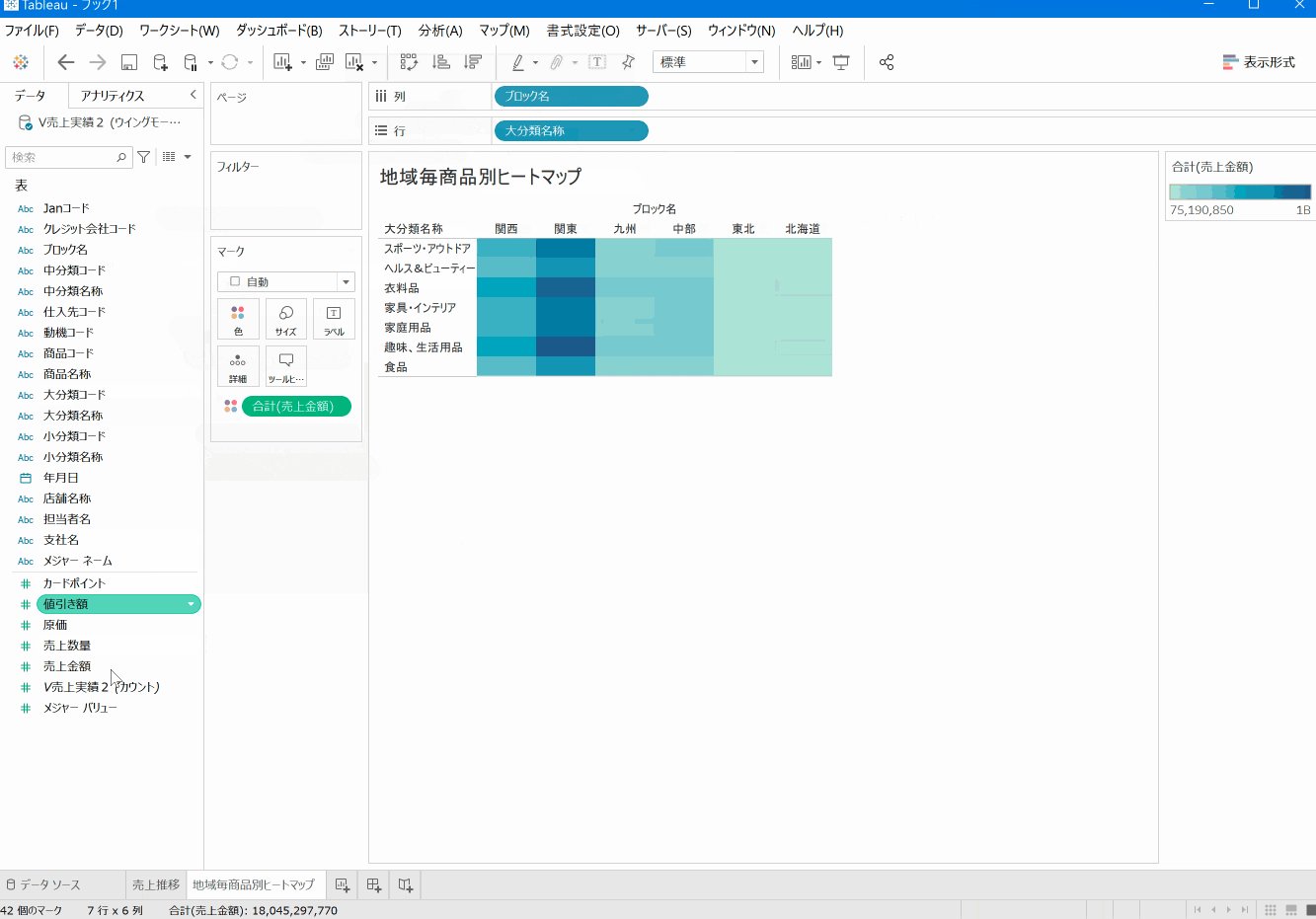
特長的だなって思うのが、マークのところです。
売上金額で色を変えて、テキストも入れて、というところが項目をドラッグ&ドロップするだけで実現できます。
最初はちょっとクセを覚える必要がありますが、とても使いやすいです。
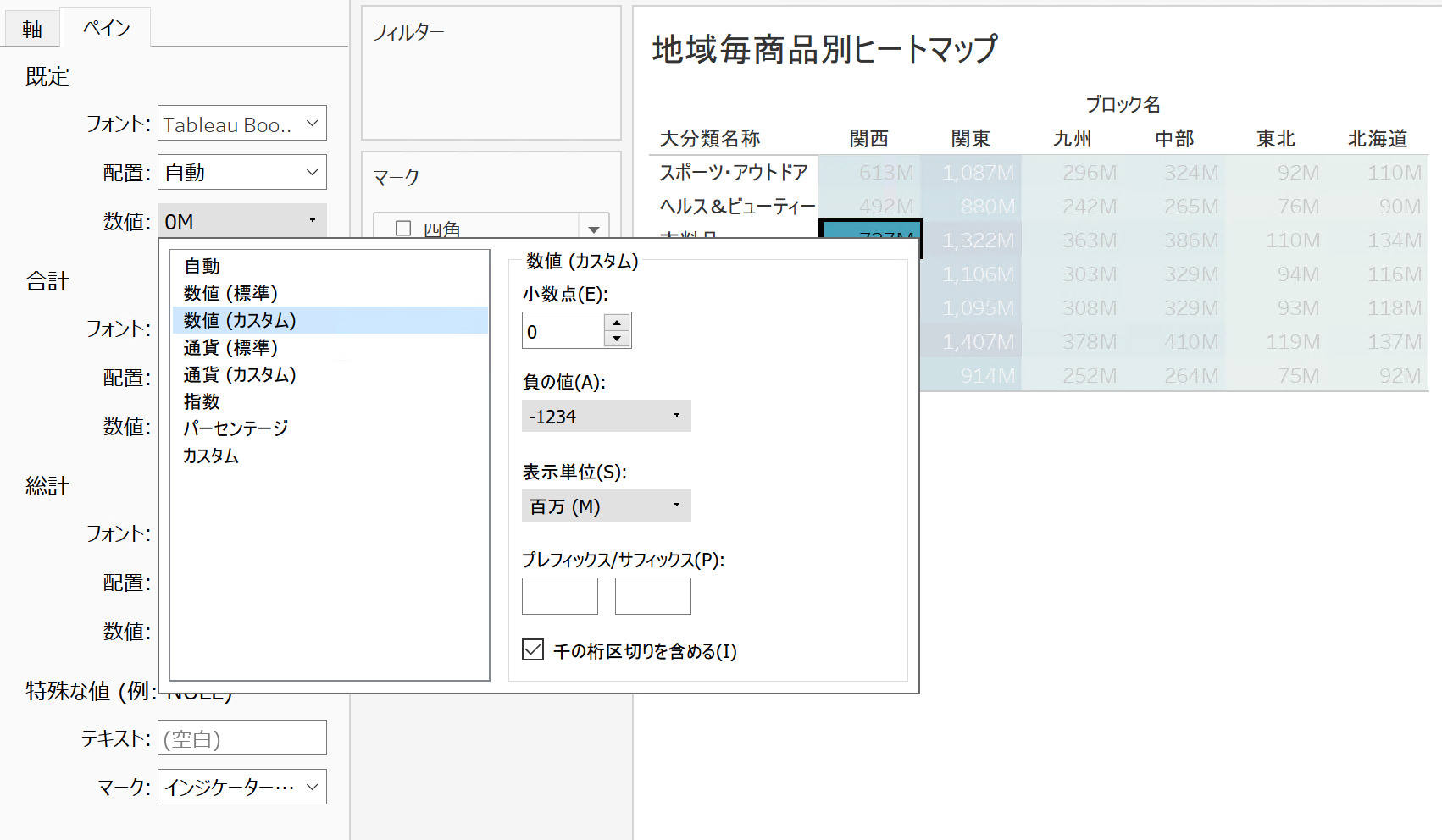
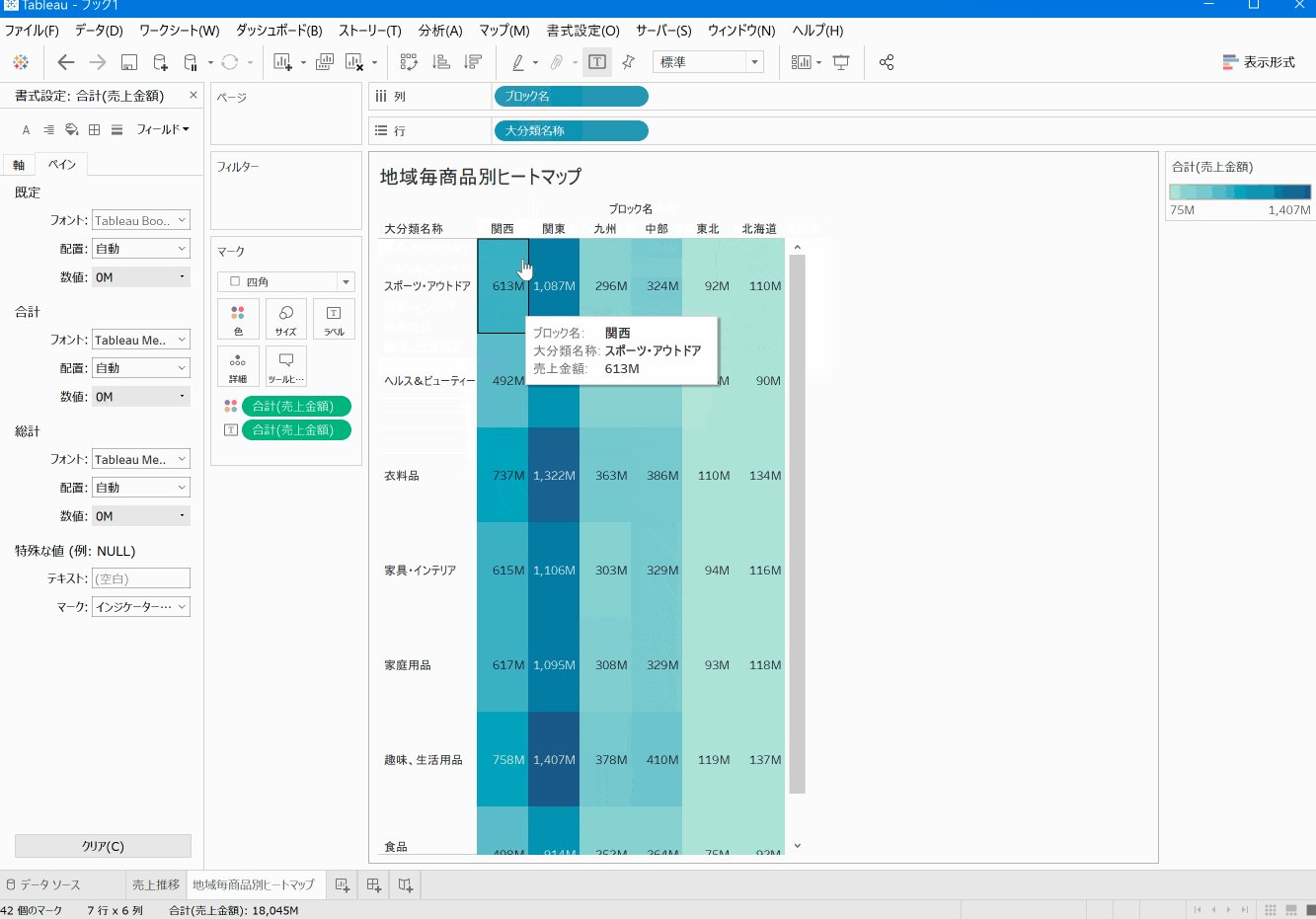
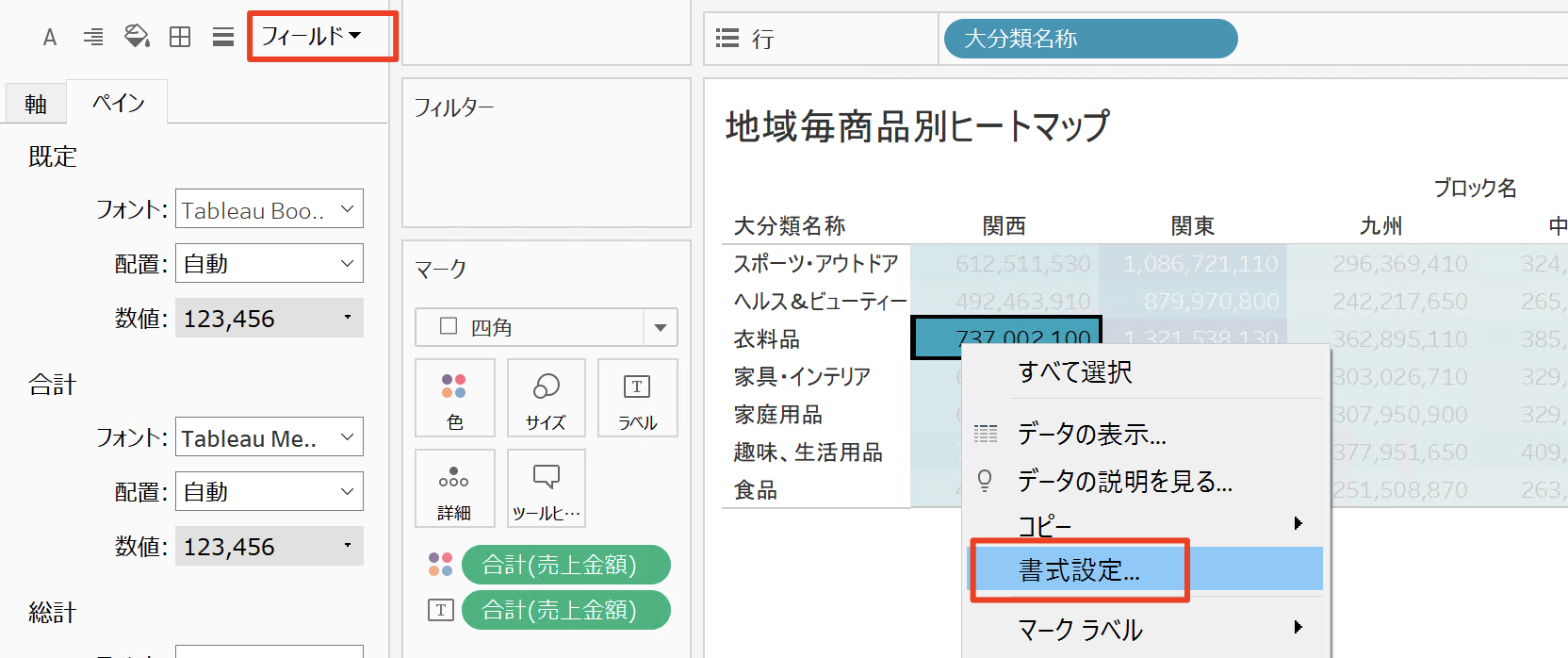
次に売上金額の数字の桁数が多いので、書式設定から調整をします。
フィールドをクリックすると、合計(売上金額)の項目の設定が変更できます。

[既定]の[数値]をイジります。
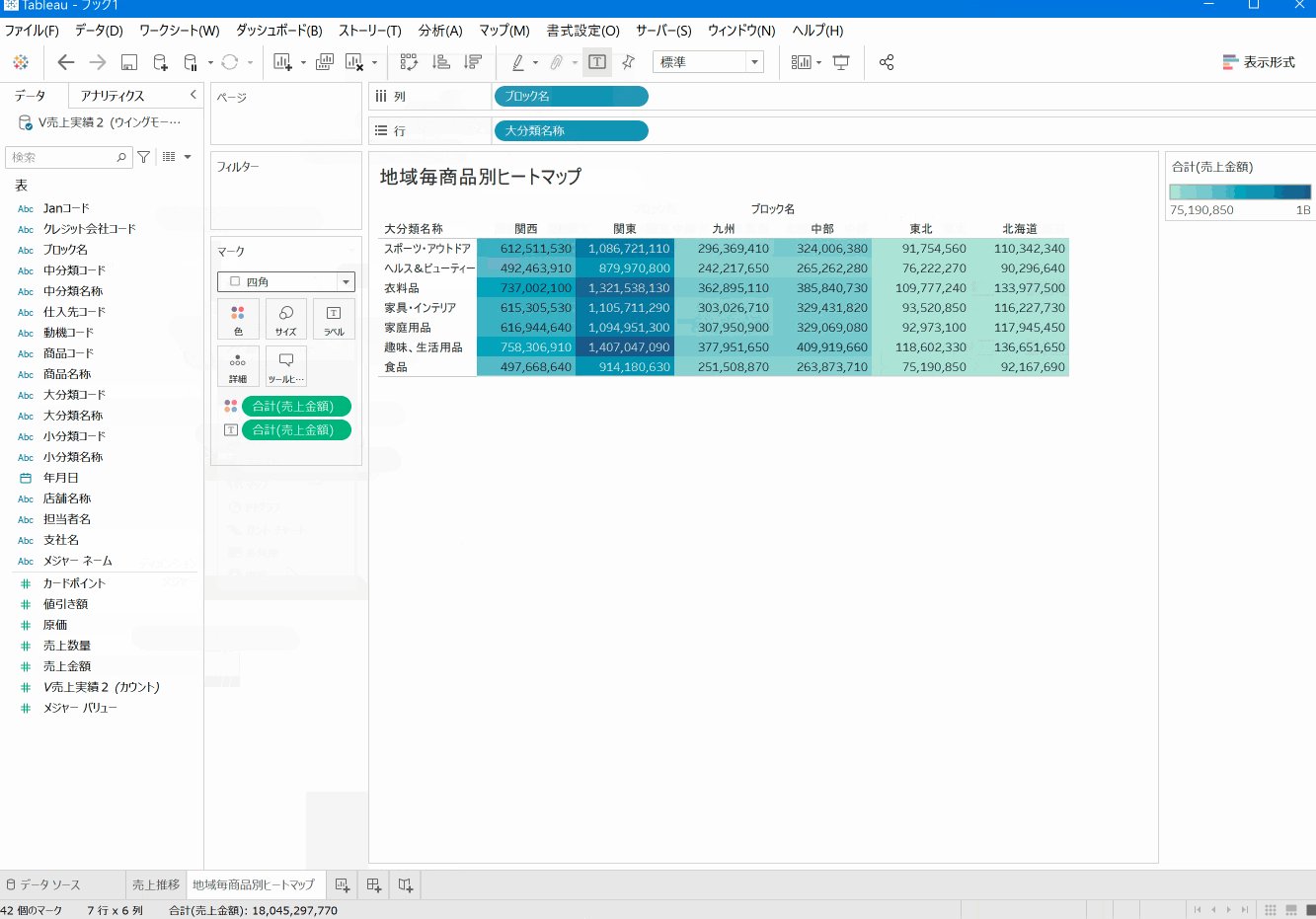
[数値(カスタム)]を選択して、[表示単位]を 百万(M) にします。
ここまで来ました。
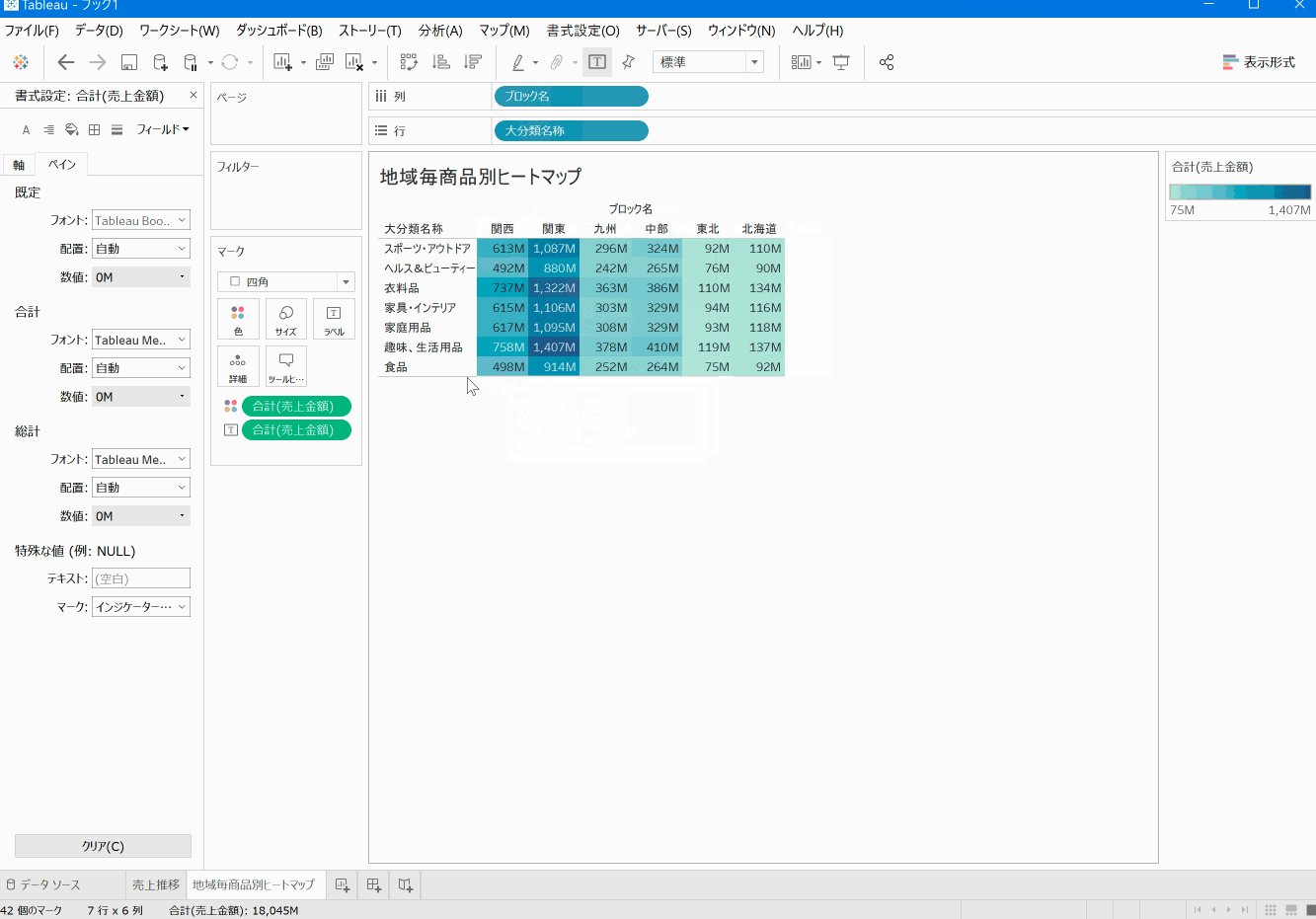
最後にヒートマップっぽい正方形の図形の形にしていきます。
他にやり方があったら知りたいのですが、矢印でのばすというやや強引な手法をとりました。
これでヒートマップも完成しました。
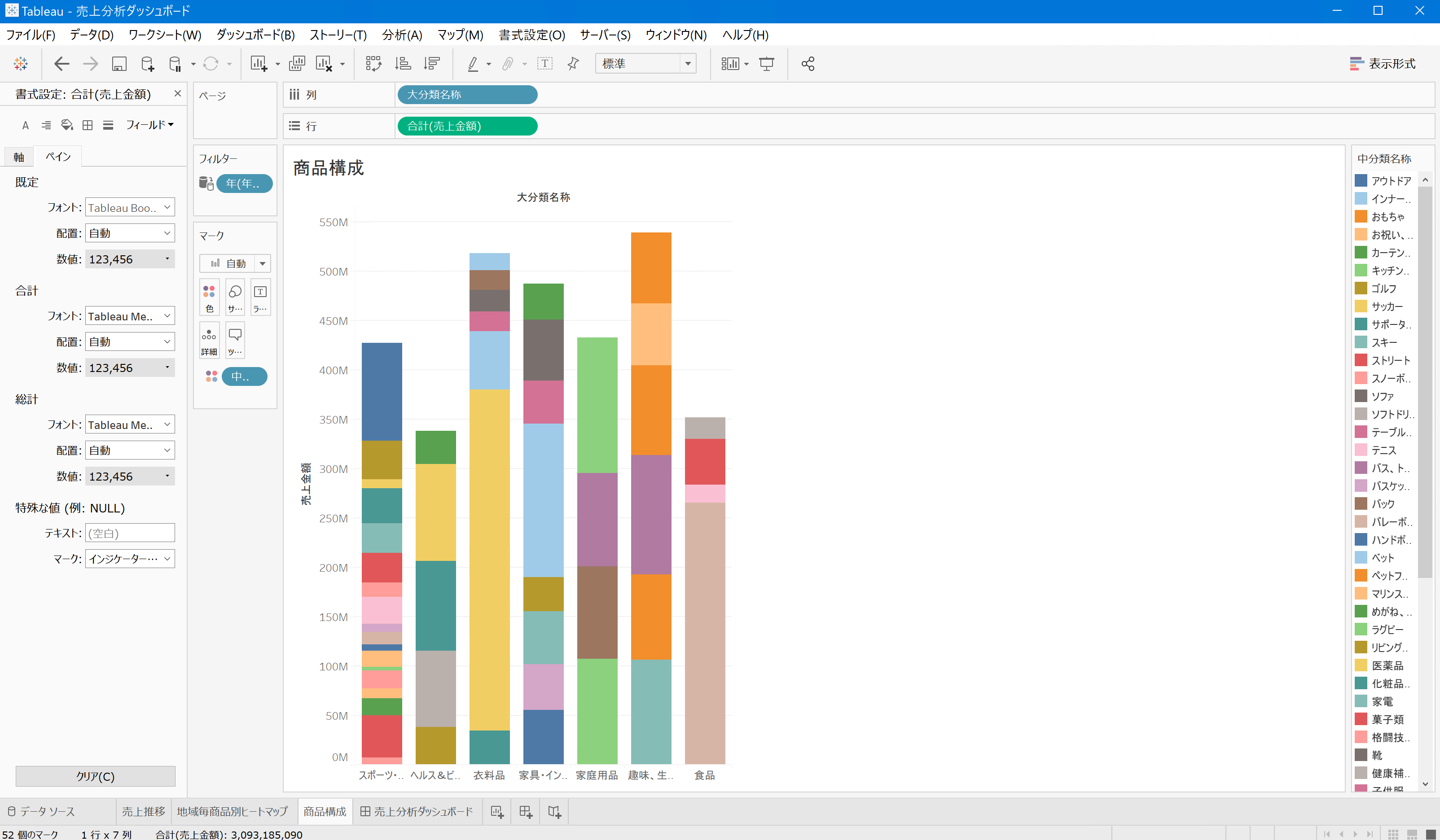
3.商品構成をつくる
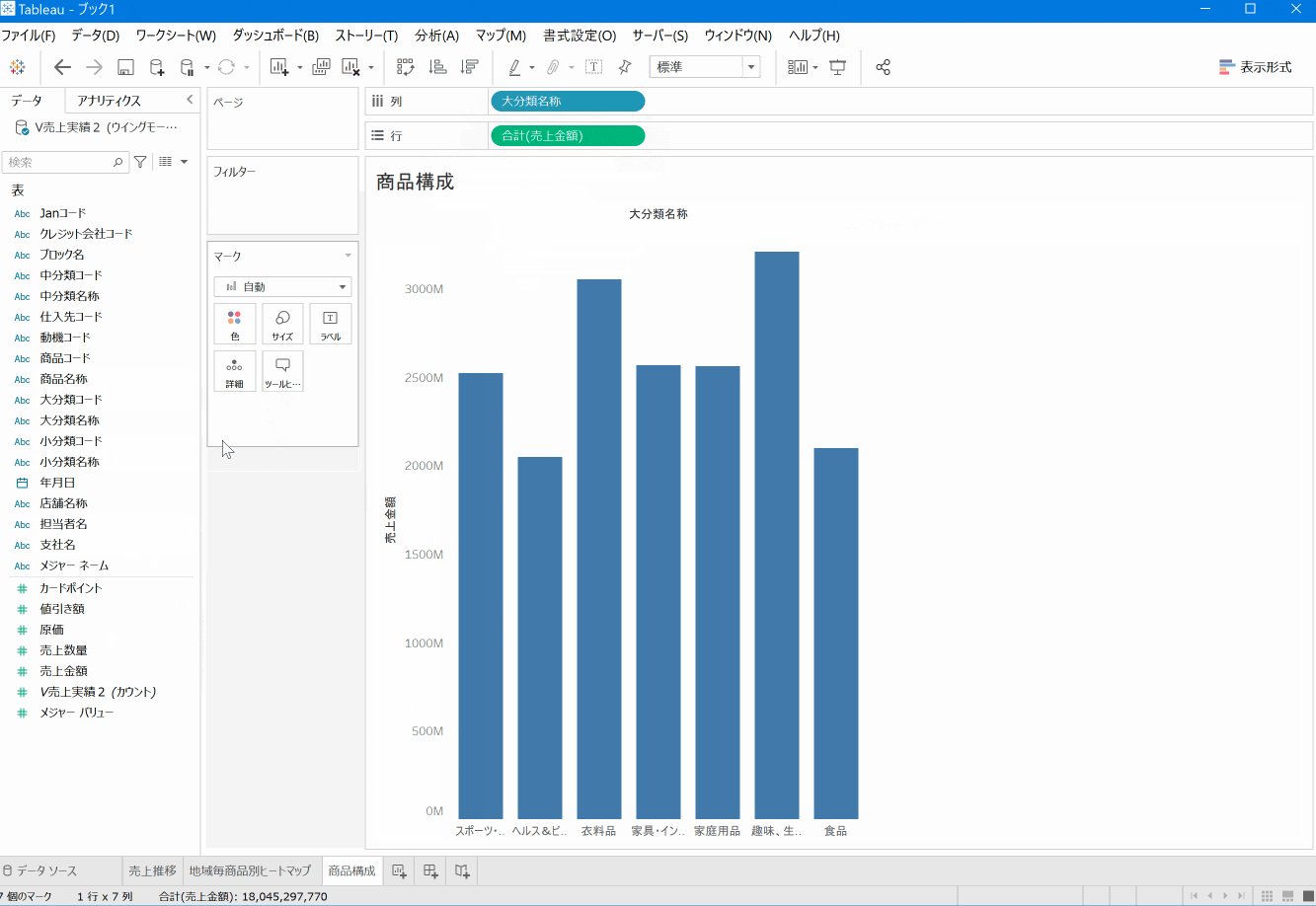
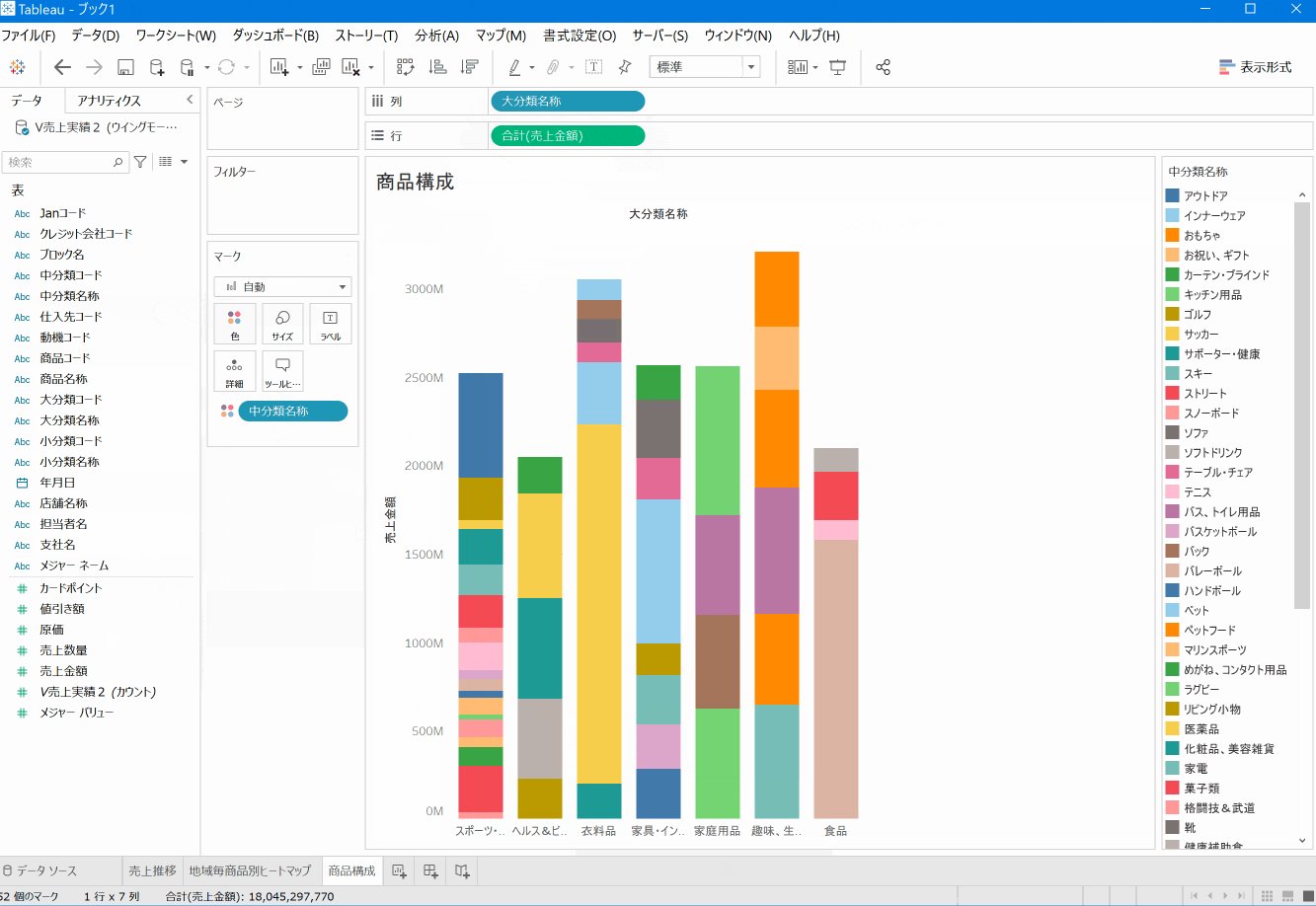
つづきまして、商品の構成を把握する商品構成グラフをつくりましょう。
カラフルですね。ホントにデフォルトカラーが綺麗です。
| 置く場所 | 置くもの |
|---|---|
| 列 | 大分類名称 |
| 行 | 売上金額 |
| 色 | 中分類名称 |
項目を置くだけでできてしまいました。
手数で言うと3動作です。
この手数の少なさもTableauの魅力です。
4.ダッシュボードをつくる
さて、チャートが3つ完成しました。
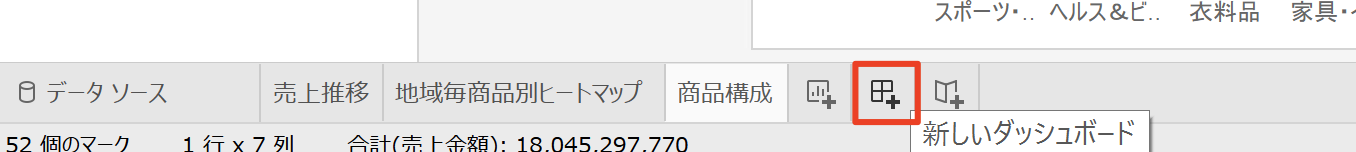
ここからダッシュボードを作成していきます。
赤枠の[新しいダッシュボード]をクリックします。
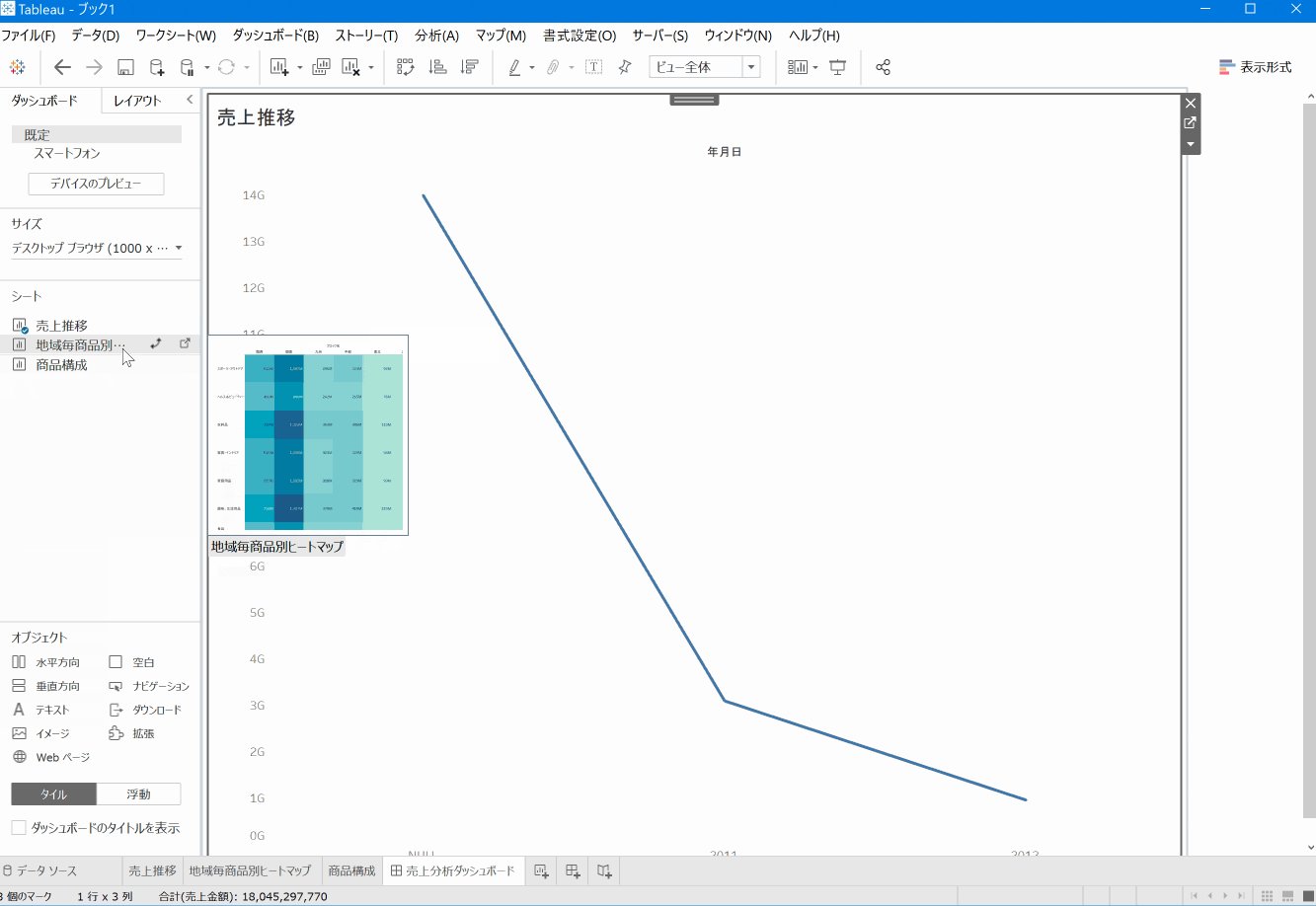
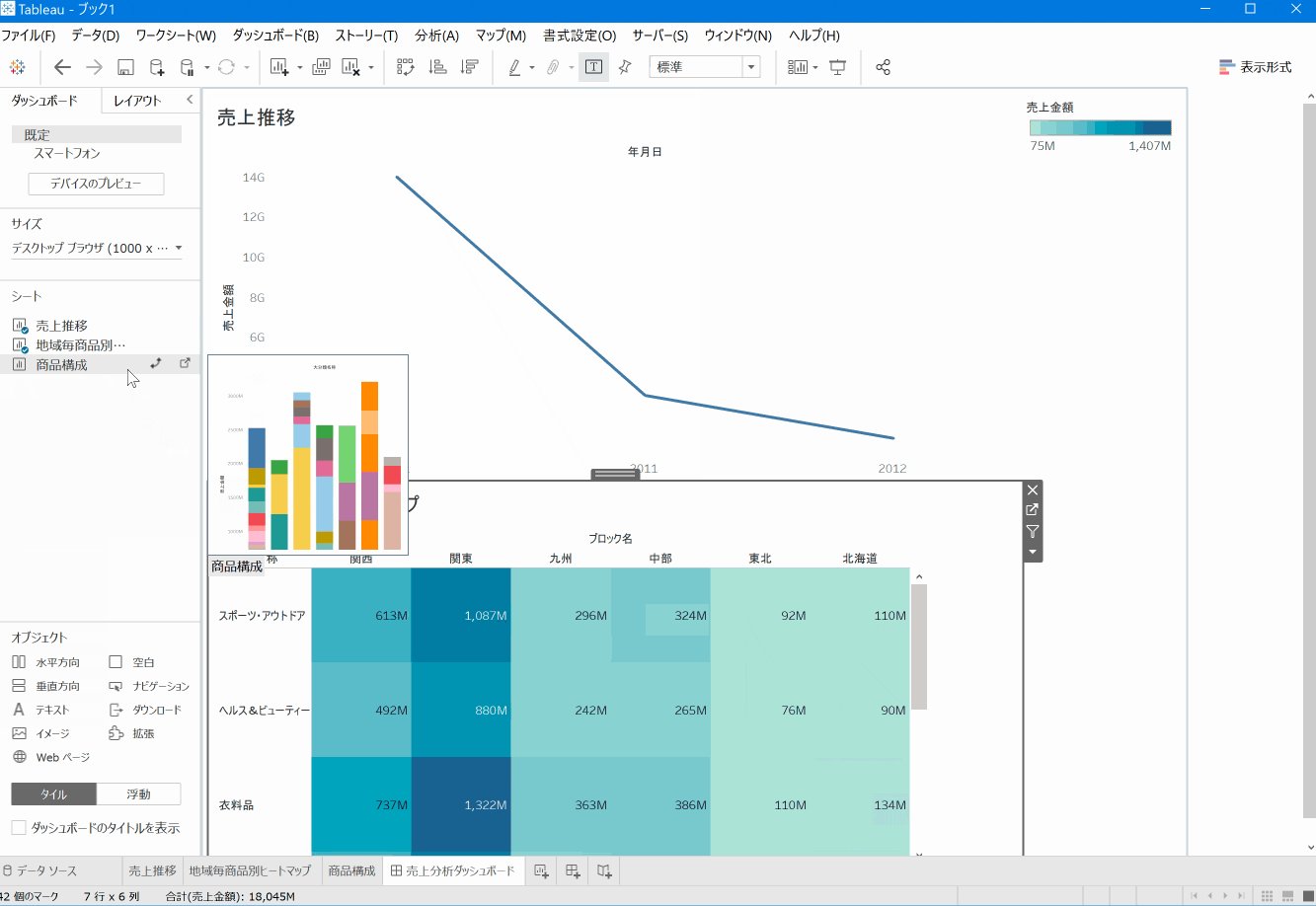
各シートのページで調整をします。
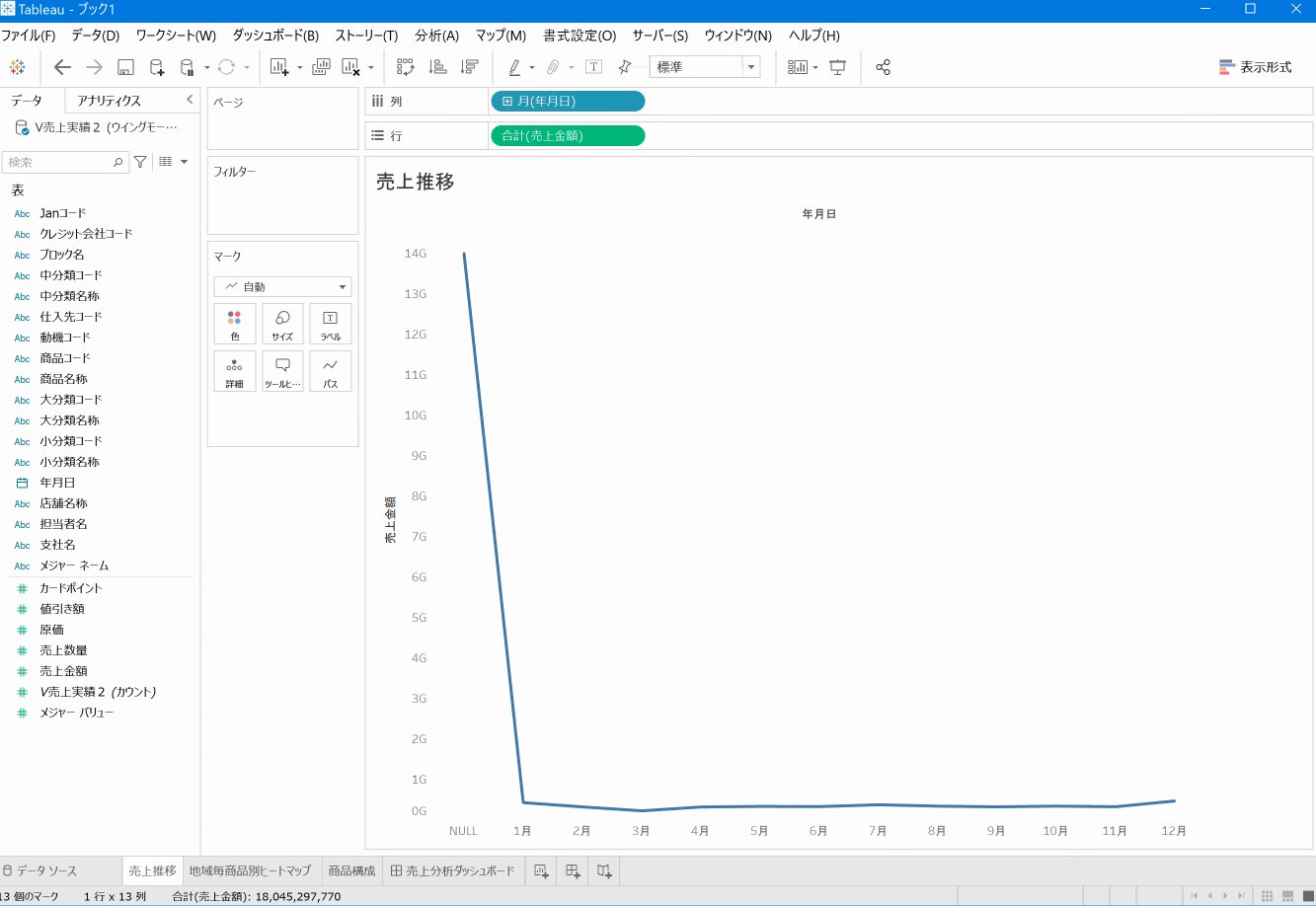
ヒートマップの正方形を小さくしたり、売上推移を年から月に変更します。
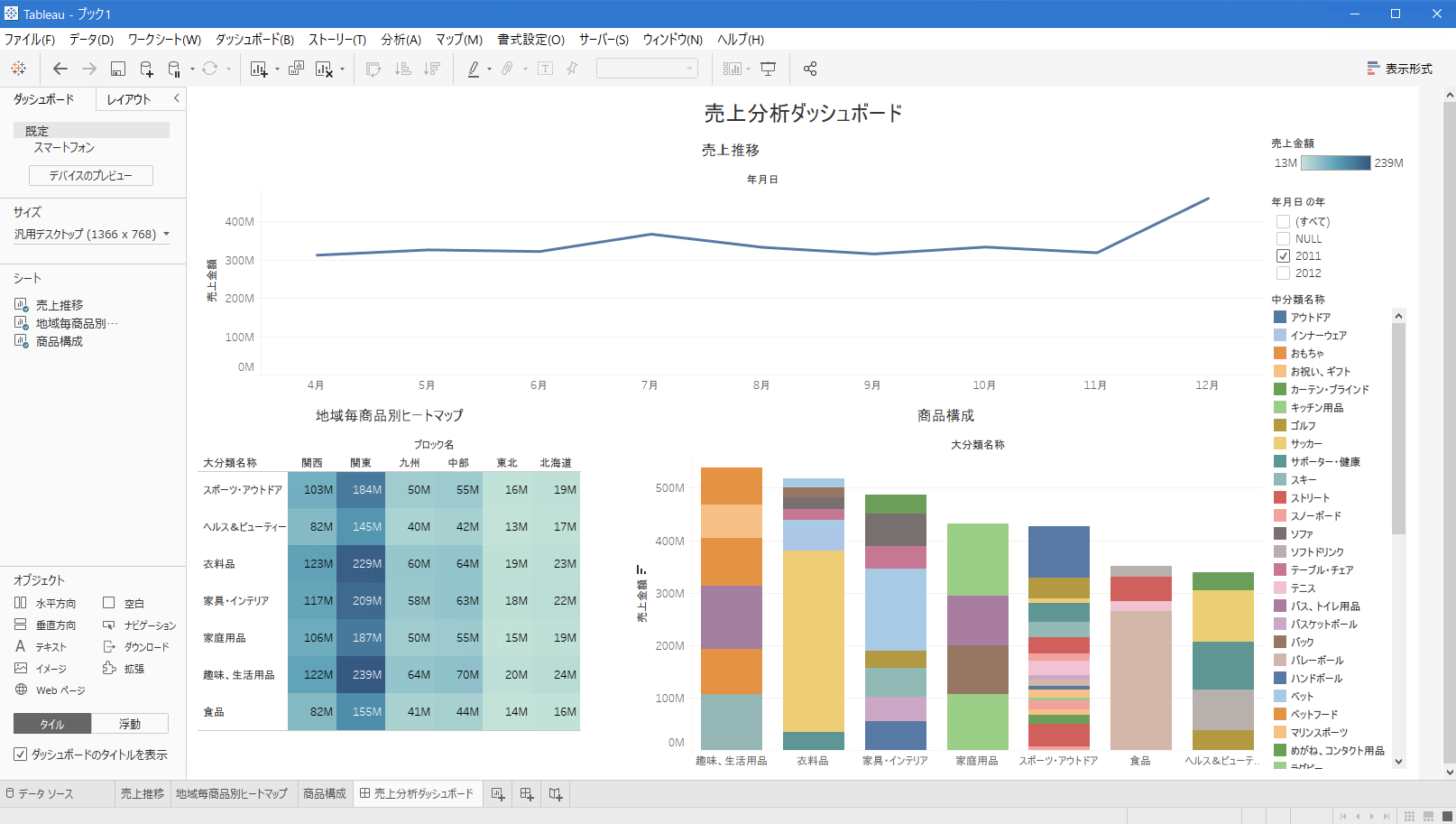
タイトルを入れたり文字サイズを変えたりして、ここまで来ました。
最後にフィルターをつけましょう。
年で全部のチャートを絞り込む機能がほしいですね。
[売上推移]シートに戻り、画面左上のフィルターに[年月日]をドラッグ&ドロップします。
[年]でフィルターをかけた後に[適用先ワークシート]で[関連するデータソースを使用するすべて]を選びます。
ダッシュボードがサクサクとつくれちゃいました。
最後に
締めの前に少し比較をしておきましょう。
ちょっとくらべてみる
この記事でTableauでダッシュボードをつくるときの手順を知った方も多いかと思います。
Dr.Sumと接続できるUIであるDatalizerやMotionBoardと比較しながら読んでいた方もいるんじゃないでしょうか。
まだまだTableauの序の口の序の口部分ですが、ここでMotionBoardとの違いを見ていきたいと思います。
MotionBoardは初期の発想としては、ボードをつくる人とボードを見る人は明確に分けていました。
そして大多数の見る人の要件を叶えるため、ビューワーとしての機能をものすごく高めています。
代表的な機能は
・アクションボタン
・ボード遷移
・ユーザ変数
です。
かゆいところに手が届く作り込みができる反面、機能の多さから、学習コストがやや高めになります。
SEさんや情シス、現場のパワーユーザがボードをつくる感じですね。
対するTableauはボードをつくる人とボードを見る人が同じか、近い位置にいます。
可視化よりも分析を特化している製品なので、ボードをつくる人の操作に重きを置いています。
それが前述している年月日を年から表示したりする点や、設計とプレビューが同じ画面内にあるので、試行錯誤をしやすい環境にあることです。

この製品の思想の違いは把握しておいた方が良いでしょう。
本記事は以上となります。
その他、Dr.Sumの速度についての記事はこちらです。